The Affirm payment method lets your store accept monthly payments for purchases.
- Set a minimum/maximum spend to use Affirm as an option
- Select whether to promote Affirm as a payment method
Requirements
↑ Back to top- An SSL certificate.
- An Affirm account.
- Your store currency must be set to USD or CAD.
- Customer address must be in the US or Canada to see Affirm options.
Installation
↑ Back to top- Purchase the product from WooCommerce.com
- Download the ZIP file from your WooCommerce.com dashboard
- Go to Plugins > Add New > Upload and select the ZIP file you just downloaded
- Click Install Now and then Activate.
- Read on to learn how to set up and configure the product.
More information at: Install and Activate Plugins/Extensions.
Setup and Configuration
↑ Back to top
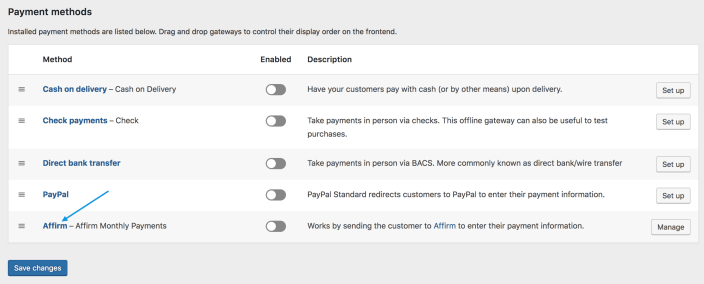
- Head to WooCommerce > Settings > Payments.
- Select Affirm.
- Enable/Disable – Enable to use. Disable to turn off.
- Enter a Title and Description shown to customers during checkout (optional).
- Select Expand to show Affirm Account Settings
- Enable Affirm Sandbox if developing or testing before going live. Remember to disable it when done.
- Enter your Region.
- Affirm account must be approved for LIVE mode to work.
- To test in sandbox mode, copy your Sandbox API keys from https://sandbox.affirm.com/
- Enter the Public API Key and Private API Key from your Affirm account.
- Affirm account must be approved for LIVE mode to work.
- Choose whether Language Selector should be based on Site Language or Browser Language. (For US, select Site Language)
- Select Transaction Mode
- Authorize obtains payment authorization only
- Authorize and Capture obtains authorization and captures funds.
- Enable Partial Capture only if instructed by Affirm support.
- Select Checkout Mode
- Modal triggers a pop-up during checkout
- Redirect takes the customer offsite to check out
- Enable/Disable Inline checkout value props on the checkout page when Affirm is selected as a payment method
- Enable Inline Checkout to enable inline visibility of value props on the checkout page.
- Select Cancel Affirm Page
- Cart Page – takes customer to cart
- Payment Page – takes the customer back to payment
- Custom URL – Takes customer back to a specific location
- Enter Custom URL in Permalink/Custom Cancel URL when Custom URL is set as Cancel Affirm Page
- Select Expand to show Affirm Promotional Messaging Settings
- Promo Messaging Settings – Click on the dropdown and select Expand to see additional settings:
Untick all boxes (recommended if you offer other preferred payment methods); tick boxes if you wish to promote Affirm as a payment:- Category Promo Messaging – Show promotional messaging on category-level pages.
- Product Promo Messaging – Show promotional messaging on product-level pages.
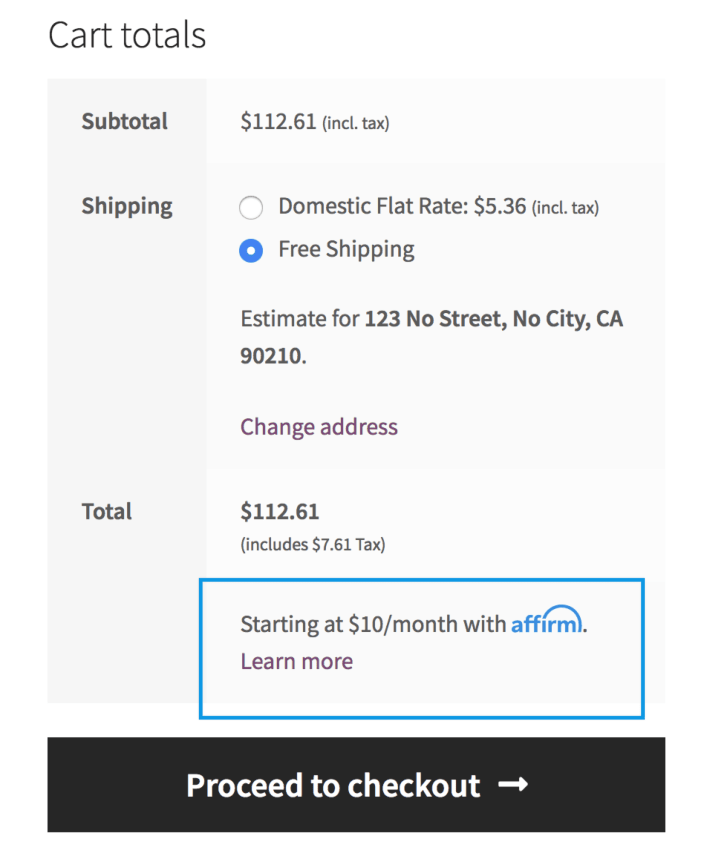
- Cart Promo Messaging – Show promotional messaging in the cart. (see example in Customer Usage)
- Select an Affirm Color – Blue, Black, or White for the logo.
- Show Learn More to display a link in Affirm monthly payment messaging.
- Enter your Affirm Promo ID (optional) to display Affirm with different styling, messaging, or loan terms. Contact Affirm for a Promo ID.
- Advanced Settings – Click on the dropdown and select Expand to see additional settings:

- Set Order Minimum (optional) – numerical value.
- Set Order Maximum (optional) – numerical value.
- Enable Debug if troubleshooting. Otherwise, leave it disabled.
- Leave the box unticked for Enable Enhanced Analytics.
- Enable Display Affirm fee to show Affirm Merchant fees
- Save changes.
Sandbox Test Values
↑ Back to top- When checking out with Affirm Sandbox, use your real name. Trying things like “Mister Panda” will not work. Affirm’s name filter takes out prefixes like Mister and will throw an error when you try to pass things like “Mister Panda” as the name. Try a regular name and it should work fine.
- Use a real cell phone number
- Use a real birthday
- Use 1234 for the last 4 of the SSN
- Use 1234 for the pin
Customer Usage
↑ Back to topThis is what customers see on the front end when checking out. US customers can see promo messaging in the cart if you tick the box for the Cart page.

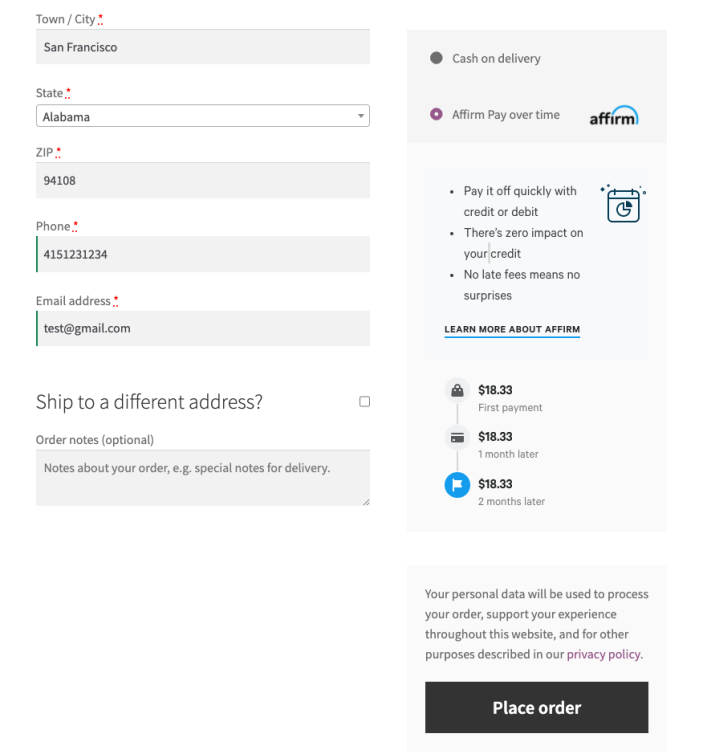
US customers can select Affirm as a payment method on your store’s checkout page.

They are presented with the Affirm flow to complete payment and will see a screen with payment plans of different duration.

Order reviews
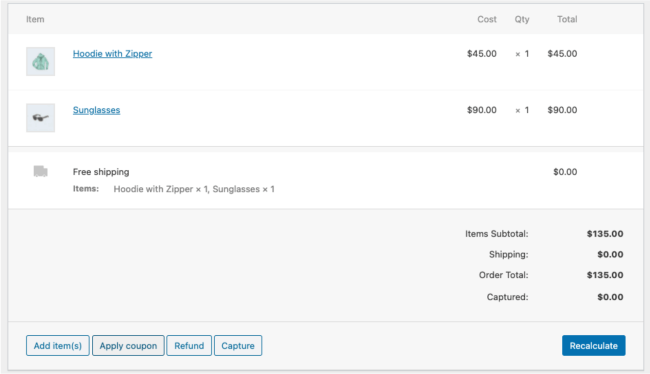
↑ Back to topUnder WooCommerce > Orders, every order paid with Affirm contains a transaction number with a link to the Affirm merchant portal at the top. You can also prompt Affirm to issue refunds from the order view.

Split Capture
↑ Back to top- Download and install the latest version of Affirm extension from the WooCommerce Marketplace.
- Once Affirm has been installed and enabled as a payment method, go to WooCommerce > Settings, and click the Payments tab. Go to Affirm by clicking on the “Manage” button.
- Check “Enable Partial Capture”
- Important: Before proceeding with the change in settings, please ensure your account is enabled for Partial Capture by reaching out to merchanthelp@affirm.com
- Once the change is saved, orders placed with Affirm thereafter will be eligible for requesting multiple captures as long as it doesn’t exceed the authorized amount within a specified authorization window.
- In the Order Details page, click the “Capture” button along other order action buttons.

- Enter the capture amount and click on the “Capture
${capture_amount}via Affirm” button. - Checking “Capture remaining” will allow you to capture all (if any) remaining authorization funds.

- The order status will be “On hold” until all authorized funds have been captured unless updated otherwise.
- Refunds work the same way as fully charged loans. You can refund any amount up to the captured amount if the loan is partially captured.
Troubleshooting
↑ Back to topThe customer receives an error when attempting to pay via Affirm
↑ Back to topEnsure that you have input the correct keys, and you have entered live (not test) keys when in live mode.
Code snippets
↑ Back to topIf you’d like to change where Affirm is shown across your site here are some actions to dynamically insert the Affirm payment option on custom product and category pages:
$affirm = $GLOBALS['wc_affirm_loader'];
Show Affirm on a single product page
↑ Back to topecho $affirm->woocommerce_single_product_summary();
Show Affirm in the loop
↑ Back to top$affirm->woocommerce_after_shop_loop_item()
Frequently asked questions
↑ Back to topAffirm is not being displayed
↑ Back to topConfirm that:
- Your site’s currency is set to USD. Go to: WooCommerce > Settings > General > Currency.
- Customers have a US-based billing address to use Affirm.
- SSL is enabled.
- Your site is in Live (not Test) mode.
Nothing happens when a customer attempts to pay with Affirm
↑ Back to topThis error may be caused by non-standard/poorly coded themes and JavaScript (JS) issues. Common issues include:
- JavaScript errors on checkout page – To view the error, open your browser error console (in Chrome: View > developer > JavaScript console) and look for red errors. This should indicate where the error is located and lead you to the problem, e.g., Loading jQuery incorrectly
- Failing to load scripts – Affirm loads JavaScript which it needs to function. If these are not loaded, you will see errors. The most common reasons are:
- Theme is missing
wp_head()orwp_footer()calls. - Old overridden template files from WooCommerce inside your theme.
- Loading headers/footers in a non-standard way. WooCommerce uses
get_header()’sget_headeraction to initiate the checkout and load scripts. If you are not usingget_header()you either need to do so, or you need to trigger theget_headeraction manually usingdo_action( ‘get_header );in your custom header loader.
- Theme is missing
Is it possible to override templates on the Affirm pages?
↑ Back to topNo. These are fixed/static pages from Affirm.
Why should the Enhanced Analytics box be unticked?
↑ Back to topAt this time the feature is inactive for store owners. The information can only be accessed by an Affirm representative.
Questions and feedback
↑ Back to topHave a question before you buy? Please fill out this pre-sales form.
Already purchased and need some assistance? Get in touch with a Happiness Engineer via the Help Desk.
