WooCommerce product gallery slider plugin lets you display product and gallery images in the slider and add the videos in the gallery.
- Download Product Gallery Slider for WooCommerce and have your.zip file
- At the WordPress admin panel, go to the Plugins section, and click ‘Add New’ to upload and install the plugin you recently downloaded from WooCommerce.com.
- Upload the .zip file to proceed with the installation.
- Wait until the plugin installs. After successful installation, activate the plugin, and move on to configuration settings.
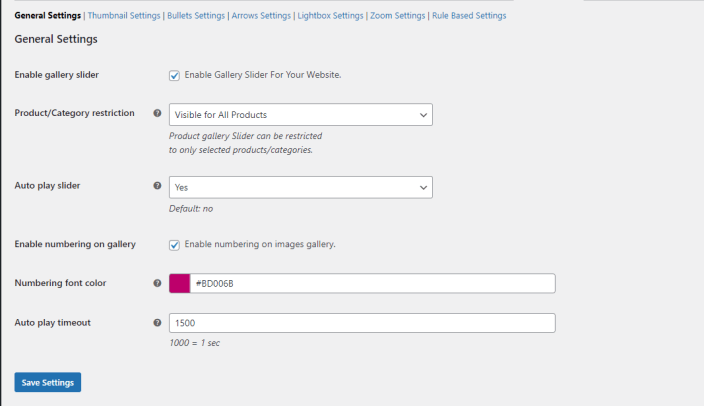
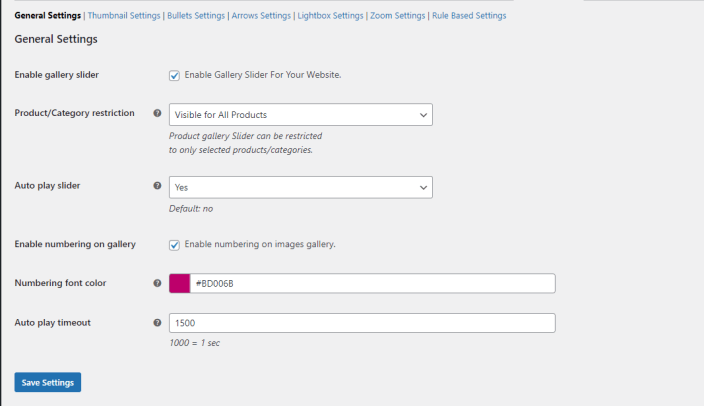
At the admin panel go to WooCommerce > Settings and click the Gallery Slider tab to configure this extension.
Here you can set the followings.
- Enable Gallery Slider (Enable gallery slider for your website)
- Product/Category Restriction (Select all or specific products or categories you want to apply gallery slider)
- Auto Play Slider (Enable or Disable the auto play option for the slider)
- Enable Numbering on Gallery (Check this to enable numbering on slider images)
- Number Font Color (Select the color of slider numbers)
- Auto Play Timeout (Set time to autoplay timer for changing image)

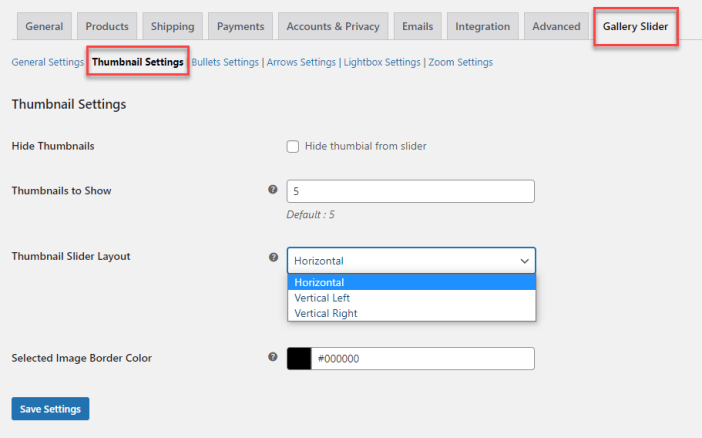
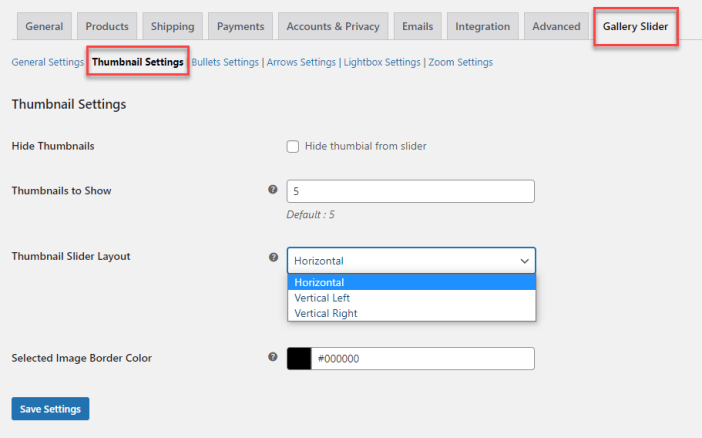
Click on the thumbnail settings tab to configure your thumbnail settings.
- Hide Thumbnails (Check this option to hide gallery thumbnails on the product page)
- Thumbnails to Show (Set number of thumbnails to show on the product page)
- Thumbnail Slider Layout (Choose slider layout i.e. Horizontal, Vertical Left, or Right)
- Selected Image Border Color (Set border for a selected image in gallery)
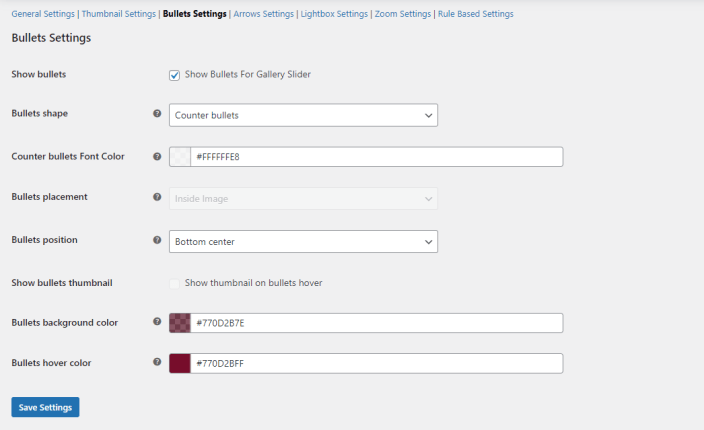
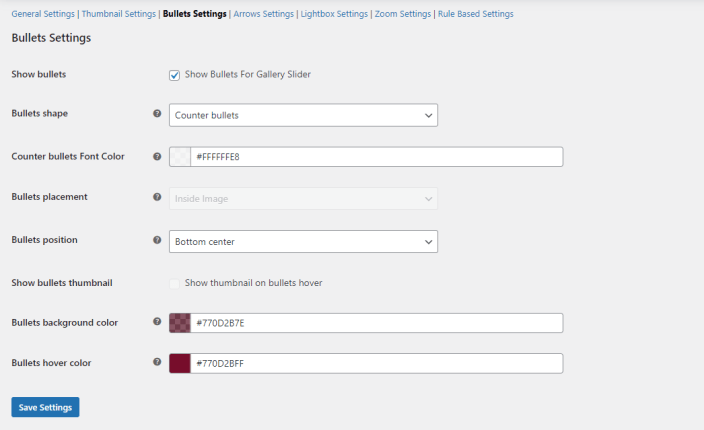
 After configuring the thumbnail settings, click on the bullets Settings tab to set bullets for the image gallery slider.
After configuring the thumbnail settings, click on the bullets Settings tab to set bullets for the image gallery slider.
- Show Bullets (Check this option to show Bullets for Image Gallery Slider)
- Bullet Shape (Select shape of bullets i.e. circle, square, & lines)
- Counter Bullets Font Color (Select color to show on bullet hover)
- Bullets Placement (Option to set placement of bullets)
- Bullets Position (Set position of bullets, when ‘Bullets Placement’ is set to ‘Inside Image’)
- Show Bullets Thumbnail (Option to Show thumbnails on hover bullets, when ‘Bullets Placement’ is set to ‘Below Image’)
- Bullets Background Color (Set background color of bullets)
- Bullets Hover Color (Select color to show on bullets hover)

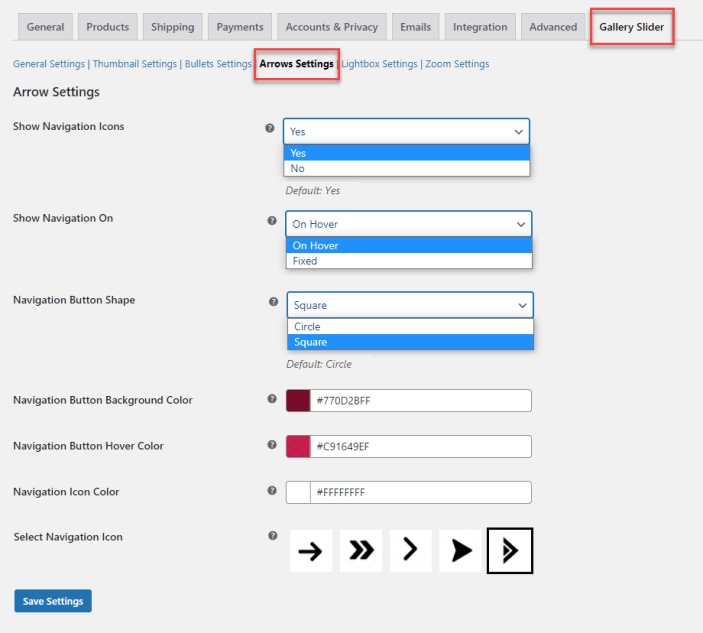
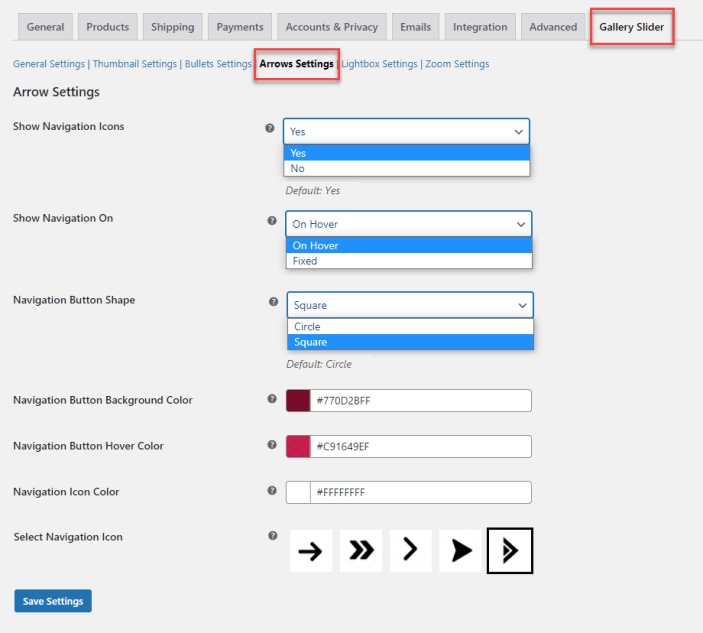
Now Move to the Arrows Settings tab, Here you will find the following settings.
- Show Navigation Icons (Option to show arrow buttons to navigate images in slider)
- Show Navigation On (Select option to show navigation on hover or fixed)
- Navigation Button Shape (Set navigation button shape i.e. circle or square)
- Navigation Button Background Color (Select the background color of navigation buttons)
- Navigation Button Hover Color (Choose the hover color of navigation buttons)
- Navigation Icon Color (Select the color of the icon shown in the navigation buttons)
- Select Navigation Icon (Set the icon to show in navigation buttons)

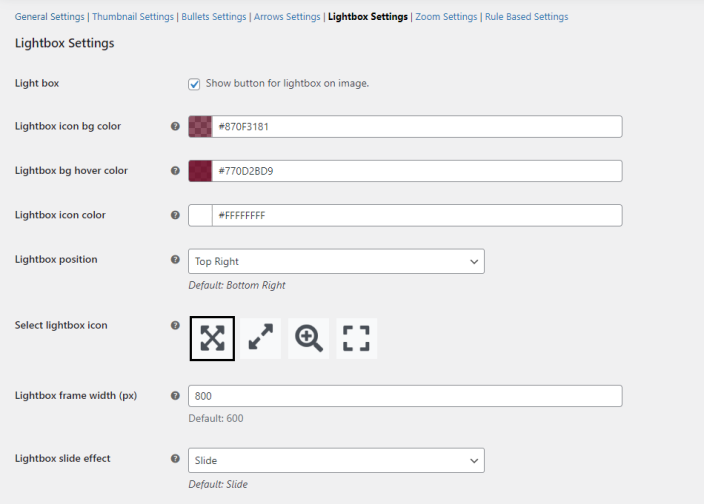
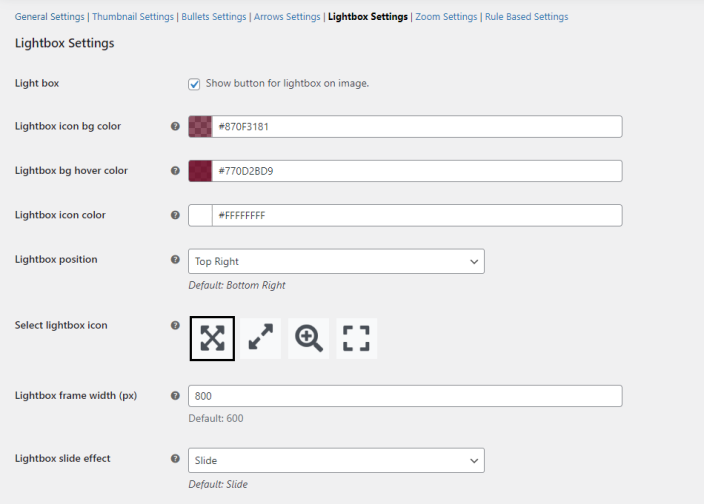
In this tab, you can configure the followings.
- Light Box (Show button for a lightbox on image)
- Lightbox Icon BG Color (Select background color for lightbox icon)
- Lightbox BG Hover Color (Select background hover color for lightbox icon)
- Lightbox Icon Color (Set color for lightbox icon)
- Lightbox Position (Set Position for lightbox icon)
- Select Lightbox Icon (Choose an icon to show in the lightbox button)
- Lightbox Frame Width (px) (Select width of lightbox frame)
- Lightbox Slide Effect (Set slide effect for the lightbox)

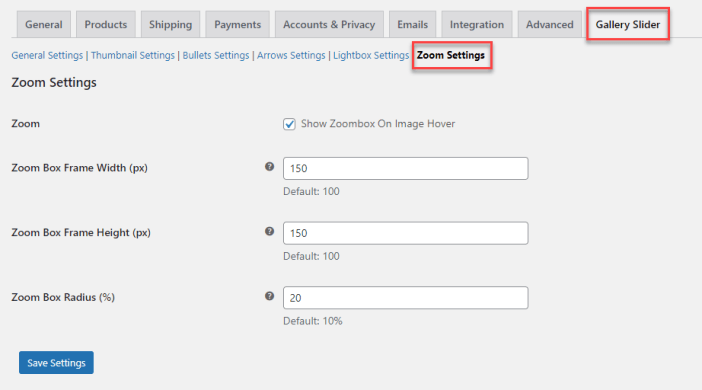
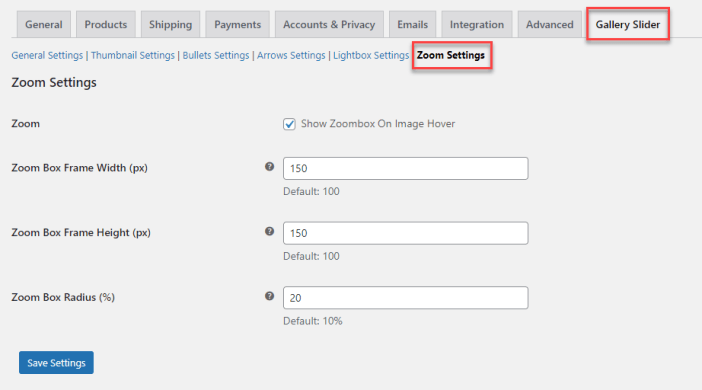
In the Zoom settings tab, you can set the followings.
- Zoom: (Option to show zoom box on hover)
- Zoom Box Frame Width (px): (Set zoom box frame width in px)
- Zoom Box Frame Height (px): (Set zoom box frame height in px)
- Zoom Box Radius (%): (Choose zoom box frame radius. Min 0% to Max 50%)
 In this tab, you can add new rules or delete previously created rules. When adding a new rule, you can configure all the above-mentioned settings.
In this tab, you can add new rules or delete previously created rules. When adding a new rule, you can configure all the above-mentioned settings.

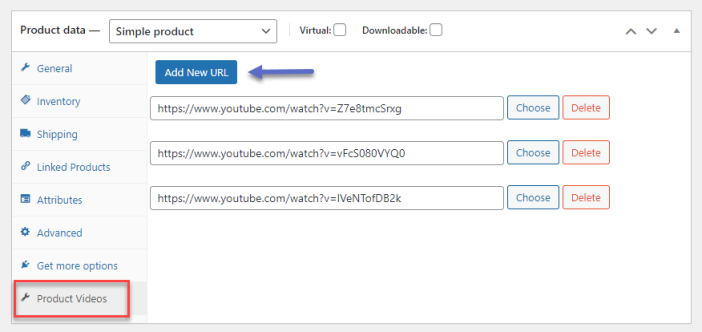
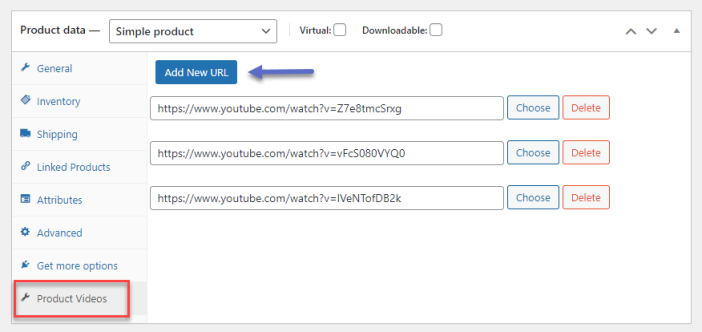
At the admin panel go to
Products tab and
add or edit any product. Here you will find
Product Videos tab in
Product Data section and click
Add New URL button to add videos. You can add videos by URL or upload from your computer.

- How do I add a product gallery slider in WooCommerce?
Go to WooCommerce and install the WooCommerce slider product gallery plugin. The plugin lets you display product and gallery images in a slider and add videos to the gallery.
- How do I change the gallery view in WooCommerce?
With the WooCommerce vertical product gallery plugin, you can easily choose the gallery slider view as horizontal and vertical left or right.
- How do I create a WordPress image carousel?
You can create an image carousel in WordPress with the WooCommerce product gallery carousel plugin. Go to WooCommerce > Settings and click the Gallery Slider tab, here you can choose products or categories for which you want to create an image carousel.