Installation
↑ Back to top- Download the zip file from your WooCommerce account;
- Go to your WordPress Dashboard to Install;
- Click “Upload Plugin” at the top;
- Click on the “Choose File” button and select Restaurant-For-WooCommerce-Plugin.zip;
- Click “Install Now” and Activate the extension;
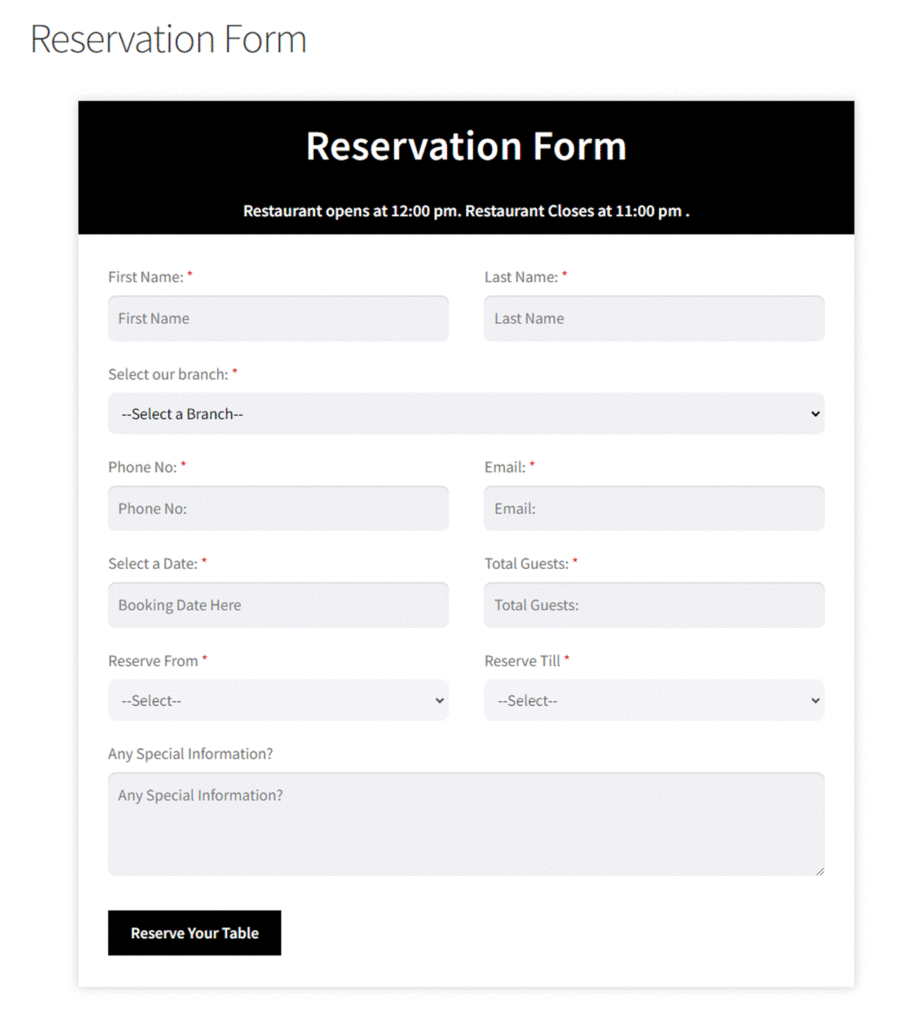
Reservation
↑ Back to top- Now, the admin can add a reservation form for their restaurant, from where the customers can book reservations.
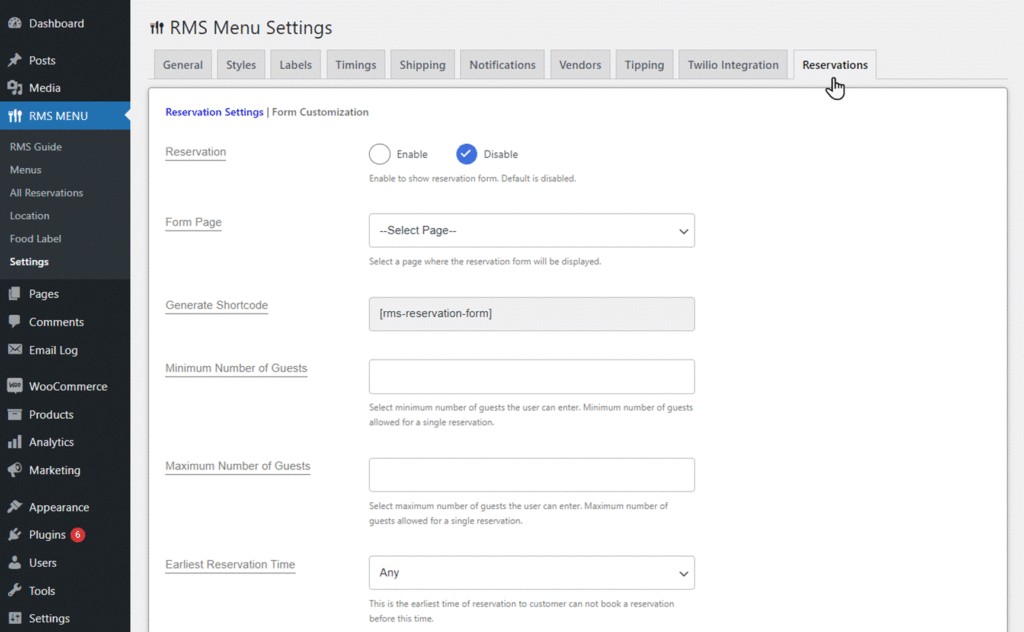
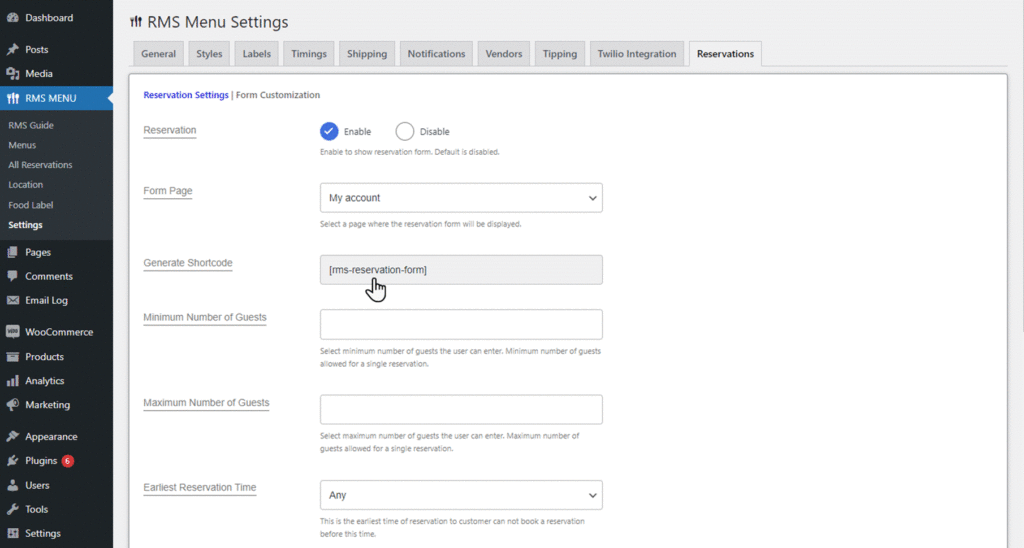
- Navigate to the Dashboard => RMS MENU => Settings.
- Navigate and click on the Reservations tab from the top menu bar.

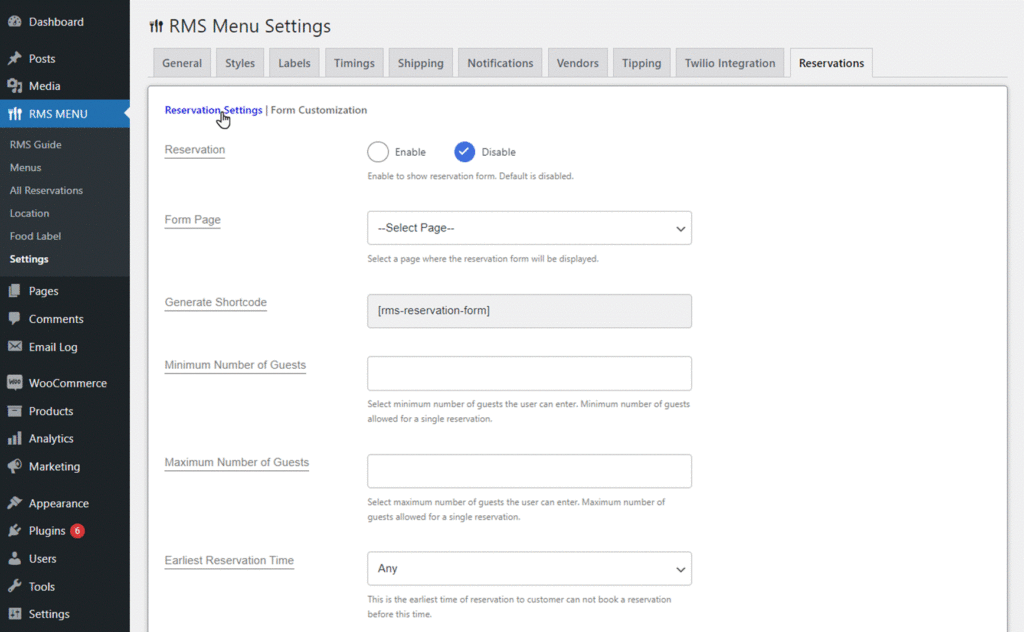
Reservation Settings
● Navigate and click on the Reservation Settings.

Reservation
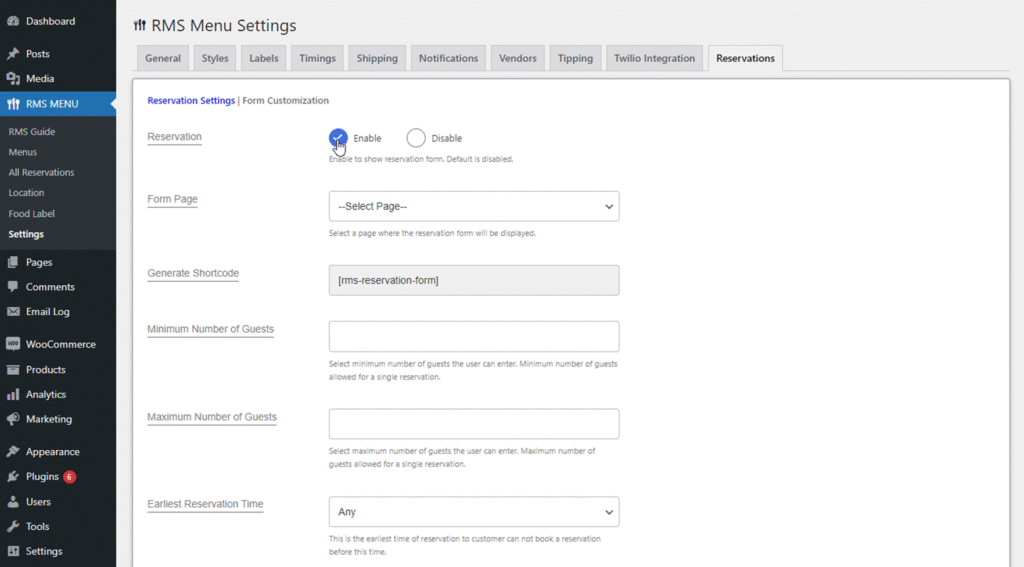
↑ Back to top- Navigate to the Reservation
- Click on the Enable option.

Form Page
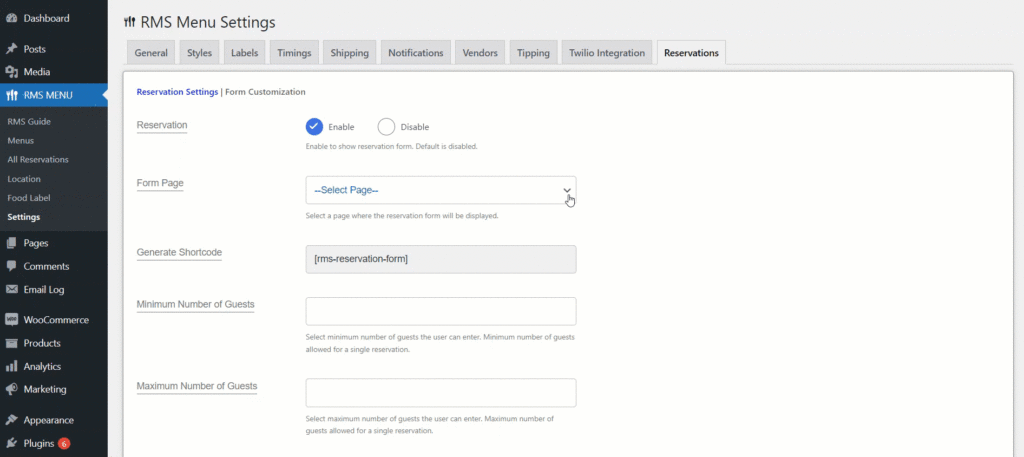
↑ Back to top- Navigate to the Form Page.
- Select the page from the drop-down menu where you want to display the reservation form on the customer’s end.
- Click on the Save Chanes button.

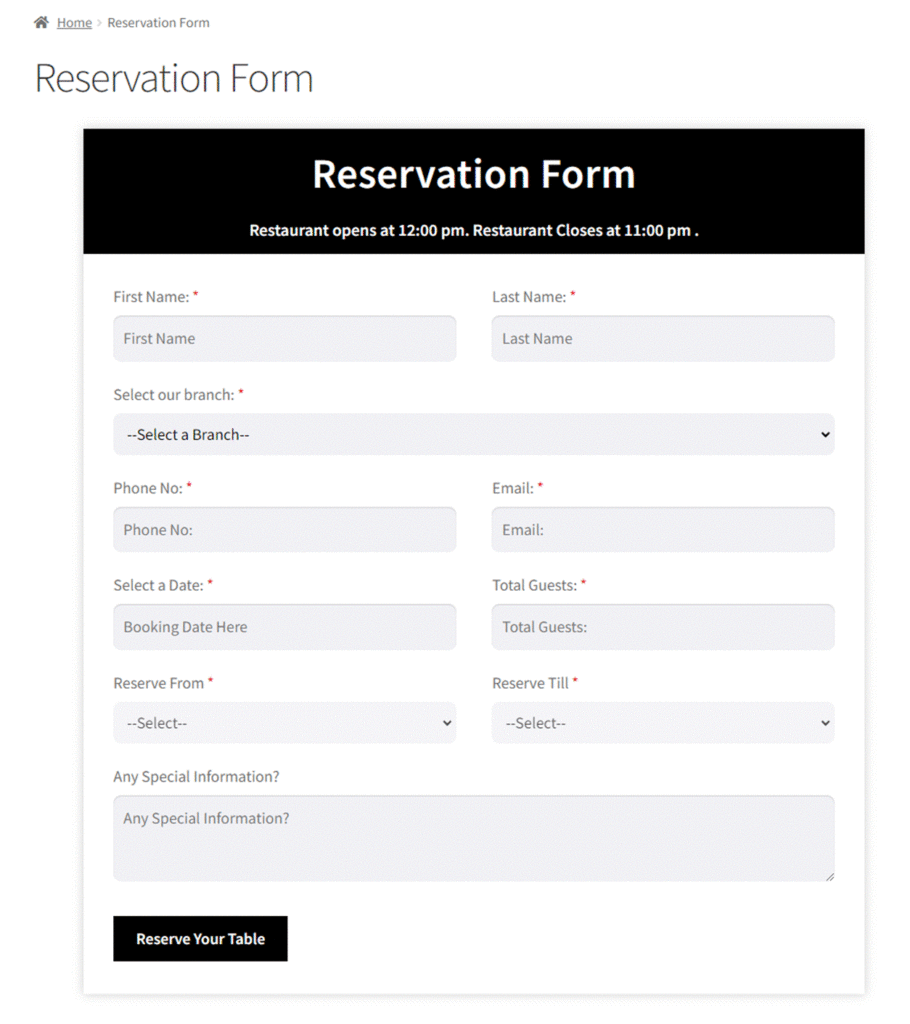
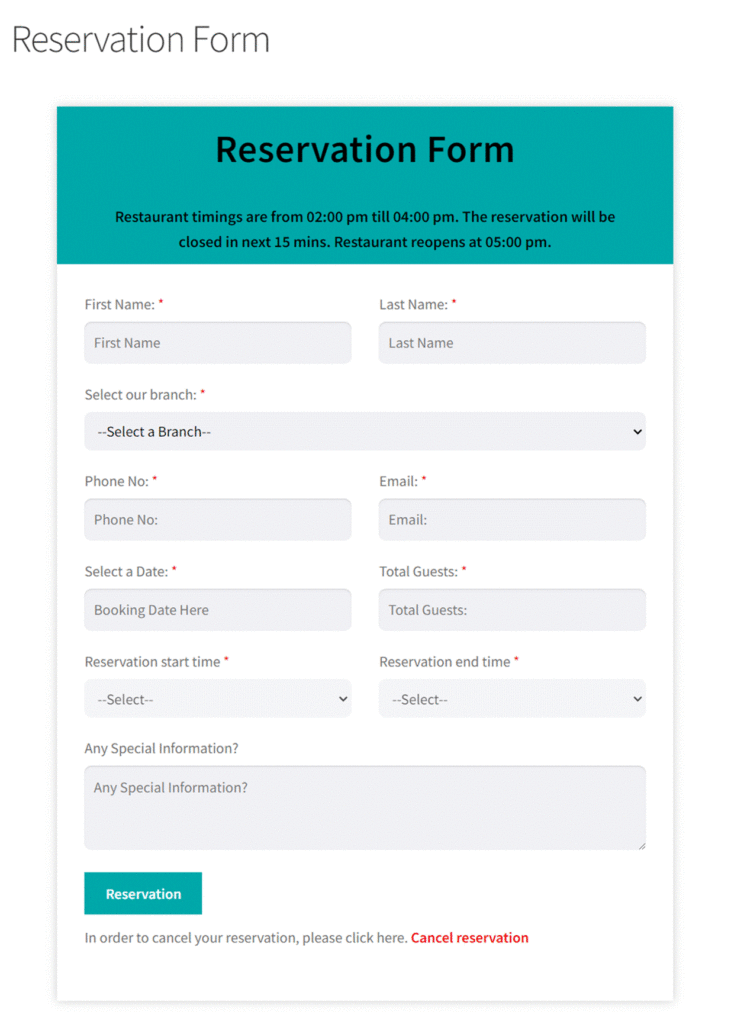
Front-End Impact

Generate Shortcode
- Navigate to the Generate Shortcode.
- Copy the shortcode.

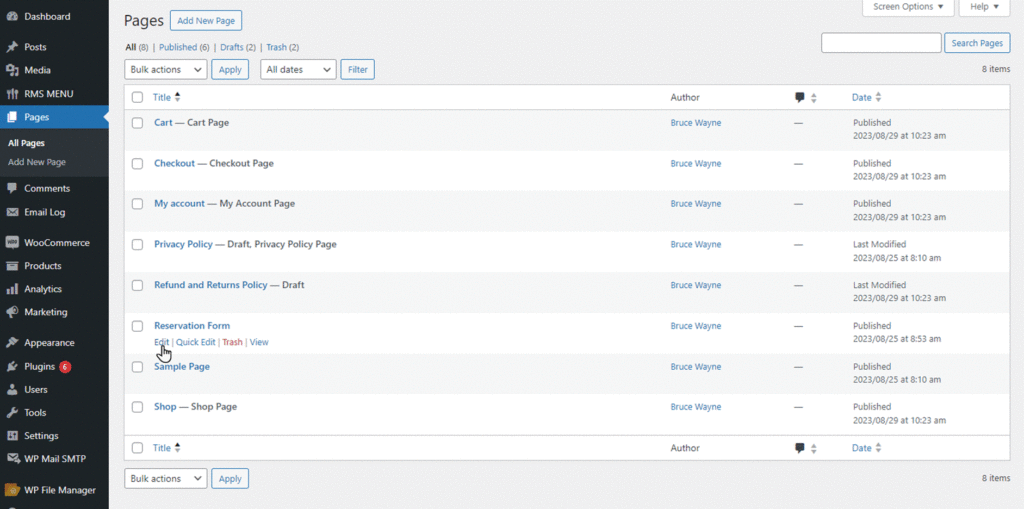
- Navigate to the Dashboard => Pages.
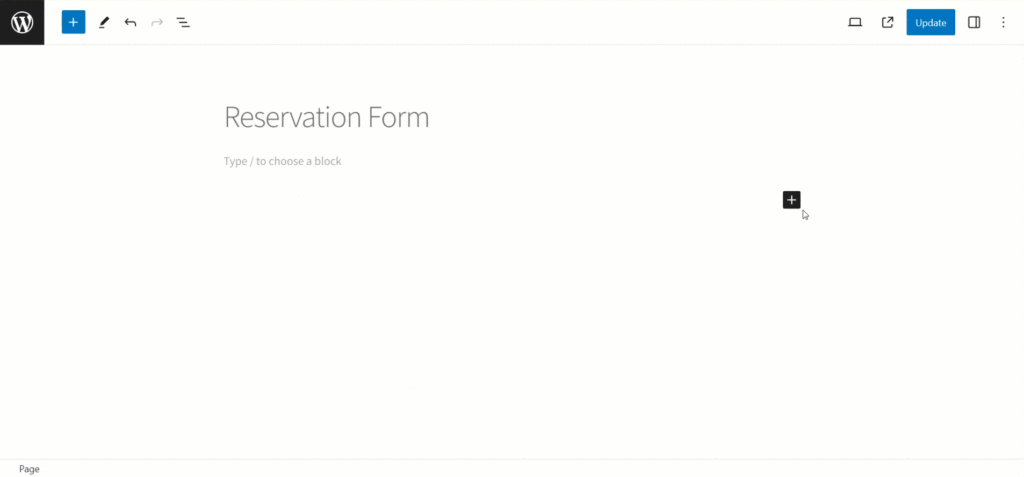
- Navigate and click on the Add New Page or Edit the existing page.

- click on the Add block.
- Select Shortcode and paste the shortcode copied from the Reservation setting.
- Click on the Update button.

Front-End Impact

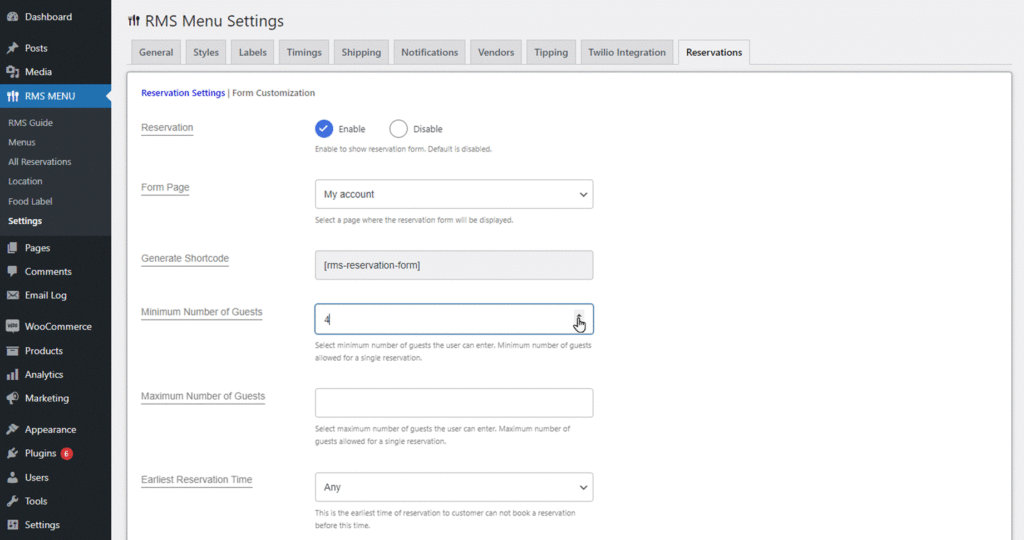
Minimum Number of Guests
↑ Back to top- Admin can set the minimum number of guests allowed for a single reservation.
- Navigate to the Minimum Number of Guests.
- Enter the number of people for whom reservation is possible in the box or use the quantity selector.
- Click on the Save Changes button.

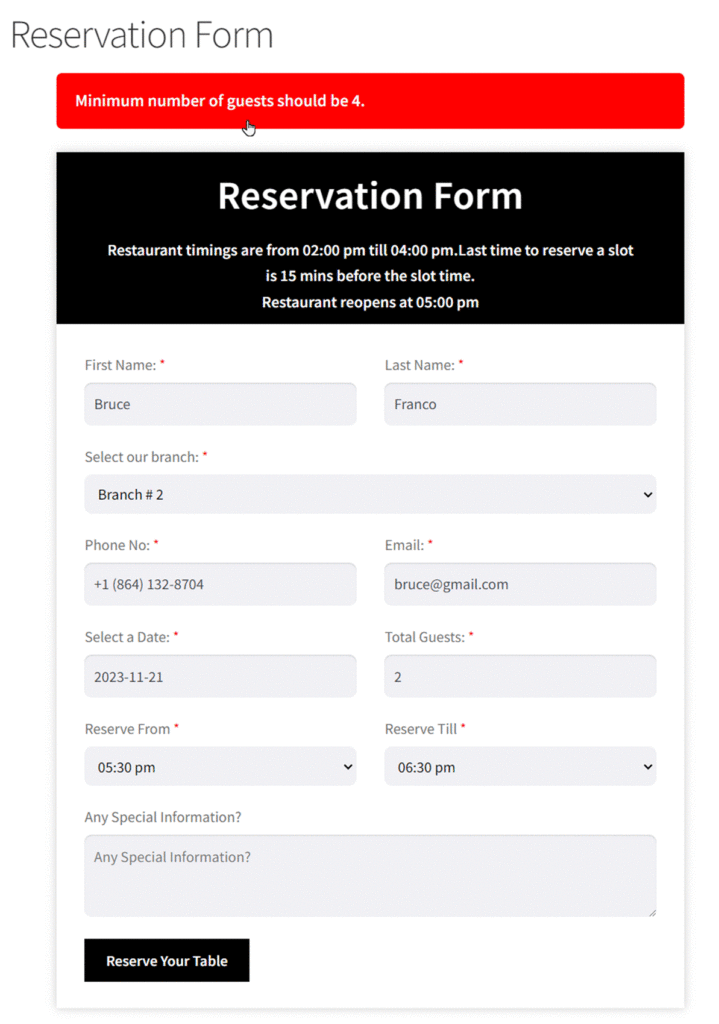
Front-End Impact
- When a customer enters a lesser number of guests for reservations that are required and clicks on the Reserve Your Table button.
- An alert notification will appear above the Reservation Form.

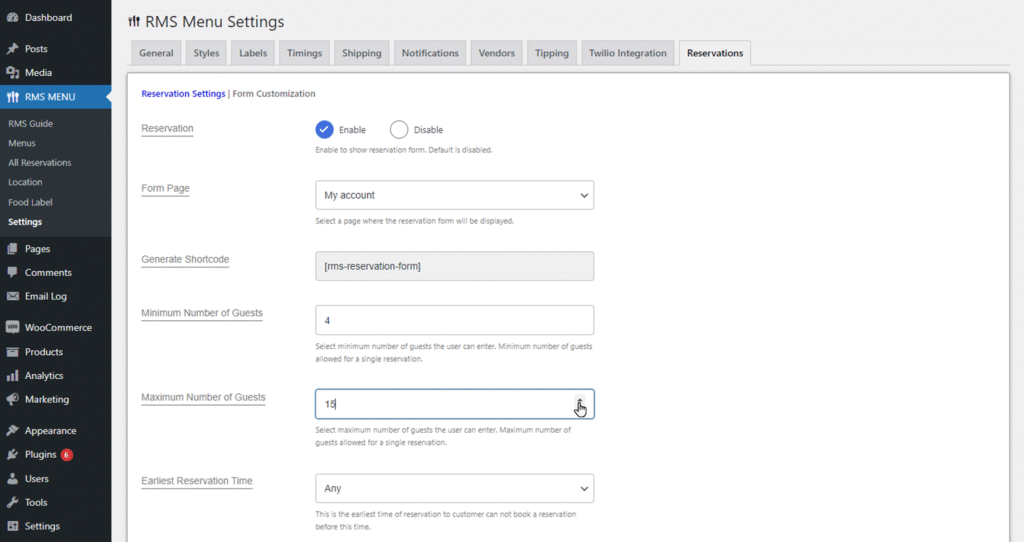
Maximum Number of Guests
↑ Back to top- Admin can set the maximum number of guests allowed for a single reservation.
- Navigate to the Maximum Number of Guests.
- Enter the number of people limits, on which reservation is possible in the box, or use the quantity selector.
- Click on the Save Changes button.

Front-End Impact
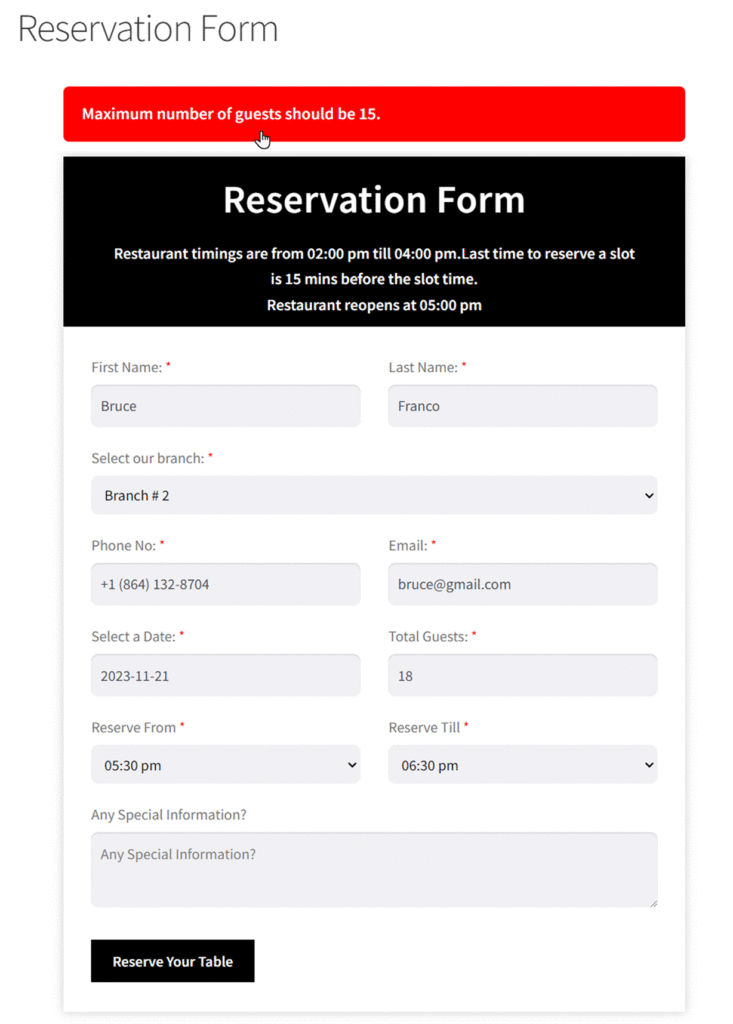
- When a customer enters a number of guests for higher than required reservations, click on the Reserve Your Table button.
- An alert notification will appear above the Reservation Form.

Earliest Reservation Time
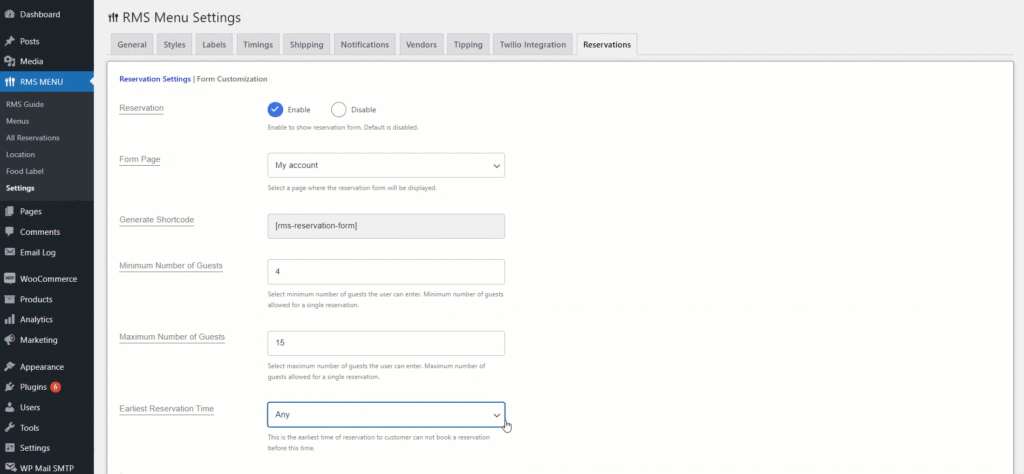
↑ Back to top- Admin can set the Earliest Reservation Time for customers before that time, customers cannot book a reservation.
- Navigate to the Earliest Reservation Time.
- Select from the drop-down menu, and enter the duration numeric field that appears right after the drop-down box.
- Click on the Save Changes button.

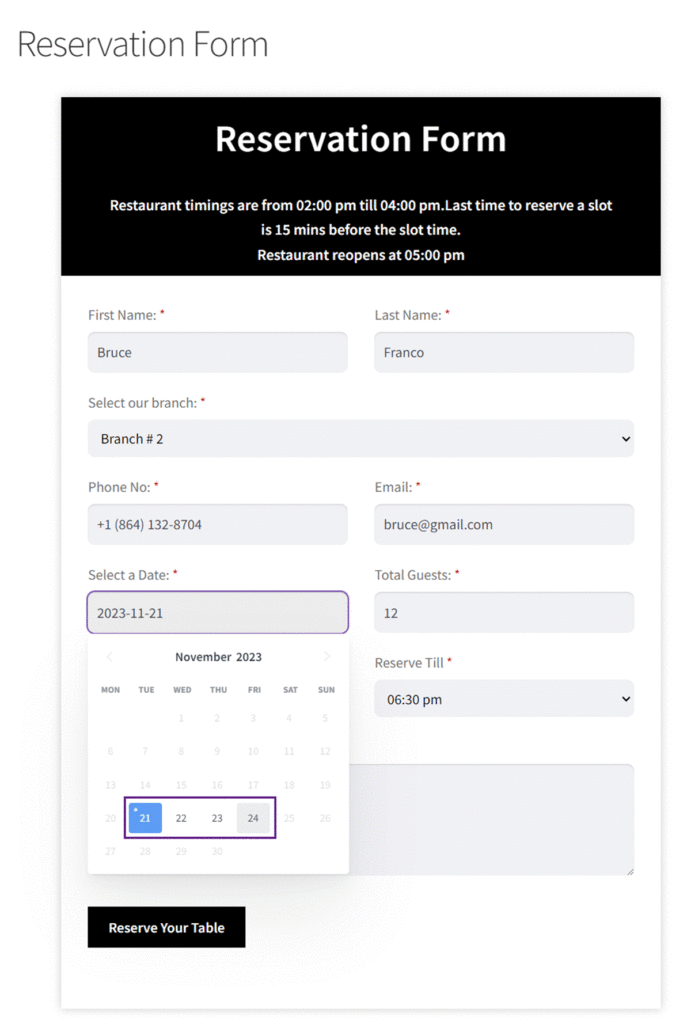
Front-End Impact

Note: The current date will not be included in the Earliest Duration Time the admin sets.
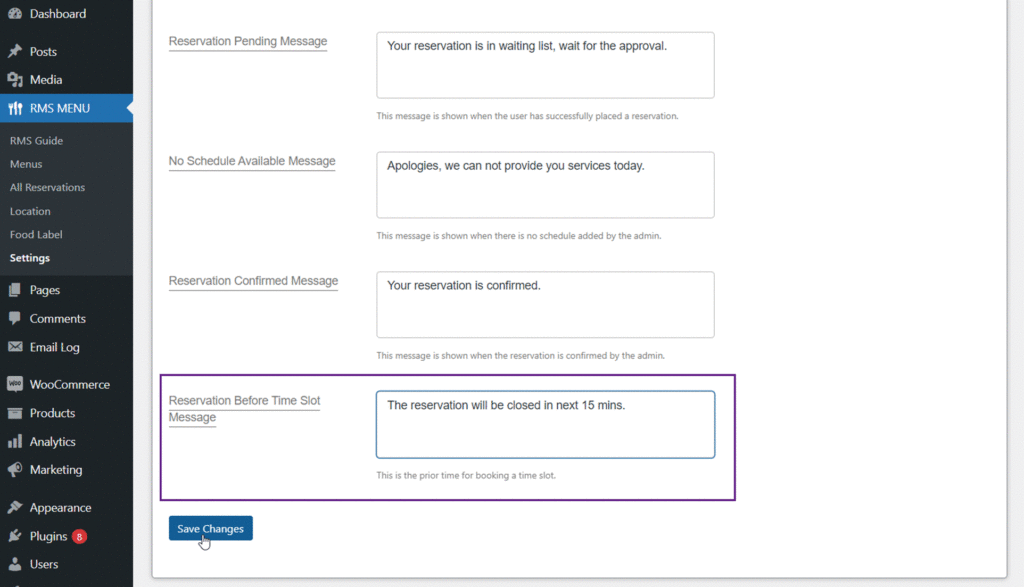
Reservation Pending Message
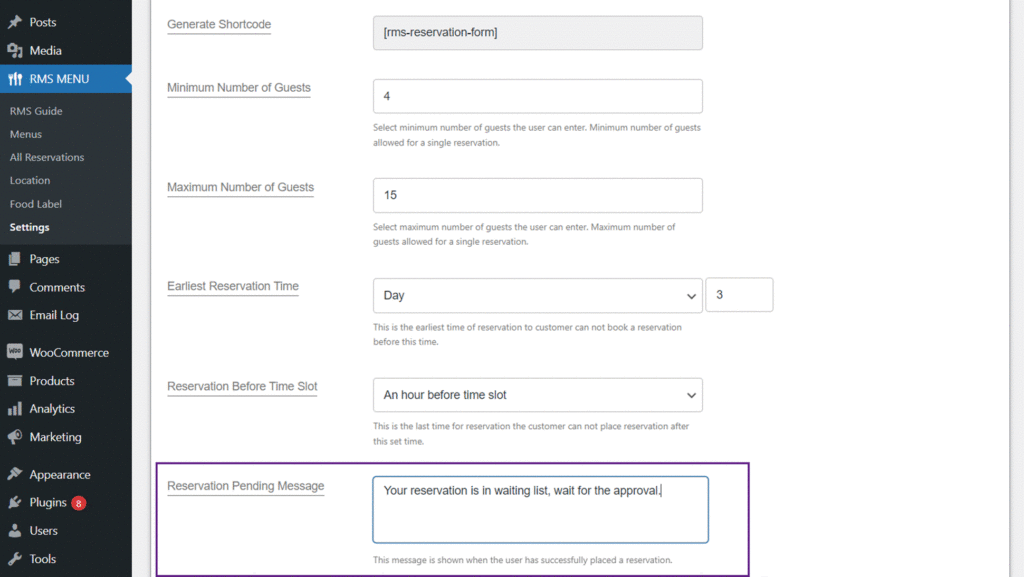
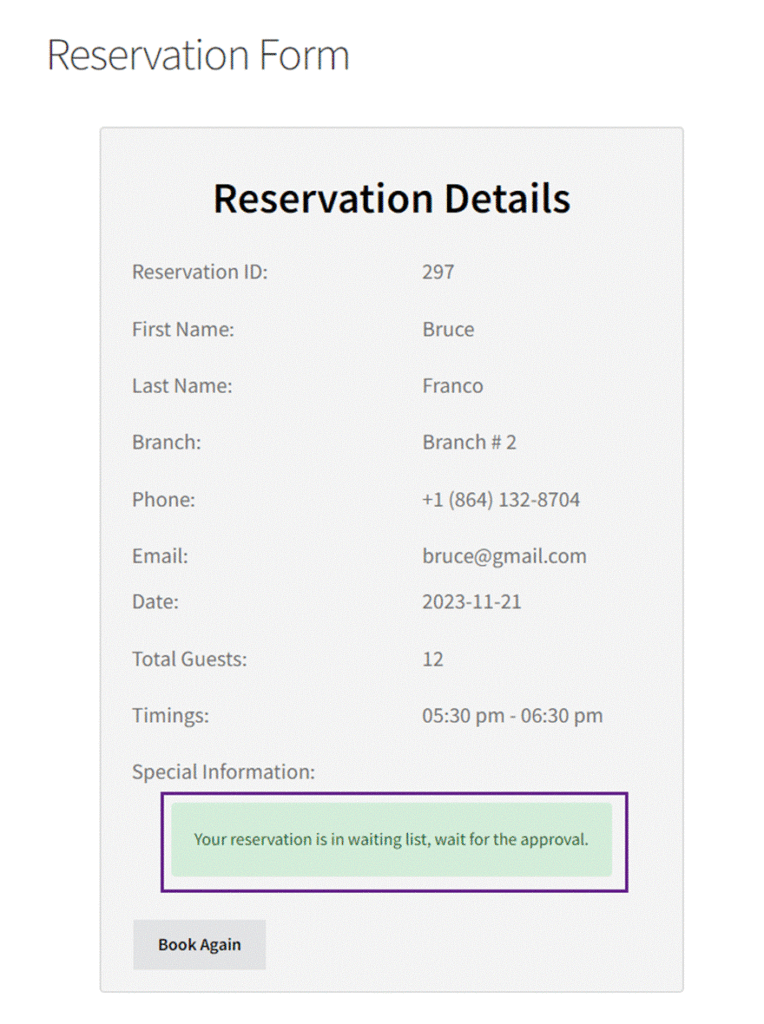
↑ Back to top- Admin can set the Reservation Pending Message for customers, which will be displayed when the customer has successfully placed a reservation.
- Navigate to the Reservation Pending Message.
- Enter the message in the textbox of Reservation Pending Message.
- Click on the Save Changes button.

Front-End Impact

No Schedule Available Message
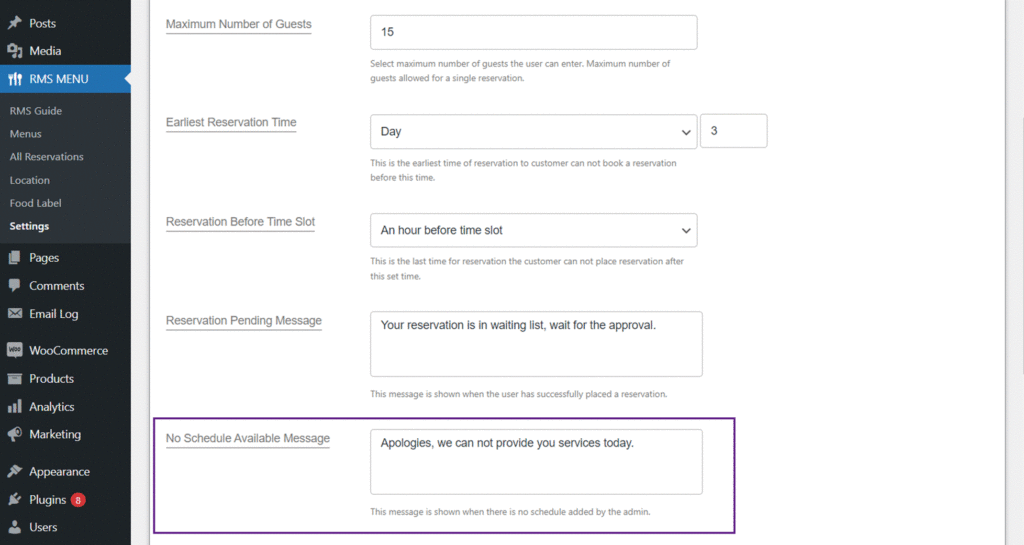
↑ Back to top- The admin can set the No Schedule Available Message for customers, which will be displayed when the customer visits the reservation form to make a reservation.
- Navigate to the No Schedule Available Message.
- Enter the message in the textbox of No Schedule Available Message.
- Click on the Save Changes button.

Front-End Impact

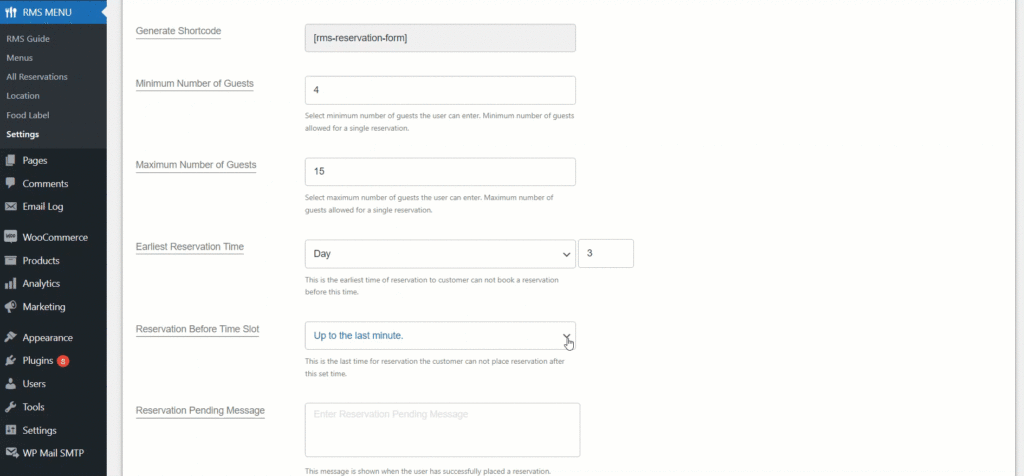
Reservation Before Time Slot
↑ Back to top- Admin can set the Reservation Before Time Slot for customers after that time, customers cannot book a reservation.
- Navigate to the Reservation Before Time Slot.
- Select from the drop-down menu and enter the duration numeric field that appears right after the drop-down box.
- Click on the Save Changes button.

Reservation Before Time Slot Message
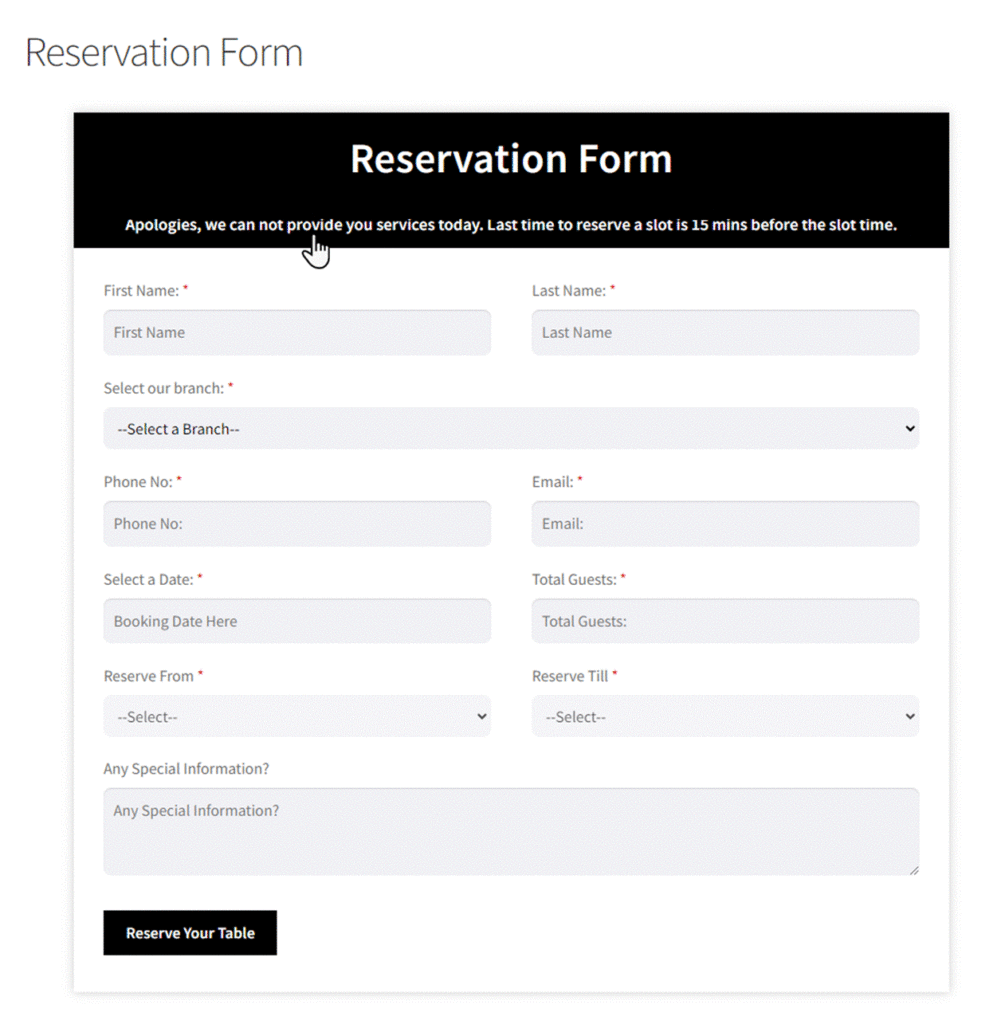
↑ Back to top- Admin can set the Last Time for Reservation Message for customers, which will be displayed on the notification bar when admin selects advance booking time.
- Navigate to the Last Time for Reservation Message.
- Enter the message in the textbox of Last Time for Reservation Message.
- Click on the Save Changes button.

Note: This message will appear as a notification on the reservation form
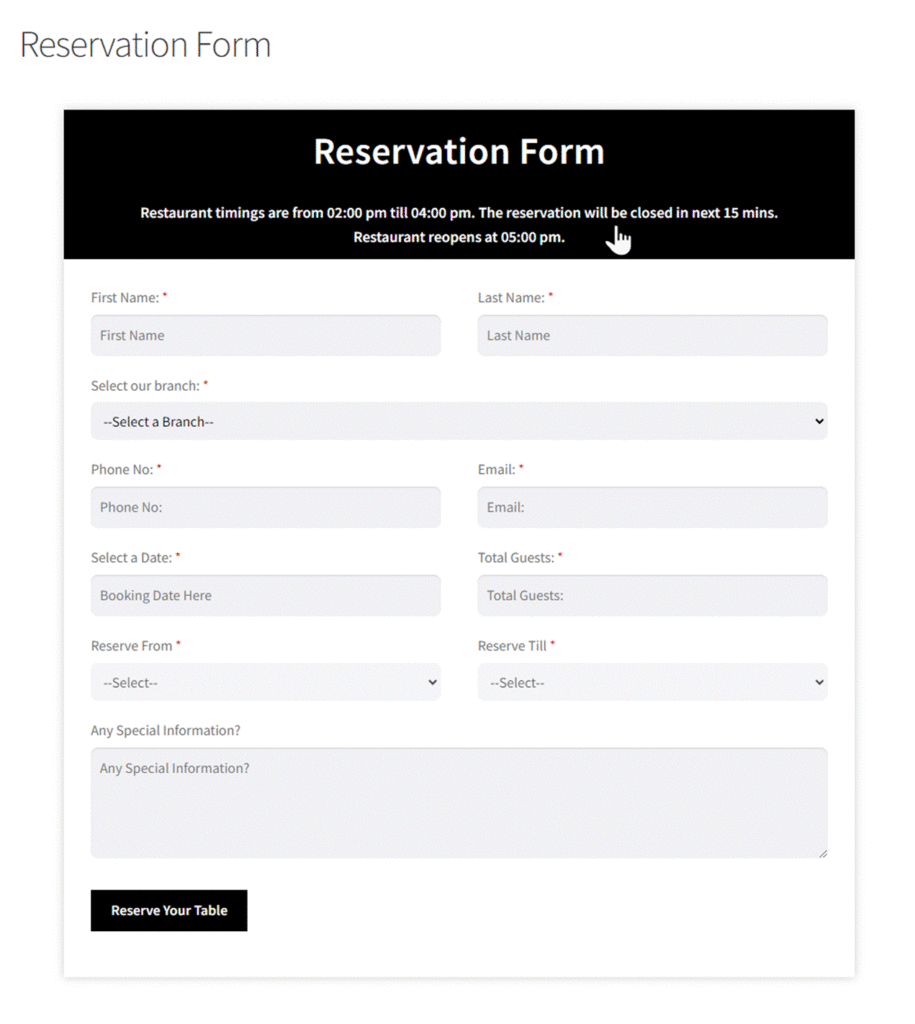
Front-End Impact

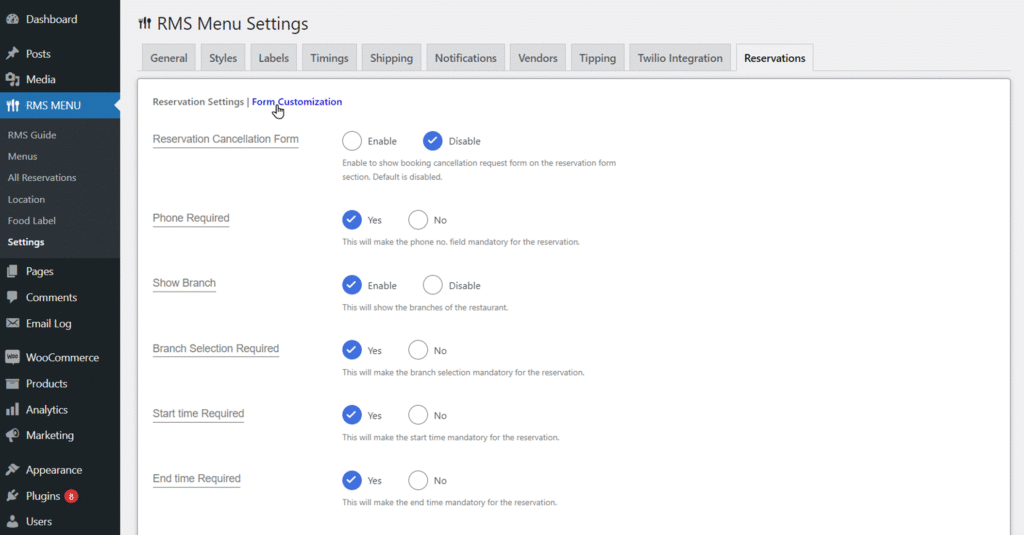
Form Customization
↑ Back to top- Now, the admin can customize the reservation form for their restaurant.
- Navigate to the Dashboard => RMS MENU => Settings.
- Navigate and click on the Reservations tab from the top menu bar.
- Navigate and click on the Form Customization.

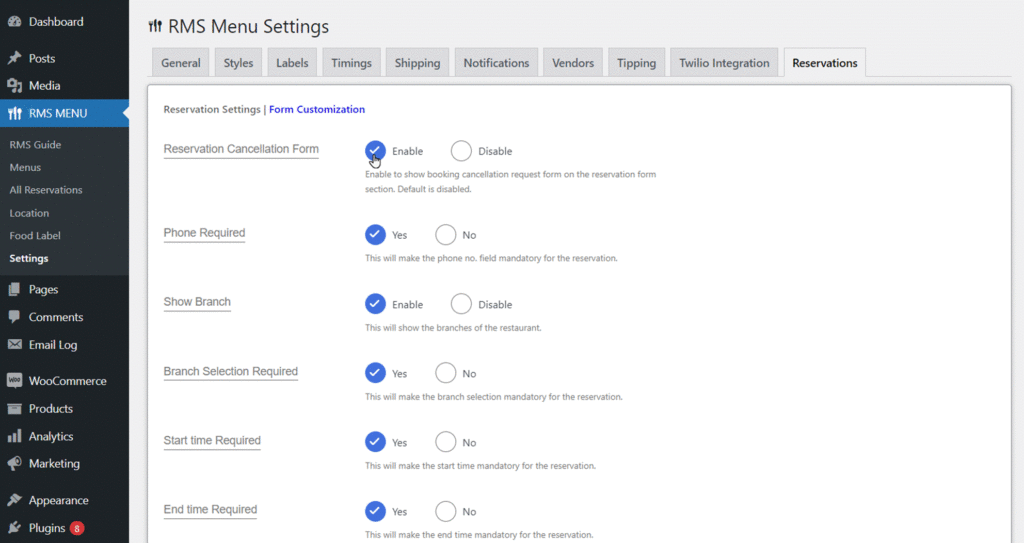
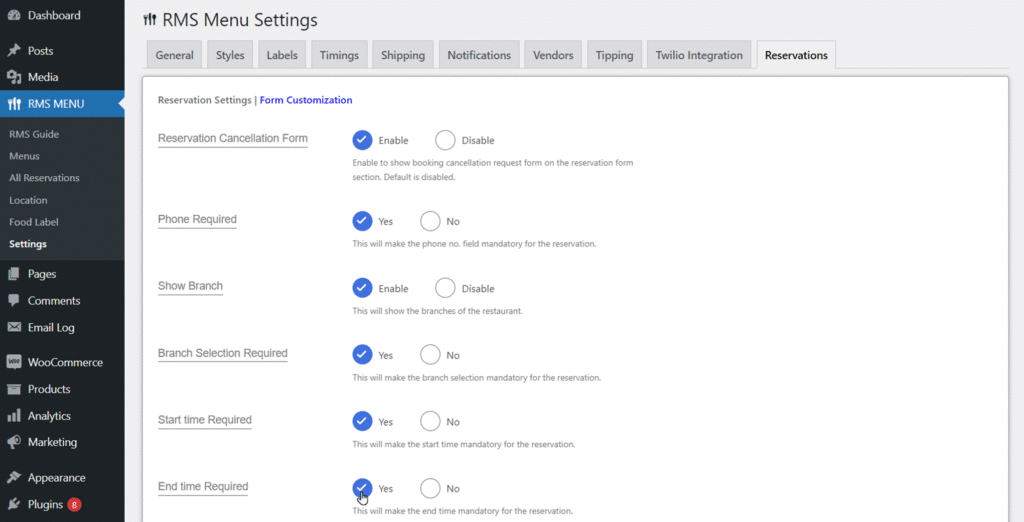
Reservation Cancellation Form
↑ Back to top- Admin can display booking cancellation requests on the reservation form.
- Navigate to the Reservation Cancellation Form.
- Click on the Enable option.
- Click on the Save Changes button.

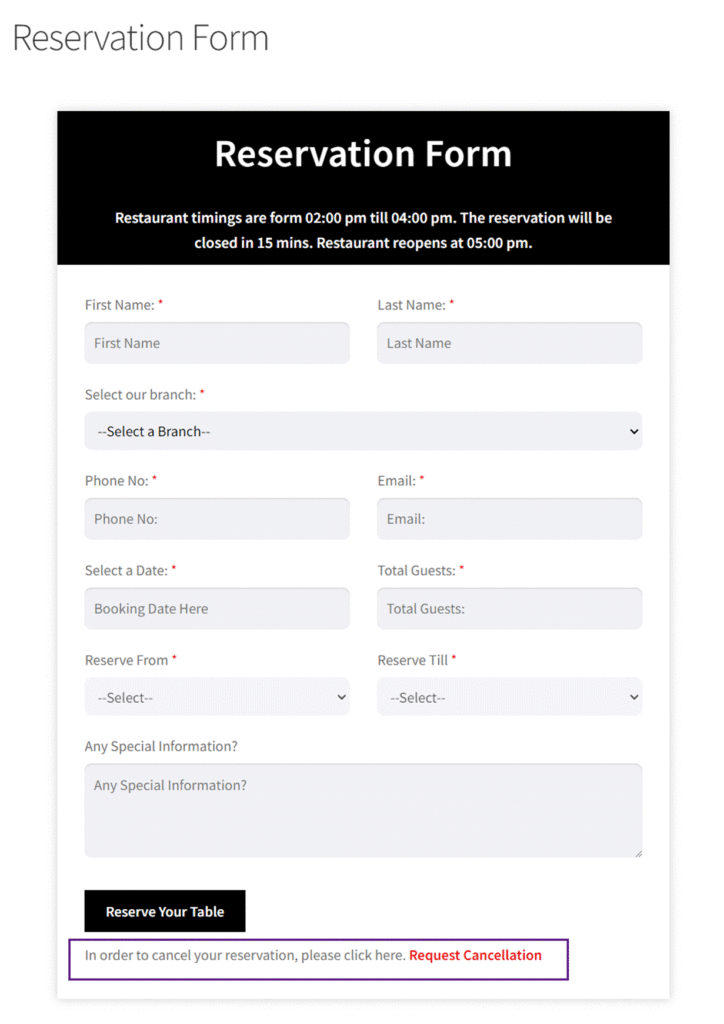
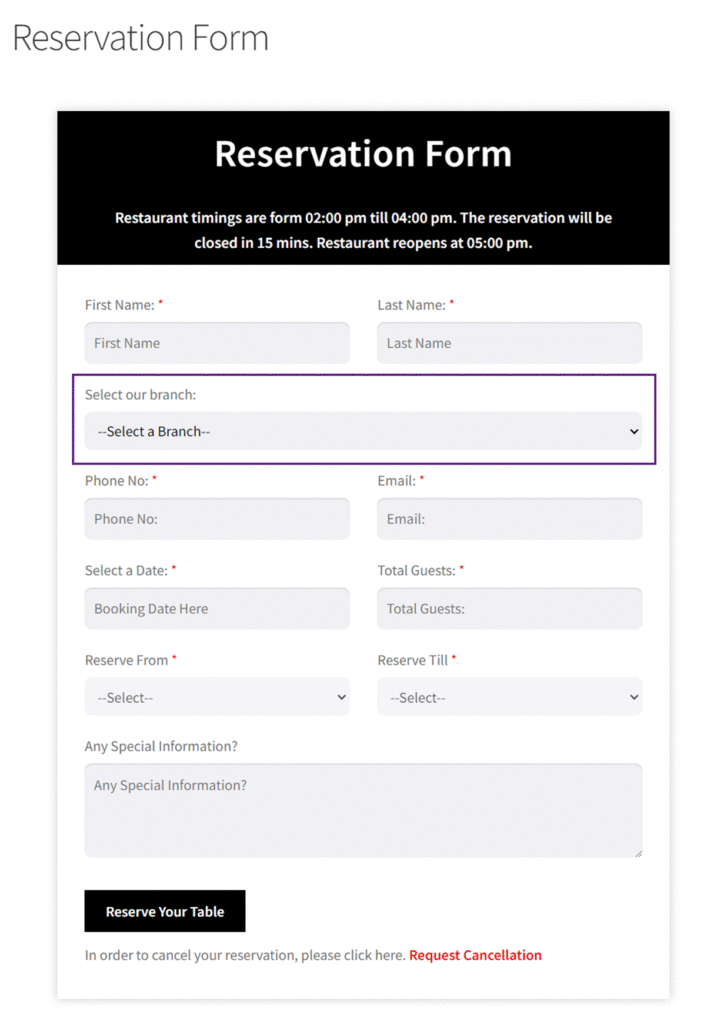
Front-End Impact

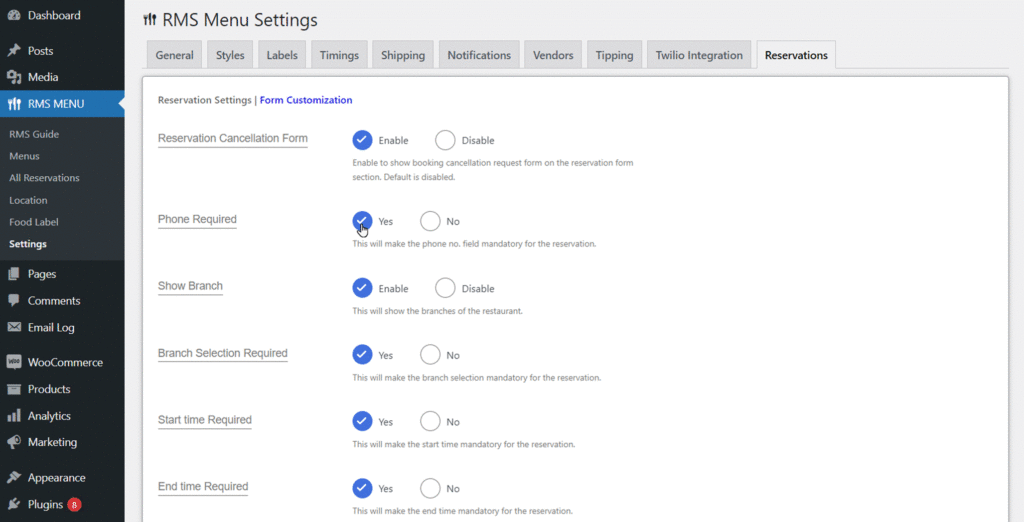
Phone Required
↑ Back to top- Navigate to the Phone Number.
- Click on the Yes option.
- Click on the Save Changes button.

Note: By default, this option is enabled and mandatory for the reservation form.
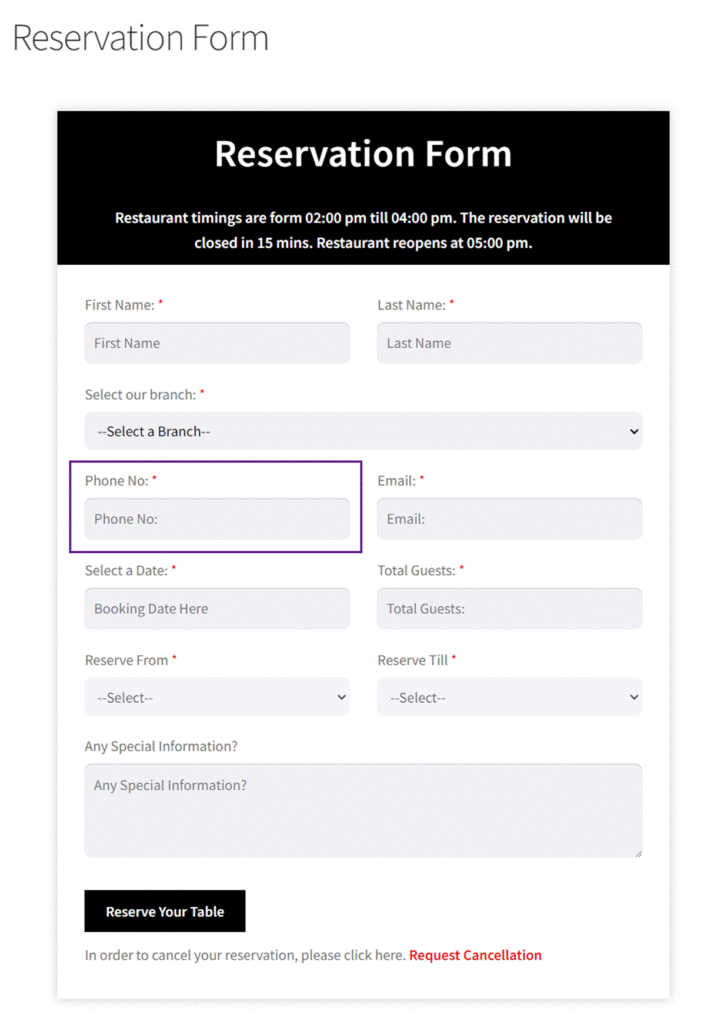
Front-End Impact

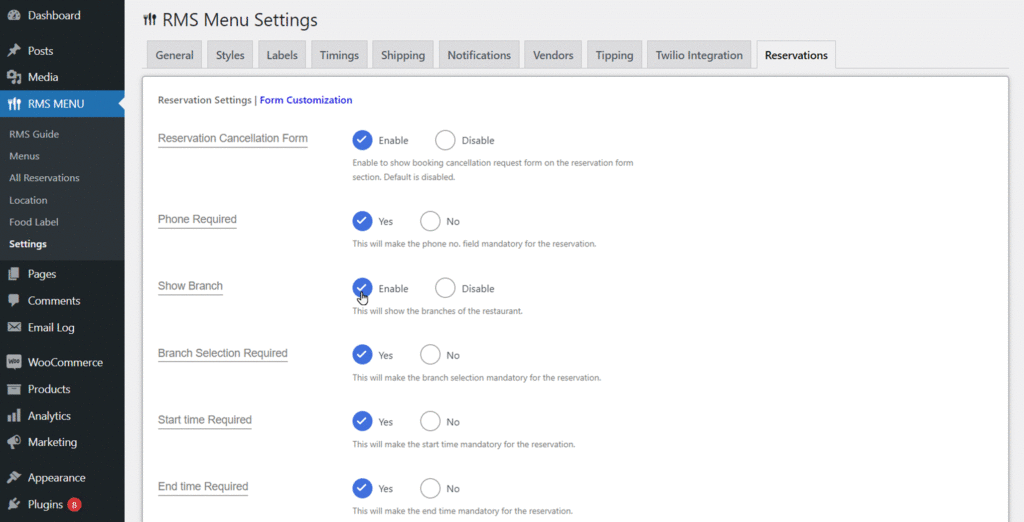
Show Branch
↑ Back to top- Navigate to the Show Branch.
- Click on the Enable option.
- Click on the Save Changes button.

Note: By default, this option is enabled and mandatory for the reservation form.

Branch Selection Required
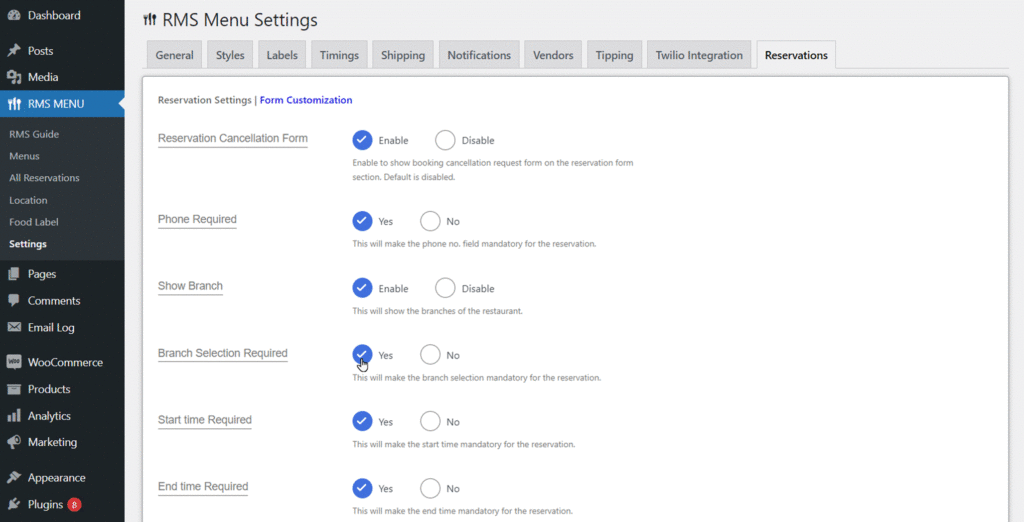
↑ Back to top- Navigate to the Branch Selection Required.
- Click on the Yes option.
- Click on the Save Changes button.

Note: This field is dependent on the Show Branch and will only work if the Show Branch is enabled. By default, this option is enabled and mandatory for the reservation form.
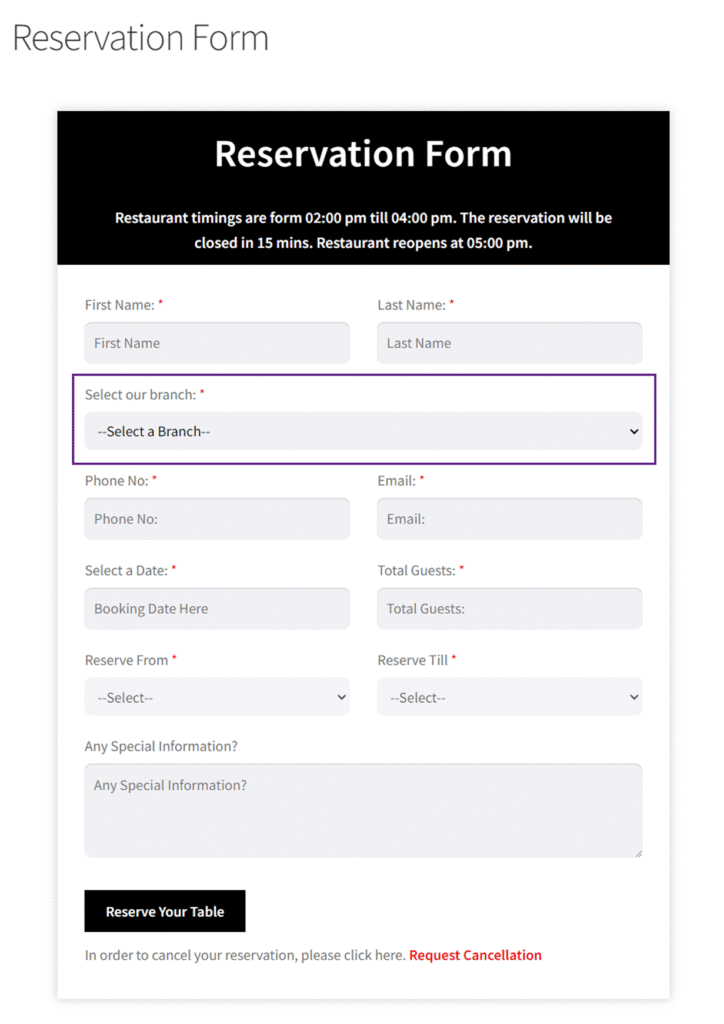
Front-End Impact

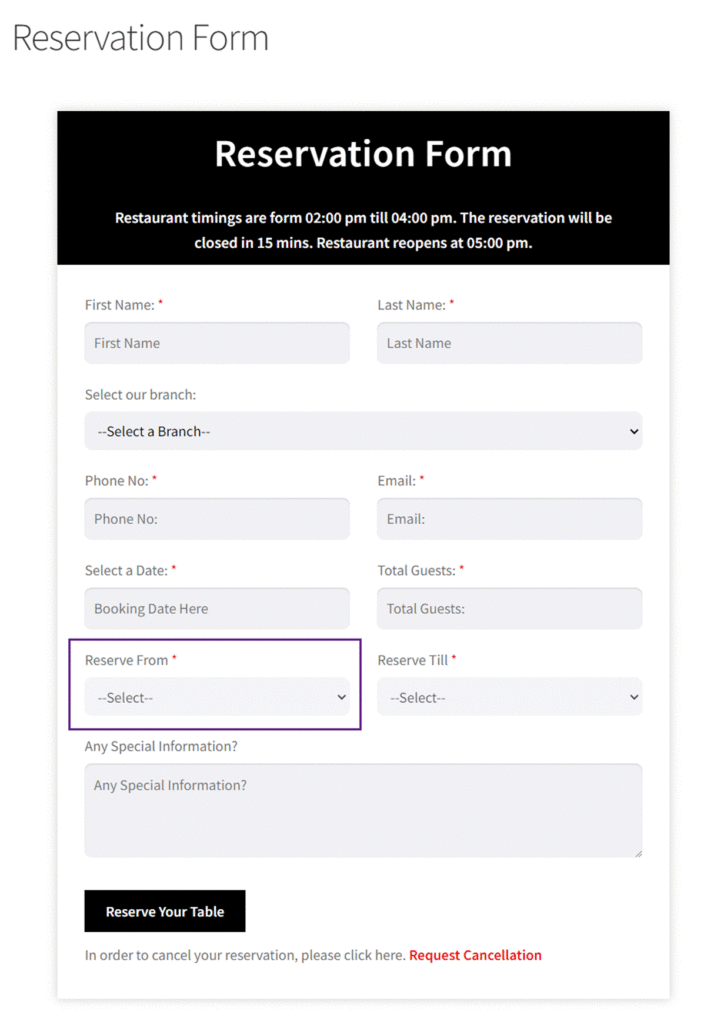
Start Time Required
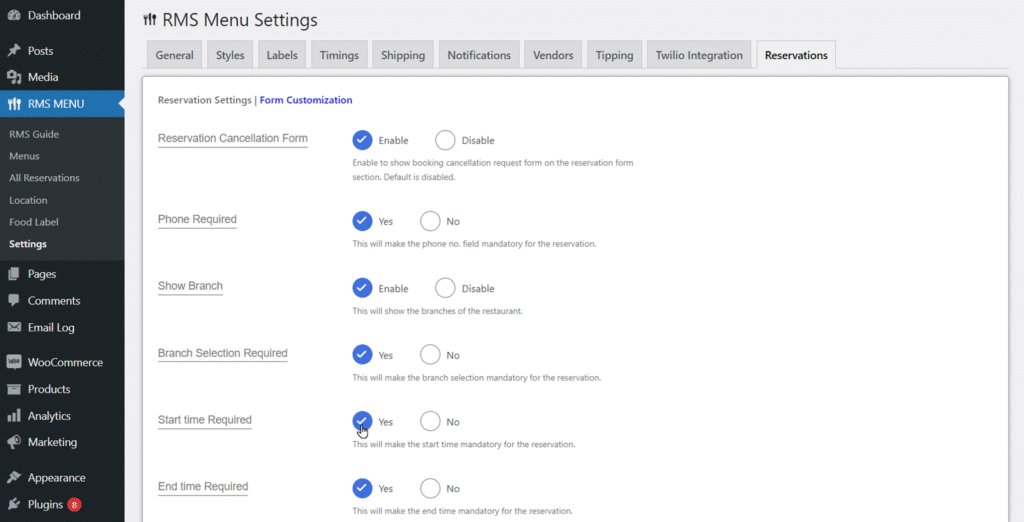
↑ Back to top- Navigate to the Start Time Required.
- Click on the Yes option.
- Click on the Save Changes button.

Note: By default, this option is enabled and mandatory for the reservation form.
Front-End Impact

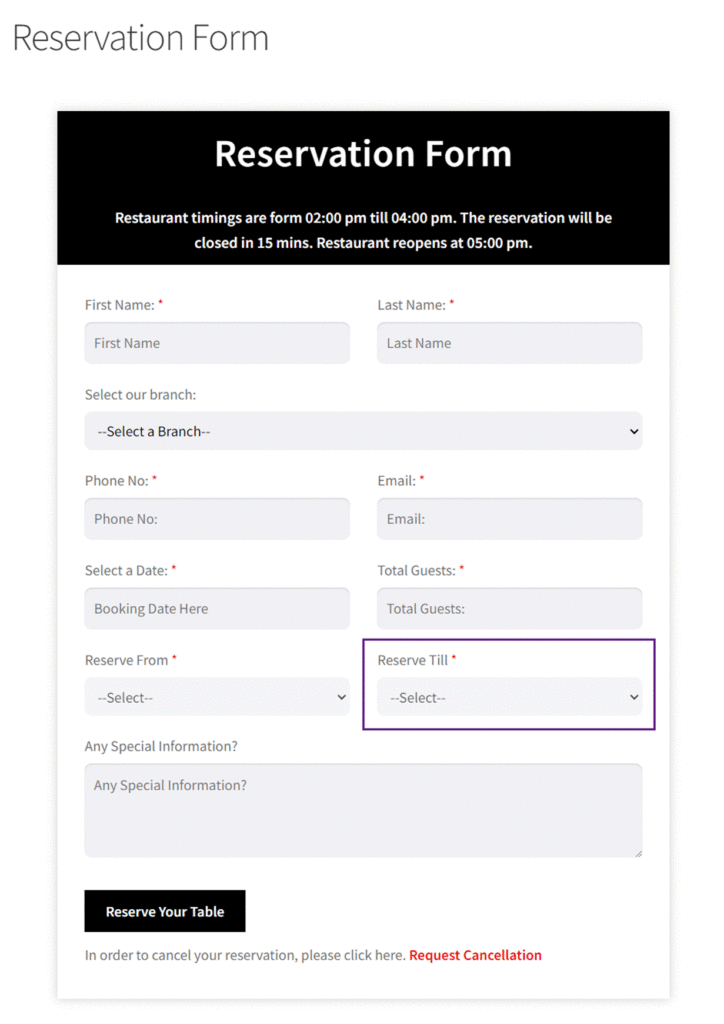
End Time Required
↑ Back to top- Navigate to the End Time Required.
- Click on the Yes option.
- Click on the Save Changes button.

Note: By default, this option is enabled and mandatory for the reservation form.
Front-End Impact

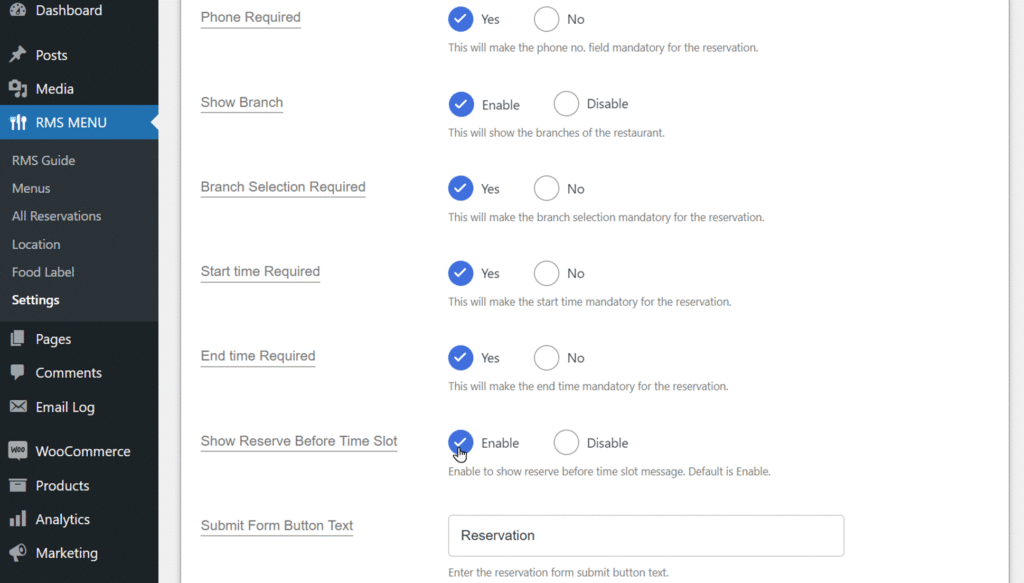
Show Reservation Before Time Slot
- Navigate to the End Time Required.
- Click on the Yes option.
- Click on the Save Changes Button

Note: By default, this option is enabled, if the admin wants to disable the last reservation time, the admin can Disable this option from Form Customization settings.
Front-End Impact

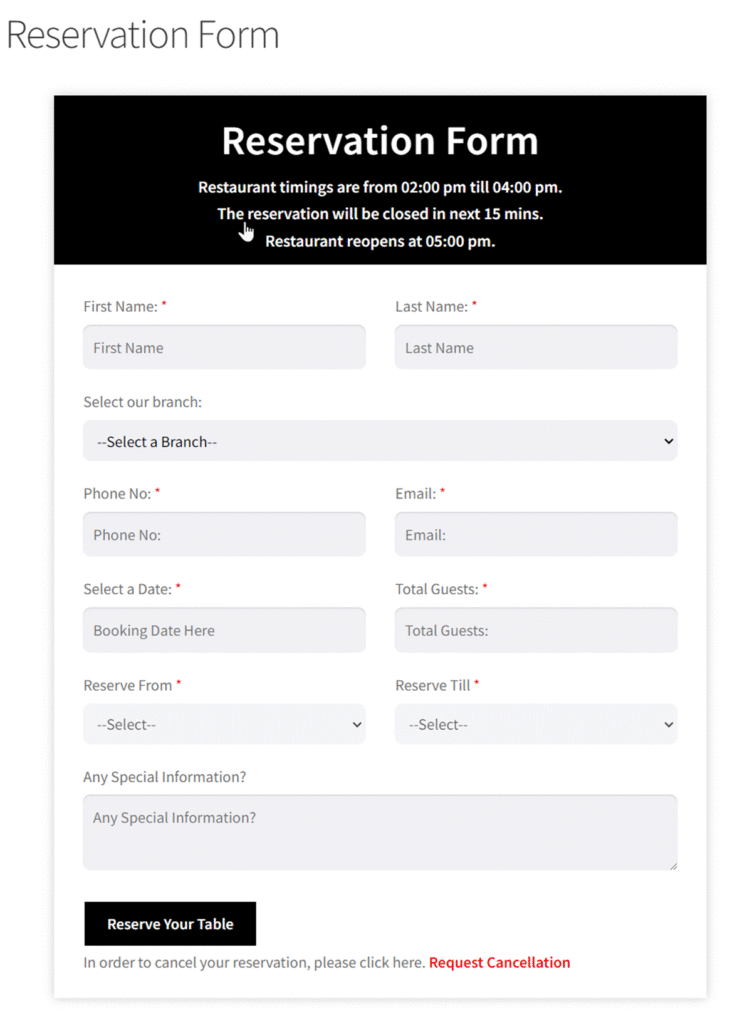
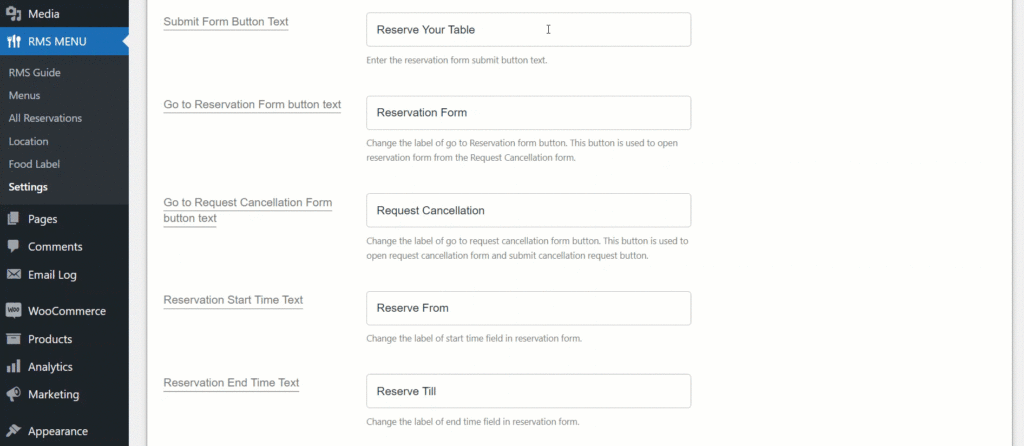
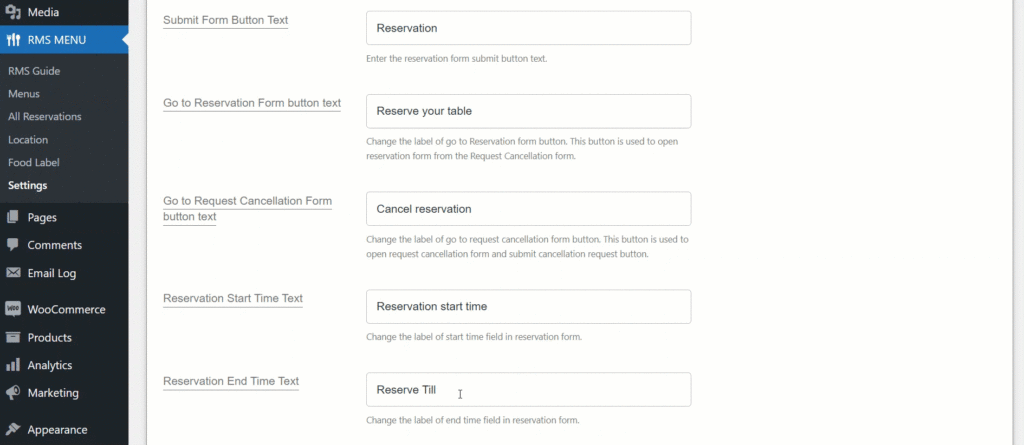
Submit Form Button Text
↑ Back to top- Navigate to the Submit Form Button Text.
- Enter the text in the textbox.
- Click on the Save Changes button.

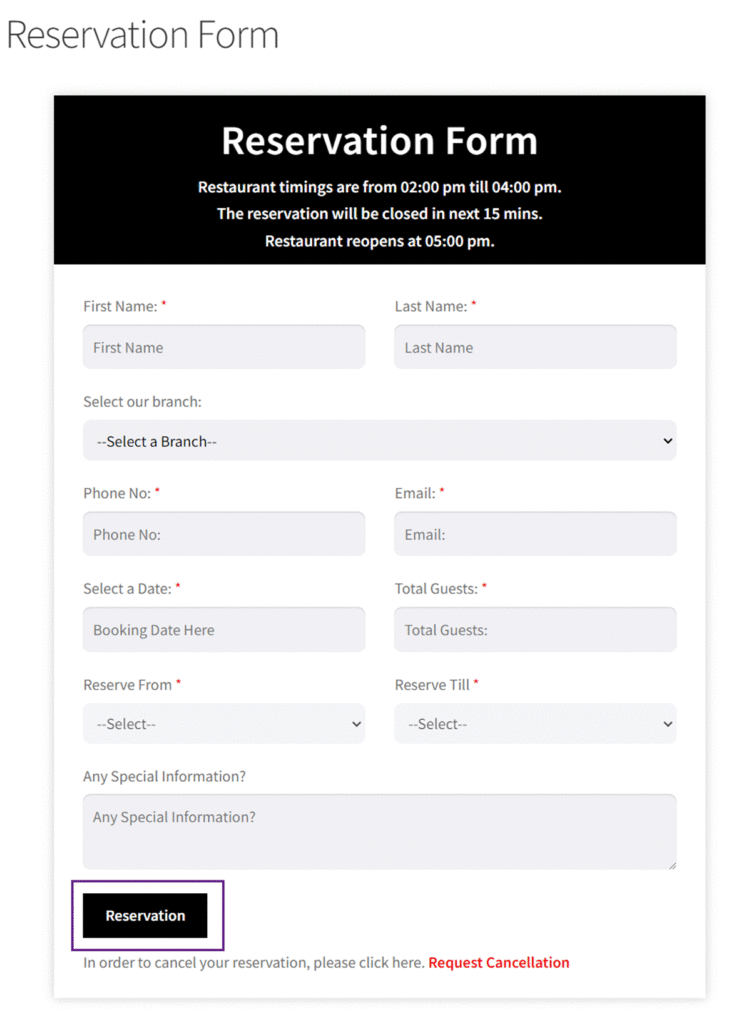
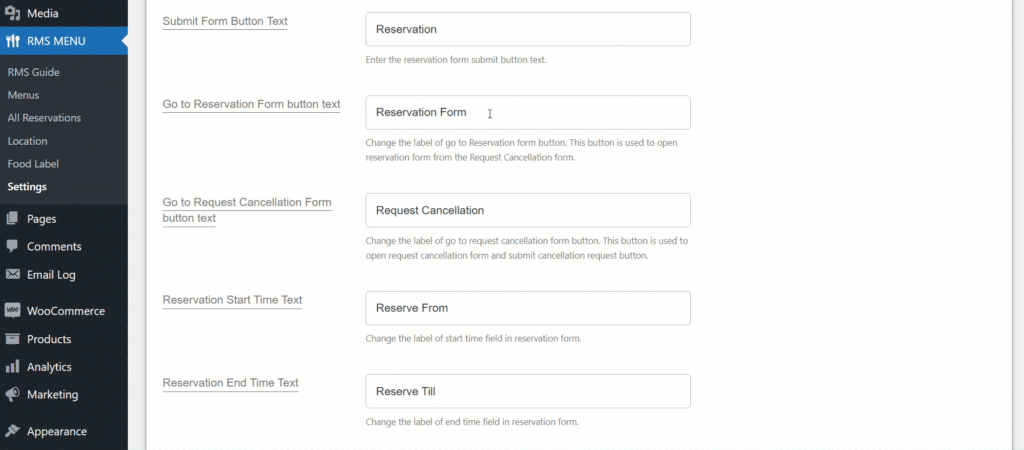
Front-End Impact

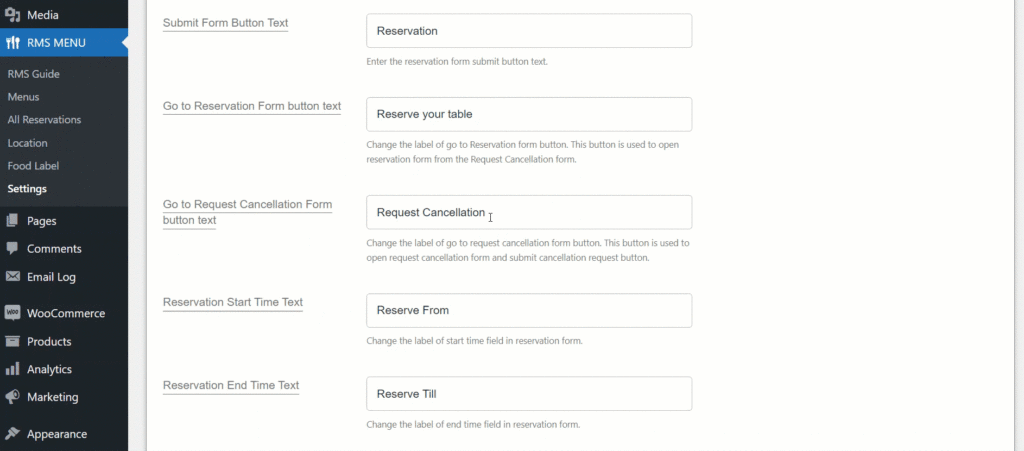
Go To Reservation Form Button Text
- Navigate to the Submit Form Button Text.
- Click on the Enable option.

Front-End Impact
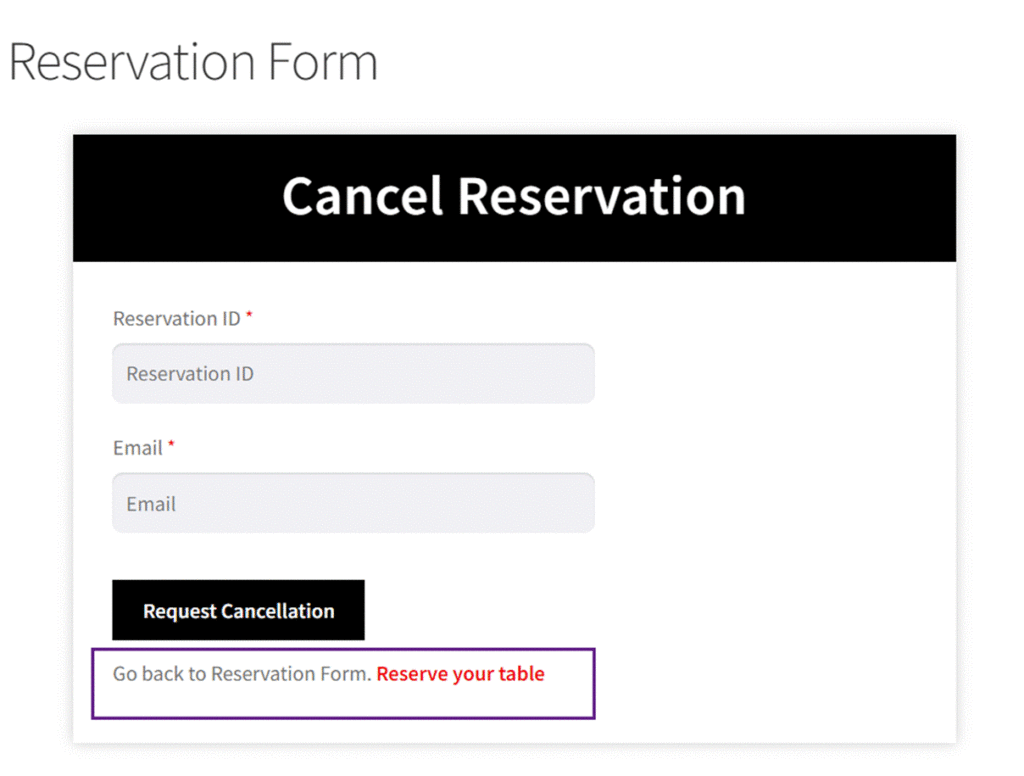
- This text button will appear on the Request Cancellation Form, used to go back on the Reservation Form.

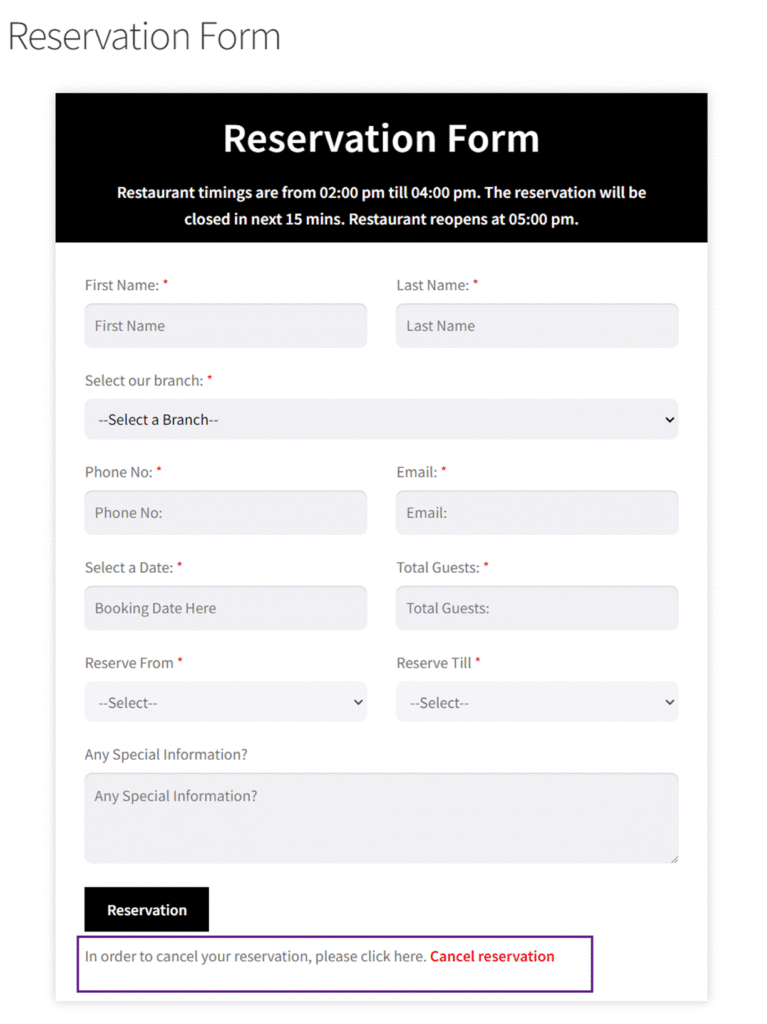
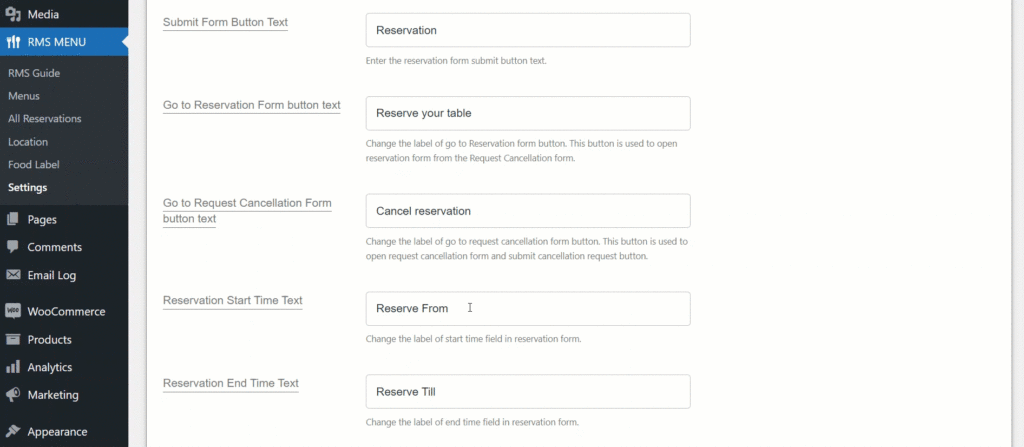
Go To Request Cancellation Form Button Text
- Navigate to the Submit Form Button Text.
- Click on the Enable option.

Front-End Impact

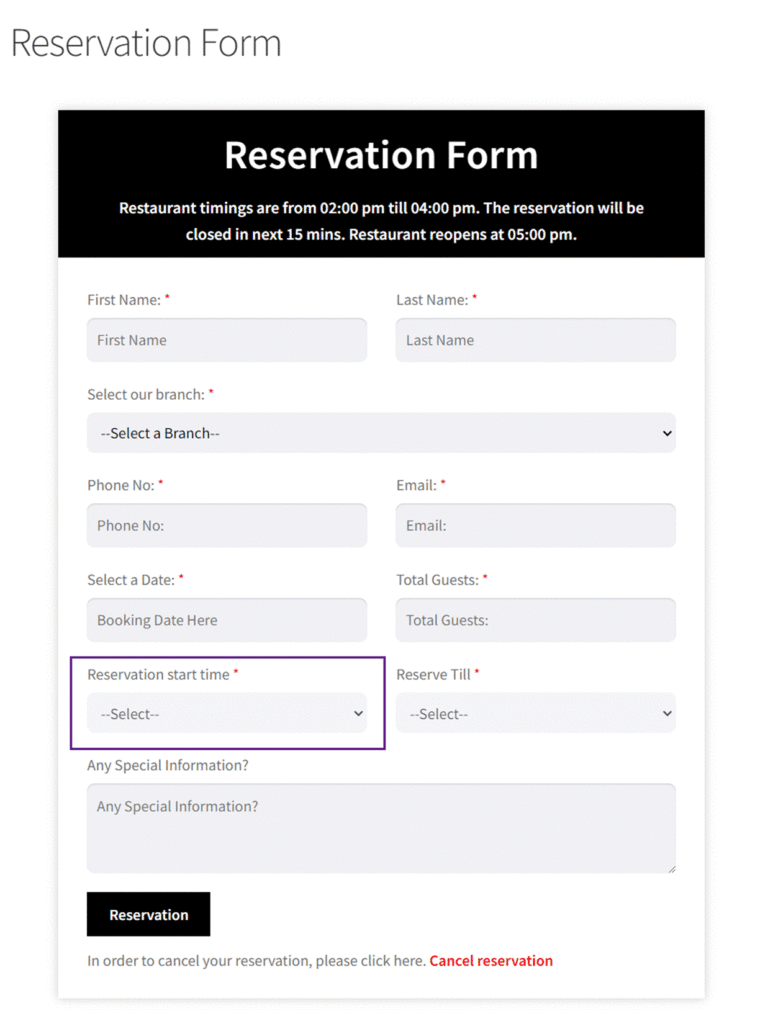
Reservation Start Time Text
↑ Back to top- Navigate to the Submit Form Button Text.
- Click on the Enable option.

Front-End Impact

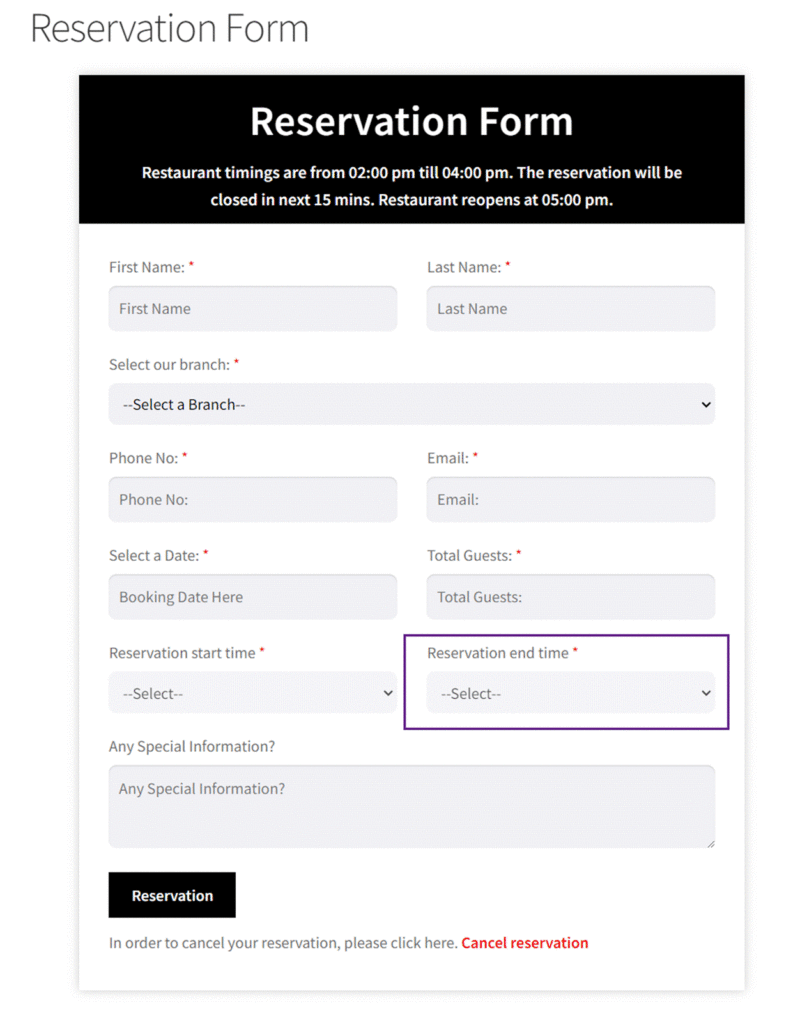
Reservation End Time Text
↑ Back to top- Navigate to the Submit Form Button Text.
- Click on the Enable option.

Front-End Impact

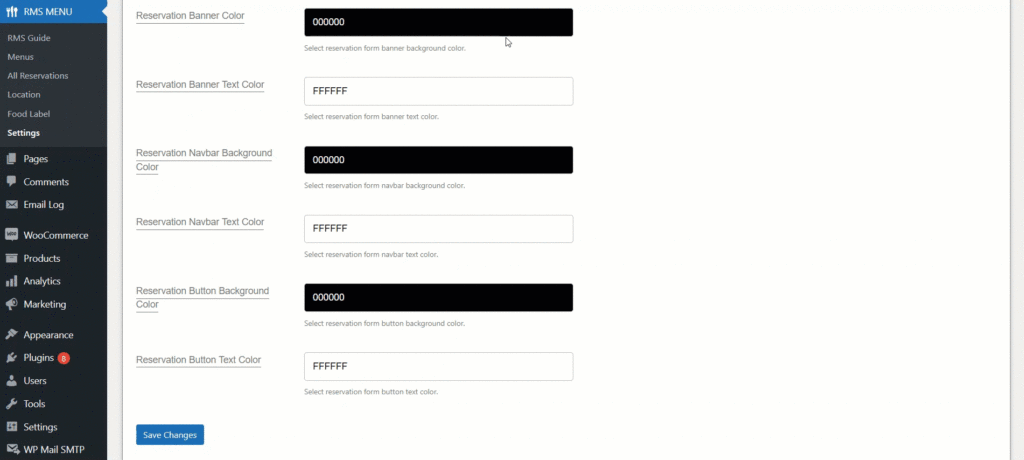
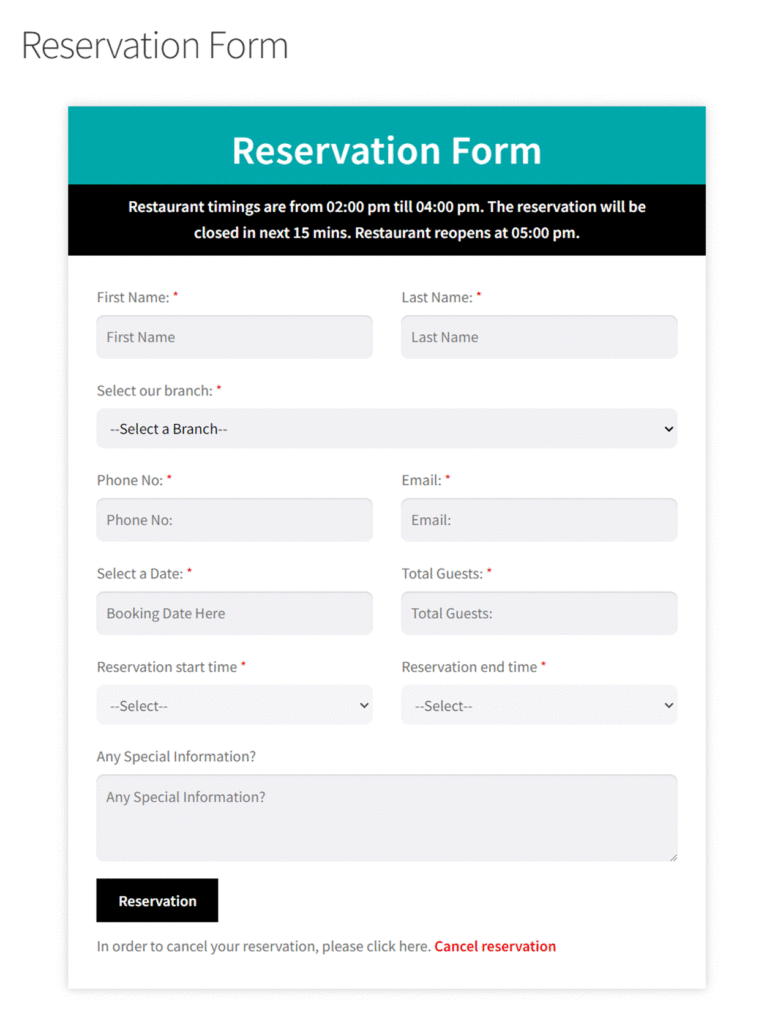
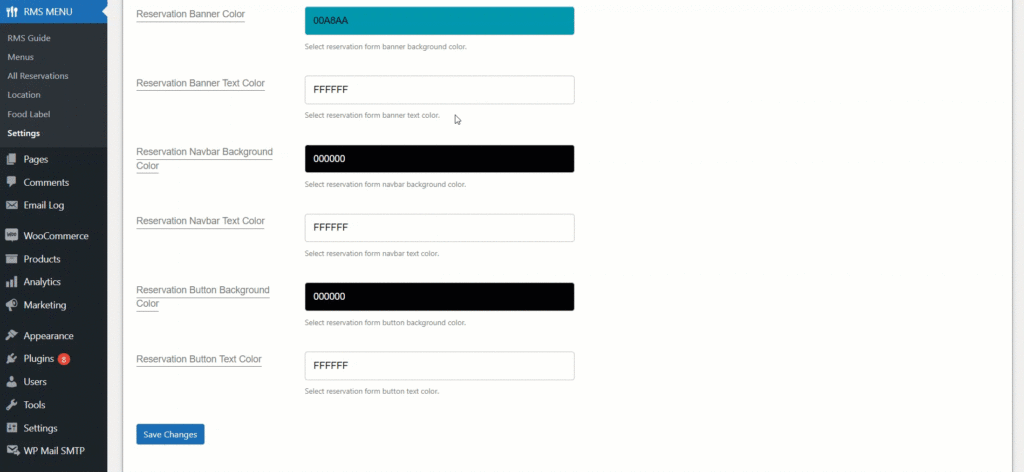
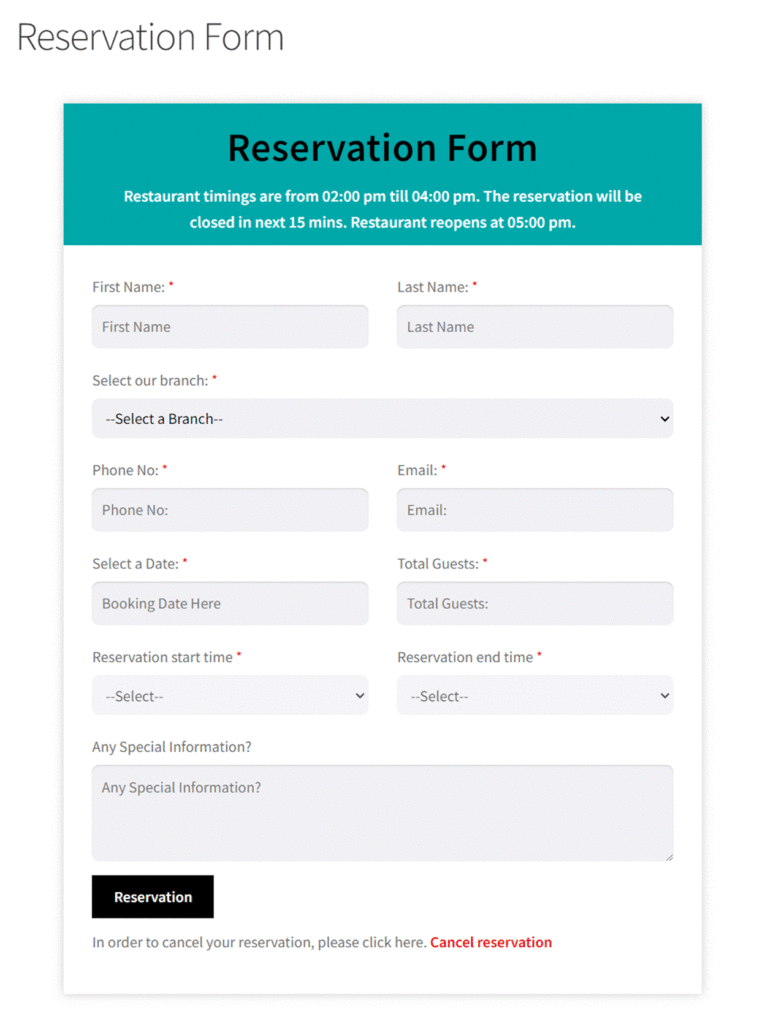
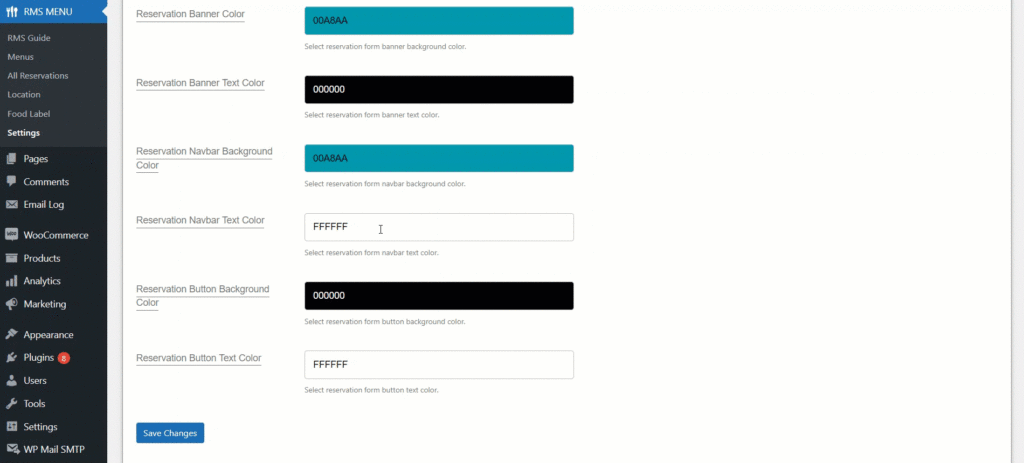
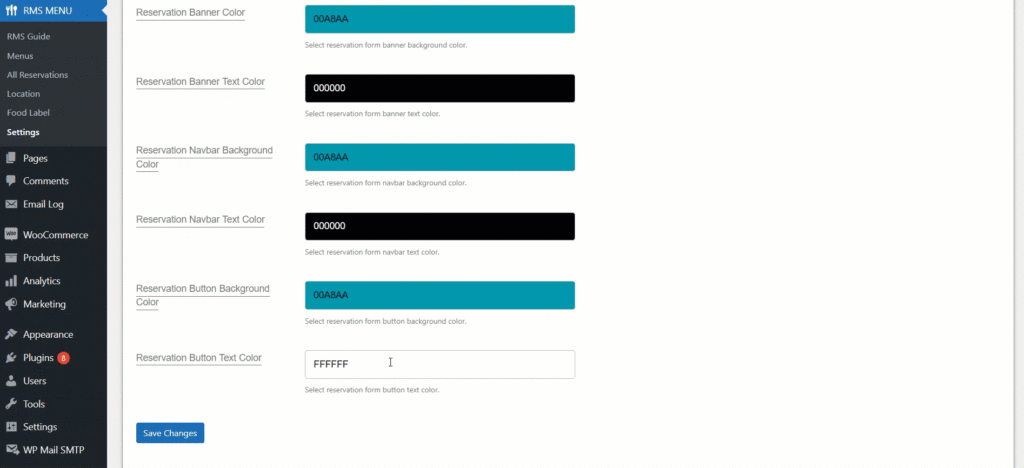
Reservation Banner Color
↑ Back to top- Navigate to the Reservation Banner Color.
- Select the color from the tooltip or enter the color code.
- Click on the Save Changes button.

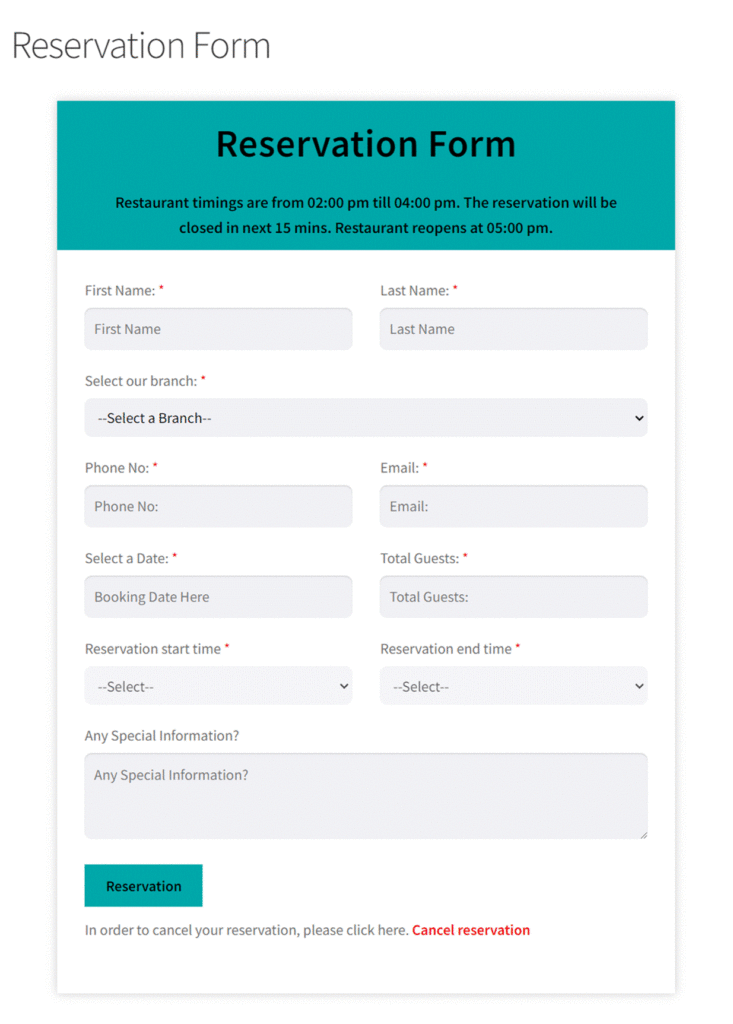
Front-End Impact

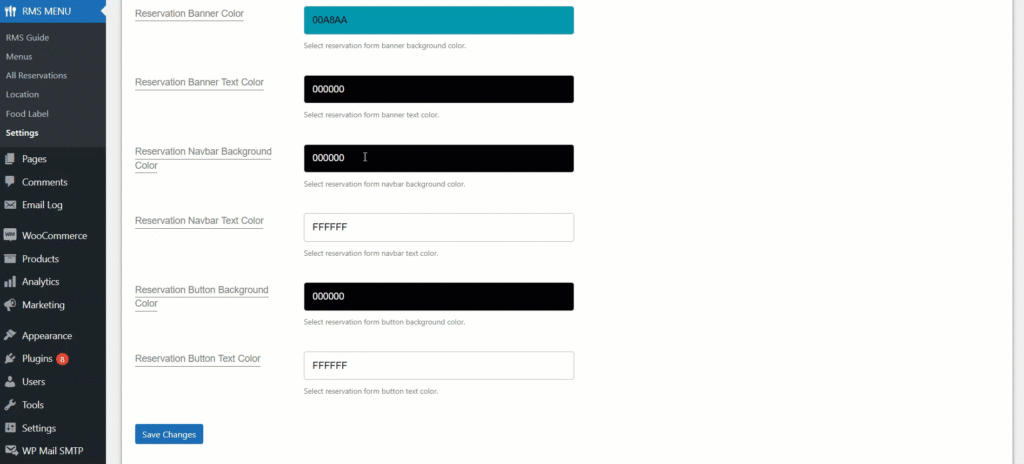
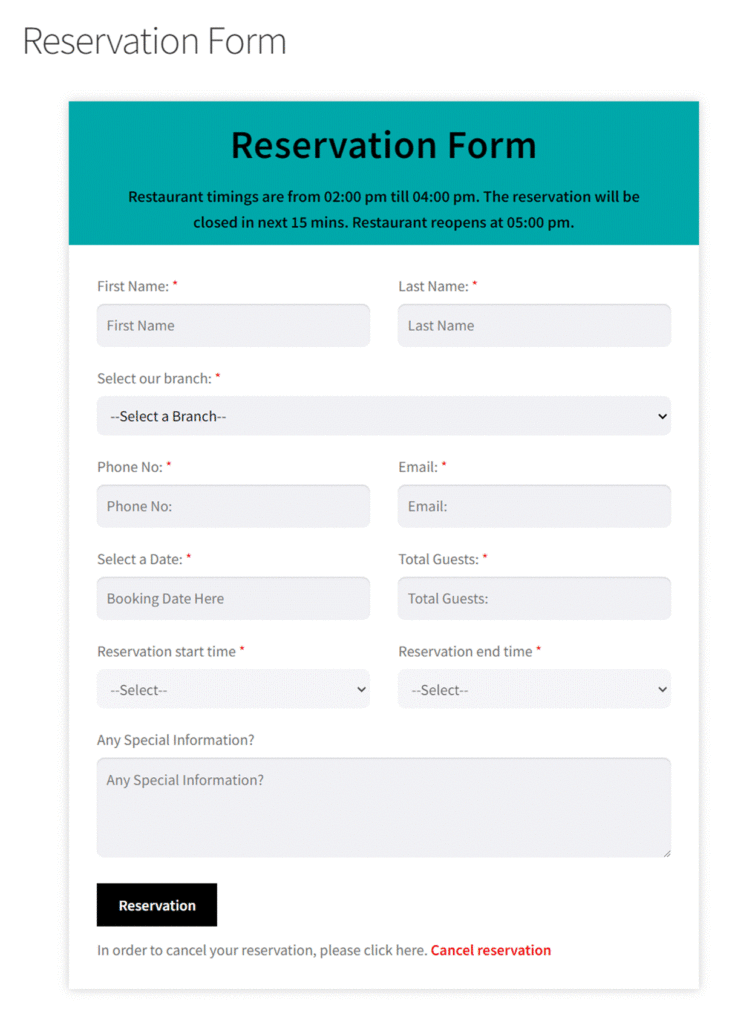
Reservation Banner Text Color
↑ Back to top- Navigate to the Reservation Banner Text Color.
- Select the color from the tool tip or enter the color code.
- Click on the Save Changes button.

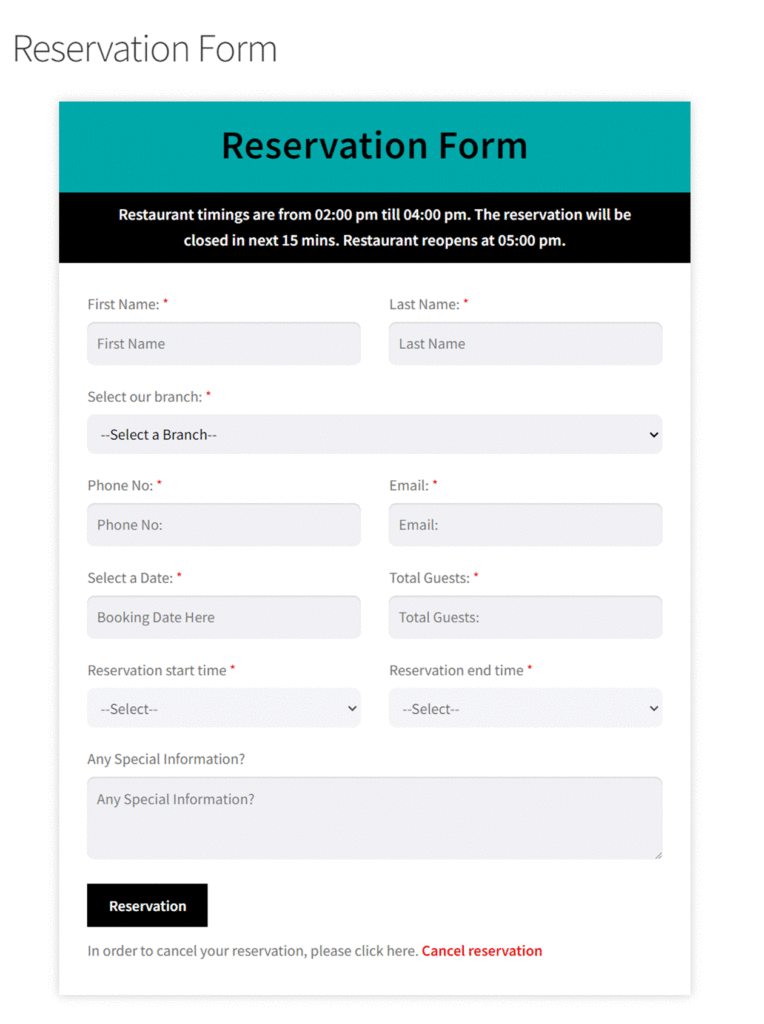
Front-End Impact

Reservation Navbar Background Color
- Navigate to the Reservation Navbar Background Color.
- Select the color from the tool tip or enter the color code.
- Click on the Save Changes button.

Front-End Impact

Reservation Navbar Text Color
- Navigate to the Reservation Navbar Text Color.
- Select the color from the tool tip or enter the color code.
- Click on the Save Changes button

Front-End Impact

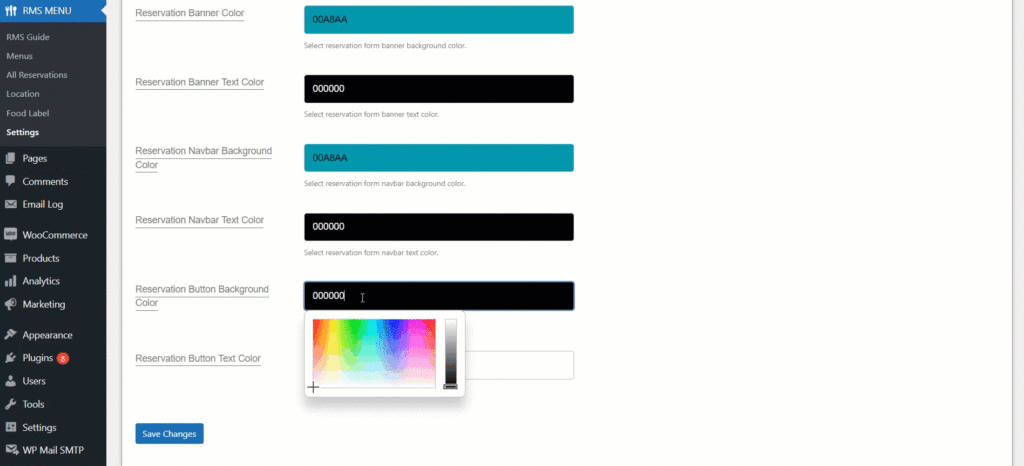
Reservation Button Background Color
↑ Back to top- Navigate to the Reservation Button Background Color.
- Select the color from the tool tip or enter the color code.
- Click on the Save Changes button.

Front-End Impact

Reservation Button Text Color
- Navigate to the Reservation Button Text Color.
- Select the color from the tool tip or enter the color code.
- Click on the Save Changes button.

Front-End Impact

All Reservations
↑ Back to top- Now the admin can Add Reservation for their restaurant, or alter the reservations done by customers.
Admin-End
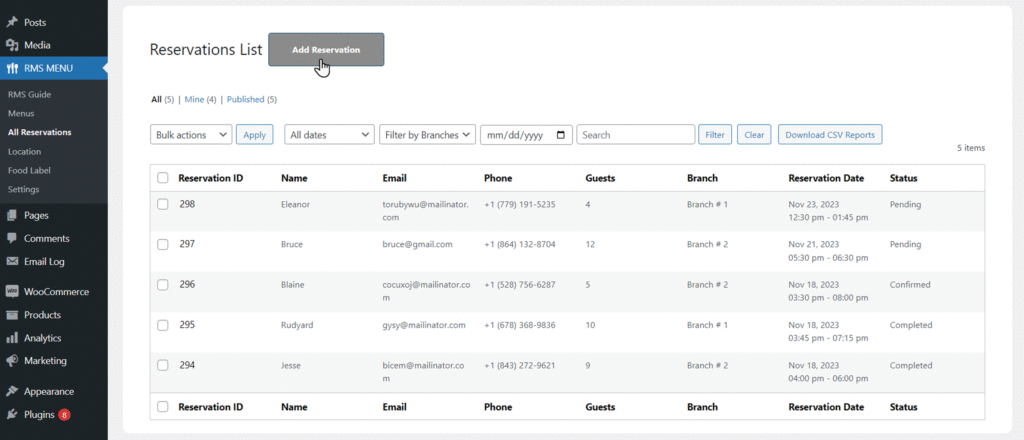
↑ Back to top- Navigate to the Dashboard => RMS MENU => All Reservation.
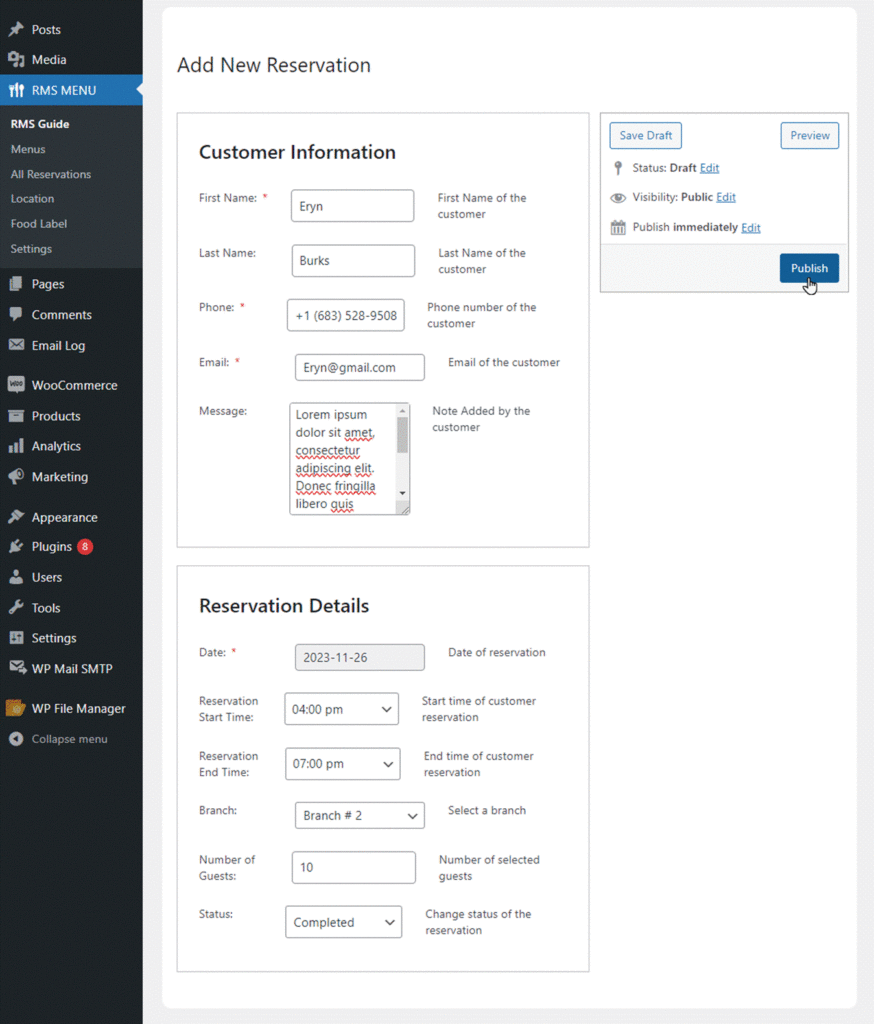
- Navigate and click on the Add Reservation button on the top menu bar.

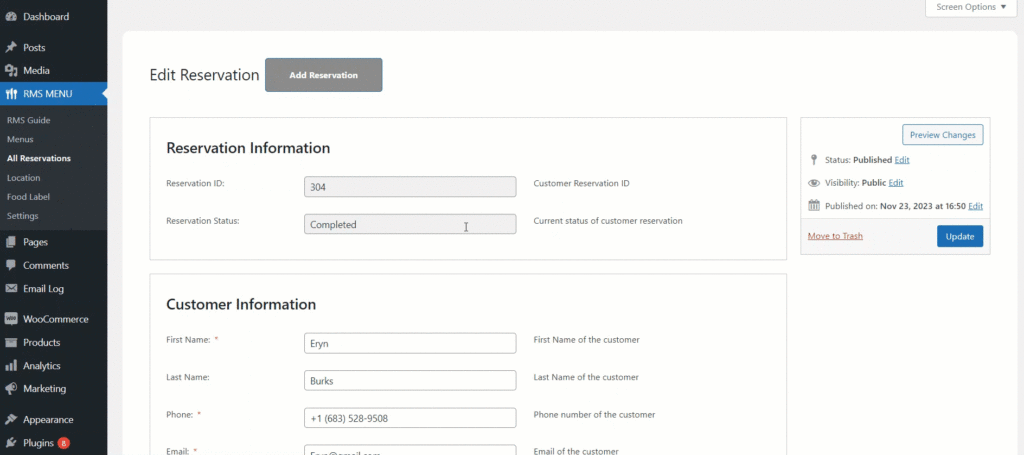
- Enter the Customer Information and Reservation Details.
- Click on the Publish button on the left side-bar.

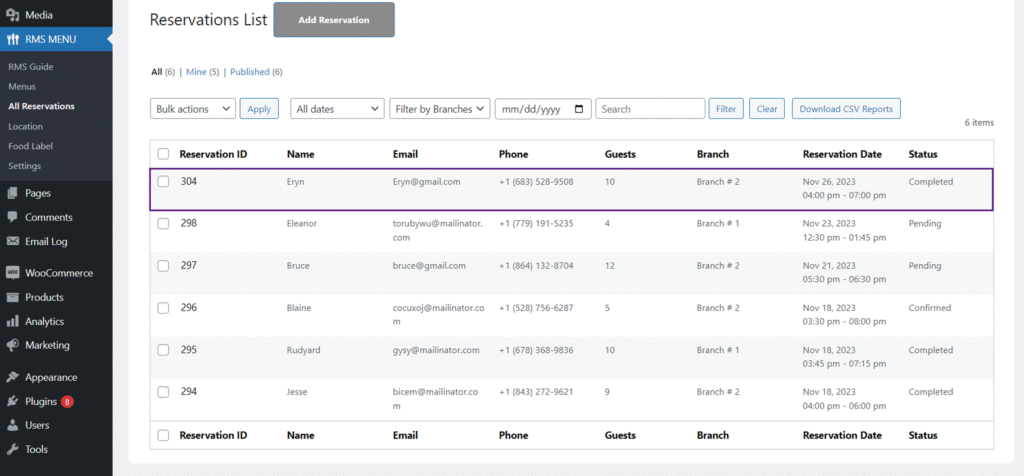
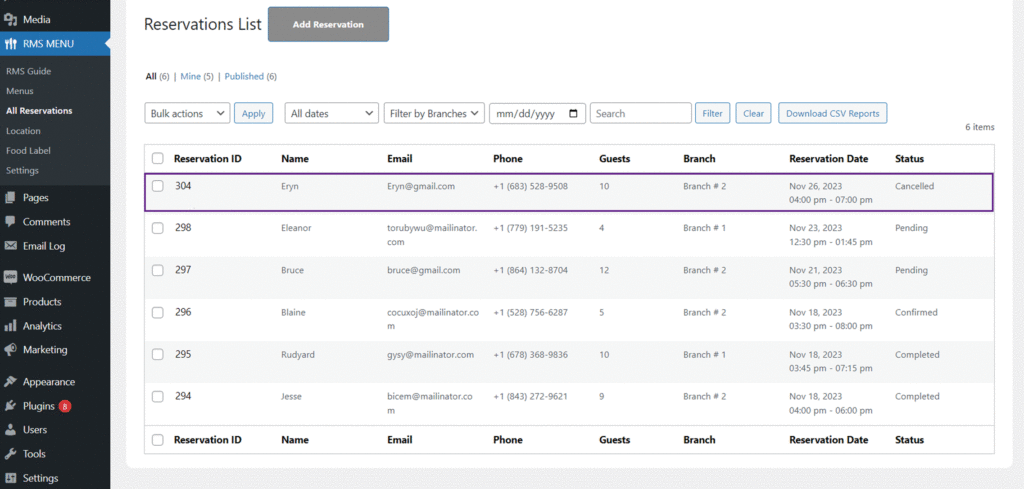
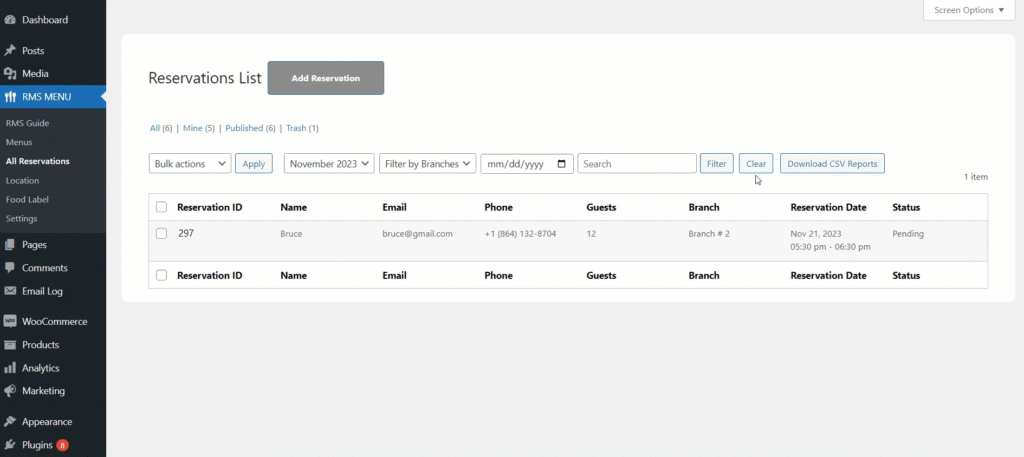
- Admin can check the published reservation in the Reservation List.

User-End
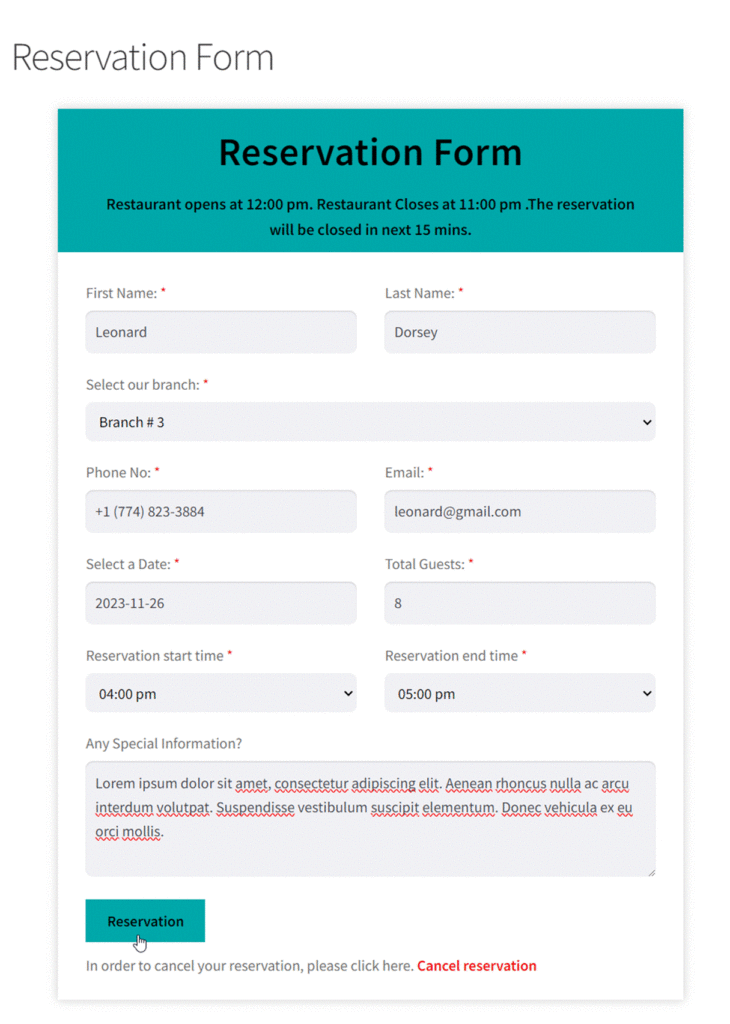
↑ Back to top- Customers navigate to the Reservation Form.
- Fill in all the required fields.
- Click on the Reservation button.

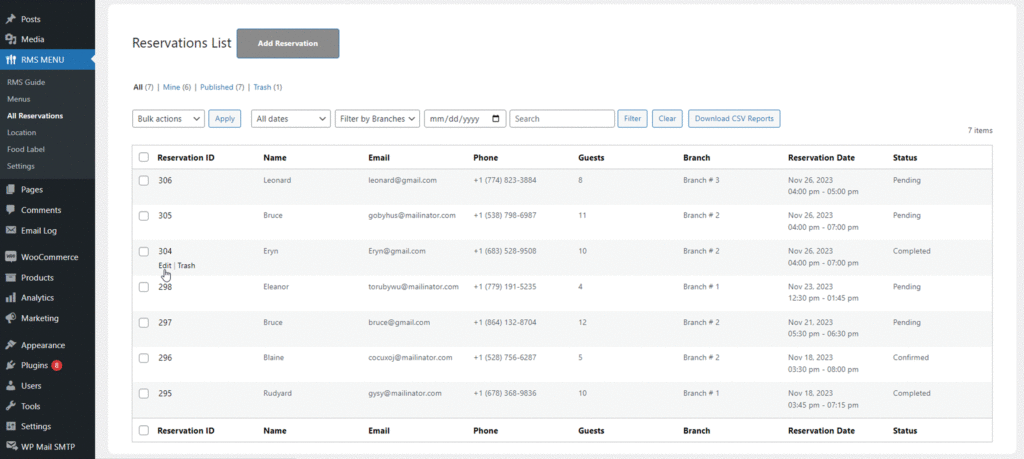
- The admin can check and make amendments to the customer reservation.
- Navigate to the Dashboard => RMS MENU => All Reservation.
- Hover the Reservation ID in the reservation table the admin wants to edit.
- Click on the Edit button.

- The admin can make amendments to Customer Information or Reservation Details.
- Click on the Update button.

- Admin can check the updated reservation in the Reservation table.

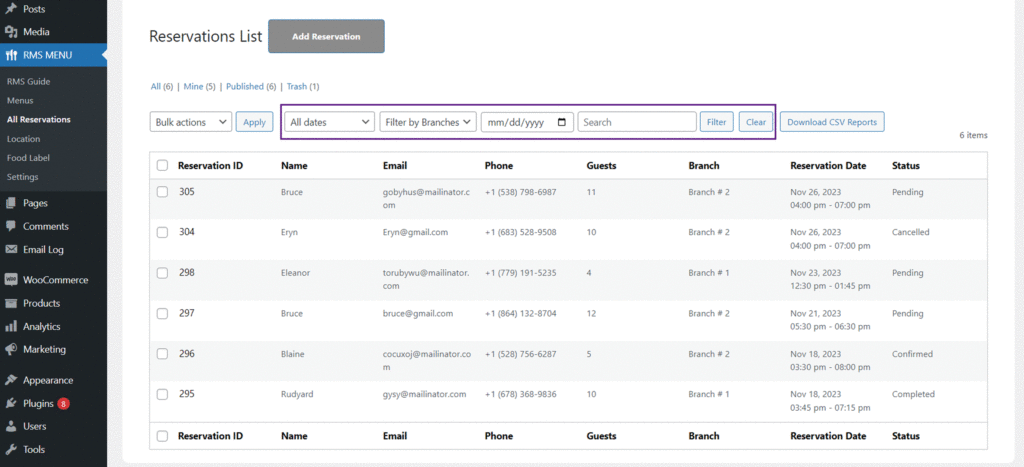
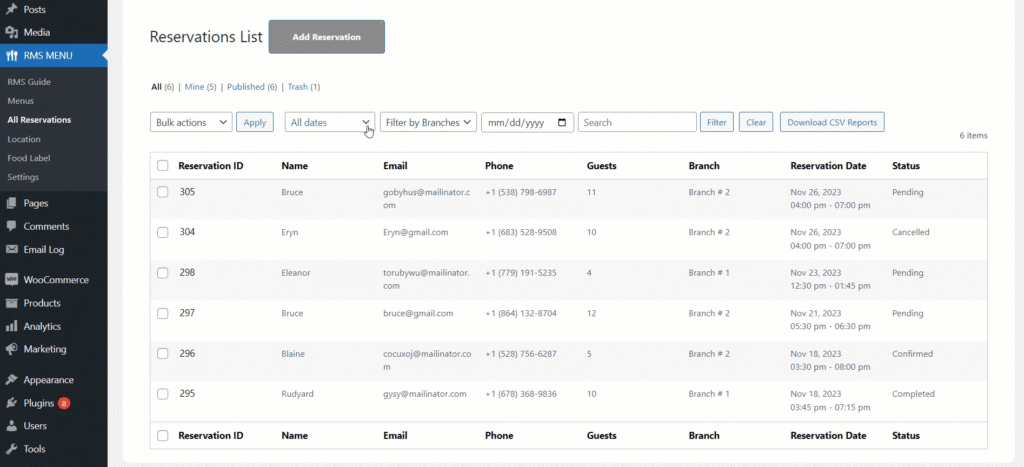
- Admin can also apply the filters on the Reservation table list.

- Select the date from the drop-down menu box of All Dates.
- Select Branch from the drop-down menu box Filter by Branches.
- Select the date, month, and year from the Calendar filter.
- Enter the Reservation ID, Name, or Email of the customer reservation in the Search text box.
- Click on the Filter button to apply the filter.

- Admin can clear the reservation admin searched by applying filters.
- Navigate and Click on the Clear button.

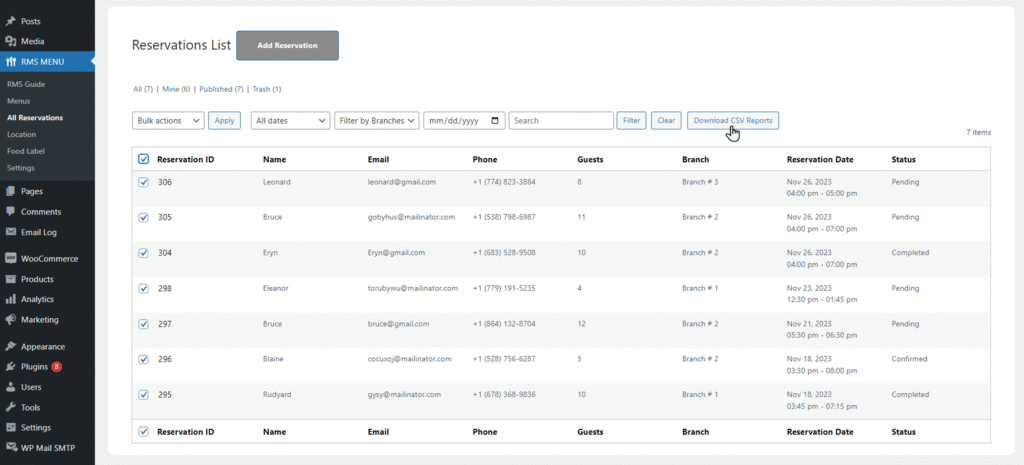
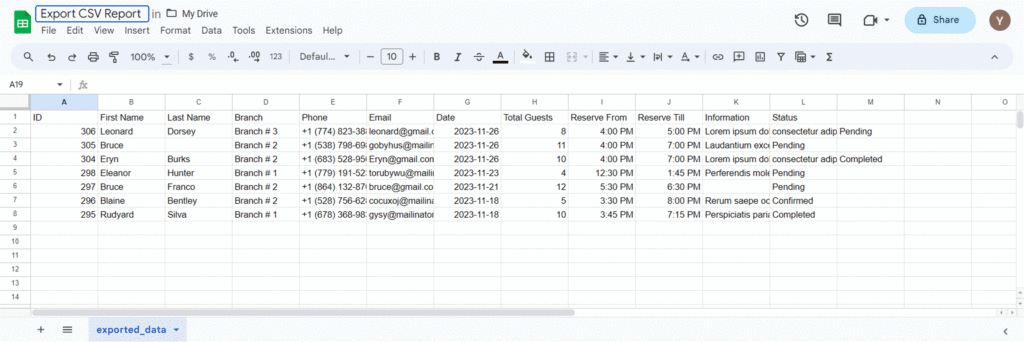
- Admin can also Download CSV Reports of Reservation List.
- Select all or any reservation from the reservation table.
- Navigate to the Download CSV Reports button.
- Click on the Download CSV Reports button.

Note: Selecting a reservation from the reservation table is necessary before downloading CSV.
Front-End Impact

Emails
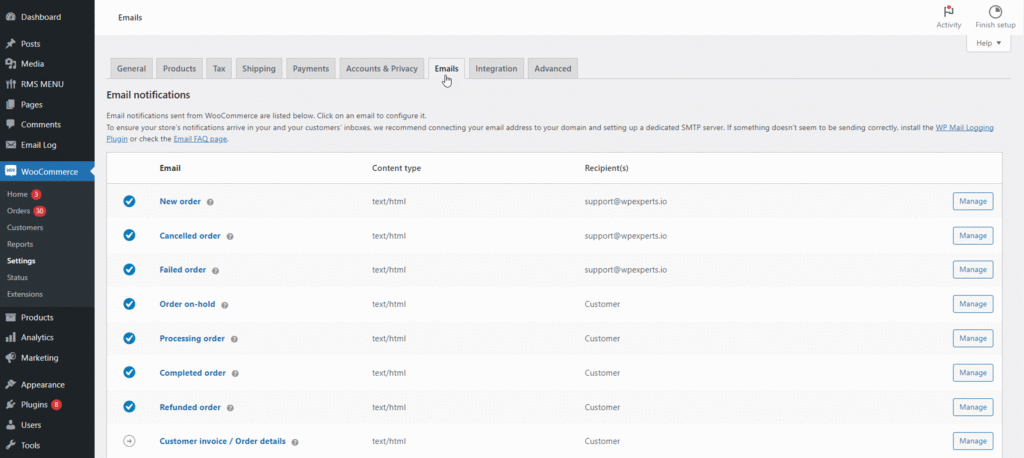
↑ Back to top- Admin can set-up Email notifications for reservations.
- Navigate to the Dashboard => WooCommerce => Settings.
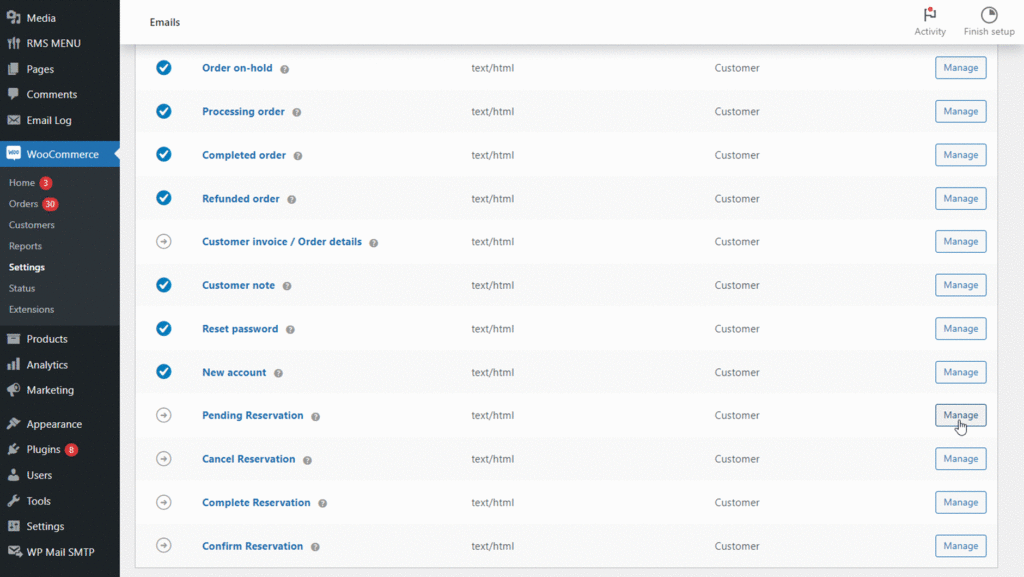
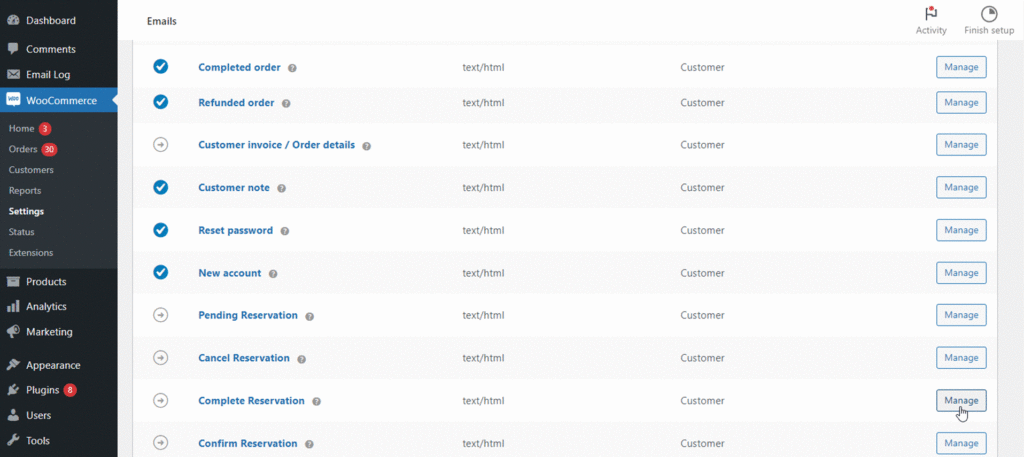
- Navigate to the Emails in the top menu bar.

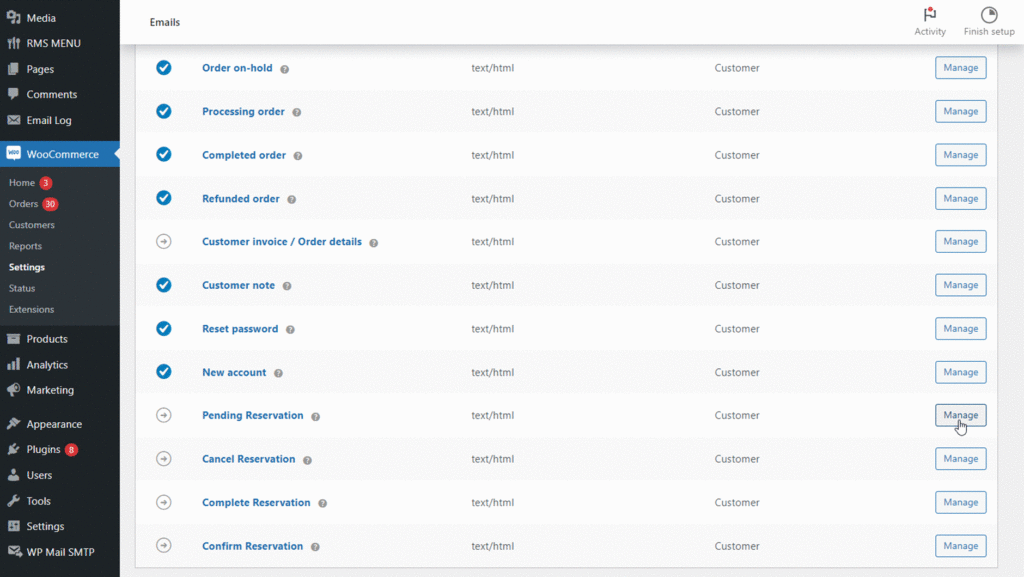
Pending Reservation
↑ Back to top- Navigate to the Pending Reservation.
- Click on the Manage button.

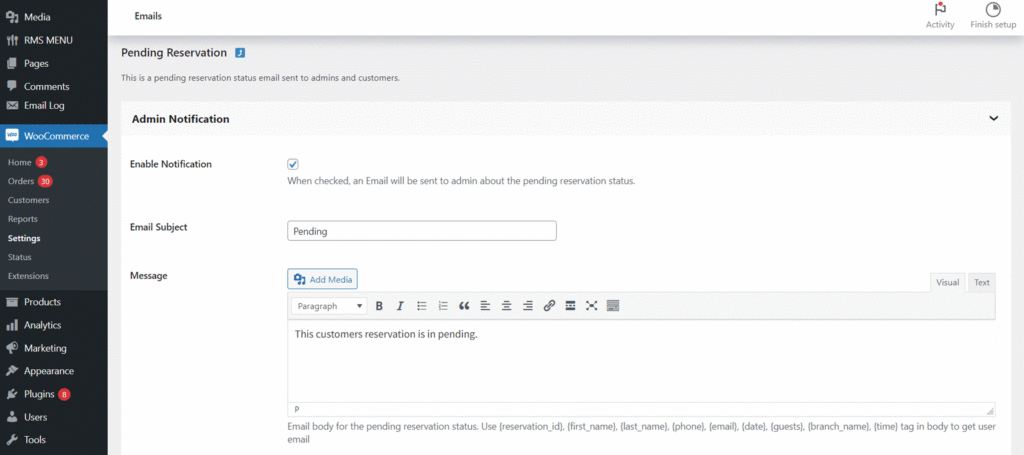
- Click on the Admin Notification drop-down box.
- Click on the checkbox of Enable Notification.
- Enter the Email Subject in the textbox.
- Enter Message in the textbox.

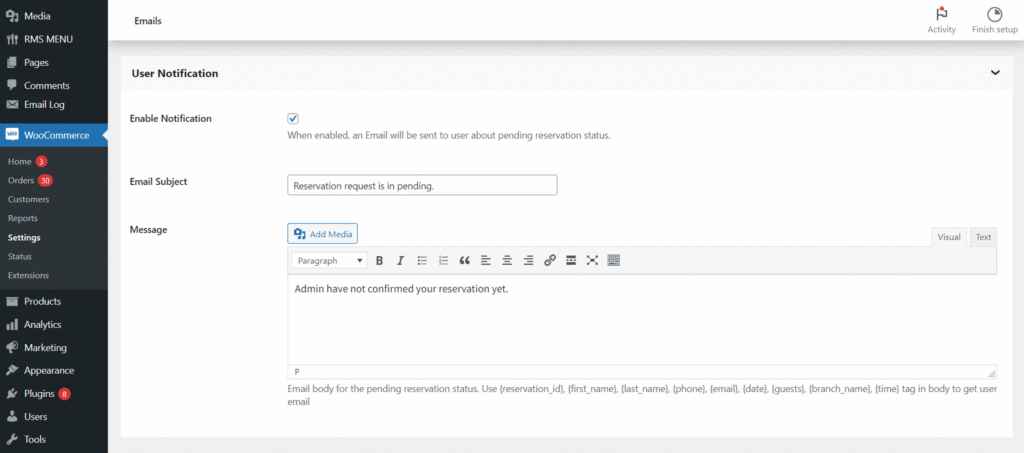
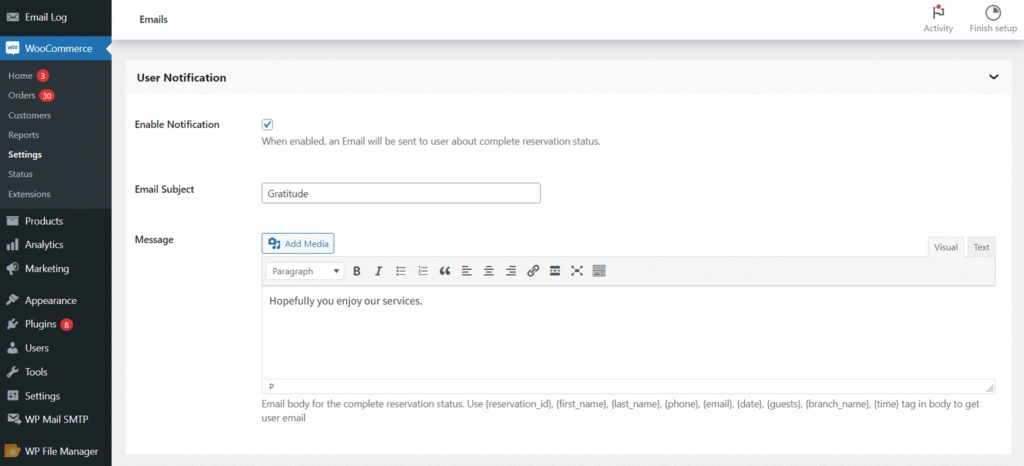
- Navigate and click on the User Notification drop-down box.
- Click on the checkbox of Enable Notification.
- Enter the Email Subject in the textbox.
- Enter Message in the textbox.
- Click on the Save Changes button

Email Notification on Admin-End

Email Notification on User-End

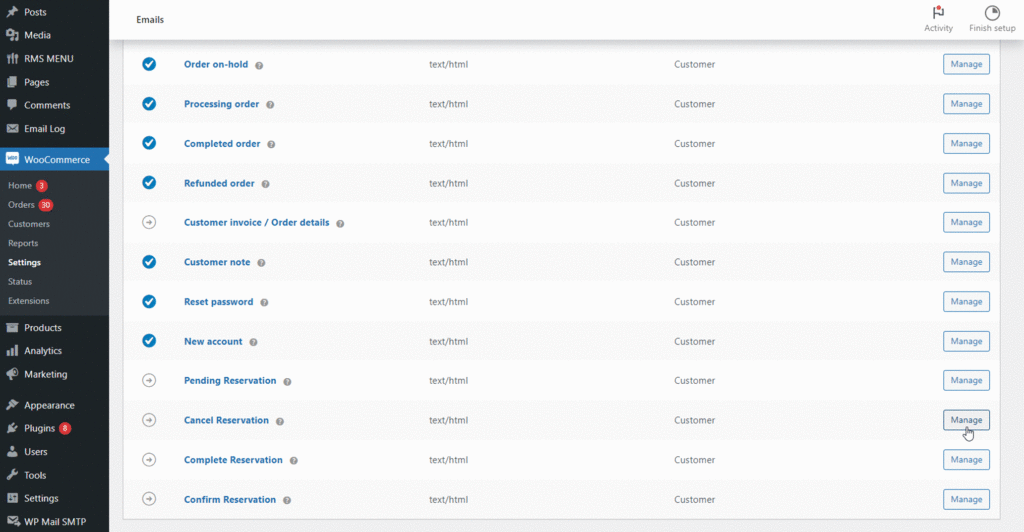
Cancel Reservation
↑ Back to topFrom Admin-End
- Navigate to the Cancel Reservation.
- Click on the Manage button.

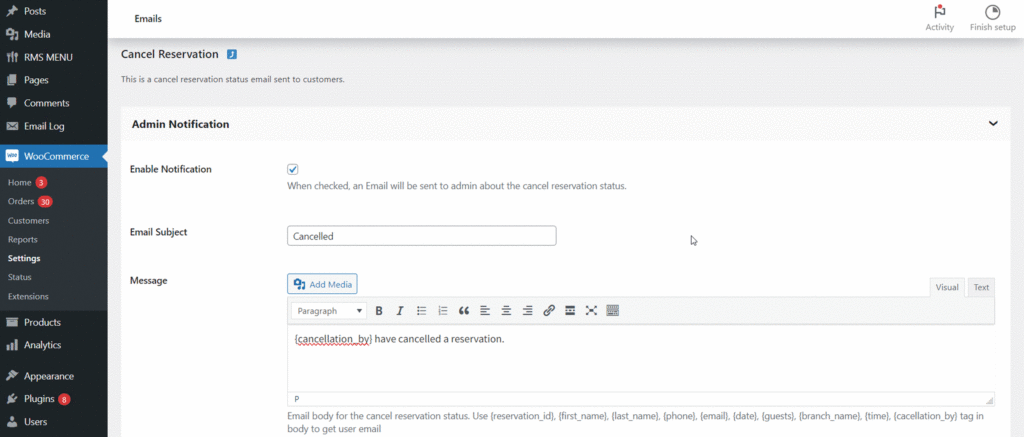
- Click on the Admin Notification drop-down box.
- Click on the checkbox of Enable Notification.
- Enter the Email Subject in the textbox.
- Enter Message in the textbox.

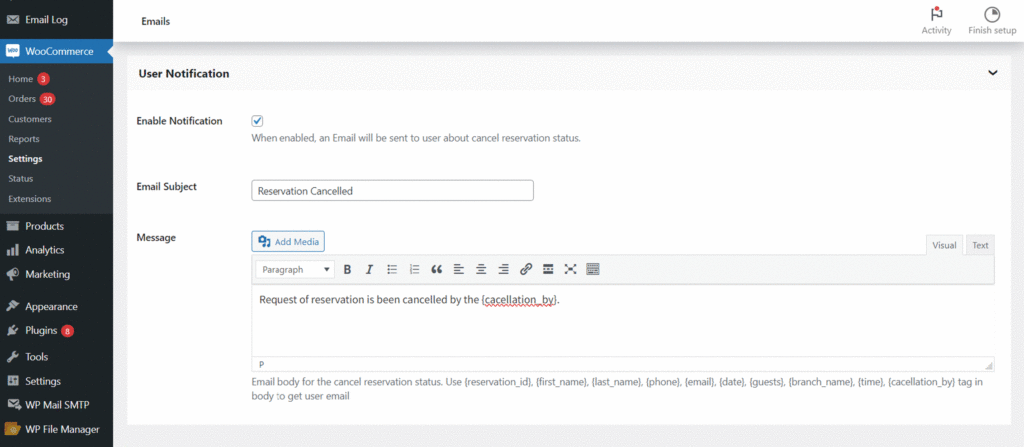
- Navigate and click on the User Notification drop-down box.
- Click on the checkbox of Enable Notification.
- Enter the Email Subject in the textbox.
- Enter Message in the textbox.
- Click on the Save Changes button.

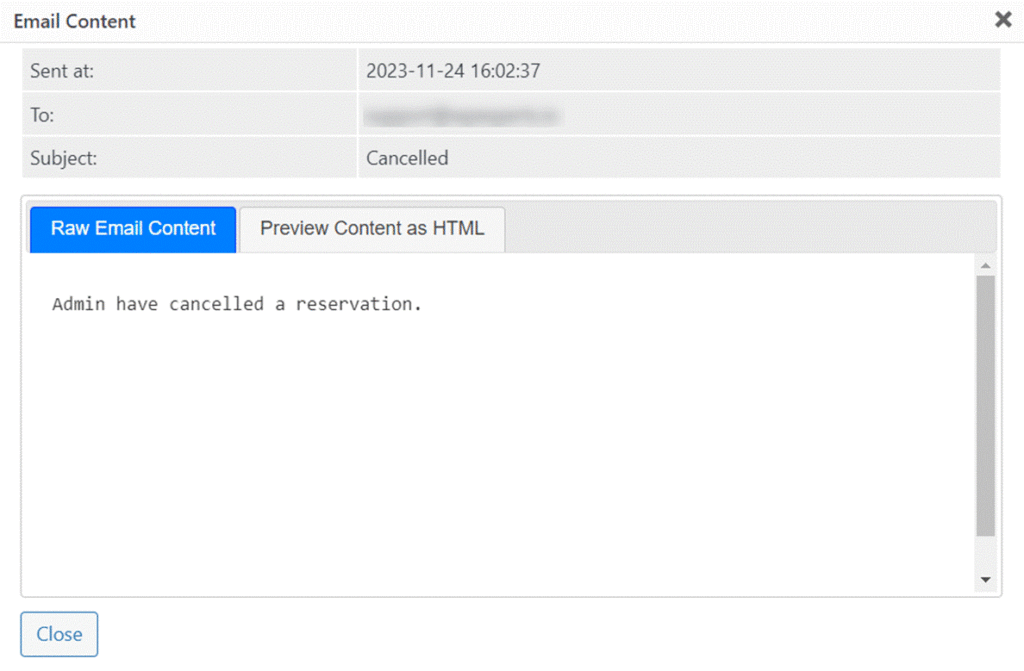
Email Notification on Admin-End

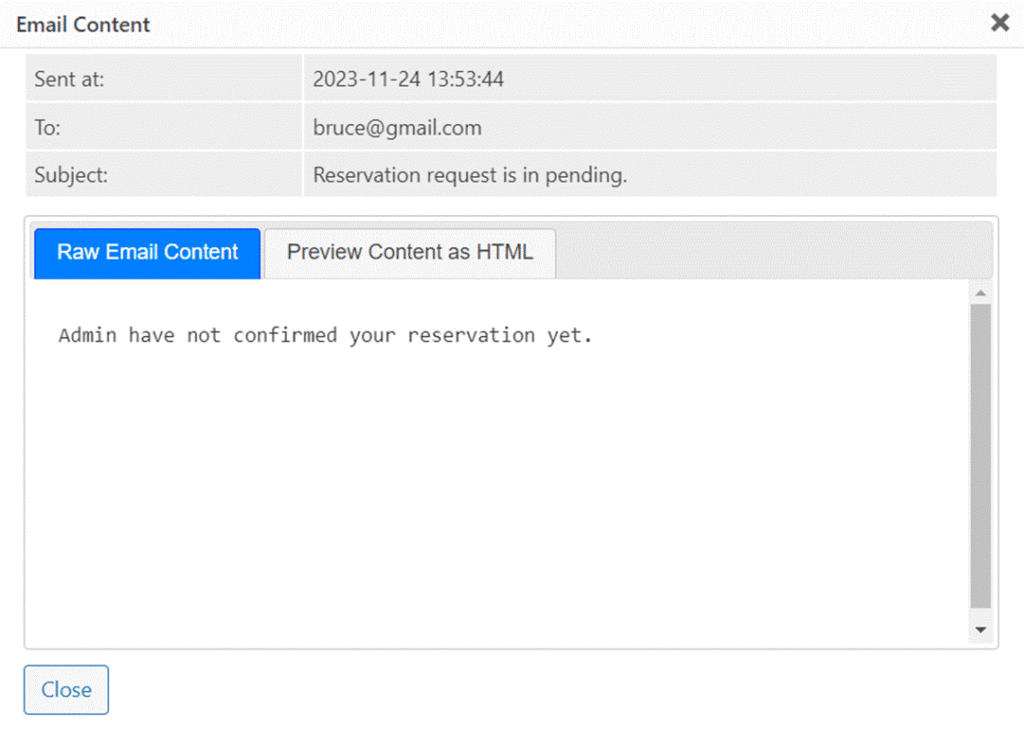
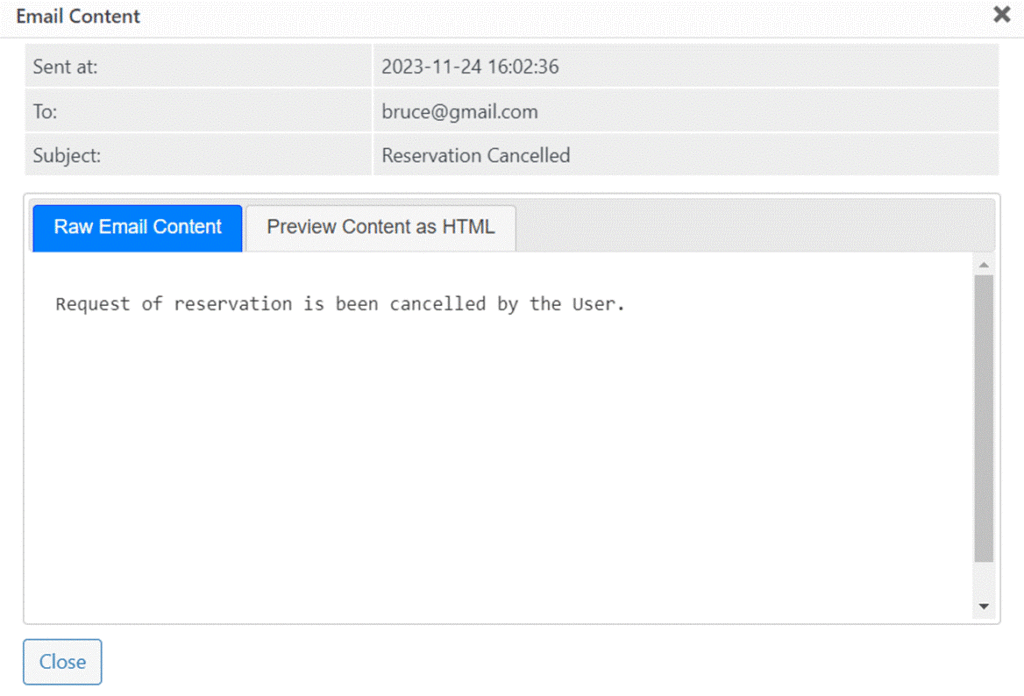
Email Notification on User-End

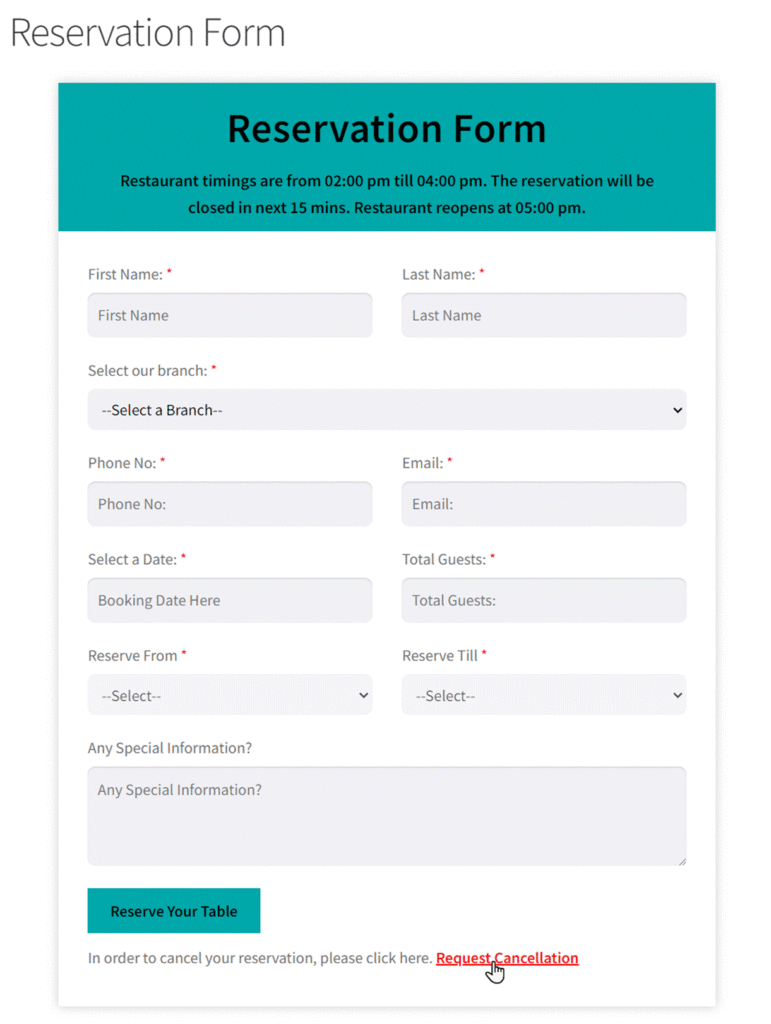
From User-End
- Navigate to the Reservation Form.
- Navigate and click on the Request Cancellation button.

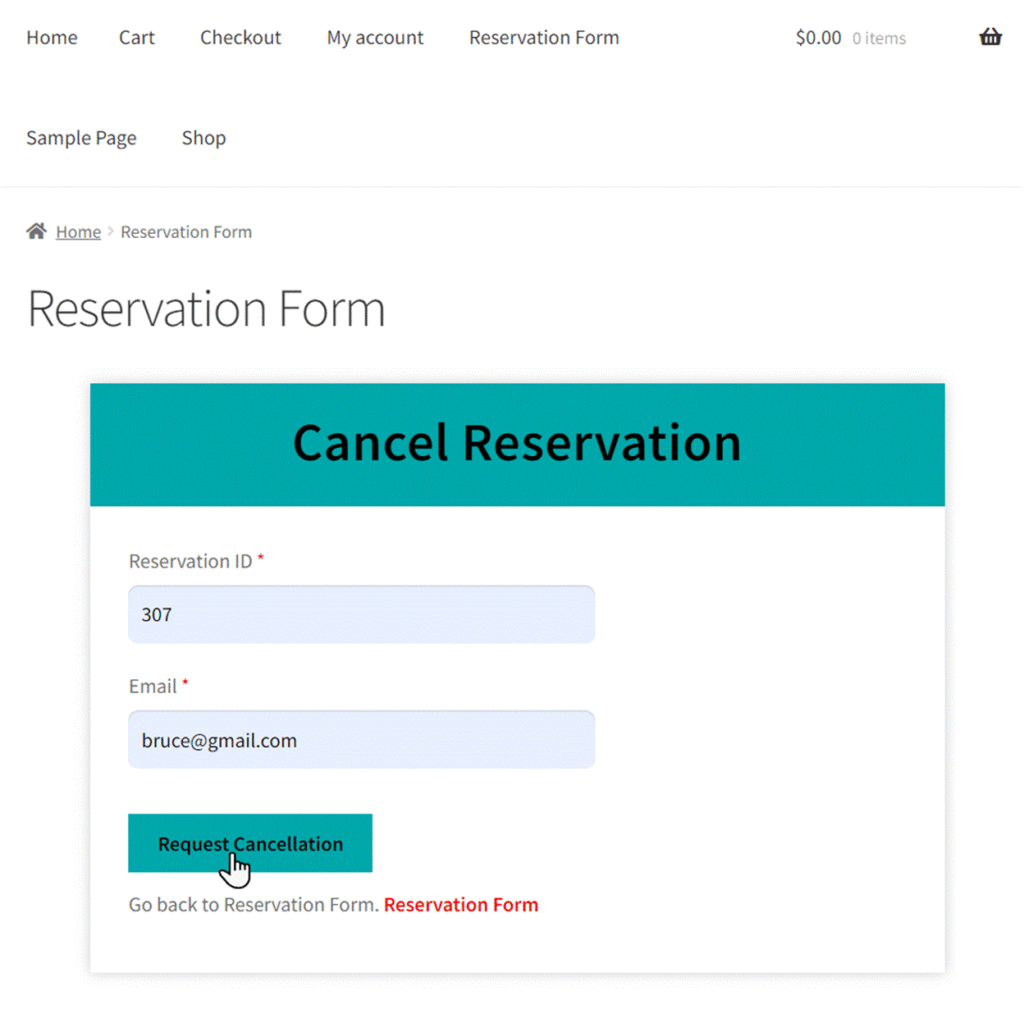
- It will redirect the user to the Cancel Reservation form.
- Enter the Reservation ID in the textbox.
- Enter the Email address in the textbox.
- Click on the Request Cancellation.

Email Notification on Admin-End

Email Notification on User-End

Complete Reservation
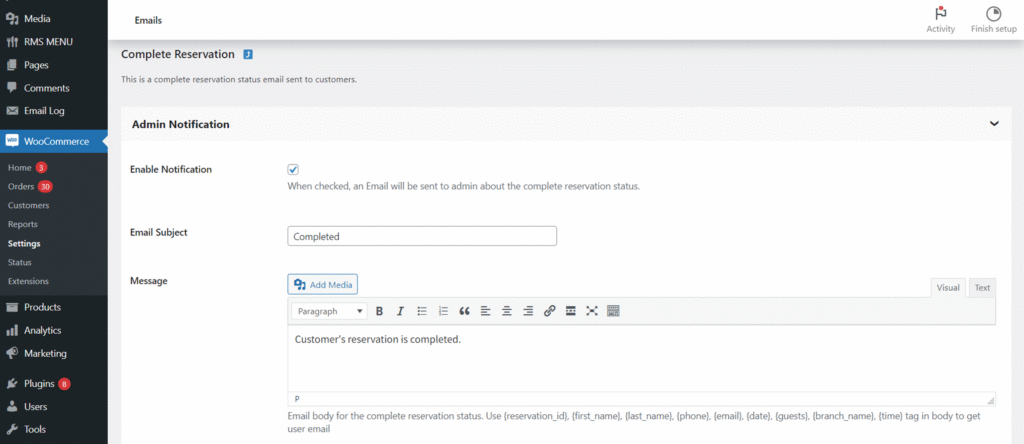
↑ Back to top- Navigate to the Complete Reservation.
- Click on the Manage button.

- Click on the Admin Notification drop-down box.
- Click on the checkbox of Enable Notification.
- Enter the Email Subject in the textbox.
- Enter Message in the textbox.

- Navigate and click on the User Notification drop-down box.
- Click on the checkbox of Enable Notification.
- Enter the Email Subject in the textbox.
- Enter Message in the textbox.
- Click on the Save Changes button.

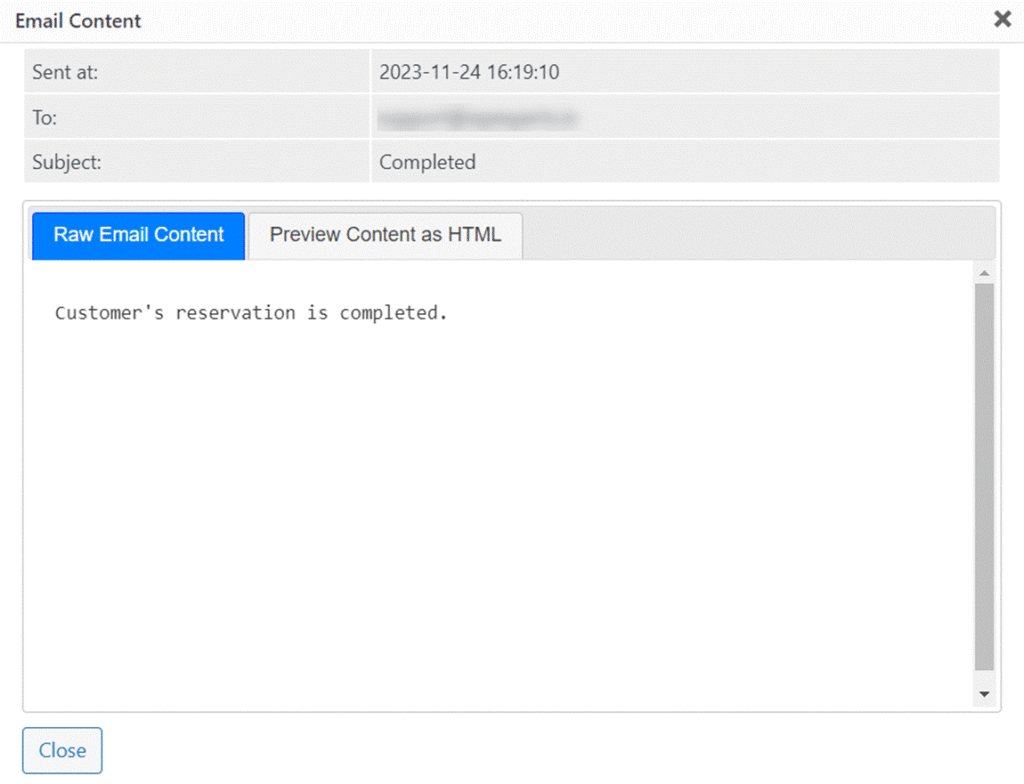
Email Notification on Admin-End

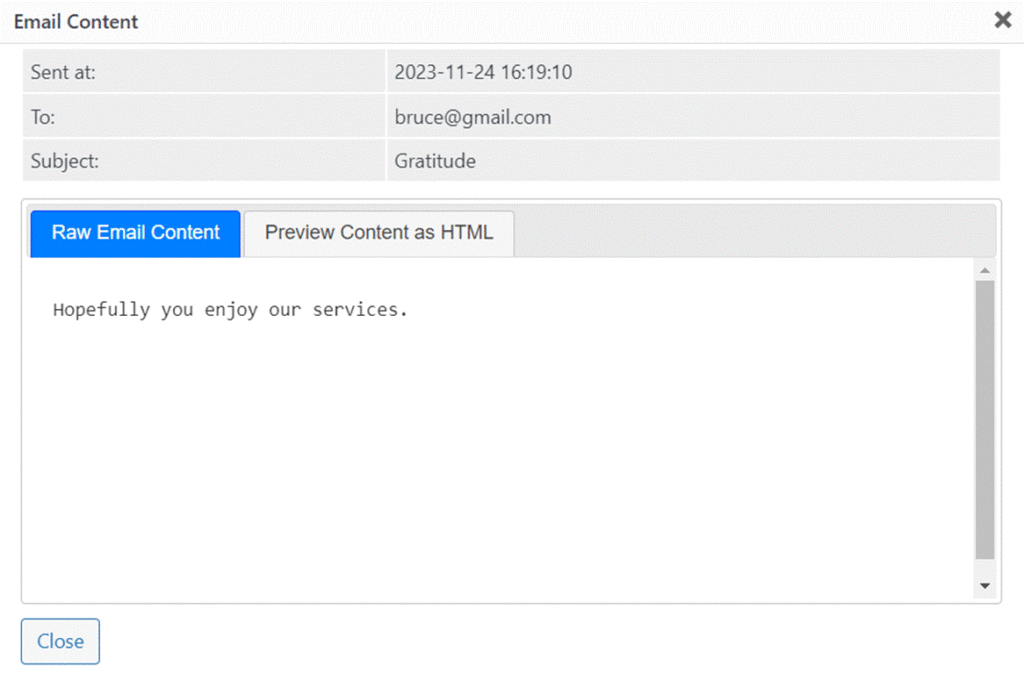
Email Notification on User-End

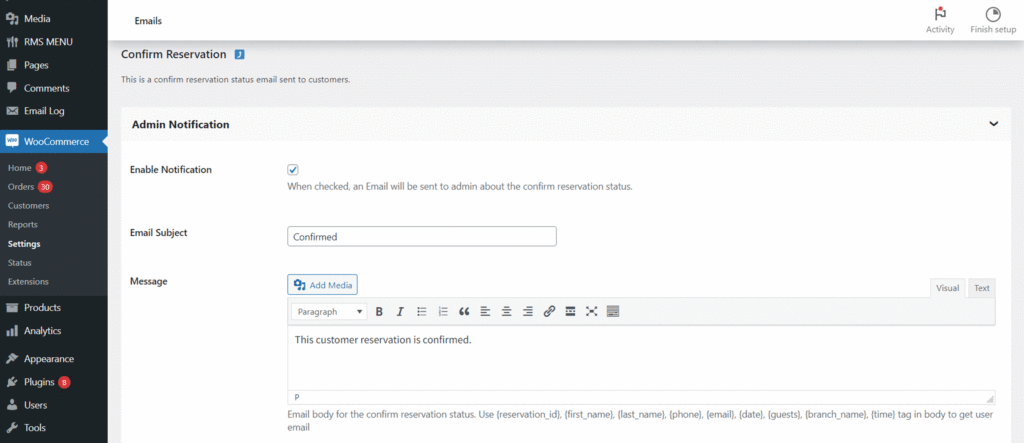
Confirmed Reservation
↑ Back to top- Navigate to the Confirm Reservation.
- Click on the Manage button.

- Click on the Admin Notification drop-down box.
- Click on the checkbox of Enable Notification.
- Enter the Email Subject in the textbox.
- Enter Message in the textbox.

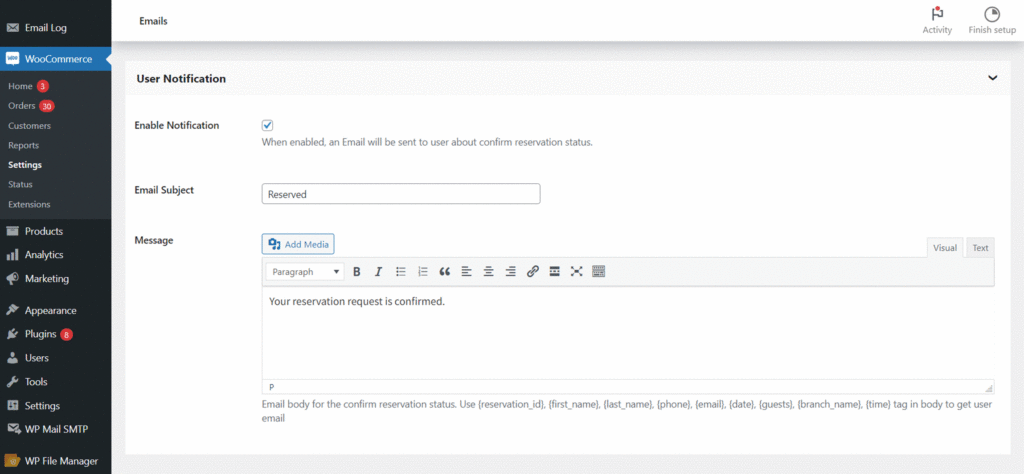
- Navigate and click on the User Notification drop-down box.
- Click on the checkbox of Enable Notification.
- Enter the Email Subject in the textbox.
- Enter Message in the textbox.
- Click on the Save Changes button.

Email Notification on Admin-End

Email Notification on User-End

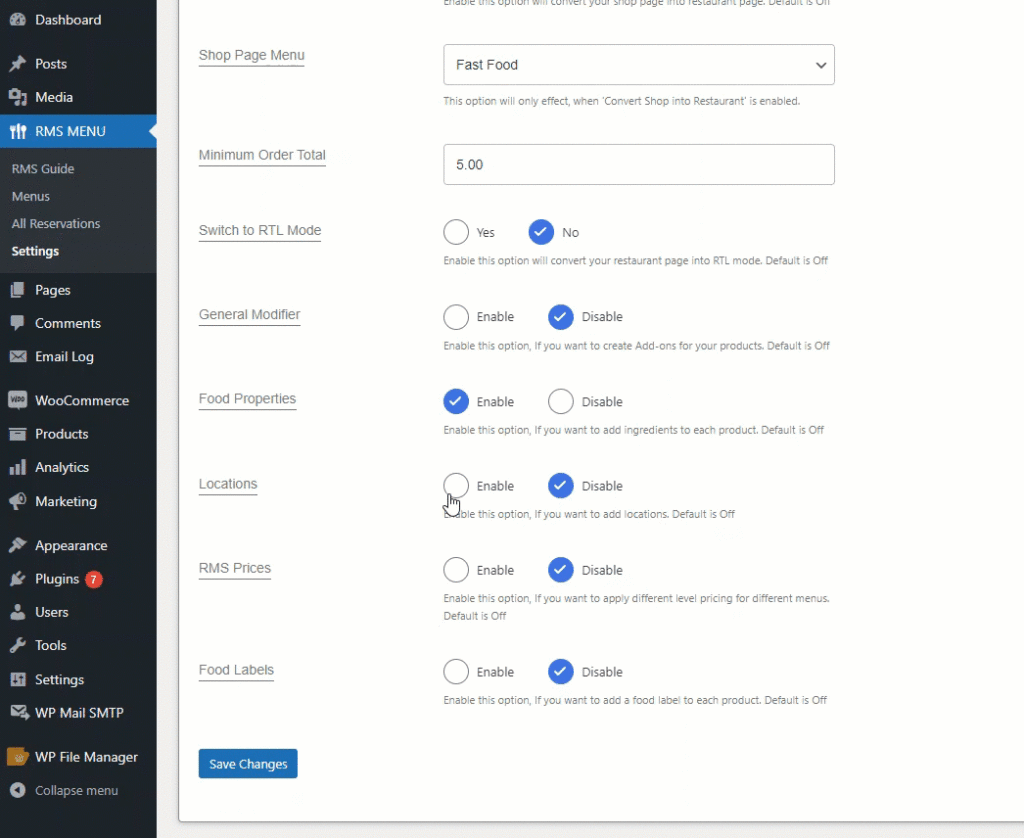
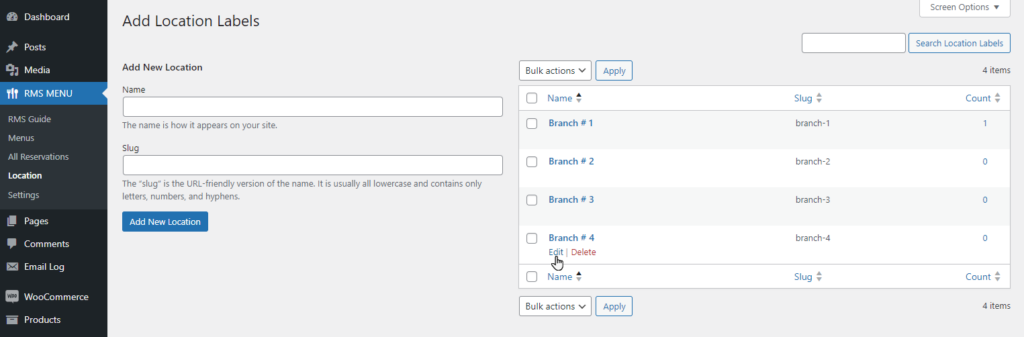
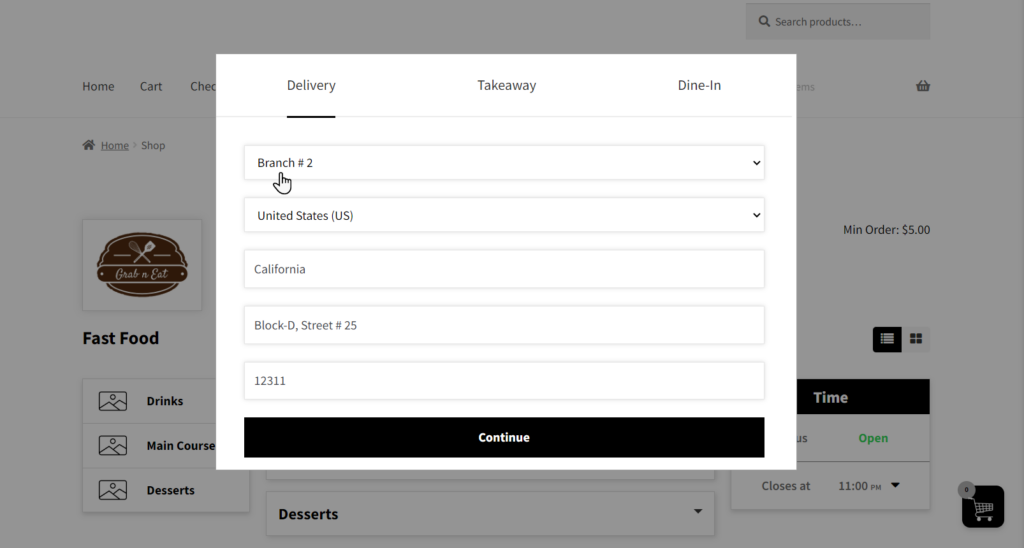
Location
↑ Back to top- Admin can now set the Location.When a customer on the front-end visits the restaurant page, a popup will appear with the location dropdown. Displaying all the locations. Users can select the location and a menu related to that location will be displayed on the customer-end.
Navigate to the Dashboard => RMS MENU => Settings => General.

- Navigate to the Locations in General tab.
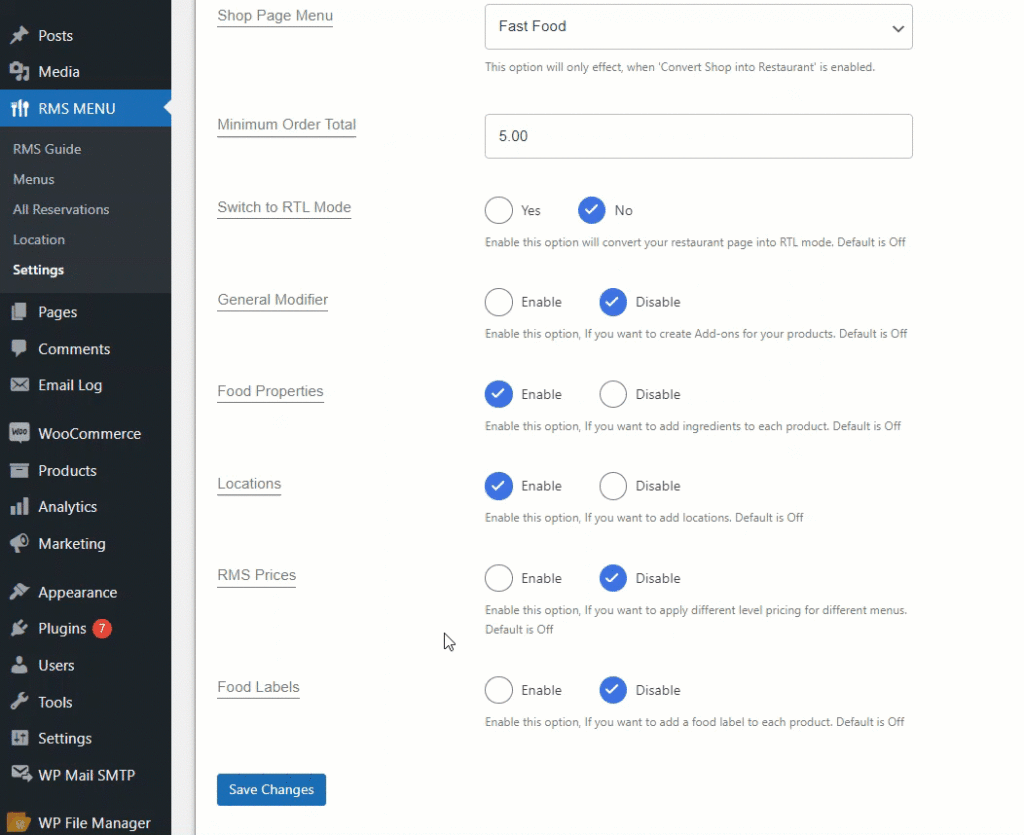
- Enable the Locations option.
- Click on the Save Changes.

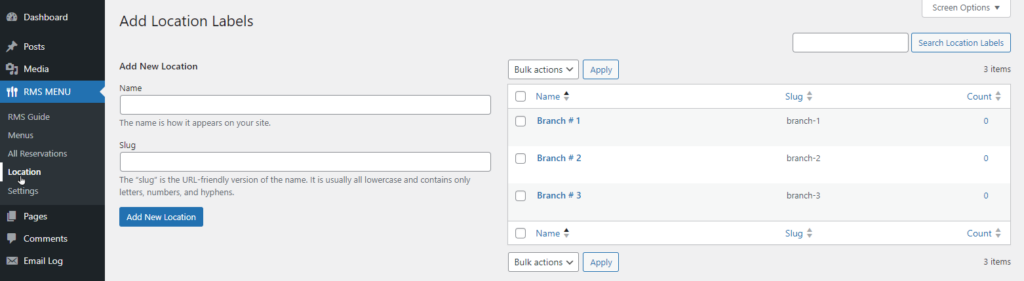
- After the Locations option is Enabled, the Location option will appear on the left-sidebar in RMS MENU.
- Navigate to the Dashboard => RMS MENU => Location.

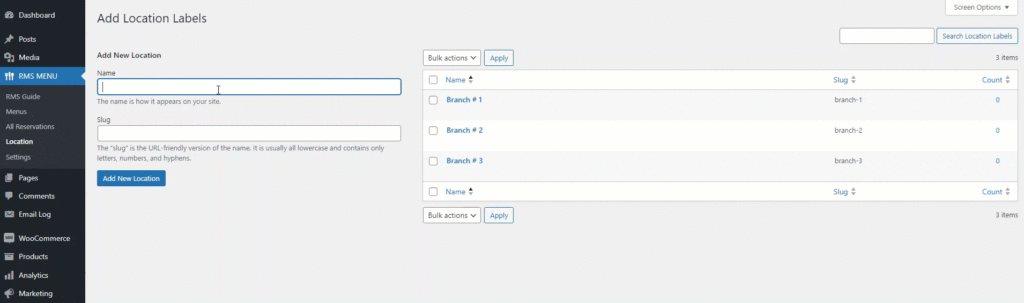
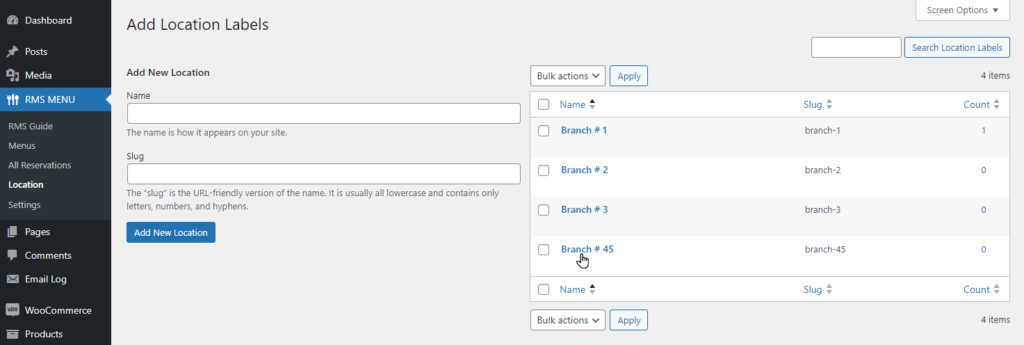
- Admin can Add New Location from the left-side, after clicking on Add New Location it will appear on the right-side of the window in the table.
- Navigate to the Add New Location => Name.
- Enter the location name in the Name text-box.
- Enter the Slug in the text-box below slug.
- Click on the Add New Location button.

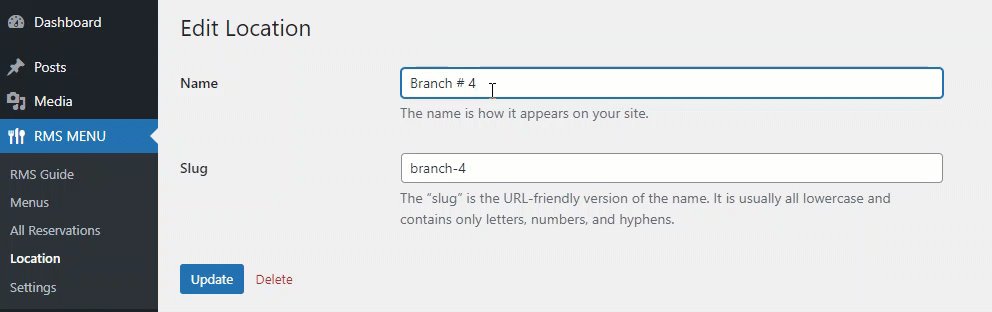
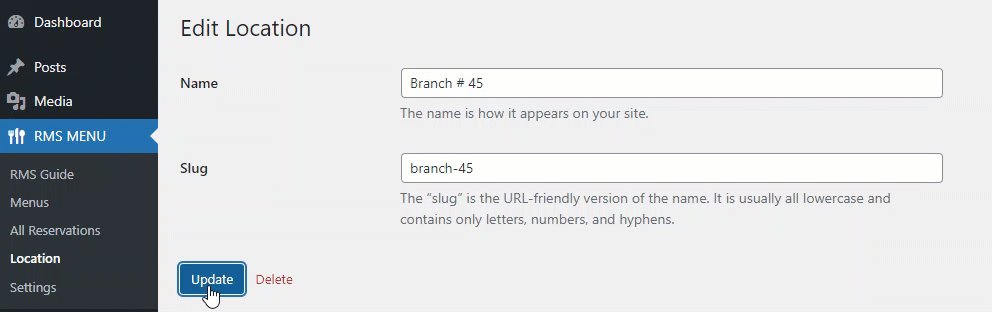
- Admin can Edit any location in the table.
- Hover the location in the location table.

- Click on the Edit button.
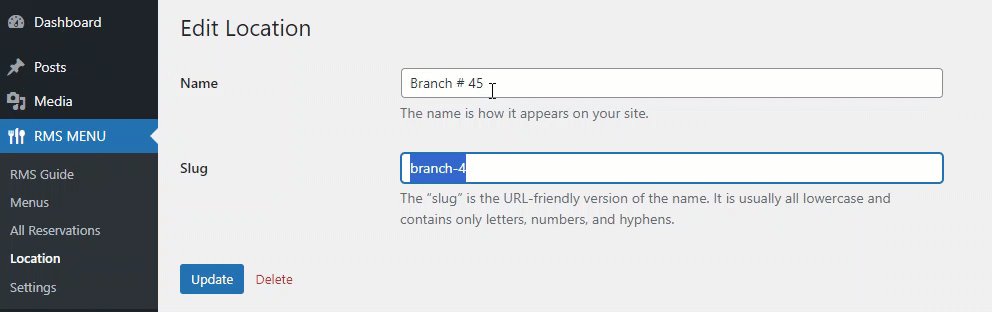
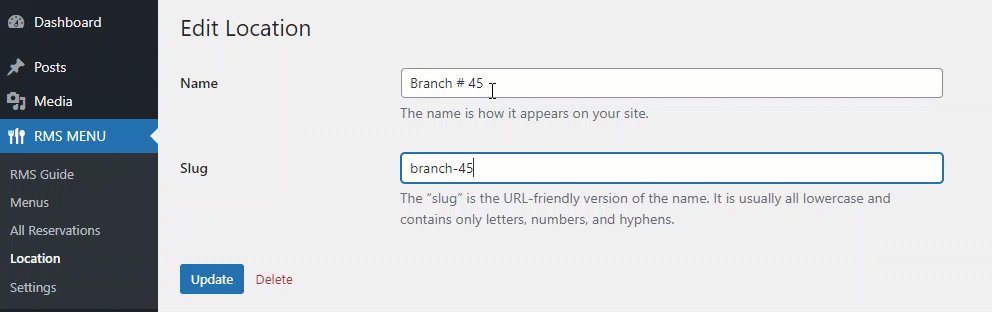
- Admin can edit the Name and Slug of location.
- Click on the Update button.

- Whatever the changes made by the admin will appear in the Location table.

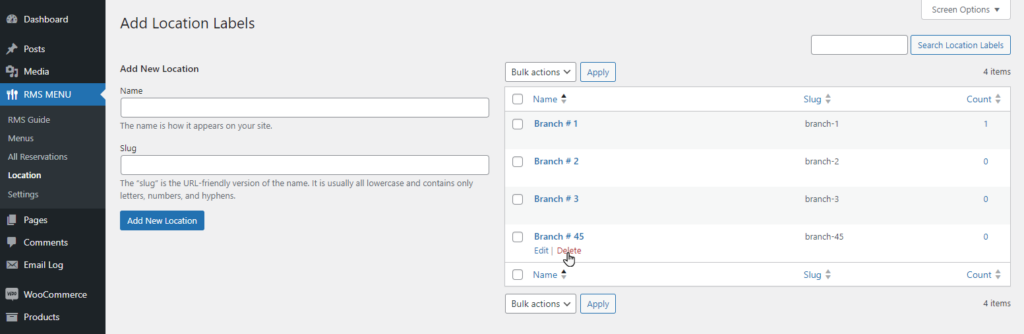
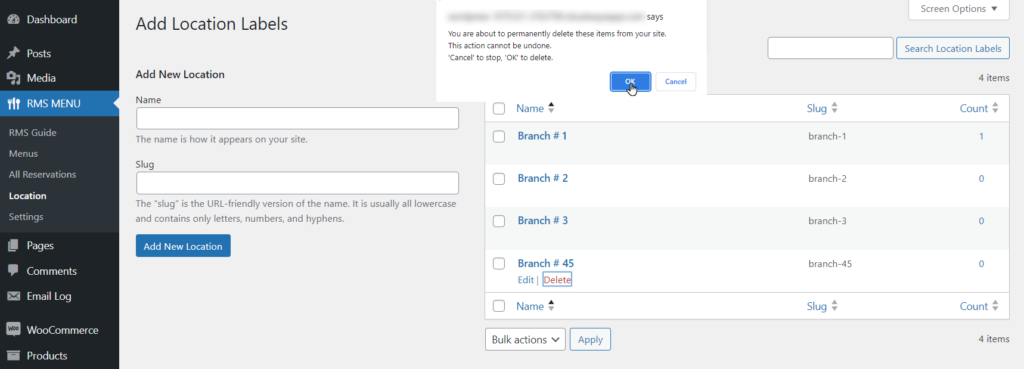
- Admin can delete the individual location from the location table.
- Hover on the location in the location table.
- Click on the Delete button.

- An alert box will appear,click on Okay button to delete it completely.

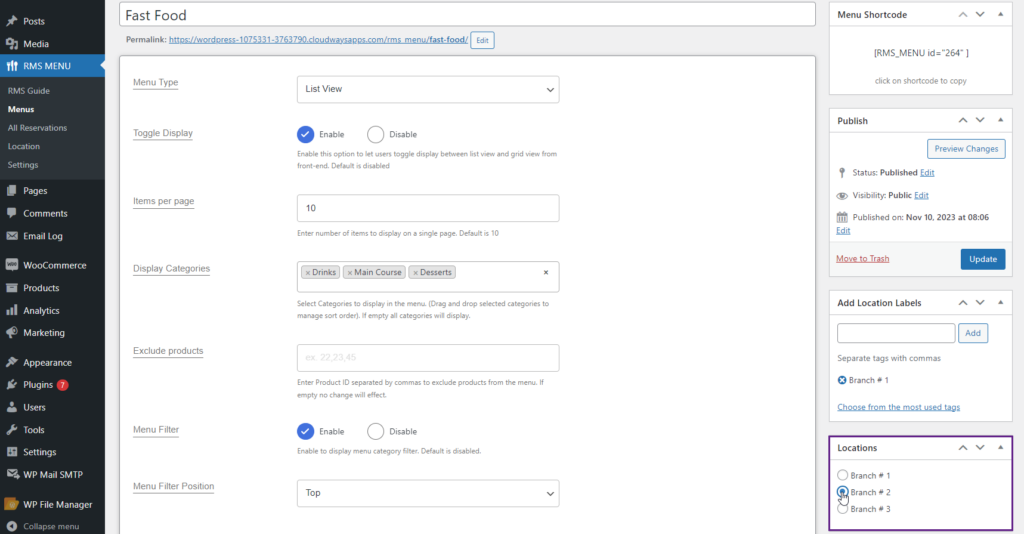
- To link a menu with a location, navigate to the Dashboard => RMS MENU => Menus.
- Click on the Add Menu or Edit any Menu.

- Navigate to the Locations section on the right-hand side.
- Select the location Admin wants to link the menu with for customers.
- Click on the Update button.

Front-End Impact

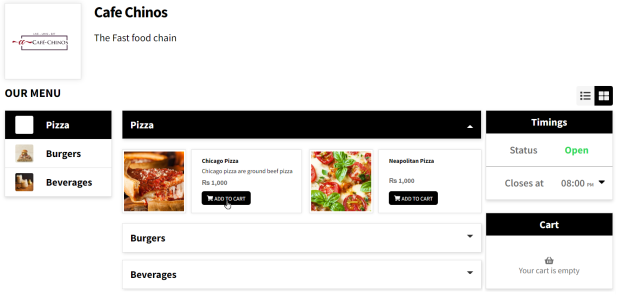
- Whatever the user selects the Branch, after clicking on the Continue button that menu will open.

RMS Prices
↑ Back to top- Admin can now set different prices of the same product in different menus.
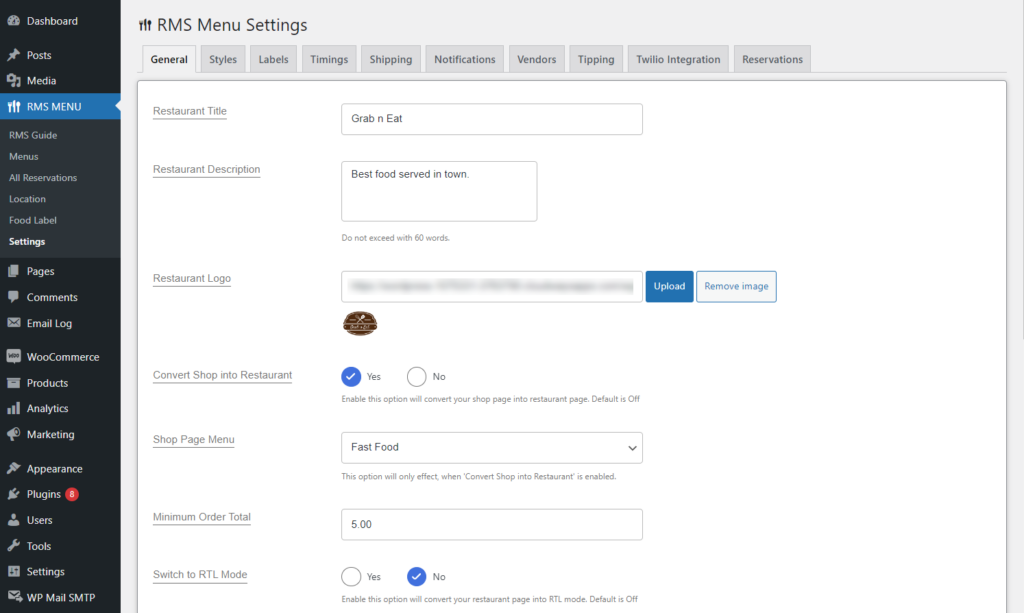
- Navigate to the Dashboard => RMS MENU => Settings => General.

- Navigate to the RMS Prices in General tab.
- Enable the RMS Prices option.
- Click on the Save Changes.

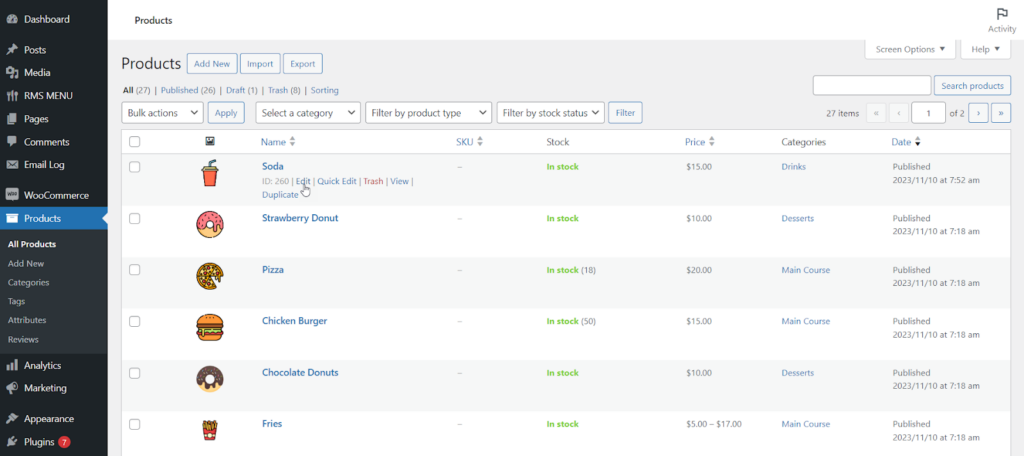
- Navigate to the Products.
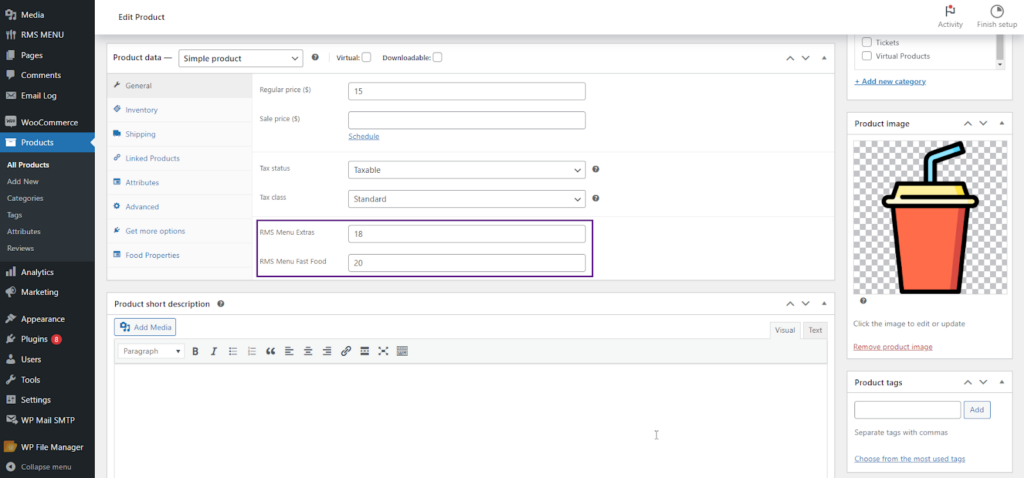
- Either create a new product by selecting Add New or hover and click on Edit option in the product table.

- Navigate to the General tab in the Product data.
- Navigate to the RMS Menu.
- Admin can add different pricing of products for the menu.
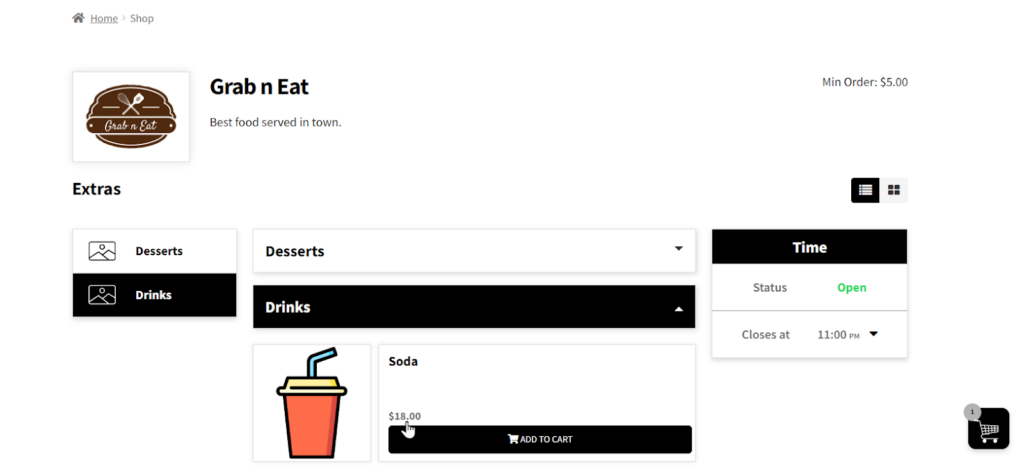
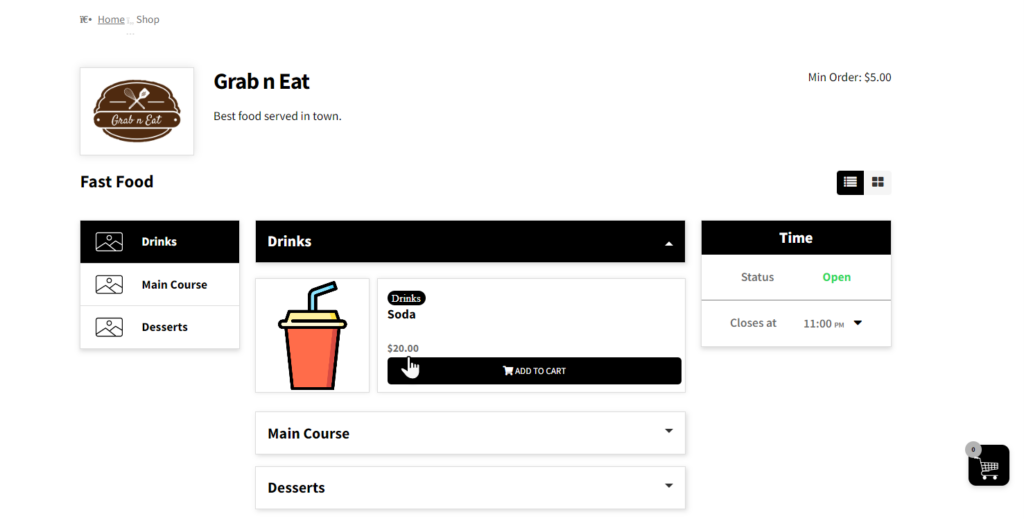
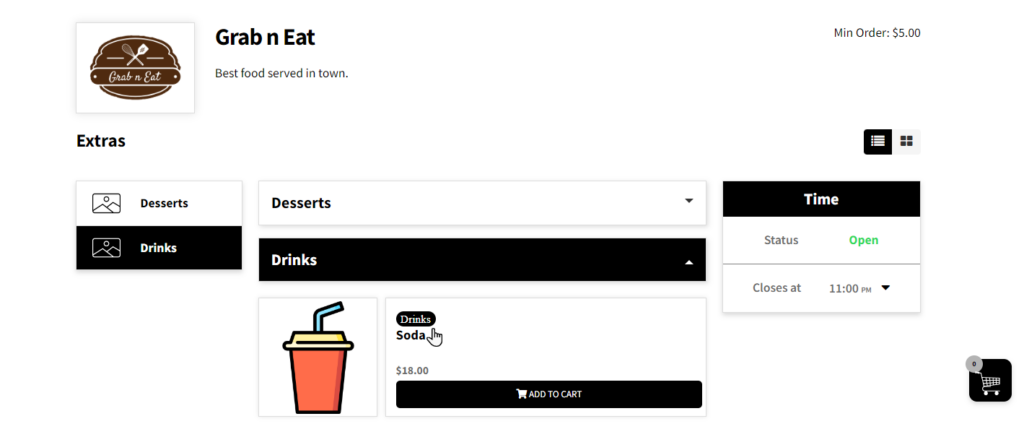
- Example : Product Drinks regular price is $15, in RMS Menu Extras its price is $ 18 and in RMS Menu FastFood its price is $ 20.

Front-End Impact
On Extras Menu
↑ Back to top
On Fast Food Menu
↑ Back to top
Food Labels
↑ Back to top- Admin can now add food labels to each product in menus.
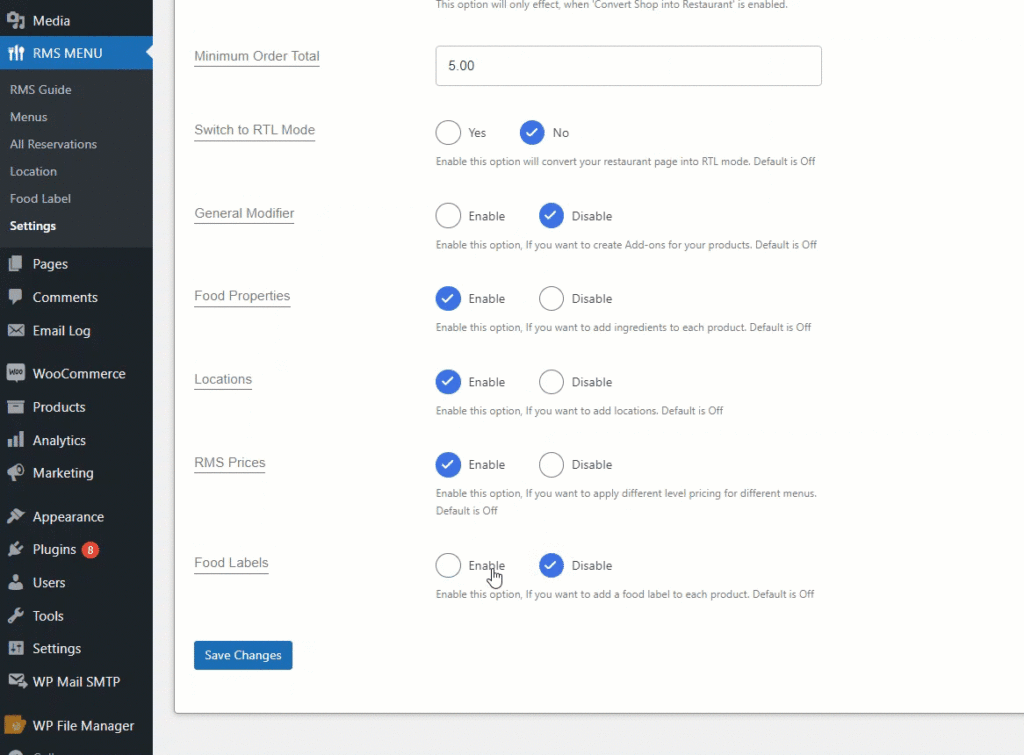
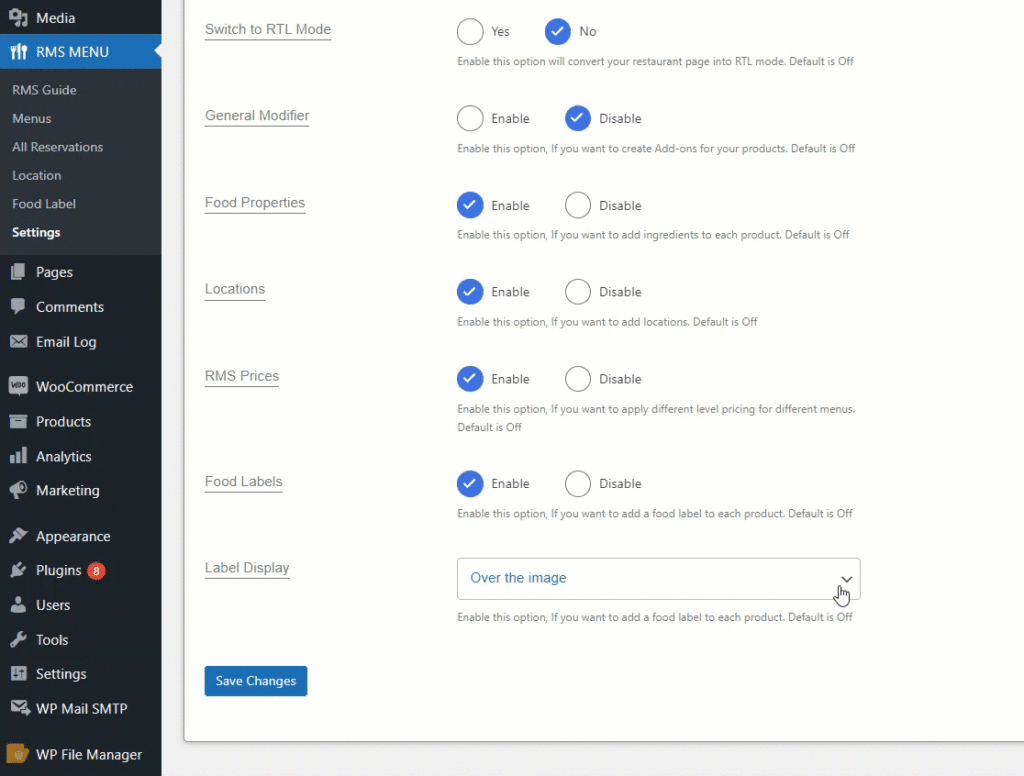
- Navigate to the Dashboard => RMS MENU => Settings => General.

- Navigate to the Food Labels in General tab.
- Enable the Food Labels option.

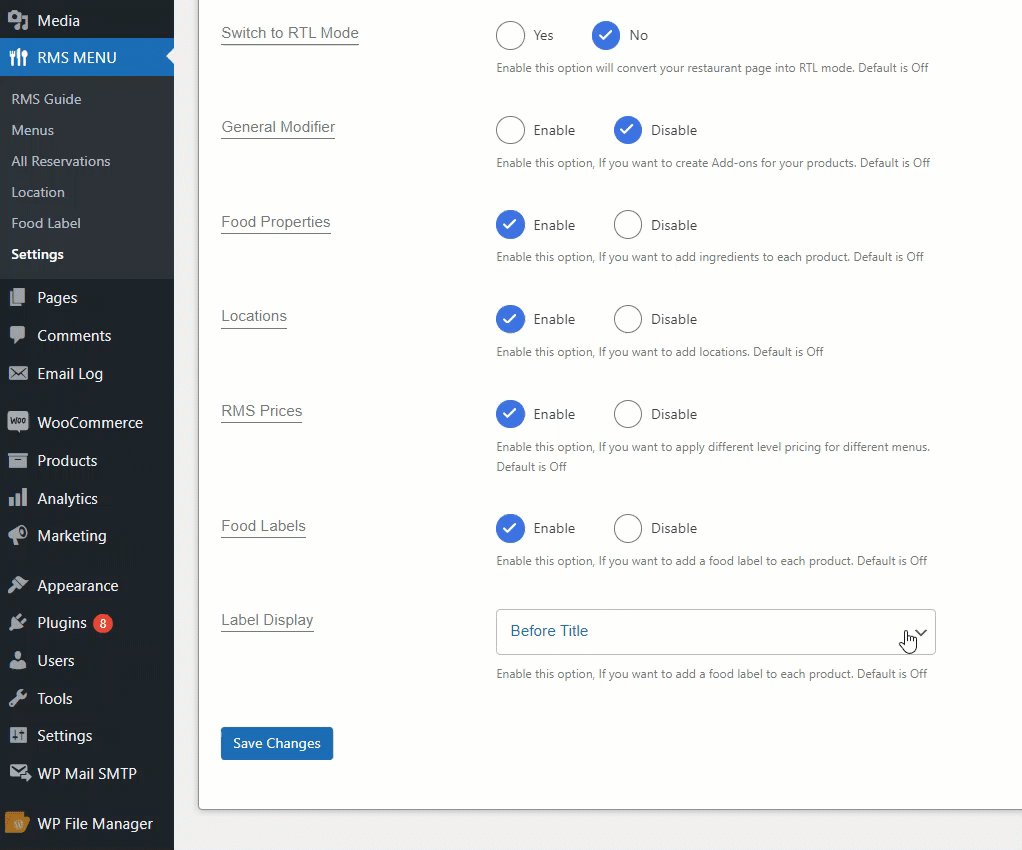
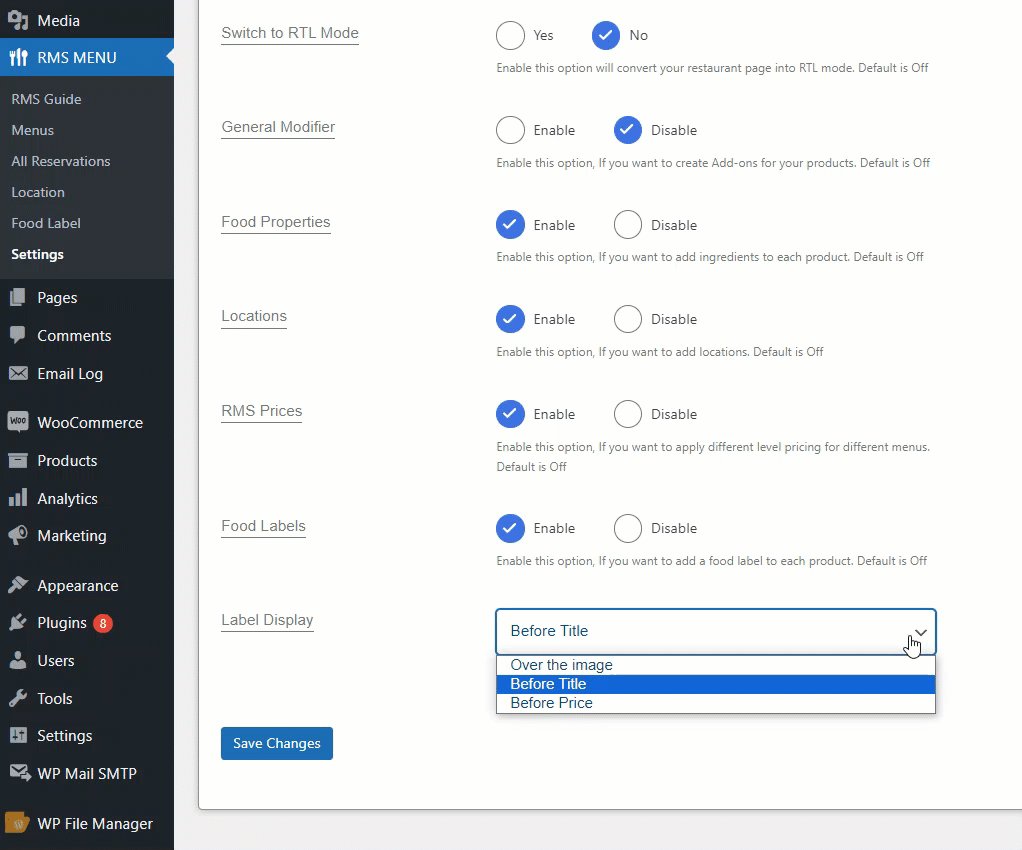
Label Display
↑ Back to top- After admin enables the option of Food Labels, an option of Label Display will appear from which admin can set the placement of labels on the front-end.
- Navigate to the Label Display.
- Select the placement of label option from the drop-down menu.
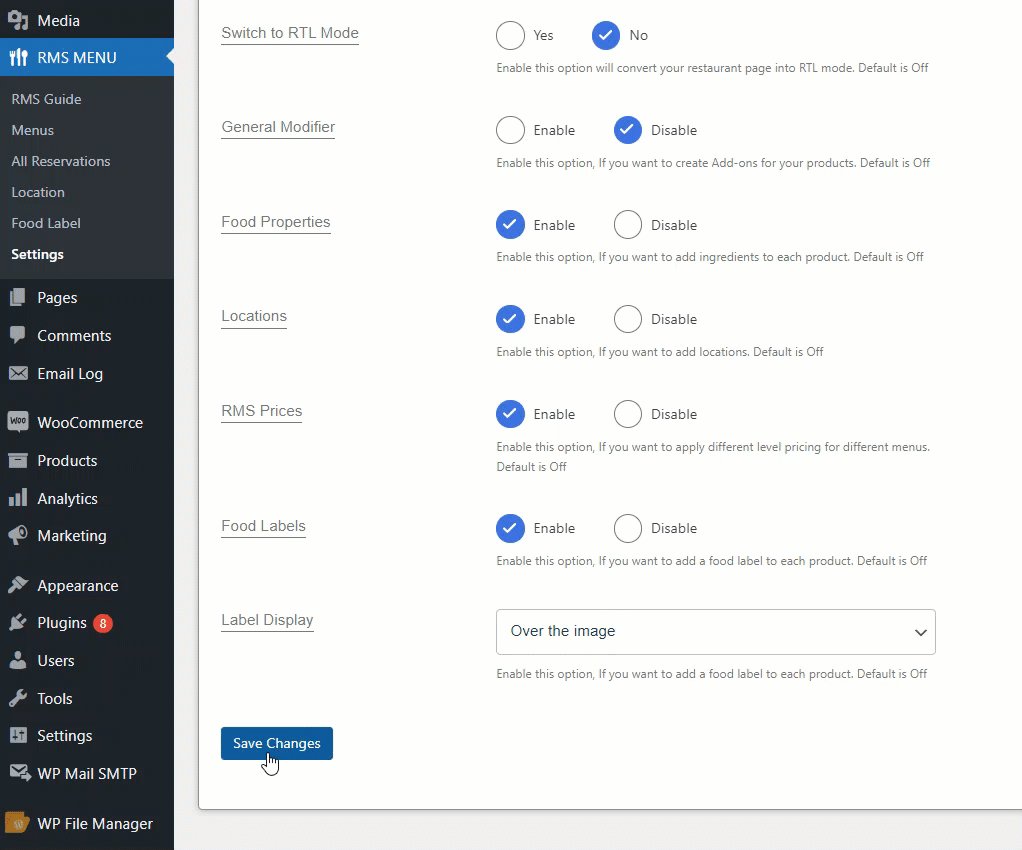
- Click on Save Changes.
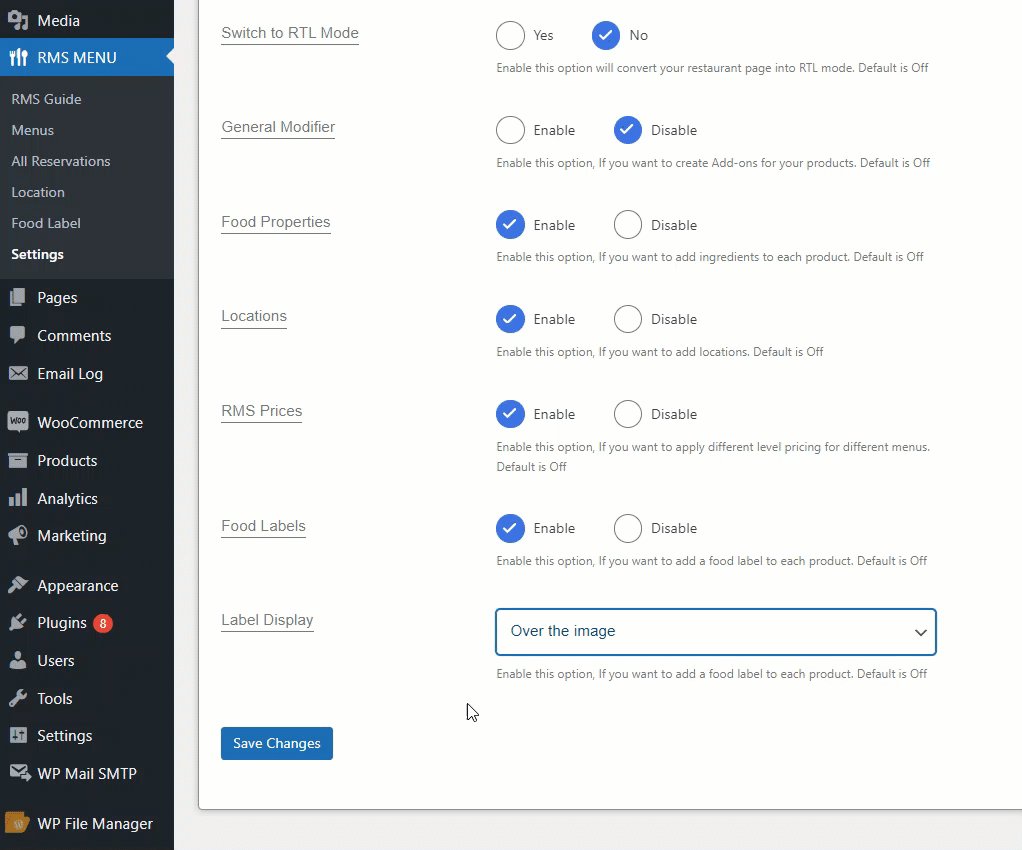
Over The Image
- Navigate to the Label Display.
- Select Over The Image from the drop-down menu.

Front-End Impact
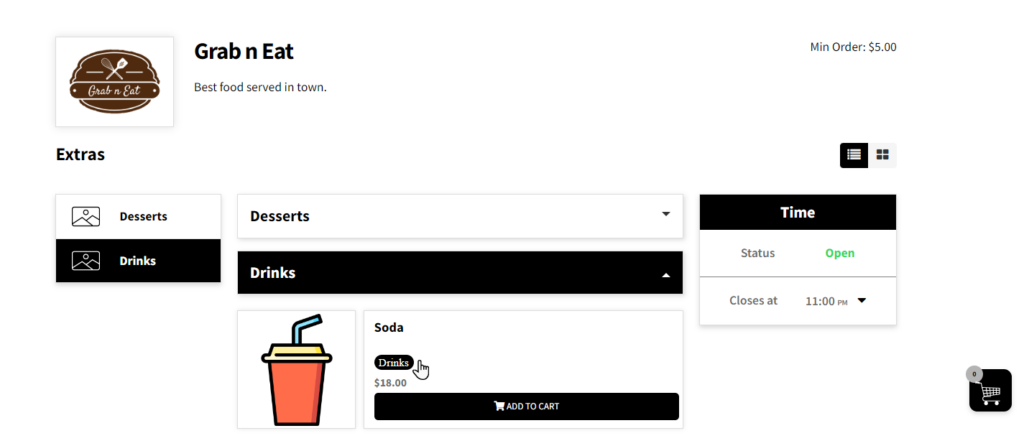
Before Title
- Navigate to the Label Display.
- Select Before Title from the drop-down menu.

Front-End Impact

Before Price
- Navigate to the Label Display.
- Select Before Price from the drop-down menu.

Front-End Impact

Service Column
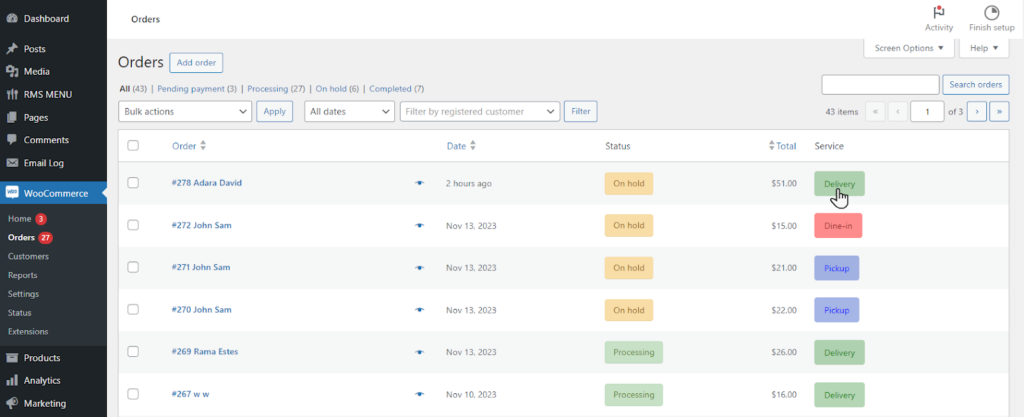
↑ Back to top- Admin can see the service type selected by the customer while placing the order.
- Navigate to the Dashboard => WooCommerce => Orders.
- In the order table admin can see a Service column displaying the order service type.

Menu User Guide
↑ Back to topAdd a new menu
↑ Back to topNOTE: Always configure the Menu before configuring RMS Menu Settings.
How-to-guide – add a new menu
- Once the plugin is activated, you’ll see the RMS Menu on the WP Admin Dashboard.
- RMS Menu → click on the “All Menus” tab.
- Click on the “Add Menu” button.
- You can also add the menu by going to the Admin Dashboard → RMS Menu → Add Menu.
- Once a menu is created, the Admin will be redirected to the Menu configuration page.
Menu title
↑ Back to topHow-to-guide – add a menu title
- On the menu configuration page, you will see an input field for the menu title.
- Add the title of your Menu.

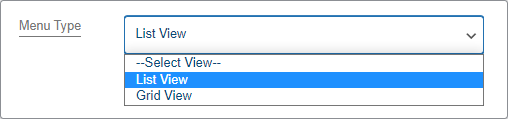
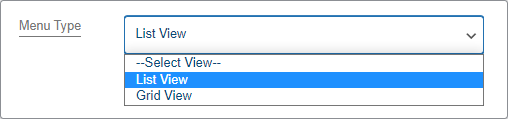
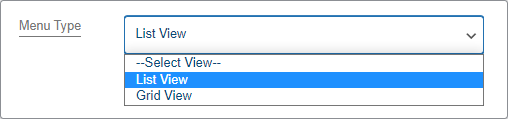
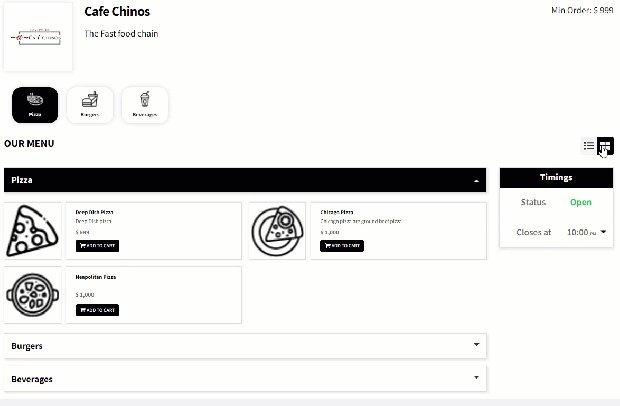
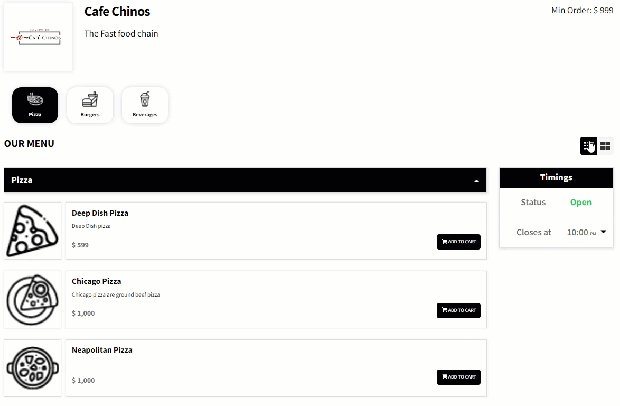
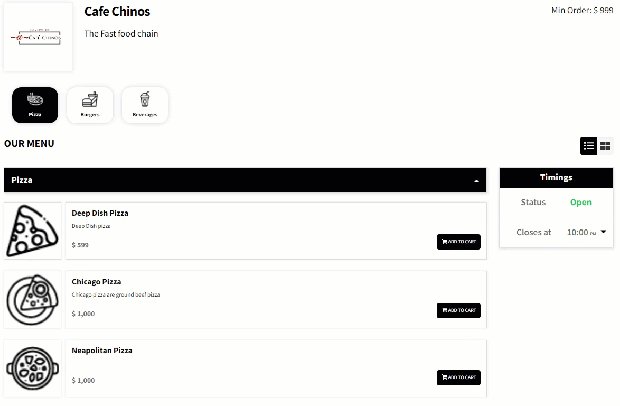
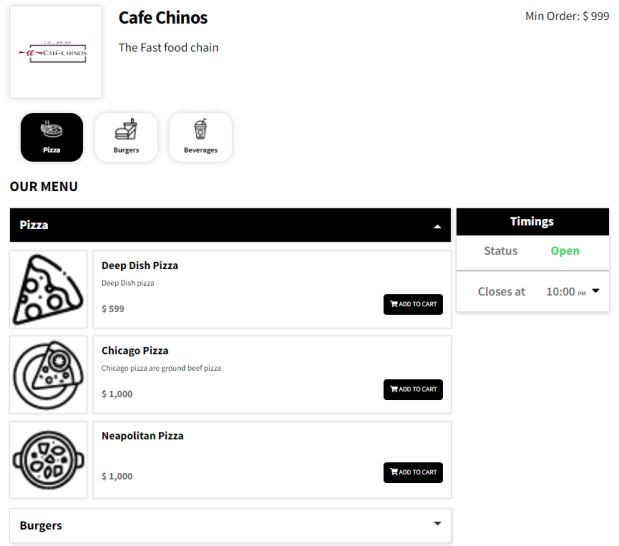
Menu view type
↑ Back to topHow-to-guide – change the menu view type
- On the Menu Type dropdown list, you will see two menu types:
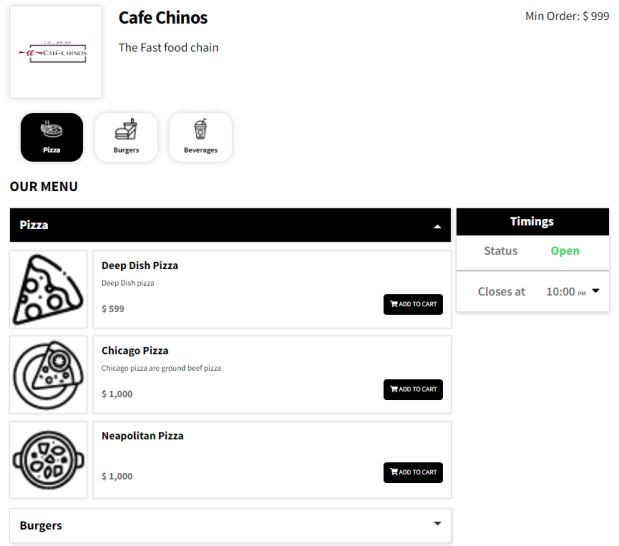
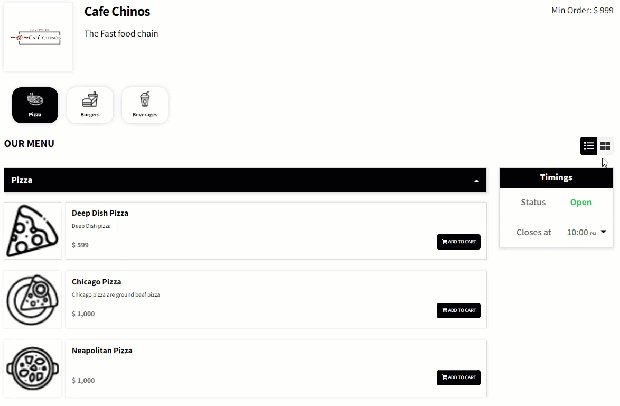
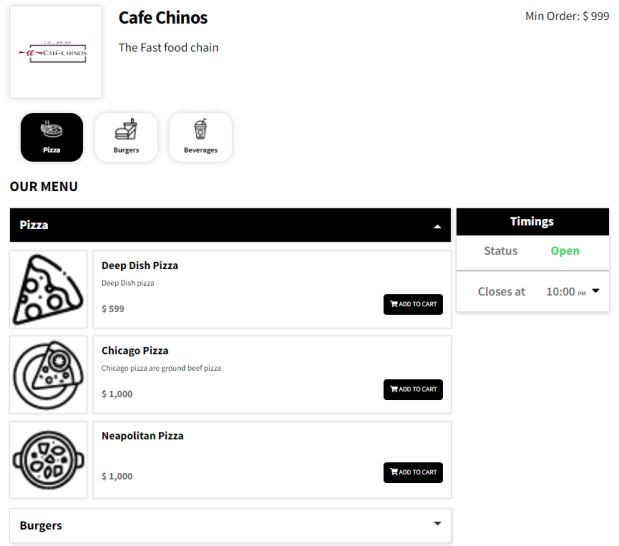
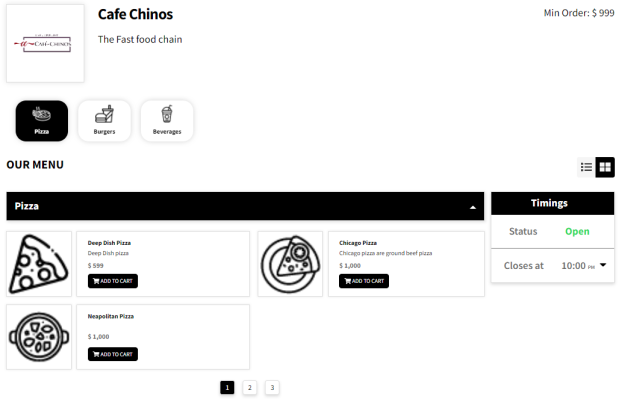
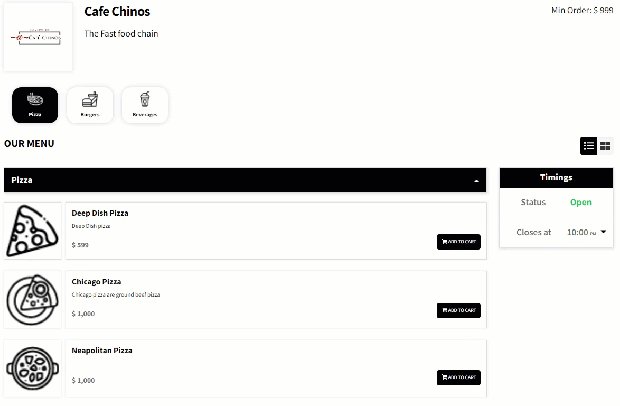
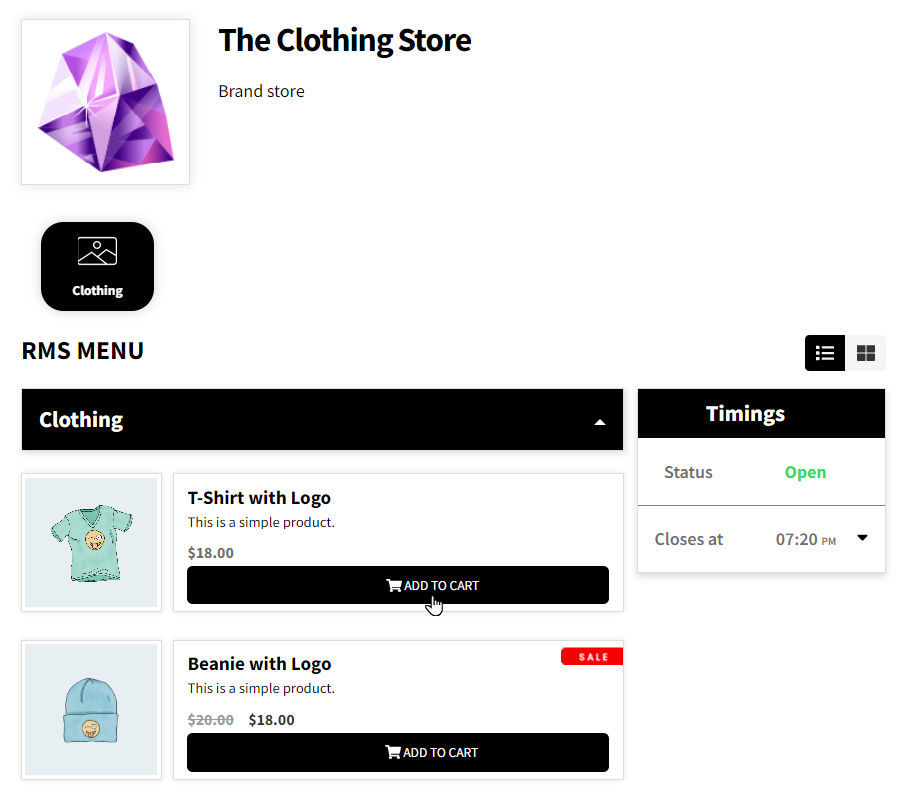
List View: Products are displayed in a list layout.
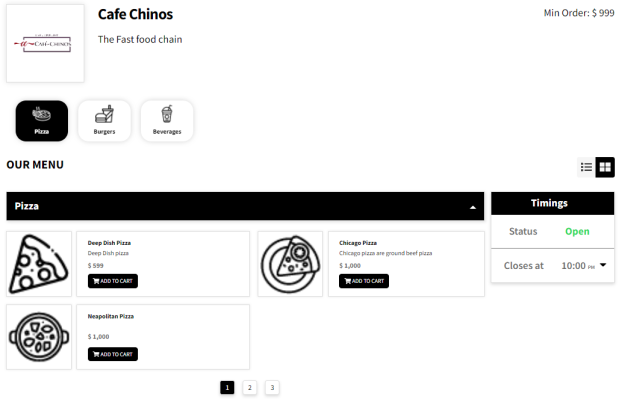
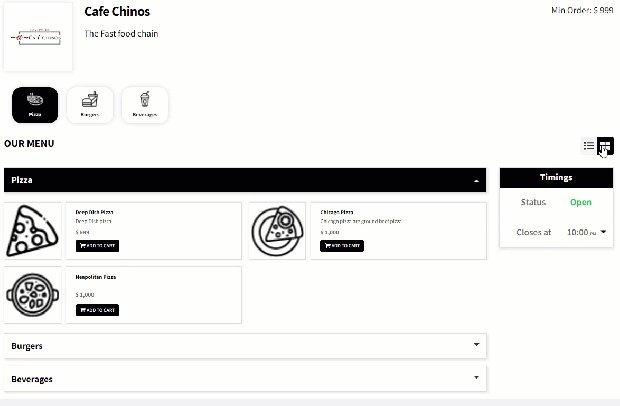
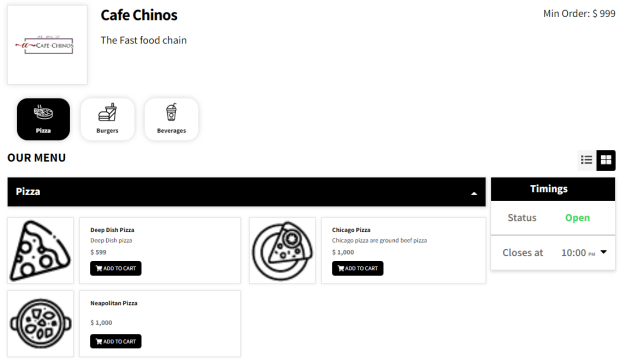
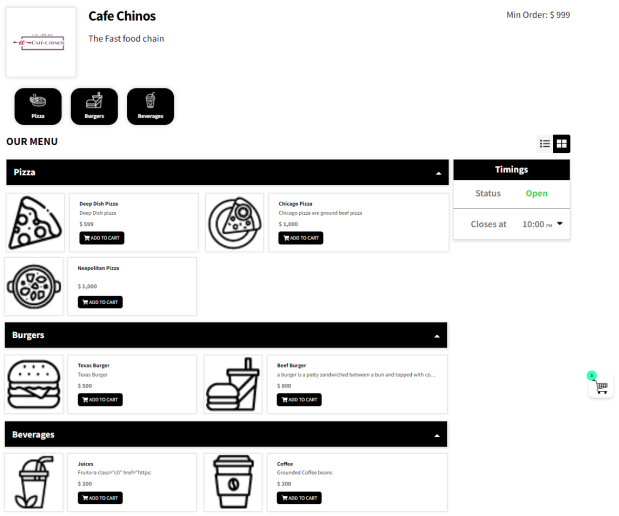
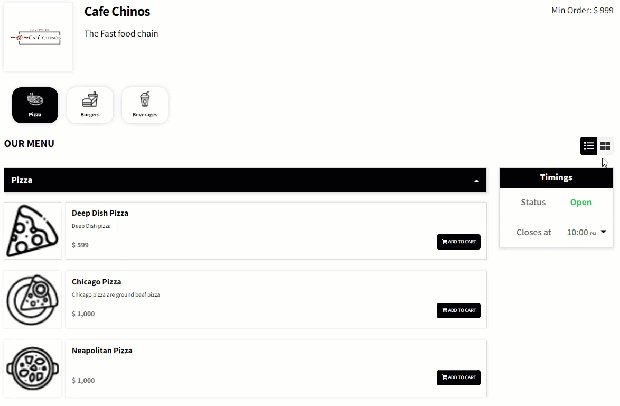
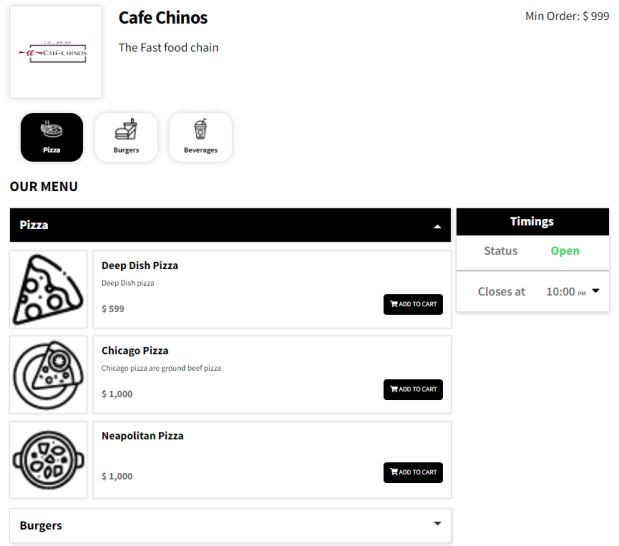
Grid View: Products are displayed in a grid layout.

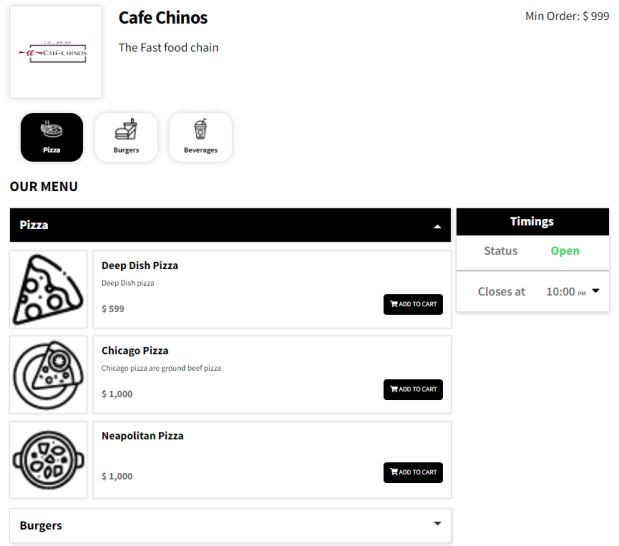
Menu Type – List View

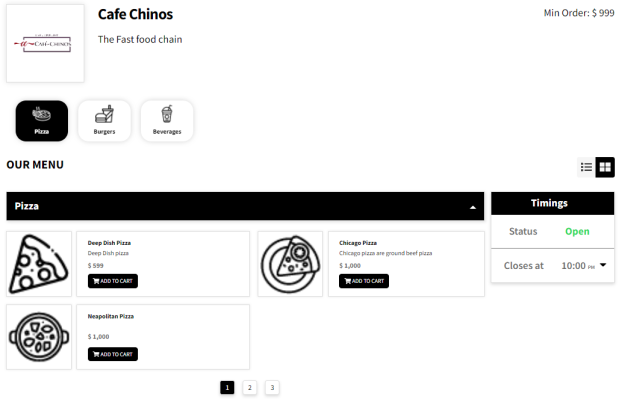
Menu Type – Grid View

Toggle display
↑ Back to topHow-to-guide – Enable Toggle Display
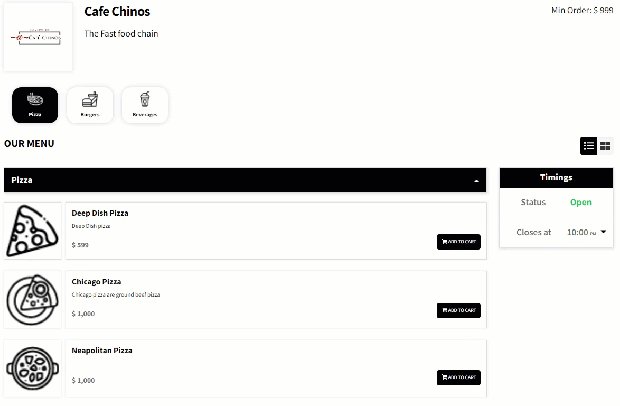
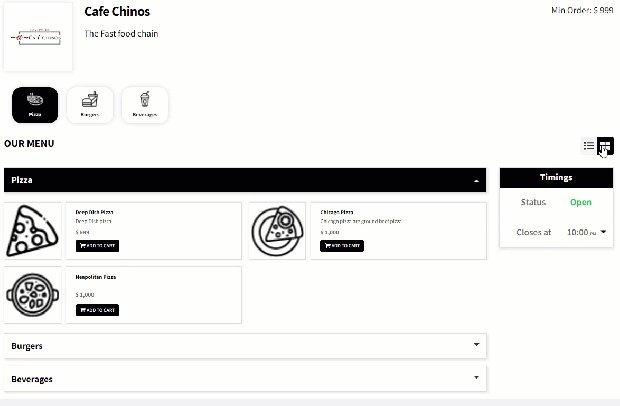
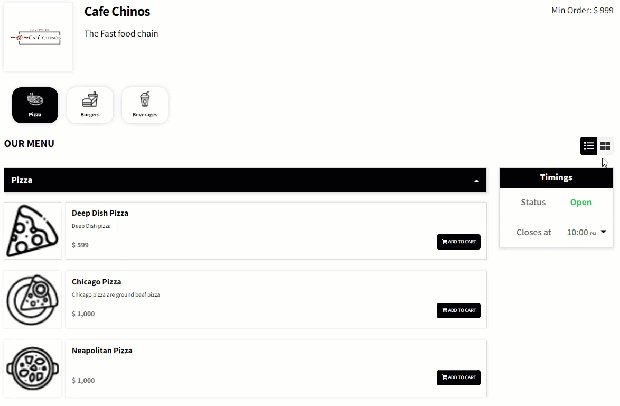
- Enablingthe Toggle Display allows users to interchange between list and grid view on the front-end. This option is disabled by default.
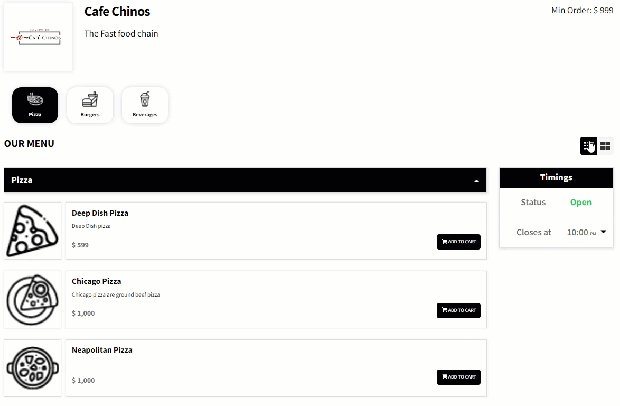
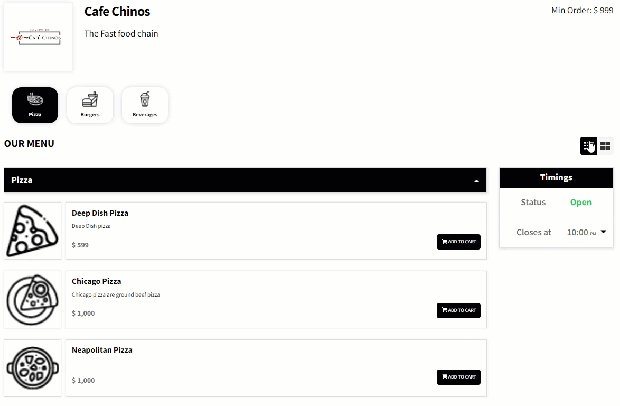
- Disabling this option will restrict users from toggling between grid and list view. The Menu type that would be displayed on the front-end would be the one that was configured in the Menu Type option.
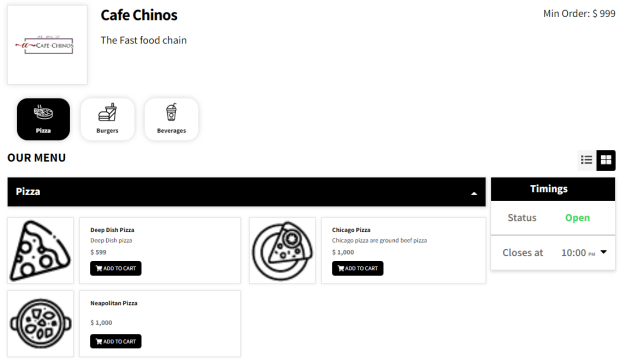
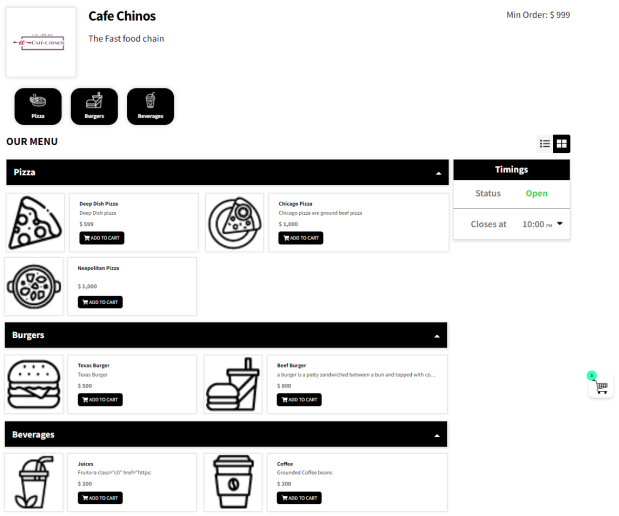
Front-end Screenshots
Toggle Display – Enabled

Toggle Display – Disabled

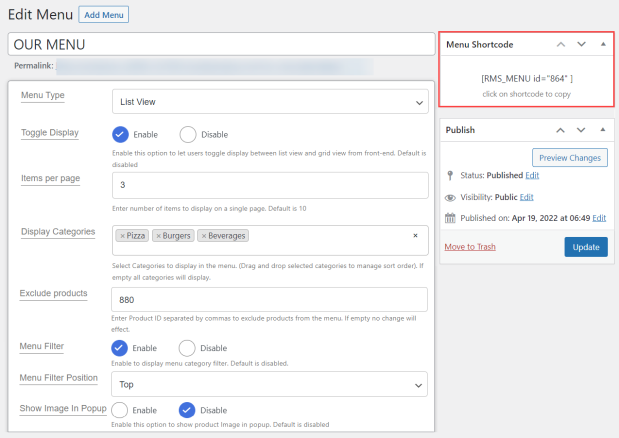
Pagination (Items-per-page)
↑ Back to topHow-to-guide – configuring items-per-page option
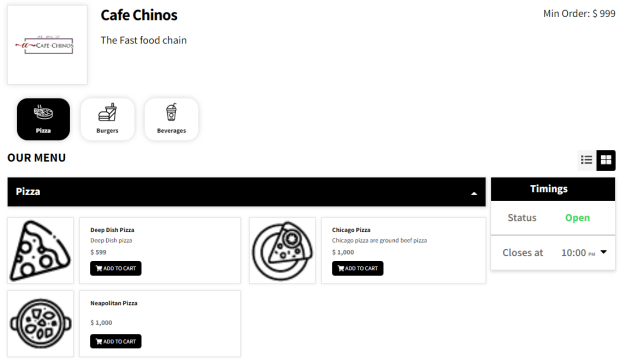
- You will see an input field where you can enter a number for items you want to display on a single page.

FRONT-END SCREENSHOT

Display categories
↑ Back to topHow-to-guide – Display Categories
- Search the categories in the input field
- A dropdown will allow you to select the categories you want to display in the menu.
- The admin can also drag and drop selected categories to manage the sequence.
- If the input field is empty, all categories will be displayed on the menu.

FRONT-END SCREENSHOT

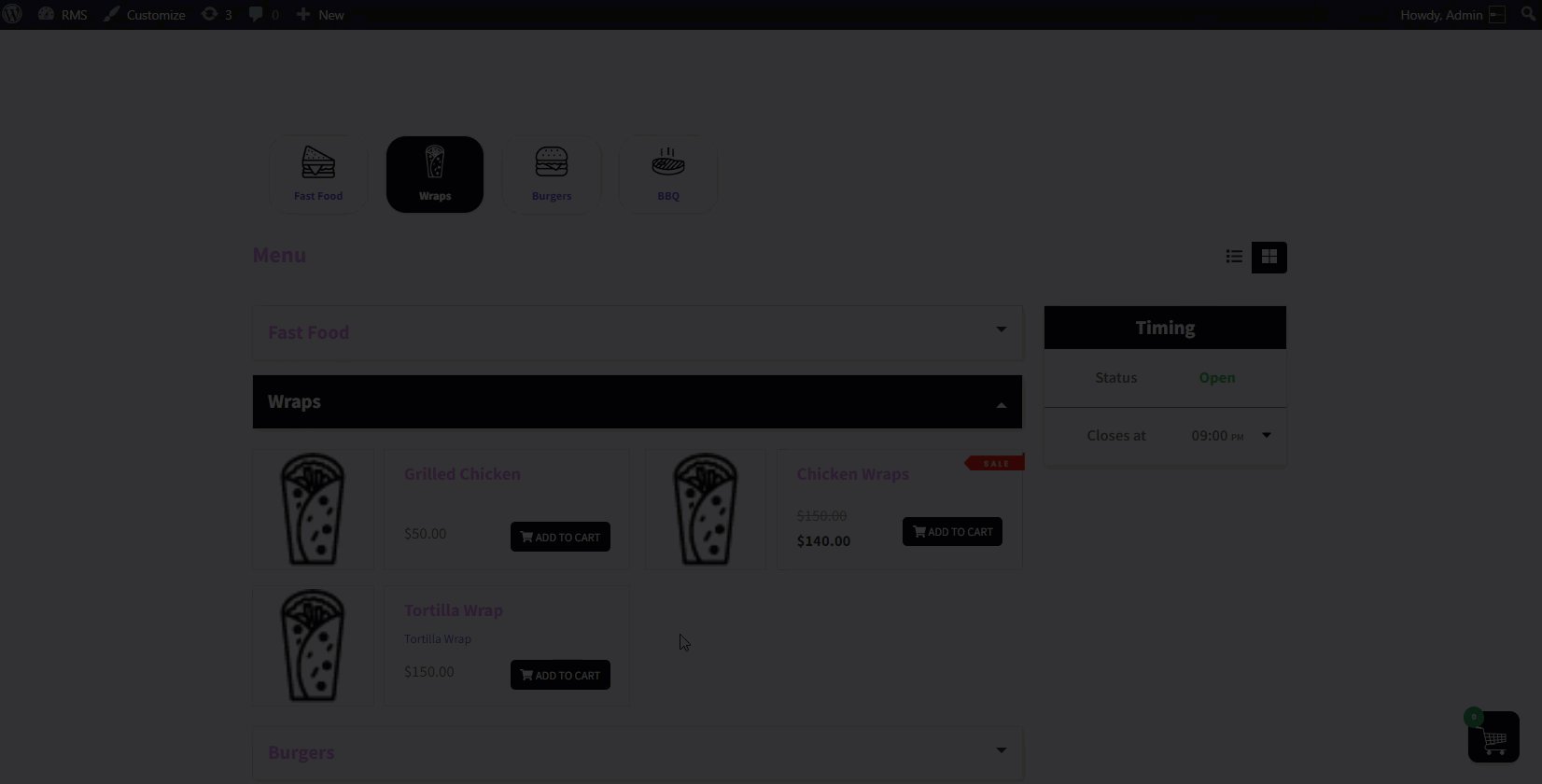
Cart suggestions
↑ Back to topHow-to-guide – Enable suggestions in the cart
The admin has the option to display the cross-sell products in the cart. Whichever products are selected in the cross-sells box, those products will be displayed in the cart suggested area when a user adds the main product to the cart.
- To set up Cart Suggestion, Navigate to RMS Menu → Settings → Labels.
- Add the desired suggestion Title.

- After that user needs to add the cross-sell product to link it with the Sliding cart.
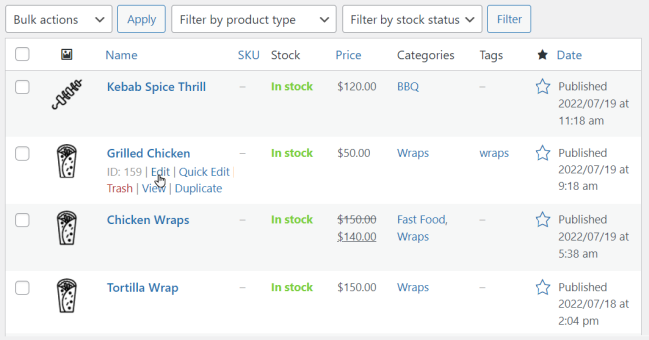
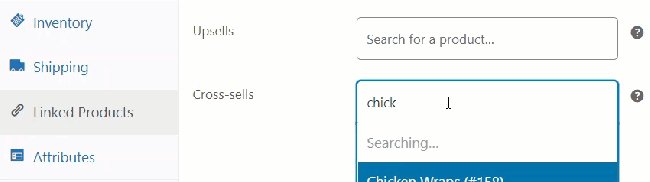
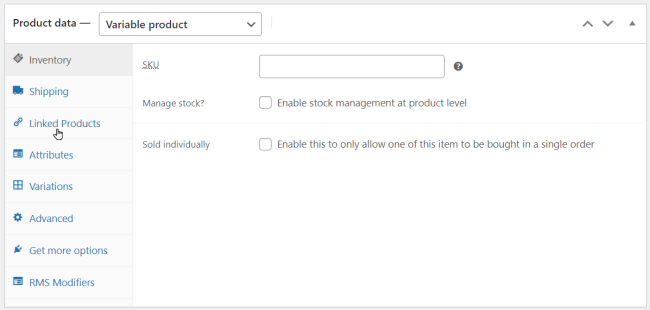
- To add cross-sell products, navigate to Woocommerce → Products→ All Product.
- Now Select the desired product that you need to edit by clicking the edit button.

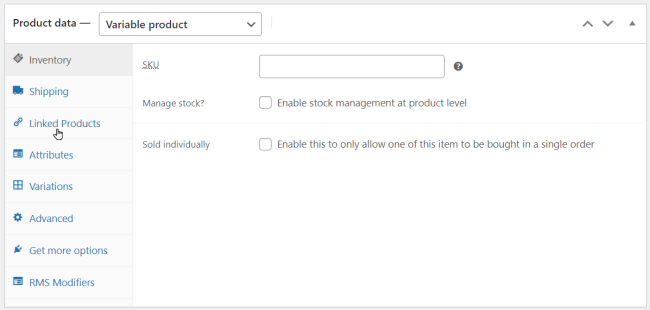
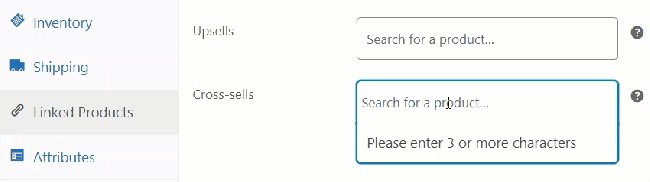
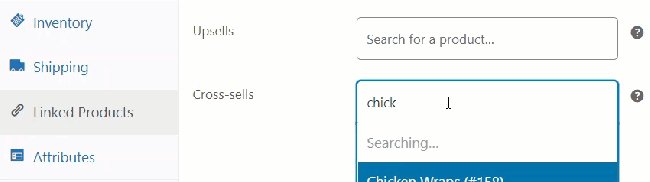
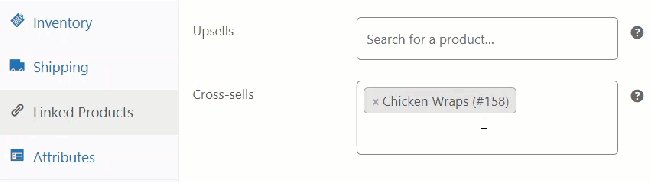
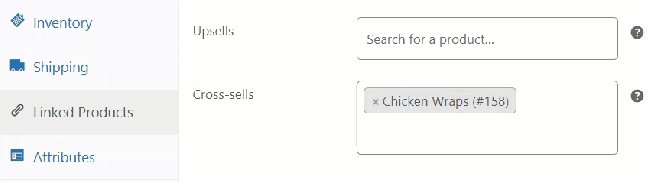
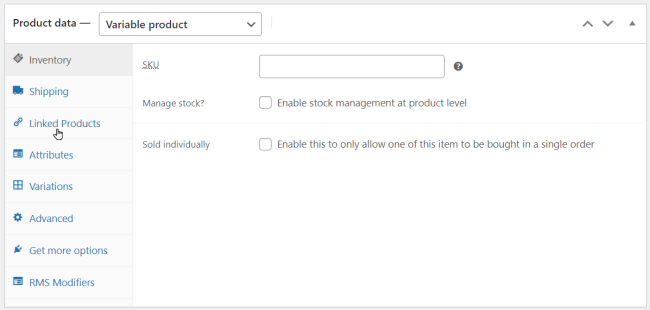
- Now under Product data click Linked Product.

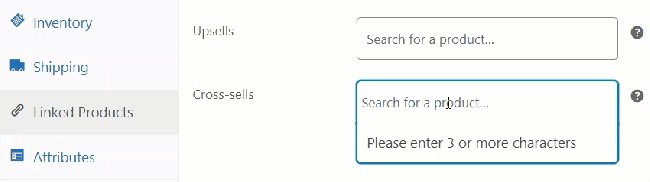
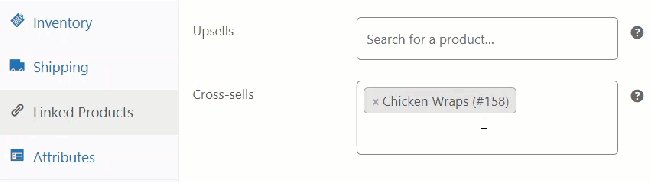
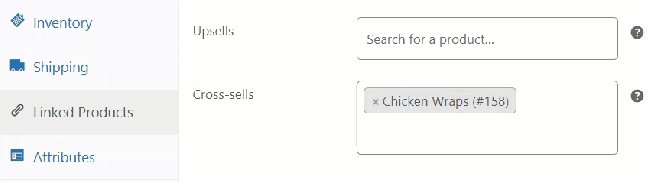
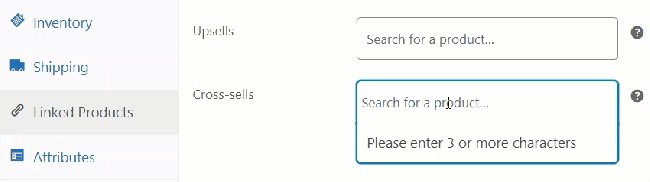
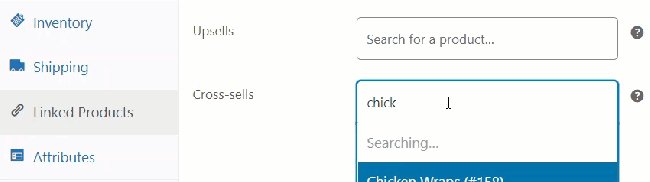
- Afterward, search and select the product in the Cross-sells textbox.

- Now click Save Button.
NOTE: The linked product settings will be applicable to both simple and variable products. If there are multiple products selected in the cross-sells section then the products in the suggested items section in the cart will appear as a carousel for users to swipe.
FRONT-END SCREENSHOT

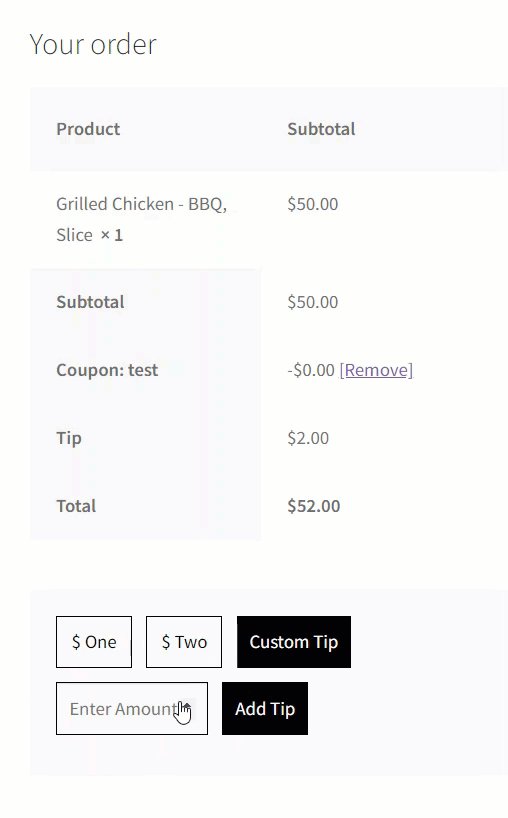
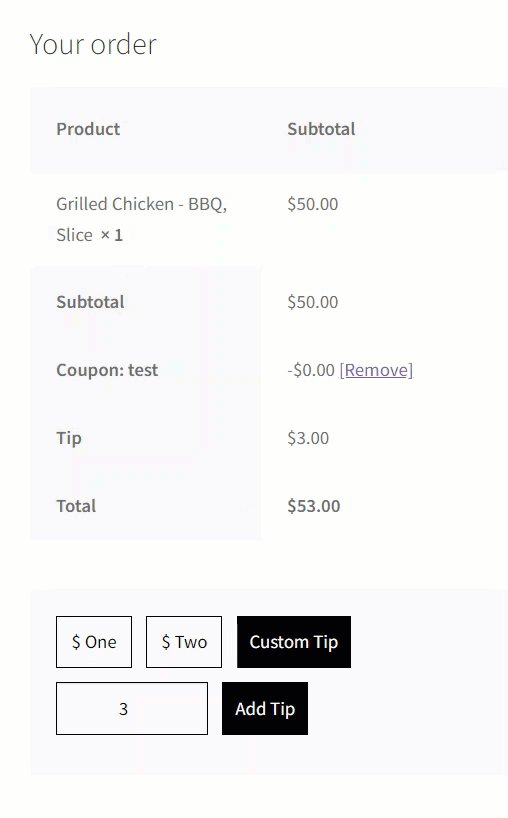
Enable tipping option
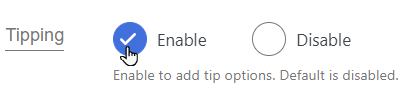
↑ Back to topHow-to-guide – Enable tipping option on checkout
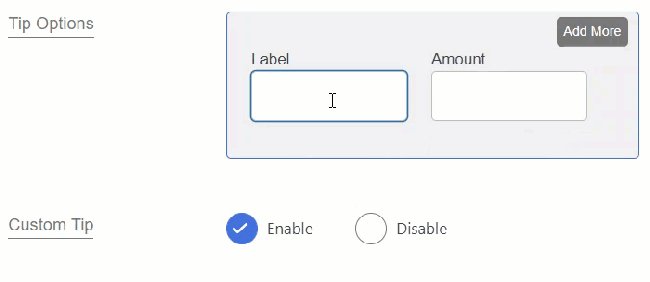
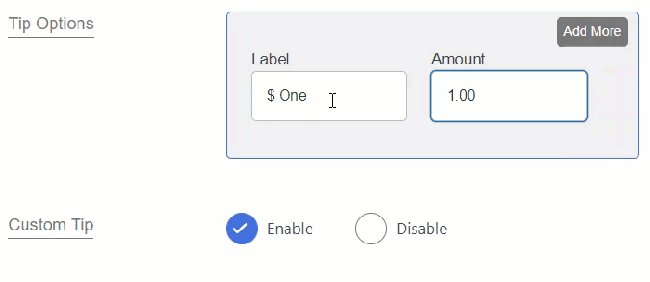
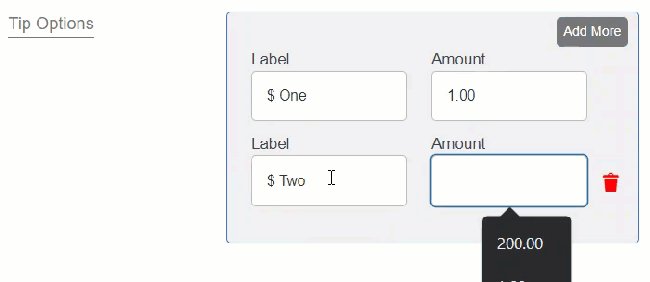
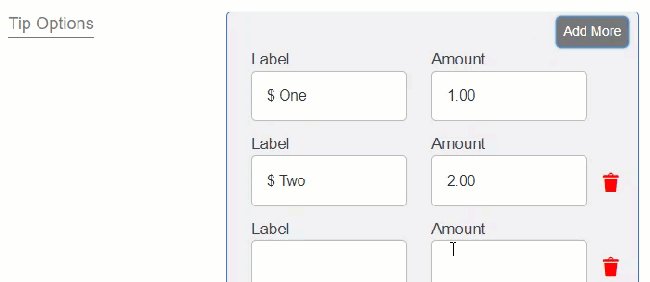
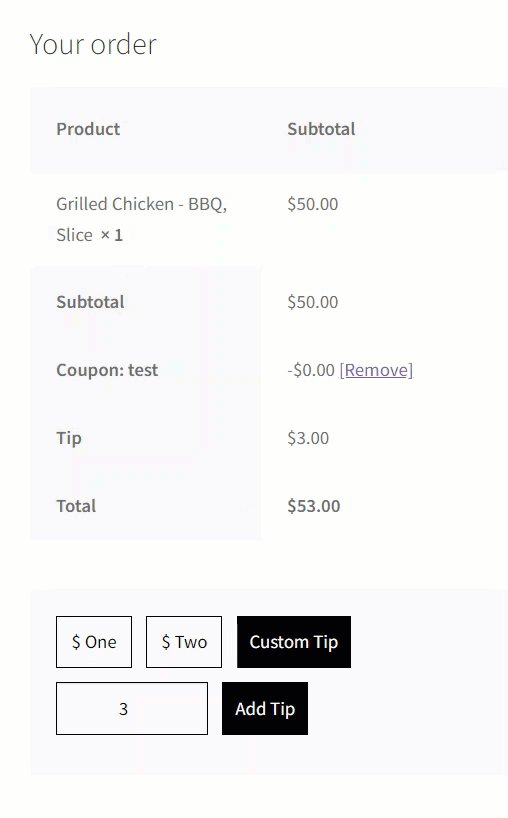
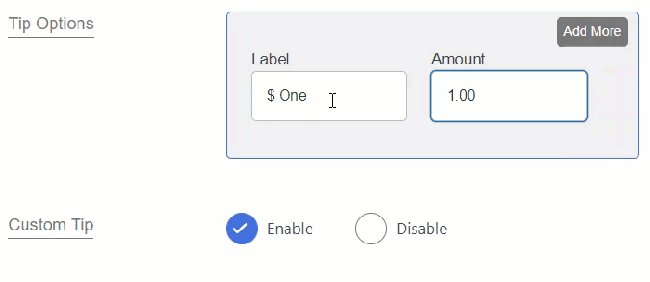
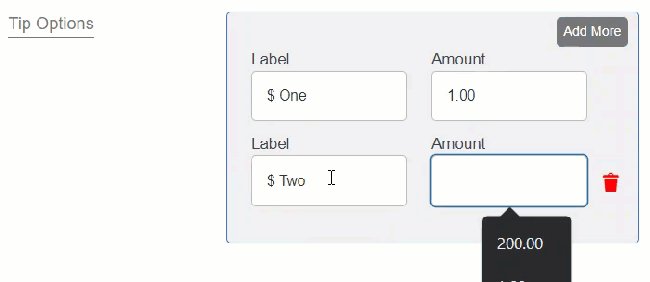
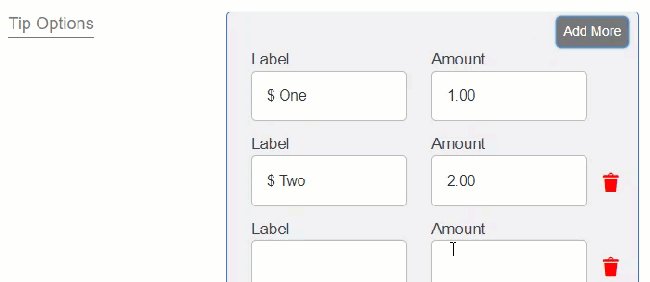
Admin has the option to let users add a tip to their orders. Admin can add labels and amounts for Tips. Multiple Tips can be created. There is also an option to enable Custom Tip. This field will appear on the front end and the user can set a custom Tipping amount.
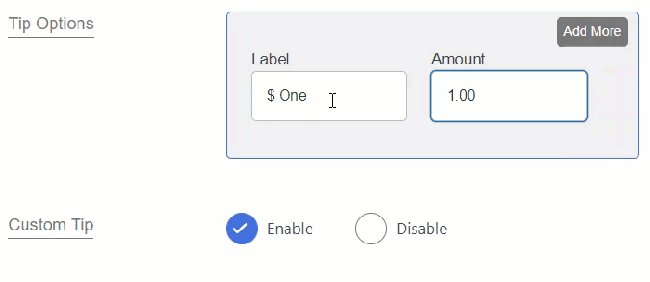
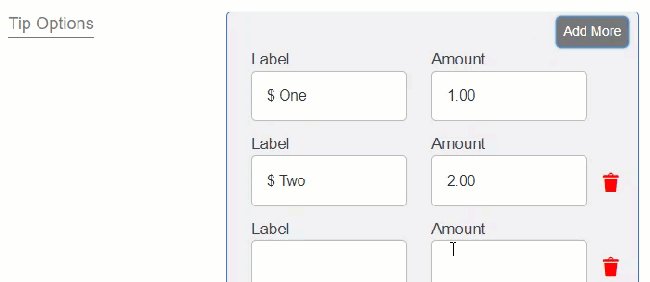
- To set up Tip Option, Navigate to RMS Menu → Settings → Tipping.
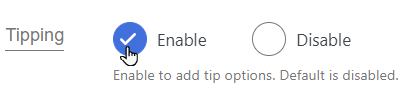
- Tipping can be Enabled/Disabled using Radio Button.

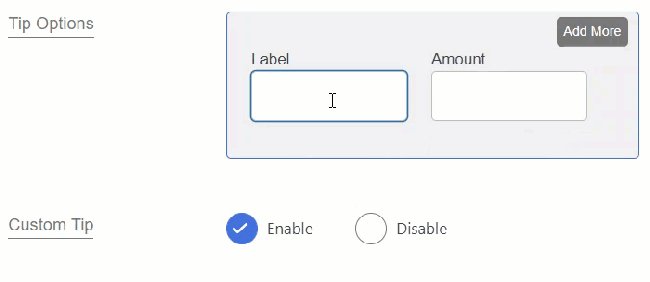
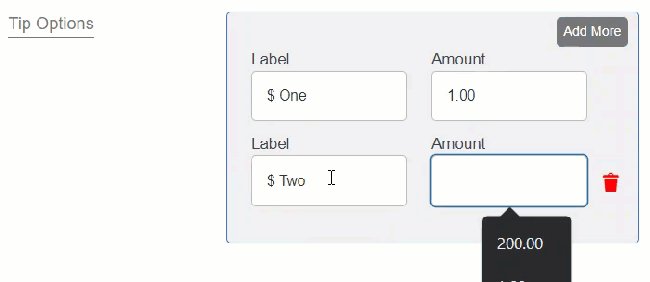
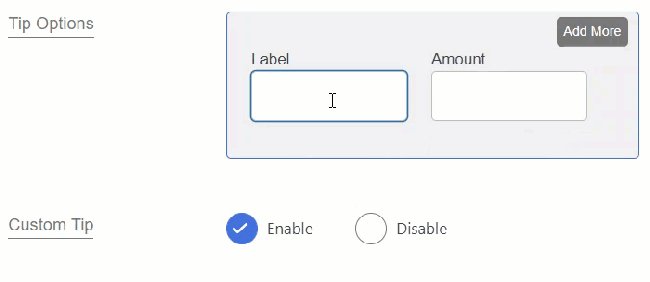
- Tipping Options have two fields side by side i.e. Label and Amount user can set the desired Label and Amount which will be available on the checkout page.

- Custom Tip can also be Enabled/Disabled by using Radio Button. Custom Tip allows users to set desired Tipping Amount which will be available on the Checkout page.

- The user can set the text of the Custom Tip Label button in order to select the desired custom tip.

- Now click Save Button.
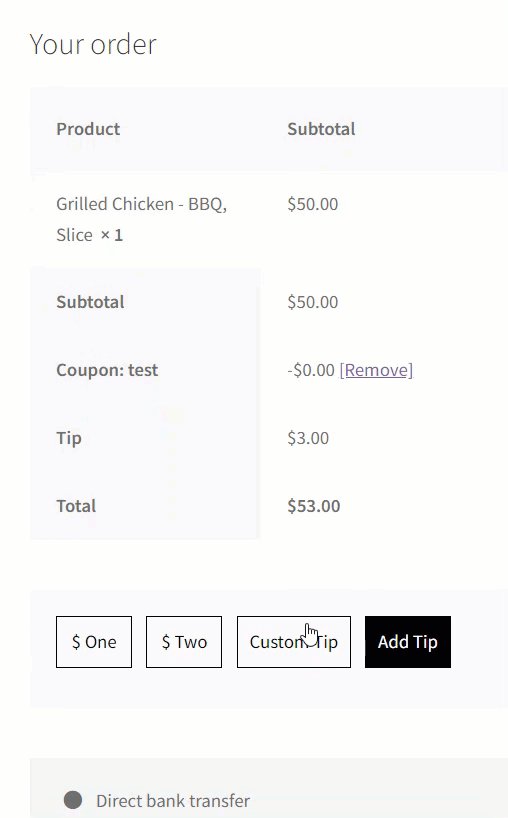
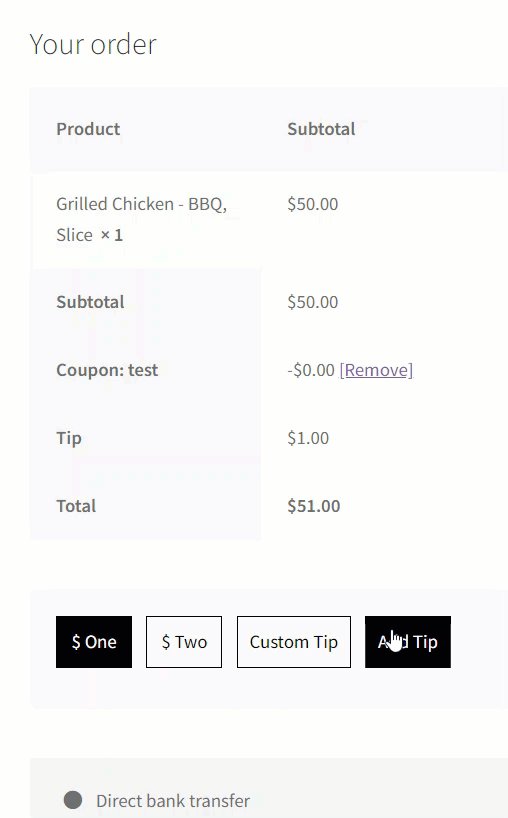
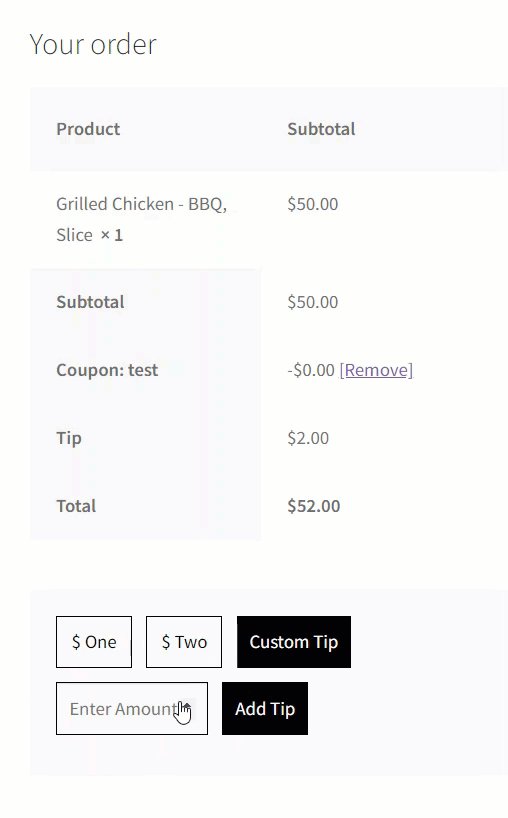
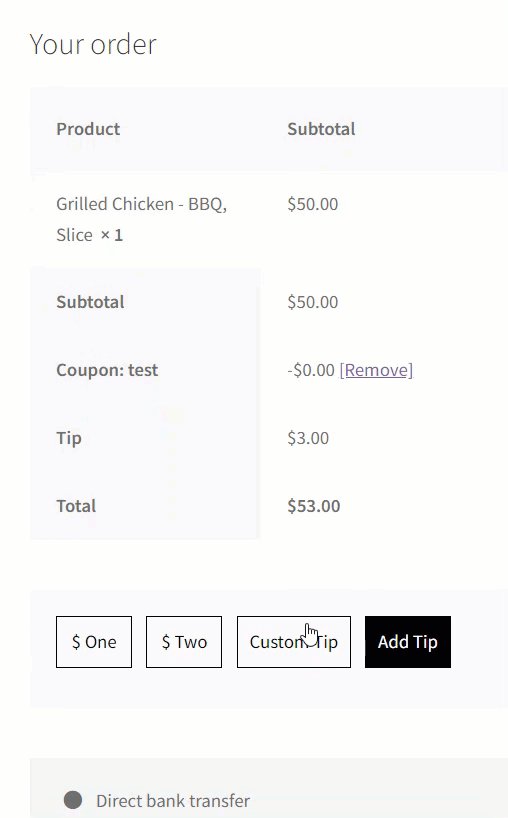
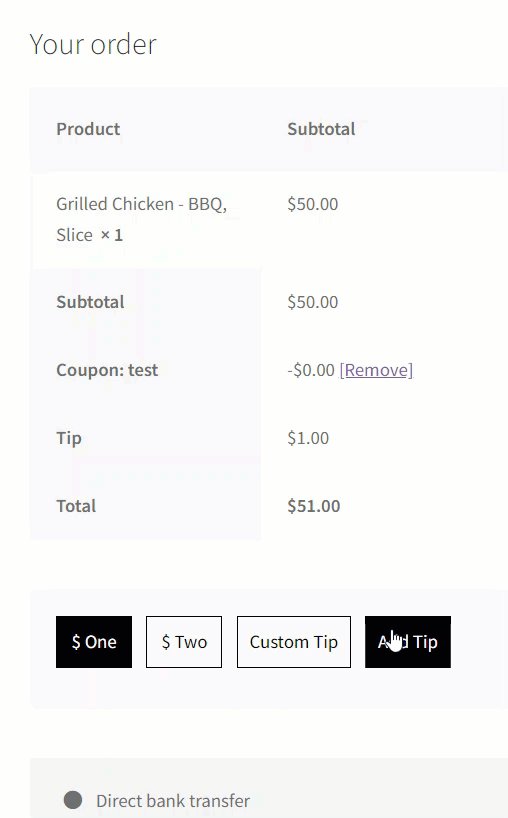
FRONT-END SCREENSHOT

Exclude products from the menu
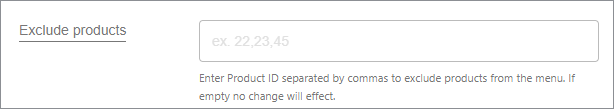
↑ Back to topHow-to-guide – Exclude products from the menu
- Exclude products from the menu by entering the Product ID in the input field.
- Enter Product ID separated by commas to exclude multiple products from the menu.
- If the input field is empty, all products will be displayed on the menu.

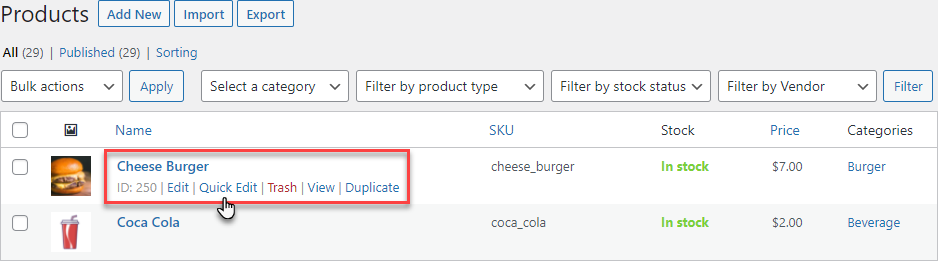
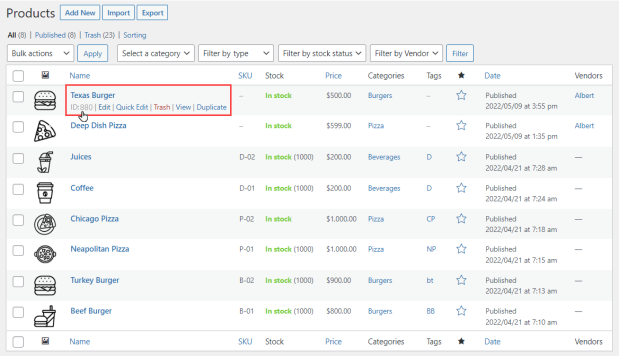
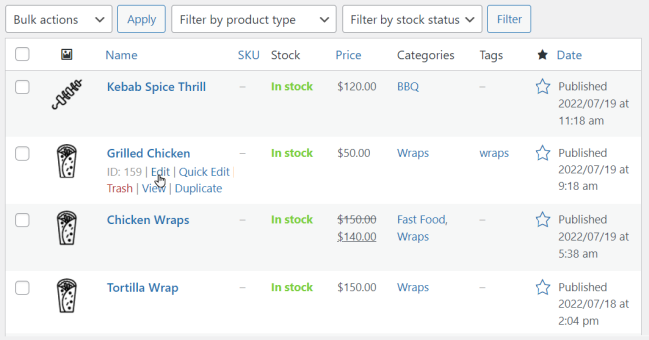
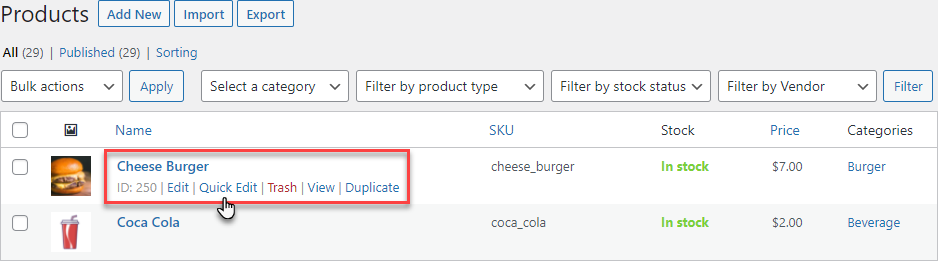
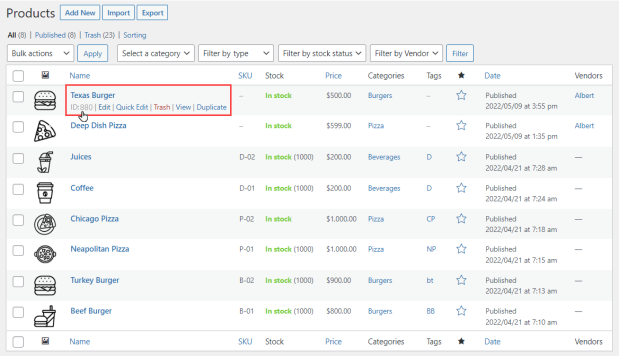
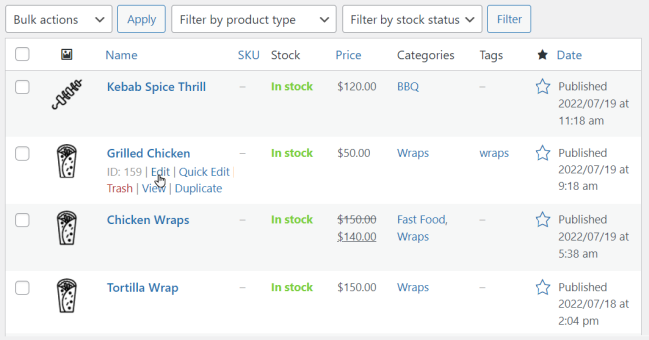
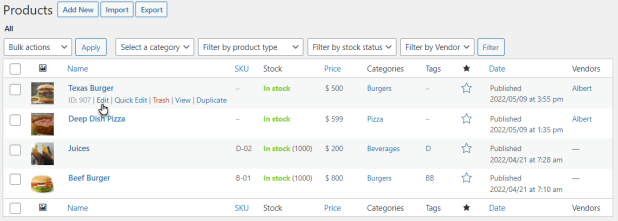
How-to-guide – Finding the product ID
- Product ID can be found by navigating to the Admin Dashboard
- Go to Products → All Products.
- Hover on the respective item to view its Product ID.

FRONT-END SCREENSHOT

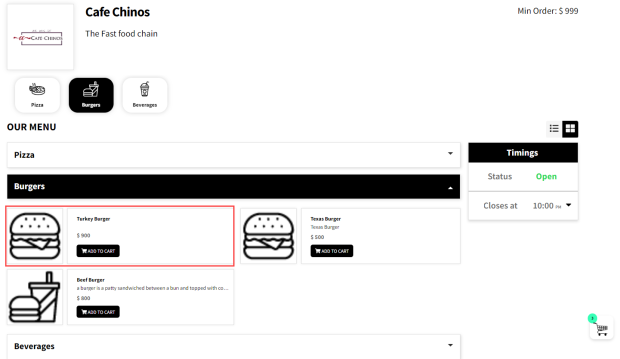
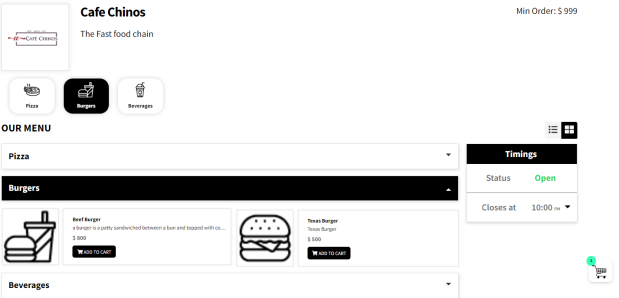
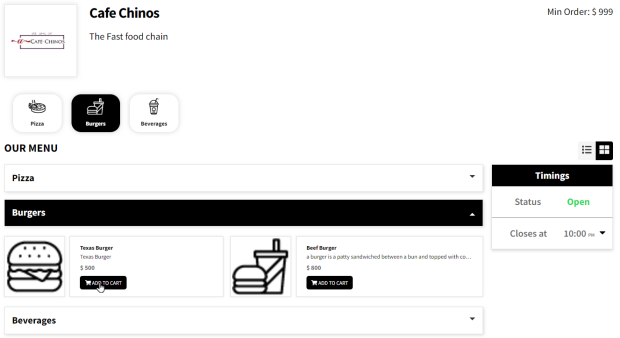
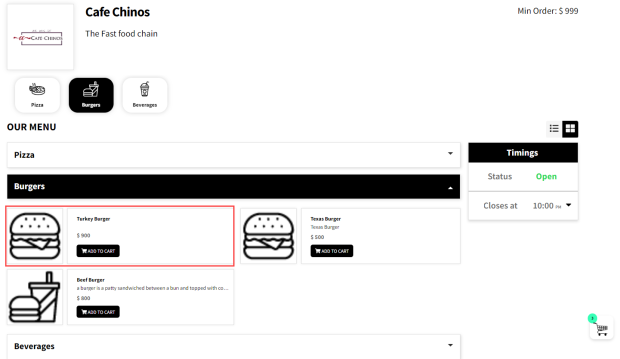
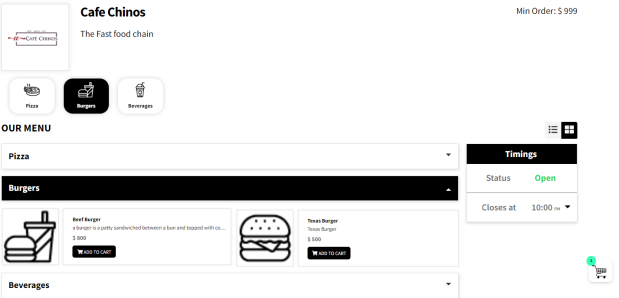
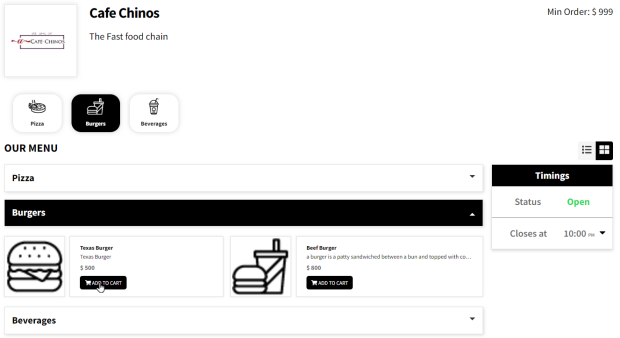
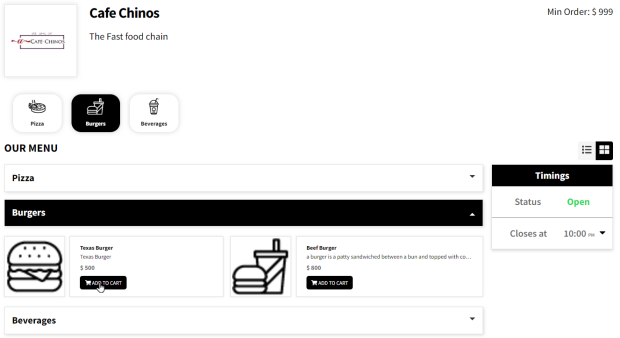
- As we can see, we have added the Pizza, Burgers, and Beverages category in the Display Categories option and we have entered the Product ID of both the items present in the Burger category.

BEFORE

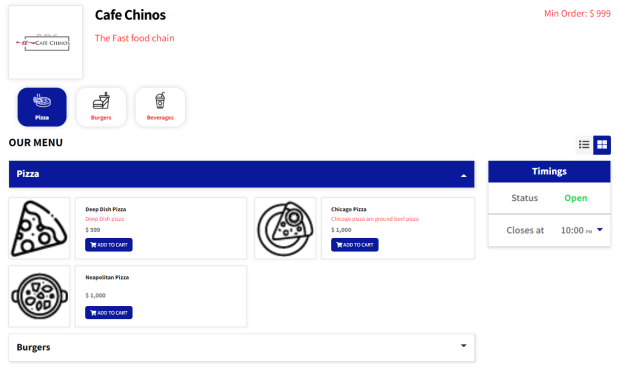
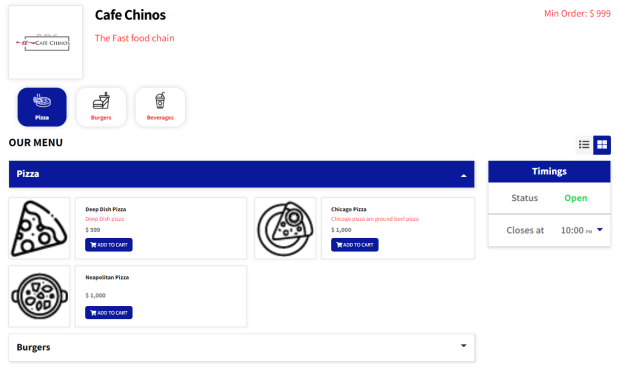
AFTER

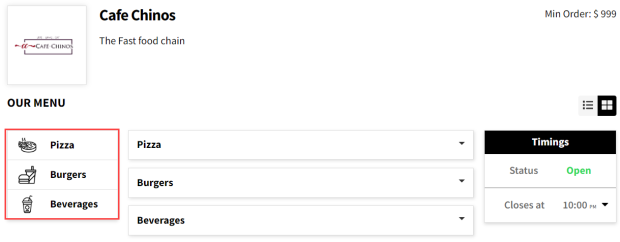
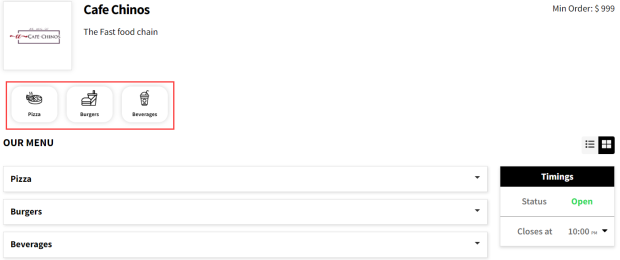
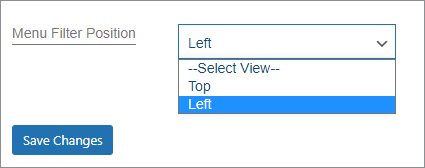
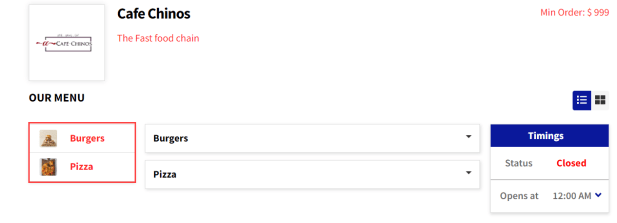
Menu filter and filter position
↑ Back to topHow-to-guide – Configuring Menu Filter and Menu Filter Position
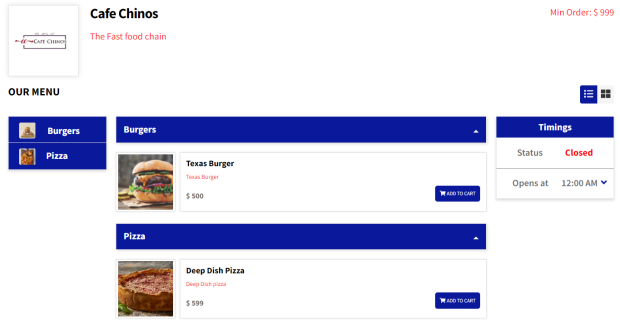
- Enable the Menu Filter option will display a menu category filter on your menu. This option would be disabled by default.
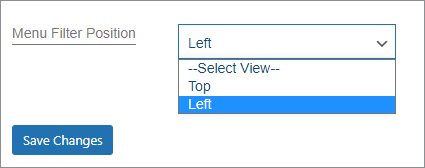
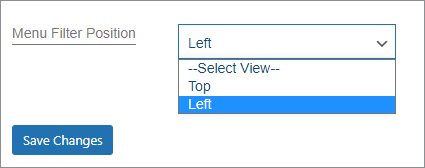
- Once the Menu Filter option is enabled, you can choose the position of the Menu Filter.
- There are two options on the Menu Filter Position dropdown menu: Top view & Left View.

FRONT-END SCREENSHOTS
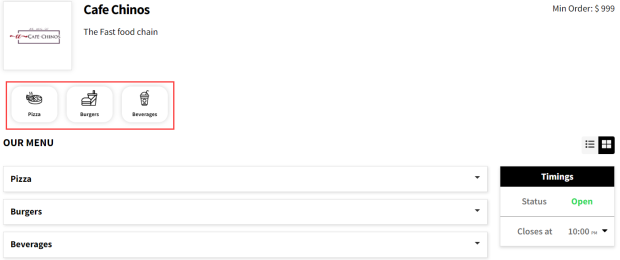
TOP VIEW

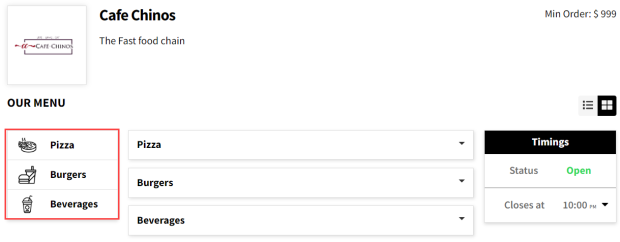
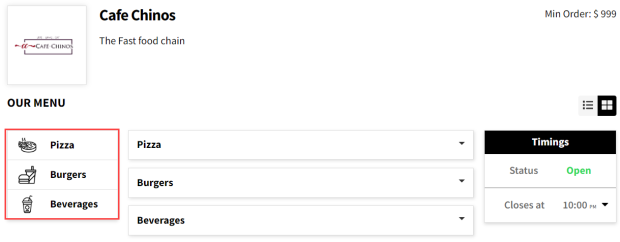
LEFT VIEW

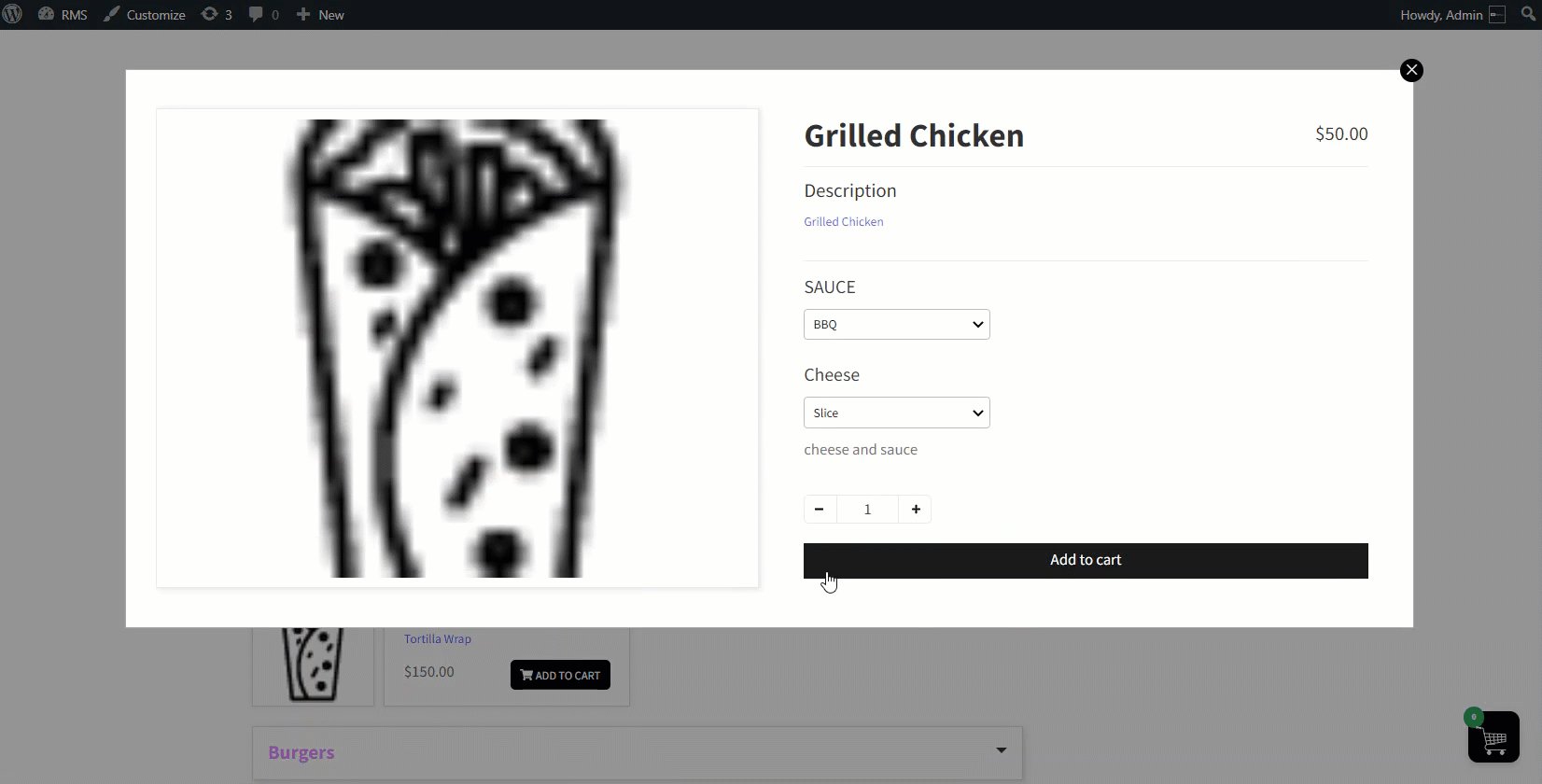
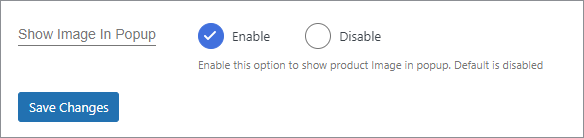
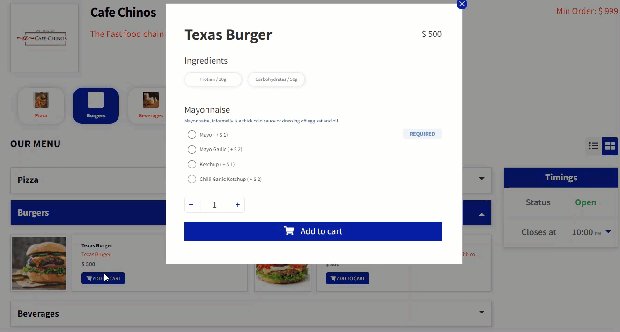
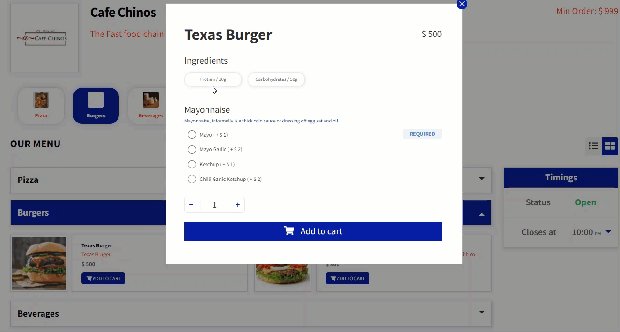
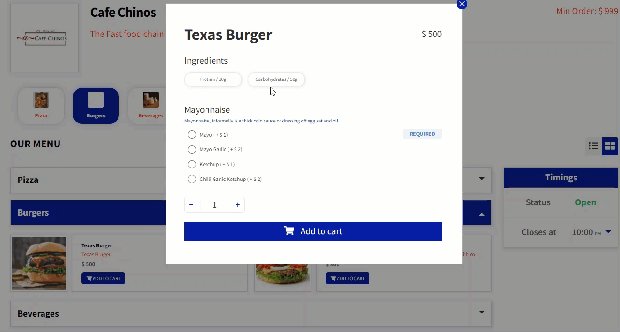
Show image in pop-up
↑ Back to topHow-to-guide – Show image in pop-up
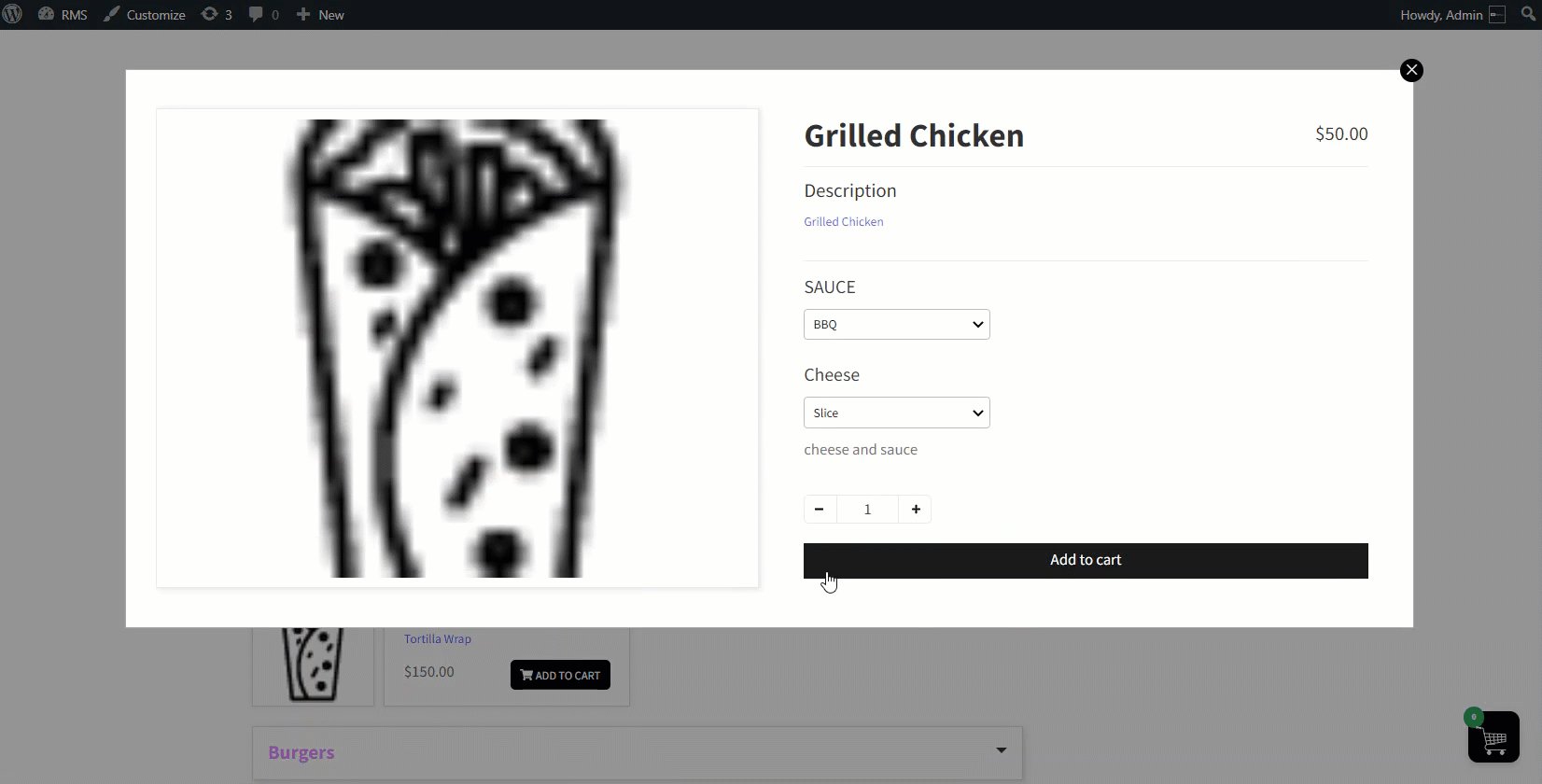
- Enable this option will allow you to show the product’s image in a pop-up. This option would be disabled by default.

FRONT-END SCREENSHOTS
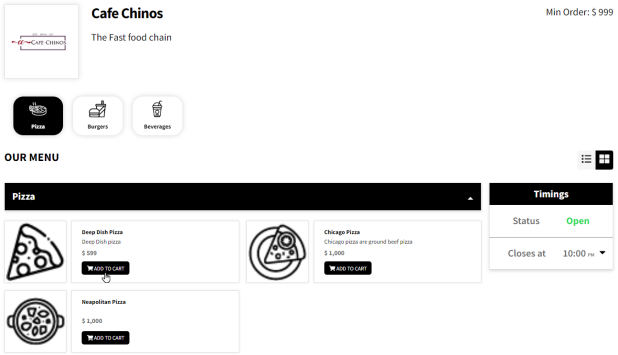
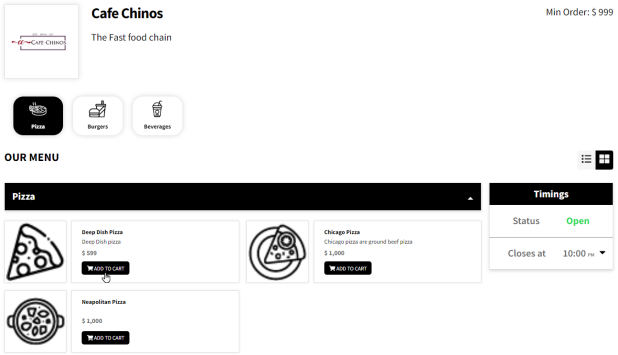
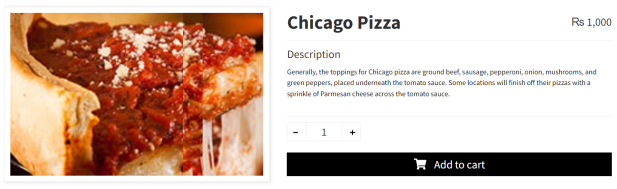
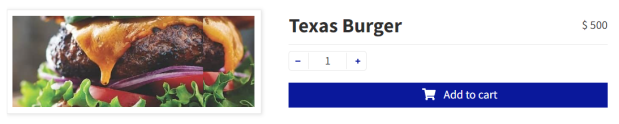
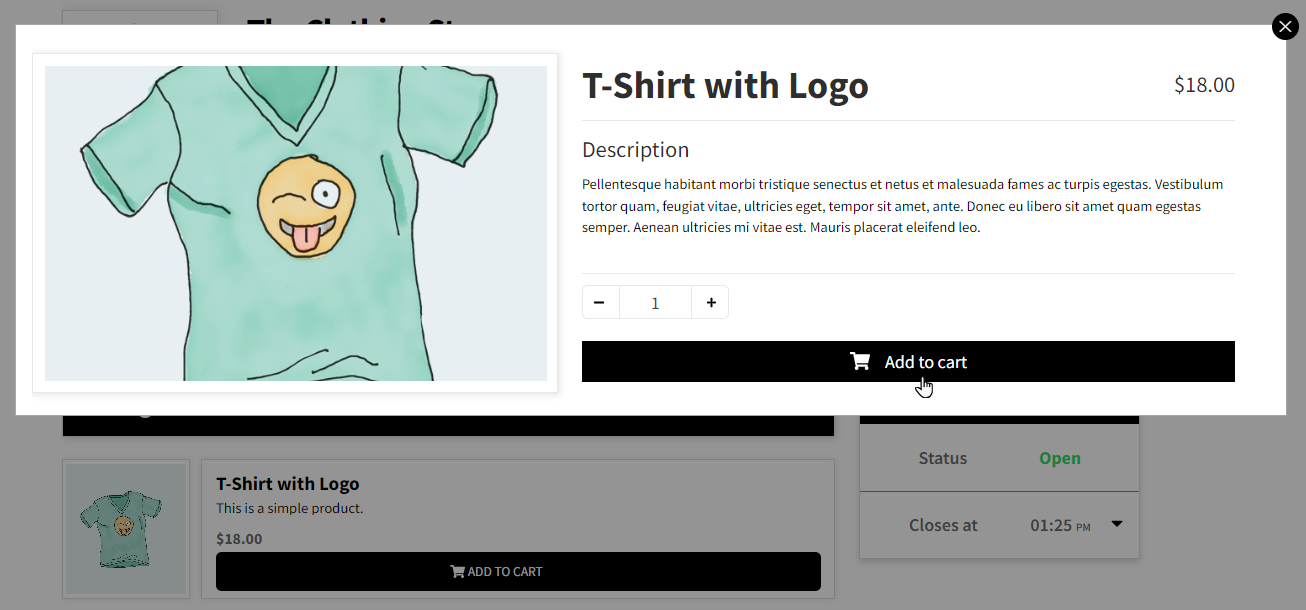
Option Enabled
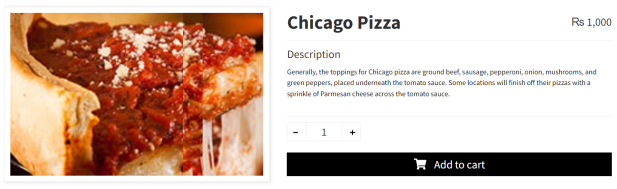
- When the user will visit the website and click on the
sign to add the item to the cart.

- The Image of that item would appear in a pop-up.

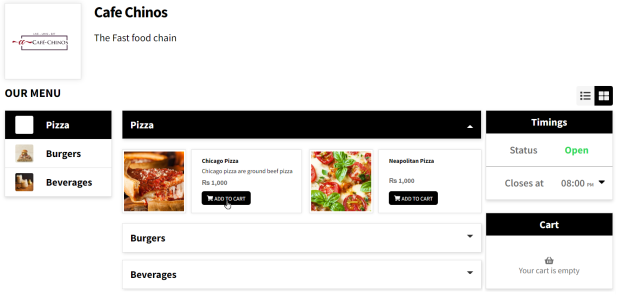
Option Disabled
- When the user will visit the website and click on the
sign to add the item.

- The Image of that item would not appear in the pop-up.

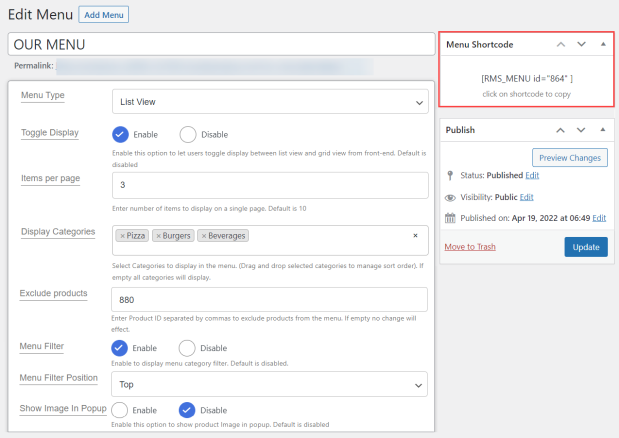
Menu Shortcode
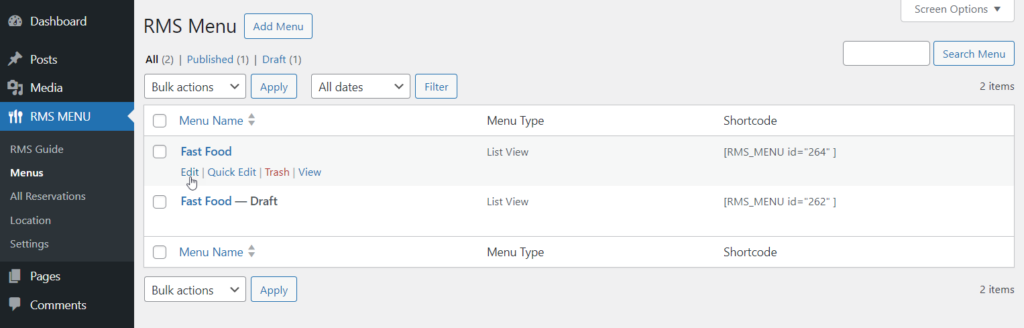
↑ Back to topHow-to-guide – Find the menu’s shortcode
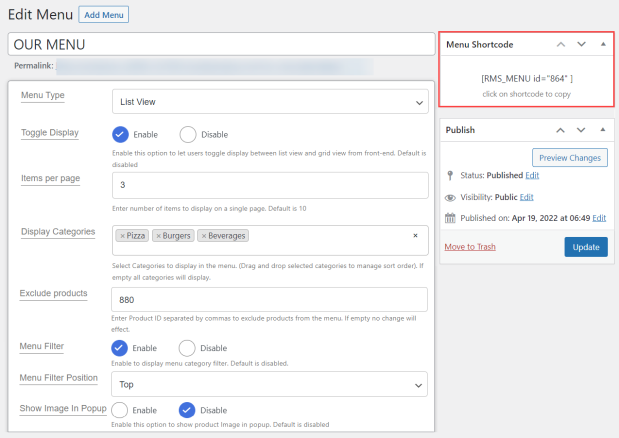
- Every menu has its own unique shortcode which is visible on the right side of the menu configuration page in the Menu Shortcode section.

- It is also present in the All Menu page beside each menu.

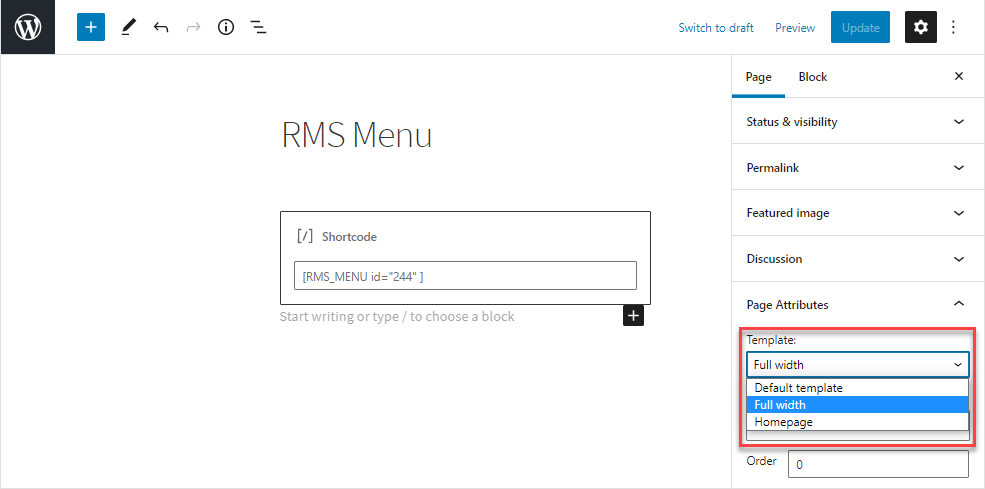
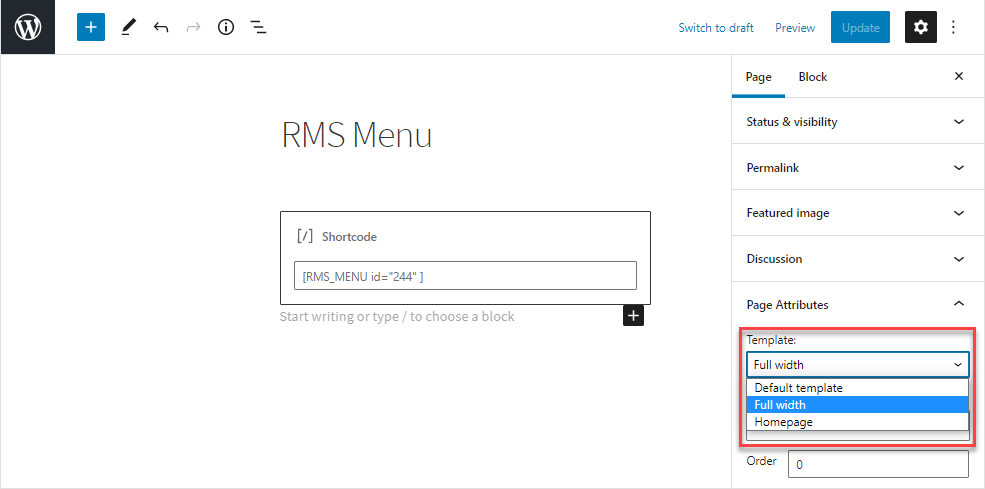
How-to-guide – Display your menu using shortcode
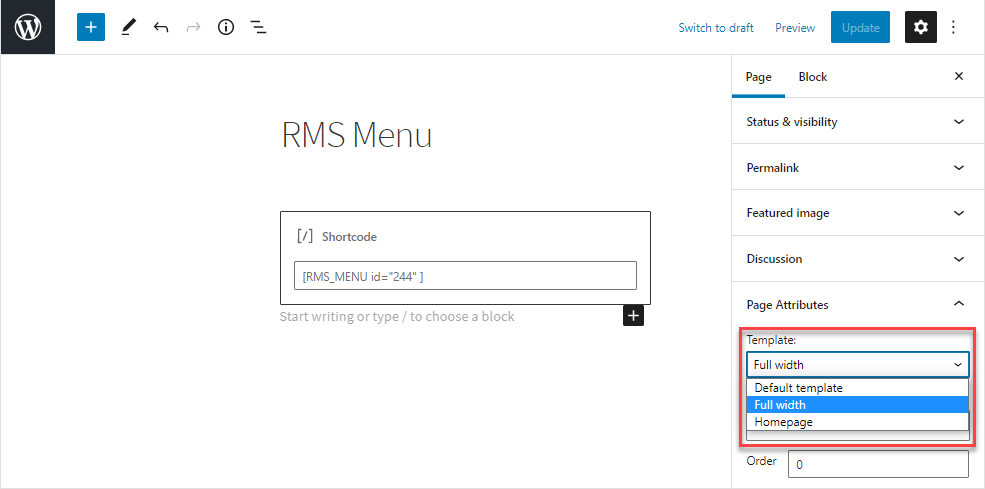
- Go to Admin Dashboard → Page → Add New.
- A new page would open.
- Add the Title of the page.
- Click on the sign
to add blocks.
- Select the Shortcode element.
- Now paste the shortcode of your menu.
- Click on the Publish button.
NOTE: When using Menu Shortcode, always set the Template of the Page to Full Width in the Page Attributes section.

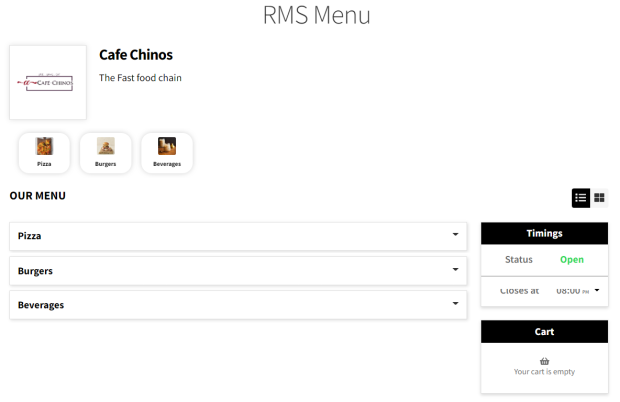
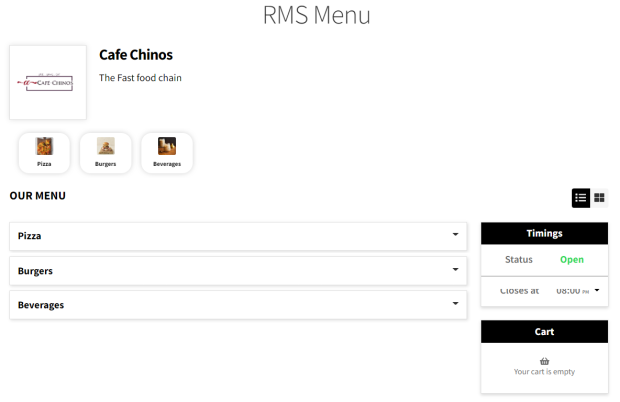
FRONT-END SCREENSHOT

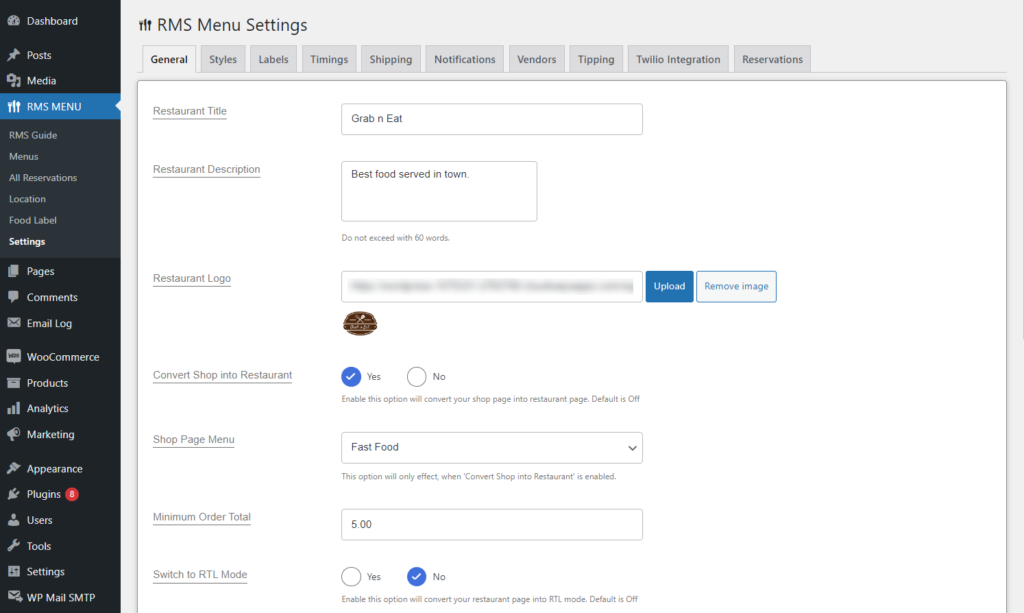
General Menu Settings
↑ Back to top
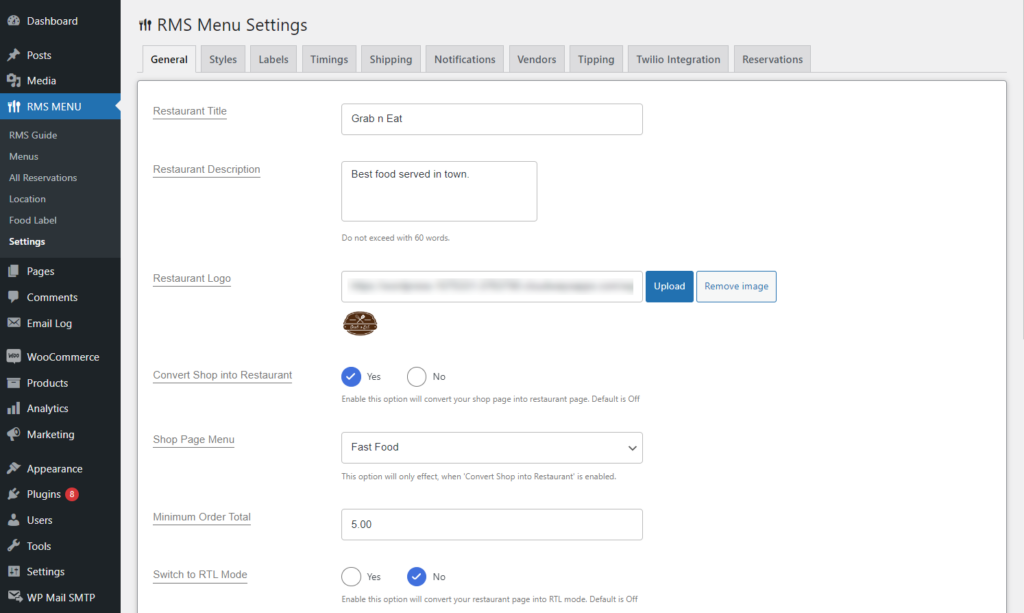
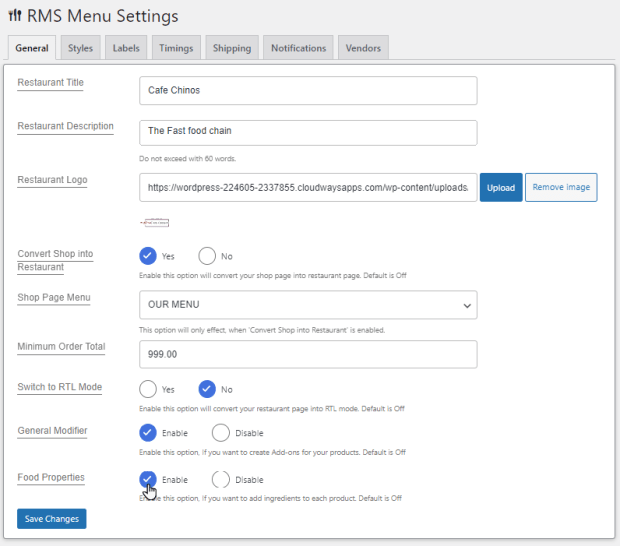
Restaurant Title
↑ Back to topHow-to-guide – Adding a restaurant title
- Add the title of your restaurant in the Restaurant Title input field.

Restaurant Description
↑ Back to topHow-to-guide – Adding the restaurant’s description
- Add the description of your restaurant in the Restaurant Description input field.

Restaurant Logo
↑ Back to topHow-to-guide – Adding the restaurant’s logo
- Add the logo of your restaurant by uploading an image.
- Click on the “Upload” button.
- Select the image from your media or browse to upload the image from your device.
- Click on the “Select” button.

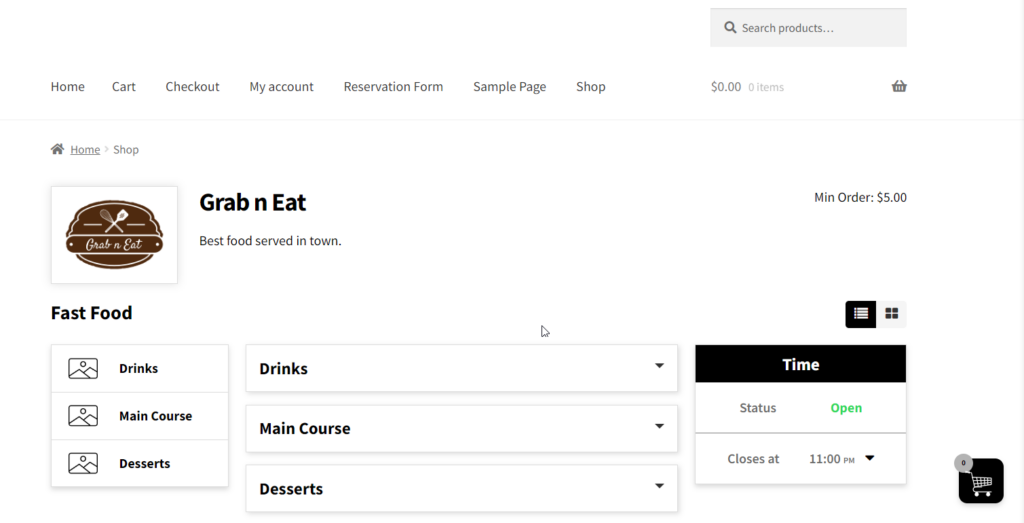
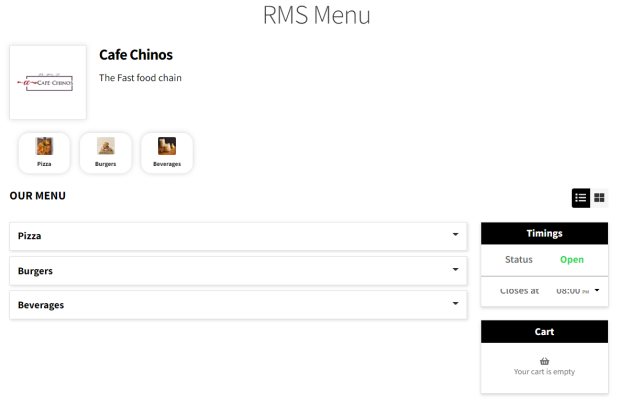
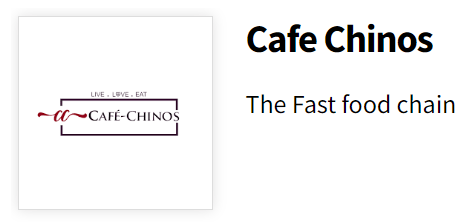
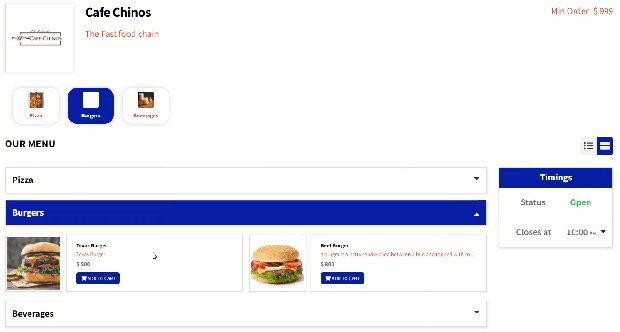
FRONT-END SCREENSHOT

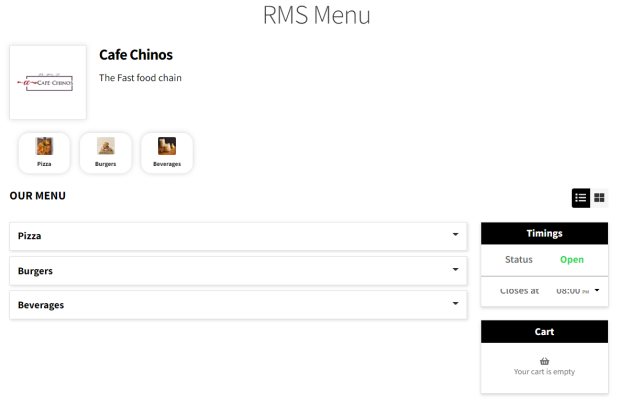
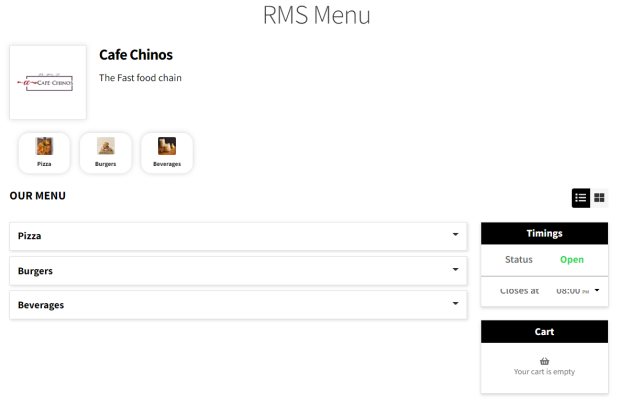
Convert shop page into a food menu
↑ Back to topHow-to-guide – Converting the shop page into a food menu
- Enabling this option will convert your shop into a restaurant. It will be disabled by default.
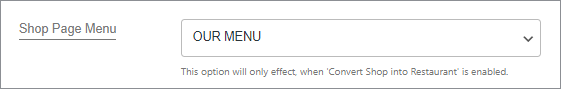
- This option will allow the Admin to choose the Shop Page’s Menu from a dropdown list.

FRONT-END SCREENSHOT

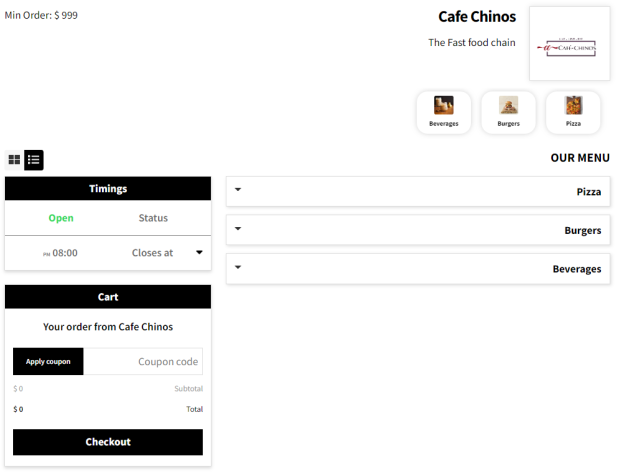
Minimum order total
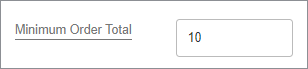
↑ Back to topHow-to-guide – Setting up a minimum order total restrictions
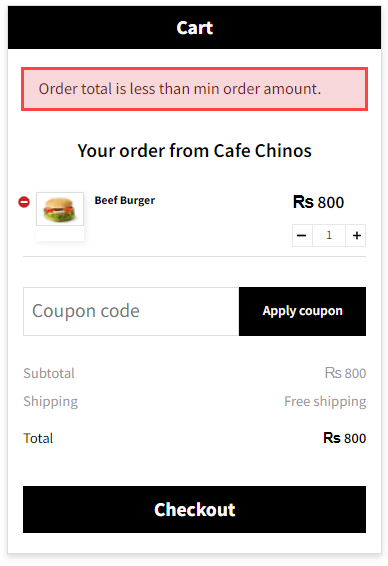
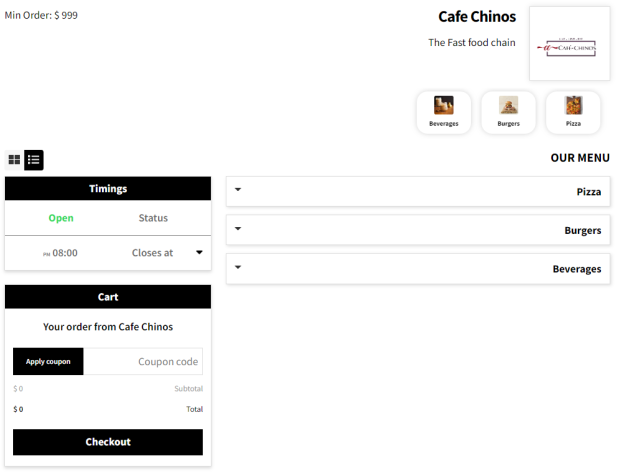
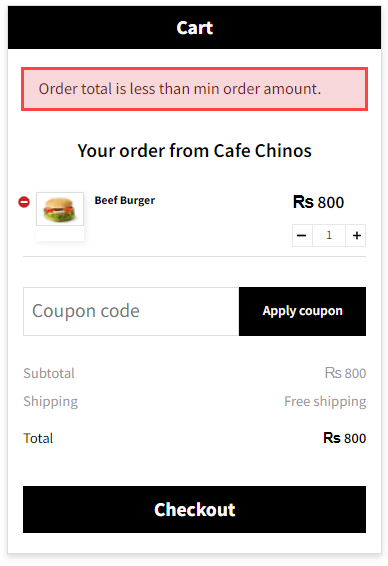
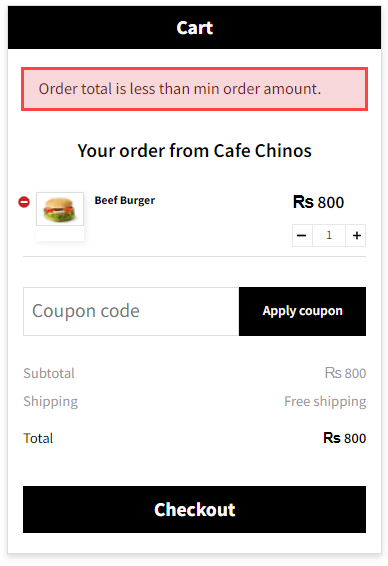
This option will be able to set a Minimum Order Total, any order less than this total will be rejected at the cart.
- Enter a number in the minimum order total input field.
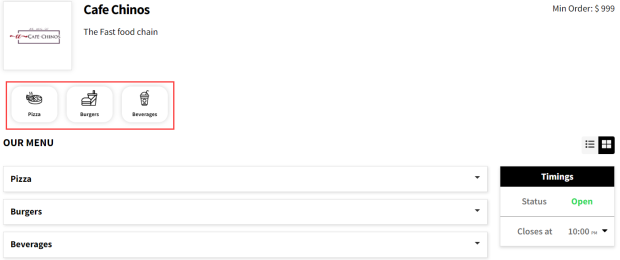
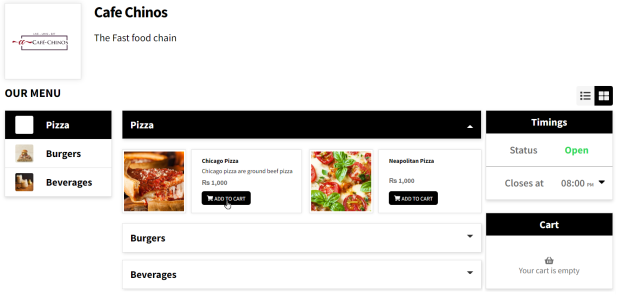
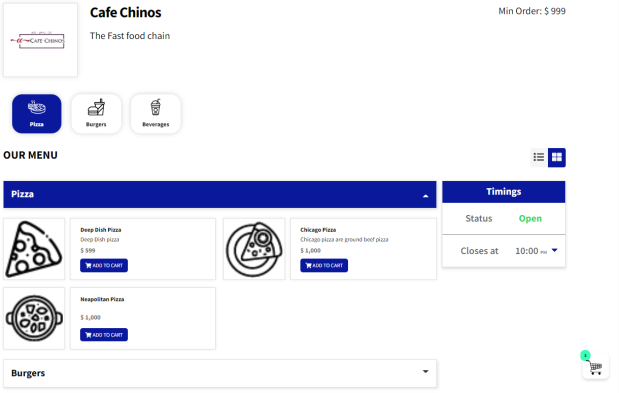
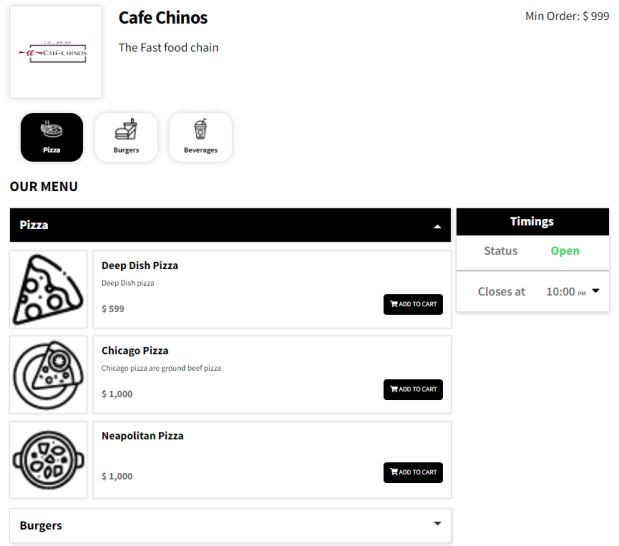
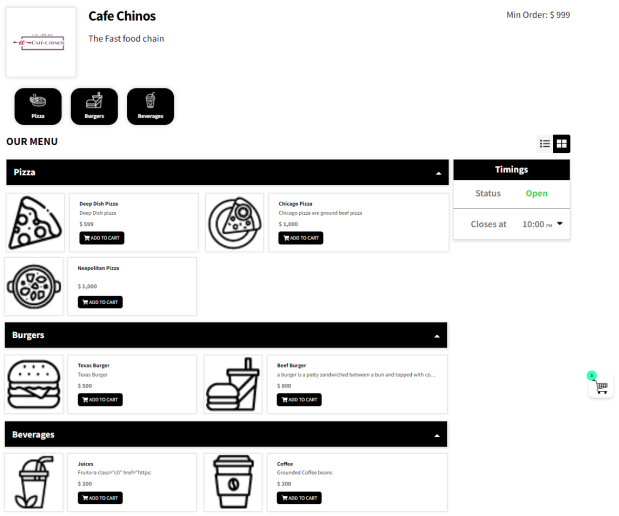
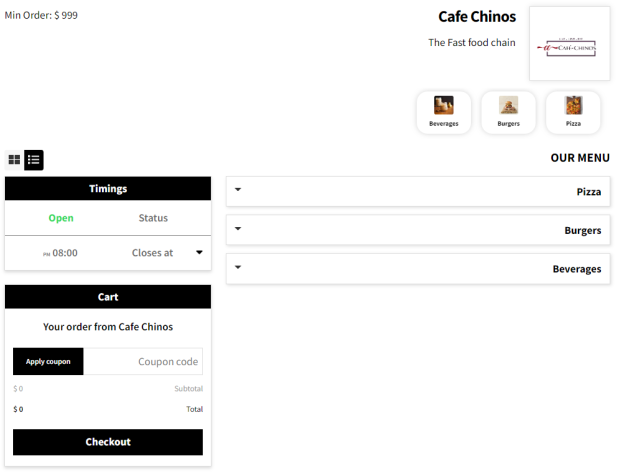
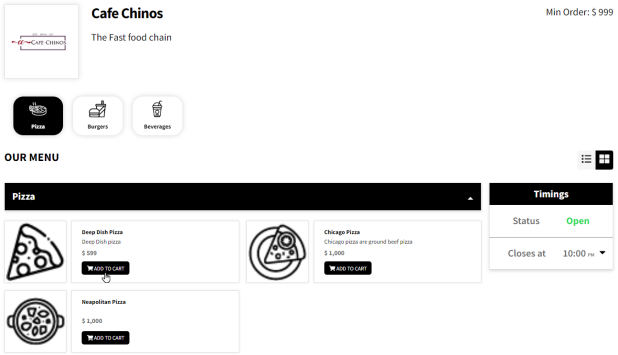
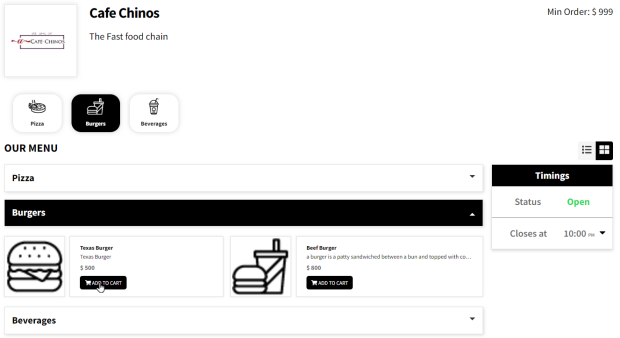
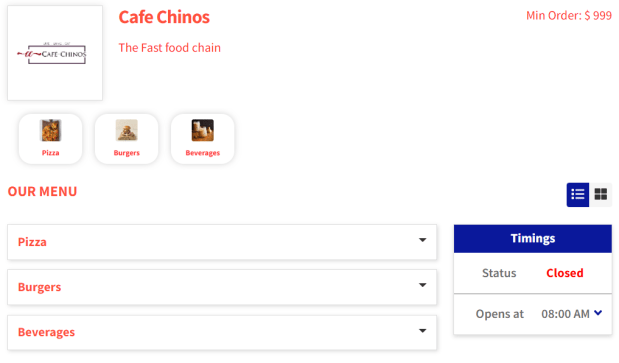
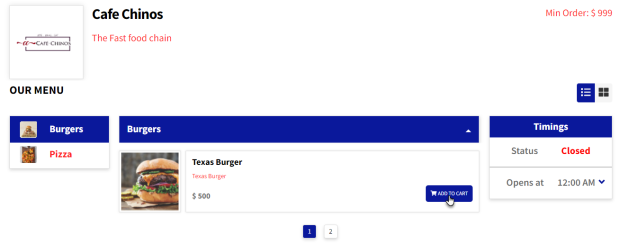
- It will be visible on the top right corner of the menu page.

FRONT-END SCREENSHOT

Switch to RTL (Right-to-Left) Mode
↑ Back to topHow-to-guide – Switching to RTL mode
RTL (Right-to-Left) mode changes the direction of the language used in the food menu. This is usually used by languages written from right to left (Arabic, Hebrew, etc.). It will be disabled by default.
- Select the radio button labeled “Yes“.

FRONT-END SCREENSHOT

General Modifiers
↑ Back to topHow-to-guide – Enable General Modifiers
- You will find the option to enable or disable General Modifiers in the General Settings tab.
- Once the General Modifier option is enabled, click on the Save Changes button.
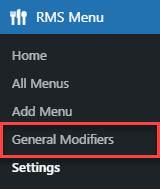
- A new option will appear in the Dashboard titled General Modifier.

How-to-guide – Add Modifiers
- Click on the General Modifier option on the Dashboard.
- Click on the Add Modifier button to create a new modifier.
Creating a modifier name
- Create the name of your Modifier by entering text in the input field.

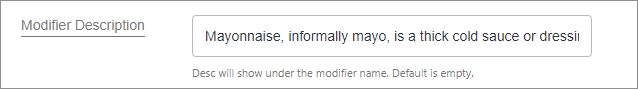
Modifier Description
- Set the description of your Modifier by entering text in the input field.

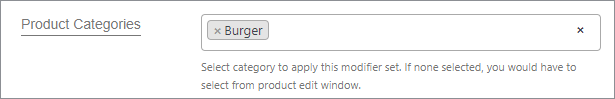
Product Categories
- Select Product Categories from the dropdown list.
- You can choose multiple Product Categories for every modifier.

Display Type
- Choose the display type of the Modifier.
- You can choose between three types: Select box, Checkbox, and Radio Button.

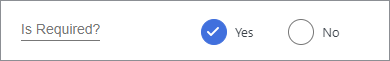
Is Required?
- If you choose “YES” as your option then the user will not be able to complete his order until he/she has selected this modifier.
- If you choose “NO” as your option then the modifier will become an optional field.

Modifier Options
- Add the name and price of your Modifier option.
- You can add more modifier options by clicking the Add Option button.
- You can also delete any respective modifier by clicking on the Trash icon next to each modifier.
- Click on the Publish button to save your modifiers and apply changes.

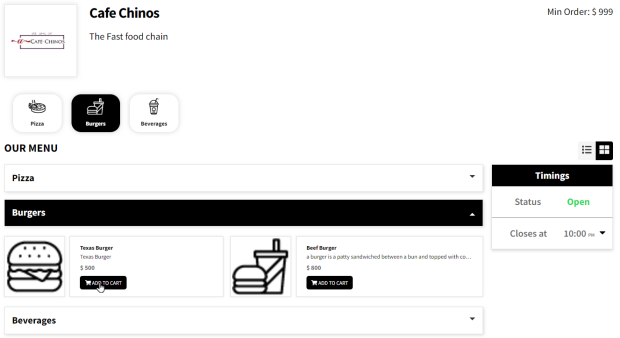
FRONT-END SCREENSHOT
- Select the Product category.
- The category will expand and the products will appear.
- Click on the sign beside the image of the item.

How-to-guide – Assigning modifiers to products
Admin can also assign modifiers to a product by navigating to Admin Dashboard → Products → All Products.

- Hover on the respective item and click on the Edit option.
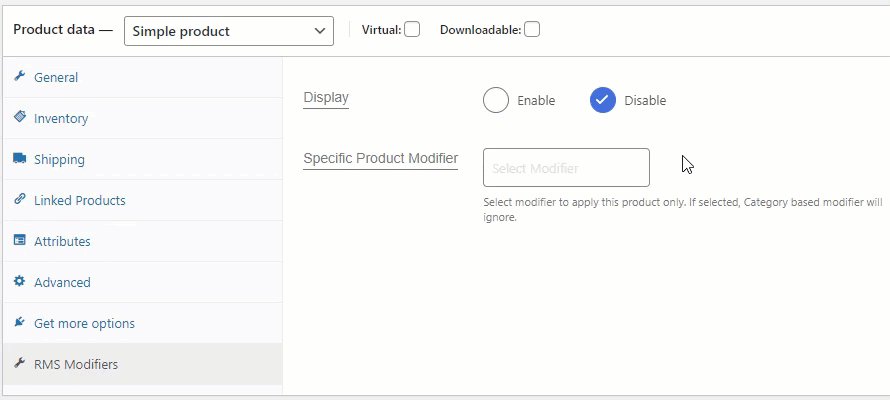
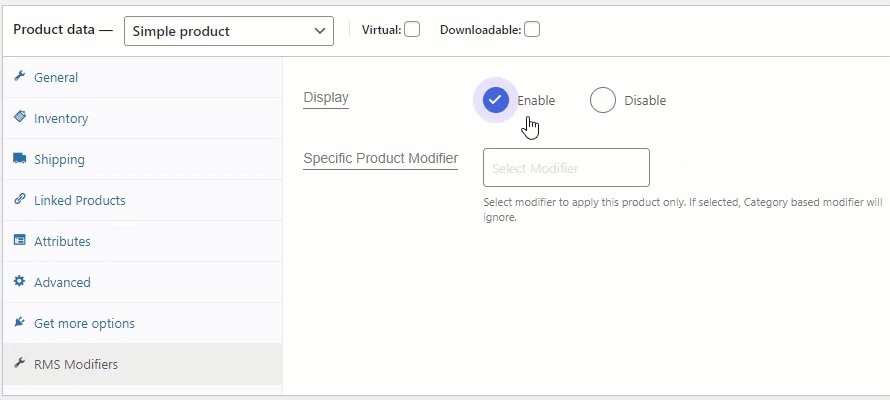
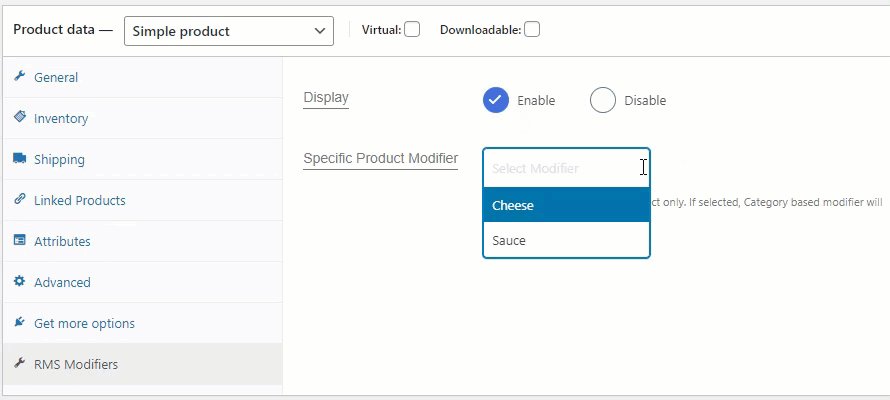
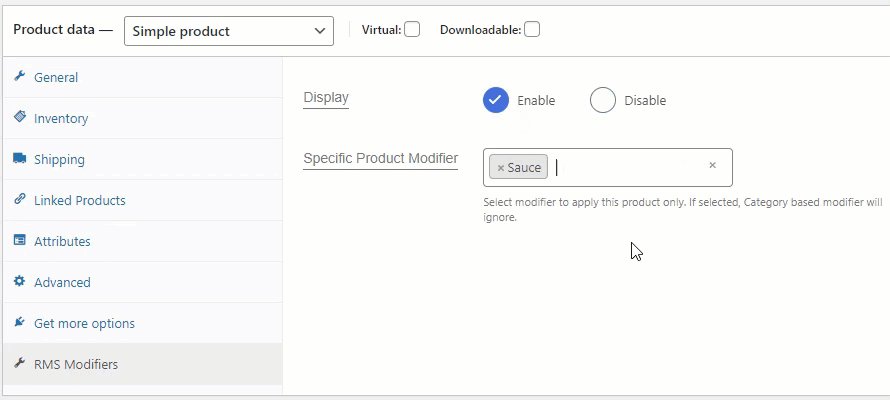
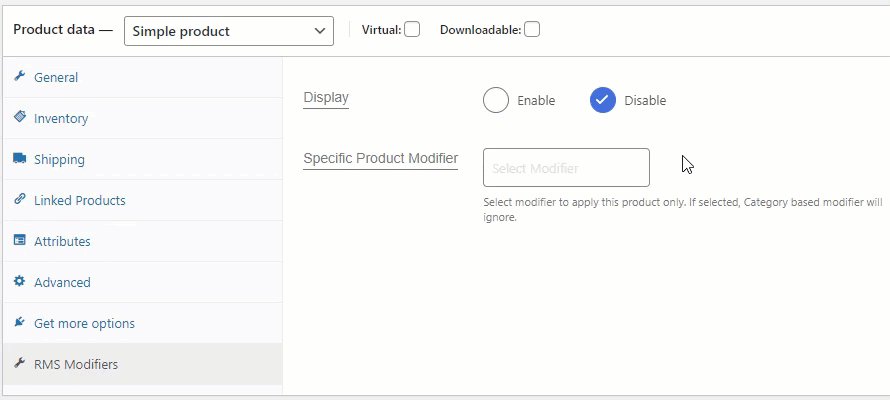
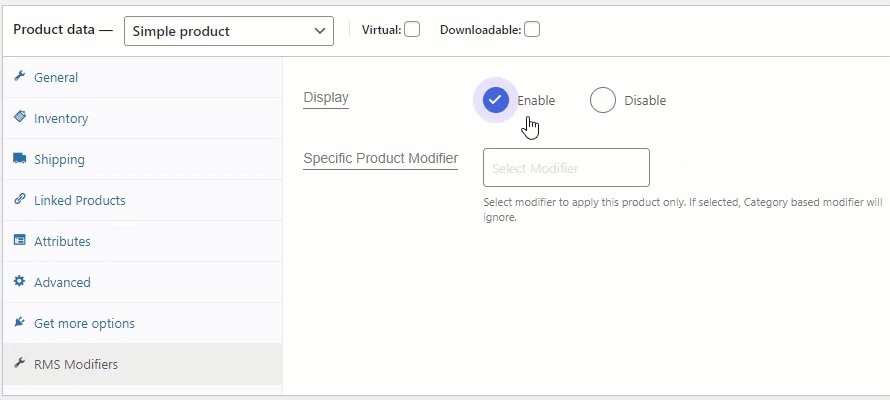
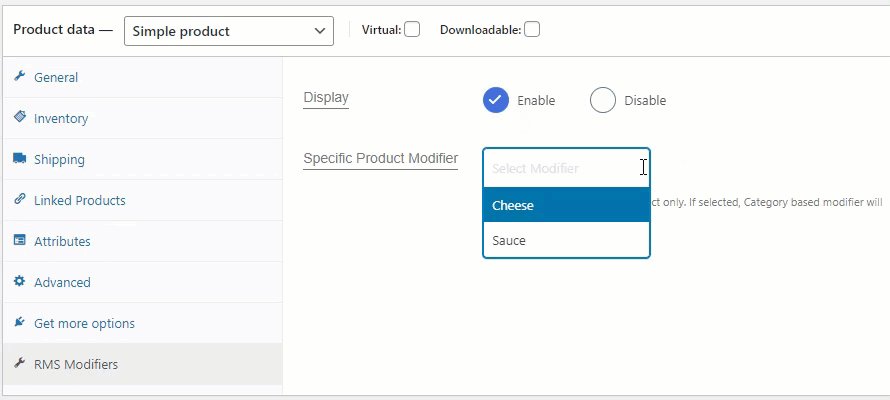
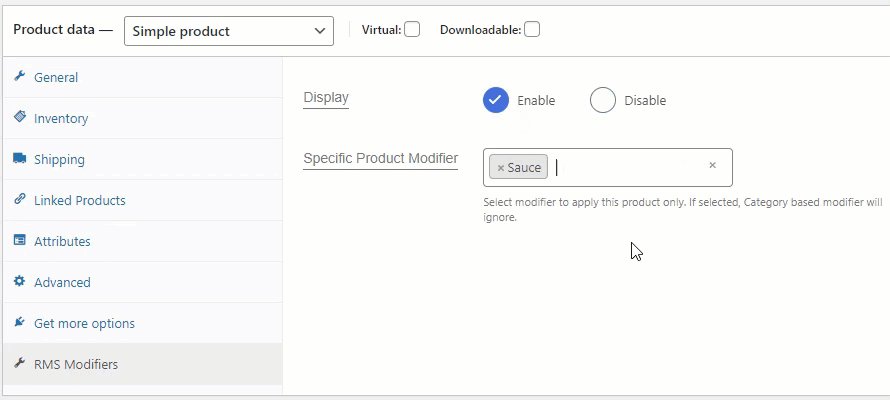
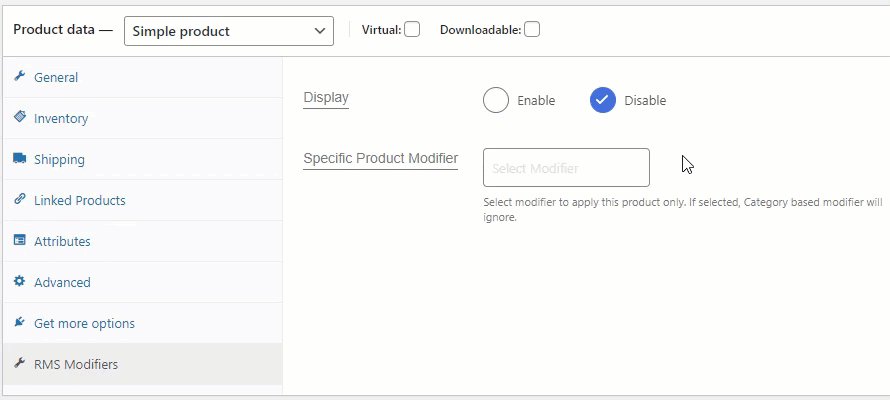
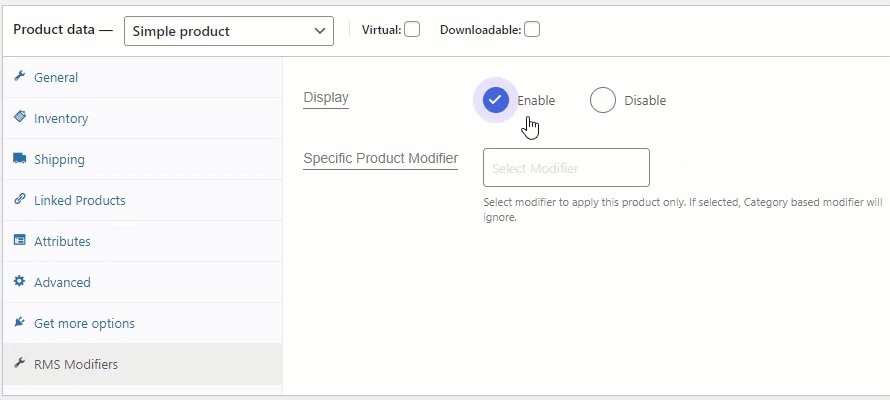
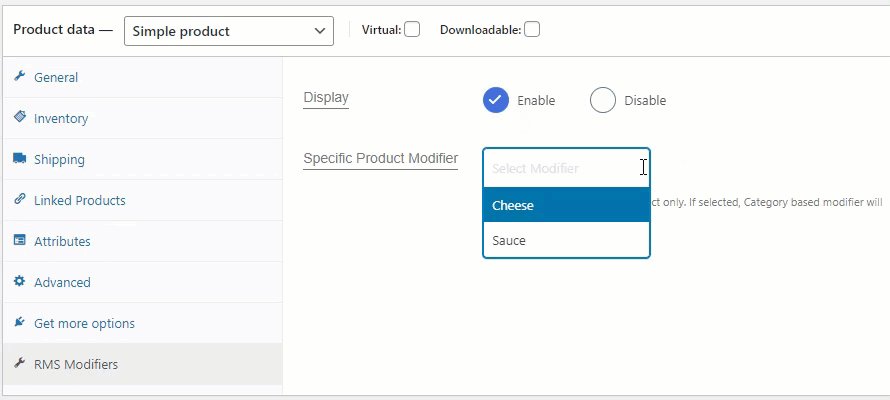
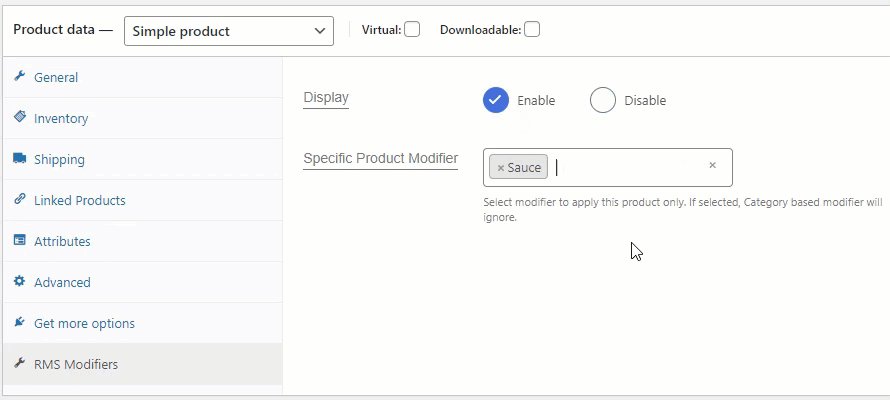
- Go to the Product Data section and navigate to the RMS Modifiers tab.
- Select the Enable radio button and select the modifier from the dropdown list.
- Once done, click on the Update button.

Style settings
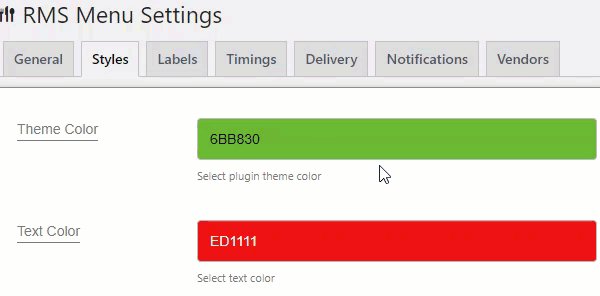
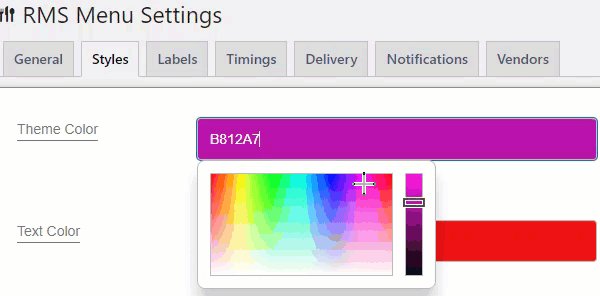
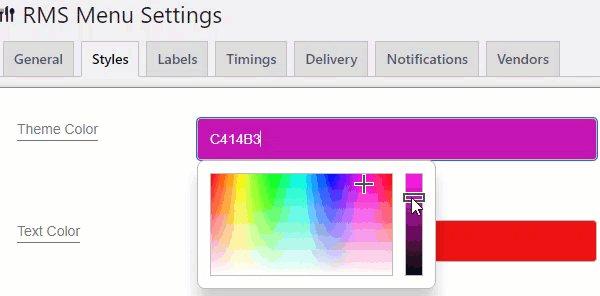
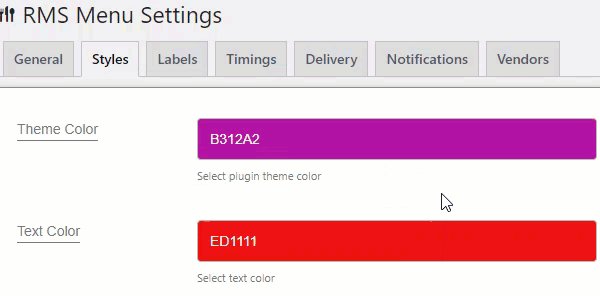
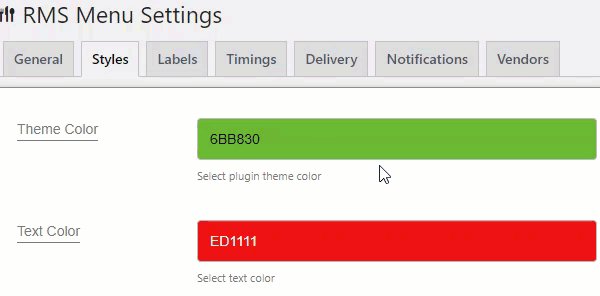
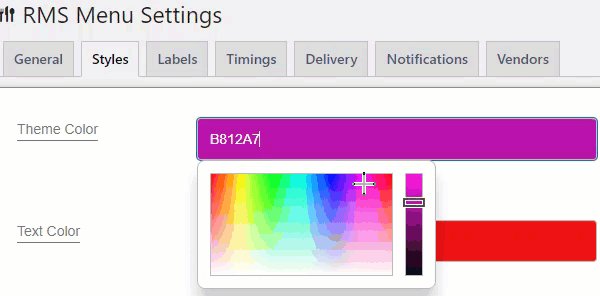
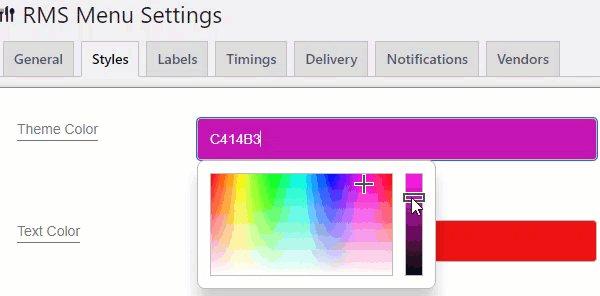
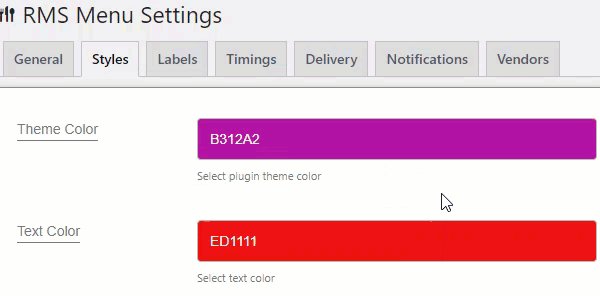
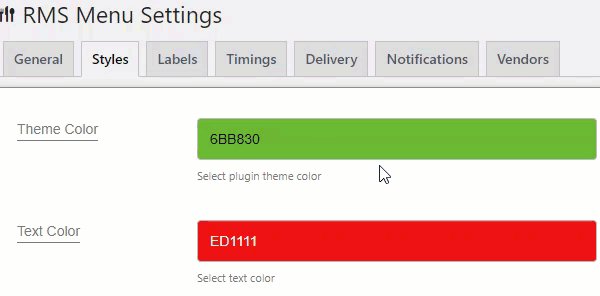
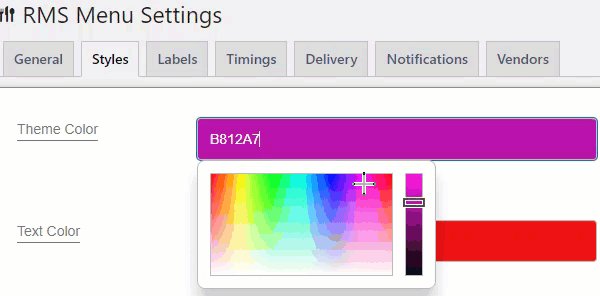
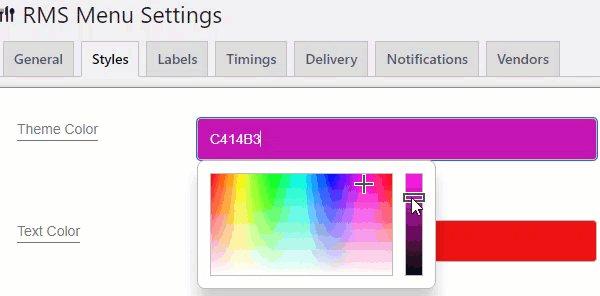
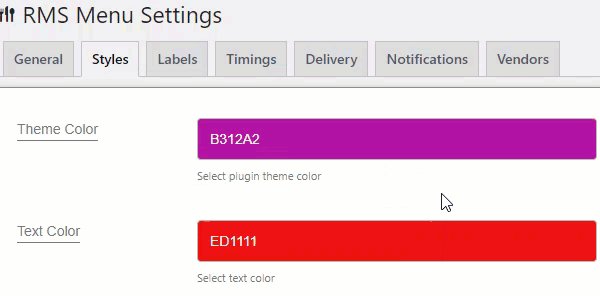
↑ Back to topTheme color
↑ Back to topHow-to-guide – Select and customize a theme color
- Click on the Theme Color input field.
- Insert the color code or select the color using a color grid.
- Click on the Save Changes button.

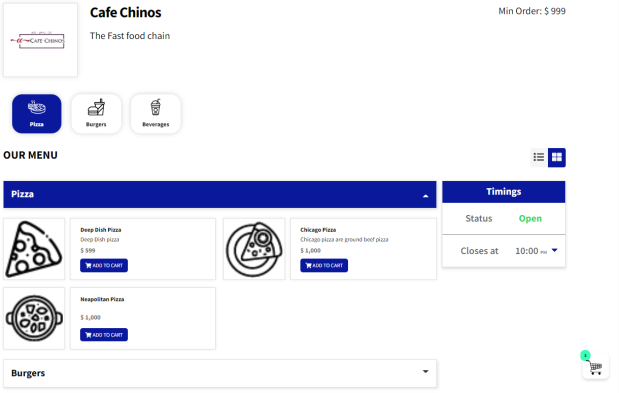
FRONT-END SCREENSHOTS
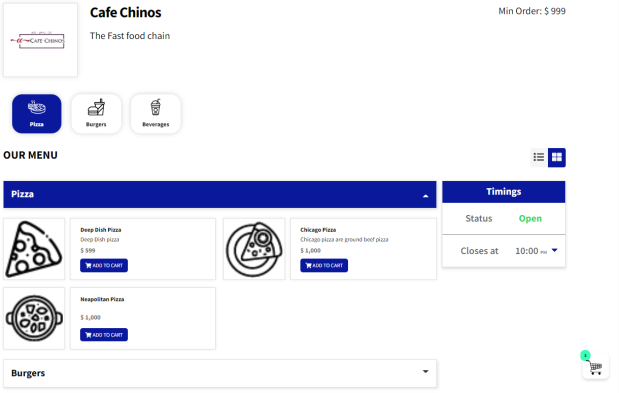
BEFORE

AFTER

General text color
↑ Back to topHow-to-guide – Select and customize general text color
- Click on the text color input field.
- Insert the color code or select the color using a color grid.
- Click on the Save Changes button.

FRONT-END SCREENSHOTS
BEFORE
Installation
↑ Back to top- Download the zip file from your WooCommerce account;
- Go to your WordPress Dashboard to Install;
- Click “Upload Plugin” at the top;
- Click on the “Choose File” button and select Restaurant-For-WooCommerce-Plugin.zip;
- Click “Install Now” and Activate the extension;
Menu User Guide
↑ Back to topAdd a new menu
↑ Back to topNOTE: Always configure the Menu before configuring RMS Menu Settings.
How-to-guide – add a new menu
- Once the plugin is activated, you’ll see the RMS Menu on the WP Admin Dashboard.
- RMS Menu → click on the “All Menus” tab.
- Click on the “Add Menu” button.
- You can also add the menu by going to the Admin Dashboard → RMS Menu → Add Menu.
- Once a menu is created, the Admin will be redirected to the Menu configuration page.
Menu title
↑ Back to topHow-to-guide – add a menu title
- On the menu configuration page, you will see an input field for the menu title.
- Add the title of your Menu.

Menu view type
↑ Back to topHow-to-guide – change the menu view type
- On the Menu Type dropdown list, you will see two menu types:
List View: Products are displayed in a list layout.
Grid View: Products are displayed in a grid layout.

Menu Type – List View

Menu Type – Grid View

Toggle display
↑ Back to topHow-to-guide – Enable Toggle Display
- Enablingthe Toggle Display allows users to interchange between list and grid view on the front-end. This option is disabled by default.
- Disabling this option will restrict users from toggling between grid and list view. The Menu type that would be displayed on the front-end would be the one that was configured in the Menu Type option.
Front-end Screenshots
Toggle Display – Enabled

Toggle Display – Disabled

Pagination (Items-per-page)
↑ Back to topHow-to-guide – configuring items-per-page option
- You will see an input field where you can enter a number for items you want to display on a single page.

FRONT-END SCREENSHOT

Display categories
↑ Back to topHow-to-guide – Display Categories
- Search the categories in the input field
- A dropdown will allow you to select the categories you want to display in the menu.
- The admin can also drag and drop selected categories to manage the sequence.
- If the input field is empty, all categories will be displayed on the menu.

FRONT-END SCREENSHOT

Cart suggestions
↑ Back to topHow-to-guide – Enable suggestions in the cart
The admin has the option to display the cross-sell products in the cart. Whichever products are selected in the cross-sells box, those products will be displayed in the cart suggested area when a user adds the main product to the cart.
- To set up Cart Suggestion, Navigate to RMS Menu → Settings → Labels.
- Add the desired suggestion Title.

- After that user needs to add the cross-sell product to link it with the Sliding cart.
- To add cross-sell products, navigate to Woocommerce → Products→ All Product.
- Now Select the desired product that you need to edit by clicking the edit button.

- Now under Product data click Linked Product.

- Afterward, search and select the product in the Cross-sells textbox.

- Now click Save Button.
NOTE: The linked product settings will be applicable to both simple and variable products. If there are multiple products selected in the cross-sells section then the products in the suggested items section in the cart will appear as a carousel for users to swipe.
FRONT-END SCREENSHOT

Enable tipping option
↑ Back to topHow-to-guide – Enable tipping option on checkout
Admin has the option to let users add a tip to their orders. Admin can add labels and amounts for Tips. Multiple Tips can be created. There is also an option to enable Custom Tip. This field will appear on the front end and the user can set a custom Tipping amount.
- To set up Tip Option, Navigate to RMS Menu → Settings → Tipping.
- Tipping can be Enabled/Disabled using Radio Button.

- Tipping Options have two fields side by side i.e. Label and Amount user can set the desired Label and Amount which will be available on the checkout page.

- Custom Tip can also be Enabled/Disabled by using Radio Button. Custom Tip allows users to set desired Tipping Amount which will be available on the Checkout page.

- The user can set the text of the Custom Tip Label button in order to select the desired custom tip.

- Now click Save Button.
FRONT-END SCREENSHOT

Exclude products from the menu
↑ Back to topHow-to-guide – Exclude products from the menu
- Exclude products from the menu by entering the Product ID in the input field.
- Enter Product ID separated by commas to exclude multiple products from the menu.
- If the input field is empty, all products will be displayed on the menu.

How-to-guide – Finding the product ID
- Product ID can be found by navigating to the Admin Dashboard
- Go to Products → All Products.
- Hover on the respective item to view its Product ID.

FRONT-END SCREENSHOT

- As we can see, we have added the Pizza, Burgers, and Beverages category in the Display Categories option and we have entered the Product ID of both the items present in the Burger category.

BEFORE

AFTER

Menu filter and filter position
↑ Back to topHow-to-guide – Configuring Menu Filter and Menu Filter Position
- Enable the Menu Filter option will display a menu category filter on your menu. This option would be disabled by default.
- Once the Menu Filter option is enabled, you can choose the position of the Menu Filter.
- There are two options on the Menu Filter Position dropdown menu: Top view & Left View.

FRONT-END SCREENSHOTS
TOP VIEW

LEFT VIEW

Show image in pop-up
↑ Back to topHow-to-guide – Show image in pop-up
- Enable this option will allow you to show the product’s image in a pop-up. This option would be disabled by default.

FRONT-END SCREENSHOTS
Option Enabled
- When the user will visit the website and click on the
sign to add the item to the cart.

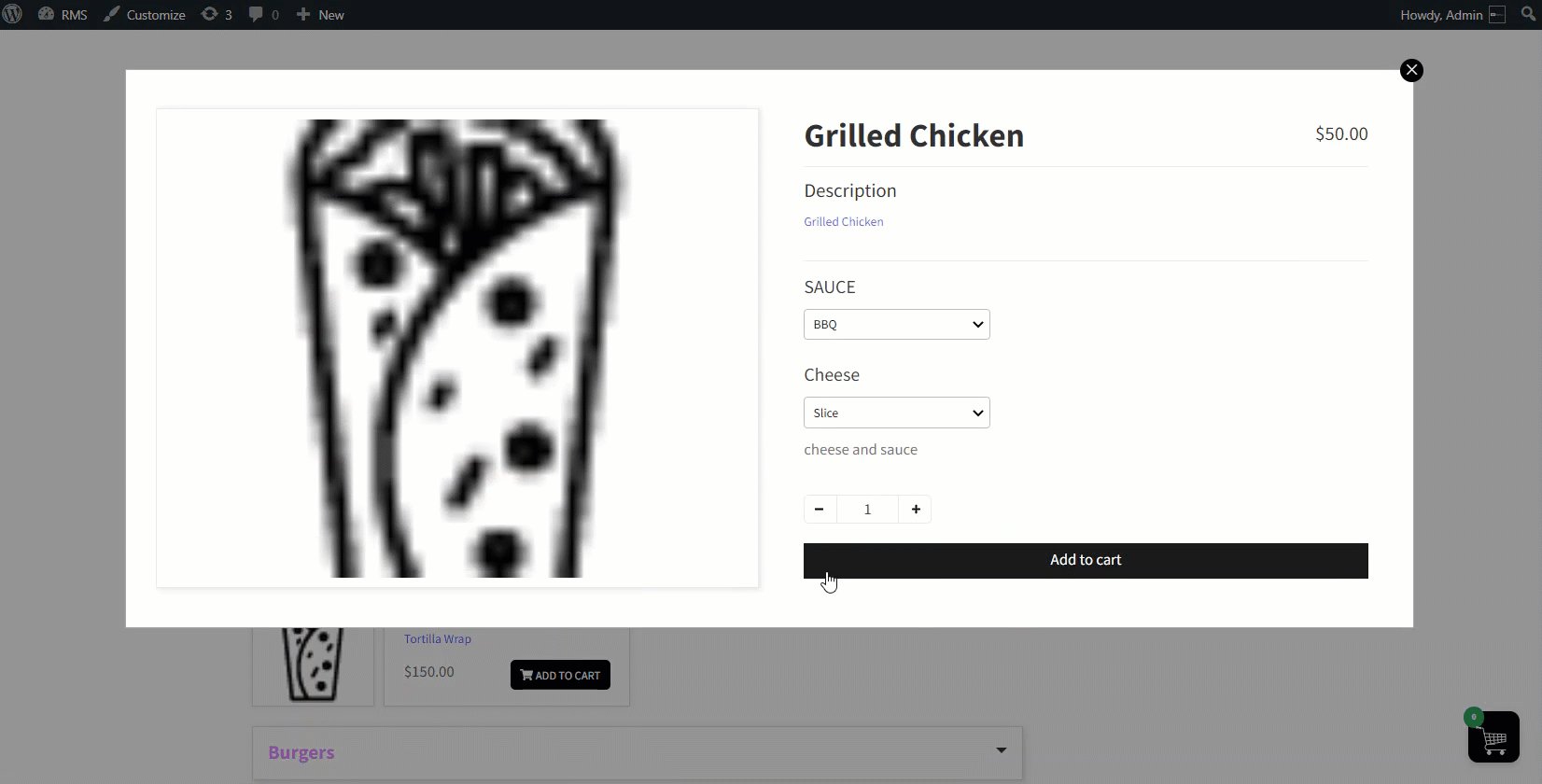
- The Image of that item would appear in a pop-up.

Option Disabled
- When the user will visit the website and click on the
sign to add the item.

- The Image of that item would not appear in the pop-up.

Menu Shortcode
↑ Back to topHow-to-guide – Find the menu’s shortcode
- Every menu has its own unique shortcode which is visible on the right side of the menu configuration page in the Menu Shortcode section.

- It is also present in the All Menu page beside each menu.

How-to-guide – Display your menu using shortcode
- Go to Admin Dashboard → Page → Add New.
- A new page would open.
- Add the Title of the page.
- Click on the sign
to add blocks.
- Select the Shortcode element.
- Now paste the shortcode of your menu.
- Click on the Publish button.
NOTE: When using Menu Shortcode, always set the Template of the Page to Full Width in the Page Attributes section.

FRONT-END SCREENSHOT

General Menu Settings
↑ Back to top
Restaurant Title
↑ Back to topHow-to-guide – Adding a restaurant title
- Add the title of your restaurant in the Restaurant Title input field.

Restaurant Description
↑ Back to topHow-to-guide – Adding the restaurant’s description
- Add the description of your restaurant in the Restaurant Description input field.

Restaurant Logo
↑ Back to topHow-to-guide – Adding the restaurant’s logo
- Add the logo of your restaurant by uploading an image.
- Click on the “Upload” button.
- Select the image from your media or browse to upload the image from your device.
- Click on the “Select” button.

FRONT-END SCREENSHOT

Convert shop page into a food menu
↑ Back to topHow-to-guide – Converting the shop page into a food menu
- Enabling this option will convert your shop into a restaurant. It will be disabled by default.
- This option will allow the Admin to choose the Shop Page’s Menu from a dropdown list.

FRONT-END SCREENSHOT

Minimum order total
↑ Back to topHow-to-guide – Setting up a minimum order total restrictions
This option will be able to set a Minimum Order Total, any order less than this total will be rejected at the cart.
- Enter a number in the minimum order total input field.
- It will be visible on the top right corner of the menu page.

FRONT-END SCREENSHOT

Switch to RTL (Right-to-Left) Mode
↑ Back to topHow-to-guide – Switching to RTL mode
RTL (Right-to-Left) mode changes the direction of the language used in the food menu. This is usually used by languages written from right to left (Arabic, Hebrew, etc.). It will be disabled by default.
- Select the radio button labeled “Yes“.

FRONT-END SCREENSHOT

General Modifiers
↑ Back to topHow-to-guide – Enable General Modifiers
- You will find the option to enable or disable General Modifiers in the General Settings tab.
- Once the General Modifier option is enabled, click on the Save Changes button.
- A new option will appear in the Dashboard titled General Modifier.

How-to-guide – Add Modifiers
- Click on the General Modifier option on the Dashboard.
- Click on the Add Modifier button to create a new modifier.
Creating a modifier name
- Create the name of your Modifier by entering text in the input field.

Modifier Description
- Set the description of your Modifier by entering text in the input field.

Product Categories
- Select Product Categories from the dropdown list.
- You can choose multiple Product Categories for every modifier.

Display Type
- Choose the display type of the Modifier.
- You can choose between three types: Select box, Checkbox, and Radio Button.

Is Required?
- If you choose “YES” as your option then the user will not be able to complete his order until he/she has selected this modifier.
- If you choose “NO” as your option then the modifier will become an optional field.

Modifier Options
- Add the name and price of your Modifier option.
- You can add more modifier options by clicking the Add Option button.
- You can also delete any respective modifier by clicking on the Trash icon next to each modifier.
- Click on the Publish button to save your modifiers and apply changes.

FRONT-END SCREENSHOT
- Select the Product category.
- The category will expand and the products will appear.
- Click on the sign beside the image of the item.

How-to-guide – Assigning modifiers to products
Admin can also assign modifiers to a product by navigating to Admin Dashboard → Products → All Products.

- Hover on the respective item and click on the Edit option.
- Go to the Product Data section and navigate to the RMS Modifiers tab.
- Select the Enable radio button and select the modifier from the dropdown list.
- Once done, click on the Update button.

Style settings
↑ Back to topTheme color
↑ Back to topHow-to-guide – Select and customize a theme color
- Click on the Theme Color input field.
- Insert the color code or select the color using a color grid.
- Click on the Save Changes button.

FRONT-END SCREENSHOTS
BEFORE

AFTER

General text color
↑ Back to topHow-to-guide – Select and customize general text color
- Click on the text color input field.
- Insert the color code or select the color using a color grid.
- Click on the Save Changes button.

FRONT-END SCREENSHOTS
BEFORE

AFTER
Installation
↑ Back to top- Download the zip file from your WooCommerce account;
- Go to your WordPress Dashboard to Install;
- Click “Upload Plugin” at the top;
- Click on the “Choose File” button and select Restaurant-For-WooCommerce-Plugin.zip;
- Click “Install Now” and Activate the extension;
Menu User Guide
↑ Back to topAdd a new menu
↑ Back to topNOTE: Always configure the Menu before configuring RMS Menu Settings.
How-to-guide – add a new menu
- Once the plugin is activated, you’ll see the RMS Menu on the WP Admin Dashboard.
- RMS Menu → click on the “All Menus” tab.
- Click on the “Add Menu” button.
- You can also add the menu by going to the Admin Dashboard → RMS Menu → Add Menu.
- Once a menu is created, the Admin will be redirected to the Menu configuration page.
Menu title
↑ Back to topHow-to-guide – add a menu title
- On the menu configuration page, you will see an input field for the menu title.
- Add the title of your Menu.

Menu view type
↑ Back to topHow-to-guide – change the menu view type
- On the Menu Type dropdown list, you will see two menu types:
List View: Products are displayed in a list layout.
Grid View: Products are displayed in a grid layout.

Menu Type – List View

Menu Type – Grid View

Toggle display
↑ Back to topHow-to-guide – Enable Toggle Display
- Enablingthe Toggle Display allows users to interchange between list and grid view on the front-end. This option is disabled by default.
- Disabling this option will restrict users from toggling between grid and list view. The Menu type that would be displayed on the front-end would be the one that was configured in the Menu Type option.
Front-end Screenshots
Toggle Display – Enabled

Toggle Display – Disabled

Pagination (Items-per-page)
↑ Back to topHow-to-guide – configuring items-per-page option
- You will see an input field where you can enter a number for items you want to display on a single page.

FRONT-END SCREENSHOT

Display categories
↑ Back to topHow-to-guide – Display Categories
- Search the categories in the input field
- A dropdown will allow you to select the categories you want to display in the menu.
- The admin can also drag and drop selected categories to manage the sequence.
- If the input field is empty, all categories will be displayed on the menu.

FRONT-END SCREENSHOT

Cart suggestions
↑ Back to topHow-to-guide – Enable suggestions in the cart
The admin has the option to display the cross-sell products in the cart. Whichever products are selected in the cross-sells box, those products will be displayed in the cart suggested area when a user adds the main product to the cart.
- To set up Cart Suggestion, Navigate to RMS Menu → Settings → Labels.
- Add the desired suggestion Title.

- After that user needs to add the cross-sell product to link it with the Sliding cart.
- To add cross-sell products, navigate to Woocommerce → Products→ All Product.
- Now Select the desired product that you need to edit by clicking the edit button.

- Now under Product data click Linked Product.

- Afterward, search and select the product in the Cross-sells textbox.

- Now click Save Button.
NOTE: The linked product settings will be applicable to both simple and variable products. If there are multiple products selected in the cross-sells section then the products in the suggested items section in the cart will appear as a carousel for users to swipe.
FRONT-END SCREENSHOT

Enable tipping option
↑ Back to topHow-to-guide – Enable tipping option on checkout
Admin has the option to let users add a tip to their orders. Admin can add labels and amounts for Tips. Multiple Tips can be created. There is also an option to enable Custom Tip. This field will appear on the front end and the user can set a custom Tipping amount.
- To set up Tip Option, Navigate to RMS Menu → Settings → Tipping.
- Tipping can be Enabled/Disabled using Radio Button.

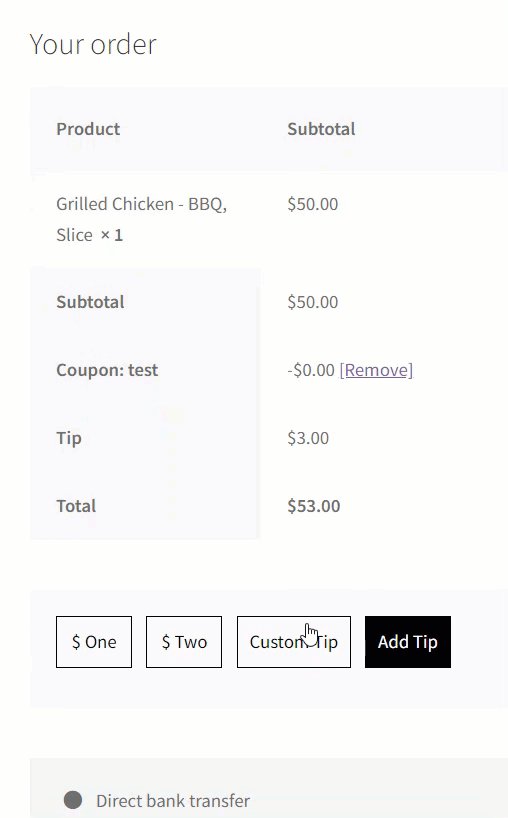
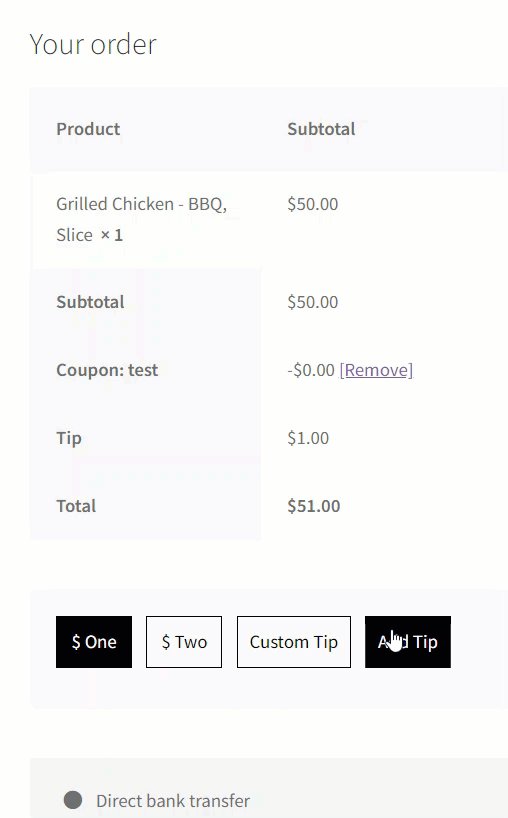
- Tipping Options have two fields side by side i.e. Label and Amount user can set the desired Label and Amount which will be available on the checkout page.

- Custom Tip can also be Enabled/Disabled by using Radio Button. Custom Tip allows users to set desired Tipping Amount which will be available on the Checkout page.

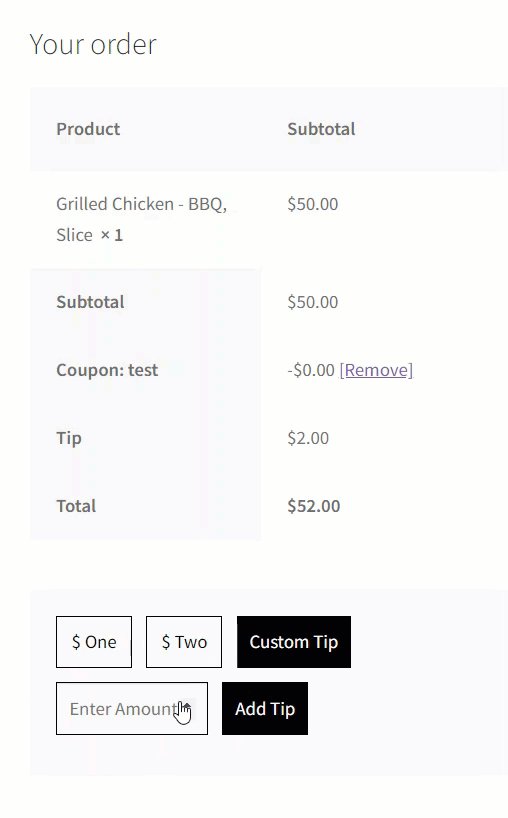
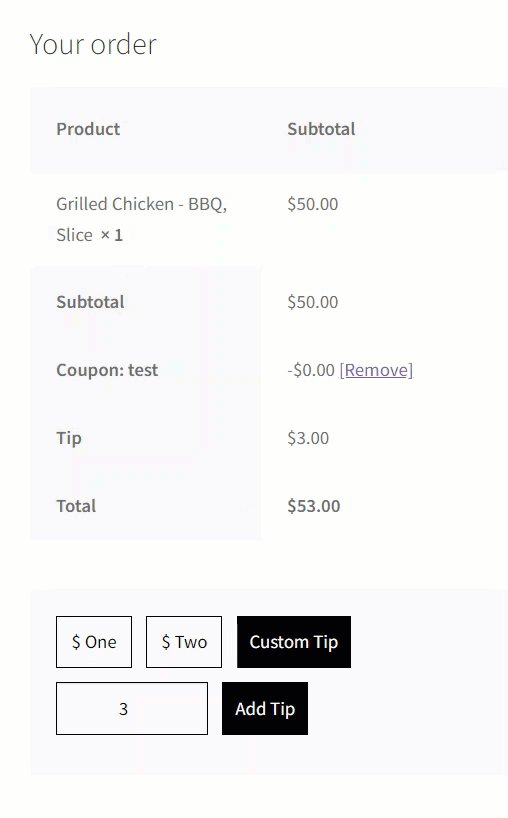
- The user can set the text of the Custom Tip Label button in order to select the desired custom tip.

- Now click Save Button.
FRONT-END SCREENSHOT

Exclude products from the menu
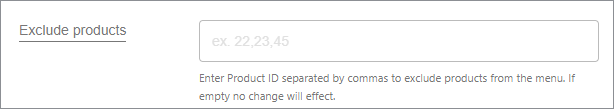
↑ Back to topHow-to-guide – Exclude products from the menu
- Exclude products from the menu by entering the Product ID in the input field.
- Enter Product ID separated by commas to exclude multiple products from the menu.
- If the input field is empty, all products will be displayed on the menu.

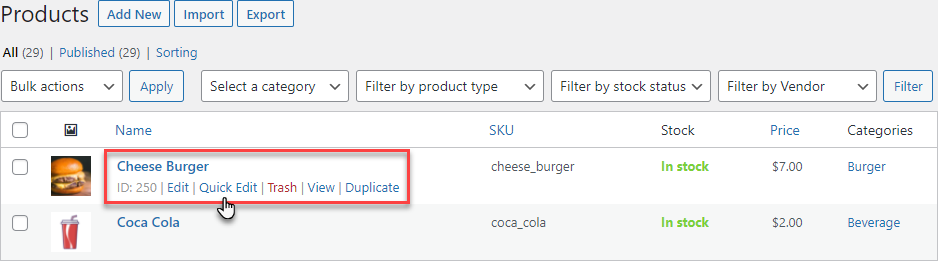
How-to-guide – Finding the product ID
- Product ID can be found by navigating to the Admin Dashboard
- Go to Products → All Products.
- Hover on the respective item to view its Product ID.

FRONT-END SCREENSHOT

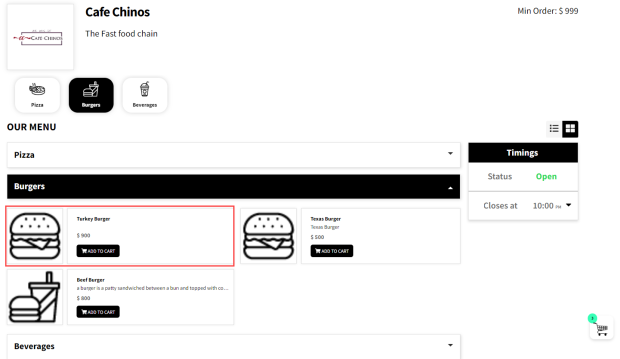
- As we can see, we have added the Pizza, Burgers, and Beverages category in the Display Categories option and we have entered the Product ID of both the items present in the Burger category.

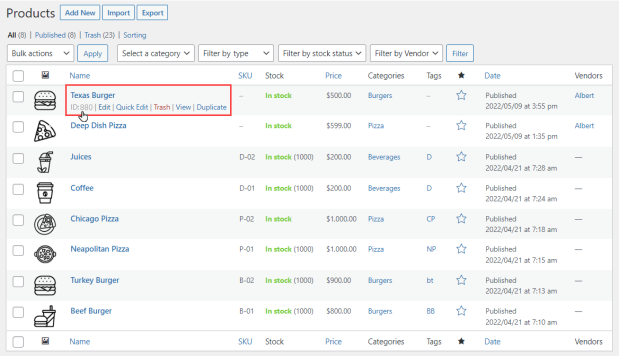
BEFORE

AFTER

Menu filter and filter position
↑ Back to topHow-to-guide – Configuring Menu Filter and Menu Filter Position
- Enable the Menu Filter option will display a menu category filter on your menu. This option would be disabled by default.
- Once the Menu Filter option is enabled, you can choose the position of the Menu Filter.
- There are two options on the Menu Filter Position dropdown menu: Top view & Left View.

FRONT-END SCREENSHOTS
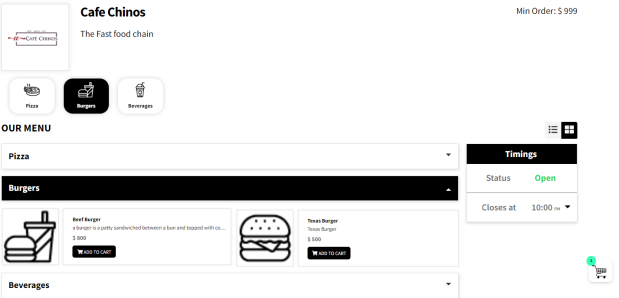
TOP VIEW

LEFT VIEW

Show image in pop-up
↑ Back to topHow-to-guide – Show image in pop-up
- Enable this option will allow you to show the product’s image in a pop-up. This option would be disabled by default.

FRONT-END SCREENSHOTS
Option Enabled
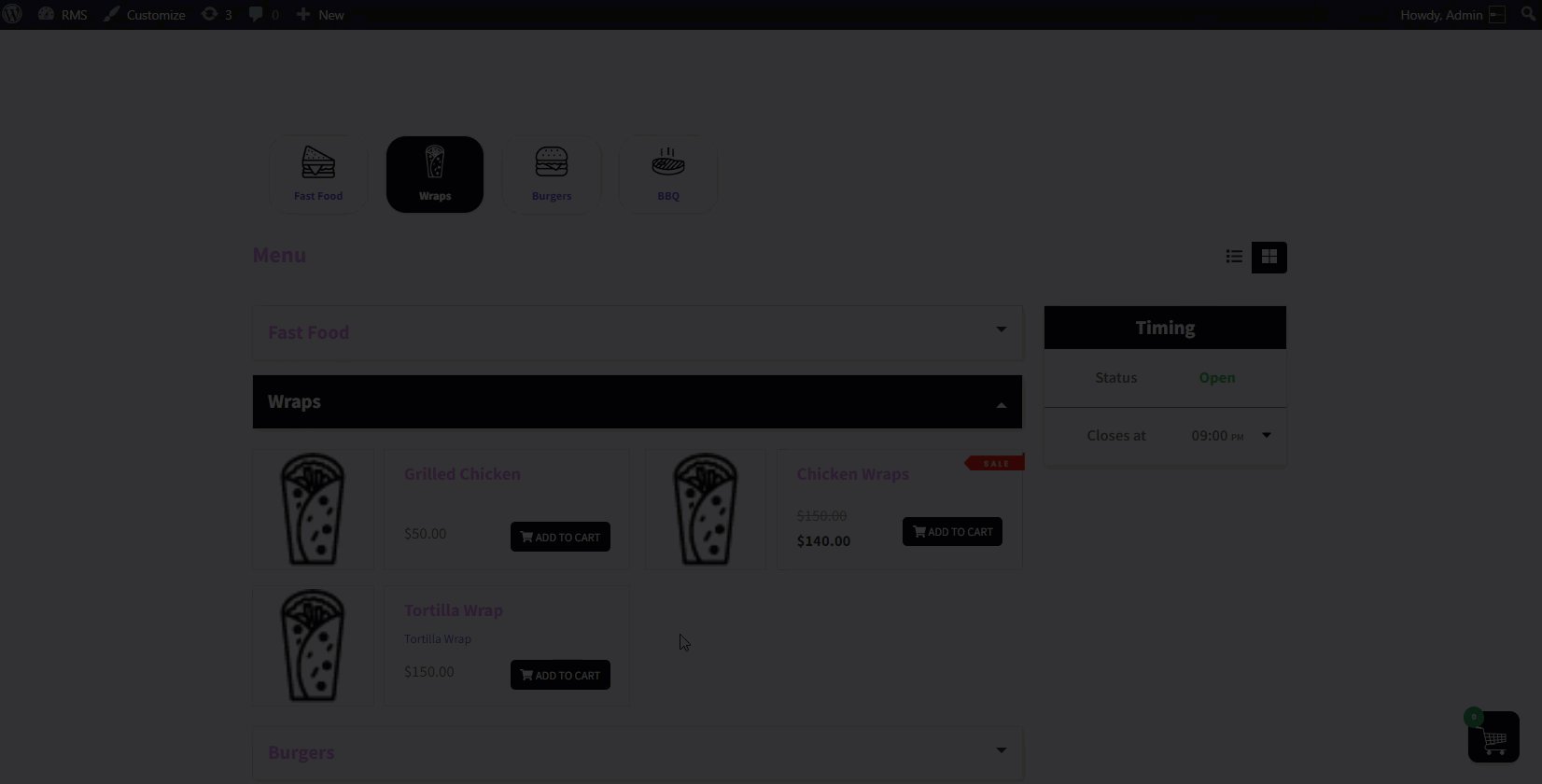
- When the user will visit the website and click on the 14 sign to add the item to the cart.

- The Image of that item would appear in a pop-up.

Option Disabled
- When the user will visit the website and click on the
sign to add the item.

- The Image of that item would not appear in the pop-up.

Menu Shortcode
↑ Back to topHow-to-guide – Find the menu’s shortcode
- Every menu has its own unique shortcode which is visible on the right side of the menu configuration page in the Menu Shortcode section.

- It is also present in the All Menu page beside each menu.

How-to-guide – Display your menu using shortcode
- Go to Admin Dashboard → Page → Add New.
- A new page would open.
- Add the Title of the page.
- Click on the sign
to add blocks.
- Select the Shortcode element.
- Now paste the shortcode of your menu.
- Click on the Publish button.
NOTE: When using Menu Shortcode, always set the Template of the Page to Full Width in the Page Attributes section.

FRONT-END SCREENSHOT

General Menu Settings
↑ Back to top
Restaurant Title
↑ Back to topHow-to-guide – Adding a restaurant title
- Add the title of your restaurant in the Restaurant Title input field.

Restaurant Description
↑ Back to topHow-to-guide – Adding the restaurant’s description
- Add the description of your restaurant in the Restaurant Description input field.

Restaurant Logo
↑ Back to topHow-to-guide – Adding the restaurant’s logo
- Add the logo of your restaurant by uploading an image.
- Click on the “Upload” button.
- Select the image from your media or browse to upload the image from your device.
- Click on the “Select” button.

FRONT-END SCREENSHOT

Convert shop page into a food menu
↑ Back to topHow-to-guide – Converting the shop page into a food menu
- Enabling this option will convert your shop into a restaurant. It will be disabled by default.
- This option will allow the Admin to choose the Shop Page’s Menu from a dropdown list.

FRONT-END SCREENSHOT

Minimum order total
↑ Back to topHow-to-guide – Setting up a minimum order total restrictions
This option will be able to set a Minimum Order Total, any order less than this total will be rejected at the cart.
- Enter a number in the minimum order total input field.
- It will be visible on the top right corner of the menu page.

FRONT-END SCREENSHOT

Switch to RTL (Right-to-Left) Mode
↑ Back to topHow-to-guide – Switching to RTL mode
RTL (Right-to-Left) mode changes the direction of the language used in the food menu. This is usually used by languages written from right to left (Arabic, Hebrew, etc.). It will be disabled by default.
- Select the radio button labeled “Yes“.

FRONT-END SCREENSHOT

General Modifiers
↑ Back to topHow-to-guide – Enable General Modifiers
- You will find the option to enable or disable General Modifiers in the General Settings tab.
- Once the General Modifier option is enabled, click on the Save Changes button.
- A new option will appear in the Dashboard titled General Modifier.

How-to-guide – Add Modifiers
- Click on the General Modifier option on the Dashboard.
- Click on the Add Modifier button to create a new modifier.
Creating a modifier name
- Create the name of your Modifier by entering text in the input field.

Modifier Description
- Set the description of your Modifier by entering text in the input field.

Product Categories
- Select Product Categories from the dropdown list.
- You can choose multiple Product Categories for every modifier.

Display Type
- Choose the display type of the Modifier.
- You can choose between three types: Select box, Checkbox, and Radio Button.

Is Required?
- If you choose “YES” as your option then the user will not be able to complete his order until he/she has selected this modifier.
- If you choose “NO” as your option then the modifier will become an optional field.

Modifier Options
- Add the name and price of your Modifier option.
- You can add more modifier options by clicking the Add Option button.
- You can also delete any respective modifier by clicking on the Trash icon next to each modifier.
- Click on the Publish button to save your modifiers and apply changes.

FRONT-END SCREENSHOT
- Select the Product category.
- The category will expand and the products will appear.
- Click on the sign beside the image of the item.

How-to-guide – Assigning modifiers to products
Admin can also assign modifiers to a product by navigating to Admin Dashboard → Products → All Products.

- Hover on the respective item and click on the Edit option.
- Go to the Product Data section and navigate to the RMS Modifiers tab.
- Select the Enable radio button and select the modifier from the dropdown list.
- Once done, click on the Update button.

Style settings
↑ Back to topTheme color
↑ Back to topHow-to-guide – Select and customize a theme color
- Click on the Theme Color input field.
- Insert the color code or select the color using a color grid.
- Click on the Save Changes button.

FRONT-END SCREENSHOTS
BEFORE

AFTER

General text color
↑ Back to topHow-to-guide – Select and customize general text color
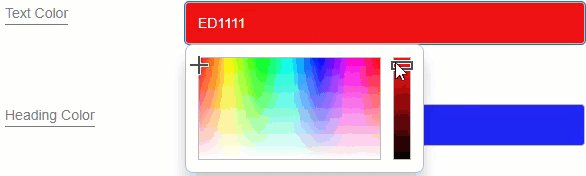
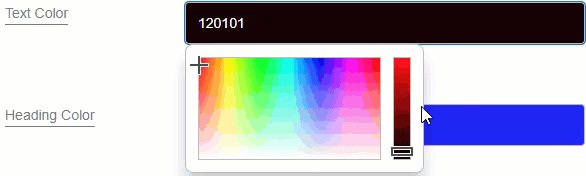
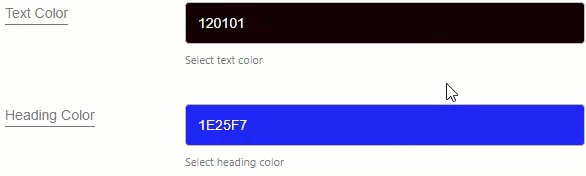
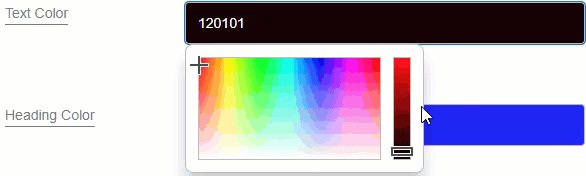
- Click on the text color input field.
- Insert the color code or select the color using a color grid.
- Click on the Save Changes button.

FRONT-END SCREENSHOTS
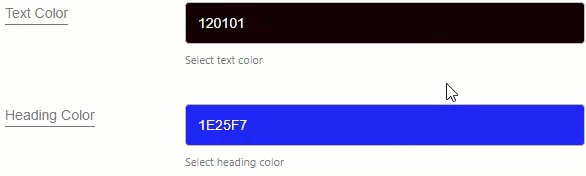
BEFORE

AFTER


AFTER

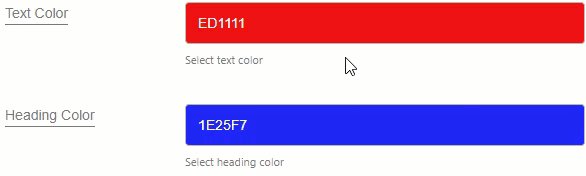
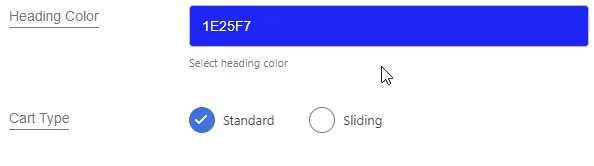
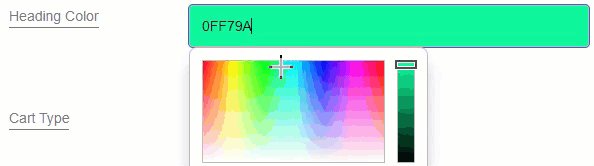
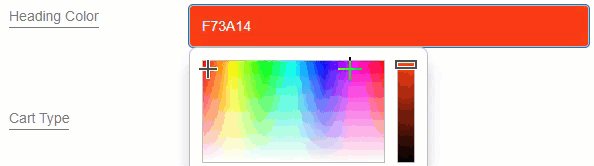
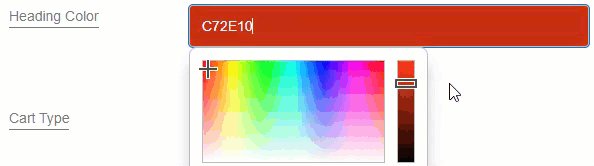
Heading color
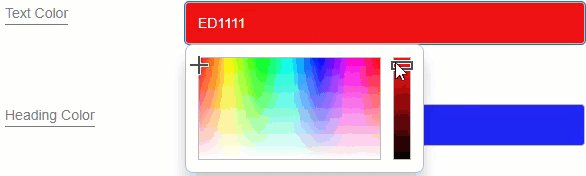
↑ Back to topHow-to-guide – Select and customize heading color
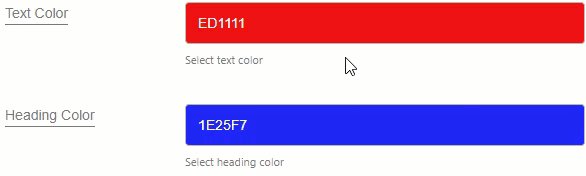
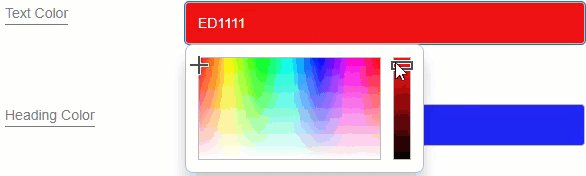
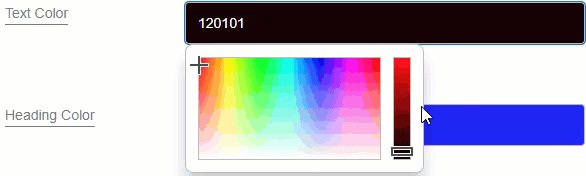
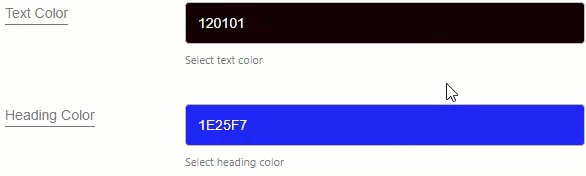
- Click on the text color input field.
- Insert the color code or select the color using a color grid.
- Click on the Save Changes button.

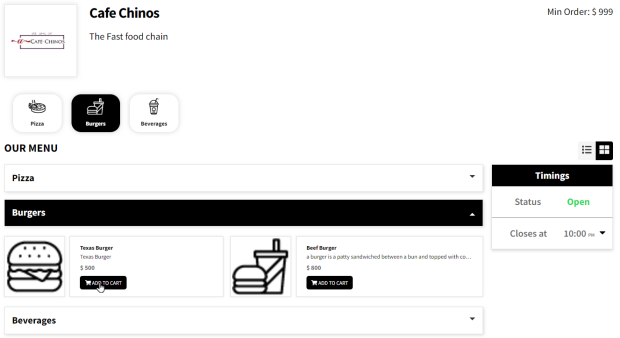
FRONT-END SCREENSHOTS
BEFORE

AFTER

Cart type & Sliding Cart icon
↑ Back to topThere are two Cart Type options available in the plugin:
Standard cart type
How-to-guide – Select Standard cart type
- Choose the Standard radio button option as Cart Type
- Click on the Save Changes button.

Sliding cart type
How-to-guide – Select Sliding cart type
- Choose the Sliding radio button option as Cart Type
- You can also upload an image for the Sliding Cart Icon.
- Click on the Save Changes button.

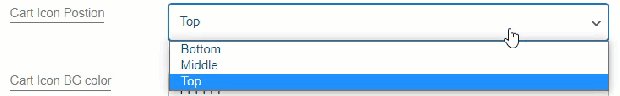
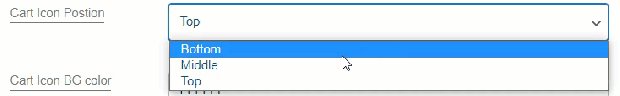
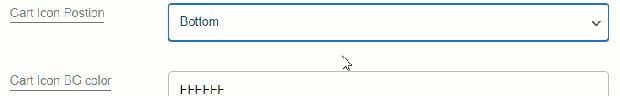
Cart icon Position
How-to-guide – Change cart icon position
- Select the desired position from the dropdown under the header CART ICON POSITION.
- Click on the Save Changes button.

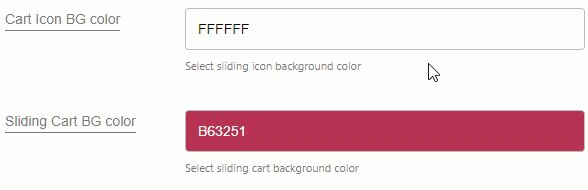
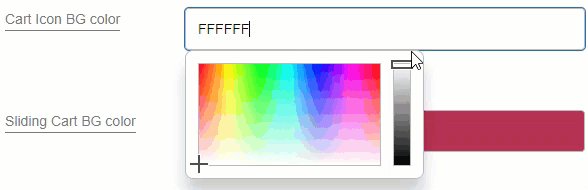
Cart icon background color
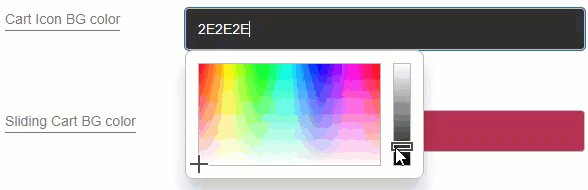
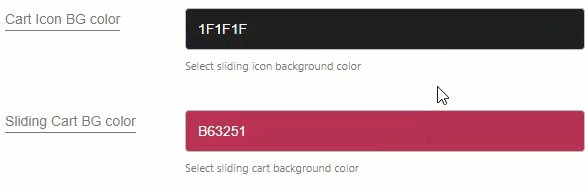
↑ Back to topHow-to-guide – Select and customize cart icon background color
- Click on the text color input field.
- Insert the color code or select the color using a color grid.
- Click on the Save Changes button.

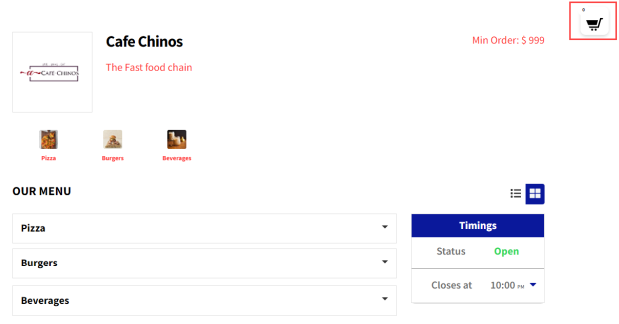
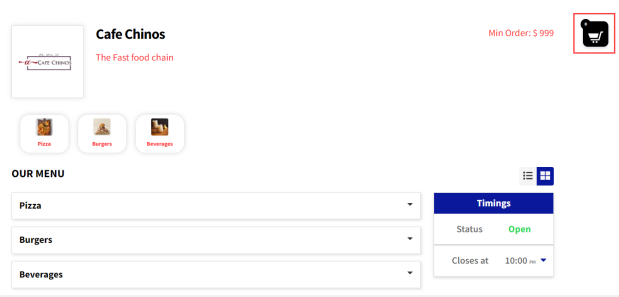
FRONT-END SCREENSHOT
BEFORE

AFTER

Sliding cart background color
↑ Back to topHow-to-guide – Select and customize the sliding cart background color
- Click on the text color input field.
- Insert the color code or select the color using a color grid.
- Click on the Save Changes button.

FRONT-END SCREENSHOT
BEFORE

AFTER

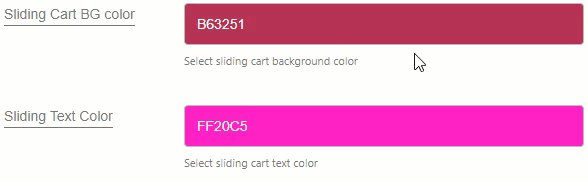
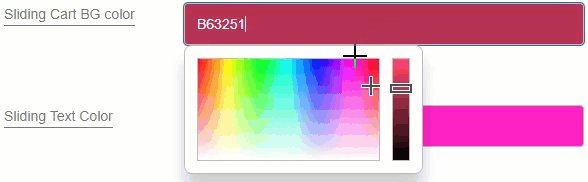
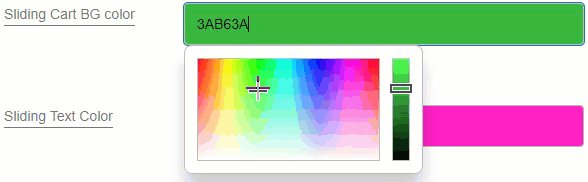
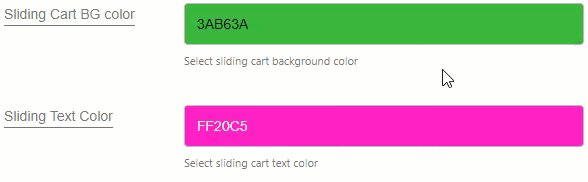
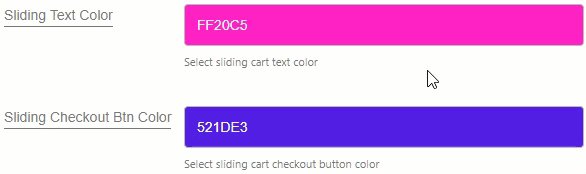
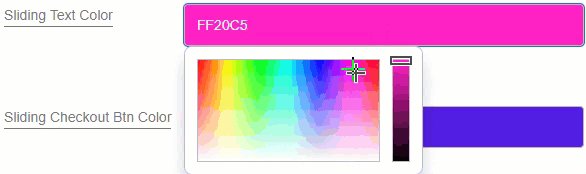
Sliding cart text color
↑ Back to topHow-to-guide – Select and customize the sliding cart text color
- Click on the text color input field.
- Insert the color code or select the color using a color grid.
- Click on the Save Changes button.

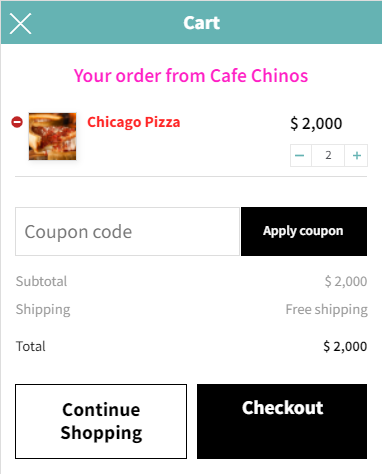
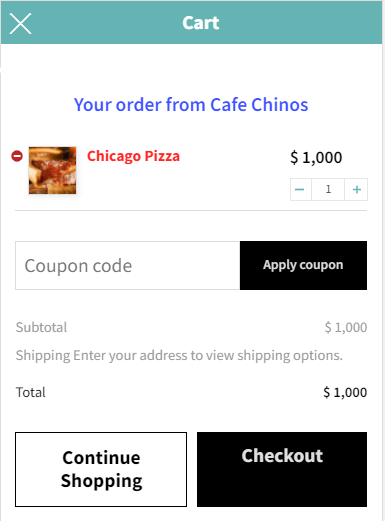
FRONT-END SCREENSHOT
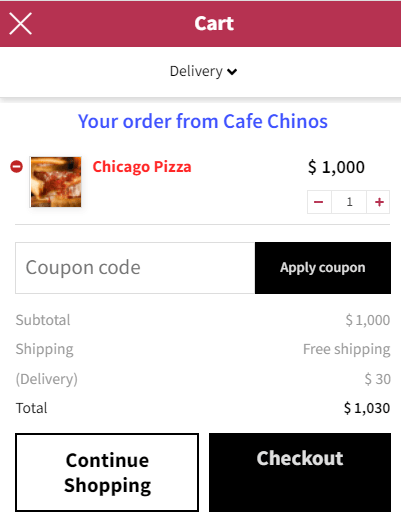
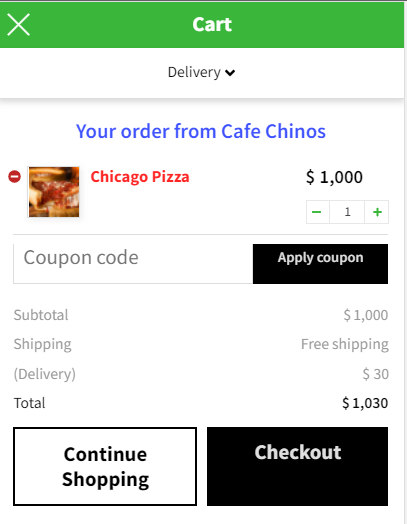
BEFORE

AFTER

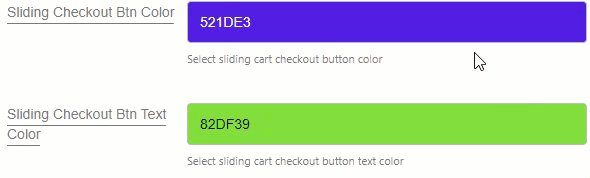
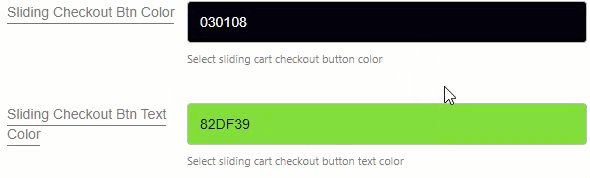
Sliding checkout button color
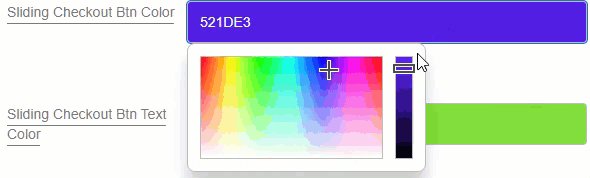
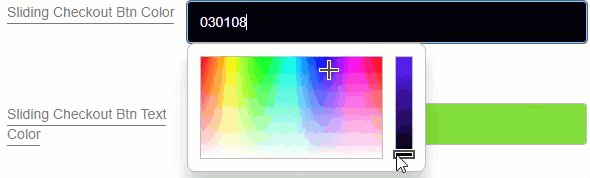
↑ Back to topHow-to-guide – Select and customize the sliding checkout button color
- Click on the text color input field.
- Insert the color code or select the color using a color grid.
- Click on the Save Changes button.

FRONT-END SCREENSHOTS
BEFORE

AFTER

Sliding checkout button text color
↑ Back to topHow-to-guide – Select and customize the sliding checkout button text color
- Click on the text color input field.
- Insert the color code or select the color using a color grid.
- Click on the Save Changes button.

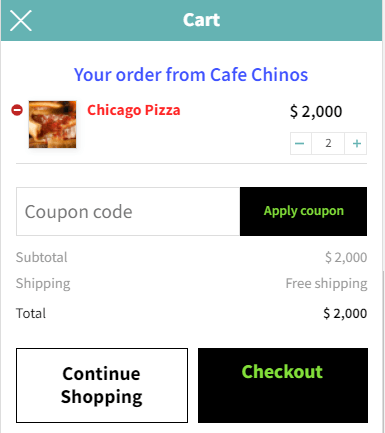
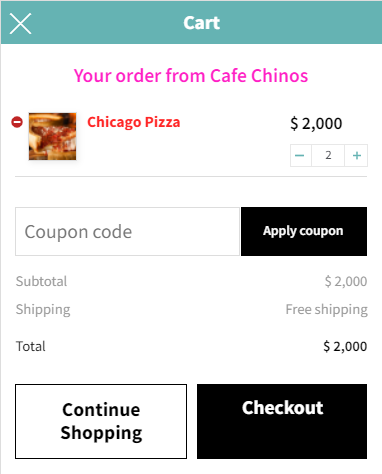
FRONT-END SCREENSHOTS
BEFORE

AFTER

Label settings
↑ Back to topCart widget title
↑ Back to topHow-to-guide – Define cart widget title
- Go to the label settings tab.
- Enter the Cart widget title in the input field.
- Click on the Save Changes button.

FRONT-END SCREENSHOTS

Checkout button text
↑ Back to topHow-to-guide – Define checkout button text
- Enter the Checkout button text in the input field.
- Click on the Save Changes button.

FRONT-END SCREENSHOTS

No item in the cart text
↑ Back to topHow-to-guide – Define no item in the cart text
- Enter the No Item text in the input field.
- Click on the Save Changes button.

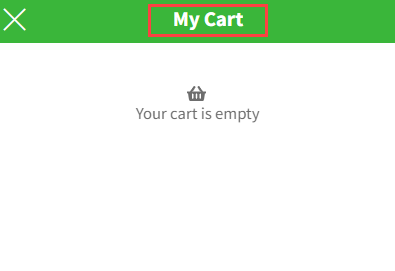
FRONT-END SCREENSHOTS

Restaurant time schedule title
↑ Back to topHow-to-guide – Define restaurant time title
- Enter the restaurant time title in the input field.
- Click on the Save Changes button.

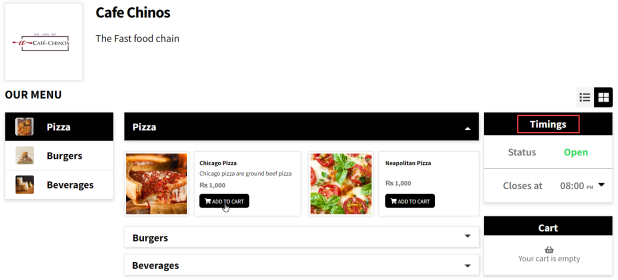
FRONT-END SCREENSHOTS

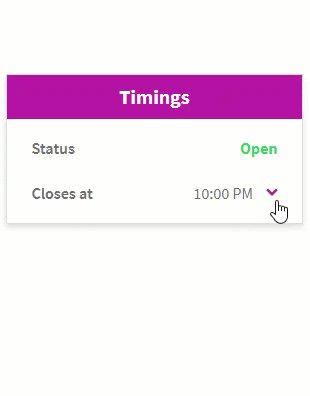
Timing settings
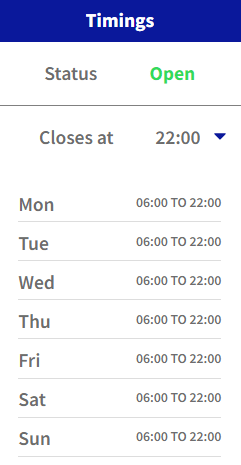
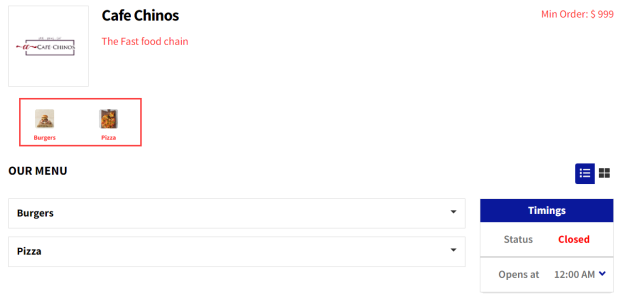
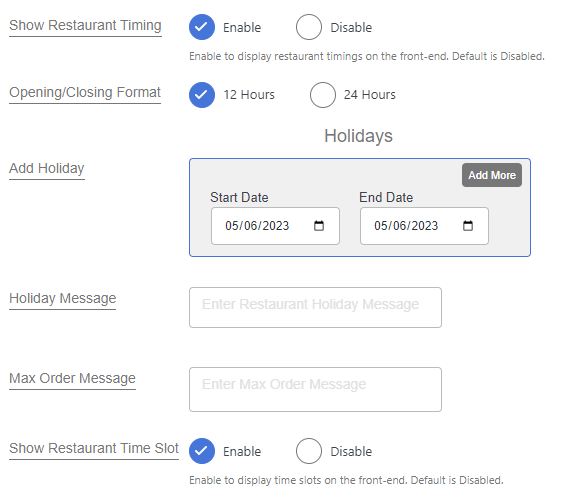
↑ Back to topDisplay restaurant timings
↑ Back to topHow-to-guide – Display restaurant timings
- Choose the Enable the radio button
- Restaurant timings would appear on your website. This option would be disabled by default.

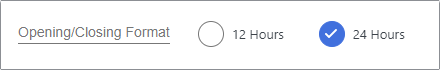
Open/Closing time format
↑ Back to topHow-to-guide – Select opening/closing time format
- Select the 12-hour time format or 24-hour time format by selecting the appropriate radio button.

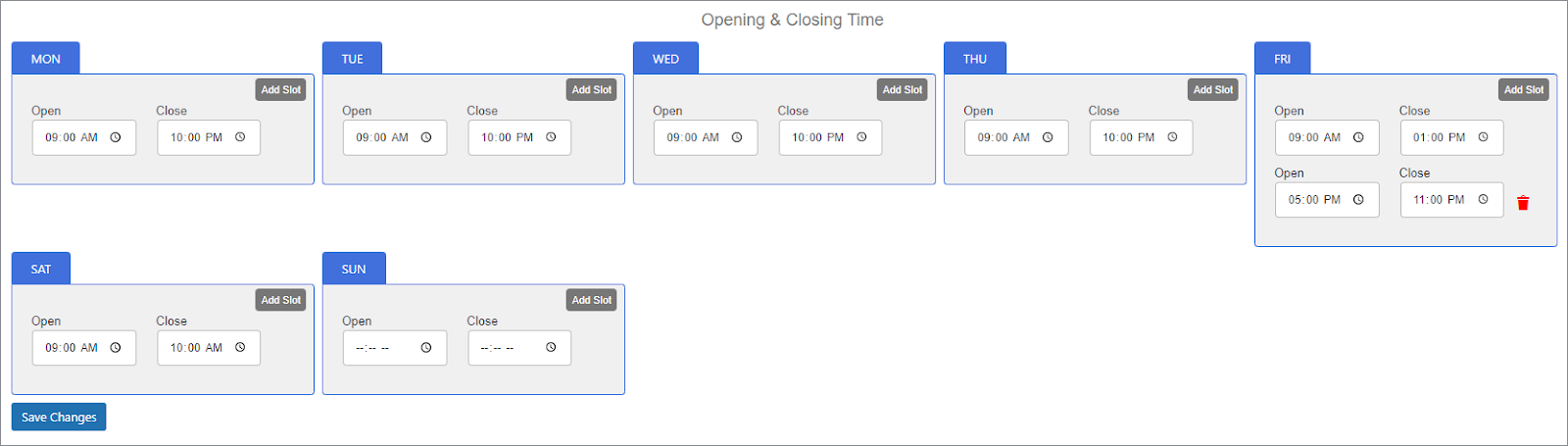
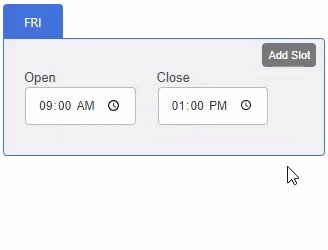
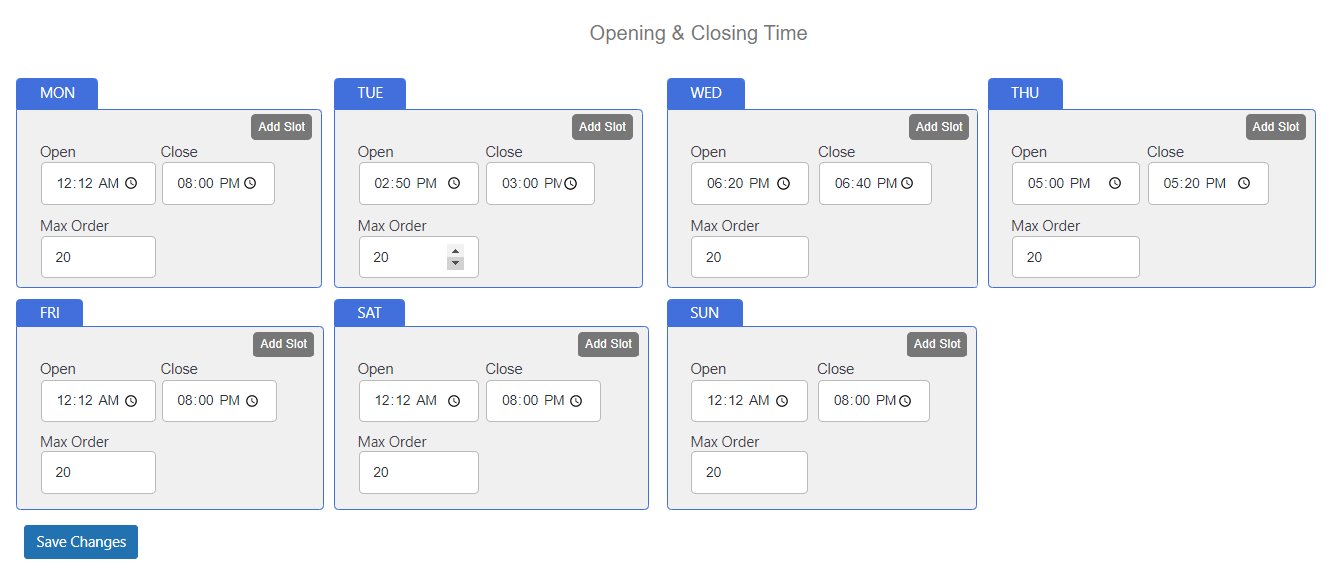
Opening and closing time slots
↑ Back to topHow-to-guide – Define opening & closing time slots
The Admin has all days of the week and the Admin will set the timings of the restaurant accordingly. These are the timings that will appear on the website when Show Restaurant Timings option will be enabled.
- Enter the time in the Open time slot.
- Enter the time in the Close time slot.

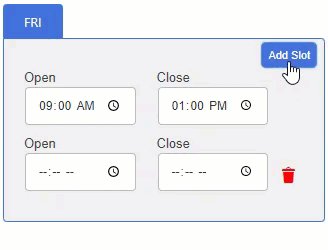
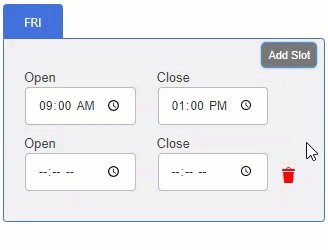
Add time slots for each day
↑ Back to topHow-to-guide – Add time slots for each day
- Add time slots by clicking on the Add Slot button.
- Enter the open and close time in the input field.
- Delete any slot by clicking the Trash button next to each slot.
- Click on the Save Changes button.

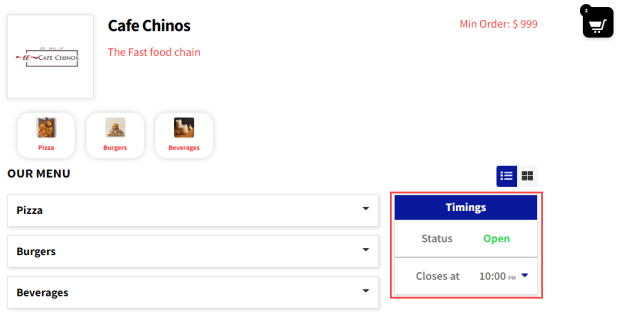
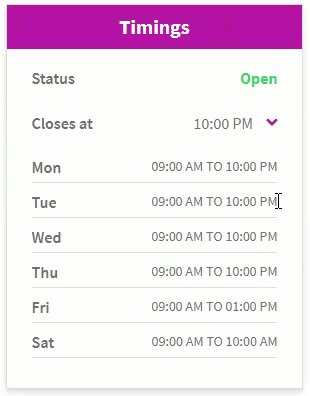
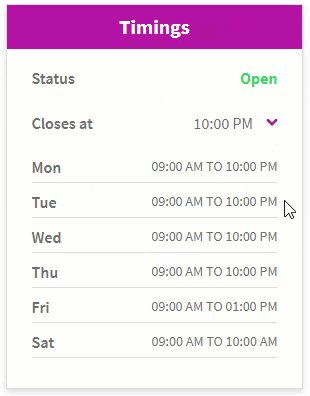
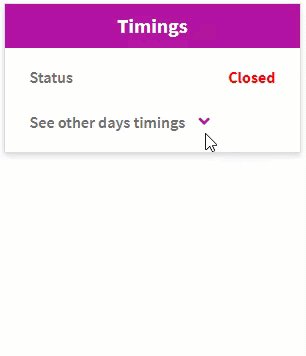
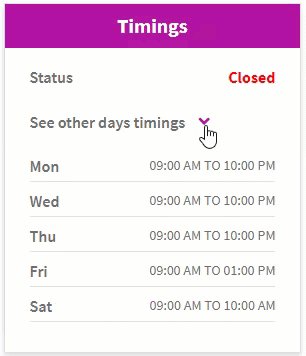
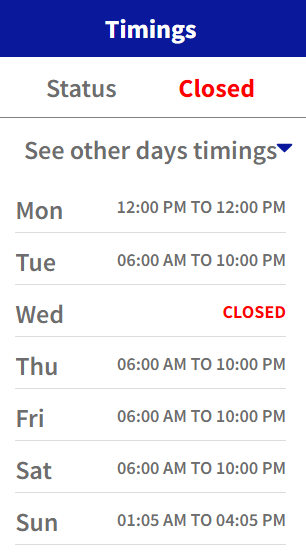
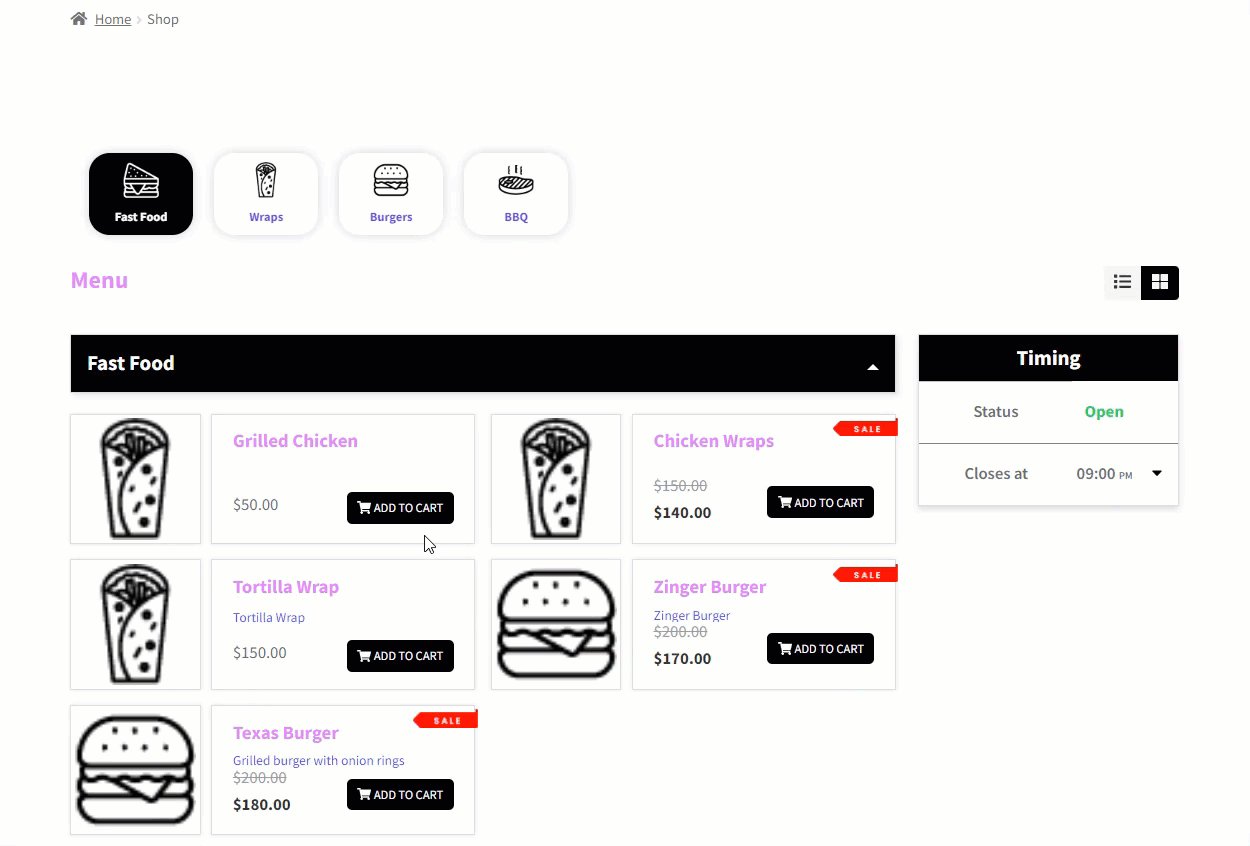
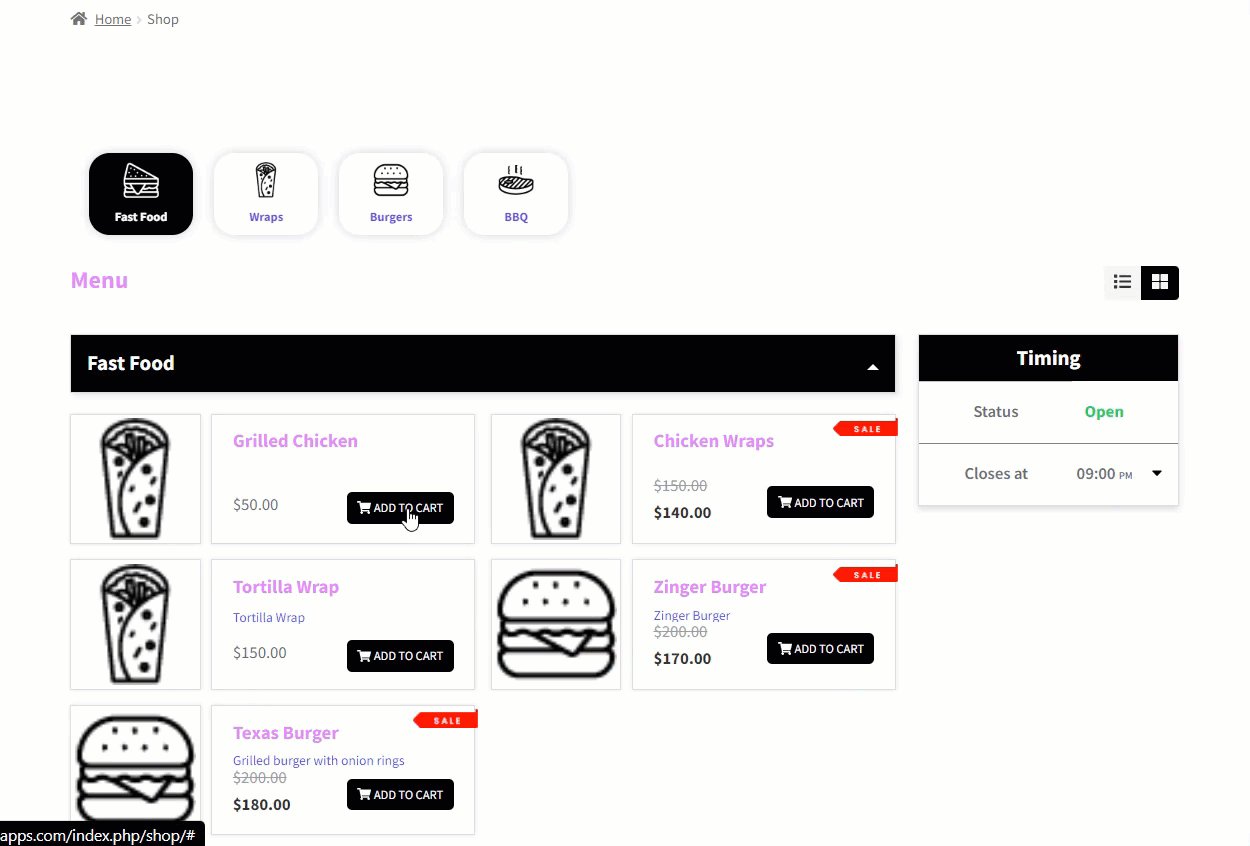
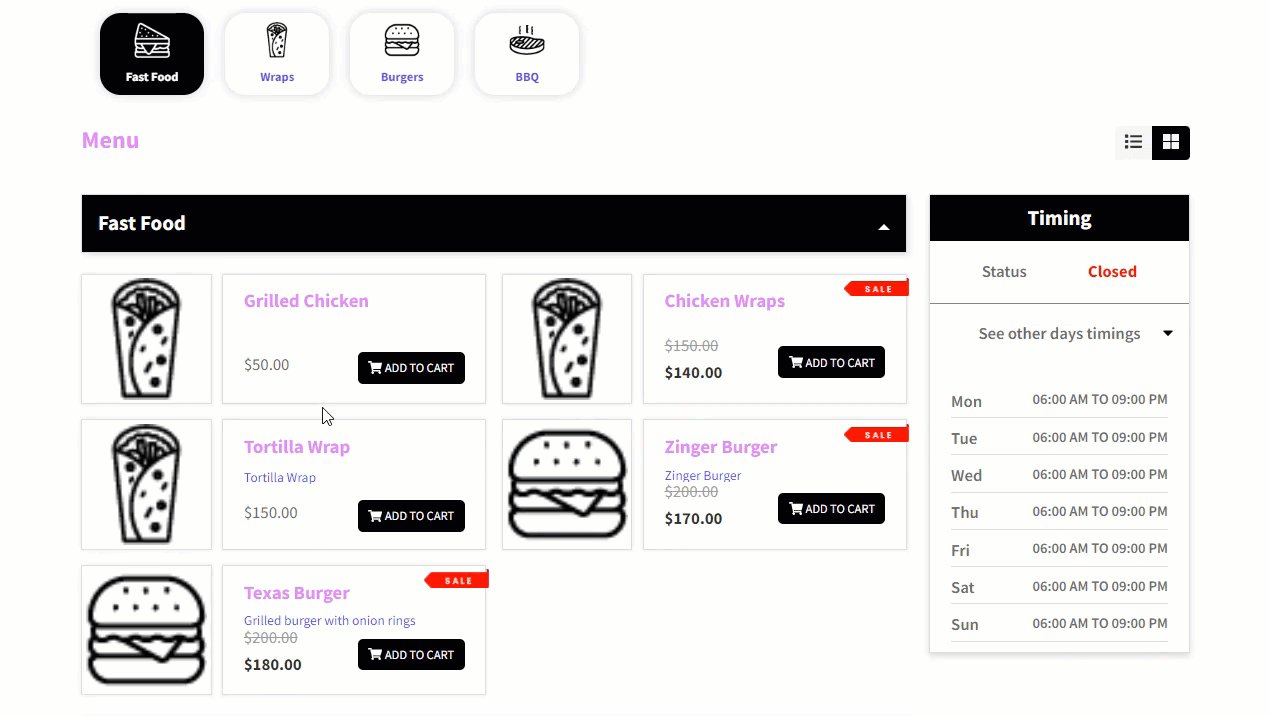
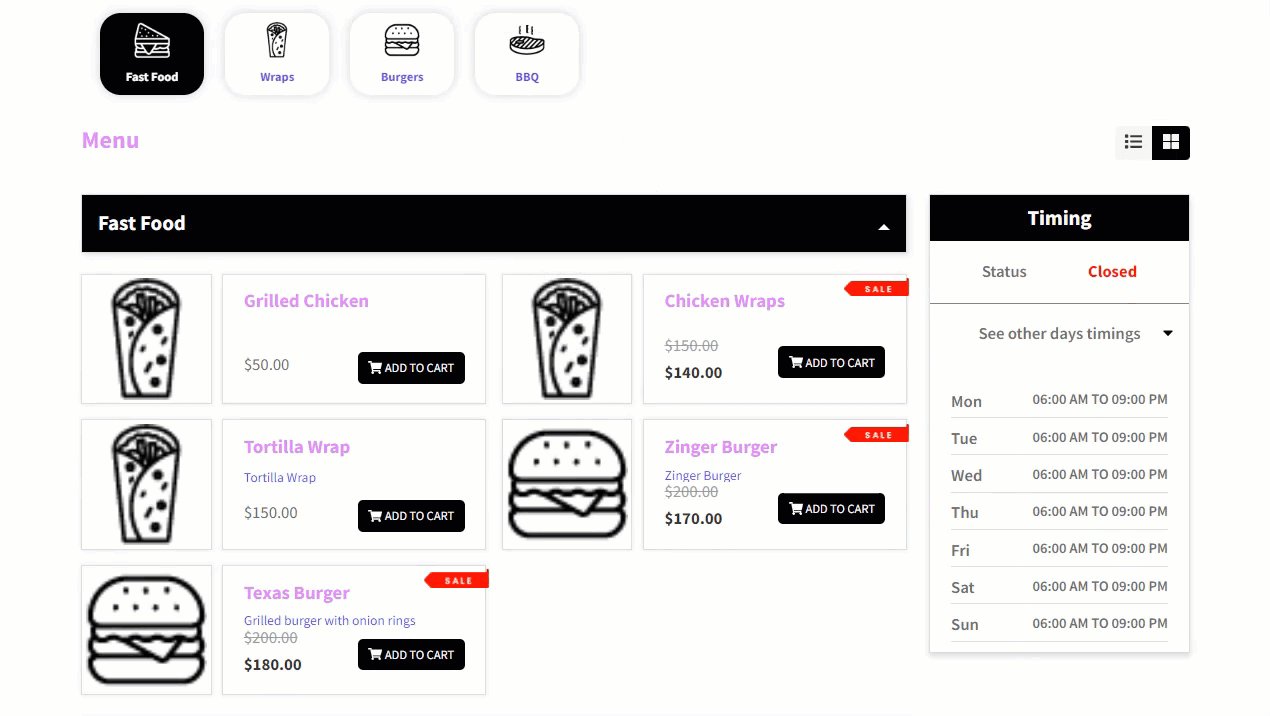
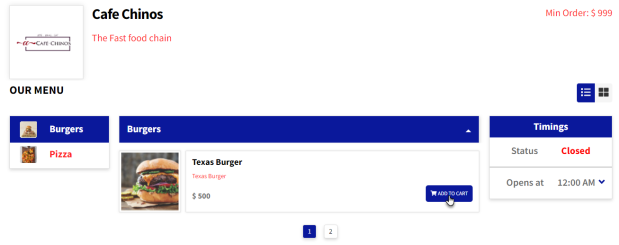
FRONT-END SCREENSHOTS

- Click on the angle-down icon to expand the opening and closing time schedule of the restaurant.

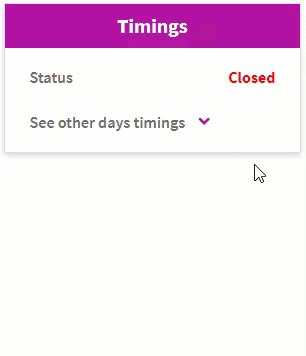
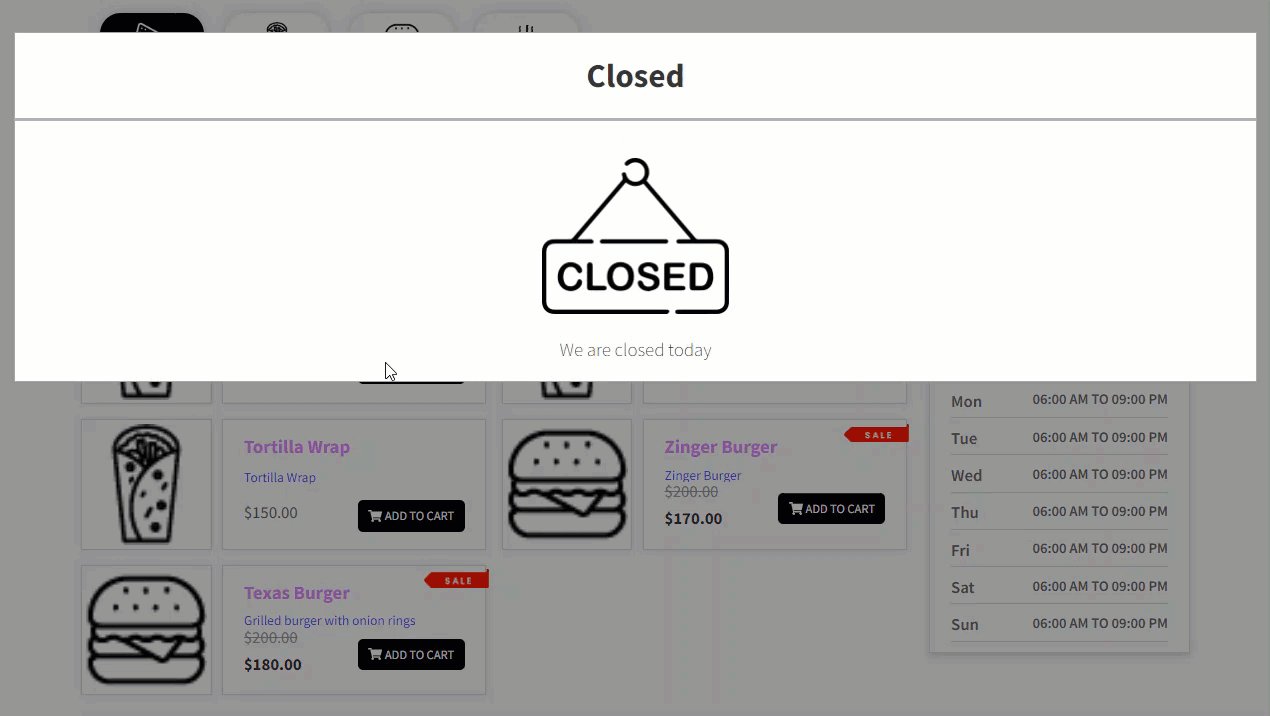
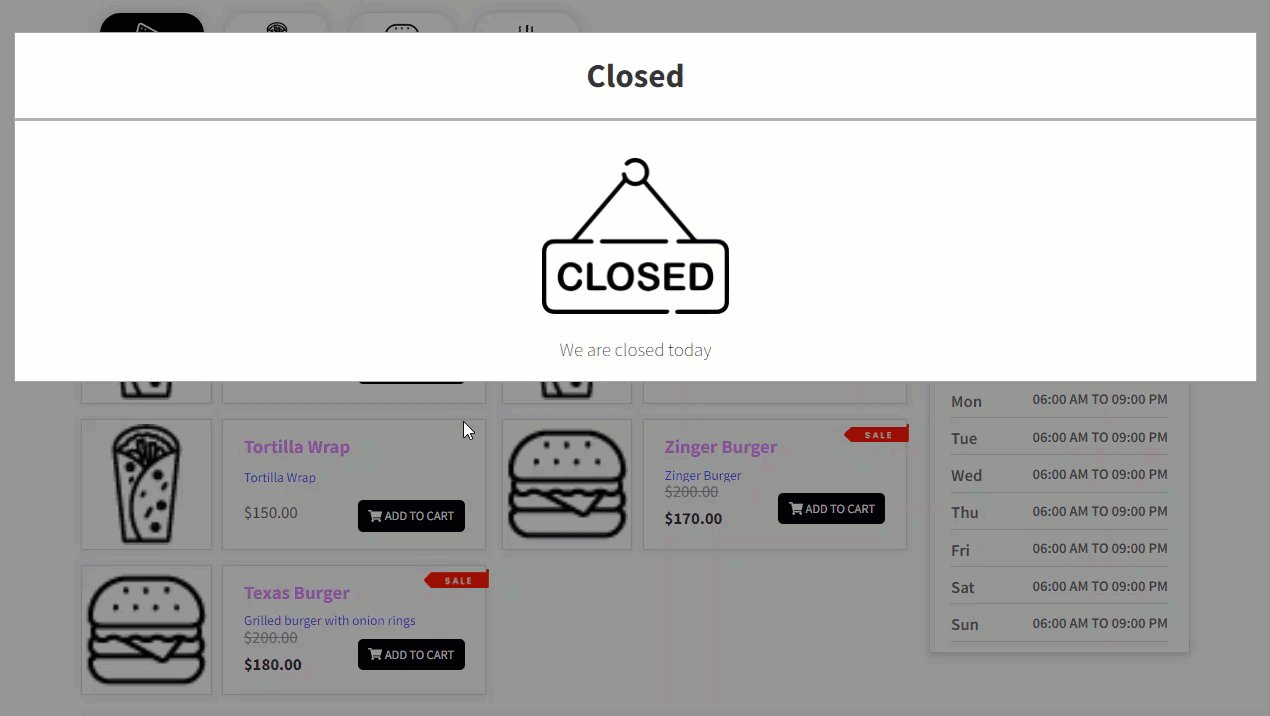
- If the user visits the restaurant on the day it is closed, the status would appear as Closed and the opening and closing timings of the entire week would be displayed when the user will click on the angle-down icon.

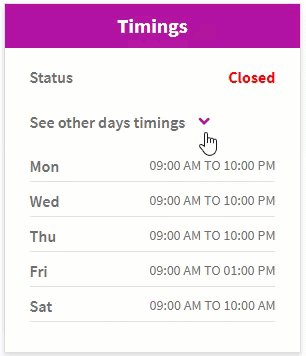
- If the Admin would set the Opening/Closing Format to 24 Hours.

- Click on the Save Changes button.
- Now the website timings will be displayed in a 24 Hours format.

- If the user visits the restaurant on the day it is closed, the status would appear as Closed and the opening and closing timings of the entire week would be displayed when the user clicks on the drop-down icon.

- If any user tries to order from the restaurant on the day it is closed, a message is displayed.

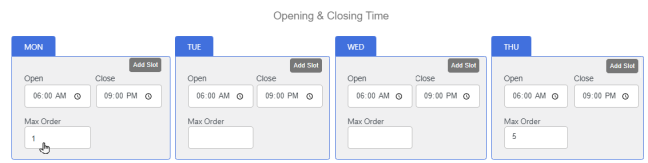
Maximum orders for a time slot
↑ Back to topHow-to-guide – Add maximum orders for a time slot
The Admin has the option to set a maximum number of orders per time slot.
- To set up the Max Orders Option, Navigate to RMS Menu → Settings → Timings
- In the right pane, a new window will open labeled RMS Menu Settings.
- Select the Timings section.
- Add the desired Max Order Message in the text box.

Note: If this field is left blank by default, a Maximum order reached message will be displayed. - Now, under the Opening & Closing Time section, in the Timings pane, enter the desired Max Order limit.

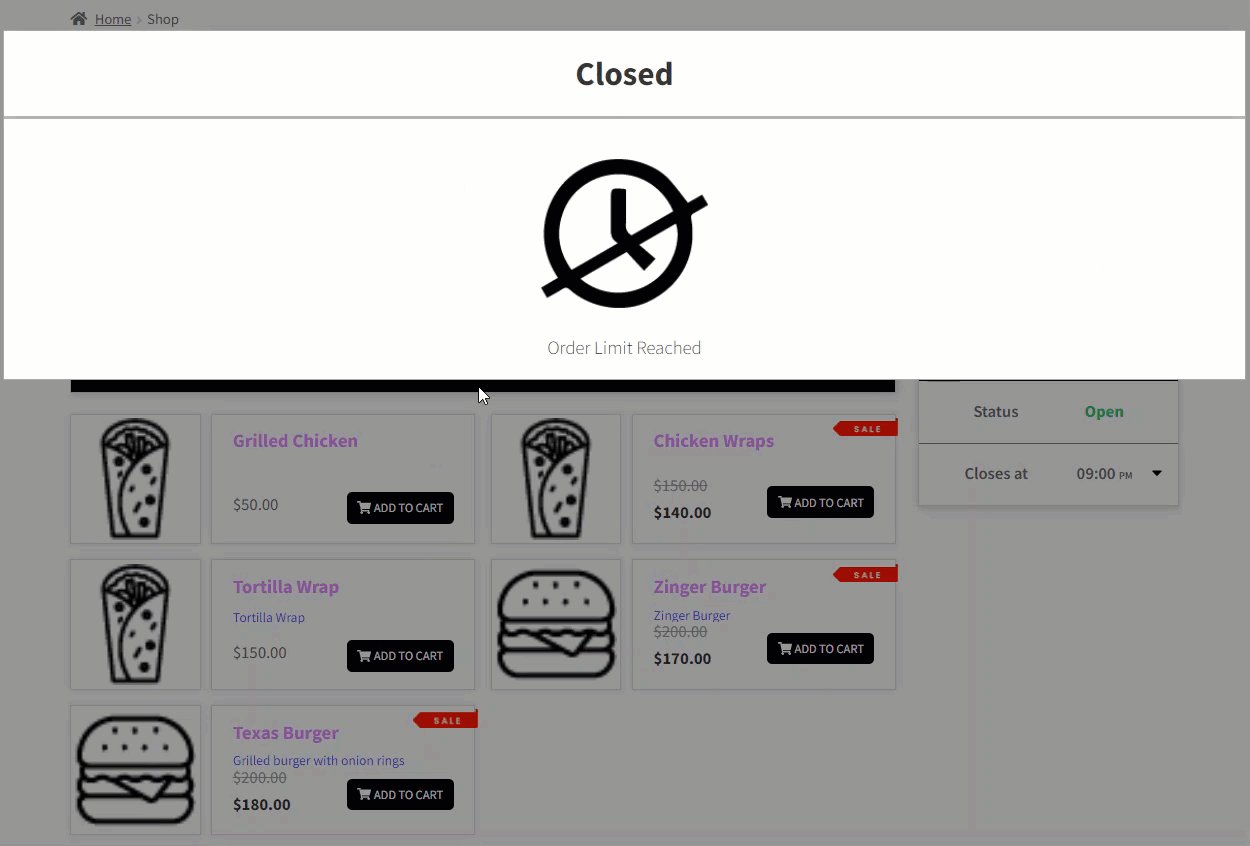
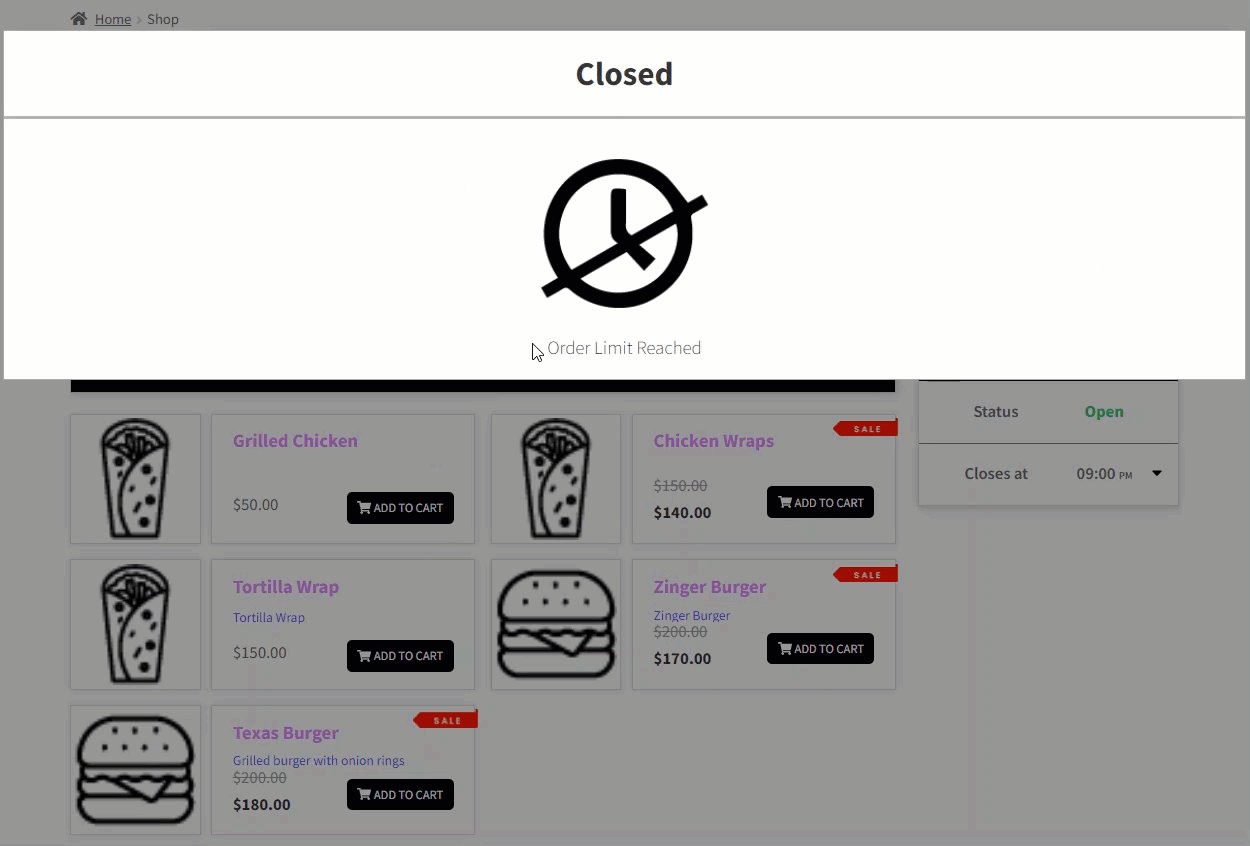
Note: If the orders exceed the defined maximum limit for that time slot a popup message will be displayed that the restaurant is not taking any more orders on the front end. - Now click Save Button.
FRONT-END SCREENSHOTS

NOTE: Max Orders Functionality will only work with delivery orders. If the Max Order field is left empty then there will be no max order limit and the admin can receive any number of orders.
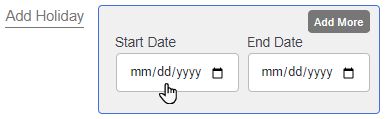
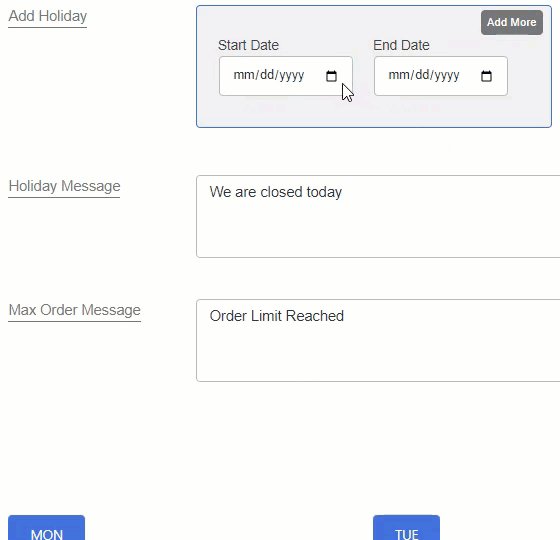
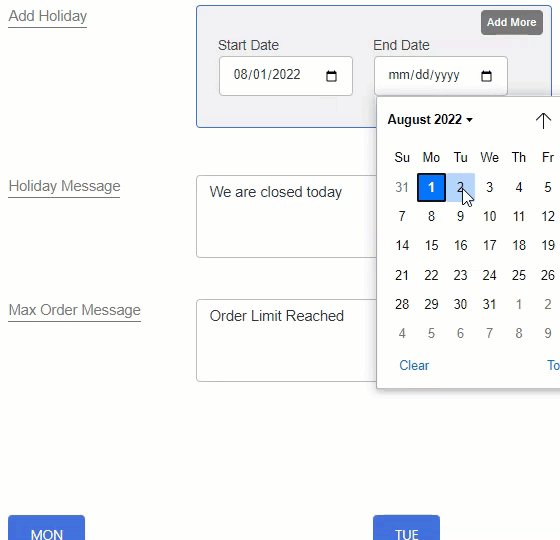
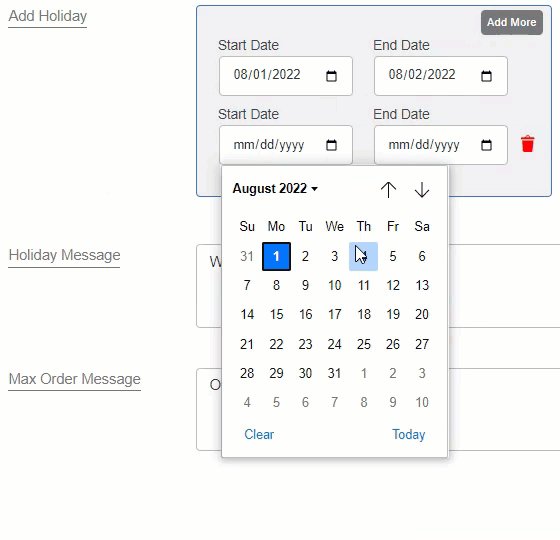
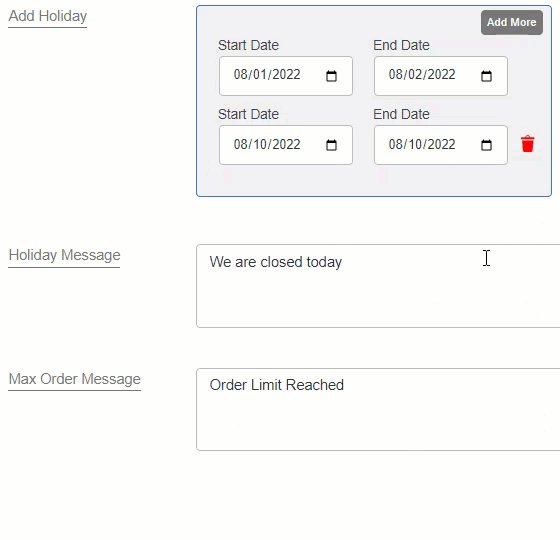
Holiday dates and message
↑ Back to topHow-to-guide – Add holidays and message
Admin has the option to mark specific days as holidays. On these days, the restaurant will be closed regardless of whether restaurant timings are added or not. Holidays can be of 1 day or for continuous days. The Admin can add multiple holiday dates. Admin can set the holiday message which will be displayed when the user visits the restaurant on Holiday.
- To set the Holidays option, navigate to RMS Menu → Settings → Timings.
- In the right pane, a new window will open labeled RMS Menu Settings.
- Under the Timings section, navigate to the Add Holiday option.

- Admin can now add a holiday for a single or a series of days.

NOTE: Both the Holiday Start Date and End Date must be specified, and if one is specified, the other cannot be left empty. - Admin can also add the desired Holiday Message.

NOTE: It will be displayed as a popup when the Restaurant is closed. - Now click Save Button.
FRONT-END SCREENSHOTS

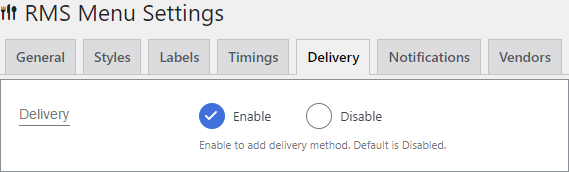
Delivery settings
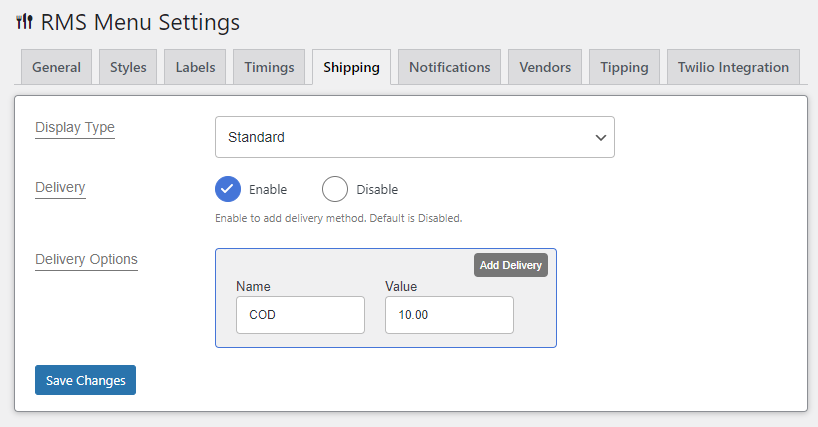
↑ Back to topDisplay Type (Standard)
↑ Back to top-
- Select the Standard display type from the dropdown under the label Display Type.

Select the Enable radio button to display the delivery options on the front-end food menu. This option would be disabled by default.

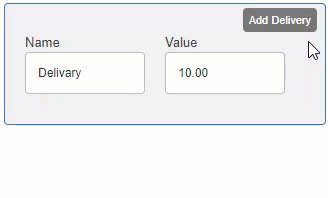
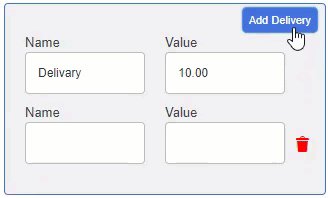
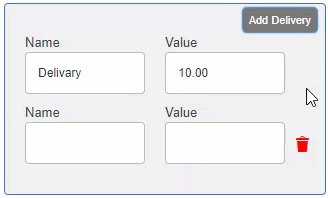
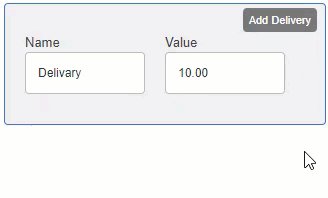
Delivery options
↑ Back to topHow-to-guide – Add delivery options
-
- Enter the name and value of the Delivery Option.
- Add more delivery options by clicking on the Add Delivery option.
- Delete the delivery option by clicking on the trash can icon next to the option.
- Click on the Save Changes button.

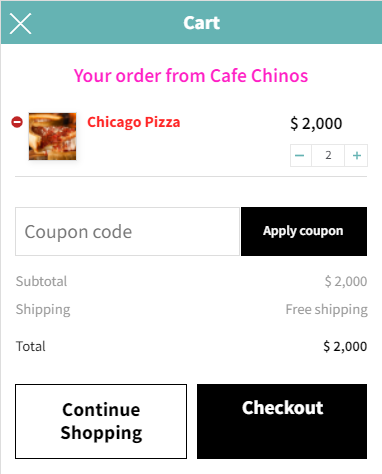
FRONT-END SCREENSHOTS
BEFORE

AFTER

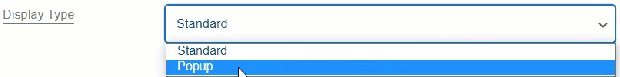
Display Type (Popup)
↑ Back to topHow-to-guide – Add enable popup display type
-
- Select the Popup display type from the dropdown.
- NOTE: For POPUP, the same options will be accessible as for Standard display, but TAKEAWAY and DINE-IN will be included for this type.

-
- Select the Enable radio button to display the delivery options on the front-end food menu. This option would be disabled by default.

Takeaway
↑ Back to topHow-to-guide – Add the takeaway option
Note: This option will be available only when the Popup is selected in Display Type.
-
- If the Admin wants to enable the Takeaway option, they can do so by clicking the Enable checkbox in the Takeaway section.

-
- After enabling the takeaway option, the admin needs to input the address in the enable Takeaway address text box.

- After enabling the takeaway option, the admin needs to input the address in the enable Takeaway address text box.
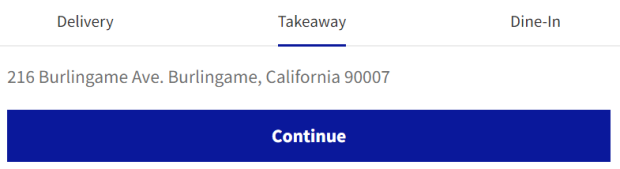
FRONT-END SCREENSHOTS

Dine-in
↑ Back to topHow-to-guide – Add the dine-in option
NOTE: This option will be available only when the Popup is selected in Display Type.
-
- If the Admin wants to enable the Takeaway option, they can do so by clicking the Enable checkbox in the Takeaway section.

-
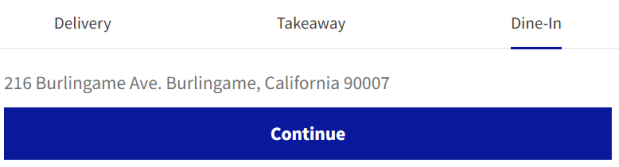
- After enabling the takeaway option, the admin needs to input the address in the Dine-In address text box.

FRONT-END SCREENSHOTS

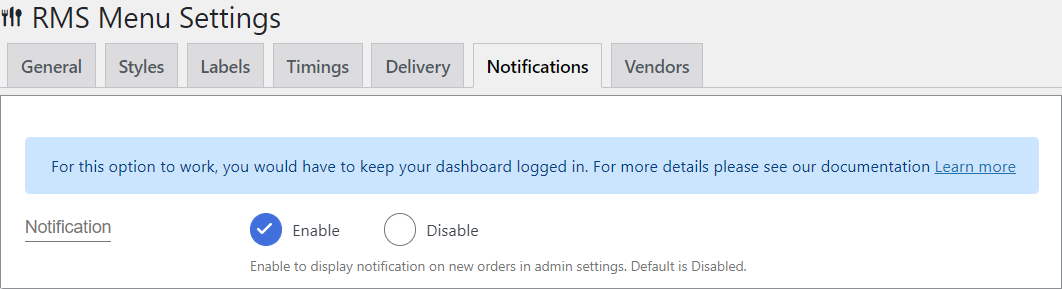
Notification settings
↑ Back to topNOTE: For this option to work, you need to keep your dashboard logged in.
Enable notifications
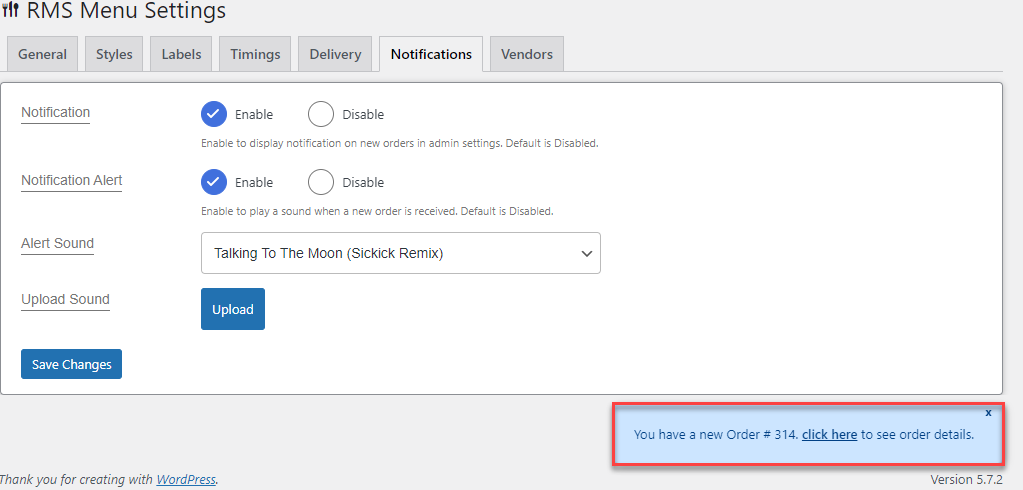
↑ Back to topHow-to-guide – Enable notifications
-
- Select the Enable the radio button. This option would be disabled by default.

Notifications alert
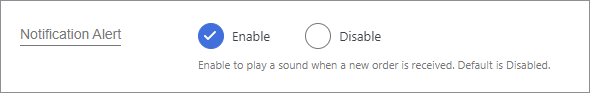
↑ Back to topHow-to-guide – Enable notification alerts
-
- Select the Enable radio button to play a sound when a new order is received. This option would be disabled by default.

Upload alert sound
↑ Back to topHow-to-guide – Upload alert sound
-
- You can select the Alert Sound from the dropdown list or upload an alert sound.
- Click on the Upload button from the Upload Sound option.
- Select the file you want to upload.
- Once done, click on the Choose Audio button.
- Once the upload is successful, a notification will appear below the upload button labeled as “File uploaded successfully”
- The upload audio file will appear in the Alert Sound dropdown list.
- Select the audio from the Alert Sound dropdown list.
- Click on the Save Changes button.

FRONT-END SCREENSHOTS
When a user visits your website and orders from your restaurant, the admin will receive a notification at the right bottom of the page.

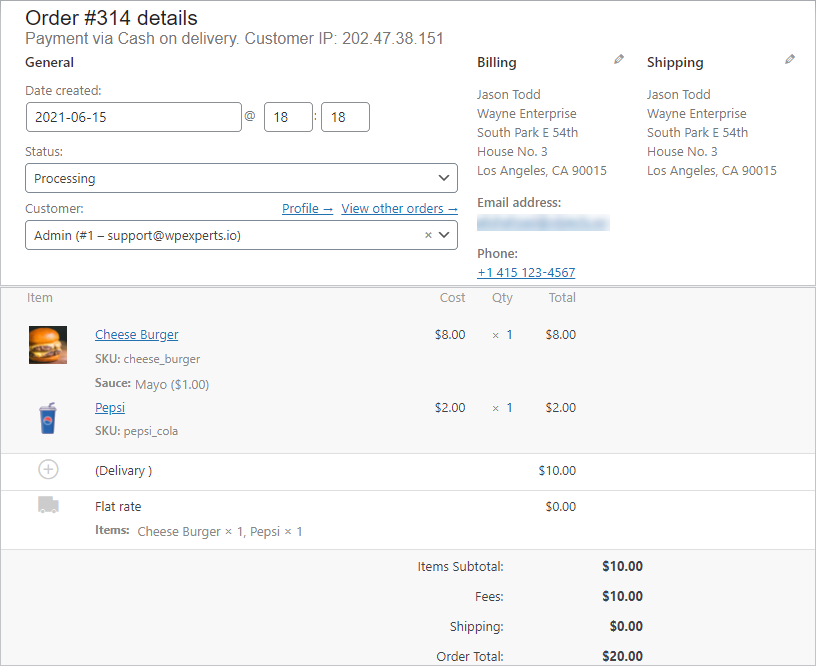
If the Admin clicks on the link mentioned in the notification, they will be redirected to the customer’s order page.
NOTE: The Notification popup and the Alert Sound will function when the Admin would be active on his dashboard.

Vendor settings
↑ Back to topNOTE:
-
- You need WooCommerce Product Vendors plugin to configure the options in the Vendors tab.
- When converting the vendor single product page into a restaurant food menu, the plugin will only display the products that were part of the vendor single product page.
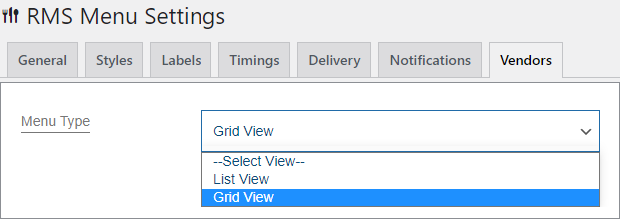
Menu view type
↑ Back to topYou have the option to select from two menu view type options:
-
- Grid View: The items in the menu will appear in a grid.
- List View: The items in the menu will appear in a list.

FRONT-END SCREENSHOTS
GRID VIEW

LIST VIEW

Pagination (Items-per-page)
↑ Back to topHow-to-guide – add items-per-page
-
- Enter the number of items you want to display per page in the input field. The number is set to 10 by default.
NOTE: Products are added after creating the vendor. Different vendors can have different products in the same restaurant.

FRONT-END SCREENSHOTS
As you can see, 3 items were associated with this vendor and we set 2 items per page in the Items per page option.

Menu filter & filter position
↑ Back to topHow-to-guide – Enable menu filter
-
- Select the Enable radio button so the restaurant would display a menu category filter on your website. This option would be disabled by default.

How-to-guide – Set the menu filter’s position
From the menu filter position dropdown list, select from the following options:
-
- Left view: The menu filter will appear on the left of the menu.
- Top view: The menu filter will appear at the top of the menu.

FRONT-END SCREENSHOTS
Top view

Left view

Display image in pop-up
↑ Back to topHow-to-guide – Display product image in pop-up
-
- Select the Enable radio button option to show the product image in the popup. This option would be disabled by default.

FRONT-END SCREENSHOT
When the option is enabled.
-
- When the user visits the website and clicks on the
sign to add the item to the cart.
- When the user visits the website and clicks on the

When the option is disabled.
-
- When a user visits the website and clicks on the
sign to add the item to the cart.
- When a user visits the website and clicks on the

-
- The Image of that item would not appear.

NOTE: The vendor’s single product page will be converted into a Restaurant and only those specific products will be displayed which are associated with that respected vendor.
Twilio Integration
↑ Back to topTo set up Twilio Option, navigate to RMS Menu → Settings → Twilio Integration.

Click on the Twilio Integration tab.

Admin can enable or disable the Twilio Integration function.

To use Twilio, you must have a Twilio Account. To login to your Twilio Account, click the link labeled as Twilio Account below the Access Token tab.

A new link will open on a new page. Log in with the valid Email and click Next.

After that, add a valid Password And click the Log in button.

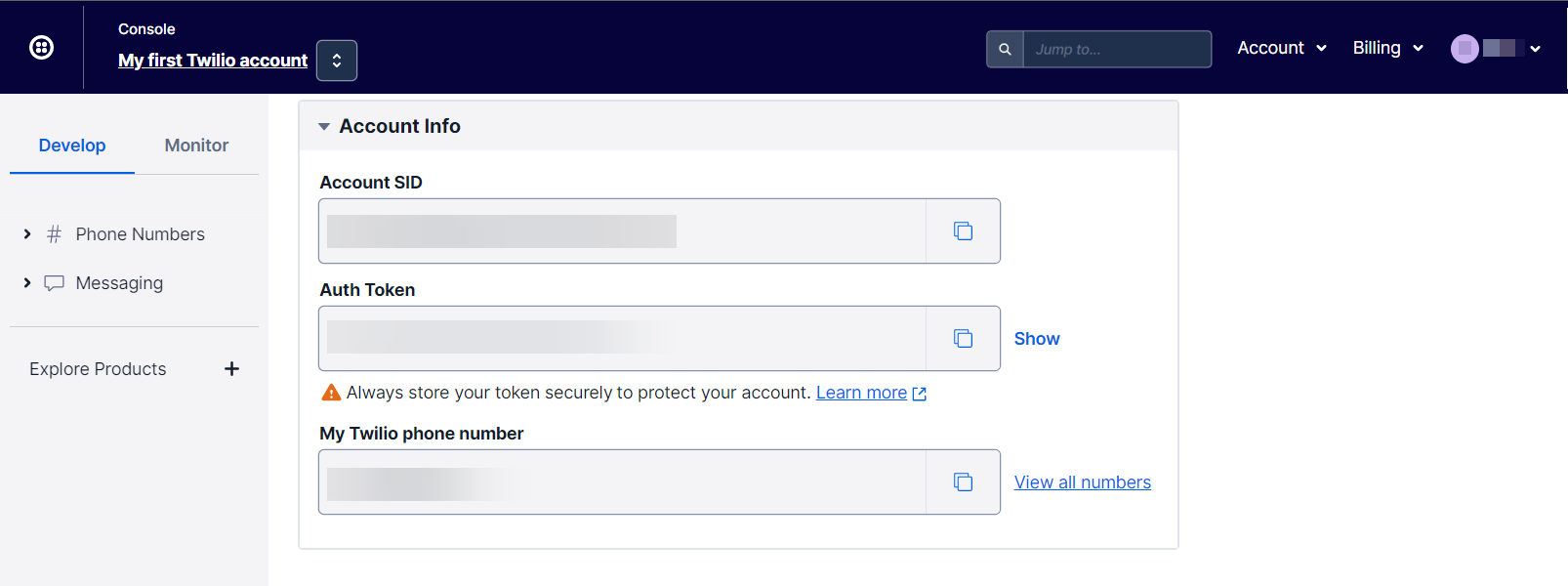
After logging in, the admin can Copy the Account SID, Auth Token and My Twilio phone number.

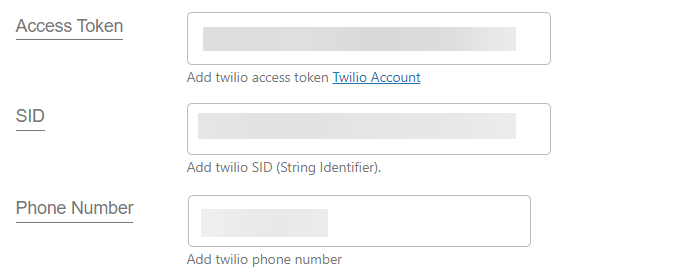
- Paste each in the relevant tabs under the Twilio integration setting.
- Twilio Access Token and SID:There will be Twilio access token and Twilio SID key, which the admin will get from their Twilio Account.
- Twilio phone number field: user can enter the phone number associated with their Twilio account. Users will see this number in the form field when the message is received.
- Twilio Custom Message: admins can enter the custom message to be sent to the user, admin can also use the pre-defined tags to render the values in the message accordingly

Note
Twilio phone number is the sender’s number, which generates an SMS to the receiver’s phone number after completing an order.
Admin can enter the desired message beside the Custom Message tab and click the Save Changes button.
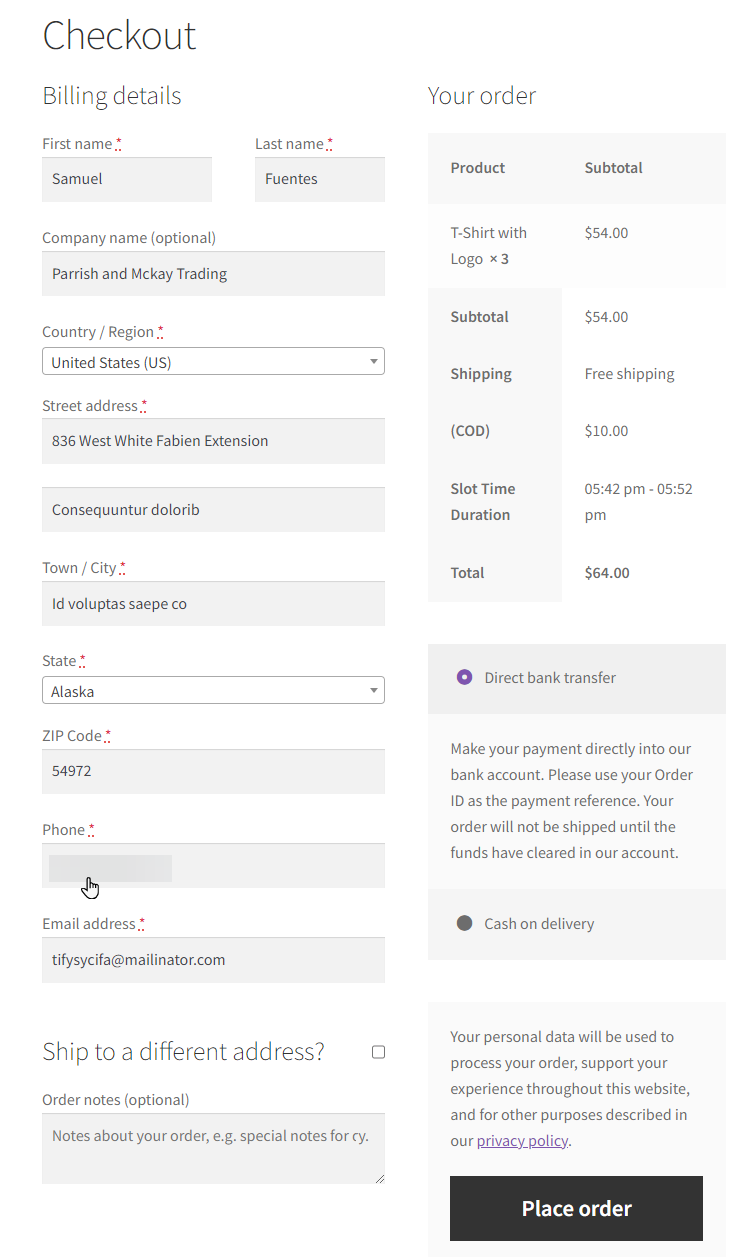
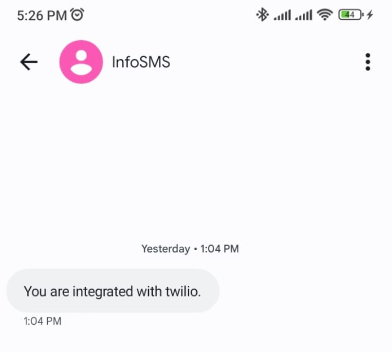
Frontend Impact
Enter the information on the checkout page and place an order.

User will receive an sms on the phone number listed in the order.

Delivery Time Slot
↑ Back to topTo set up Delivery Time Slot Option, Navigate to RMS Menu → Settings → Timings.

Enable the Show Restaurant Time Slot from the radio button.

Note
Shipping must be set up in order to show the slots
Shipping must be enabled and defined in the RMS settings under the Shipping Tab.

- Once done, navigate to RMS Menu → Setting
- Now select the Timings tab.

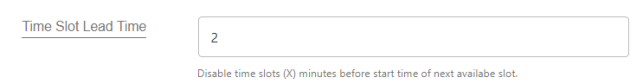
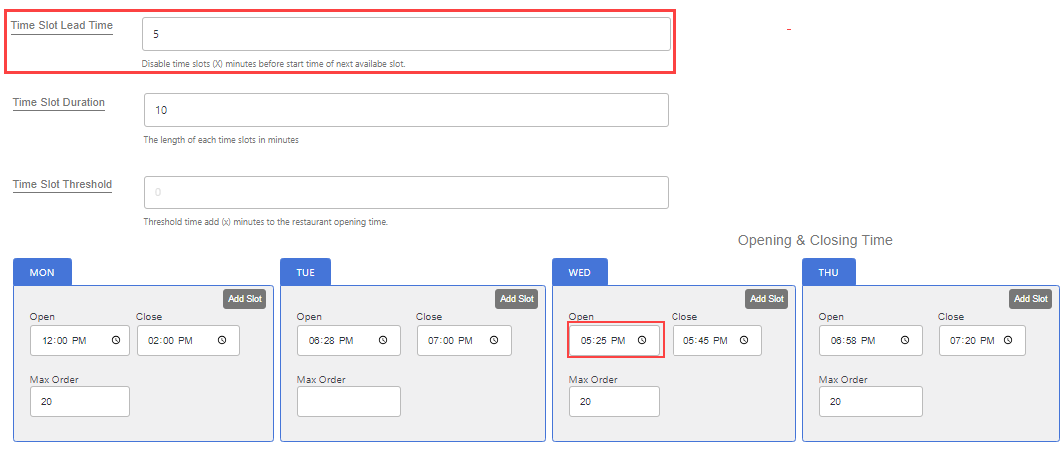
Under the Timings tabadmin can add the Time Slot Lead Time.

Note
With this setting, the slot is disabled a certain number of minutes before the scheduled upcoming opening slot time.
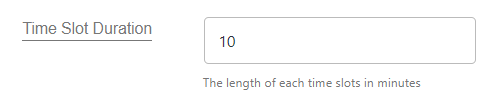
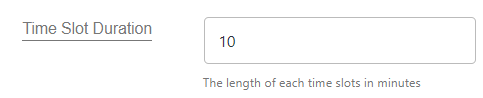
Now add the Time Slot Duration.

Note
Time Slot Duration defines the length of each individual slot.
To display the slots, the admin must define the Time Slot Duration.
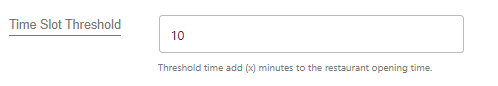
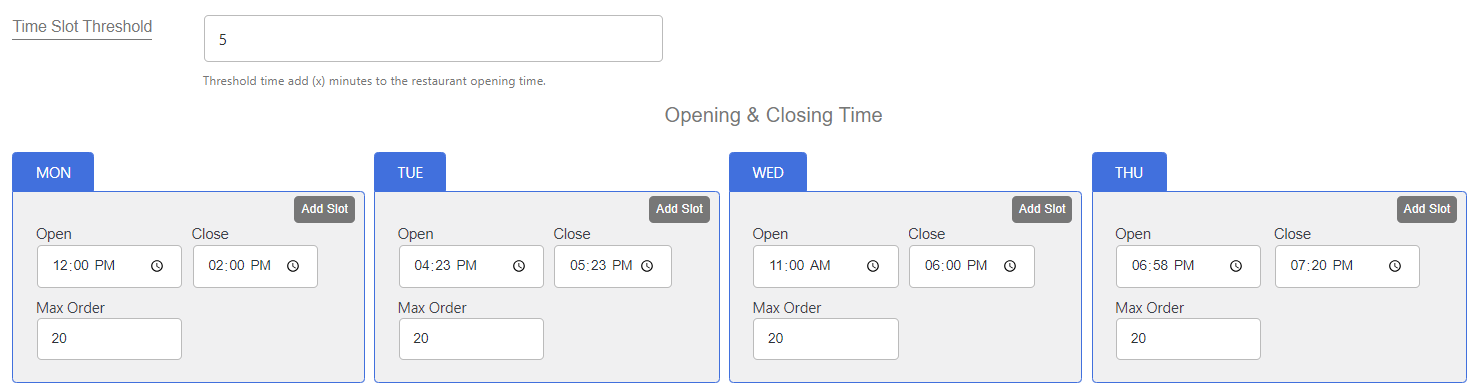
Admin can add the Time Slot Threshold.

Note
Time Slot Threshold adds the specified number of minutes in the restaurant’s opening slot time. Remember, the restaurant opening time differs from the restaurant slot time. The first slot will never be available if it is left empty.
Time Slot Threshold must be greater than the Time Slot Lead Time, else the first slot will not be available.
Now set the Opening and Closing time.

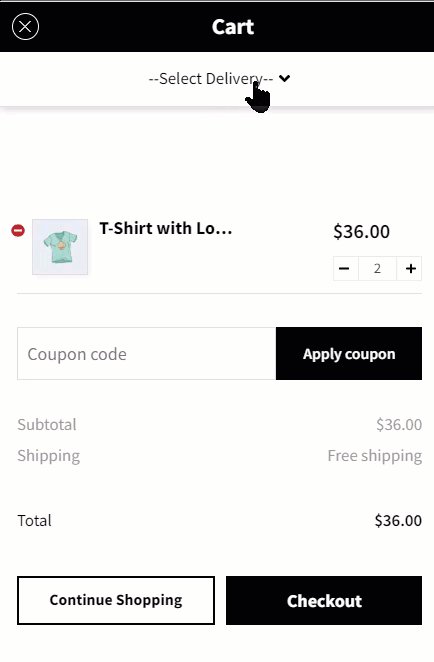
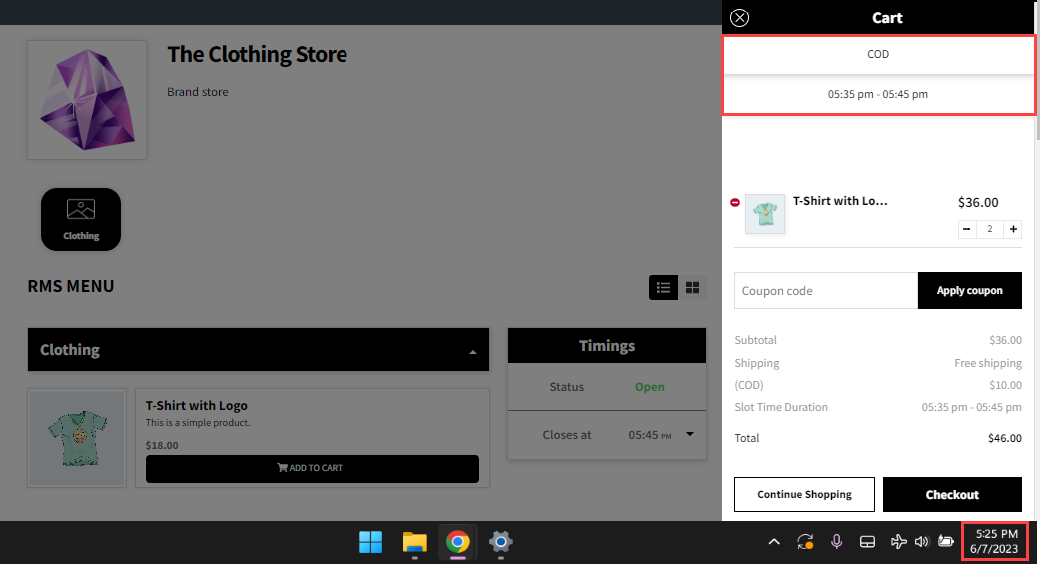
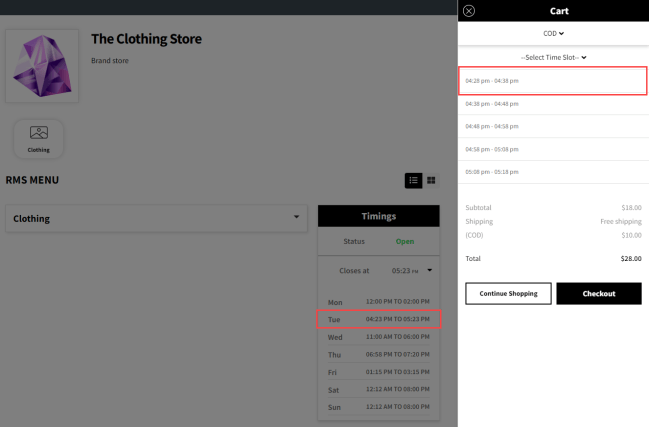
Frontend Impact
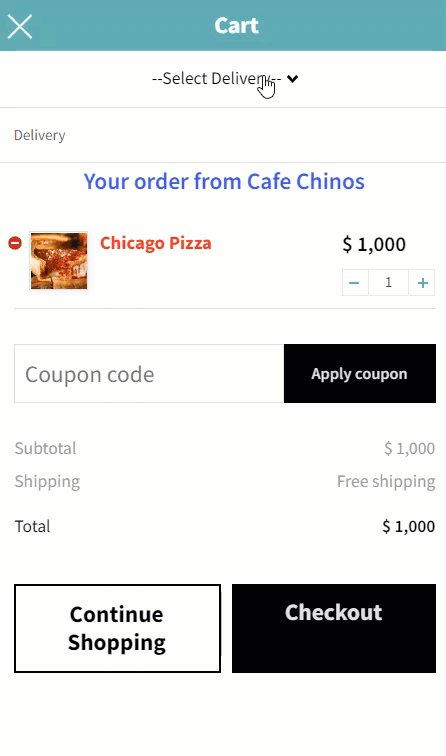
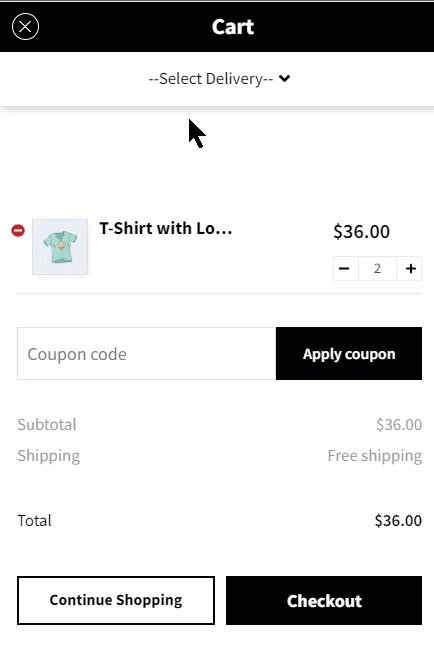
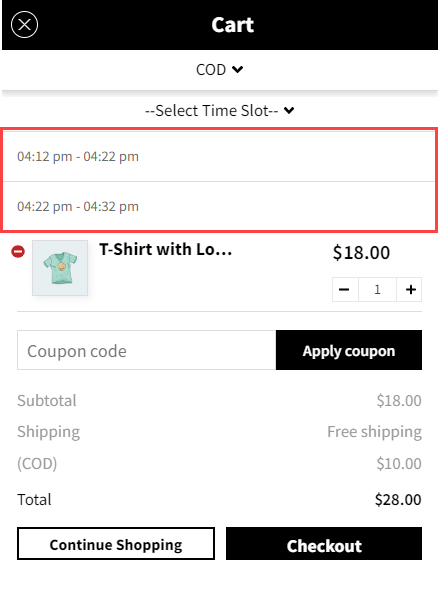
Once done select the product and click ADD TO CART.

A pop-up will open. Click Add to cart.

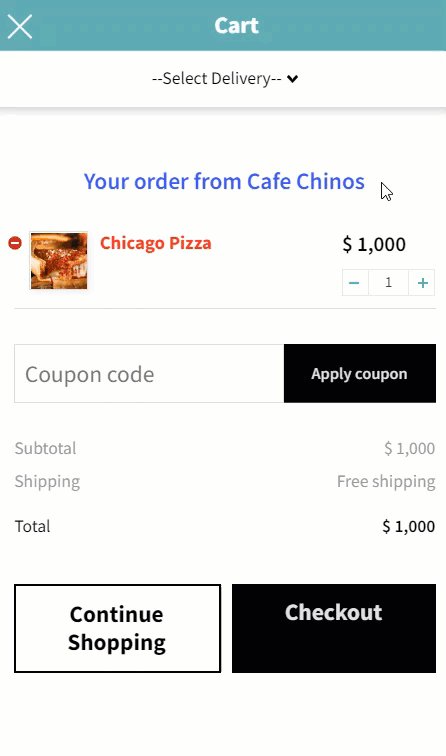
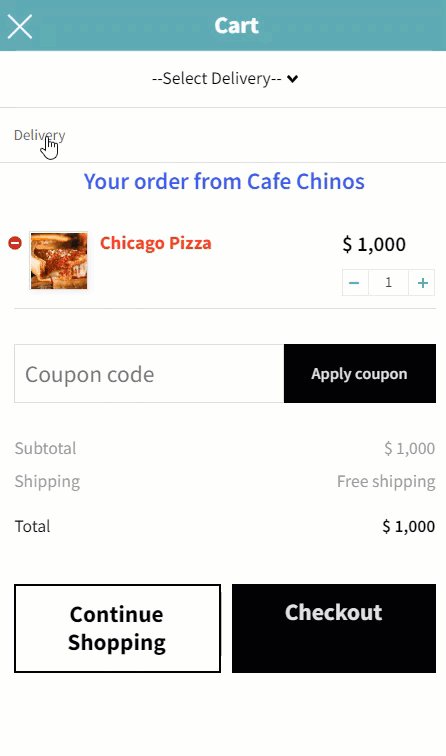
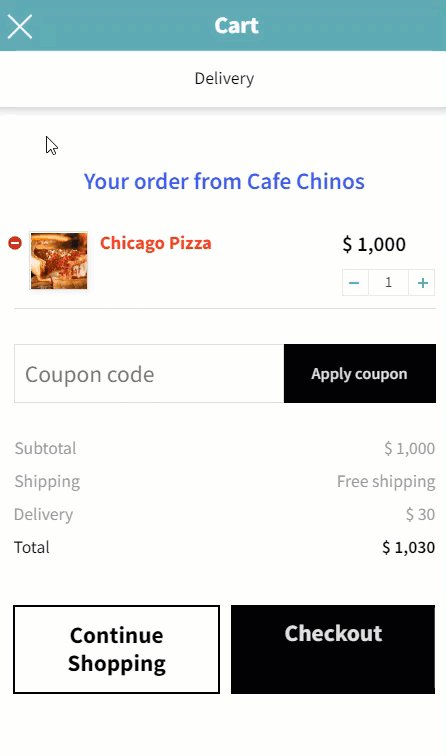
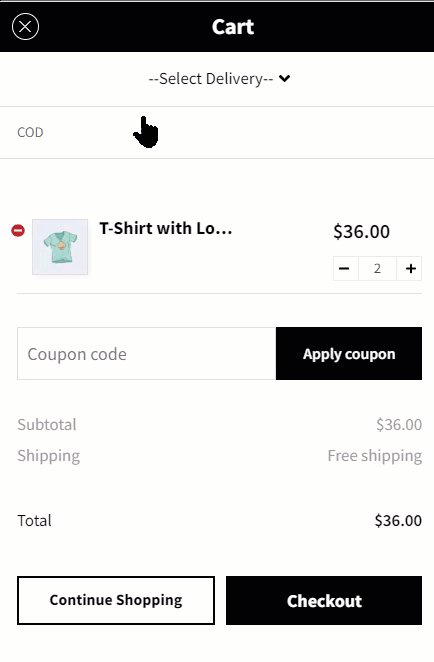
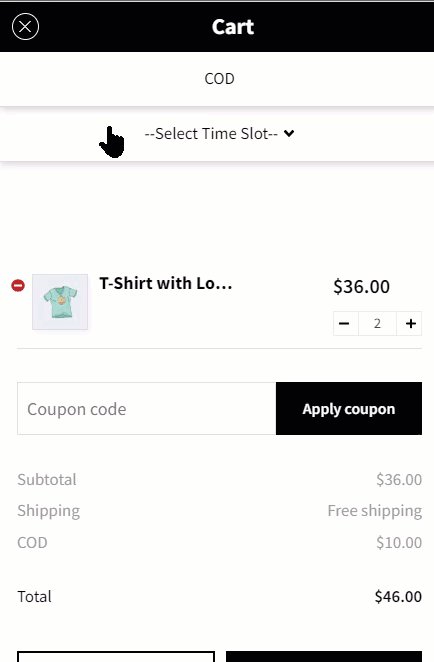
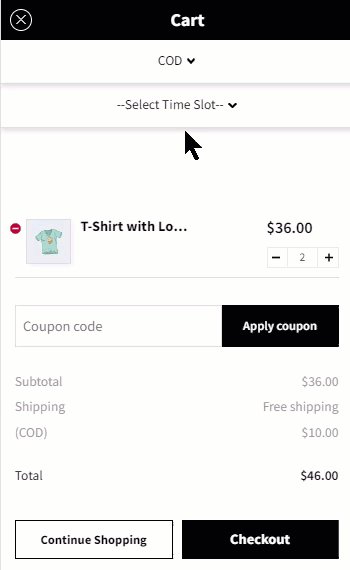
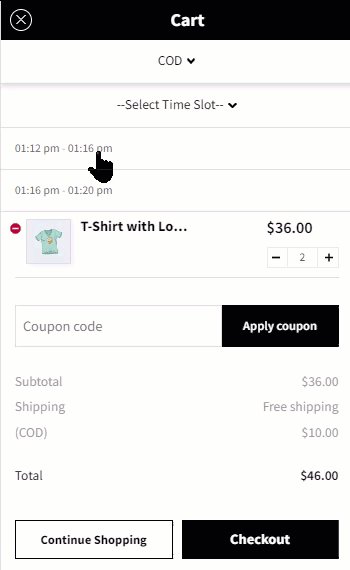
Select Delivery from the drop-down under the slider.

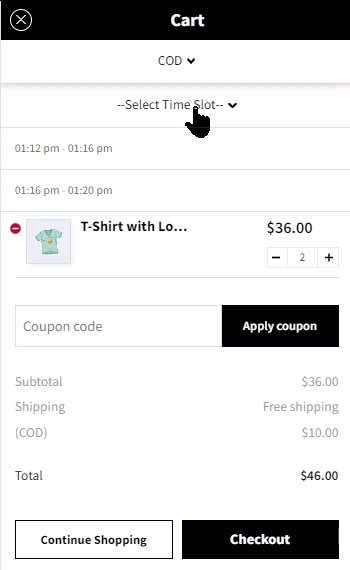
Now select the desired Time slot from the dropdown under the slider to order.

Time Slot Lead Time
↑ Back to top
Frontend Impact

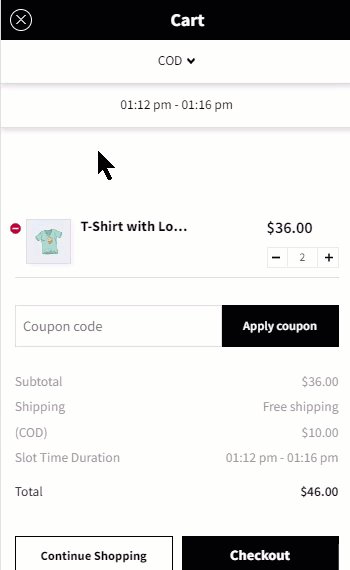
Time Slot Duration
↑ Back to top
Frontend Impact

Time Slot Threshold
↑ Back to top
Frontend Impact

Food property settings
↑ Back to topHow-to-guide – Enable food properties
↑ Back to top- Admin will have the option to set food properties on any product. To set up, navigate to RMS → Setting → General.

- Enable the Food Properties

- Click Save Changes.
- Now, navigate to Products → All Products
- Click Edit.

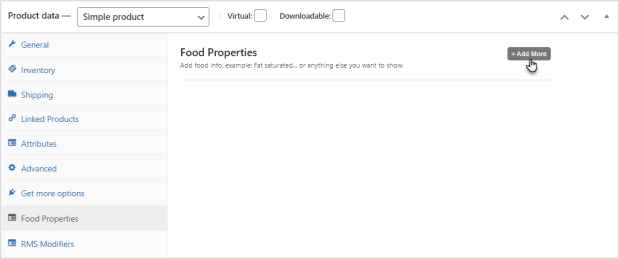
- Under product setting, navigate to Product data and select Food Properties
- Now click Add More Button.

- Once done, set the desired food properties and their values.

NOTE: To delete the food properties, select the red delete icon beside the text box.
- Now, Click the Update button.
FRONT-END SCREENSHOT

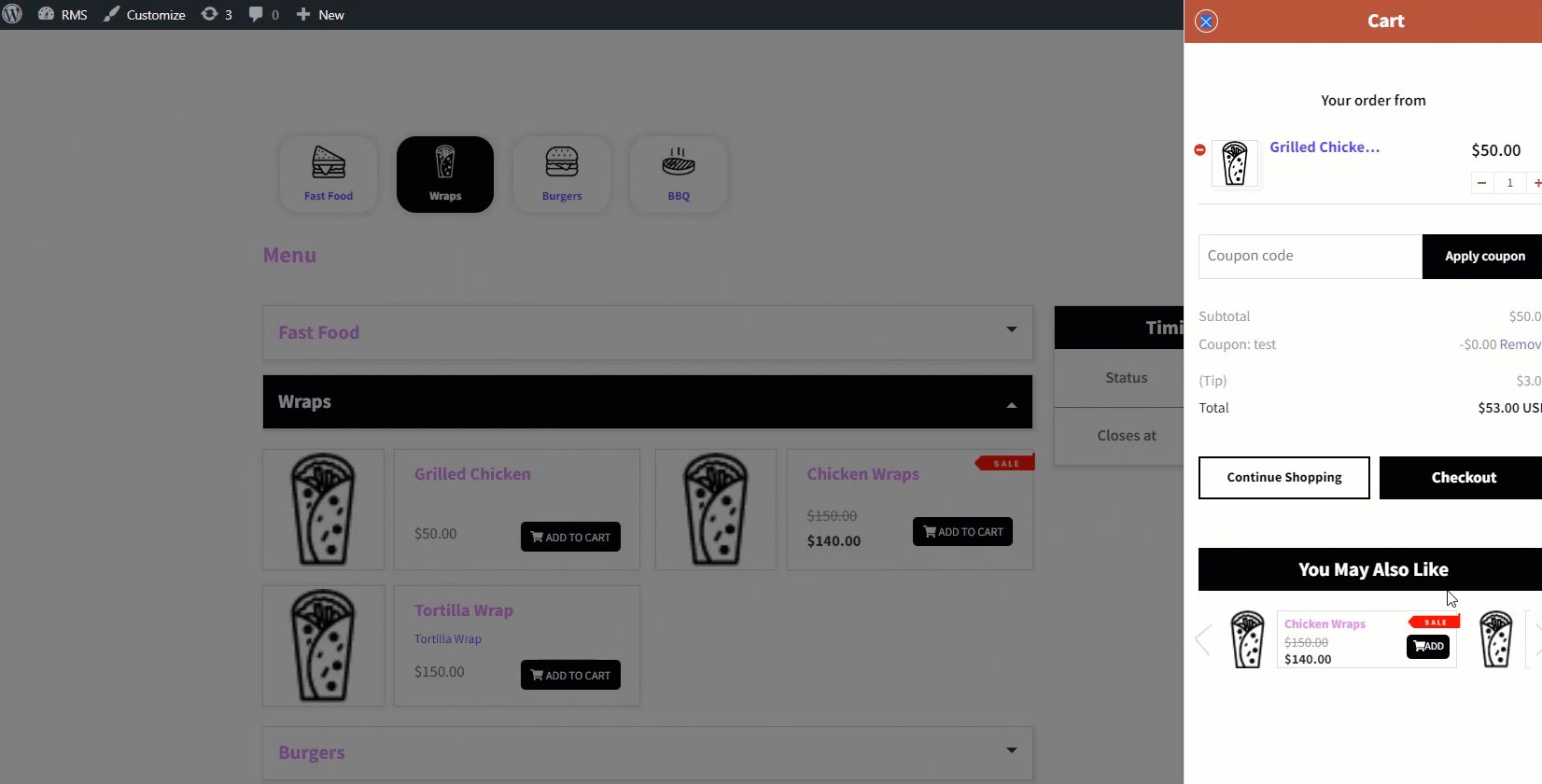
Fast Cart – Instant checkout
↑ Back to topHow-to-guide – Enable fast cart
↑ Back to top- Admin will have a Fast Cart option, which is now the default cart for the RMS menu.
- The user will be able to instantly access the option checkout page via the fast cart functionality. As a result, the woocommerce cart page is eliminated.

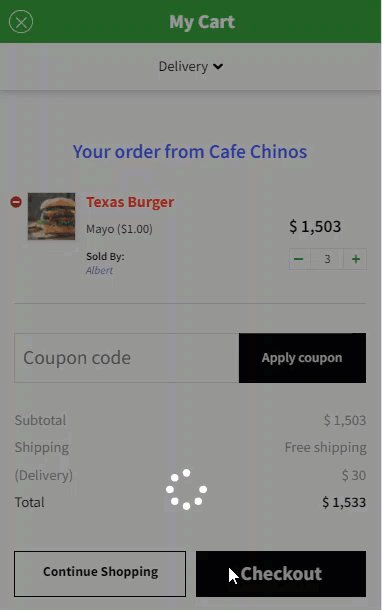
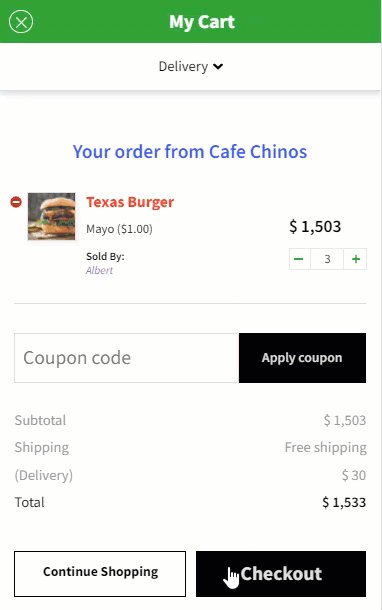
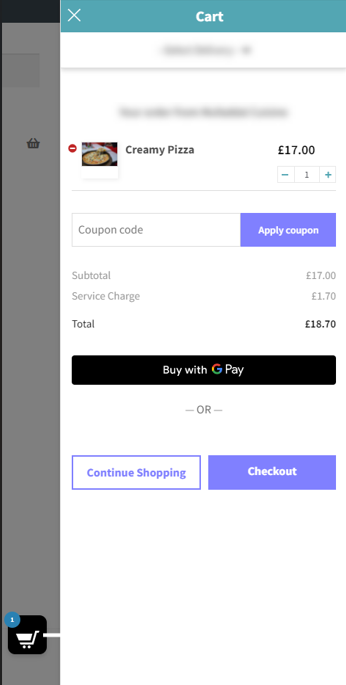
- There is a payment option available in the fast cart to pay directly without redirecting to the cart or checkout page, such as the pay with PayPal or Google Pay option.

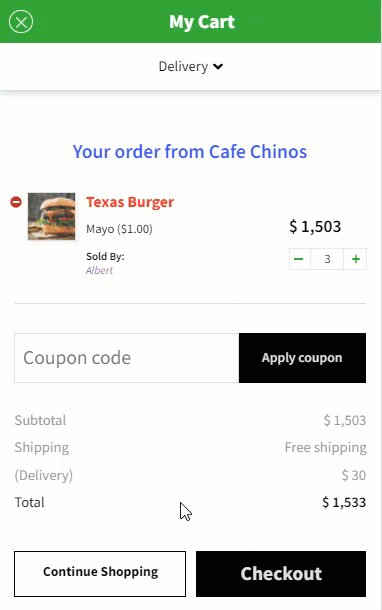
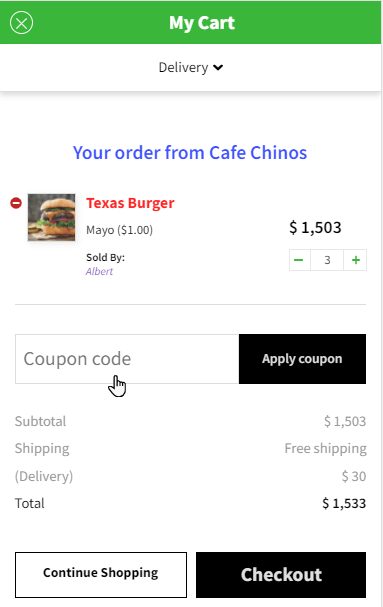
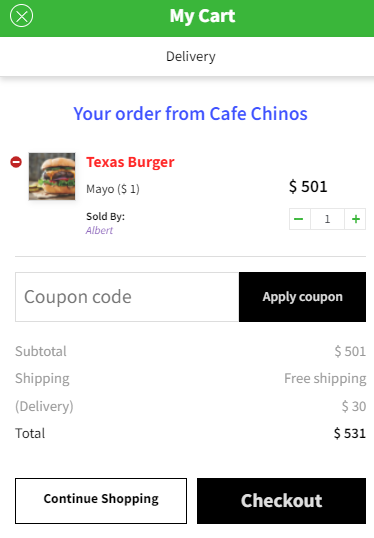
- A coupon field is also available for the user to apply a coupon code directly into the fast cart.

- The user has two buttons on the Fast Cart: checkout and Continue Shopping. Continue shopping will close the cart and keep the user on the restaurant page while checkout will redirect to the checkout page.

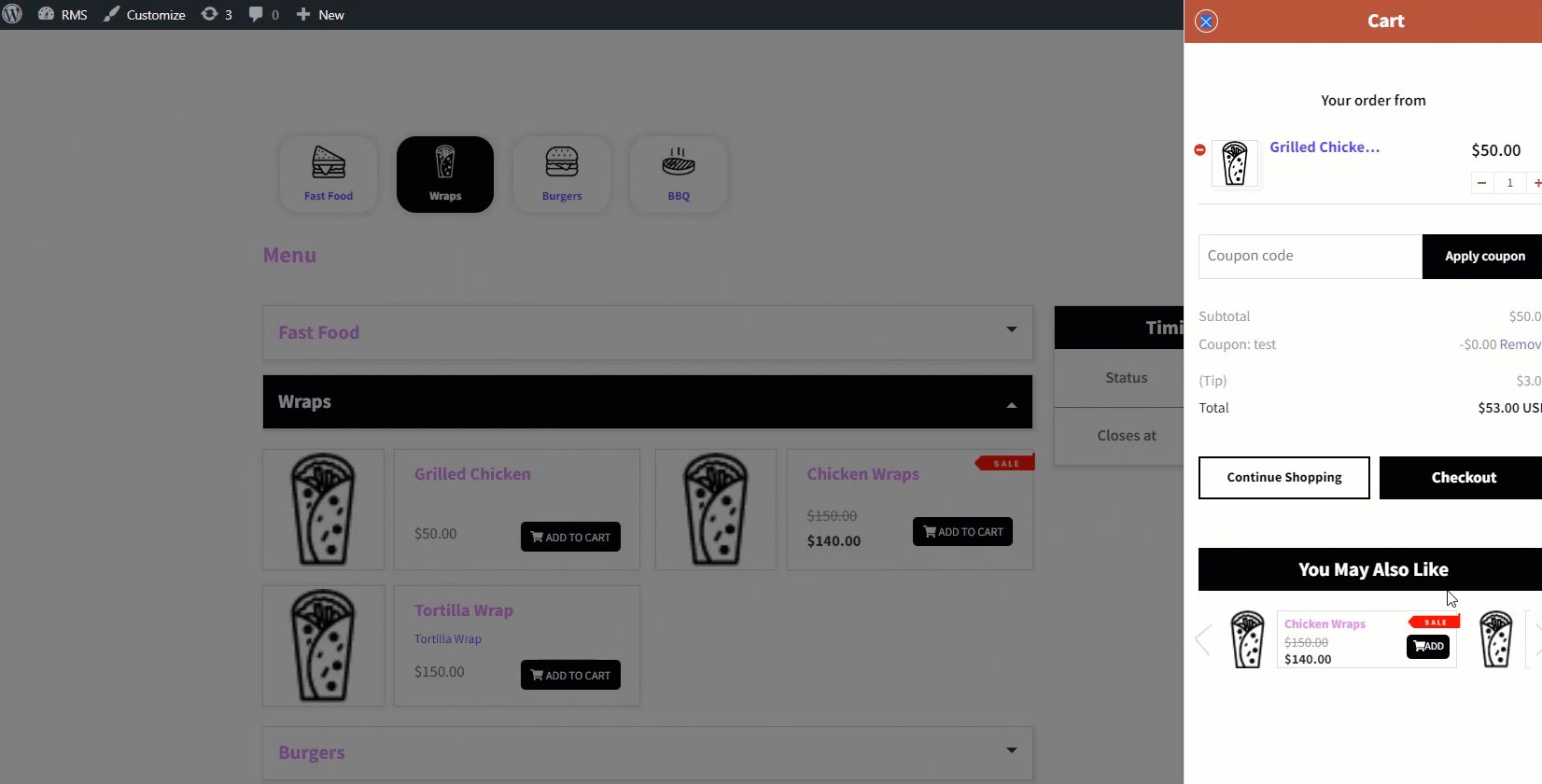
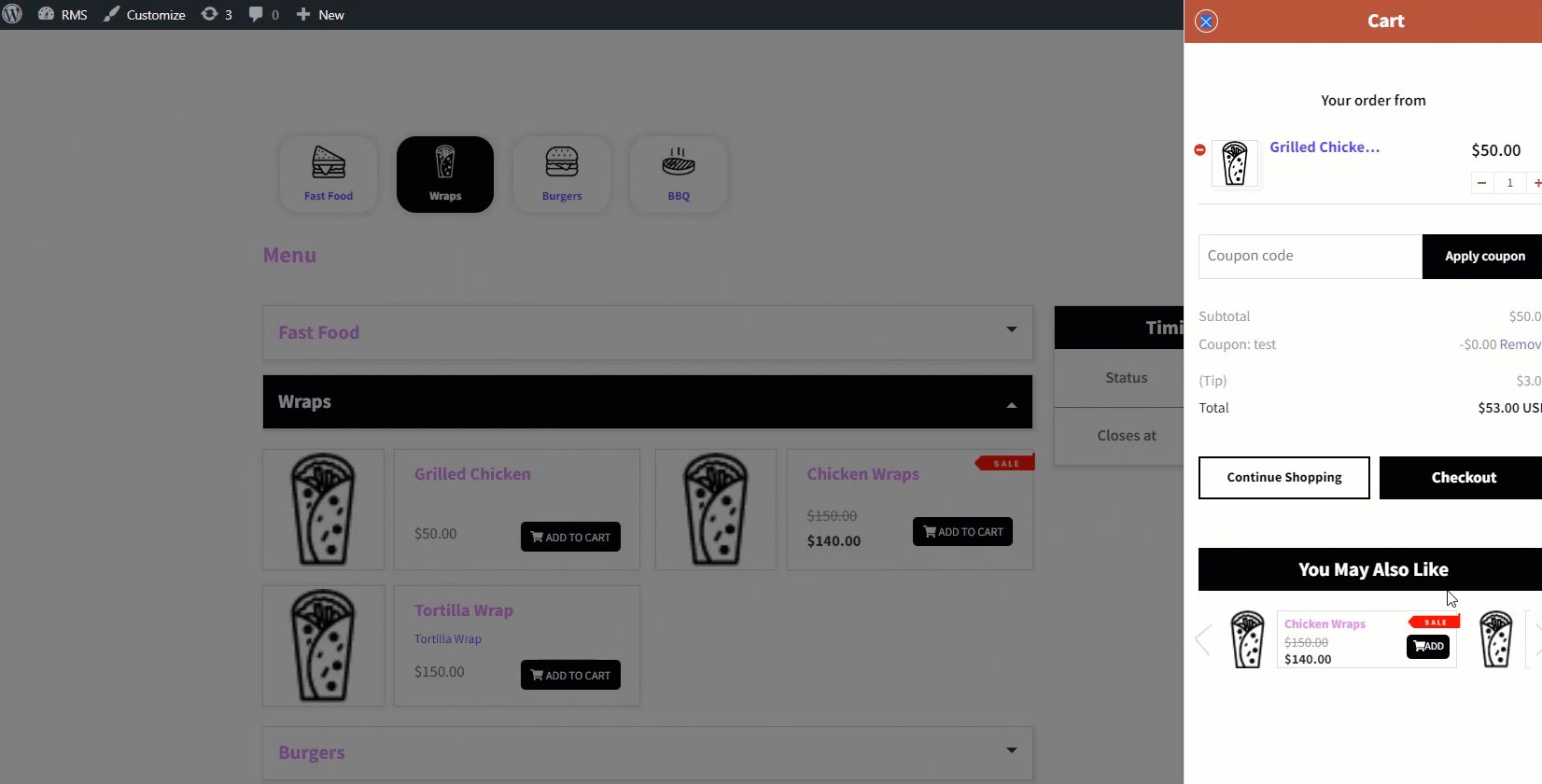
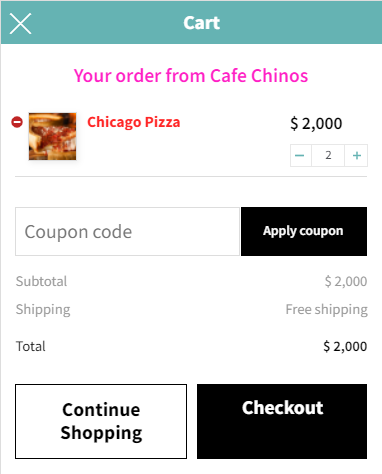
FRONT-END SCREENSHOT

- WooCommerce Coupon can be applied here. The discount will be the same as in the coupon payment option. It will appear in Cart so that users can pay directly.
- Continue shopping will redirect to the Restaurant Page.
- Checkout will redirect to the Woocommerce checkout page without going to the Cart Page.