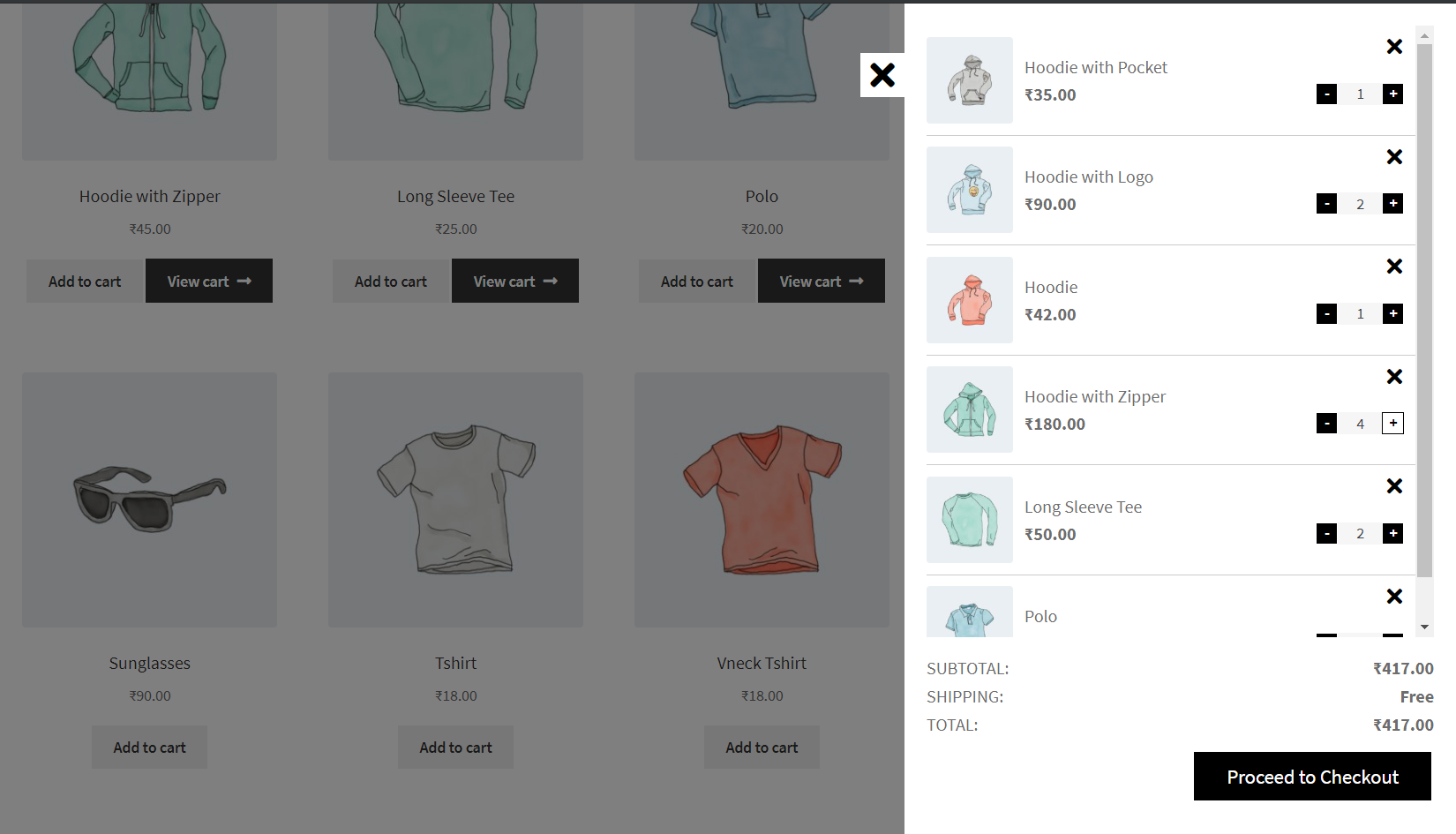
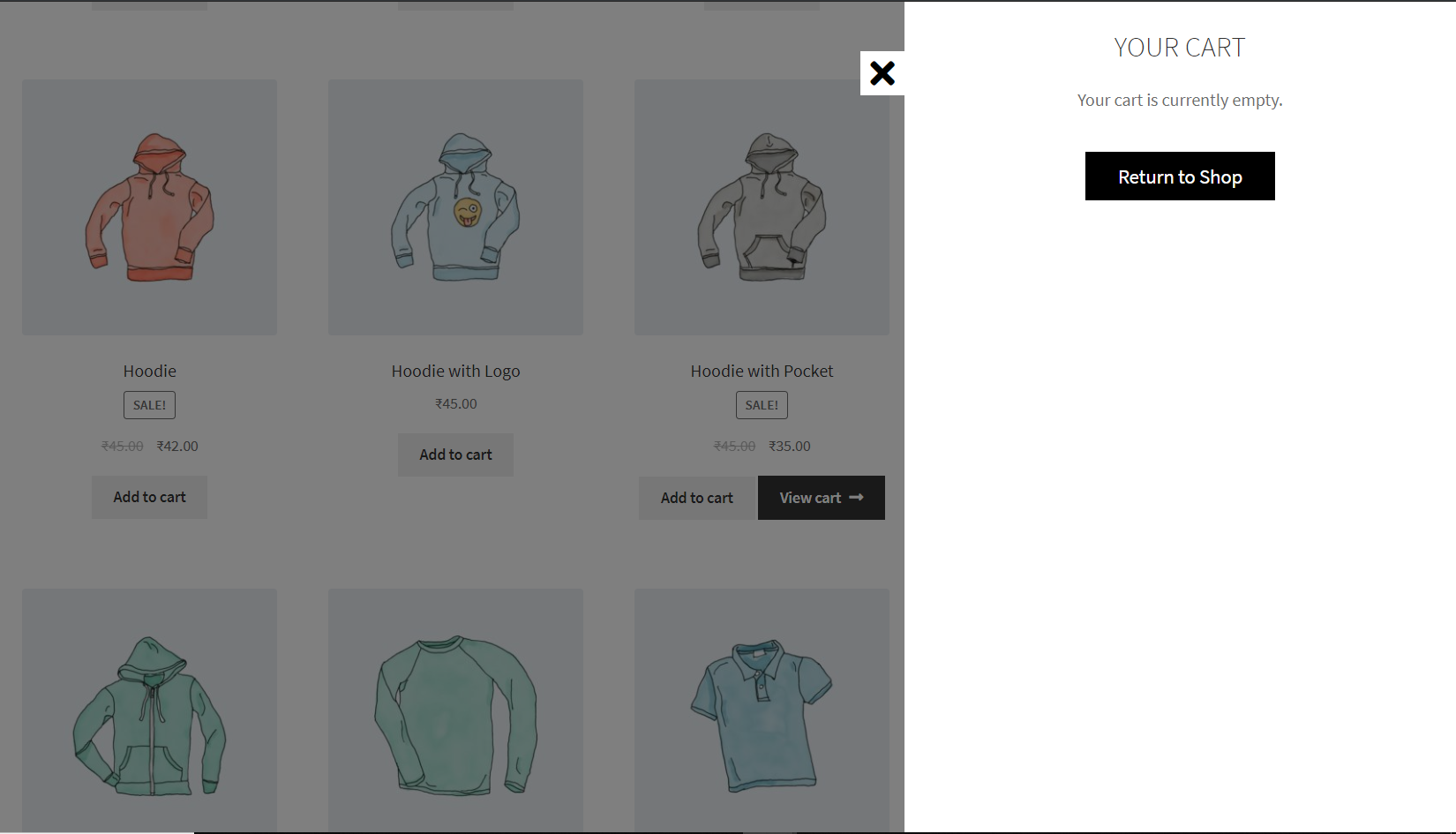
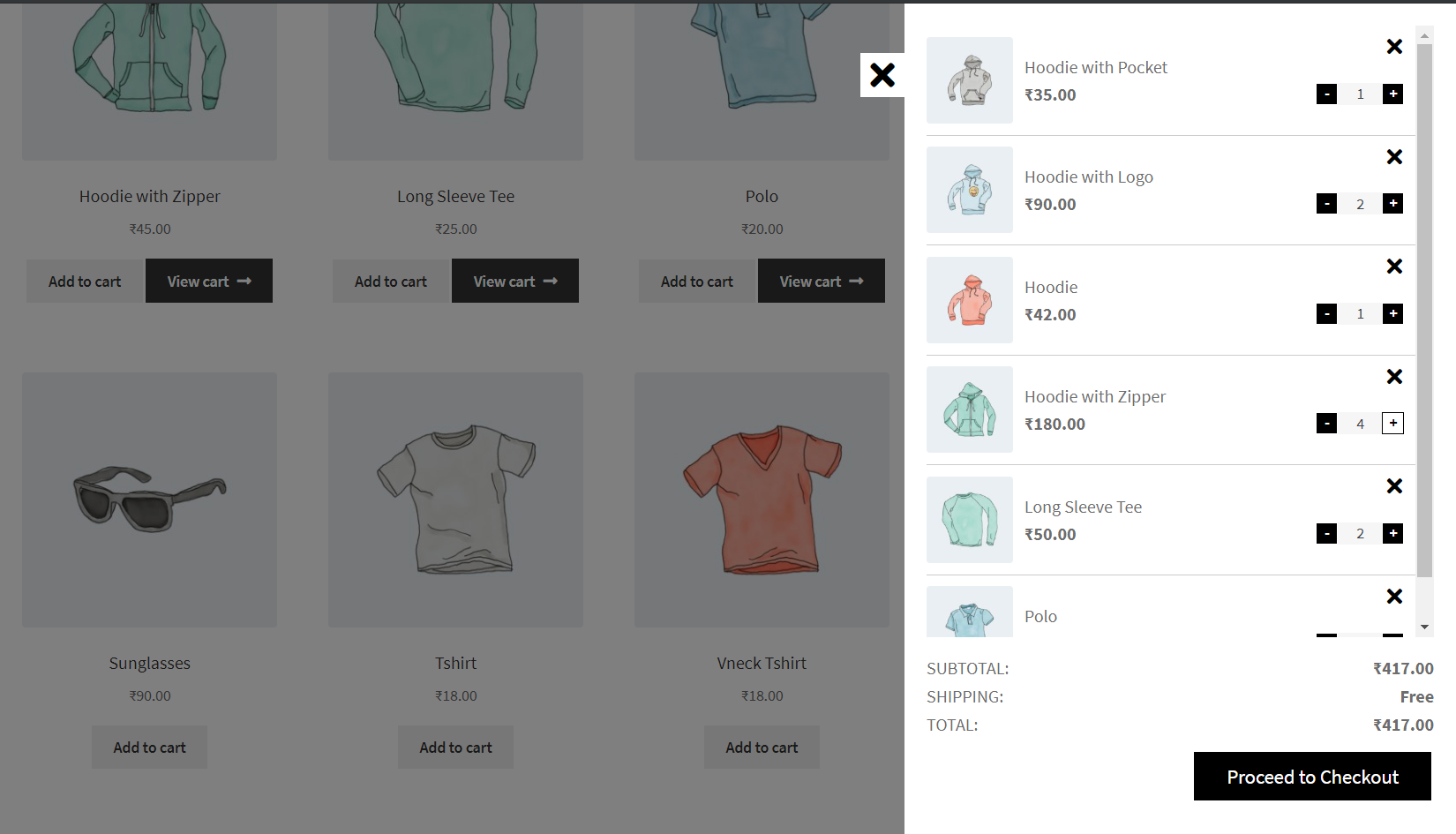
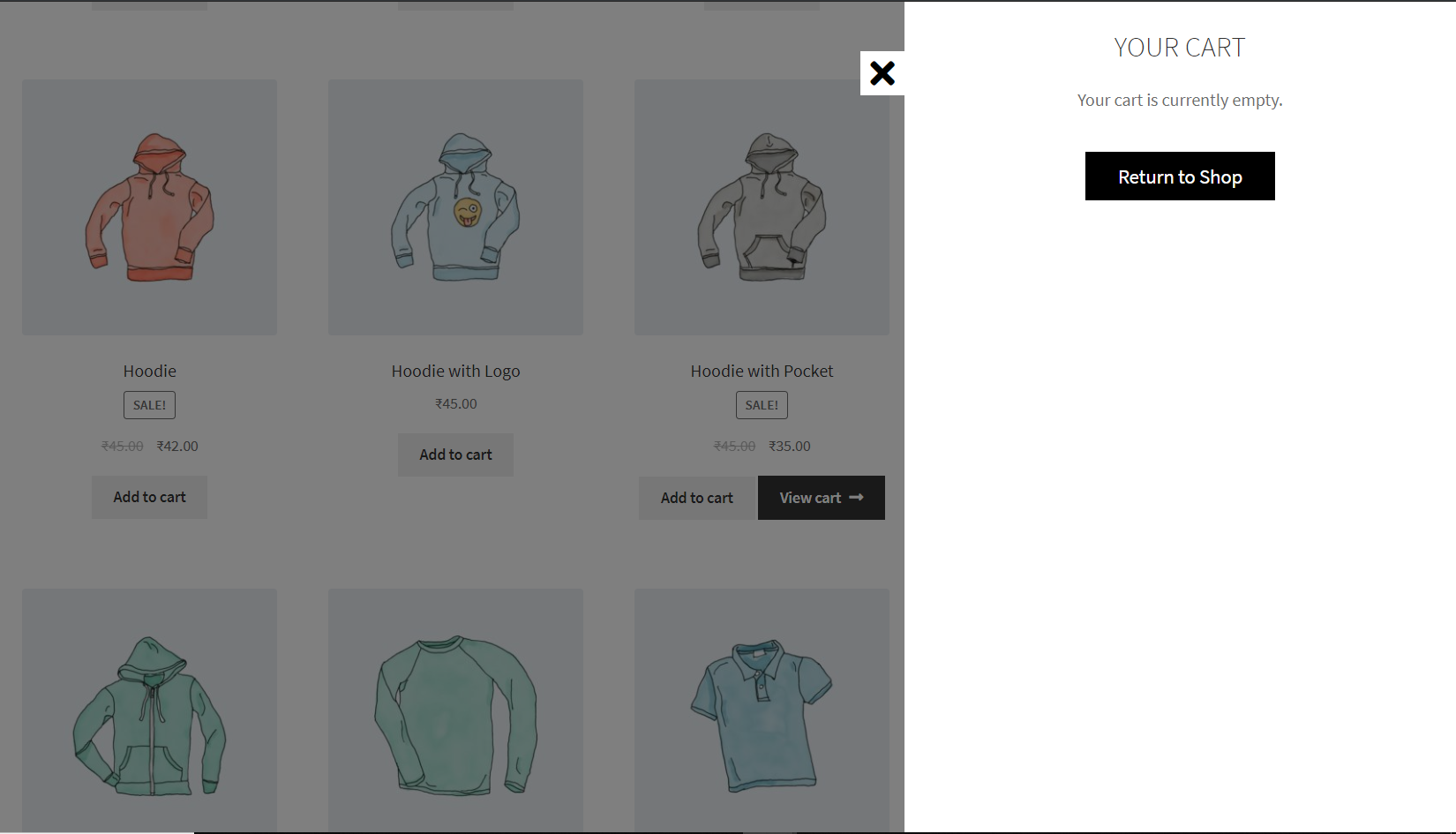
Smart Cart for WooCommerce shows a summary of all of the products that a customer has added to the cart, subtotal, shipping and a total price for the order, and a Proceed to Checkout button that directs customers to checkout page. It saves customers’ time help business to grow. When no products have been added, the empty cart page shows a Return to Shop link that takes customers back to view your products. You can edit the settings to match color scheme of your website.
- Download the .zip file from your WooCommerce account.
- Go to: WordPress Admin > Plugins > Add New to upload the file you downloaded.
- Activate the extension.
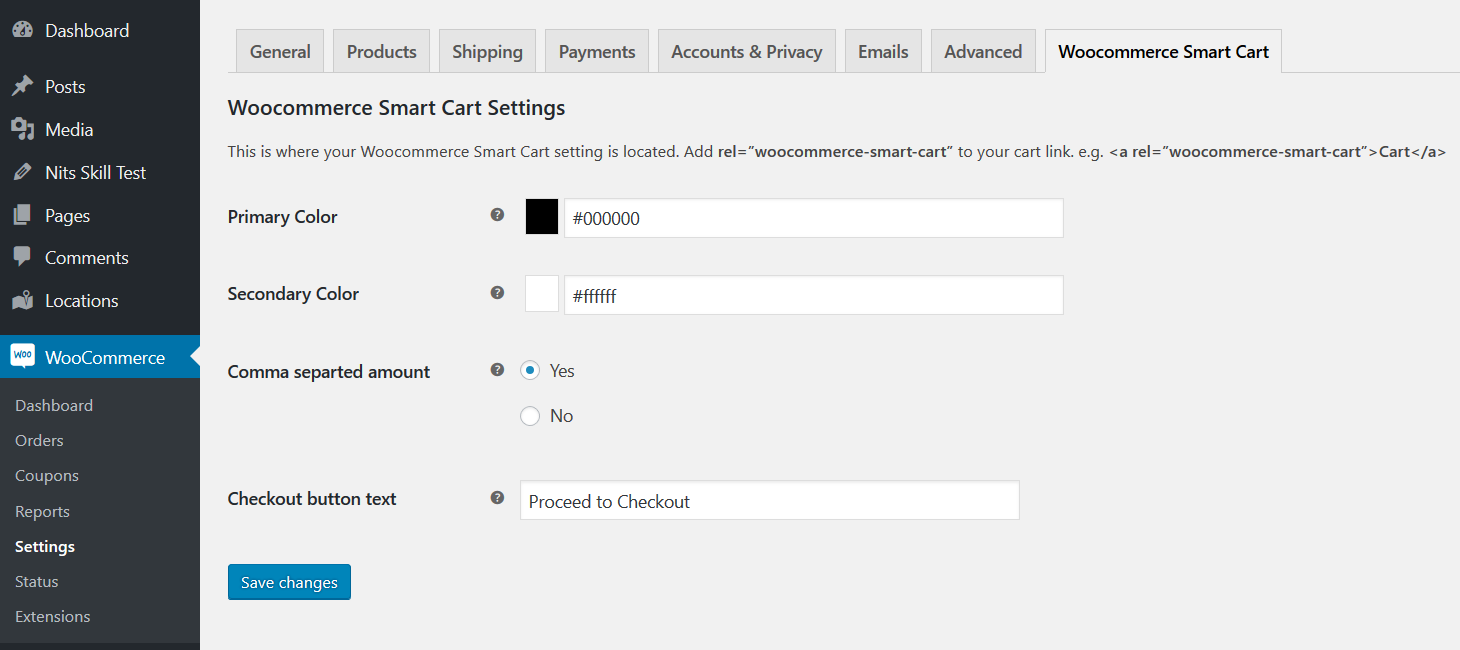
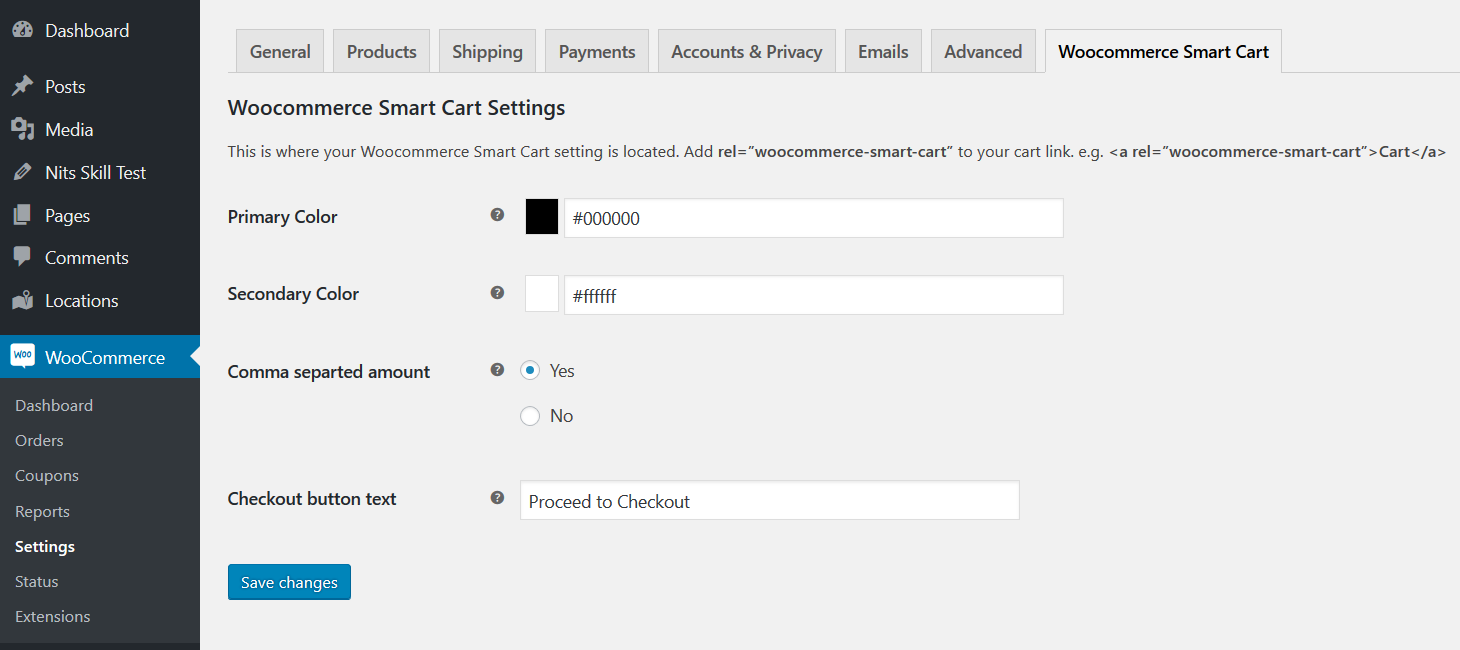
Once installed and activated, a Smart Cart tab appears in your WooCommerce Settings.
More information at:
Installing and Managing Plugins.



How to add cart link?
You just need to add
rel="woocommerce-smart-cart" attribute to your cart link OR element. See below examples:
<a rel="woocommerce-smart-cart">Cart</a>
<div rel="woocommerce-smart-cart">Some text...</div>