Smart Coupons provide a powerful, “all-in-one” solution for gift cards, store credits, discount coupons, and vouchers extending the core functionality of WooCommerce coupons.
This doc article explains how you can change coupon style and design coupons to display them on your site and also in the emails.
Coupon designs/styles location
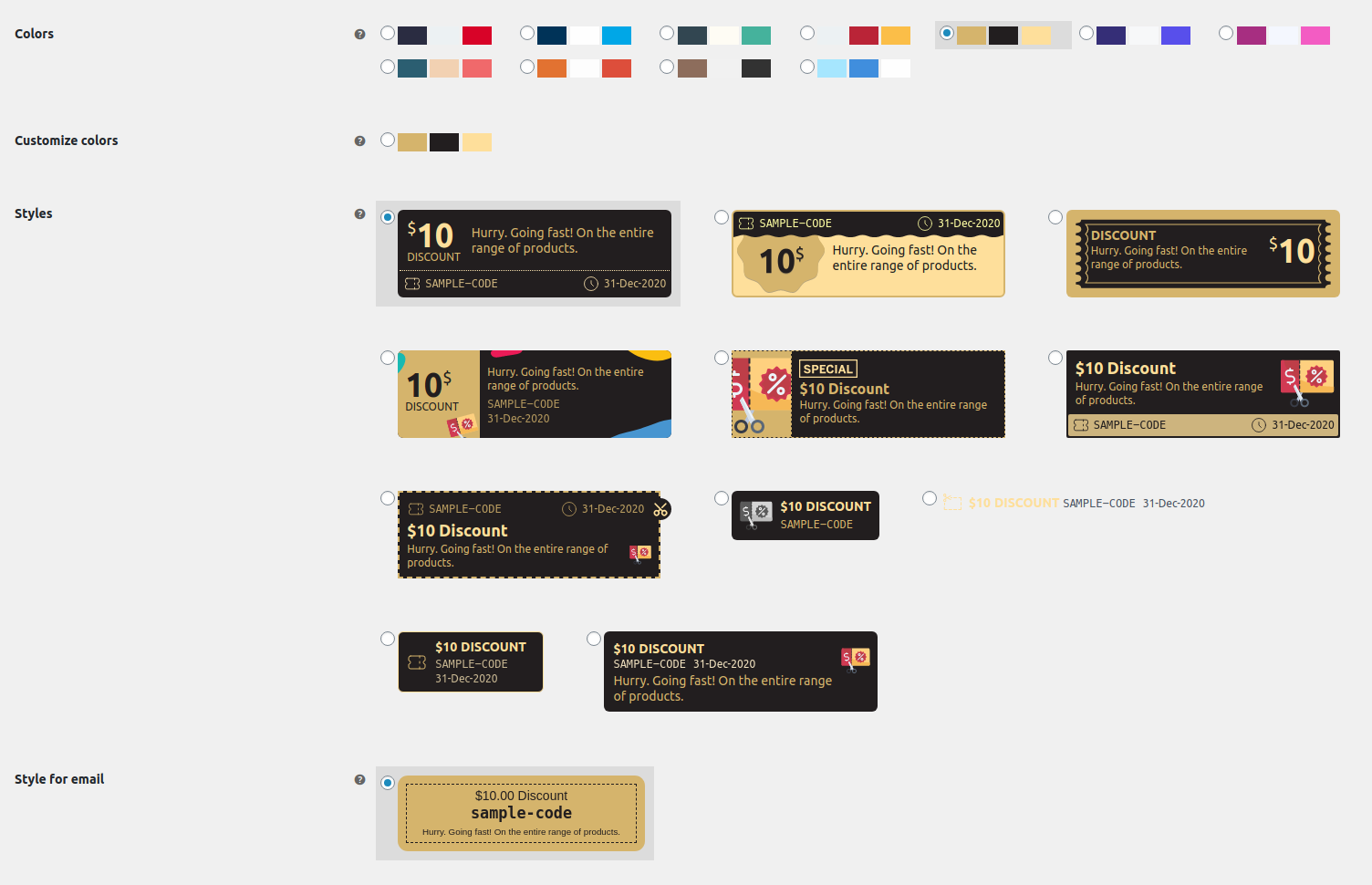
↑ Back to topGo to your WordPress Admin panel > WooCommerce > Settings > Smart Coupons. You will find all the available coupon designs for your website under ‘Styles’ and for email under ‘Style for email’.
These designs are made keeping in mind the flexibility and the ease they will offer to users. The coupon design system has two parts: Colors & Styles.
Colors
↑ Back to topYou get a set of predefined colors/color schemes. Choose one color scheme of your choice from the available options. When you choose one color scheme, you will see the changes immediately on the same page under Styles. This will make it easier to choose a color scheme for coupons for your website.
Styles
↑ Back to topSame as Colors, a set of predefined Styles are provided for coupons. Choose one style that can match the look of your website.
Customizing coupon styles
↑ Back to topYou can customize both the coupon components: colors & styles.
Customizing colors
↑ Back to topIf the predefined color schemes don’t match your website’s color scheme, you can make one color scheme of your choice under ‘Customize colors’. With this setting, you’ll be able to set three colors of your choice.
Customizing styles
↑ Back to topSometimes, you may need to remove some part of the coupon that is displayed on your website, add some more details or completely replace the style with your own style. It’s possible to do it with the Smart Coupons 4.9.0 version onwards. Let’s see how it can be done:
- Select one coupon style from the Styles which is closer to your desired result and Save the settings.
- Now, we’ll need to find the template file for the selected coupon style that we’ll override. Here’s the list of coupon styles & their respective template file.
Coupon style Template file 
basic.php
clipper.php
cutout.php
deal.php
deliver.php
festive.php
flat.php
promotion.php
shipment.php
special.php
ticket.php
email-coupon.php - Go to the file path –
wp-content/plugins/woocommerce-smart-coupons/templates/coupon-design/. - Find the template for your coupon styles in the mentioned path.
- Once found, copy that template file & paste at this path –
wp-content/themes/{child-theme}/woocommerce/coupon-design/. - If you find any folder missing in the above-mentioned path, you can create those directories.
- Now open this template file in an editor.
- Make the changes as per your choice, like removing an element, changing any text, adding more details like CSS, etc
- Once you’re done with the changes, save this file.
That’s it.