O Personalizador do WooCommerce faz parte do WordPress > Personalizar e torna possível selecionar opções que são aplicadas em todo o site para Aviso da loja, Catálogo de produtos e Imagens de produtos, sem precisar alterar nenhum código.
Onde encontrar o Personalizador do WooCommerce?
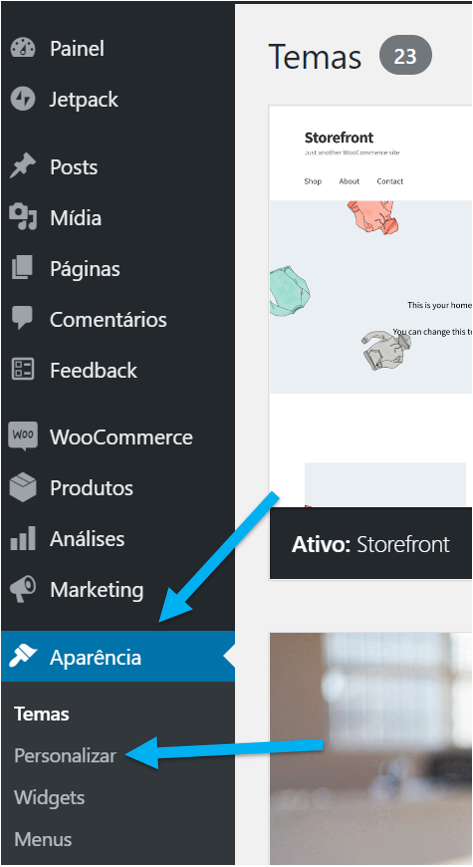
↑ Back to topNo painel do WordPress, vá para: Aparência > Personalizar.

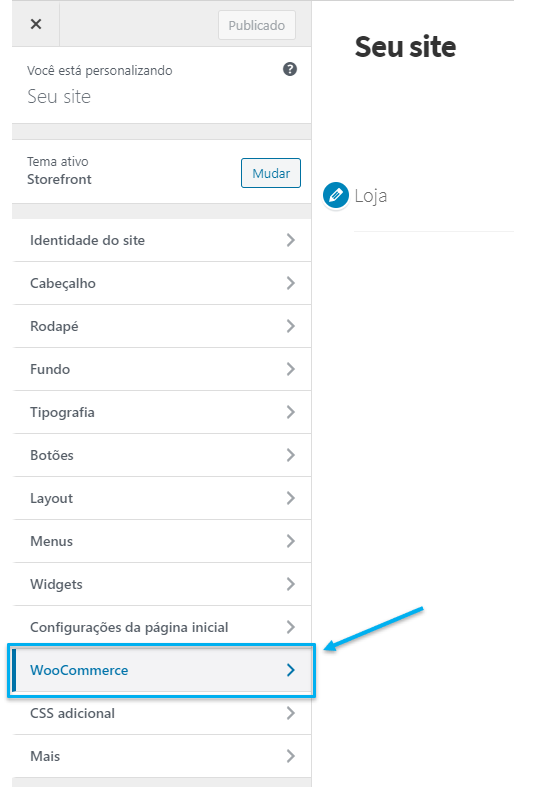
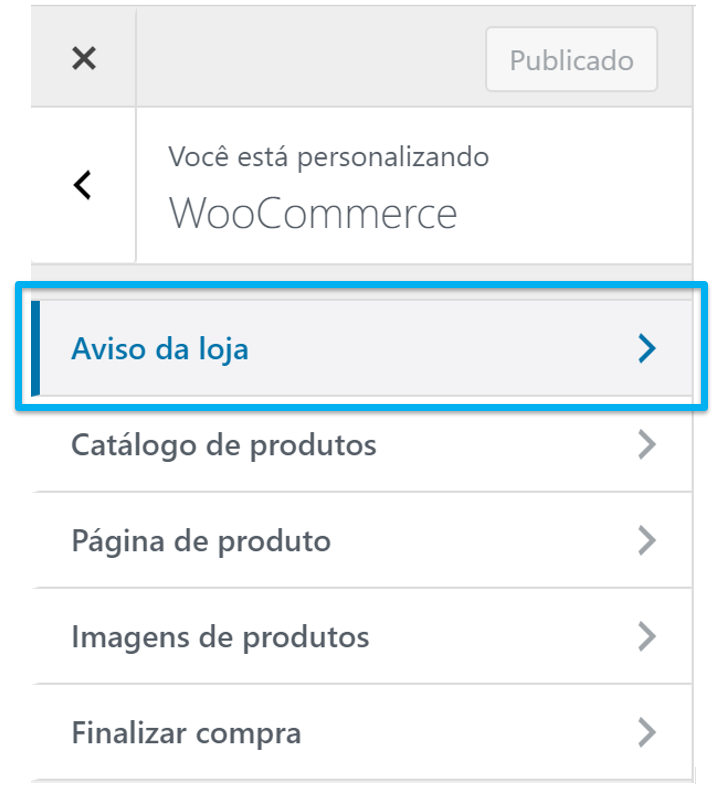
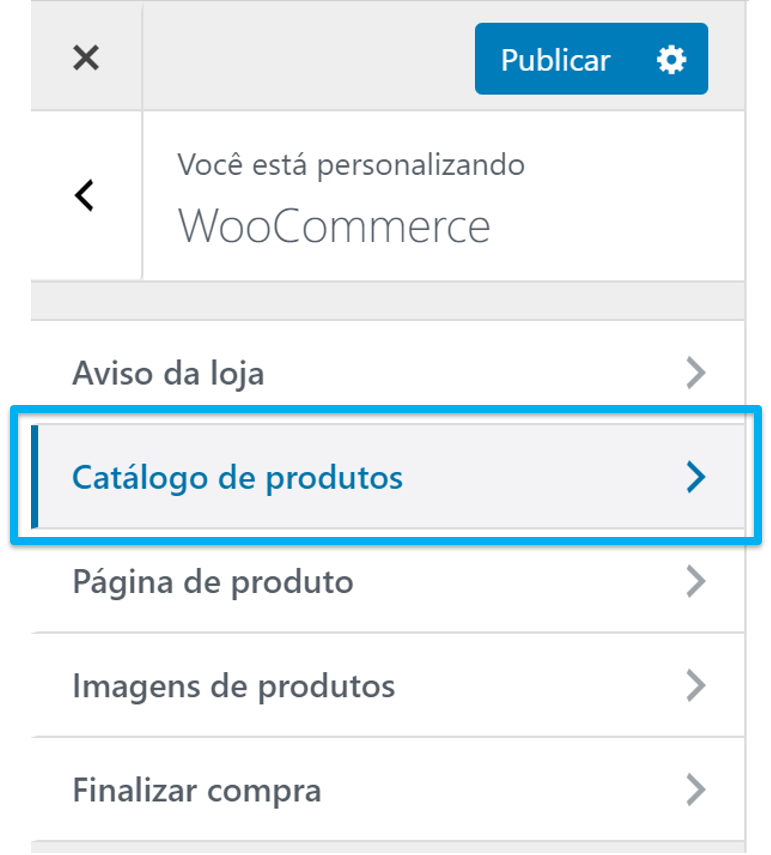
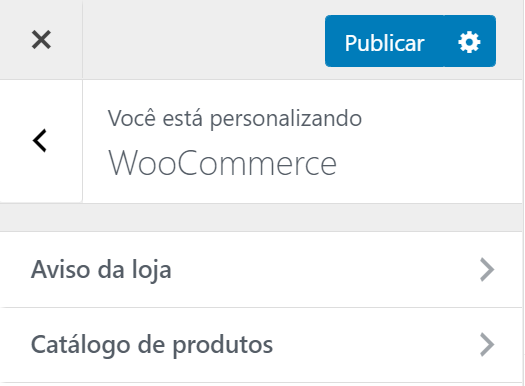
No menu Personalizar, selecione WooCommerce:

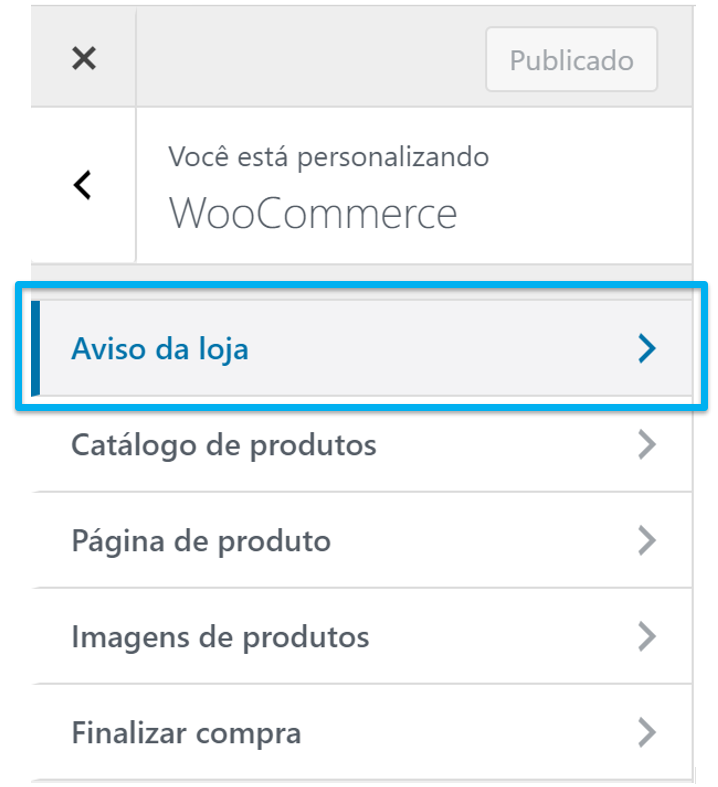
Em WooCommerce, existem cinco opções:
- Aviso da loja
- Catálogo de produtos
- Página de produto
- Imagens de produtos
- Finalizar compra
Cada uma destas opções está detalhada abaixo.
Aviso da loja
↑ Back to topO Aviso da loja permite que você insira uma mensagem exibida, em todo o site, para todos que visitam a sua loja. A mensagem pode ser:
- Informativa – Uma nota que informa aos clientes sobre atrasos na entrega devido às condições climáticas. Um aviso de ‘ausente’ se estiver de férias.
- Promocional – Uma nota anunciando um evento, um feriado especial, um pacote, uma promoção de todos/alguns itens ou frete grátis.
Exibir um Aviso da loja
↑ Back to topPara mostrar aos clientes um Aviso da loja em todo o site:
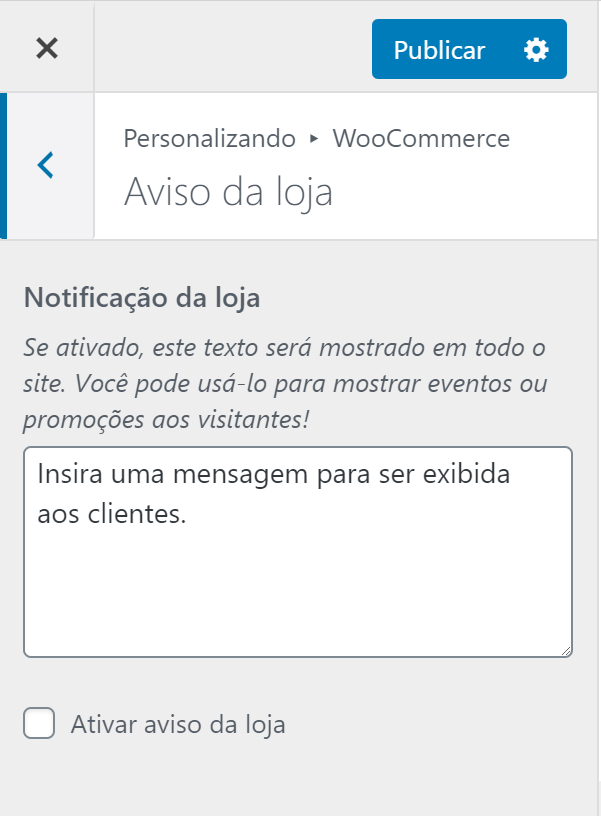
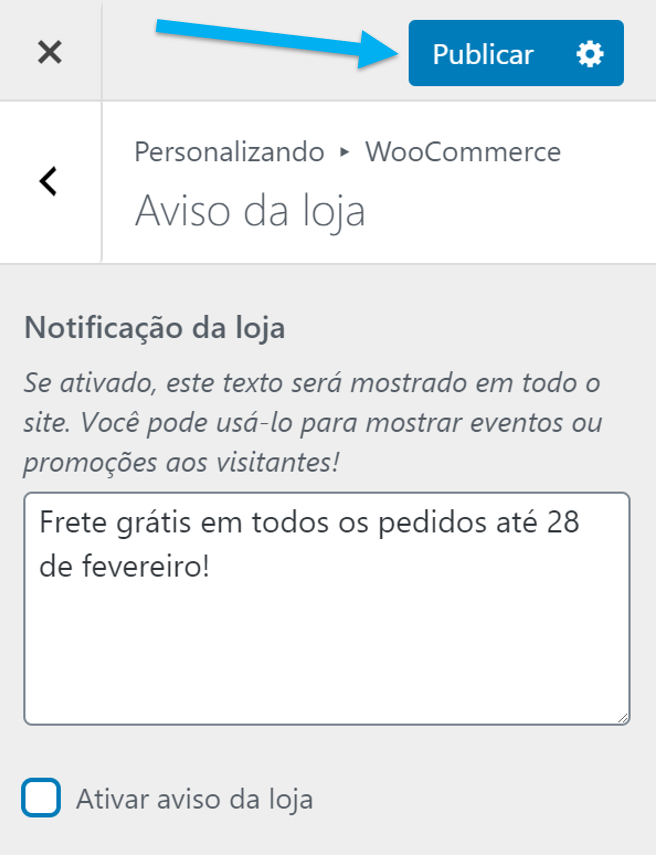
1/ Vá para: Aparência > Personalizar > WooCommerce > Aviso da loja:

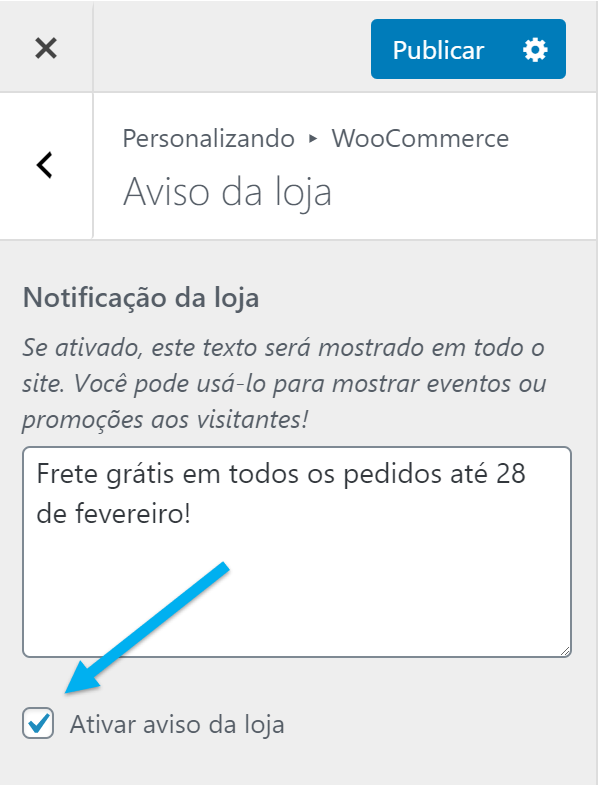
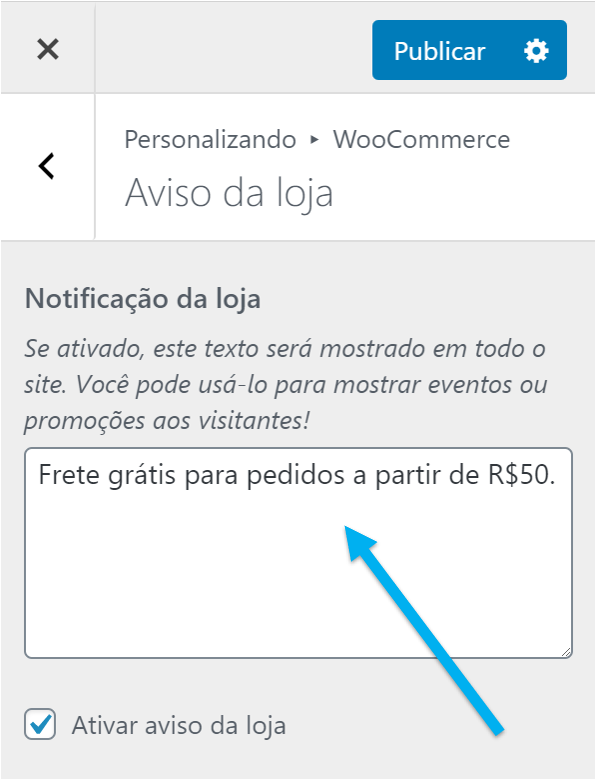
2/ Insira uma mensagem na área de texto.

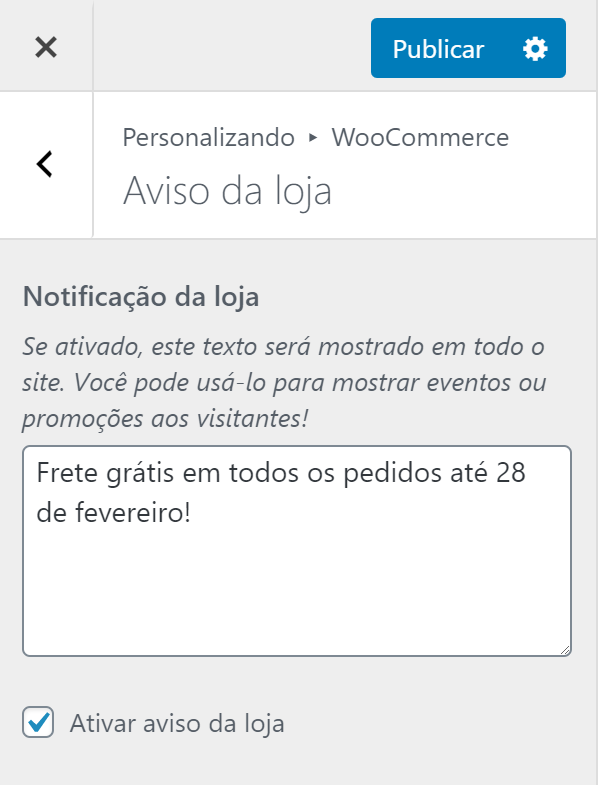
3/ Selecione a caixa de seleção para Ativar aviso da loja.

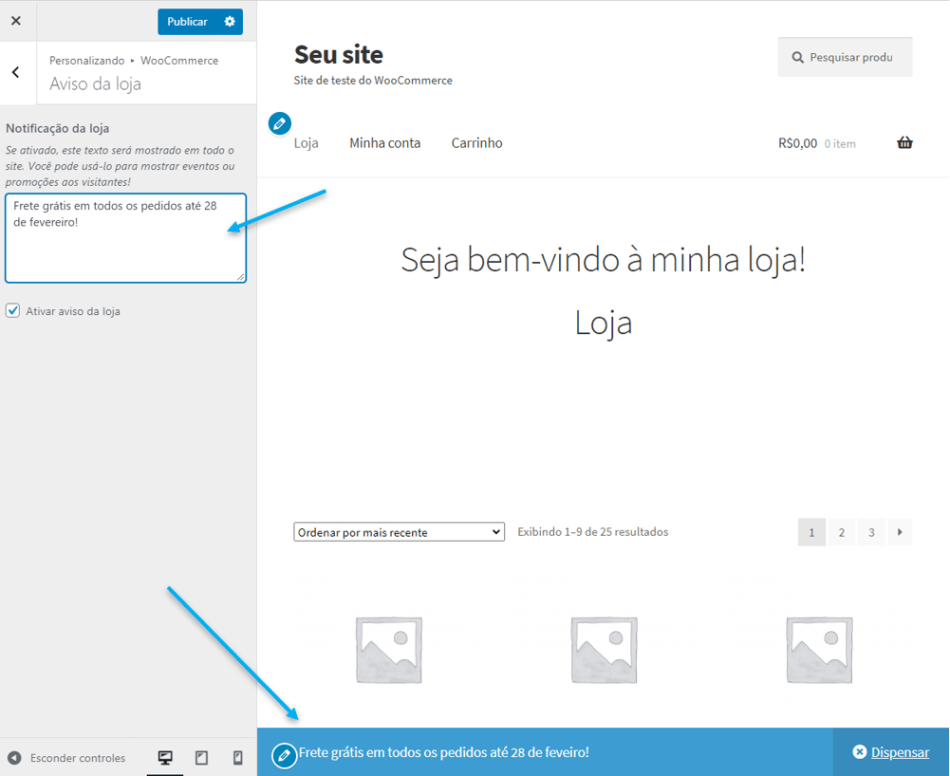
4/ Visualize como ficará a aparência do Aviso da loja em seu site/loja.

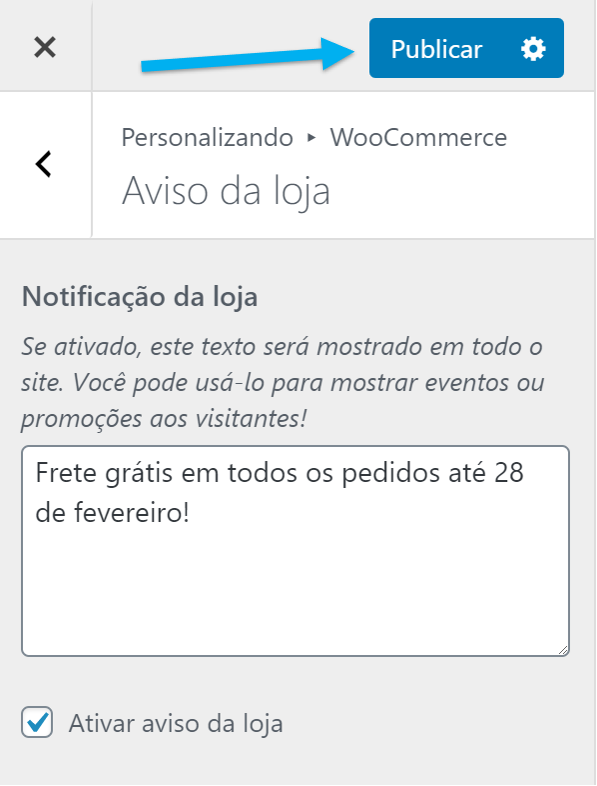
5/ Clique em Publicar quando estiver satisfeito e pronto para ativar o Aviso da loja.

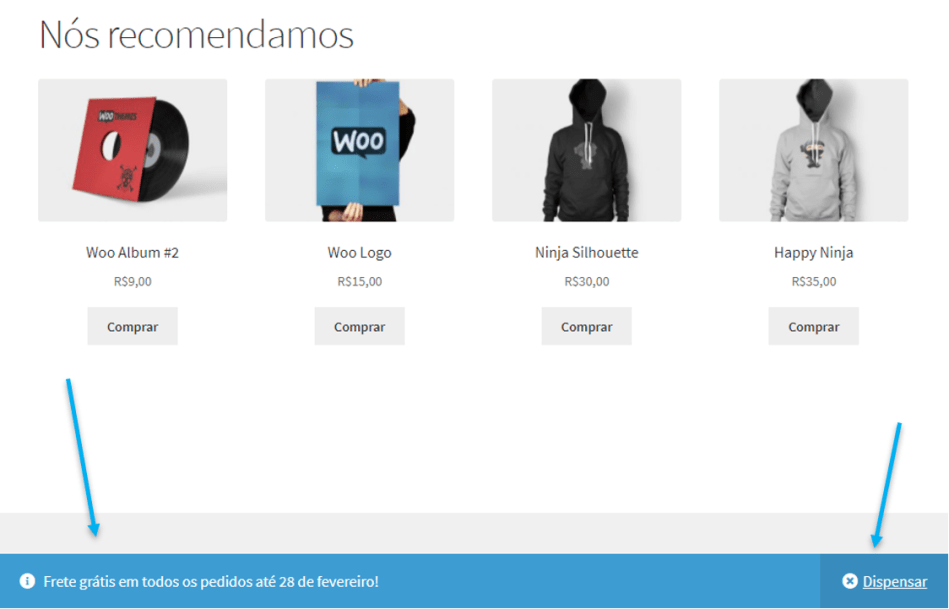
O que os visitantes visualizam?
↑ Back to topÉ assim que o Aviso da loja é exibido em sua loja/site. Os visitantes podem optar por Dispensar o aviso, após terem visualizado uma vez.

*A localização e a aparência do Aviso da loja podem variar, dependendo do tema que você está usando. A imagem acima é com o nosso tema Storefront gratuito (disponível somente em inglês).
Editar ou remover um Aviso de loja
↑ Back to topPara alterar ou parar de exibir um Aviso da Loja em todo o site:
1/ Vá para: Aparência > Personalizar > WooCommerce > Aviso da loja:

2/ Para alterar o Aviso da loja:
- Edite a mensagem na área de texto para alterá-la.

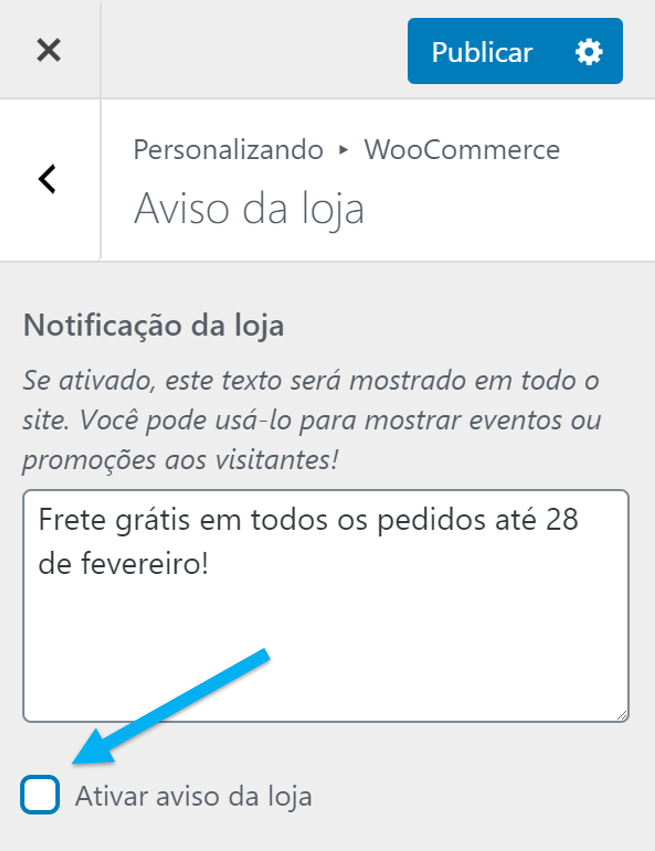
- Desmarque a caixa de seleção Ativar aviso da loja para não exibir o aviso aos visitantes.

3/ Clique em Publicar para salvar as alterações.

Agendar um Aviso da loja
↑ Back to topUsar a opção Agendar na ação do Aviso da loja pode ser útil ao realizar uma promoção por um tempo limitado ou encerrar uma venda/desconto à meia-noite de uma data específica.
Neste exemplo, nós queremos descontinuar a oferta de Frete grátis quando ela expirar no final do dia 28 de fevereiro.
1/ Vá para: Aparência > Personalizar > WooCommerce > Aviso da loja para visualizar e acessar a promoção atual/publicada.

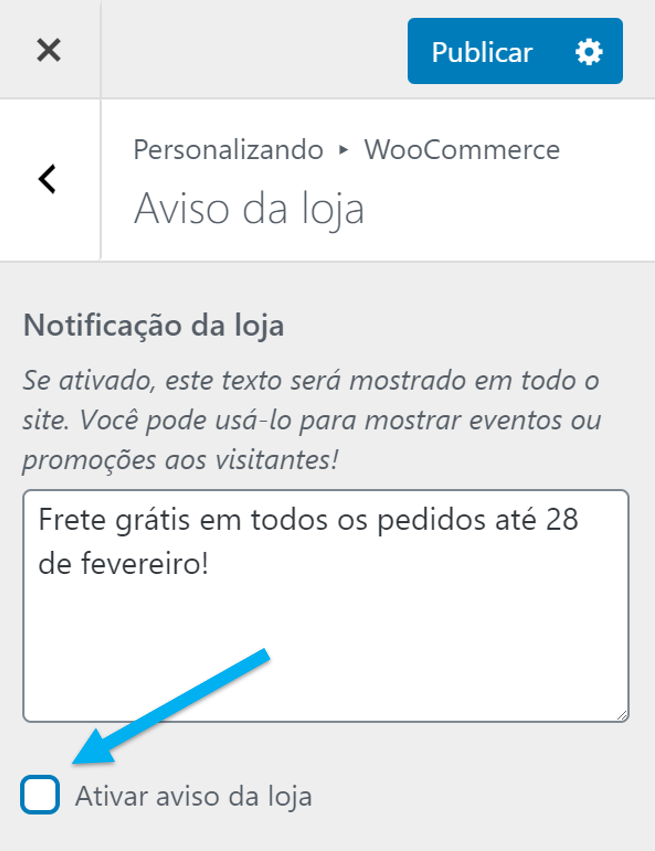
2/ Desmarque a caixa de seleção Ativar aviso da loja.

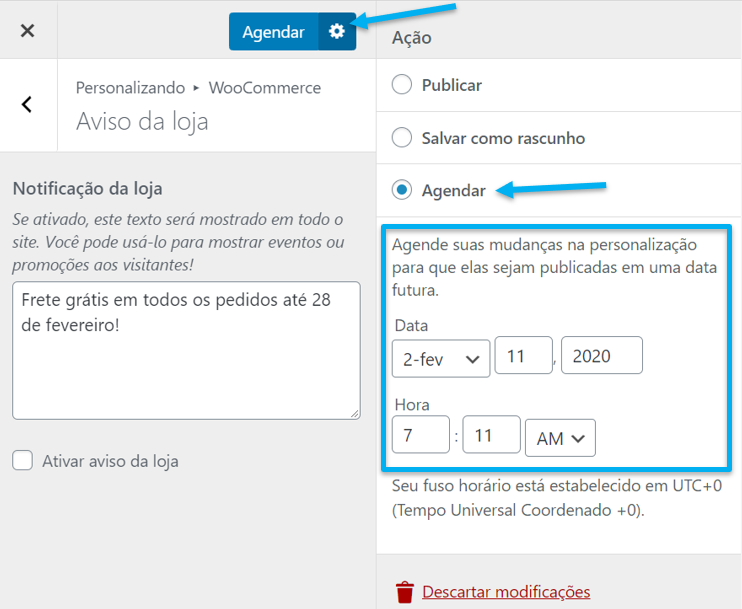
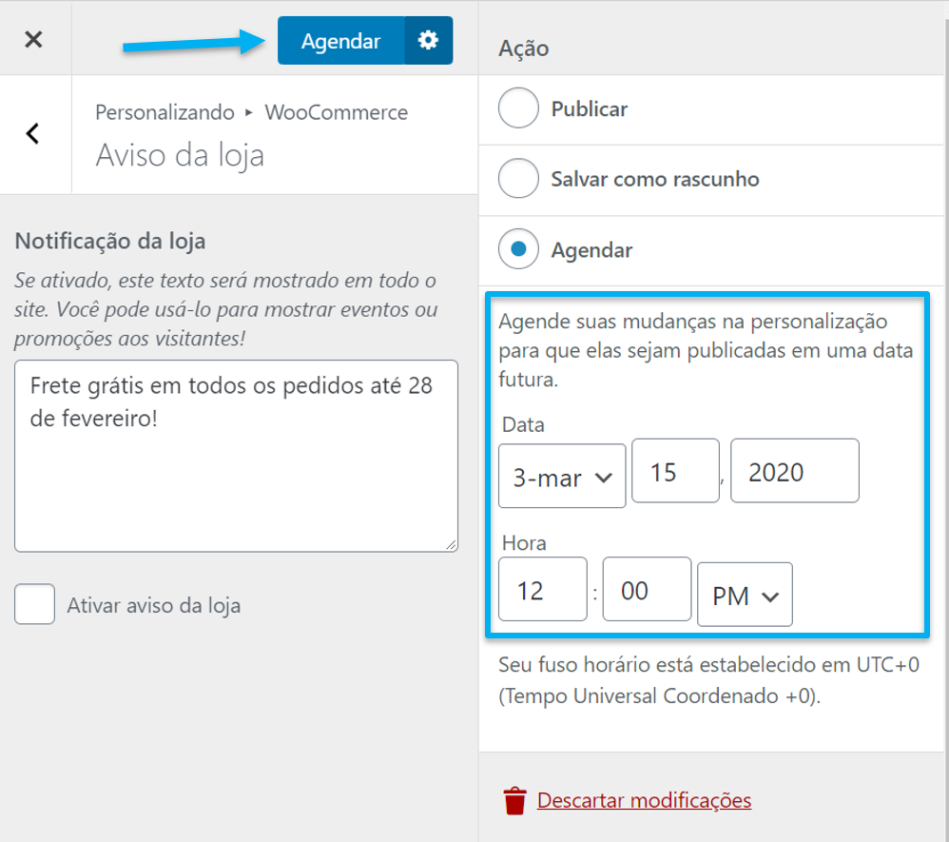
3/ Clique na imagem da engrenagem. Um novo painel será aberto.
4/ Selecione Agendar no menu à direita e, em seguida, insira a Data e a Hora que você deseja que a alteração tenha efeito.

5/ Clique em Agendar para fazer as alterações inseridas, na Data e Hora futuras indicadas.

*Você precisa desabilitar os códigos de cupom, ofertas por tempo limitado ou descontos promocionais. Remover o aviso não interrompe automaticamente a realização da promoção.
Catálogo de produtos
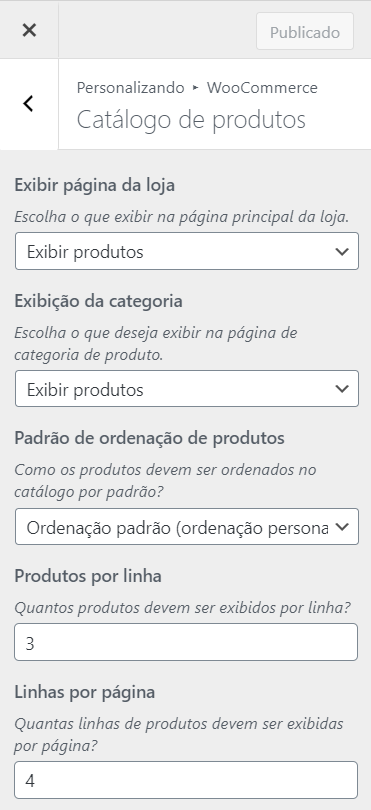
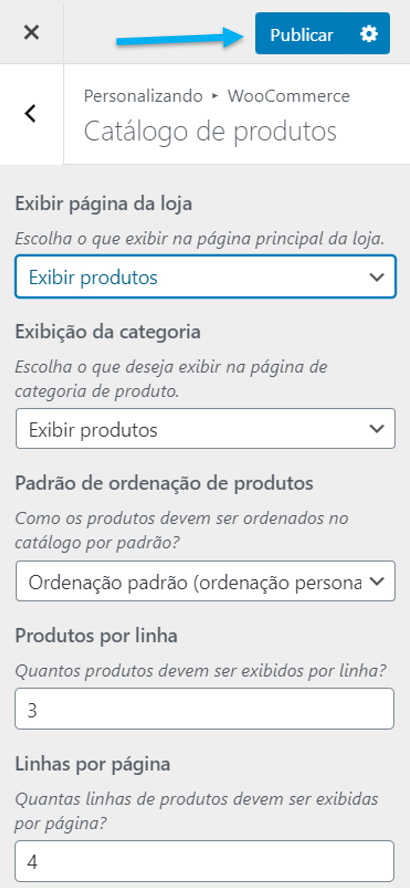
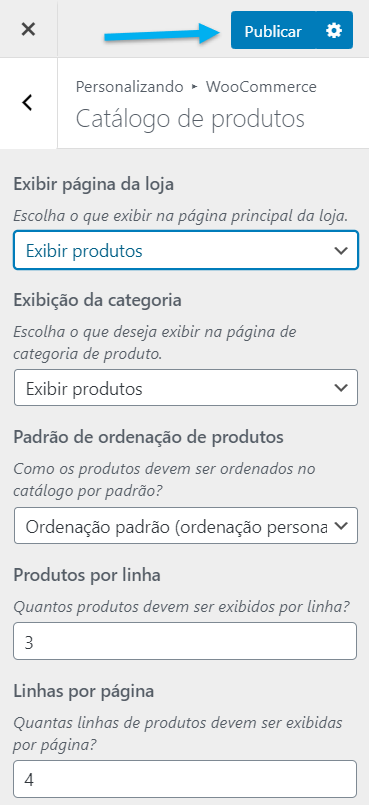
↑ Back to topTodas as opções do Catálogo de produtos podem ser encontradas em: Aparência > Personalizar > WooCommerce > Catálogo de produtos.

O Catálogo de produtos permite que você escolha:
- O que exibir na Página da loja
- O que exibir nas Páginas de categoria
- Como ordenar os produtos em uma Categoria
- Quantos produtos exibir em uma única linha
- Quantas linhas de produtos exibir em uma página

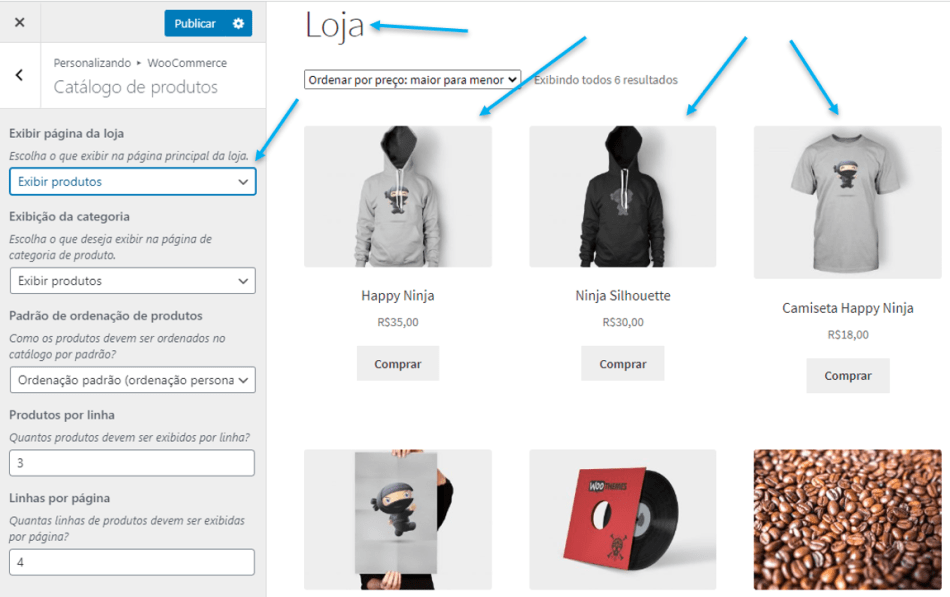
Página da loja
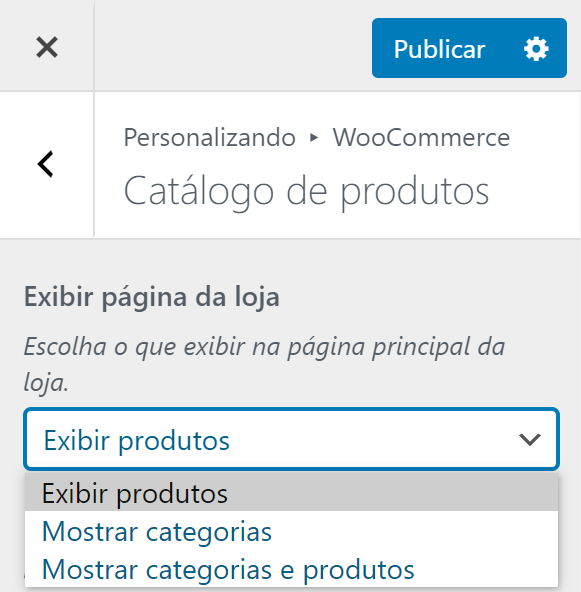
↑ Back to topSua Página da loja pode exibir Produtos, Categorias ou ambos. Nós recomendamos selecionar apenas uma, para uma aparência mais limpa.
1/ Selecione Produtos ou Categorias na lista suspensa.

2/ Visualize como ficará a aparência em seu site. Você deve visualizar a página da Loja.

3/ Clique em Publicar para salvar e ativar as alterações no site.

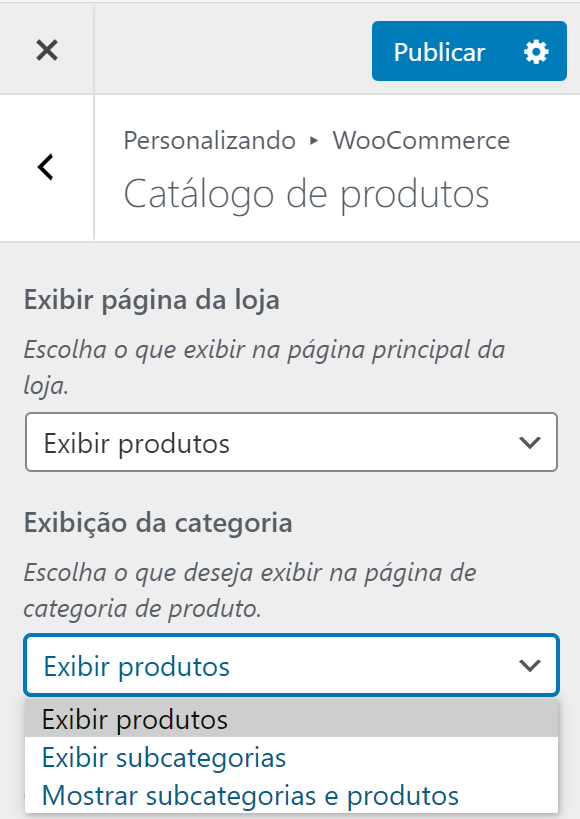
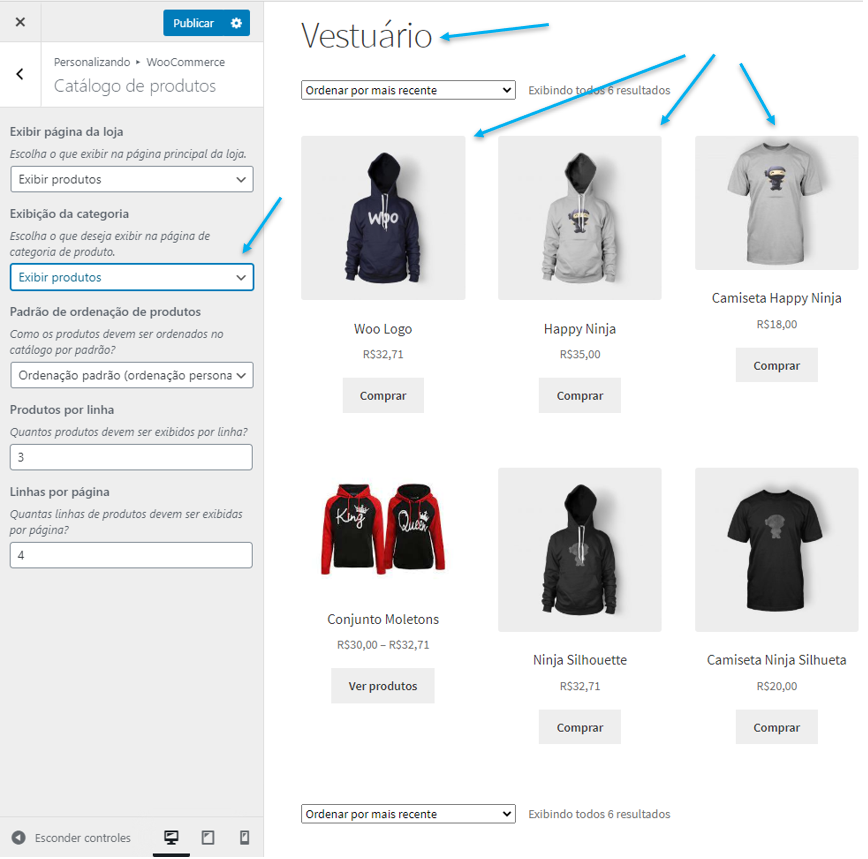
Páginas de categoria
↑ Back to topSuas Páginas de categoria podem exibir Produtos ou Subcategorias dentro de uma categoria, ou ambos. Nós recomendamos selecionar apenas uma.
Se você tiver alguns produtos ou se não tiver subcategorias, pode não haver diferença na aparência do seu site.
1/ Selecione Produtos ou Subcategorias na lista suspensa.

2/ Visualize como ficará a aparência em seu site. Você deve visualizar uma página de Categoria.

3/ Clique em Publicar para salvar e ativar as alterações no site.

Padrão de ordenação de produtos
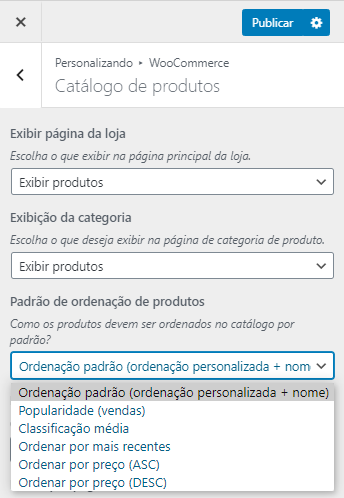
↑ Back to topO Padrão de ordenação de produtos permite controlar a ordem na qual os produtos serão exibidos, o que influencia na maneira que os produtos são visualizado, por padrão, nas páginas da Loja e Categoria. Os visitantes ainda têm a opção de ordenar o produto de uma forma diferente, se desejarem.
Ordenação padrão (ordenação personalizada + nome) – exibe os produtos em ordenação alfabética por nome. Se a ordenação de produtos foi personalizada, essa ordenação personalizada é considerada primeiro e a ordenação alfabética por nome é feita em seguida (se os produtos tiverem as mesmas posições de ordenação). Em sua loja, o cliente visualizará esta opção como Ordenação padrão.
Ordenar por popularidade (vendas) – exibe os produtos de acordo com as quantidades vendidas, da maior para a menor. Os clientes visualizam Ordenar por popularidade.
Ordenar por classificação média – exibe os produtos de acordo com as médias de classificação, da mais alta para a mais baixa. Os clientes visualizam Ordenar por média de classificação.
Ordenar por mais recentes – exibe os produtos na ordem na qual foram adicionados na loja, do mais recente para o mais antigo. Os clientes visualizam Ordenar por mais recente.
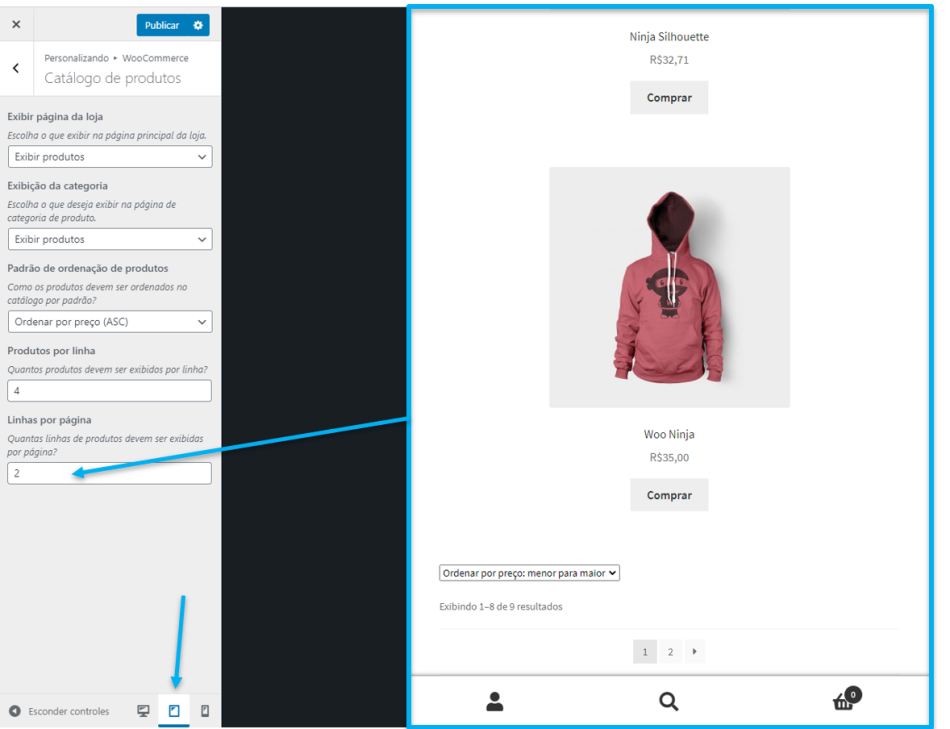
Ordenar por preço (ASC/DESC) – ordena o produto por preço do menor para o maior (ASC) ou do maior para o menor (DESC). Os clientes visualizam Ordenar por preço: menor para maior ou Ordenar por preço: maior para menor.
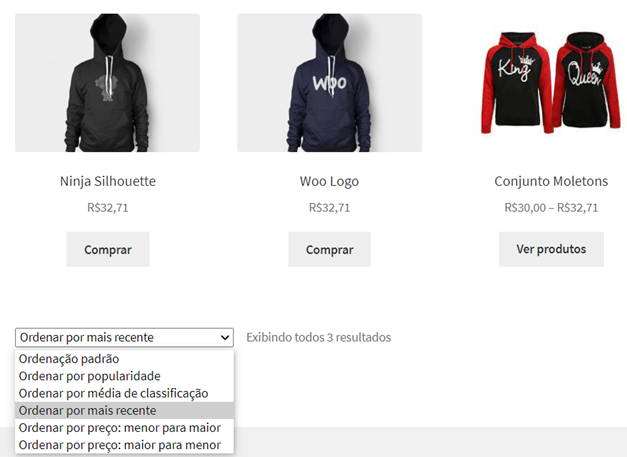
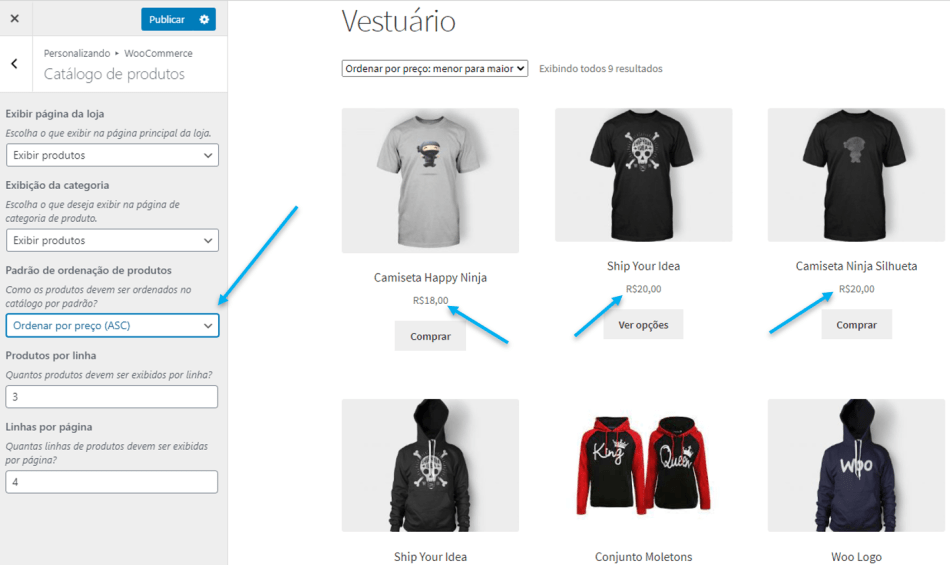
Neste exemplo, nós escolhemos Ordenar por preço (ASC) (Ordenar por preço: menor para maior, exibido com um ✔), e o cliente está prestes a selecionar Ordenar por mais recente.

Para escolher um Padrão de ordenação de produtos:
1/ Selecione uma opção na lista suspensa:

2/ Visualize como ficará a aparência em seu site. Você deve visualizar na página da Loja ou em uma página de Categoria.

3/ Clique em Publicar para salvar e ativar as alterações no site.
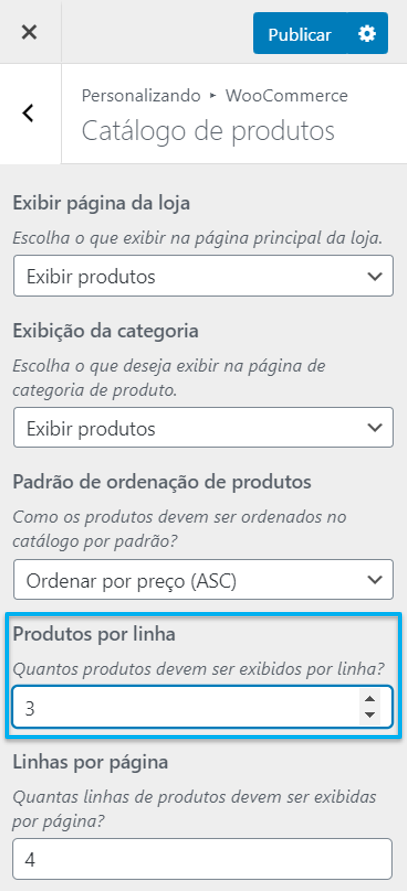
Produtos por linha
↑ Back to topProdutos por linha permite que você escolha o número de itens que serão exibidos, em uma única linha, nas páginas da Loja e Categoria.
Você deve considerar o seguinte:
- Tamanho da imagem de um produto
- Espaço em um computador/notebook, tablet ou dispositivo móvel
- A experiência ideal para o cliente visualizar e comprar os seus produtos
1/ Use as setas para aumentar/diminuir o número de produtos.

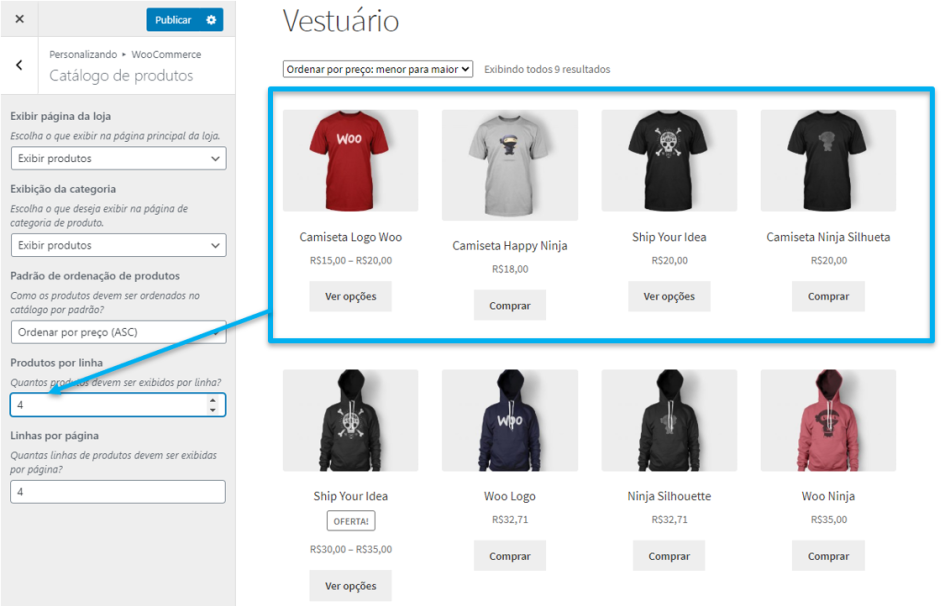
2/ Visualize como ficará a aparência em seu site. Você deve visualizar na página da Loja ou em uma página de Categoria.

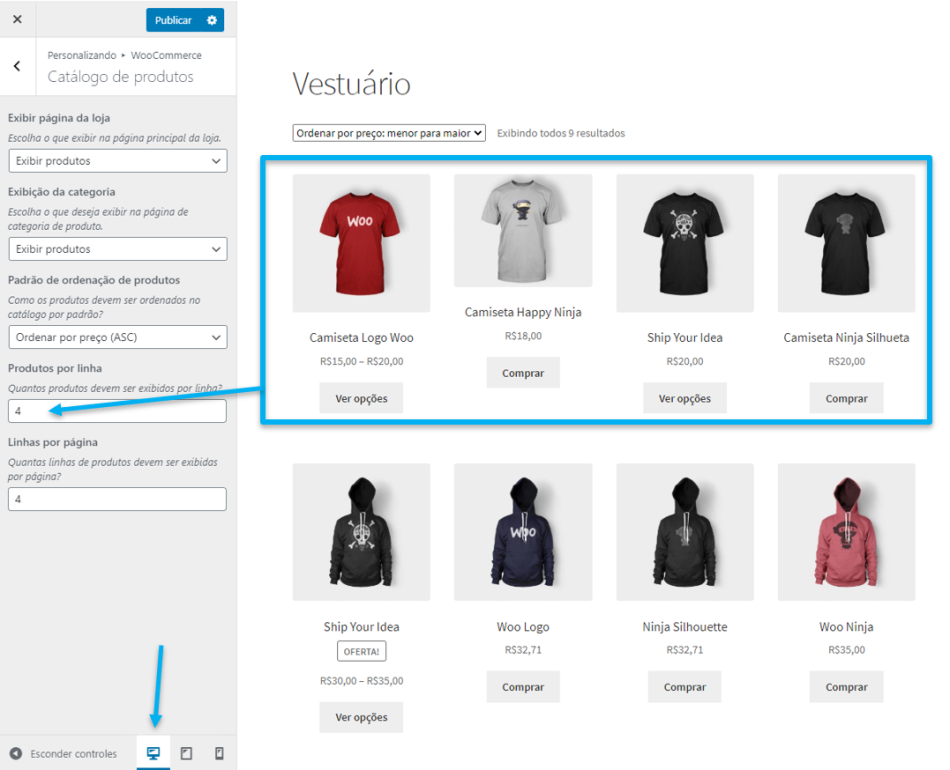
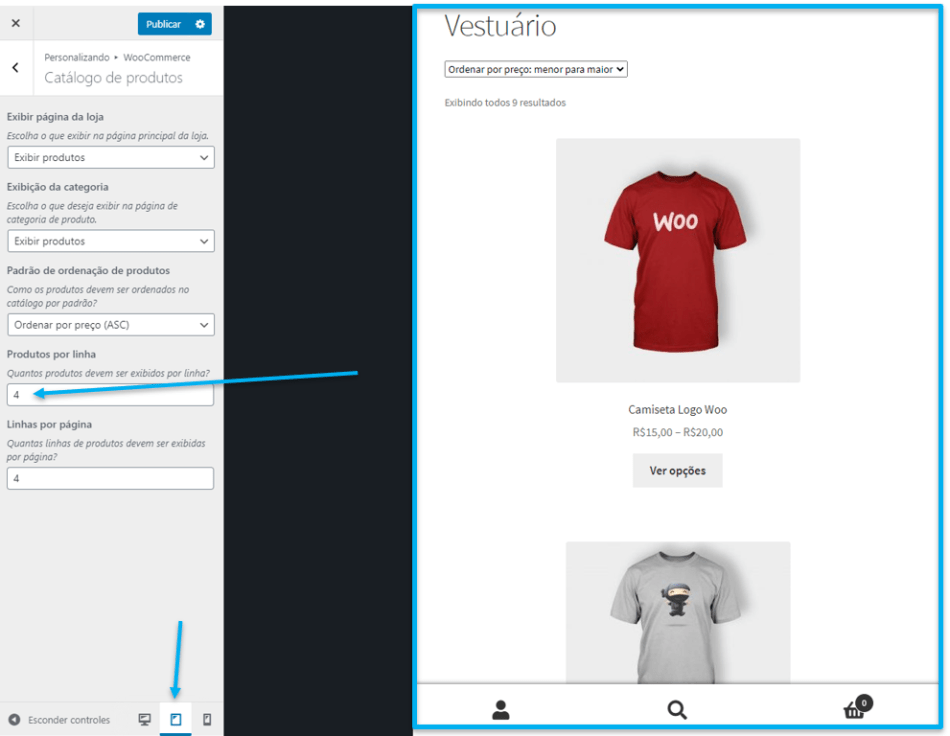
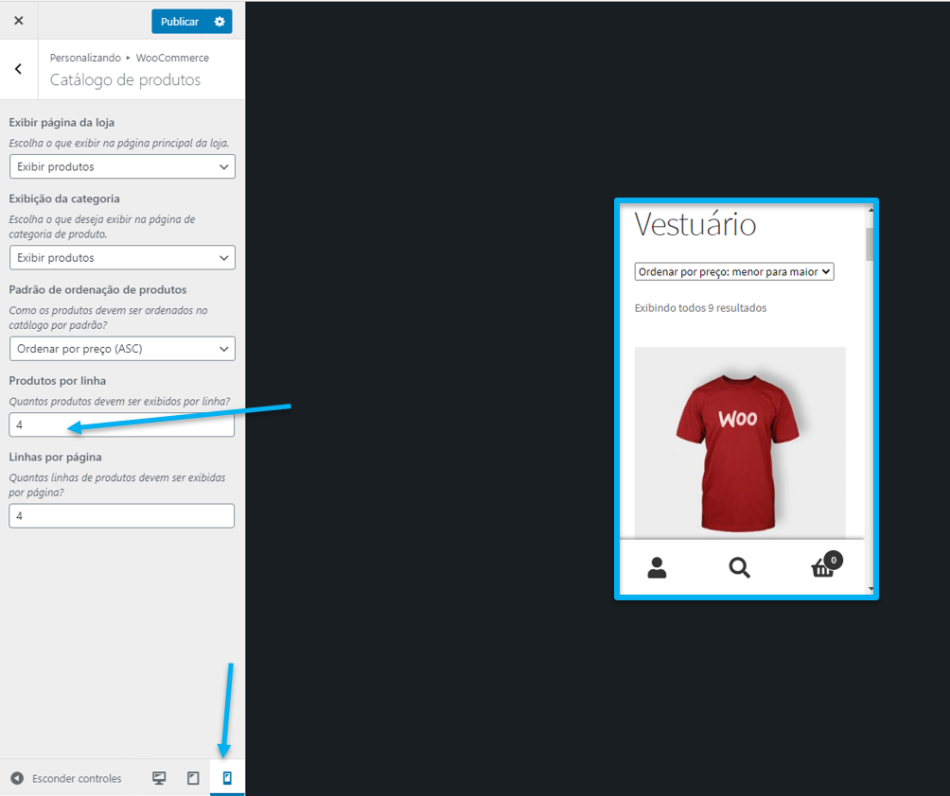
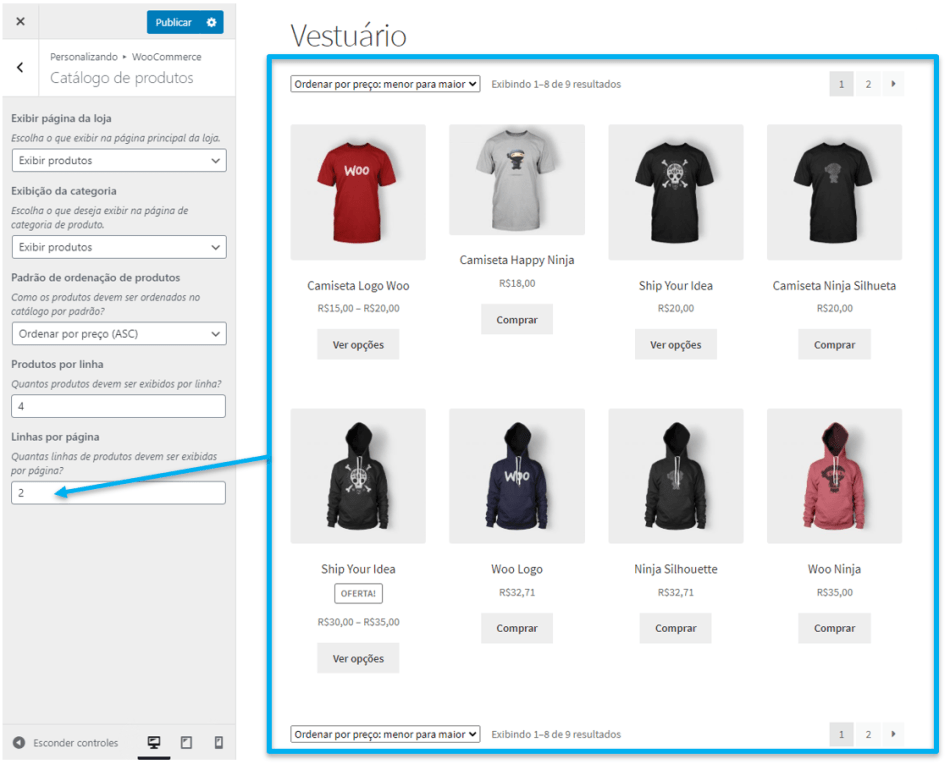
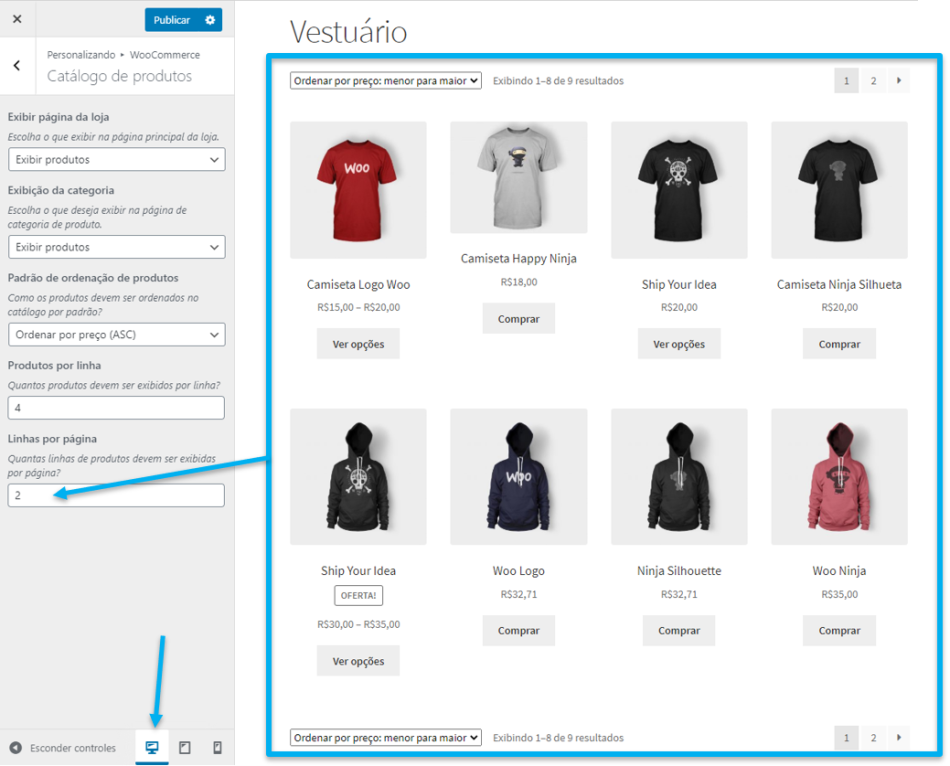
3/ Teste em dispositivos diferentes. Abaixo está um exemplo de visualizações diferentes usando as mesmas configurações.
- Em uma tela de computador/notebook

- Em um tablet

- Em um dispositivo móvel

*O dimensionamento do tamanho da imagem e a aparência podem variar, dependendo do tema que você está usando. A imagem acima é com o nosso tema Storefront gratuito (disponível somente em inglês).
4/ Clique em Publicar para salvar e ativar as alterações no site.
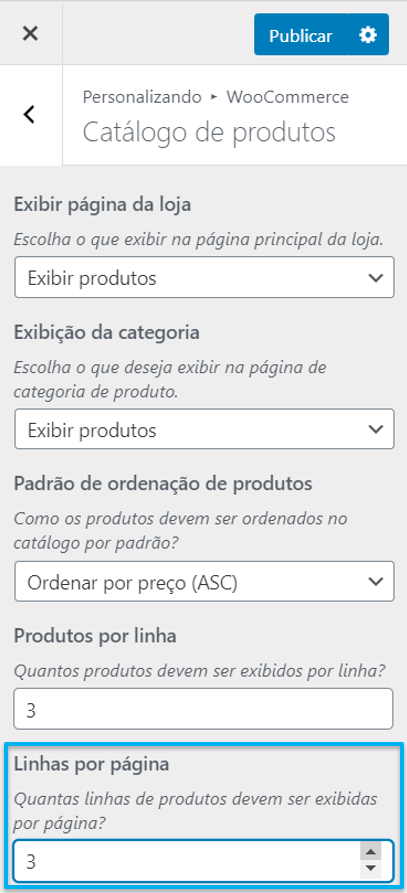
Linhas por página
↑ Back to topLinhas por página permite que você escolha o número de linhas que serão exibidas nas páginas da Loja e Categoria.
Você deve considerar o seguinte:
- Tamanho das imagens do produto
- Quantidade de produtos que você vende
- Espaço em um computador/notebook, tablet ou dispositivo móvel
- A experiência ideal para o cliente visualizar e comprar os seus produtos
1/ Use as setas para aumentar/diminuir o número de linhas.

2/ Visualize como ficará a aparência em seu site. Você deve visualizar na página da Loja ou em uma página de Categoria.

3/ Teste em dispositivos diferentes. Abaixo está um exemplo de visualizações diferentes usando as mesmas configurações.
- Em uma tela de computador/notebook

- Em um tablet

- Em um dispositivo móvel

*O dimensionamento do tamanho da imagem e a aparência podem variar, dependendo do tema que você está usando. A imagem acima é com o nosso tema Storefront gratuito (disponível somente em inglês).
4/ Clique em Publicar para salvar e ativar as alterações no site.

Página de produto
↑ Back to topA Página de produto tem duas opções que são aplicadas em páginas de produto único:
- Fixar “Adicionar ao carrinho” – É uma pequena barra de conteúdo, exibida na parte superior do navegador, na qual inclui as informações relacionadas ao produto e um botão ‘adicionar ao carrinho’. Esta barra é exibida quando o botão ‘adicionar ao carrinho’ padrão não é mais exibido, após a rolagem da página.

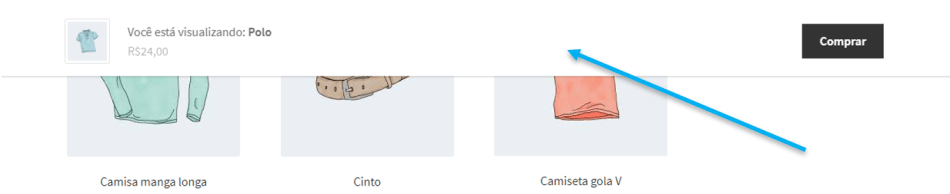
- Paginação de produto – Exibe os links anteriores e próximos nas páginas do produto. Uma miniatura do produto é exibida com o título, em destaque após passar o mouse sobre a imagem.

Imagens de produtos
↑ Back to topAs Imagens do produto têm dois recursos:
- Permite que você selecione como as imagens do Catálogo e de Miniatura são dimensionadas e cortadas
- Redimensiona automaticamente as imagens do Catálogo e de Miniatura em todo o site ao publicar uma alteração em sua loja*
Isto economiza seu tempo e o trabalho de ter que cortar e redimensionar manualmente cada uma.
Tipos de imagem
↑ Back to top- Imagens de catálogo são imagens de tamanho médio que aparecem na página da Loja, páginas de Categorias e para Produtos relacionados, Aumentar vendas e Vendas cruzadas.
- Imagens em miniatura são as menores imagens usadas no Carrinho, Widgets e nas imagens da Galeria (opcional), abaixo da Imagem de produto único, nas páginas de detalhes de produtos individuais.
- Imagem de produto único é a maior imagem e está relacionada à imagem principal/em destaque. As configurações de Imagens de produtos no Personalizador do WooCommerce não se aplicam a estas imagens. Para adicionar, editar ou excluir a Imagem do produto único ou Galeria de imagens do produto, consulte: Como adicionar imagens e galerias dos produtos.
*Anteriormente, as miniaturas precisavam ser regeneradas usando um plugin de terceiros. Agora, o WooCommerce 3.3x faz isto para você. A regeneração não será acionada para alterações feitas somente no modo de pré-visualização.
Redimensionar e cortar imagens em miniatura
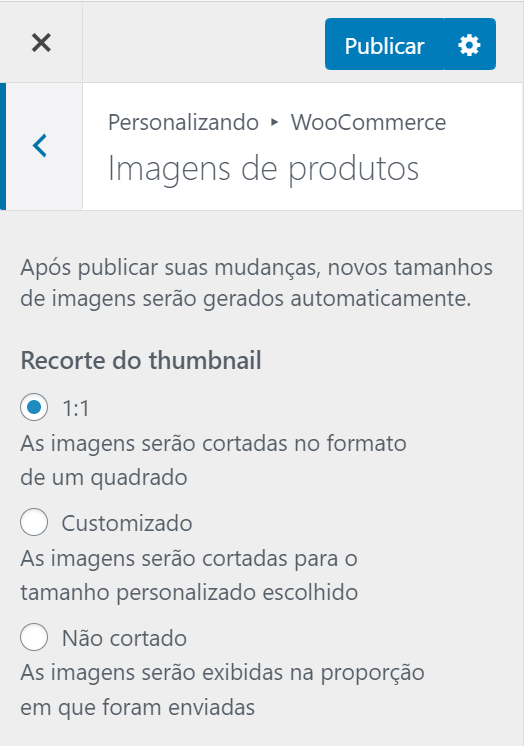
↑ Back to top1/ Vá para: Aparência > Personalizar > WooCommerce > Imagens de produtos.

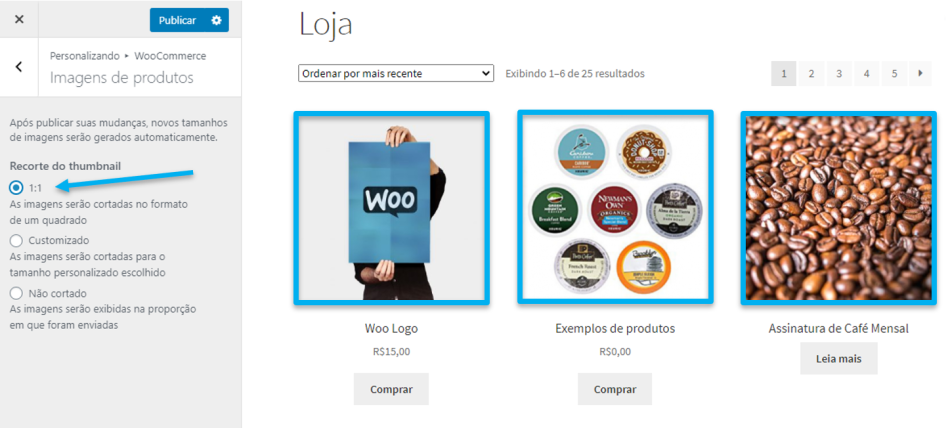
2/ Selecione uma opção:
- 1:1 – Imagem quadrada

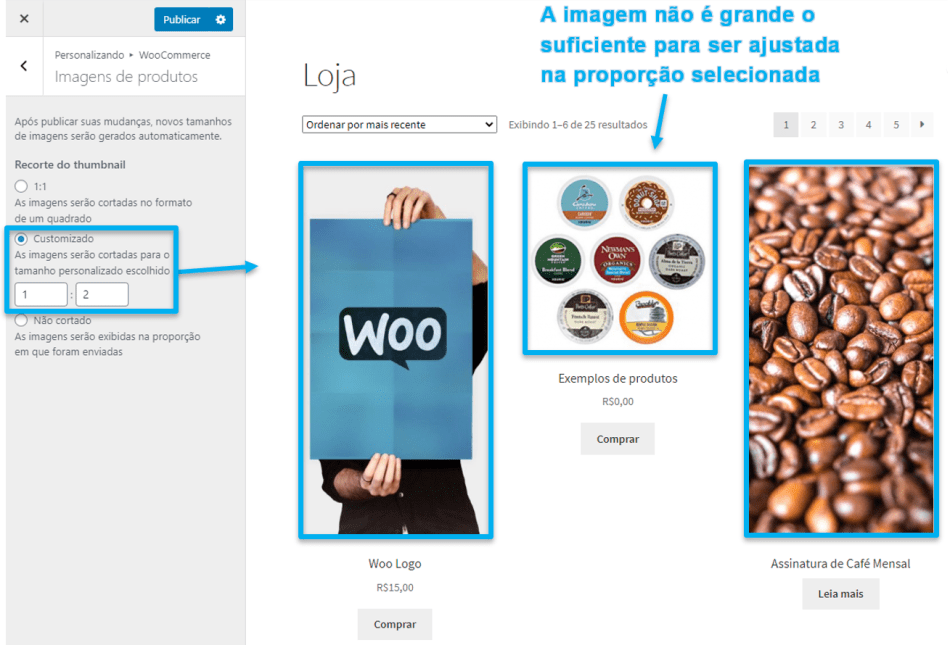
- Customizado – Você seleciona a proporção na qual as imagens são cortadas. Neste exemplo, a proporção inserida é 1:2 e uma imagem não pode ser ampliada para atender este requisito.

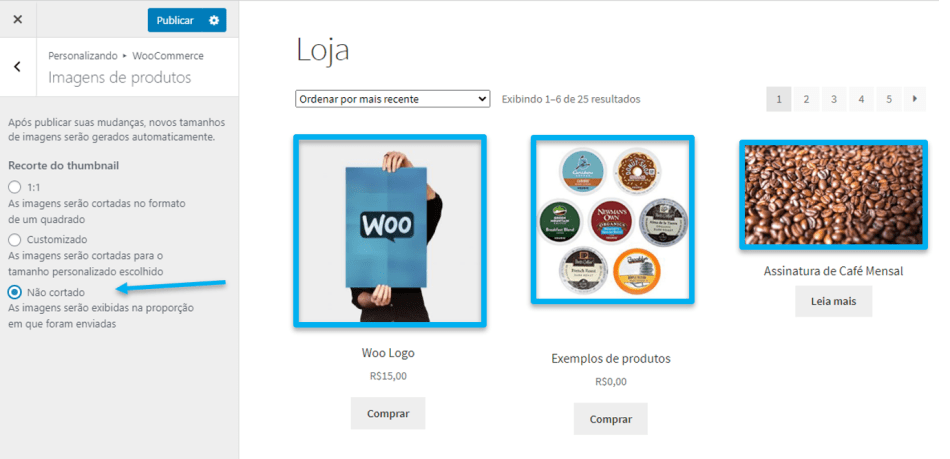
- Não cortado – As imagens serão exibidas na proporção em que foram enviadas, o que pode resultar em todas serem diferentes, a menos que você tenha usado fotos de tamanho e resolução iguais. A imagem abaixo é um exemplo disso: Uma é perfeitamente quadrada, a outra é um quadrado menor e a última é um retângulo.

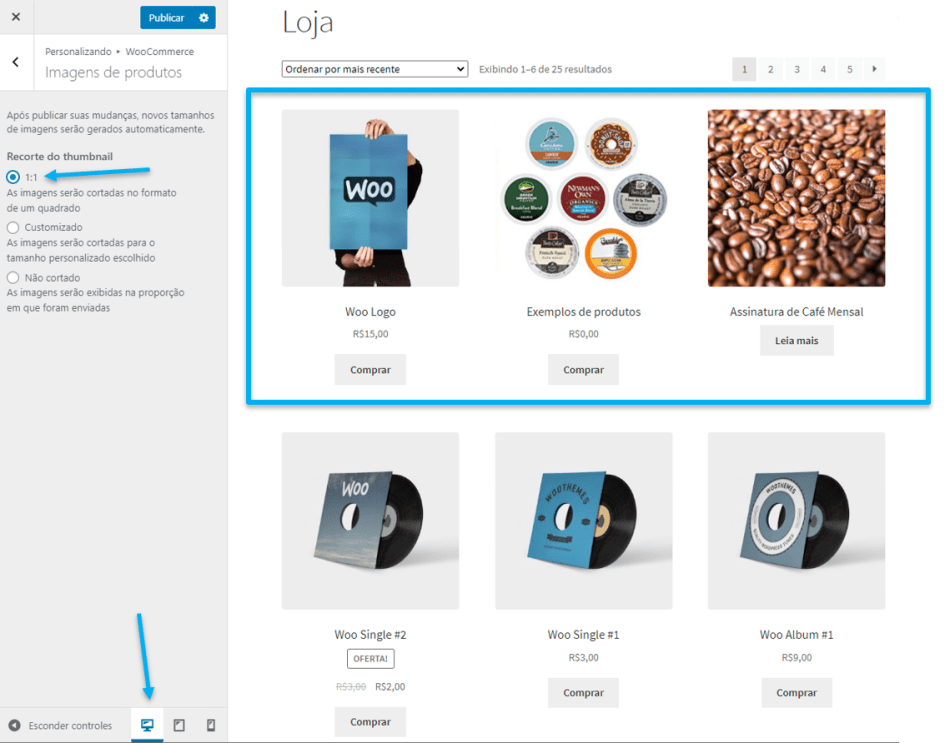
3/ Teste em dispositivos diferentes. Abaixo está um exemplo de visualizações diferentes usando as mesmas configurações.
- Em uma tela de computador/notebook

- Em um tablet

- Em um dispositivo móvel

4/ Clique em Publicar para salvar e ativar as alterações no site.

Finalizar compra
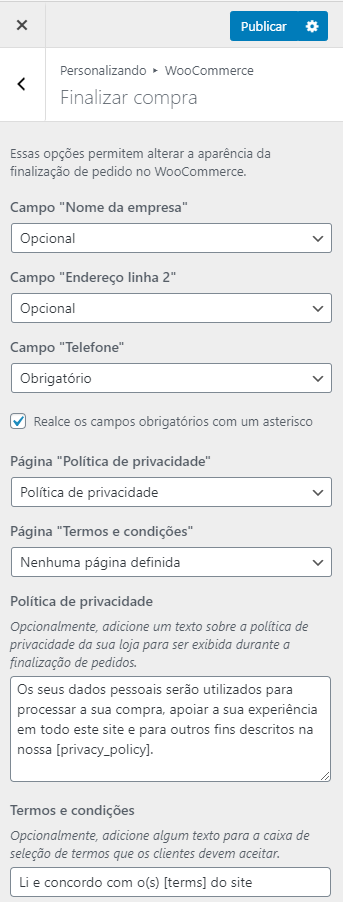
↑ Back to topTodas as opções para Finalizar compra podem ser encontradas em: Aparência > Personalizar > WooCommerce > Finalizar compra.

Agora você pode definir se determinados campos são obrigatórios ou opcionais, dependendo dos dados que você deseja coletar. Você também pode escolher destacar os campos obrigatórios com um asterisco, que é o padrão.
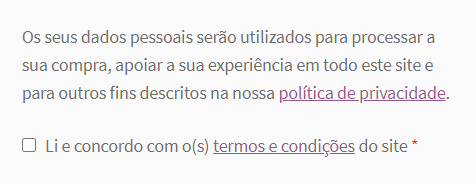
Nós recomendamos que crie as páginas de Política de privacidade e Termos e condições e, em seguida, você pode configurá-las aqui. As definições das páginas são vinculadas ao texto que você insere e são exibidas na página de Finalização de compra conforme a imagem abaixo:

O link “política de privacidade” abre a página em uma nova janela, enquanto o link “termos e condições” abre uma caixa na página, exibindo o conteúdo da página de termos e condições. Um pedido não pode ser efetuado sem selecionar a caixa de seleção obrigatória de termos e condições.
Perguntas frequentes
↑ Back to topEu não consigo encontrar o Personalizador do WooCommerce.
↑ Back to topAs lojas que usam o WooCommerce 3.3x+ têm esta opção disponível em: Aparência > Personalizar > WooCommerce. As lojas que usam uma versão anterior do WooCommerce 3.3.0 verão o Aviso da loja e as Imagens de produtos em: WooCommerce > Configurações > Produtos > Exibição, o Catálogo de produtos é novo.
Nós recomendamos atualizar para a versão mais recente do WooCommerce para aproveitar as vantagens de funcionalidades e recursos novos e aprimorados. Obrigado!
Eu ainda posso usar o plugin Regenerate Thumbnails?
↑ Back to topSim, você pode. Mas é desnecessário, se estiver usando o WooCommerce 3.3.0 ou superior, porque uma alteração para uma imagem nova ou diferente, ou qualquer alteração atual em seu site, nas Imagens de produtos ou Catálogo de produtos, faz com que o WooCommerce dimensione e atualize automaticamente as miniaturas e imagens do catálogo de produtos para você.
Você também pode usar a opção Gerar as miniaturas da loja em: WooCommerce > Status > Ferramentas.