The Storefront Powerpack extension gives you creative control of style and layout options for your Storefront theme. No code knowledge is required, and changes are shown instantly.
Installation
↑ Back to top- Download the free Storefront theme. Or activate Storefront if you already have it installed, and skip to step 4.
- Go to: Appearance > Add New > Upload Theme and use Choose File to select the .zip file.
- Install Now and Activate the Storefront theme.
- Download the Storefront Powerpack .zip file from your WooCommerce account.
- Go to: WordPress Admin > Plugins > Add New and Upload Plugin with the file you downloaded with Choose File.
- Install Now and Activate the extension.
More information at: Installing and Managing Plugins.
Setup and Usage
↑ Back to top
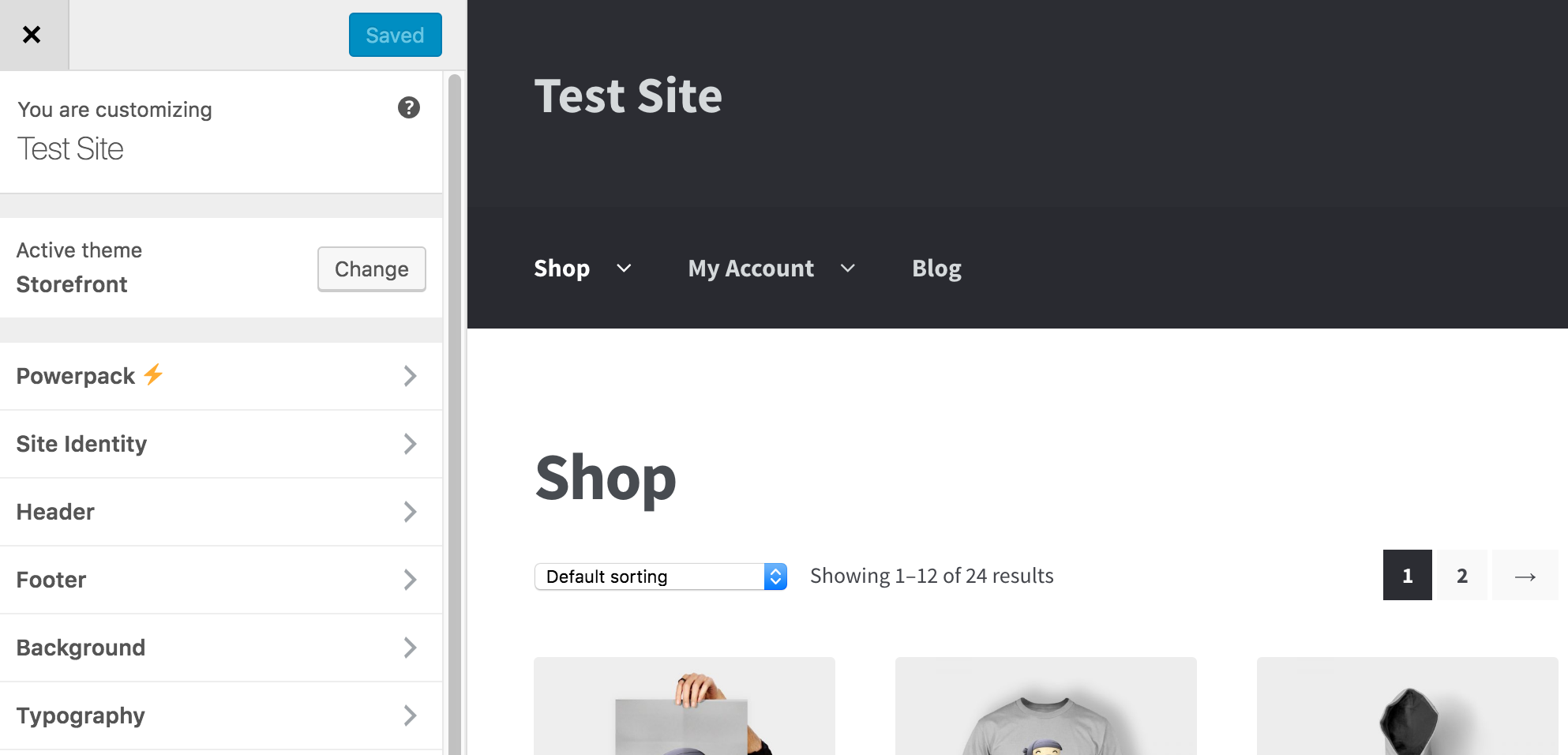
Storefront Powerpack integrates with the WordPress Customizer, using a familiar menu and adding a new top-level section called Powerpack⚡.
- Go to: Appearance > Customize.
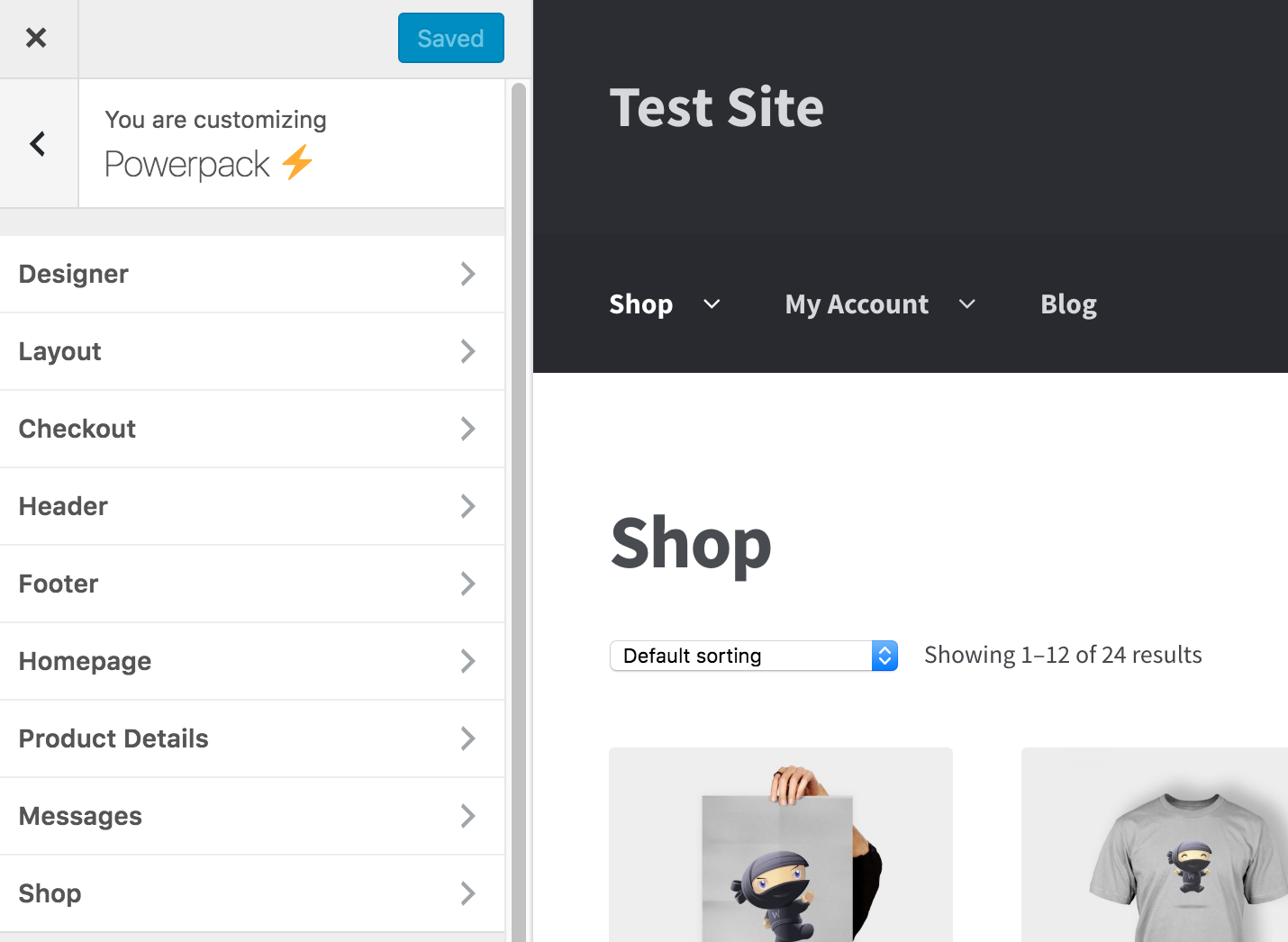
- Select Powerpack⚡, and a new menu will open.

Settings are self-explanatory, but we’ll go through each in sections below.
Designer
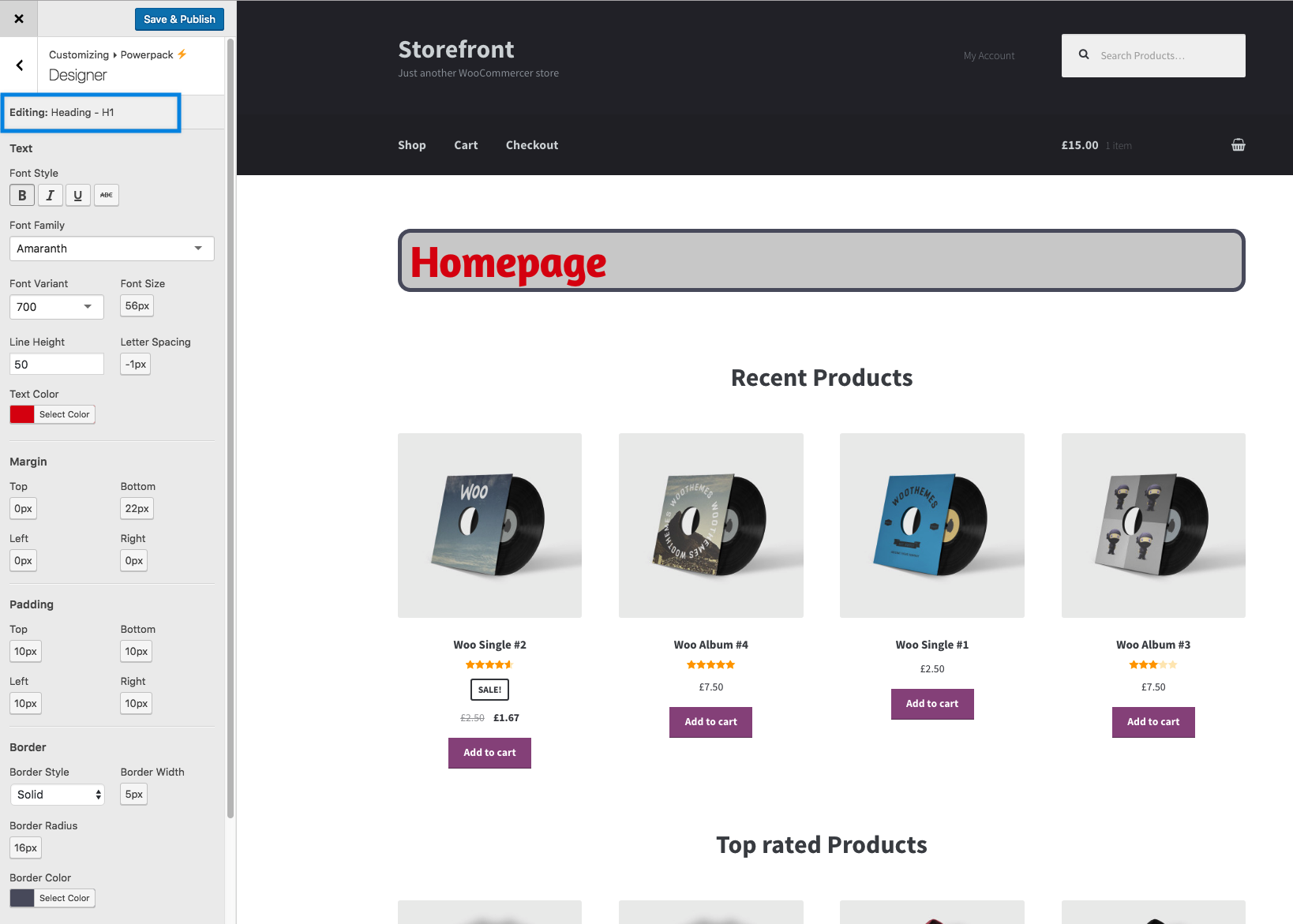
↑ Back to topDesigner is a point&click interface to change CSS styling of specific elements on a Storefront site.

1/ Click the + Add a Style button.
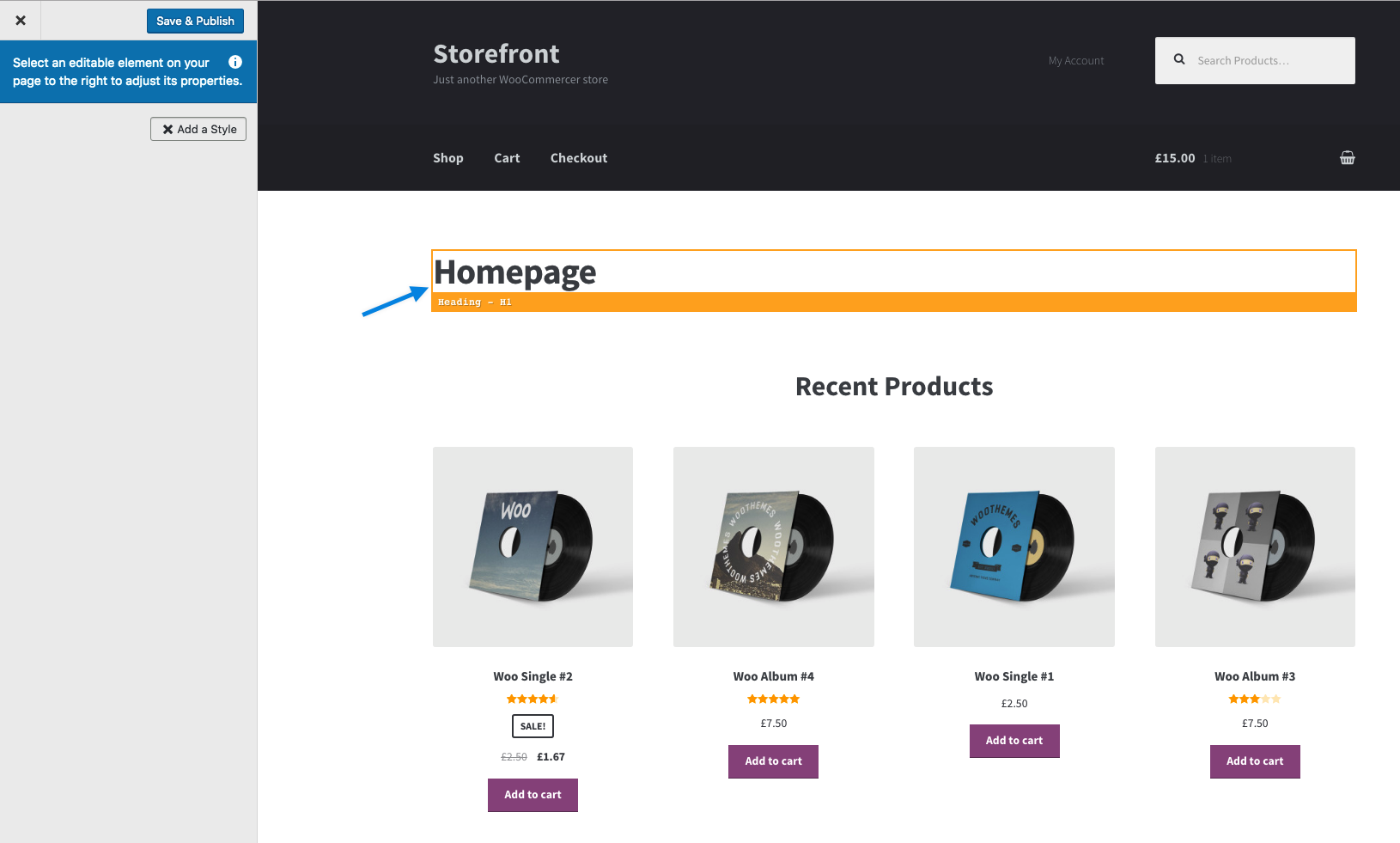
2/ Hover over any item on the page and select which you’d like to change.

3/ Use the new left menu that opens to tweak:
- Font Style
- Font Family (Google Fonts)
- Font Variant
- Font Size
- Line Height
- Letter Spacing
- Text Color
- Margin
- Padding
- Border
- Background
Don’t forget to Save and Publish.

Repeat the steps above for each element you’d like to style, or edit anything you’d like to change again.
Layout
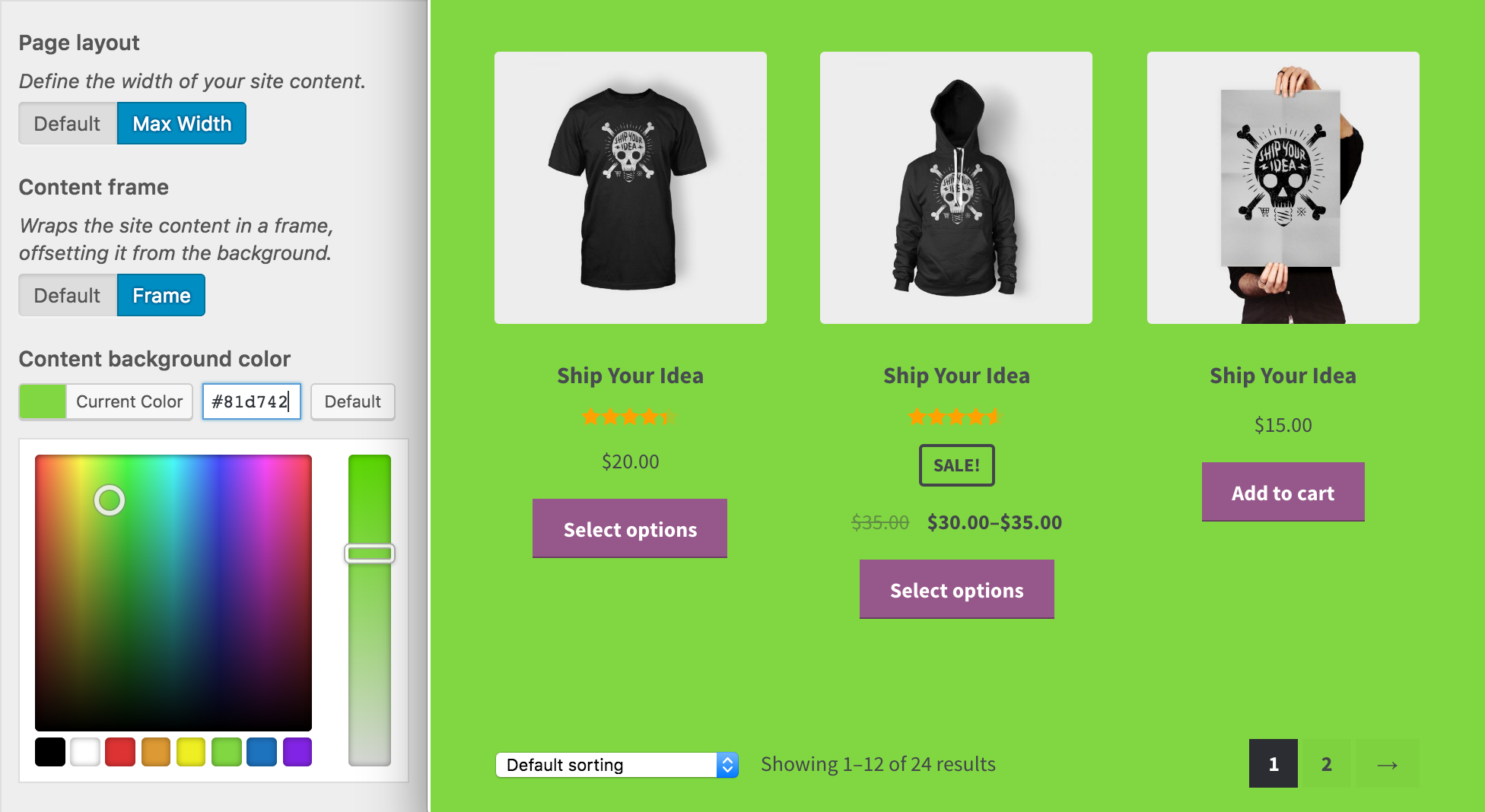
↑ Back to topLayout settings allow you to set page width and use a content frame.

- Page layout – Default or stretch to Max Width. For Powerpack 1.4.12 or higher: If Max Width is selected, custom image sizes are allowed.
- Content frame – Default or a window to display content. If selected, an option appears to set a background color. Can be selected to highlight products, sales and promotions or important text.
Don’t forget to Save and Publish.
Checkout
↑ Back to top
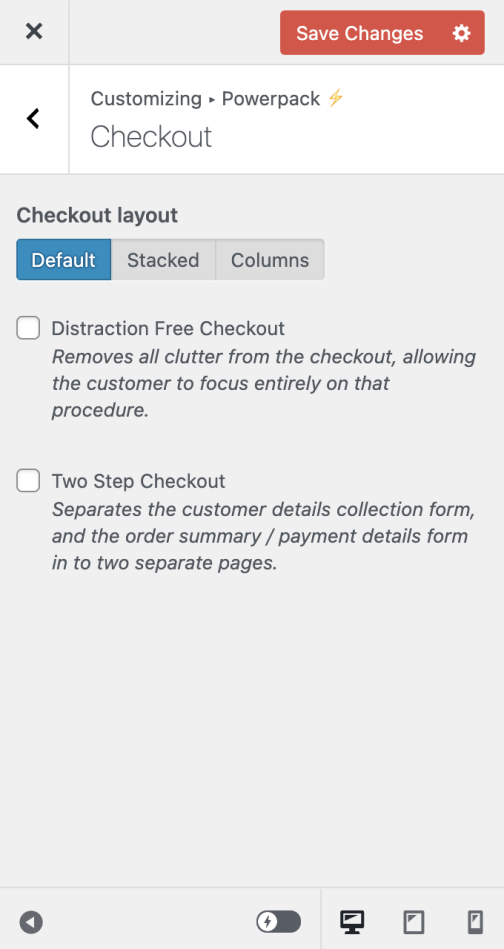
Checkout layout
Here you can select or change the layout for checkout. Options are:
- Default — Customer input is on left, order is on right.
- Stacked – Customer input is above and order is below.
- Columns – Customer input and order, each divided into two columns.
Combined with the full-width template already in Storefront, this allows you to create six different checkout designs.
Type of Checkout
Select the type of layout you wish customers to use in checkout.
- Distraction-Free: Allows the customer to focus on checkout and payment. Removes most header elements, widgets, breadcrumbs and footer content. Note: If enabled, layout will automatically be Stacked.
- Two-Step: Enables the two-step checkout that separates the input of customer details / payment details into two pages.
Don’t forget to Save and Publish after making your selection.
Use with WooCommerce Blocks
If your website is using the Checkout block offered by the WooCommerce Blocks plugin then you will not have access to the Checkout layout or Two Step Checkout configuration options.
Header
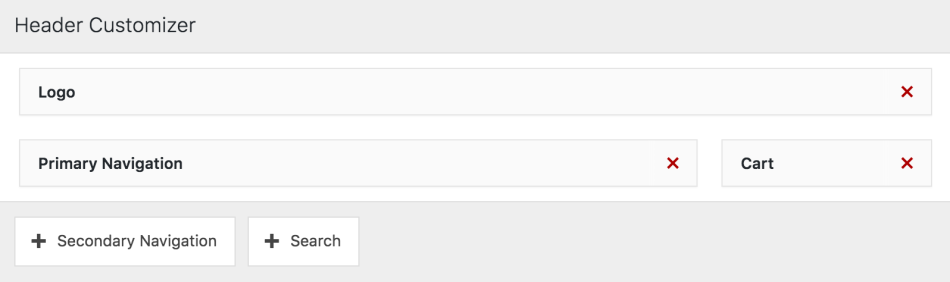
↑ Back to topHeader Customizer
The Header Customizer allows you to toggle and rearrange components.

- Click the + Customize Header button. A new panel opens to display five components: Logo, Cart, Search, Primary Navigation, and Secondary Navigation.
- Add components you want to use and style by selecting the + icon next to each.
- Resize a component by hovering over the corner/borders and drag to change width.
- Move by click/hold and dragging to new location.
- Save and Publish.

Sticky Header
Gives you the option to lock the entire header to the top of the page as the user scrolls (not available for mobile layout).

Footer
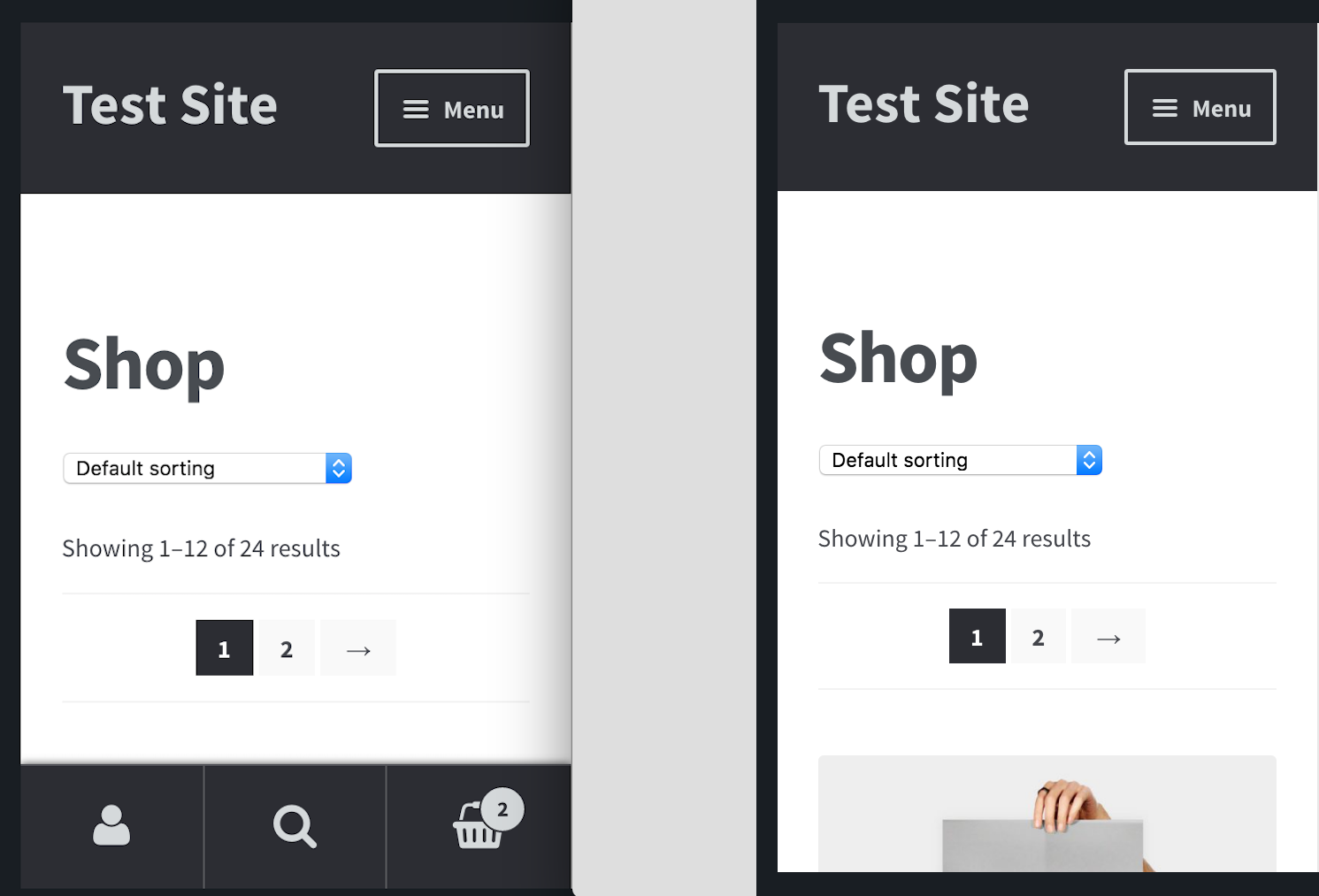
↑ Back to topHandheld Footer Bar
Choose whether to enable or disable the footer bar on devices with smaller screens. If enabled, a sticky bar with links to the user’s account, search, and the shopping cart will be shown.

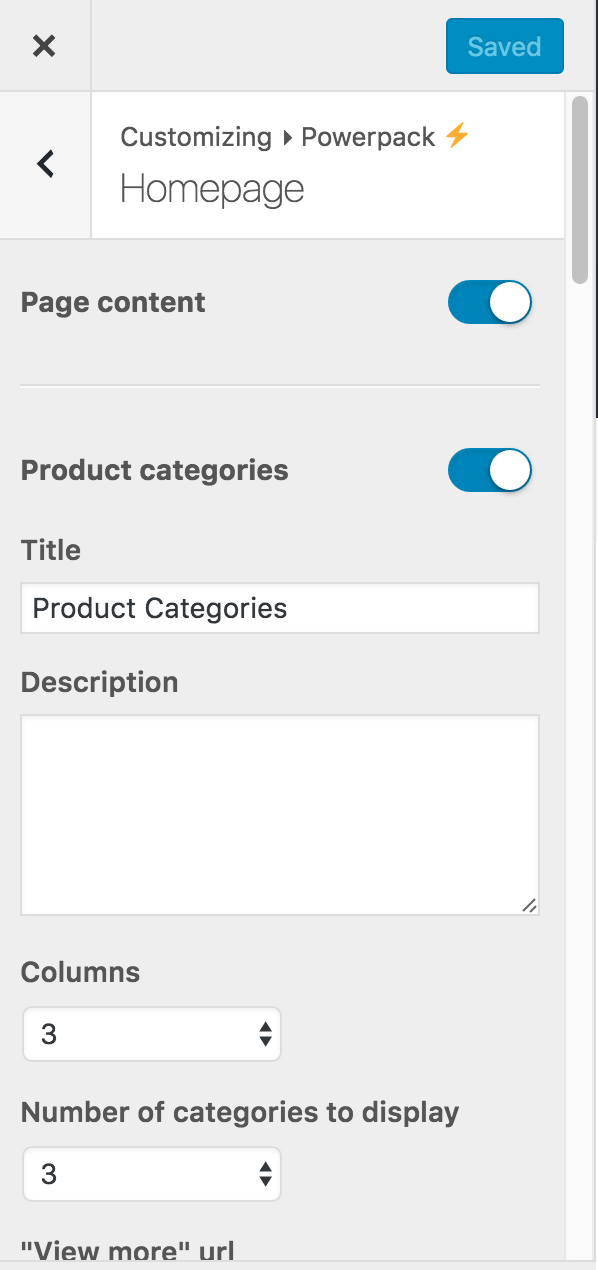
Homepage
↑ Back to topThese settings only affect a page using the homepage template. If your WooCommerce store doesn’t have a static homepage, skip this section.

The left menu shows a number of options you can enable/disable and customize.
- Page content and title
- Product categories
- Product category title
- Product category columns and how many categories to display
- Recent products
- Recent product title
- Recent product columns and how many products to display
- Featured products
- Featured product title
- Featured product columns and how many products to display
- Top rated products
- Top rated product title
- Top rated product columns and how many products to display
- Sale products
- Sale product title
- On sale product columns and how many products to display
Don’t forget to Save and Publish.
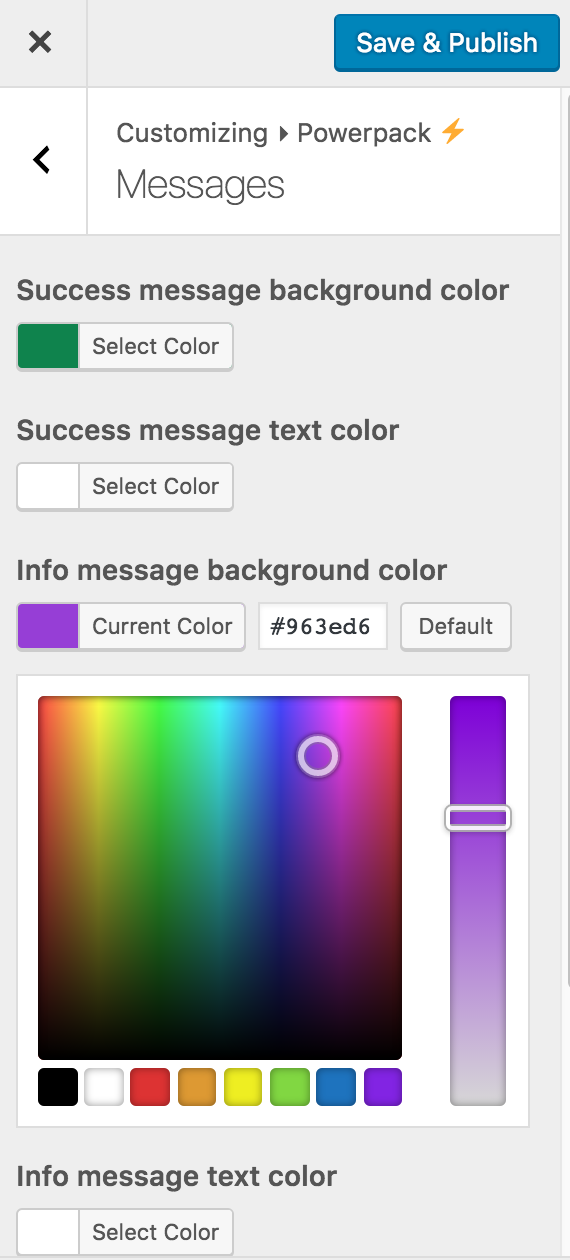
Messages
↑ Back to topSettings allow you to customize the background/text colors used in WooCommerce informational messages.


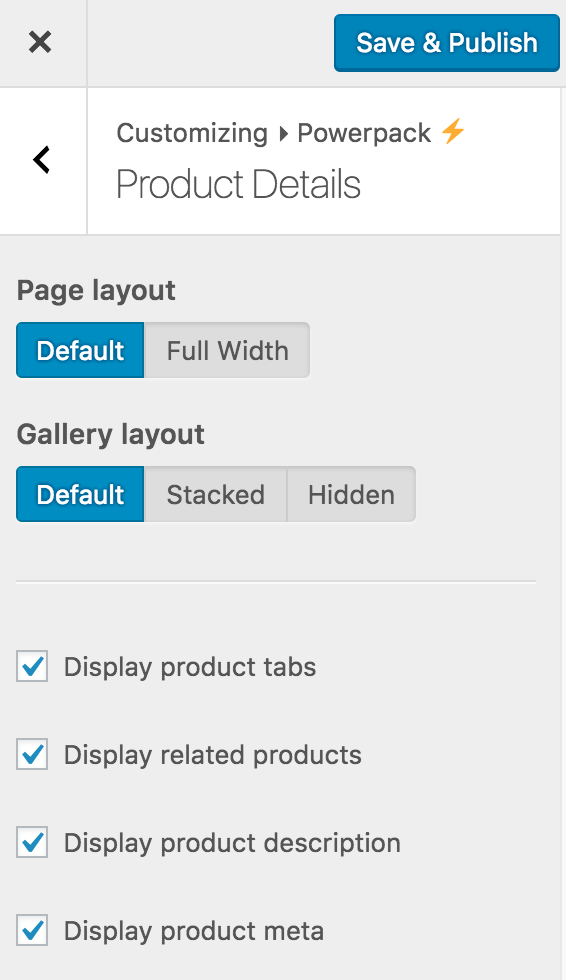
Product Details
↑ Back to topSettings allow you to change layout and customize every element of the product page.

- Page layout: Default or Full Width.
- Gallery layout
- Default. Product image/gallery on left and description on right.
- Stacked. Product image/gallery on top and product description on bottom.
- Hide product galleries. Disabled product image/gallery.
- Display Product Tabs. Enable/disable product tabs
- Display related products. Enable/disable related products.
- Display product description. Enable/disable product description.
- Display product meta. Enable/disable product meta.
Don’t forget to Save and Publish.
Tip: the Display Product Tabs option will hide or show all product tabs, including tabs such as product details. If you’d like to control the product tabs individually, take a look at WooCommerce Tab Manager.
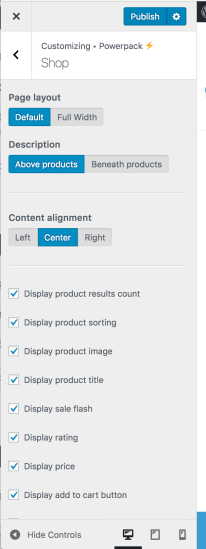
Shop
↑ Back to topSettings control and customize elements on your Shop page.

- Page layout. Default or Full Width.
- Description. Above or below the products list.
- Content alignment. Align product components right, left or center, e.g., product image, title, rating, price, add to cart button, sale marker.
- Display product results count for shop page and product archives.
- Display product sorting for shop page and product archives.
- Display product image for shop page and product archives.
- Display product title for shop page and product archives.
- Display sale flash on shop page and product archives.
- Display rating on shop page and product archives.
- Display price on shop page and product archives.
- Display add to cart button on shop page and product archives.
Don’t forget to Save and Publish.
Note: From version WooCommerce 3.4.0+ the settings for Columns and Products per page have moved to Customize > WooCommerce > Product Catalog.
FAQ
↑ Back to topIf I bought Storefront Designer, WooCommerce Designer and Storefront Checkout Customizer, can I get a refund?
If the aforementioned extensions were purchased within the last 30 days, we’re happy to refund you for them or refund the difference.
Can I use Storefront Powerpack with a Storefront child theme?
↑ Back to topYes, you can. It’s compatible with all Storefront child themes.
Questions & Support
↑ Back to topHave a question before you buy? Please fill out this pre-sales form.
Already purchased and need some assistance? Get in touch with a Happiness Engineer via the Help Desk.