Subscribe & Connect is a free plugin that allows visitors to subscribe to your newsletter and connect with you on social media networks.
Installation
↑ Back to topSetup
↑ Back to topGeneral
↑ Back to topConnections
↑ Back to topSocial Networks
Input your social network profile URLs in the fields provided (e.g. http://twitter.com/woocommerce). Any URLs you provide will be displayed on the front end.Subscription Options
Subscribe & Connect enables the option to have your visitors subscribe to a newsletter, using one of the many popular online email list management services. The following services are supported:Aweber
When integrating with Aweber, a List Name is required. This is the list, in Aweber, to which your visitors will be added. To find your list name, please see this article in Aweber’s knowledge base.Campaign Monitor
When integrating Campaign Monitor, a form action URL is required. To retrieve this, create a new form in Campaign Monitor. Once created, click the get the code button. In the code provided, there is a<form> tag. Inside this tag is a parameter by the name of action. This action parameter contains a URL which looks something like this:
http://clientname.createsend.com/t/1/s/d/
This is your form action URL.
Feedburner
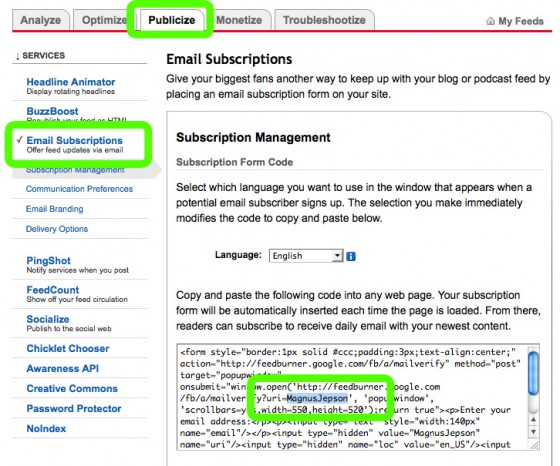
To integrate FeedBurner subscriptions, enter your FeedBurner Feed ID into the FeedBurner Feed ID field. Find your FeedBurner Feed ID:- Log into your Feedburner account
- Click Publicize in the main menu
- Click Email Subscriptions and activate, if not already active.
- Look at the embed code and find your ID after the ?uri=
 More info at Google’s FeedBurner Email Overview and FAQ.
More info at Google’s FeedBurner Email Overview and FAQ.
Mad Mimi
When creating a new web form in Mad Mimi, a web form URL is provided, which looks something like this:https://madmimi.com/signups/subscribe/12345
Paste this URL into the Mad Mimi Webform URL field, to integrate Mad Mimi newsletter subscriptions.
Mailchimp
When integrating with Mailchimp, use our Mailchimp List URL finder tool to find your Mailchimp List Subscribe URL and insert this into the Mailchimp List Subscription URL field within Subscribe & Connect. You can also choose to include a link to your RSS feed along with the social network links.Display
↑ Back to topDisplay Method
- Do not display – Will not display the Subscribe & Connect component.
- Display beneath posts – Will append the Subscribe & Connect component to the end of your blog posts, on the single post page. This is done via the
the_content()filter. - Use the woo_post_after hook provided by your WooTheme (recommended) – You will see this option if you’re using a WooTheme and is the recommended display method in that case.
Design
Here you can specify which ‘theme’ to use to display the social network icons.- No Style – Will just display the icons in an un-ordered list with no CSS applied.
- Icons Only – Will display the icons in a row with applicable color scheme.
- Boxed – Displays the icons in a row with each icon in a box of appropriate color.
- Rounded – Same as the ‘Boxed’ option except the boxes have rounded corners.
- Circular – Displays the icons in a row with each icon in a circle of appropriate color.





Advanced Integration
You may want to display the Subscribe & Connect component on a specific hook that you know exists in the theme or plugin you’re using. Add the hook name here to do so.Widget
↑ Back to top
FAQ
↑ Back to topDoes Subscribe & Connect work with Woo products that already have this functionality bundled?
↑ Back to topCan I display the Subscribe & Connect component on other post types?
↑ Back to topadd_post_type_support( 'page', 'subscribe-and-connect' );
Can I adjust the output social network markup?
↑ Back to toprel="nofollow" attribute to the output markup.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| add_filter( 'subscribe_and_connect_networks_list', 'jk_change_social_links_markup' ); | |
| function jk_change_social_links_markup( $list ) { | |
| global $subscribe_and_connect; | |
| $settings = $subscribe_and_connect->get_settings(); | |
| $networks = Subscribe_And_Connect_Utils::get_networks_in_order( $settings['connect']['networks'], $settings['connect']['networks_order'] ); | |
| $list = ''; | |
| if ( 0 < count( $networks ) ) { | |
| foreach ( $networks as $k => $v ) { | |
| if ( ! isset( $v['url'] ) || '' == $v['url'] ) continue; | |
| $class = $k; | |
| $list .= '<li class="' . esc_attr( $class ) . '"><a href="' . esc_url( $v['url'] ) . '" rel="nofollow"><span>' . "\n"; | |
| $list .= '</span></a></li>' . "\n"; | |
| } | |
| } | |
| return $list; | |
| } |
How do I add networks to the Connect screen?
↑ Back to topfunctions.php file, or in your custom plugin.
Use this code snippet to add a custom network:
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| function my_custom_add_connect_network ( $networks ) { | |
| if ( ! isset( $networks['woothemes'] ) ) { | |
| $networks['woothemes'] = __( 'WooThemes', 'subscribe-and-connect' ); | |
| } | |
| return $networks; | |
| } // End my_custom_add_connect_network() | |
| add_filter( 'subscribe_and_connect_supported_networks', 'my_custom_add_connect_network' ); |

Note: Styling of the icon is up to you. The “woothemes” key above is added as a CSS class for your convenience.
