The sales countdown timer plugin for WooCommerce enables you to display the countdown timer and quantity counter on the product and shop page.
Installation
↑ Back to top- Download Sales Countdown Timer for WooCommerce and have your .zip file
- At the WordPress admin panel, go to the Plugins section, and click ‘Add New’ to upload and install the plugin you just downloaded from WooCommerce.
- Upload the .zip file to proceed with the installation.
- Wait until the plugin installs. After successful installation, activate the plugin and move on to configuration settings.
Sales Countdown Timer Configurations
↑ Back to topAt the admin panel go to WooCommerce > Settings and click the Sale Countdown Timer tab to configure the WooCommerce sales countdown extension. Here you will find the two tabs for settings such as General & Rules.
General:
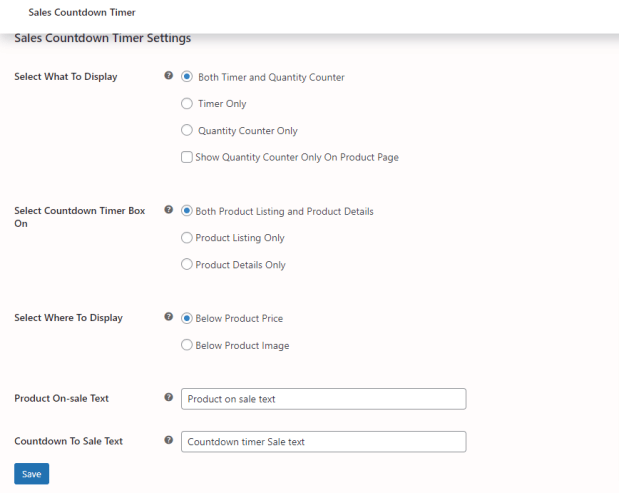
↑ Back to topIn this tab, you can configure the following settings.
- Select What To Display (Choose to display Sales timer, quantity counter, or both timer and quantity counter on the product page).
- Select Countdown Timer Box On (Choose to display the countdown timer on the product listing, product detail, or both pages).
- Select Where To Display (Set position for countdown timer i.e. below product image or product price).
- Product On-sale Text (Set text to display for sale i.e. on sale, Summer sales, Winter Sales, Black Friday Sale, etc).
- Countdown To Sale Text (Set text for countdown timer)

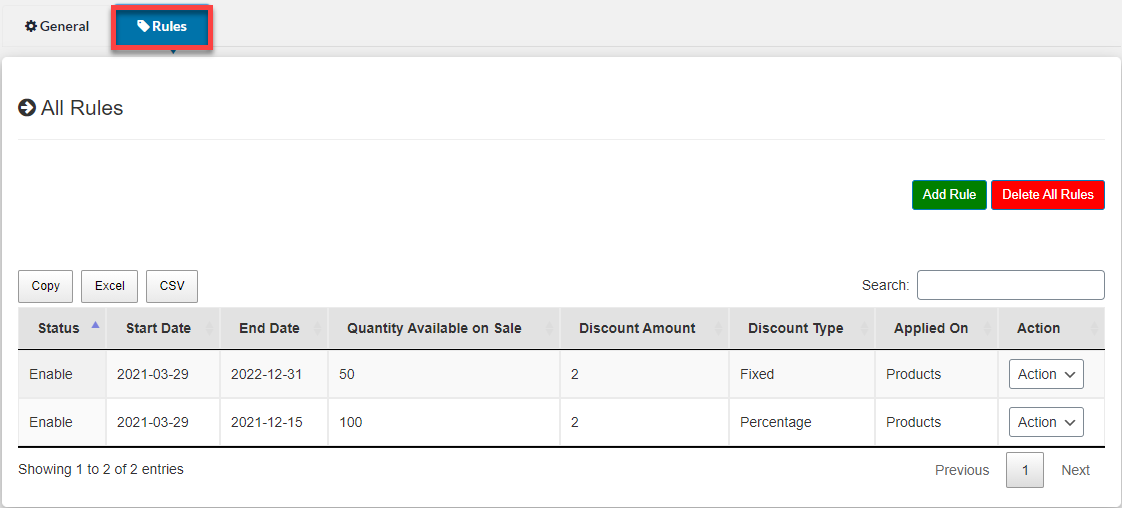
Rules:
↑ Back to topYou can add new rules or manage existing rules in this tab. You can also copy the rules or import & export rules in Excel and CSV formats.

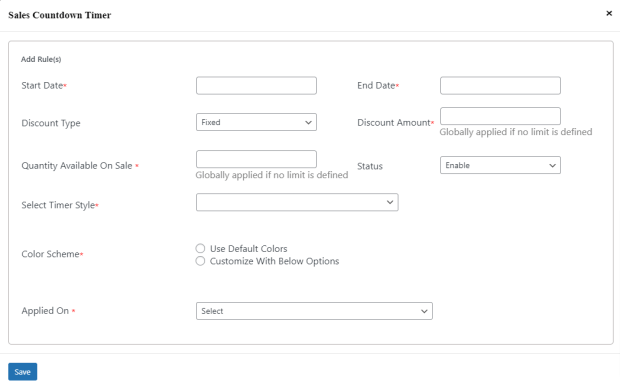
Click “Add rule” button to create new rule. In each rule you can configure the followings:
- Choose start and end date for discount and countdown timer.
- Configure discount type fixed or percentage base.
- Set the discount amount you want to offer.
- Define the quantity of products available on sale.
- Enable/ Disable the rule.
- Select countdown timer styles such as simple, classic, pro, squared, or circular.
- Customize the color scheme for the countdown timer. You can choose default colors or customize the text color of the timer, background color, quantity counter color, and quantity counter background color.
- Choose products or categories you want to apply.

FAQs
↑ Back to top- How do I add a countdown clock in WooCommerce?
Download the WooCommerce sales countdown timer plugin and install it on your website. After successful installation, activate the plugin to add a countdown timer in WooCommerce.
- Can I Change the Position of the WooCommerce Countdown Timer?
At the admin panel go to WooCommerce > Settings and click the Sale Countdown Timer tab. Here you can select the position of the WooCommerce sales countdown timer.
- Can I display both sales and product countdown timer?
Yes, you can enable both the sales countdown timer and the WooCommerce product countdown timer through the admin panel.