A WordPress child theme is a theme that inherits the functionality of another theme called the parent theme. Child themes allow you to modify or add to the functionality of that parent theme. —WordPress Codex: Child Themes
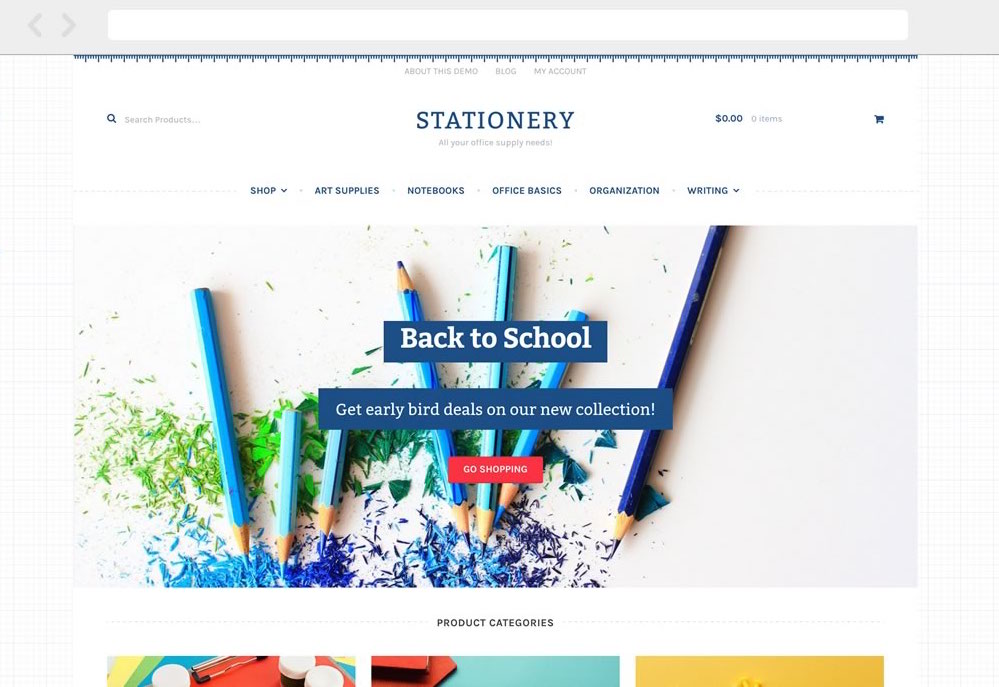
Stationery is a child theme for Storefront, the official WooCommerce theme. If offers a clean yet tactile design that is perfect for Stationery shops.

Installation
↑ Back to topStationery is a Storefront child theme, so you first need to install and set up Storefront and then the Stationery theme.
- Download and install Storefront for free either from the WordPress Theme repository or via our site – Storefront.
- Download Stationery from your Woo account at My Downloads.
- On your website, go to Appearance > Themes and click the Add New button.
- Click Upload to upload the Storefront .zip file from step 1.
- Go to Appearance > Themes to Activate.
- Repeat steps 3-5 for the Stationery theme from step 2.
More information at: Installing and Configuring Storefront and Managing WooCommerce.com Subscriptions.
Setup and Configuration
↑ Back to topOnce installation is complete and the subscription is activated for Stationery, it’s time to configure and set up your themes.
More info at: Storefront theme documentation and WordPress child themes in the WordPress Codex.
Homepage Template
↑ Back to topTo set up the homepage, see Storefront Homepage Template.
Recommended Image Sizes
↑ Back to topThere are no specific image size requirements for Stationery, but image sizes used on our demo are below for reference.
- Catalog Images: 578 x 578
- Single Product Images: 600 x 600
- Product Thumbnails: 180 x 180
WooCommerce Product Image settings are found at Appearance > Customize > WooCommerce > Product Images. More at: Managing Product Images.
More information on WooCommerce image sizes can be found at:
Demo Content
↑ Back to topIt’s possible to import Woo Sample Data to populate your site with demo products as a starting point.
Note: We do not supply exact images seen on our Stationery demo in the Woo Sample Data due to copyright restrictions. Woo Sample Data comes with our own unique unrestricted images that can be redistributed as product import data.
Widget
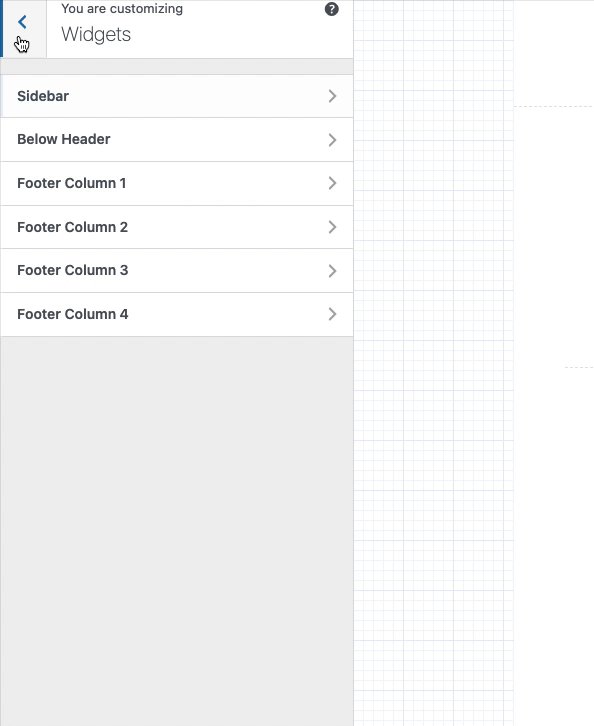
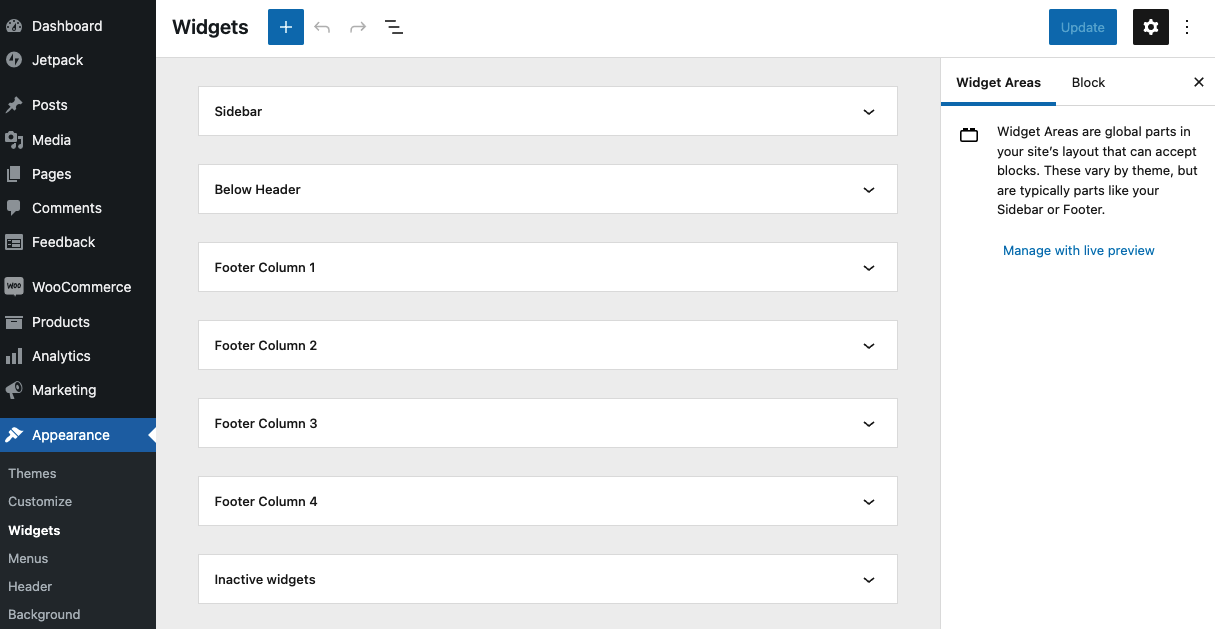
↑ Back to topStationery offers five widget areas, where you can add content to those areas. There are Sidebar, Below Header, Footer Column 1, Footer Column 2, Footer Column 3, and Footer Column 4.
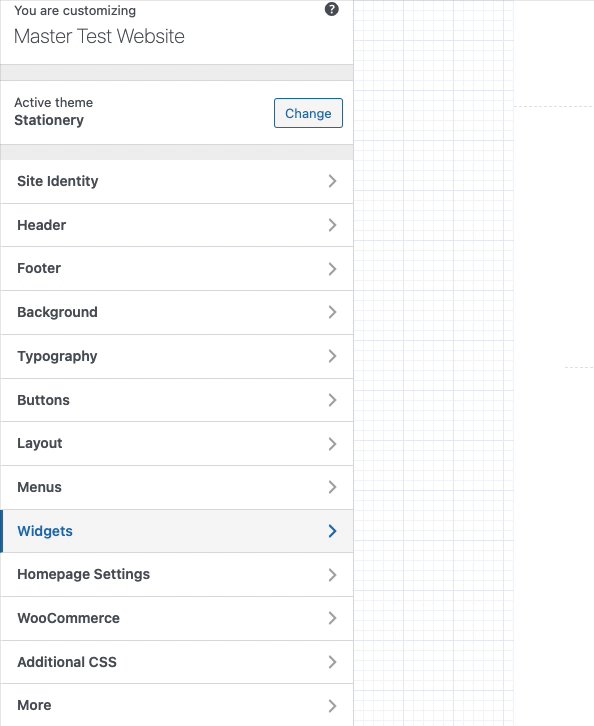
The widget section is accessible through WP Admin > Appearance > Customize:

And also it’s accessible through WP Admin > Appearance > Widgets:

FAQ
↑ Back to topI’m using the Storefront Designer extension but noticed some settings are missing.
↑ Back to topStationery applies specific styles to elements such as buttons and the header layout, so these settings are removed from Storefront Designer to avoid confusion.
On the demo there’s a large dropdown on the shop menu, how can I add that?
↑ Back to topThis is powered by our Storefront Mega Menus extension.
How do I control which categories are displayed on the homepage product category section?
↑ Back to topThey are the five first top level (parent) categories as arranged on the product categories screen in your dashboard. You can drag and drop categories there to rearrange.
On the demo there are sharing buttons on the single product pages, how do I enable that?
↑ Back to topInstall the Storefront Product Sharing plugin.
On the demo, there is a content bar in the footer, how do I enable that?
↑ Back to topInstall the Storefront Footer Bar plugin. Then add a text widget to the newly created widget region via Appearance > Widgets.
On the demo homepage, there’s a large image with text overlay, how do I do that?
↑ Back to topUse our Storefront Parallax Hero extension.
I’m using the homepage template but don’t want to display the page title/content.
↑ Back to topIf you don’t want to display content, don’t add any. To hide the title, use Title Toggle for Storefront to hide the page title on any page across your site. Alternatively use Homepage Control to toggle the display of this component.
There are reviews displayed on the homepage, how do I enable that?
↑ Back to topHomepage reviews are powered by Storefront Reviews.
How can I customize my site when using a child theme?
↑ Back to topMany WordPress tutorials recommend inserting code snippets in a child theme’s functions.php file. This ensure that you’re always able to update the parent theme without losing changes.
Because Stationery is already a child theme, you are unable to do this. Any changes added to the Stationery functions.php file will be lost when updating. Instead, we recommended that you add code snippets to a customization plugin. We’ve created one to do just this. Download Theme Customizations for free.
Questions & Support
↑ Back to topSomething missing from this documentation? Do you still have questions and need assistance?
- Have a question before you buy this theme? Please fill out this pre-sales form – please include the name of this extension in your query.
- Already purchased and need some assistance? Get in touch with a Happiness Engineer via the WooCommerce.com Support page and choose this theme name from the “I need help with” dropdown