A WordPress child theme is a theme that inherits the functionality of another theme, called the parent theme. Child themes allow you to modify, or add to the functionality of that parent theme. —WordPress Codex: Child Themes
ProShop is a child theme for
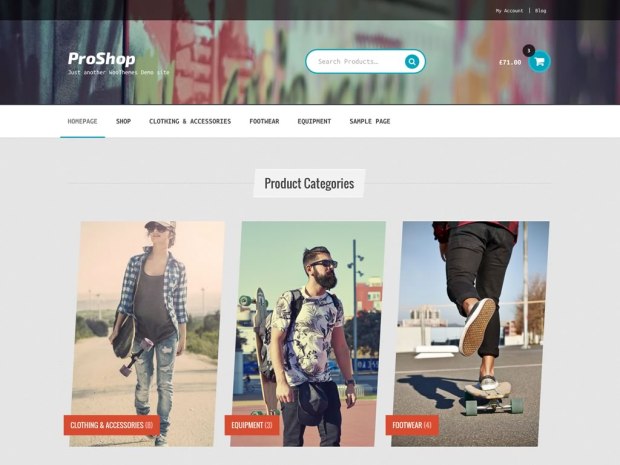
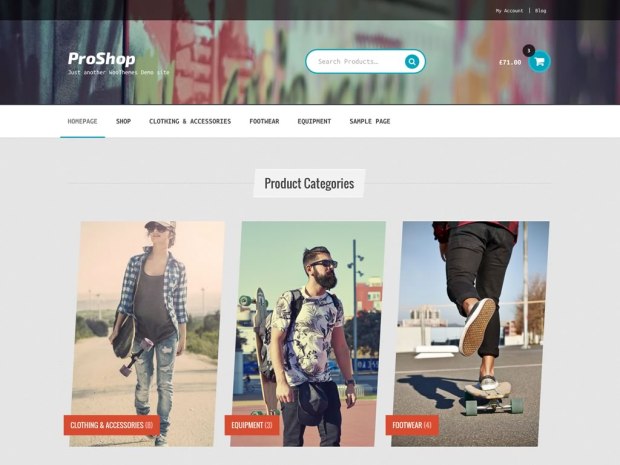
Storefront, the official WooCommerce theme. If offers an edgy, texture-rich design that lends itself to sports/urban fashion and equipment.

ProShop is a Storefront child theme, so you first need to install and set up Storefront and then ProShop afterwards.
- Download Storefront for free by at WordPress.org.
- Download ProShop from your WooCommerce.com account at My Downloads.
- On your website, go to Appearance > Themes and click the Add New button.
- Click Upload to upload the Storefront .zip file from step 1.
- Go to Appearance > Themes to Activate.
- Repeat steps 3-5 for the ProShop theme from step 2.
More information at:
Installing and Configuring Storefront and
Managing WooCommerce.com Subscriptions.
Once installation is complete and the subscription is activated for ProShop, it’s time to configure and set up your theme.
More info at:
Storefront theme documentation and
WordPress child themes in the WordPress Codex.
To set up the homepage, see
Storefront Homepage Template.
There are no specific image size requirements for ProShop, but we provided the images sizes use on our demo for reference.
- Catalog Images: 500 x 700 px
- Single Product Image: 600 x 850 px
- Product Thumbnails: 180 x 180 px
WooCommerce Product Image settings are found at
Appearance > Customize > WooCommerce > Product Images. More at:
Managing Product Images.
More information on WooCommerce image sizes can be found at:
It’s possible to import
WooCommerce Dummy Data to populate your site with demo products as a starting point.
Note: We do not supply the exact images you see in our ProShop demo due to copyright restrictions. The WooCommerce Dummy Data instead comes with our own unique unrestricted images that we can redistribute within product import data.
ProShop applies some specific styles to elements like buttons and the header layout, so these settings are removed from the designer to avoid confusion.
This is a feature of the
Storefront Powerpack extension. Install that for access to the sticky navigation option (and much more).
Install the
Storefront Product Sharing plugin.
Install the
Storefront Footer Bar plugin. Then add a text widget to the newly created widget region via Appearance > Widgets.
If you don’t want to display content simply don’t add any. To hide the title you can use
this plugin which gives you the ability to hide the page title on any page across your site. Alternatively use the
Homepage Control plugin to toggle the display of this component.
You sure can. Take a look at the
Storefront Blog Customizer extension to see what’s possible.
You sure can. Take a look at the
Storefront Checkout Customizer extension to see what’s possible.
You sure can. Take a look at the
Storefront WooCommerce Customizer extension to see what’s possible.
A lot of WordPress tutorials will recommend inserting code snippets into a child themes functions.php file. This is to ensure that you’re always able to update the parent theme without losing your changes. As ProShop is already a child theme, you aren’t able to do this. Any changes you add to ProShop’s functions.php file will be lost when you perform an update. Instead, it is recommended that you add any code snippets to a customization plugin. We’ve created a plugin you can use to do just this. Download
Theme Customizations.
Have a question before you buy? Please fill out this
pre-sales form.
Already purchased and need some assistance?
Get in touch with a Happiness Engineer via the Help Desk.