Smart Coupons provide a powerful, “all-in-one” solution for gift cards, store credits, discount coupons, and vouchers extending the core functionality of WooCommerce coupons.
This doc article explains how you can display any message on the cart or checkout page after applying a coupon.
This is an amazing Smart Coupons feature. It allows for personalization and interaction with your customers. This feature is quite useful here:
- Provide an upsell offer or bonuses
- Display another coupon code along with a custom message
- Promote any other content like audio, video, URL…
- Say a thank you or anything else to your customer
and many more…
How to configure a coupon message
↑ Back to top
- Go to your WordPress Admin panel. Click on Marketing > Coupons.
- Create a new coupon or edit an existing one. If you’re creating a new coupon, set discount type, amount & other settings as per your requirements.
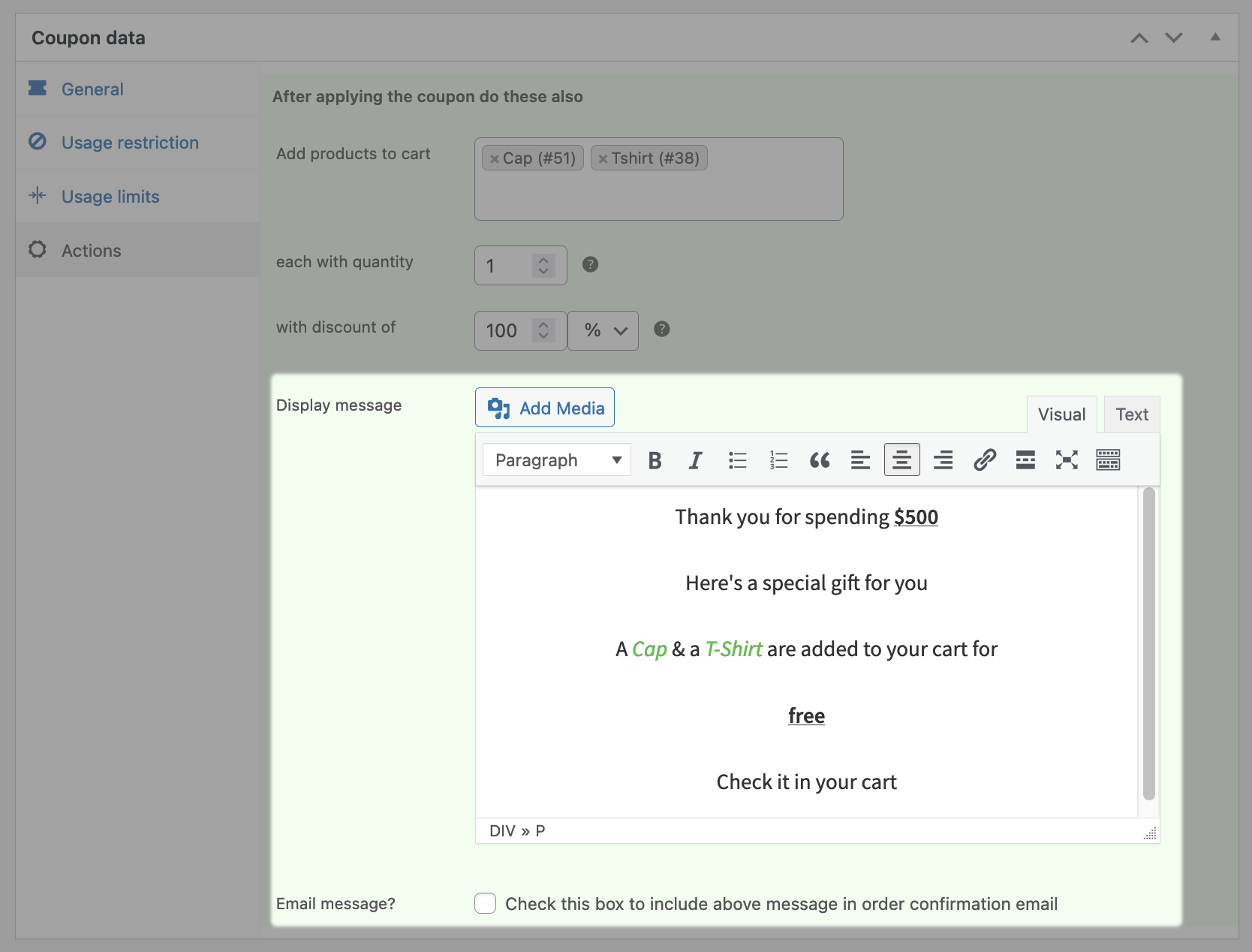
- Go to the “Actions” tab.
- Look for the field “Display message“
- Add the content of the message in the provided editor. You can format it as per your needs. This message will be shown to the customer who will apply this coupon.
- Optionally, you can enable the “Email message?” option to include the above message in the order confirmation email.
- Publish or Update the coupon.
That’s it.
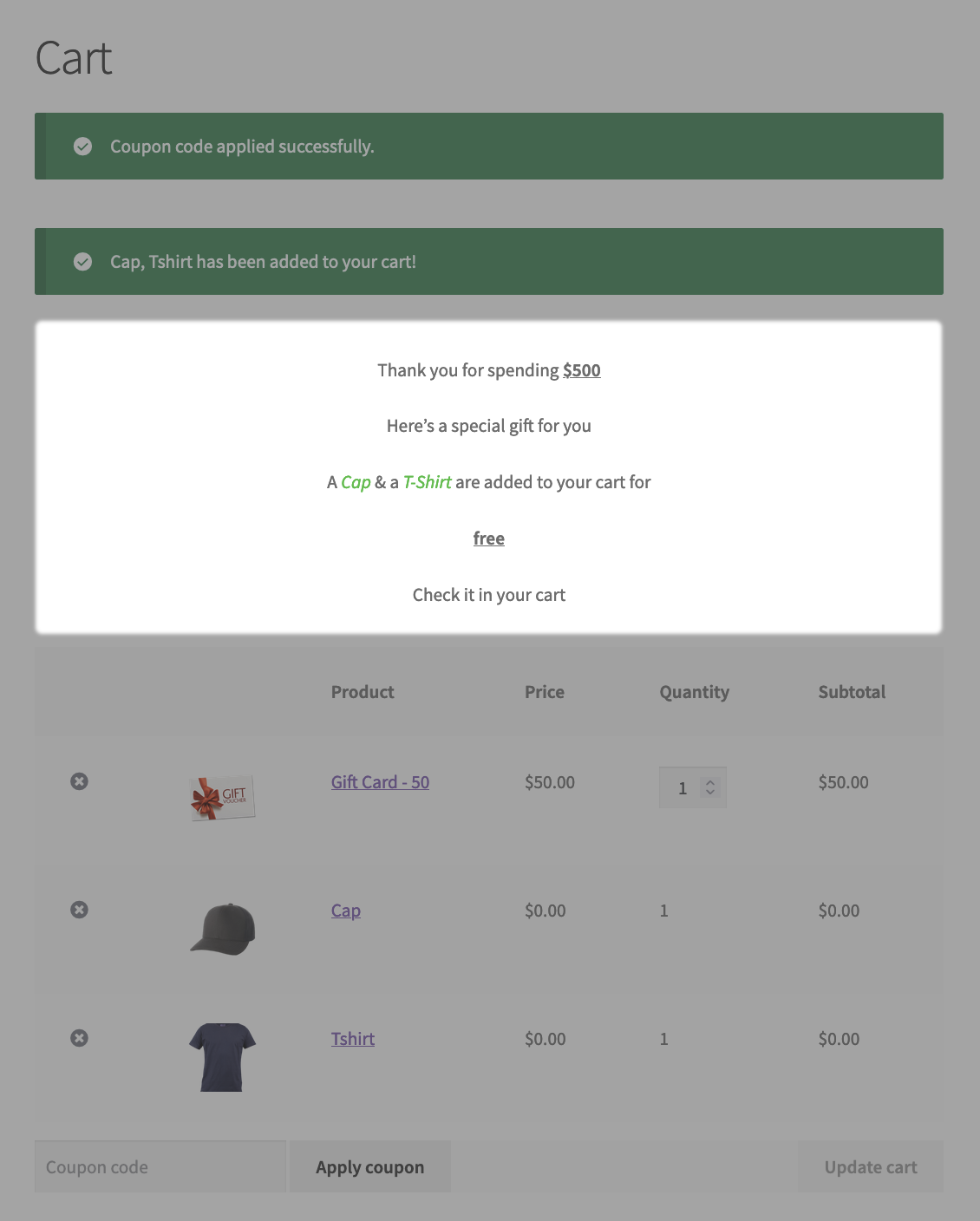
Here’s how the message will look when a customer applies the coupon: