After activating
Product Video plugin, you can see the “Product Video” section in the WordPress admin menu as well as a featured video section in product edit page and settings shall appear under WooCommerce > Settings > Product Videos.
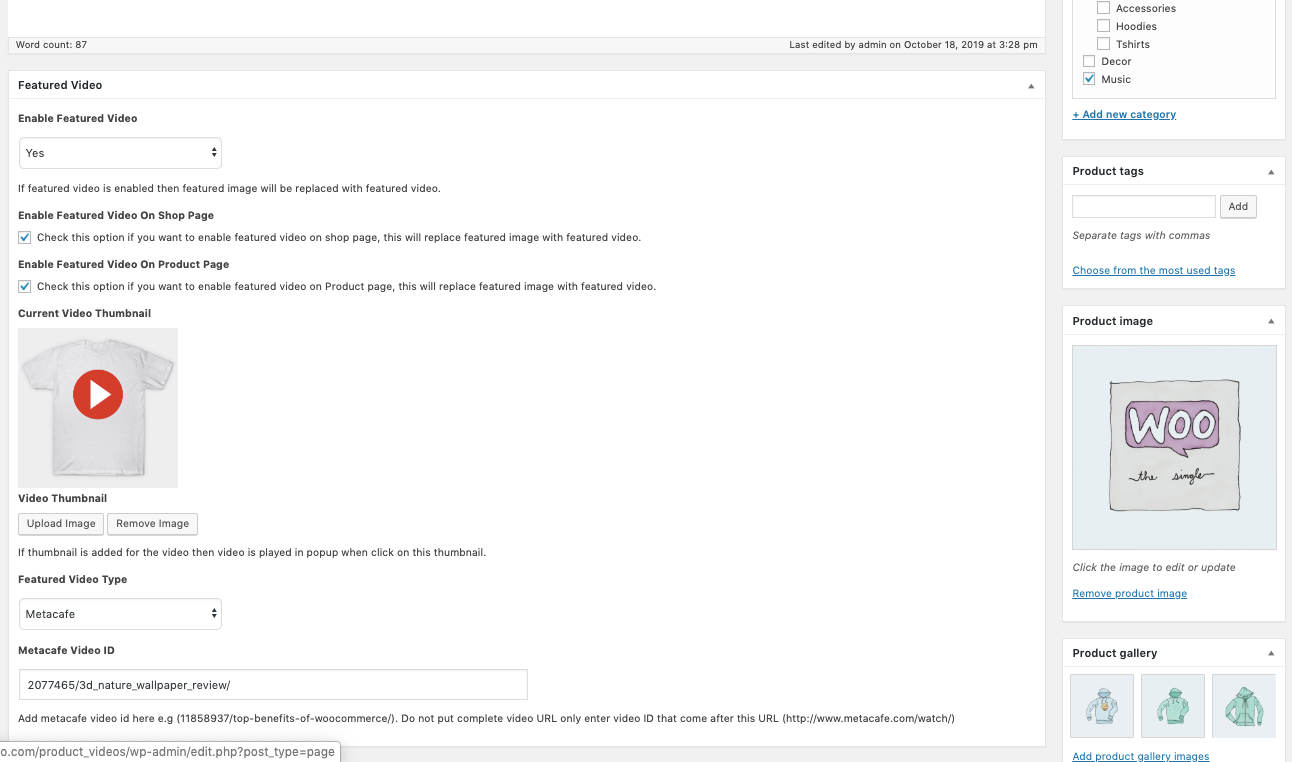
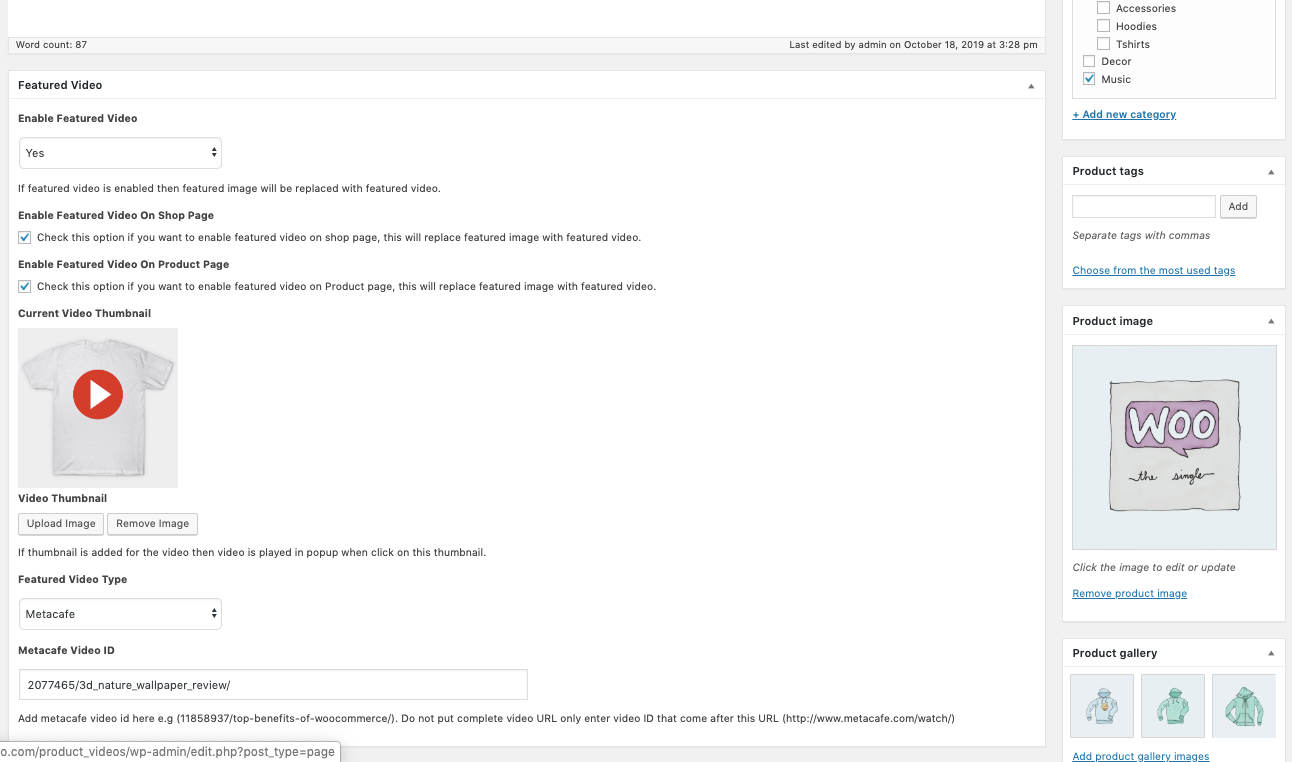
To add a featured video, go to the product edit page and scroll down to the “featured video” section. You can upload or embed featured video from here and customize its thumbnail and control its display. You can choose to display the video on the product page and listing page.

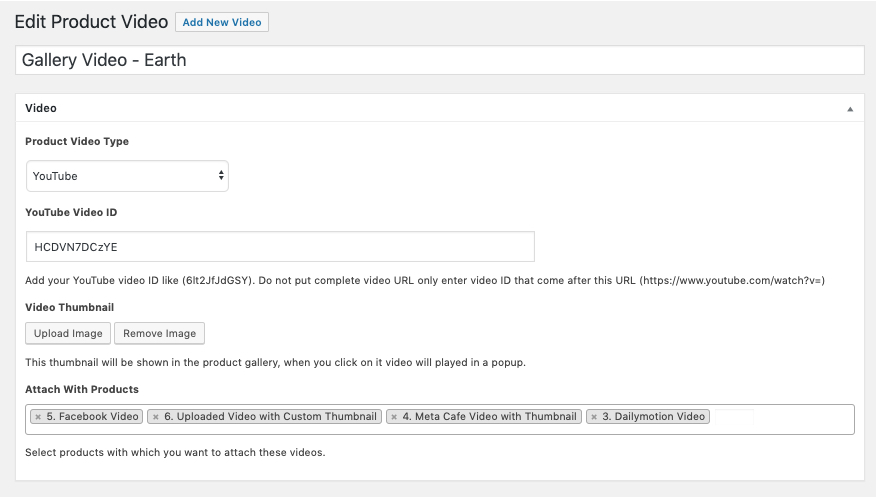
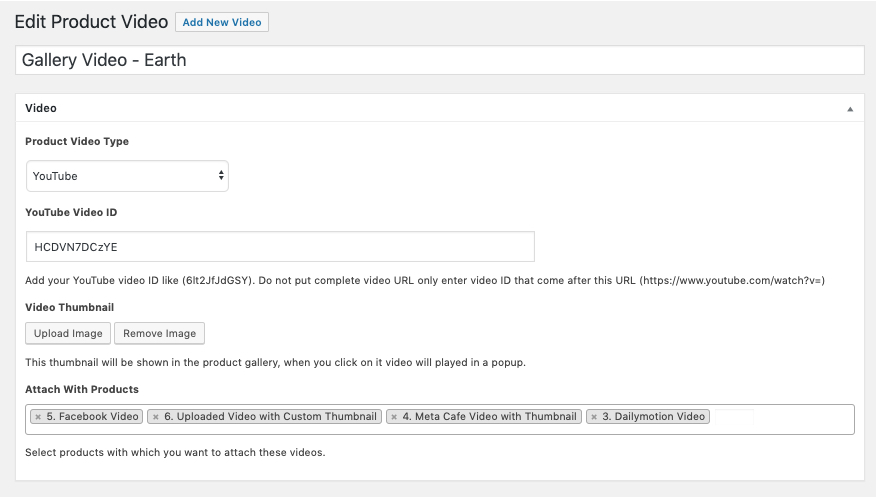
To add videos to the product gallery, go to the “Product Video” section from the left admin menu. Click on All Videos to see all attached videos. You can add, edit, or remove videos from here.
While adding video in the gallery, you choose to upload or embed video form YouTube, Vimeo, Dailymotion, Metacafe & Facebook.
You can attach this video to multiple products at once, just type in the product name and attach it to as many products as you want.
You can upload a custom thumbnail and if no thumbnail is specified, the default
red video icon will be used as a thumbnail.

You can upload video in any format and attach it to any product with or without thumbnail. Some of the major supported formats are
- MP4
- MKV
- AVI
- MOV
- FLV
- WMV
- and many more
Incase if your video format is very rare, once purchased, contact us to get it included without any extra fee.
WooCommerce Video Product extension comes with extensive settings which can be accessed from
WooCommerce > Settings > Product Videos.
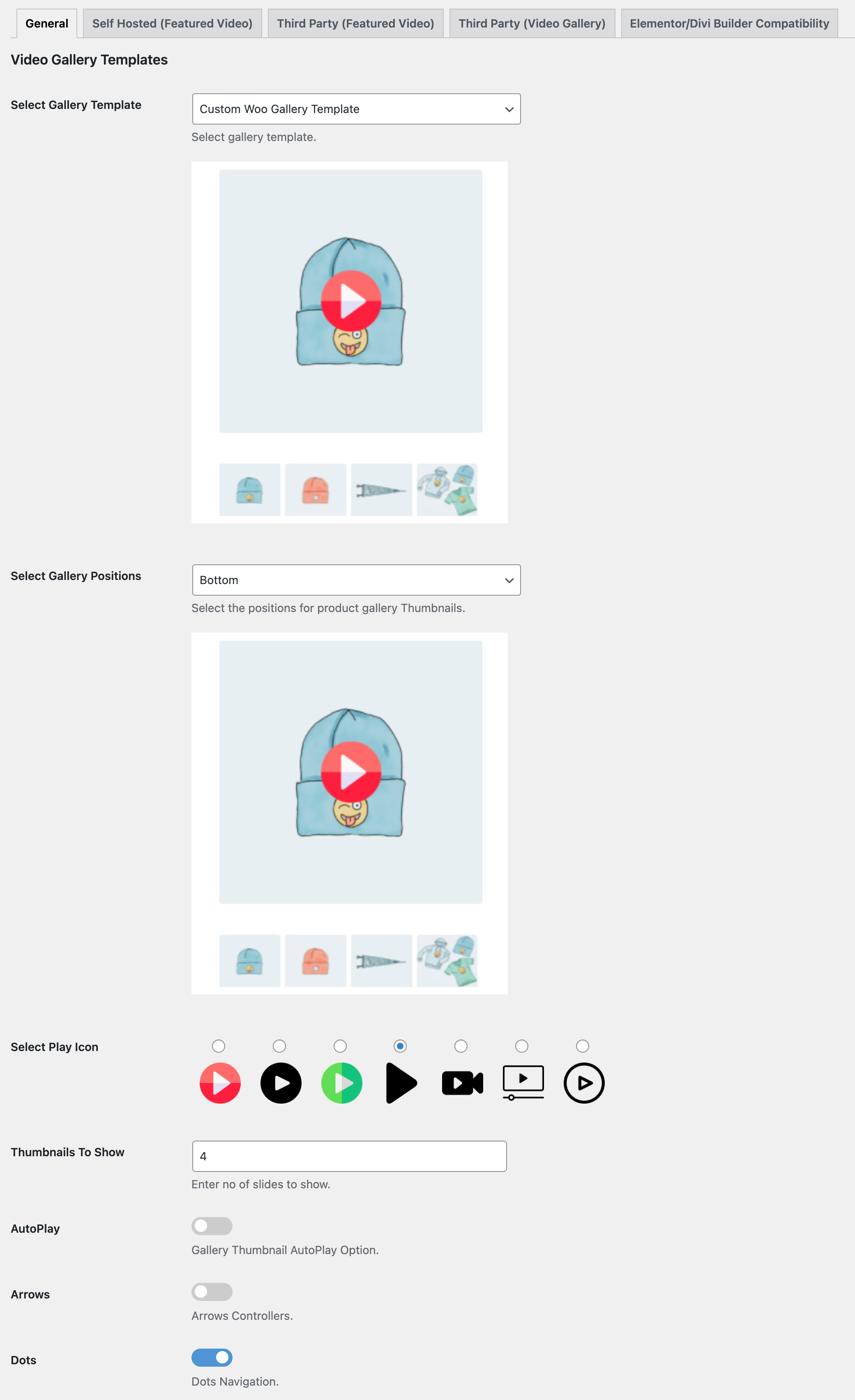
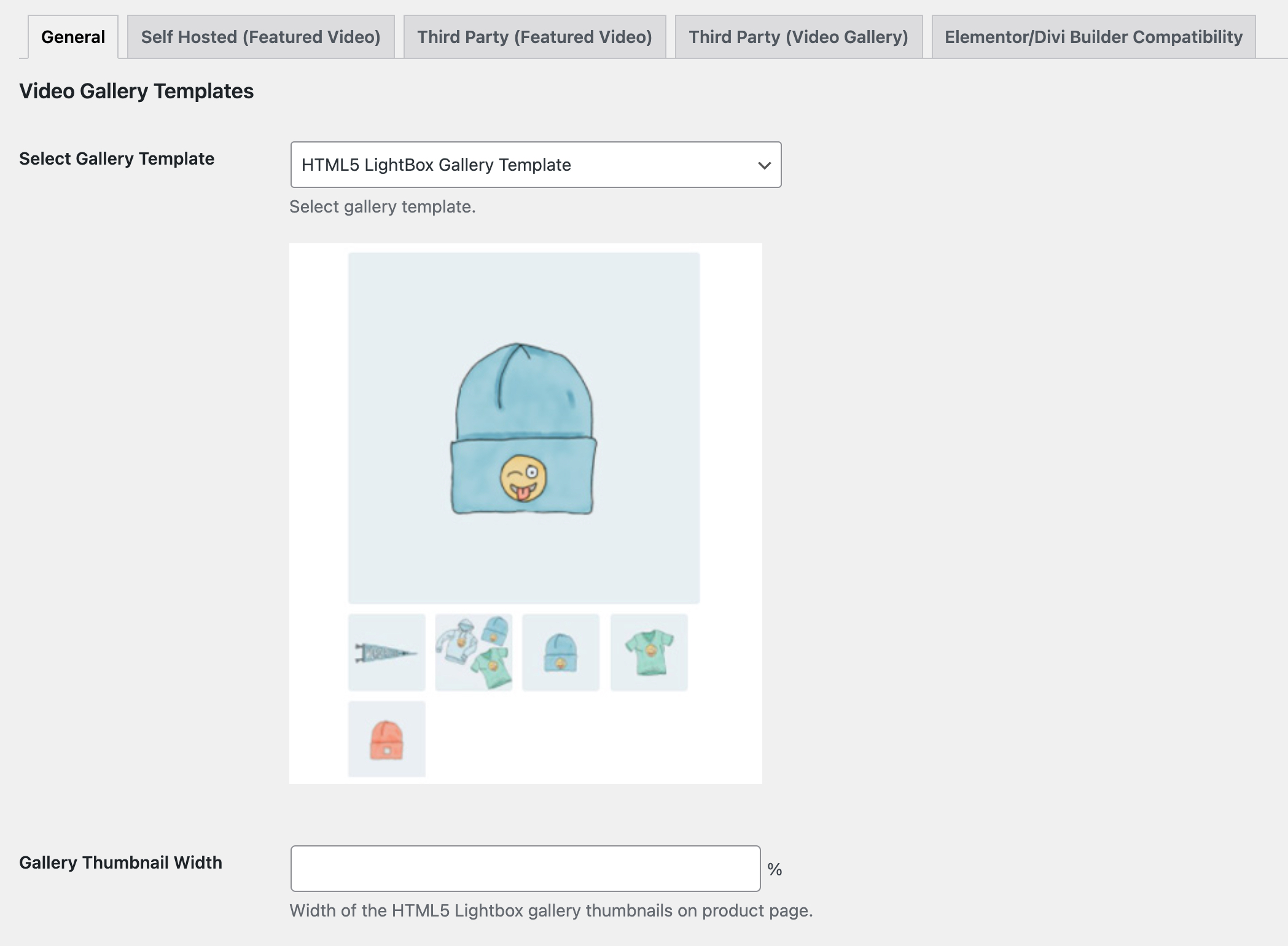
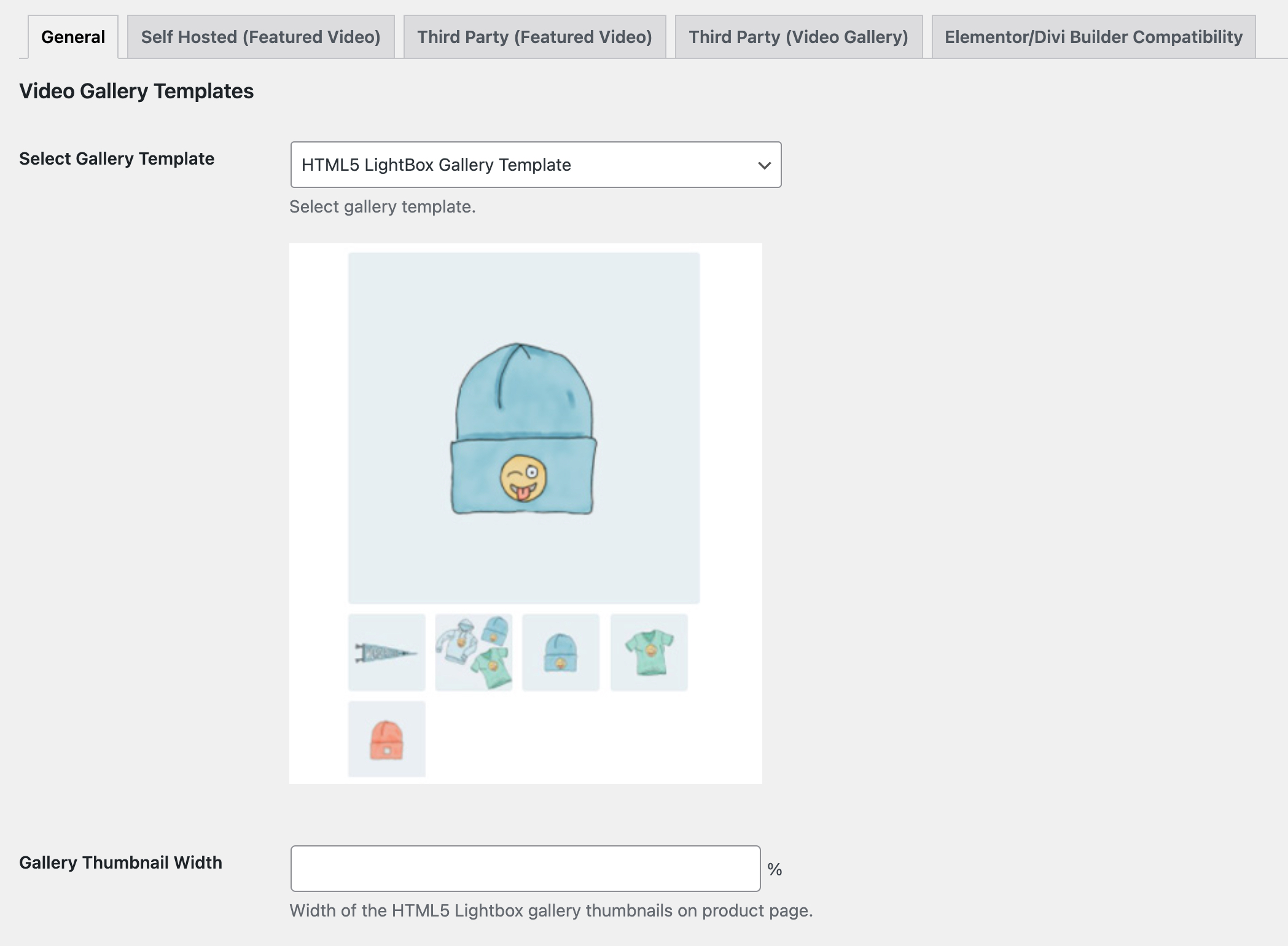
From the general settings tab you can choose the video gallery you want to use for your store. The extension offers 2 different gallery styles which includes,
1) HTML5 Lightbox Gallery Template
HTML5 Lightbox Gallery enables you to play the feature videos on product and shop page, where as the gallery videos and images are played in a popup.
HTML5 Gallery Demo Link
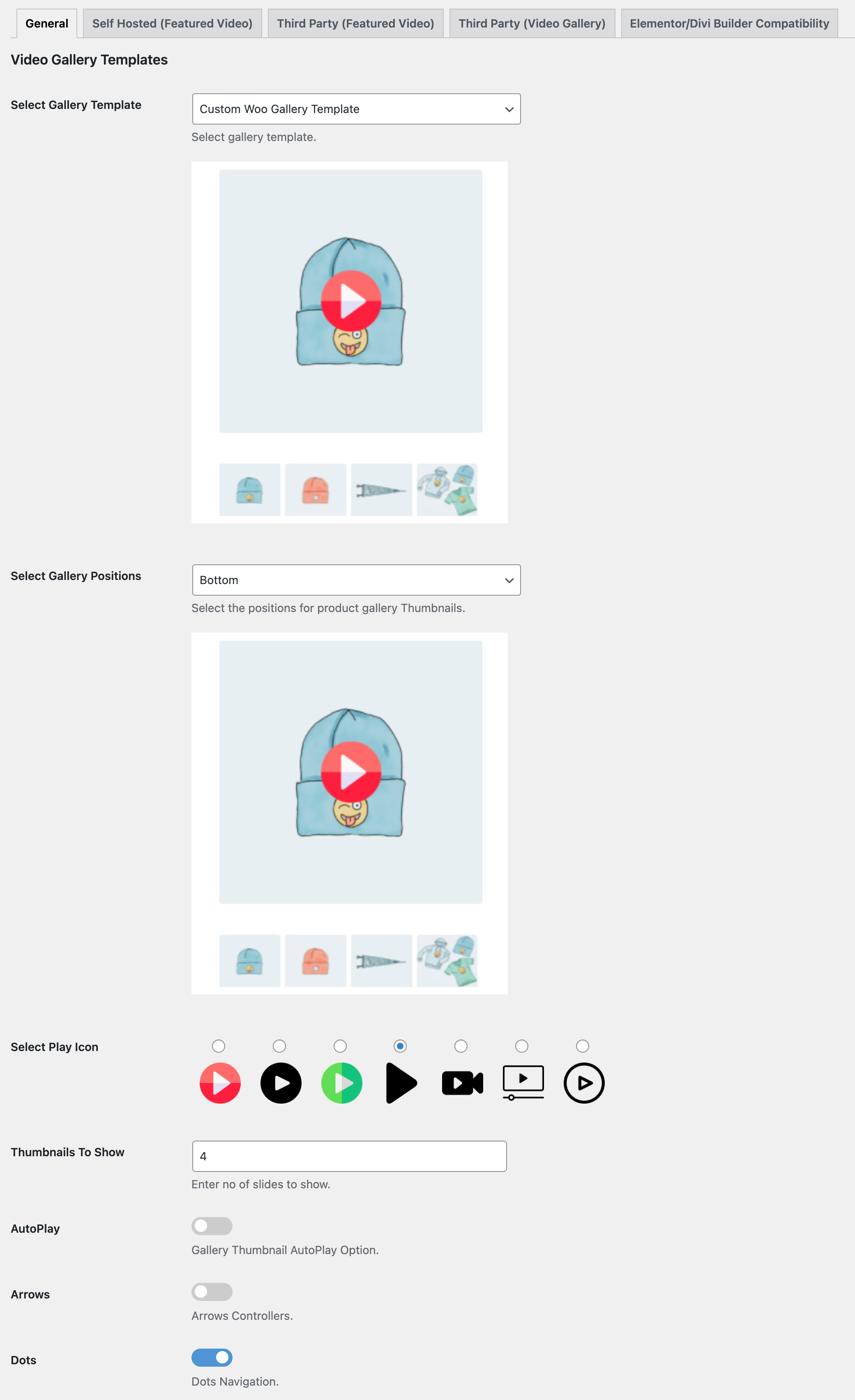
 2) Woo Custom Gallery Template
2) Woo Custom Gallery Template
Woo Custom Gallery Template enables you to display gallery images and videos in the featured box instead of showing them in lightbox popup. You can choose to display gallery images at the top, bottom, right or left side of the featured box and customize the number of gallery items to be displayed and choose the icon.
- The icon will be displayed on on top if the preview image is used.
- You can also disable arrows and autoplay
Woo Custom Gallery Demo Link

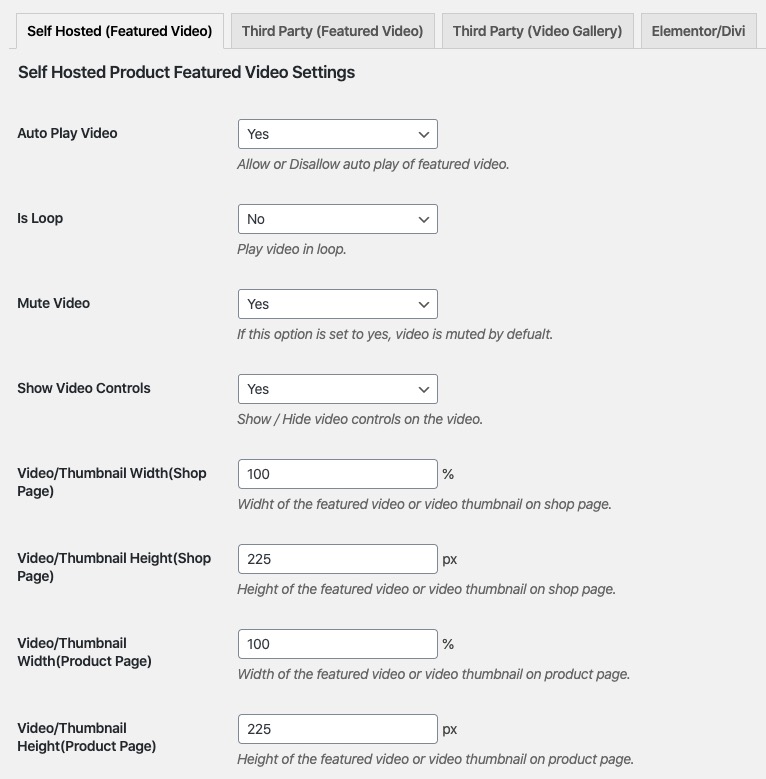
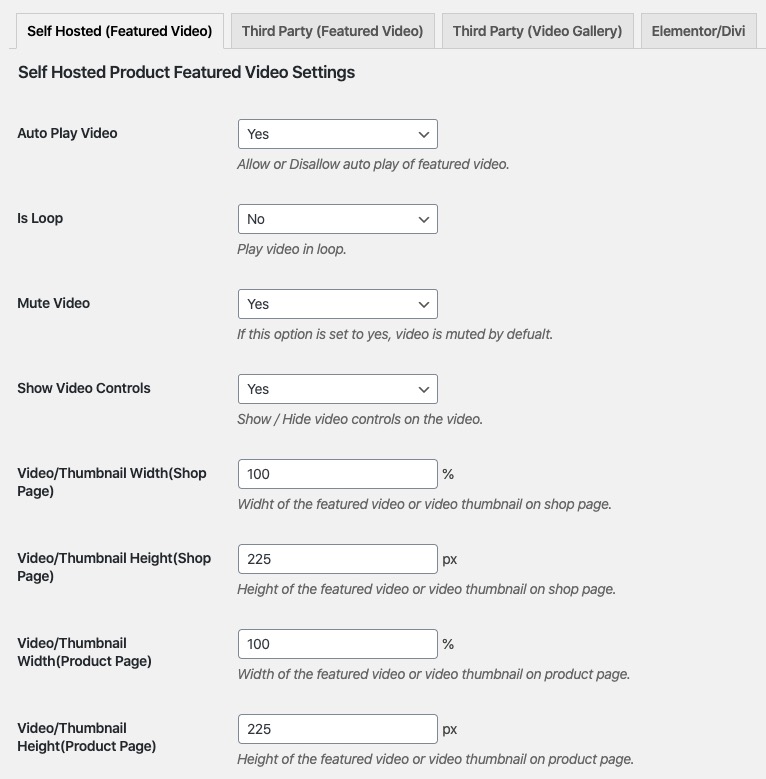
Following are the configuration options for self-hosted featured video,
- Auto Play – Enable/Disable video autoplay
- Is Loop – Select yes to play video in loop
- Mute Video – Select yes to mute video by default
- Video Controls – Show/Hide video controls.

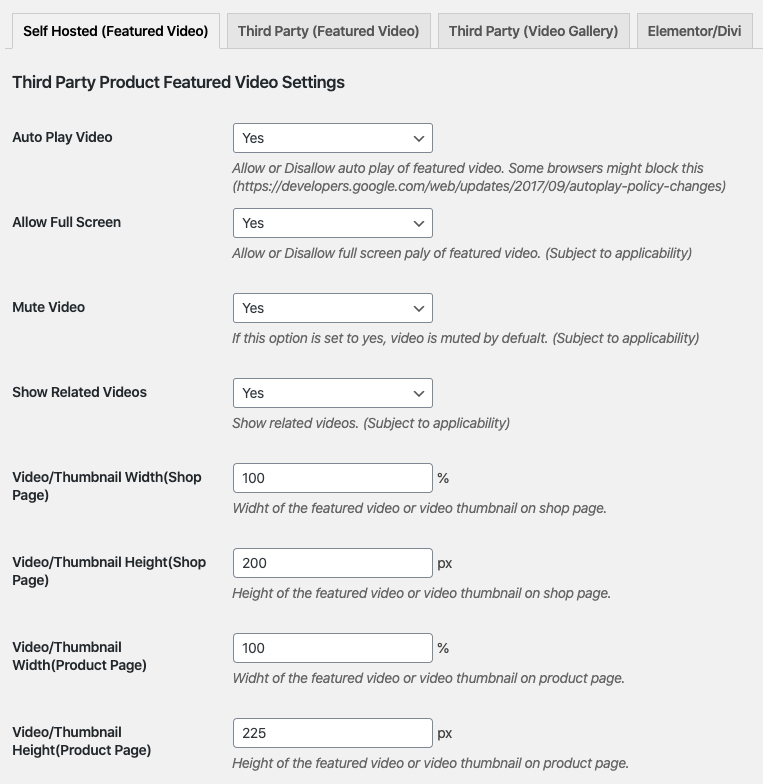
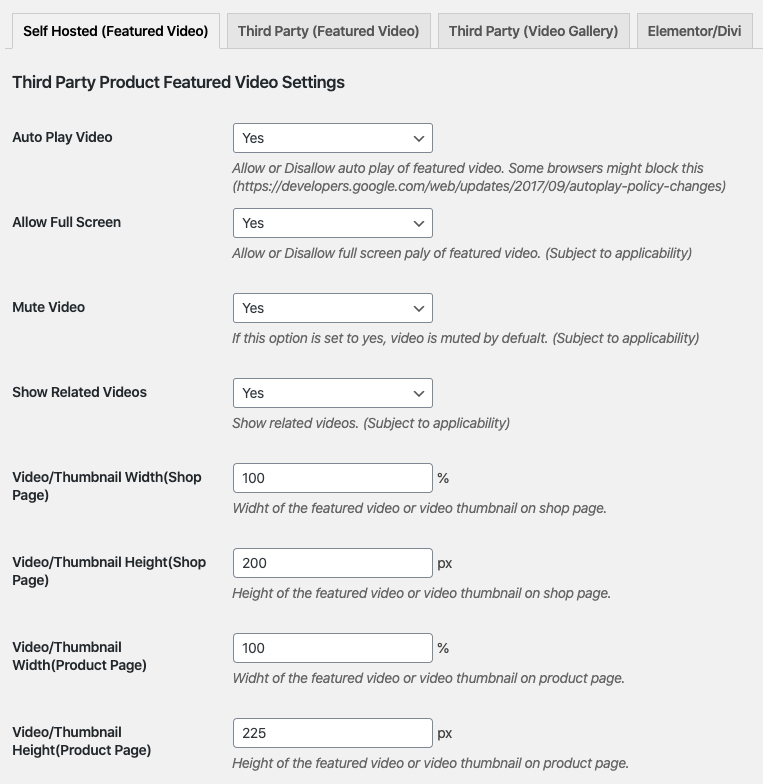
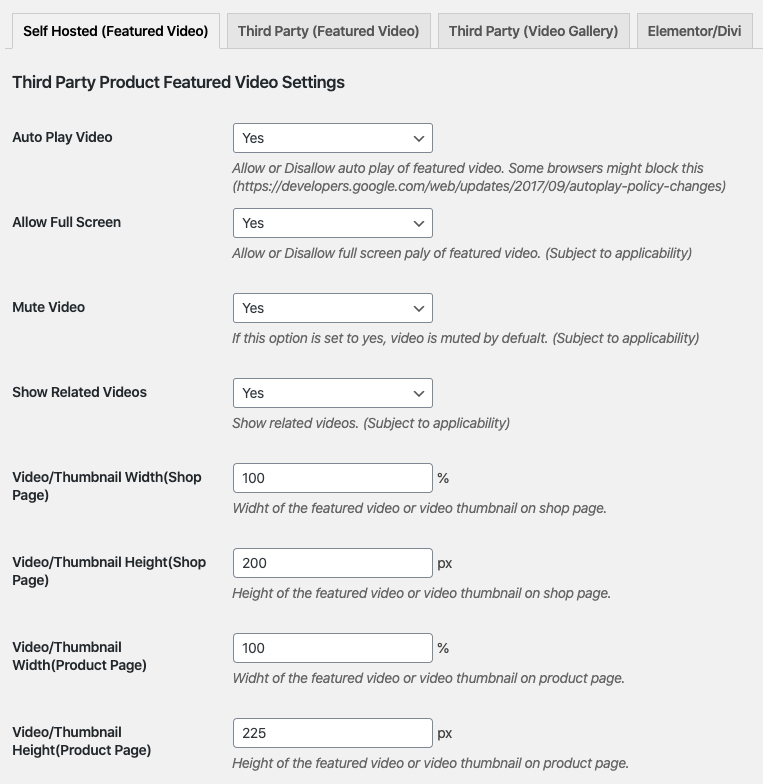
Following are the configuration options for the third party featured video,
- Auto Play – Enable/Disable video auto play (Subject to applicability).
- Full Screen – A video without thumbnail is played from the page. You can choose to show/hide “Full Screen” button (Subject to applicability).
- Mute Video – Select yes to mute video by default (Subject to applicability).
- Related Video – Show/Hide related videos (Subject to applicability).
- Subject to applicability states that the feature will only work if the third party website or browser offers this control or not. For example, Google Chrome has a strict autoplay policy that you can read here.

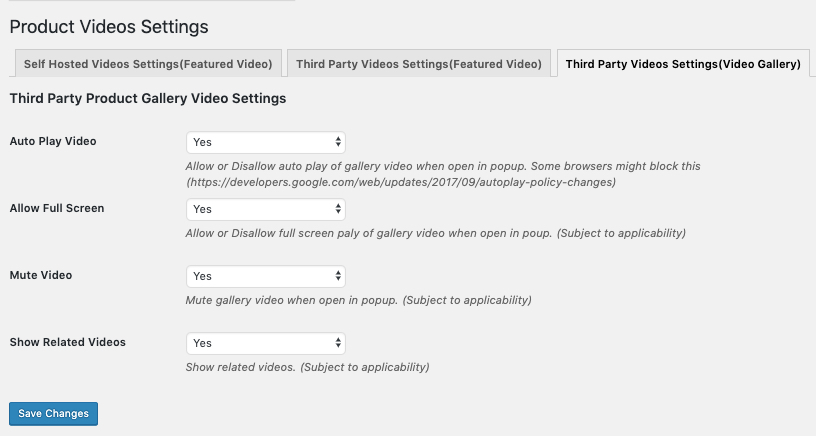
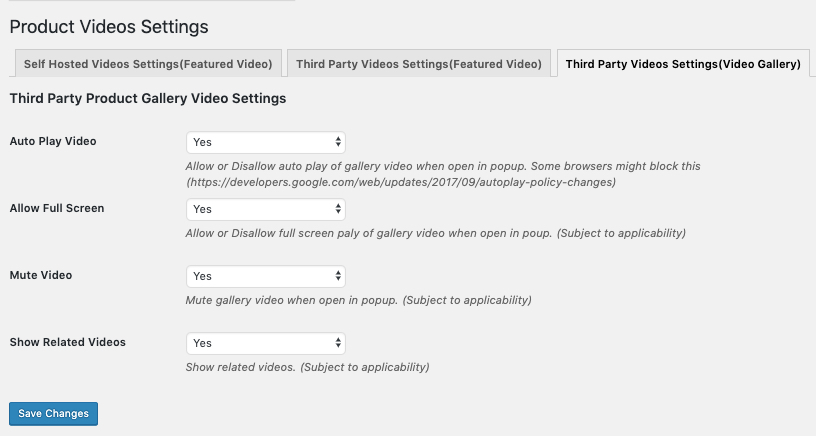
Following are the configuration options for third party gallery video,
- Auto Play – Enable/Disable video auto play (Subject to applicability).
- Full Screen – A video without thumbnail is played from page. You can choose to show/hide “Full Screen” button (Subject to applicability).
- Mute Video – Select yes to mute video by default (Subject to applicability).
- Related Video – Show/Hide related videos (Subject to applicability).

WooCommerce Product video extension is now compatible with page builder plugins mainly elementor/divi. If you are using any other page builder and the video is not working fine for you. Please try this option as it fixes the issues in most of the cases for wp bakery and other page builder plugins as well.

Why the extension has replaced my existing gallery to display videos?
Due to technical limitation its not possible to embed videos in existing gallery. Thus, the extension replaces the existing gallery where the product video is added. The extension offers a custom and WooCommerce style gallery with extensive customization options to ensure that it remains similar to your existing gallery layout. 90% of the websites uses the default WooCommerce gallery with minimum customization. However, if you have. highly customized gallery layout, you would to apply same customization to our extension using your development team.
The video is not displaying properly on the shop and/or product pages.
This happens when you using a highly customized theme or you have customized your page aggressively by using page builder plugins. If you are using any page builder plugin, please go to admin > product video > Settings > Elementor/Divi and select “yes” from the dropdown. Sometimes it does the trick. If the issue is persistent please contact our support team so they can manually fix the CSS issues.
How to change the default pink/red video icon from the gallery?
While adding a gallery video, you can upload a custom thumbnail. If no thumbnail is added, a default video icon will appear.
How to play video in gallery?
The video can be played in the featured box by selecting the Woo Custom Gallery from the general settings tab.


 2) Woo Custom Gallery Template
Woo Custom Gallery Template enables you to display gallery images and videos in the featured box instead of showing them in lightbox popup. You can choose to display gallery images at the top, bottom, right or left side of the featured box and customize the number of gallery items to be displayed and choose the icon.
2) Woo Custom Gallery Template
Woo Custom Gallery Template enables you to display gallery images and videos in the featured box instead of showing them in lightbox popup. You can choose to display gallery images at the top, bottom, right or left side of the featured box and customize the number of gallery items to be displayed and choose the icon.