The Storefront Parallax Hero extension allows you to add a hero component to the homepage template of your Storefront powered web site. You can upload a background image (and set it to parallax scroll) and tweak other appearance settings using the WordPress Customizer.
Download the Storefront Parallax Hero plugin Changelog
Installation
↑ Back to top
- Unzip and upload the plugin’s folder to your
/wp-content/plugins/directory. - Activate the extension through the ‘Plugins’ menu in WordPress.
- Enter the WordPress Customizer to begin using the plugin.
Usage
↑ Back to topContent
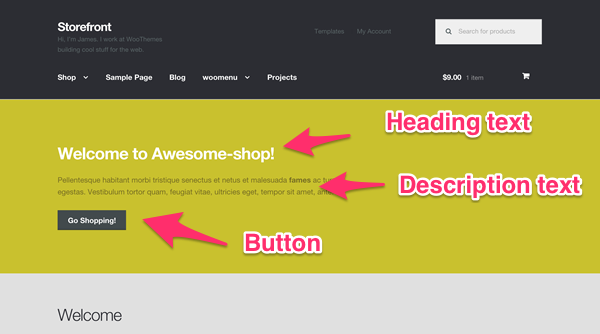
↑ Back to topHeading text
↑ Back to topHeading text color
↑ Back to topDescription text
↑ Back to topDescription text color
↑ Back to top
Button text
↑ Back to topButton URL
↑ Back to topBackground
↑ Back to topBackground media
↑ Back to top.mp4.
Background color
↑ Back to topBackground size
↑ Back to topParallax
↑ Back to topParallax scroll speed
↑ Back to topOverlay color
↑ Back to topOverlay opacity
↑ Back to topLayout
↑ Back to topText alignment
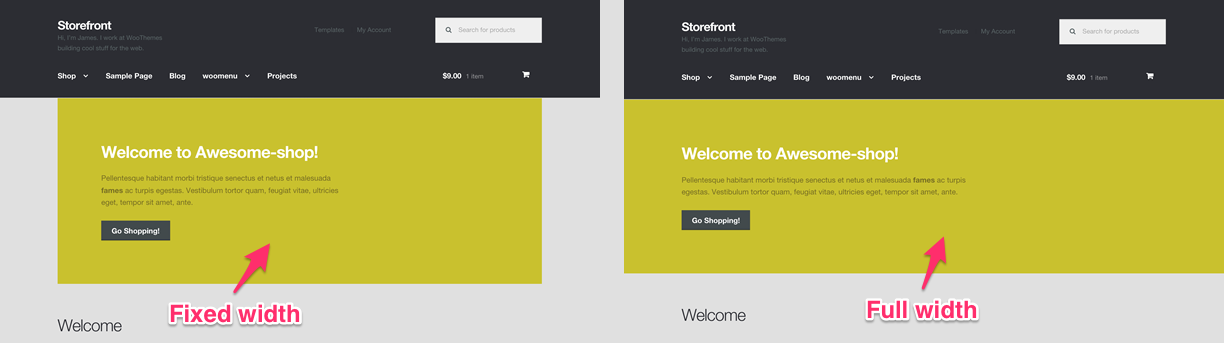
↑ Back to topHero layout
↑ Back to topThe full height option will set the hero to fill the browser window from its originating point downwards. This by far works best the further up on the page the hero element is rendered. It’s recommended to only use the full height option when the Hero is the first item in your main content area.

Shortcode
↑ Back to top[parallax_hero] shortcode. You can use the shortcode on the following parameters to create custom hero components, but please note that features like Full Height and the Full Width Layout are not best suited to all pages and should generally be set to false (0).
'heading_text' 'heading_text_color' 'description_text' 'description_text_color' 'background_media' 'background_image' 'background_video' 'background_video_image_fallback' 'background_color' 'background_size' 'button_text' 'button_url' 'alignment' 'layout' 'parallax' 'parallax_scroll' 'parallax_offset' 'overlay_color' 'overlay_opacity' 'full_height' 'style' 'overlay_style' 'background_img' 'shortcode_uid'A full shortcode could look like this:
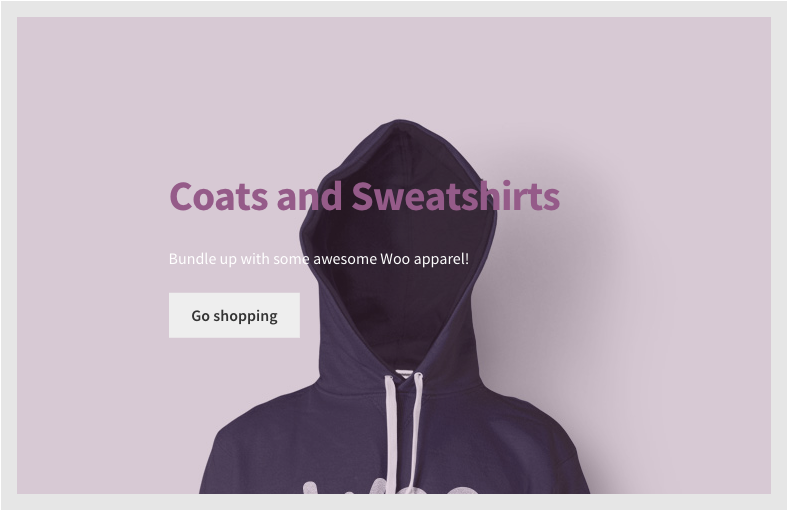
[parallax_hero heading_text="Coats and Sweatshirts" description_text="Bundle up with some awesome Woo apparel!" description_text_color="white" background_img="https://path-to.img" alignment="left" parallax="0" overlay_color="#96588a" overlay_opacity=".25" layout="fixed" full_height="0" style="border: 1em solid #e6e6e6;"]
The above code returns a display like so:

Shortcode Tips
↑ Back to topstyle and overlay_style attributes allow you to add custom CSS to your component. Any attributes added to the shortcode will override settings specified in the Customizer. If you include no attributes at all (e.g., [parallax_hero]), the output hero component will simply use settings specified in the Customizer.
When inserting color codes in hexadecimal format (i.e. #ff0000), use the full six-digit hex number. While in most CSS #f00 and #ff0000 return the same pure red, the overlay will not properly load without the full six-character color code. Additionally, you can use HTML recognized colors like “white”, “red”, “orange”, etc.
When using the overlay_opacity command, percentages are done on a scale from 0 (completely transparent, invisible) to 1 (completely solid). So, you’ll need to enter values in like so:
- 0% =
0(this will add no overlay) - 5% =
.05 - 50% =
.5 - 75% =
.75 - 100% =
1(this will add a solid color)
FAQ
↑ Back to topI can’t find the Parallax Hero setting in the Customizer!
↑ Back to top- You need to be looking at the page set with the Homepage Template when trying to configure the Parallax Hero through the Customizer – if you’re looking at a different page (such as a product), the option won’t show up.
- You may not yet have the default Storefront Homepage Template set for the front page of your WordPress site.
- The front page can not be the same as the WooCommerce shop page configured in WooCommerce -> Settings -> Products -> Display.