This guide shows you how to use WooCommerce Product Recommendations to display category-based cross-sells in product pages. You will learn how to create a Summer Essentials block of recommendations that:
- contains products from the Summer Accessories and Suncare categories; and
- is displayed when the currently viewed product belongs in the Swimwear category.

Plugins/Extensions Used
↑ Back to topConfiguration
↑ Back to topCreate a “Summer Essentials” Engine
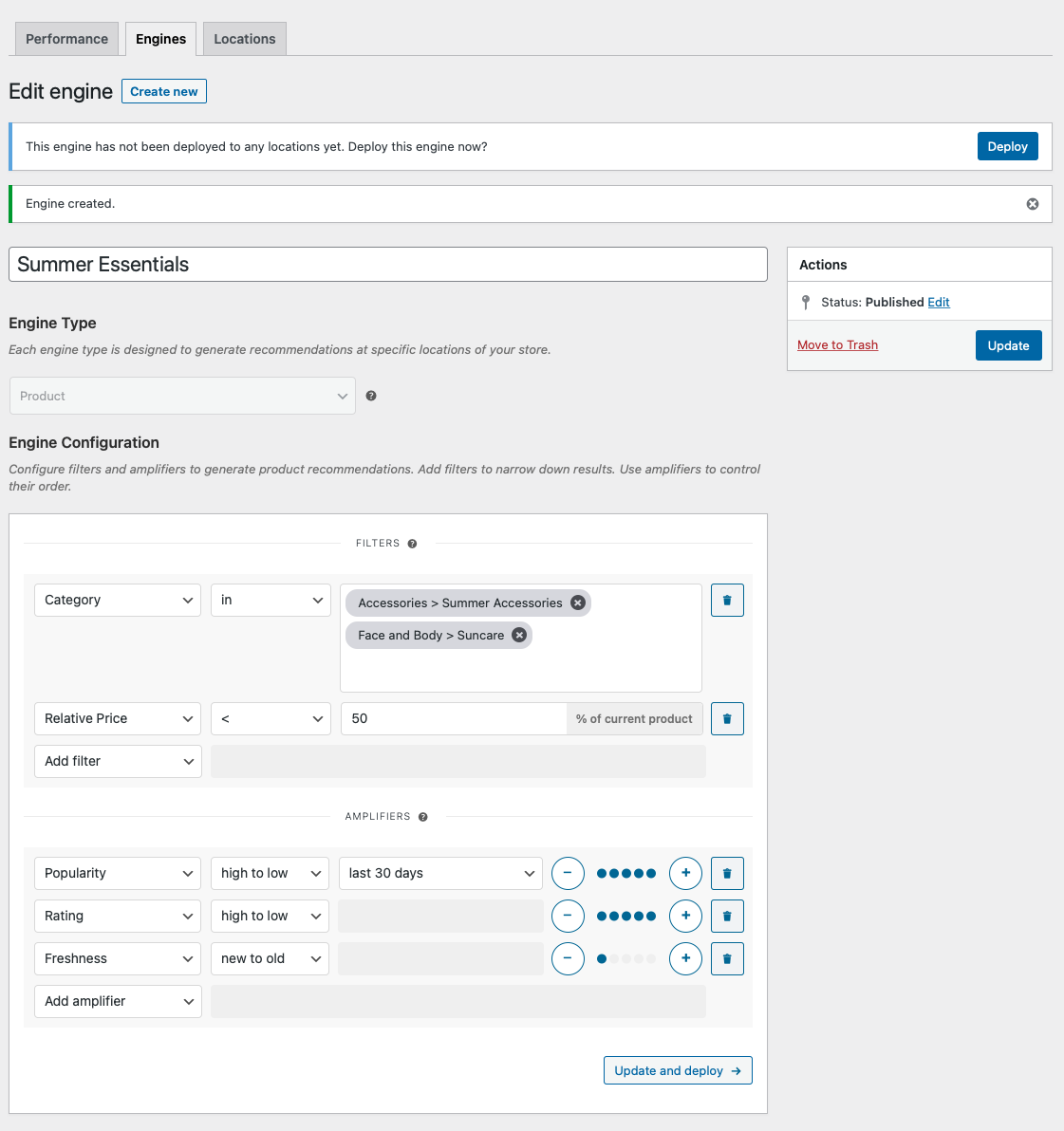
↑ Back to top- Create an Engine
- Go to WooCommerce > Recommendations > Engines and click Create new.
- Under Title, enter “Summer Essentials”.
- Choose the Product Engine Type.
- Add Filters
- Locate the Filters section in the Engine Configuration panel.
- Add a Category Filter.
- Select in.
- Add the Summer Accessories and Suncare categories in the last field.
- Add a Relative Price Filter.
- Select <= and enter a value. For example, to recommend products priced higher than the currently viewed product, enter 100%. In this example, we entered 50.
- Add Amplifiers
- Go to the Amplifiers section.
- Add a Popularity Amplifier.
- In the first dropdown, select high to low.
- In the second one, choose a time interval, for example last 30 days, to favor top-selling products ordered in this period.
- Add a Rating Amplifier.
- Select high to low to favor products with higher ratings.
- Add a Freshness Amplifier.
- Select new to old to favor newer products.
Use the +/- buttons to increase/decrease the relative weight of the Amplifiers you just added. - Save the Engine Click the Create button to save the Engine you just configured.

Deploy the “Summer Essentials” Engine
↑ Back to top- Deploy the EngineClick Deploy in the message that appears after saving the Engine. Alternatively:
- Navigate to WooCommerce > Recommendations > Locations.
- Search for and select the “Summer Essentials” Engine.
- Click the Deploy button.
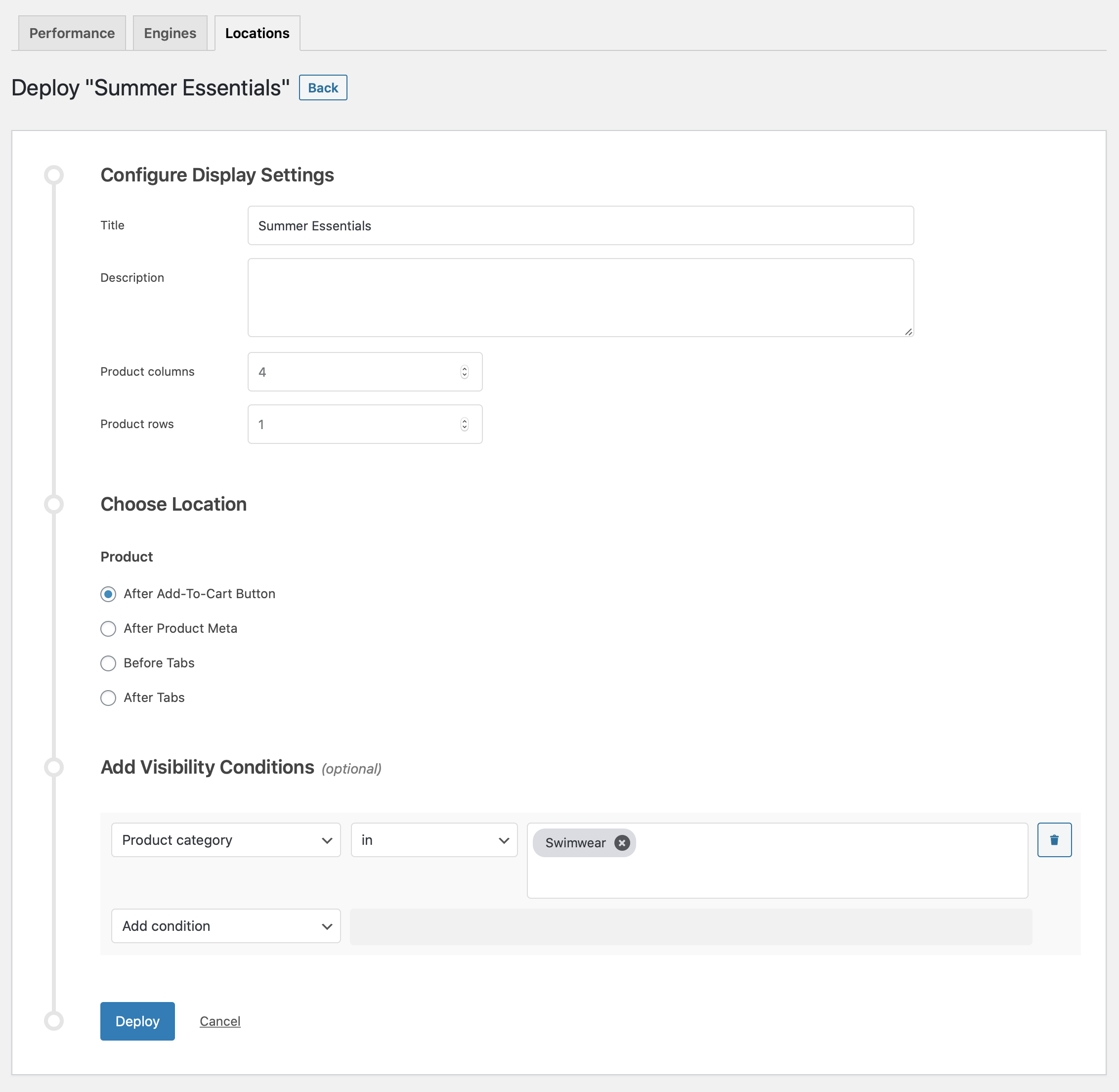
- Configure Display Settings
- In the Title field, enter “Summer Essentials”. This will be displayed above the recommended products.
- Choose a number of Product columns and Product rows for the product recommendations.
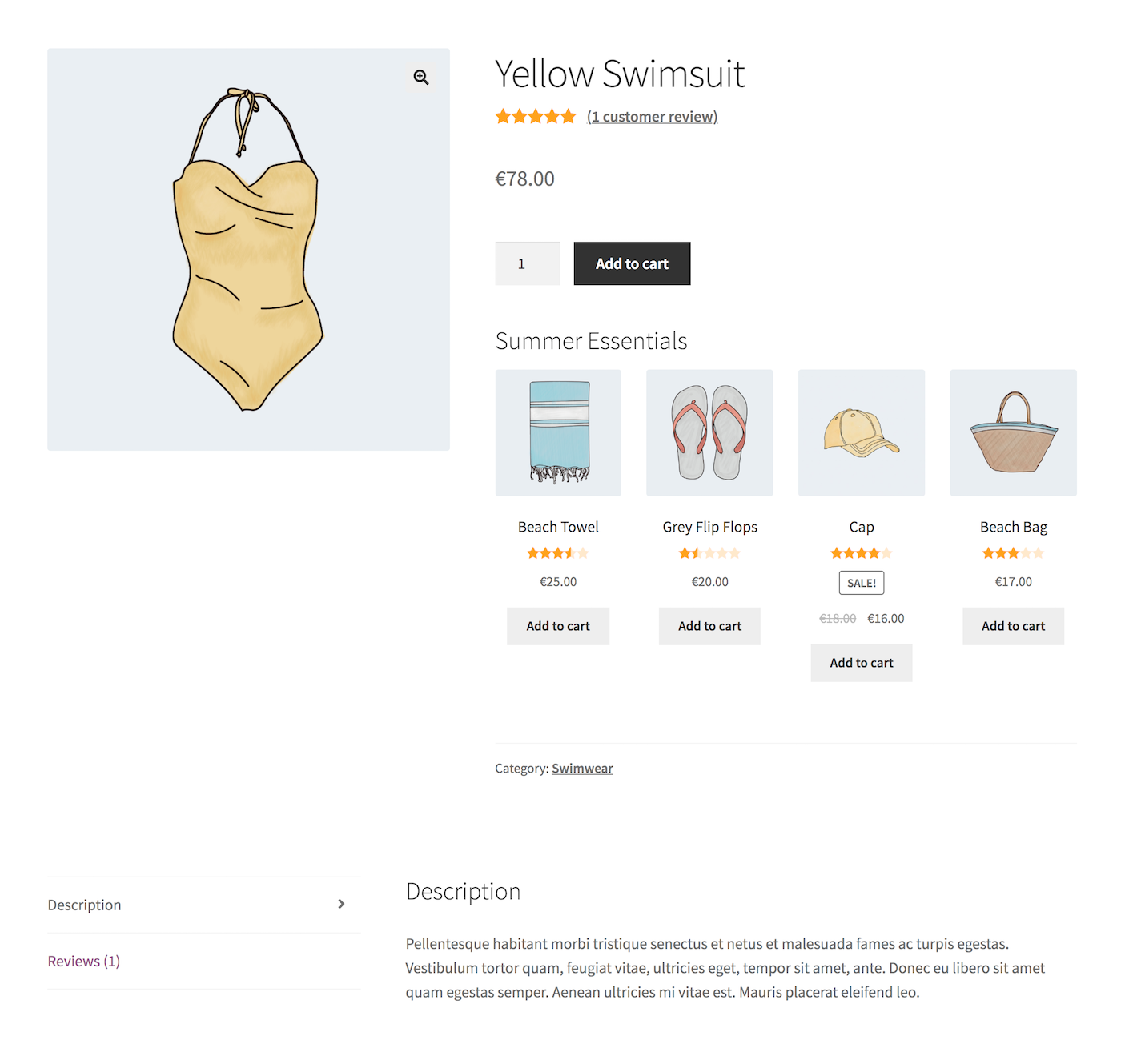
- Choose LocationSelect the Location where you’d like the recommendations to appear. To display the recommendations right after the add-to-cart button, choose Product > After Add-To-Cart Button.
- Add Visibility ConditionsTo recommend “Summer Essentials” when viewing products from specific categories, add a Visibility Condition:
- Go to the Visibility Conditions section.
- Add a Product Category condition.
- Select in.
- Add one or more categories in the last field. In this case, we added the Swimwear category.

Deploying the “Summer Essentials” Engine. - Finalize the Deployment Click Deploy to deploy this Engine to the specified Location.
Rule-based recommendation engines like “Summer Essentials” are very helpful for implementing tailored merchandizing strategies, as they give you complete control over the products that will be displayed to your customers. A smarter, set-and-forget cross-selling technique is to use a Bought Together amplifier in combination with a Relative Price filter.
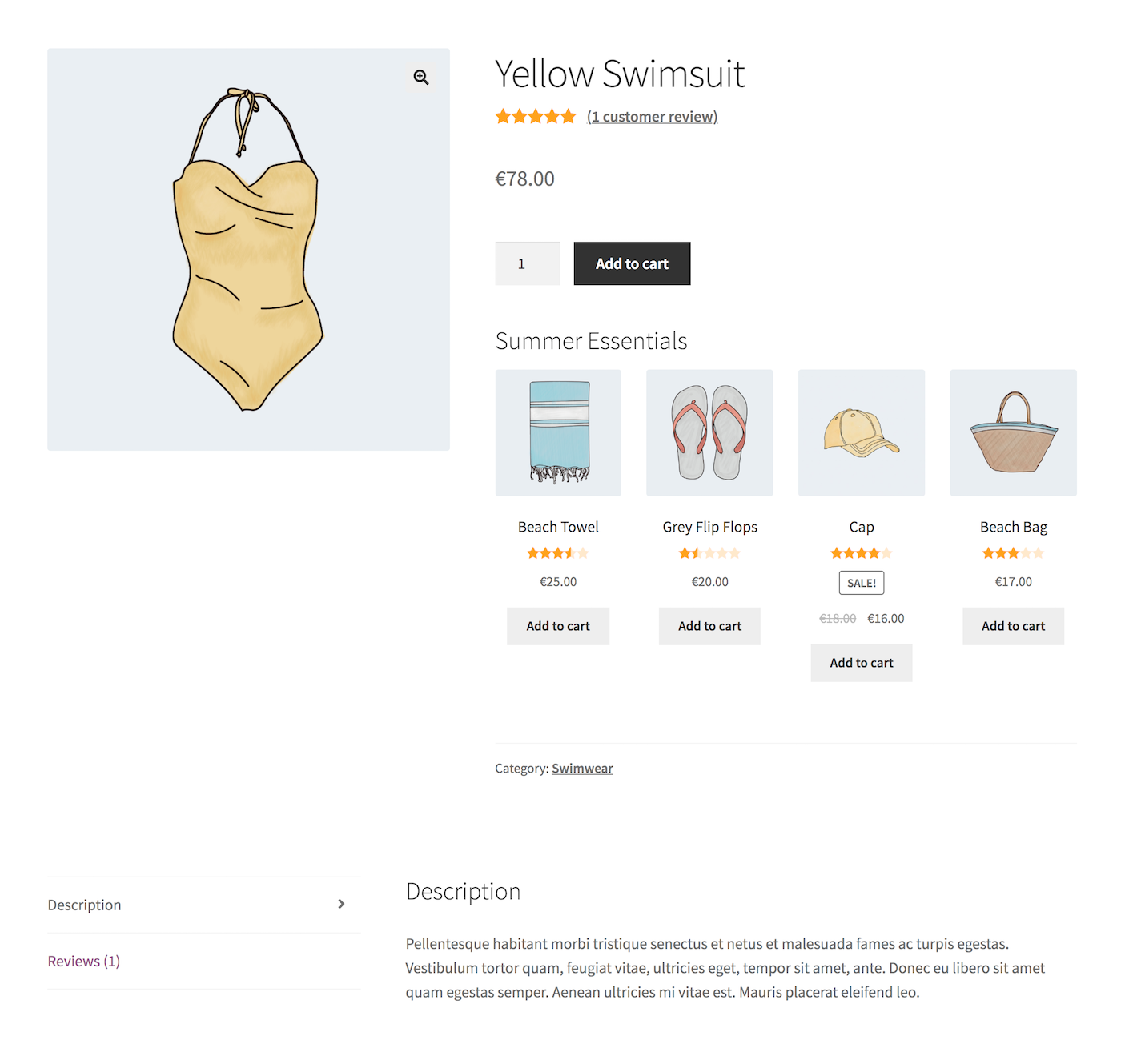
Result
↑ Back to top
Making Changes
↑ Back to top- Navigate to WooCommerce > Recommendations > Engines.
- Locate and Edit the “Summer Essentials” Engine.
- Update the Engine to save your changes.
Once you have saved an Engine, it is no longer possible to change its Engine Type.
To edit the Display Settings, Location, or Visibility Conditions:
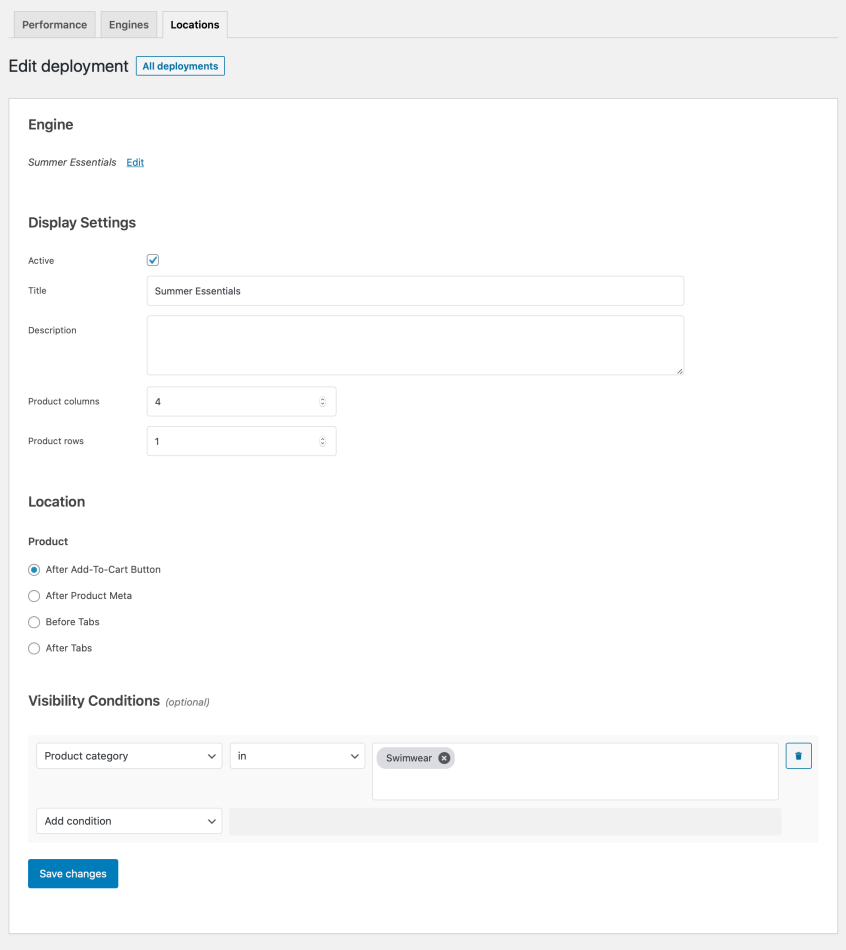
- Navigate to WooCommerce > Recommendations > Locations.
- Go to the Product section.
- Click the After Add-To-Cart Button tab.
- Expand the “Summer Essentials” Engine deployment and make changes as needed.
- Save your changes.
Editing “Summer Essentials” Engine.
Editing “Summer Essentials” Engine Deployment.
Tips
↑ Back to topPlacement
↑ Back to topNotes on Full Page Caching
↑ Back to top- fail to display dynamic, personalized, or conditional content; or even
- not be rendered at all.
- Go to WooCommerce > Settings > Recommendations.
- Locate the Deployments rendering > Use AJAX option and enable it.