El personalizador de WooCommerce es parte de WordPress> Personalizar y permite seleccionar opciones que se aplican en todo el sitio para el aviso en la tienda, el catálogo de productos y las imágenes de productos sin tocar ningún código.
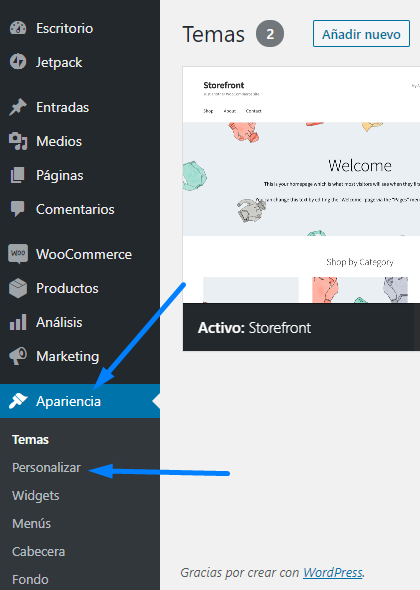
Desde el escritorio de WordPress, ve a:
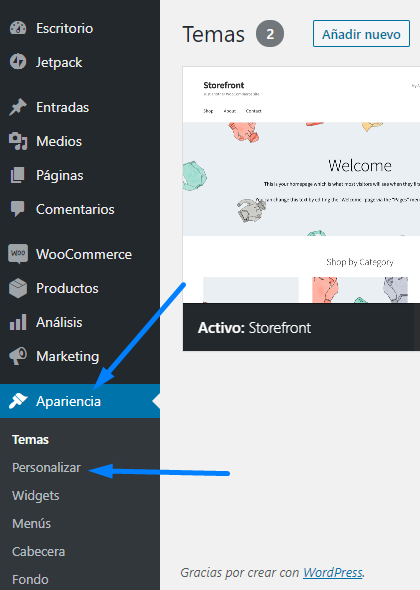
Apariencia> Personalizar.

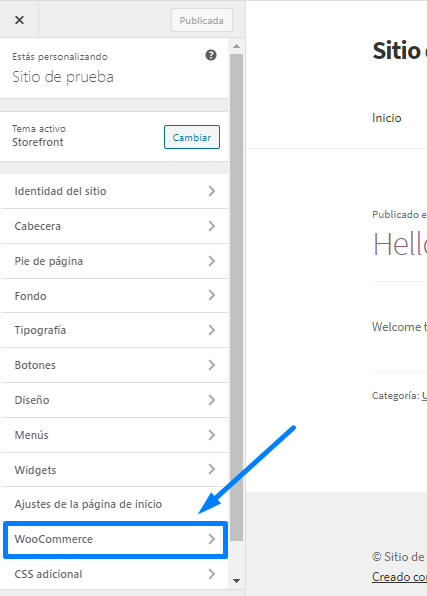
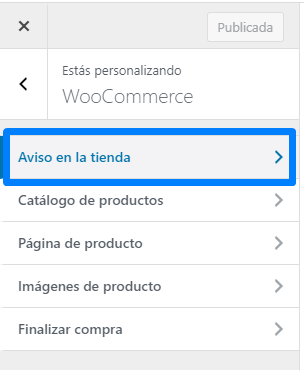
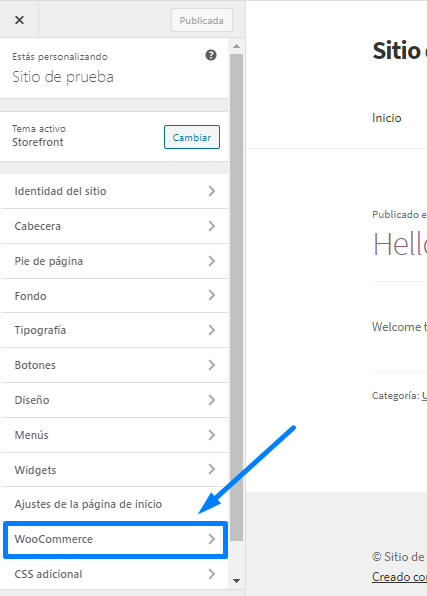
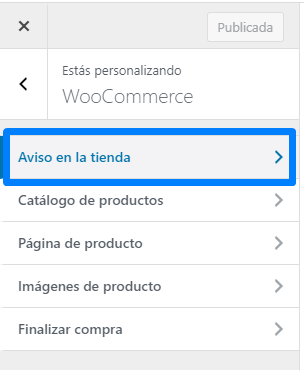
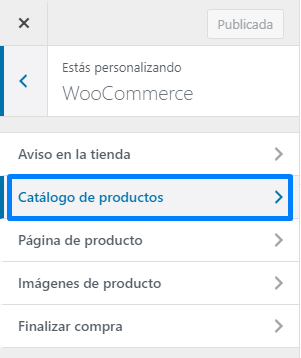
En el menú Personalizar, selecciona
WooCommerce:

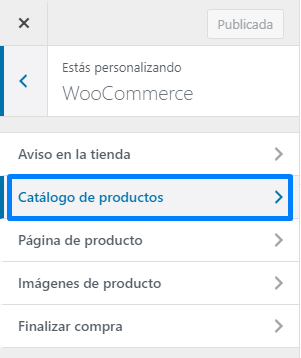
Bajo
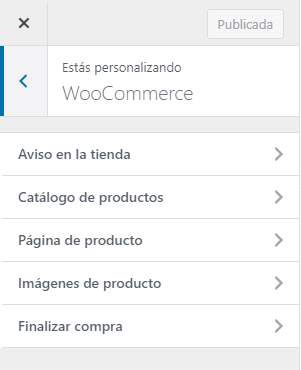
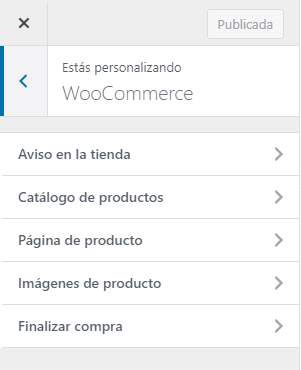
WooCommerce hay cinco opciones:
- Aviso en la tienda
- Catálogo de productos
- Página de producto
- Imágenes de producto
- Finalizar compra

Cada uno está cubierto en detalle a continuación.
El
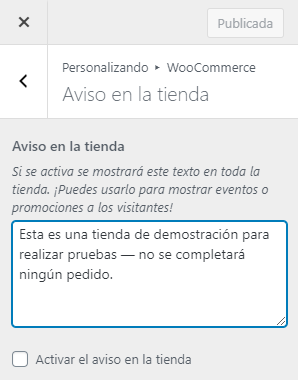
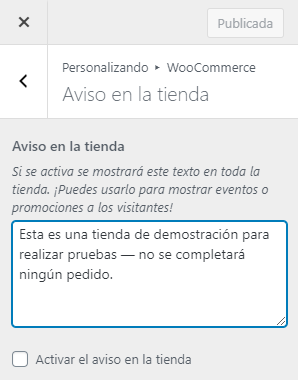
aviso en la tienda te permite ingresar un mensaje en todo el sitio que se muestra a todos los que visitan tu tienda. El mensaje puede ser:
- Informativo: una nota que informa a los clientes sobre retrasos en el envío debido a las condiciones climáticas. Un aviso de «ausencia» si estás de vacaciones.
- Promocional: una nota que anuncia un evento, un especial de vacaciones, un lote, una oferta en todos / algunos artículos o envío gratuito.
Para mostrar a los clientes un aviso en la tienda en todo el sitio:
1 / Ve a:
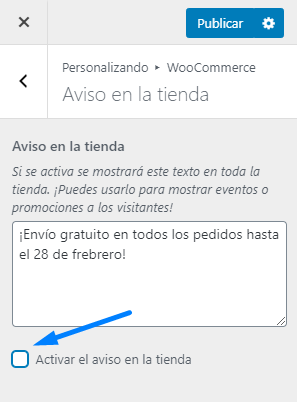
Apariencia> Personalizar> WooCommerce> Aviso en la tienda:

2 /
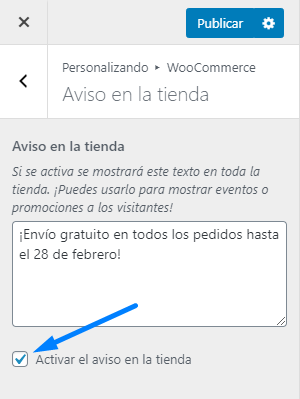
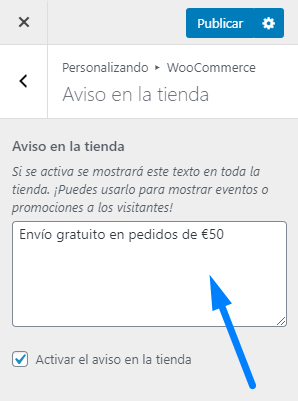
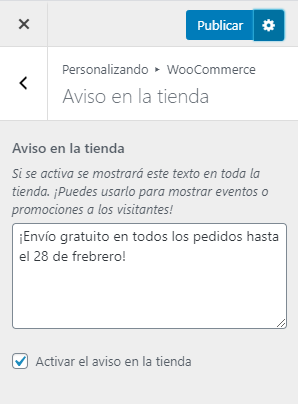
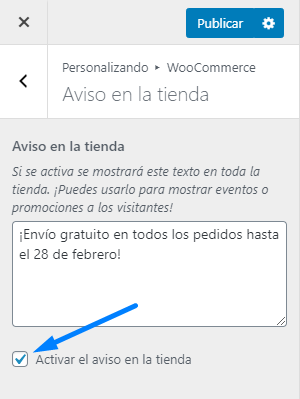
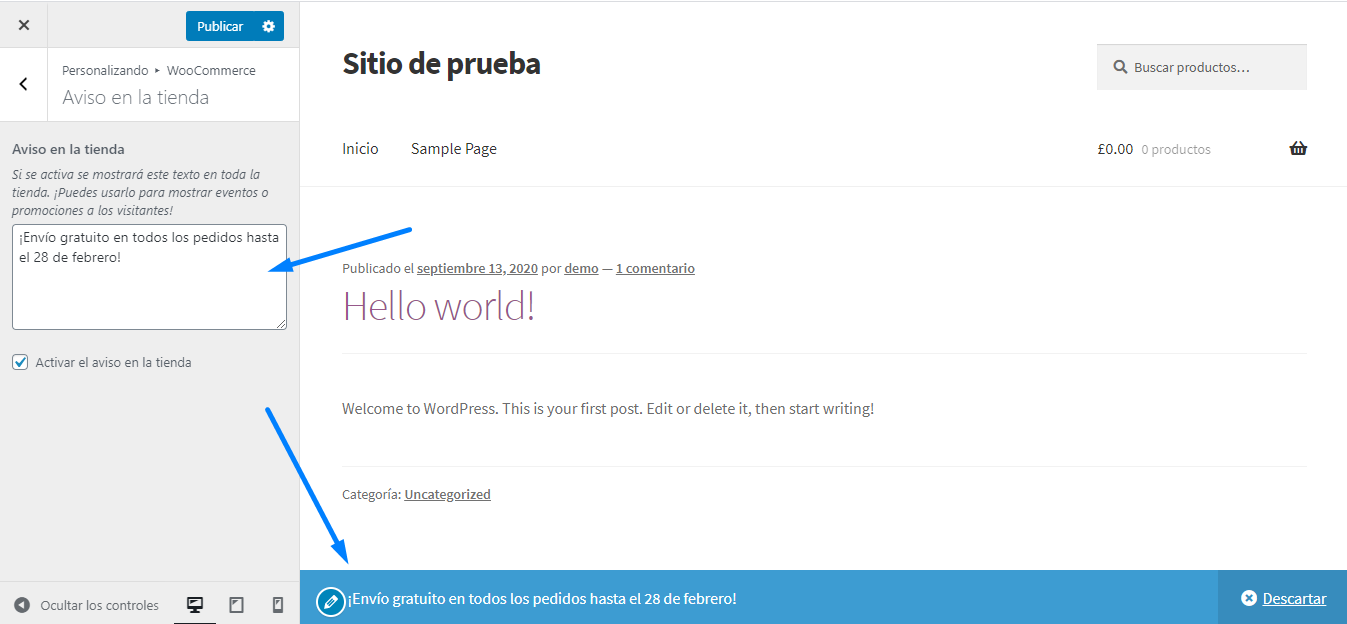
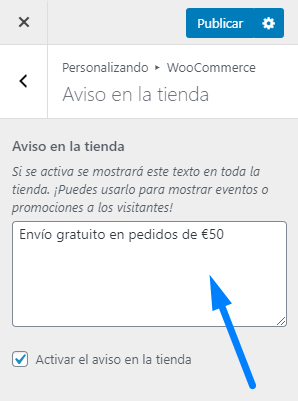
Ingresa un
mensaje en el área de texto.

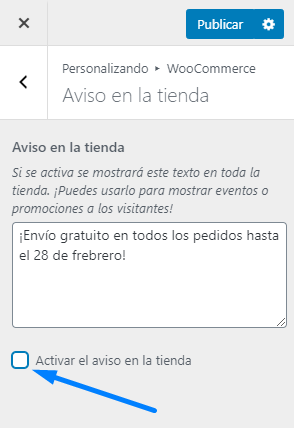
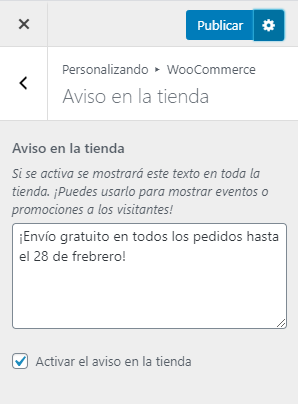
3 / Marca la casilla de
Activar el aviso en la tienda.

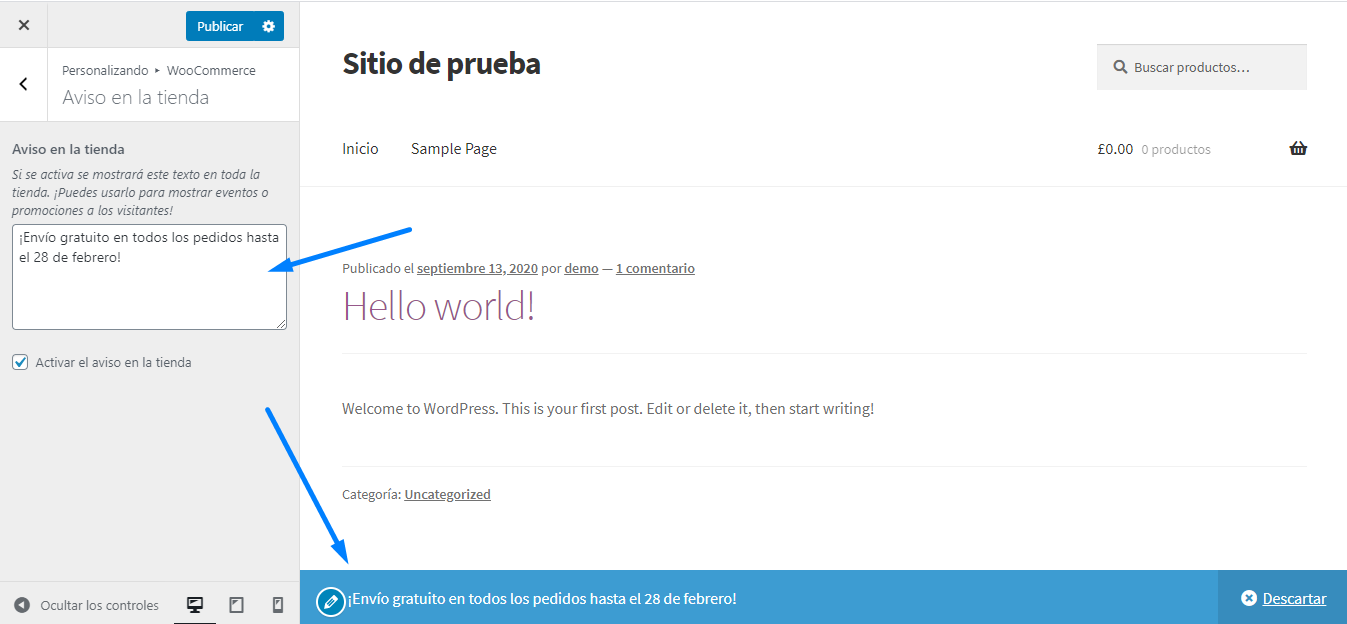
4 /
Obtén una vista previa de cómo se ve el aviso en la tienda en tu sitio / tienda.

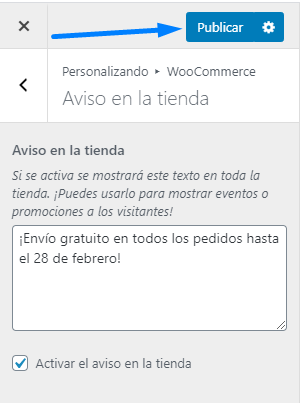
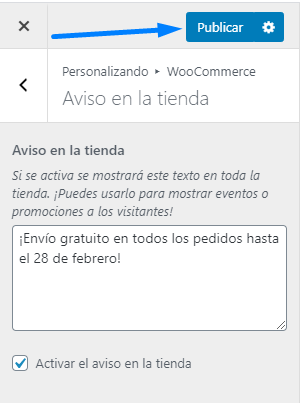
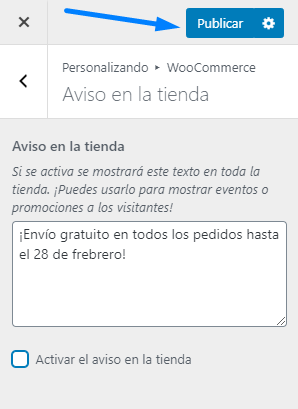
5 /
Publica cuando estés satisfecho y listo para que tu aviso en la tienda se publique.

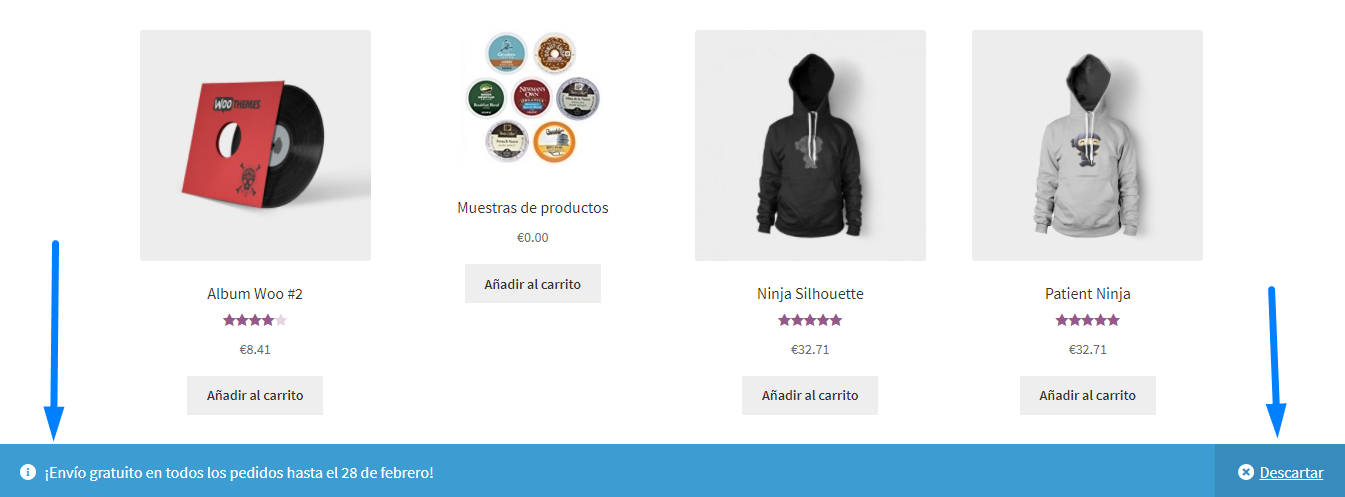
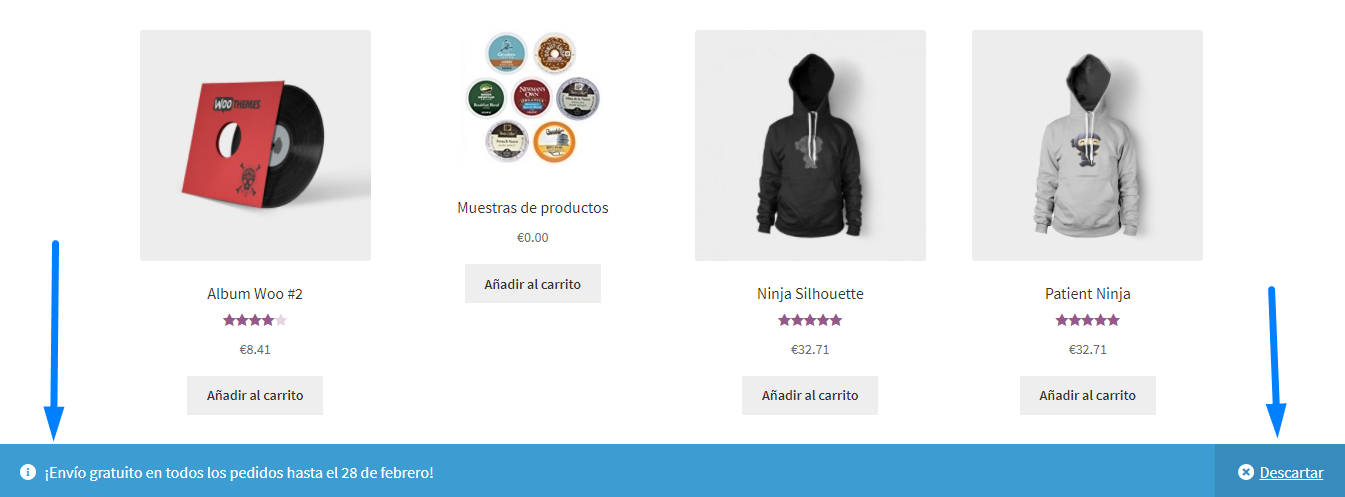
Así es como se muestra el aviso en la tienda en la vista pública de tu tienda / sitio. Los visitantes pueden optar por
descartar el aviso después de verlo una vez.

*La ubicación y la apariencia del aviso en la tienda variarán, según el tema que estés utilizando. La captura de pantalla de arriba es con nuestro tema gratuito
Storefront.
Para cambiar o dejar de mostrar un aviso en la tienda en todo el sitio:
1 / Ve a:
Apariencia> Personalizar> WooCommerce> Aviso en la tienda:

2 / Para modificar el aviso en la tienda:
- Edita el mensaje en el área de texto para cambiarlo.

- Desmarca la casilla de Activar aviso en la tienda para dejar de mostrarse a los visitantes.

3 /
Publica para guardar los cambios.

El uso de la opción
Programar para el
aviso en la tienda puede ser útil cuando se ejecuta una promoción por un tiempo limitado o se finaliza una venta / descuento a la medianoche de una fecha específica.
En este ejemplo, queremos interrumpir la oferta de envío gratuito cuando caduque al final del día 28 de febrero.
1 / Ve a
Apariencia> Personalizar> WooCommerce> Aviso en la tienda para ver y acceder a la promoción actual / publicada.

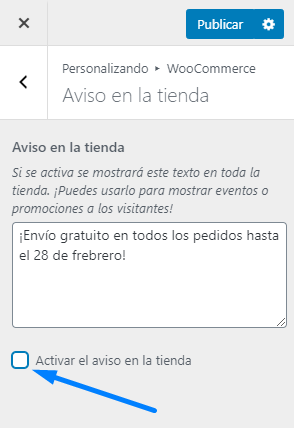
2 /
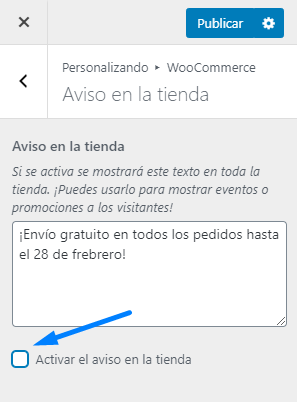
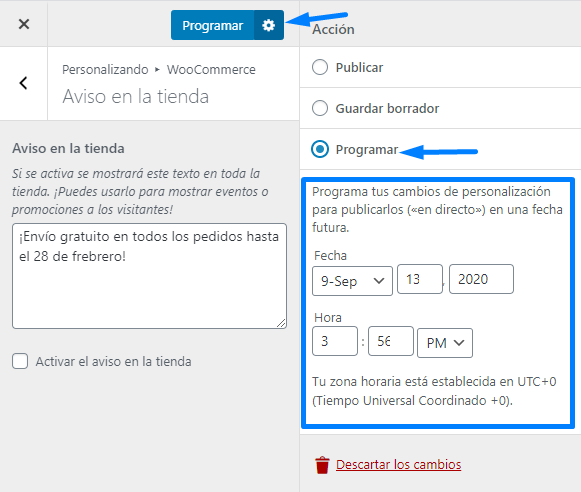
Desmarca la casilla para
Activar el aviso en la tienda.

3 /
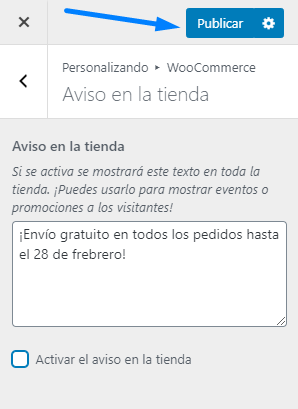
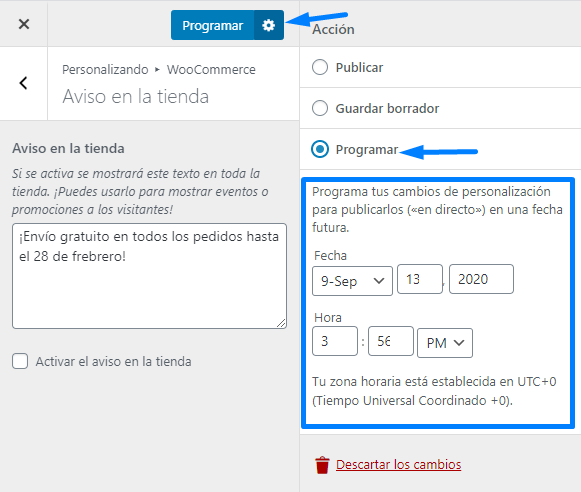
Selecciona la
rueda de engranaje. Se abre un panel.
4 / Selecciona
Programar en el menú de la derecha, luego
ingresa la fecha y hora en que deseas que se aplique el cambio.

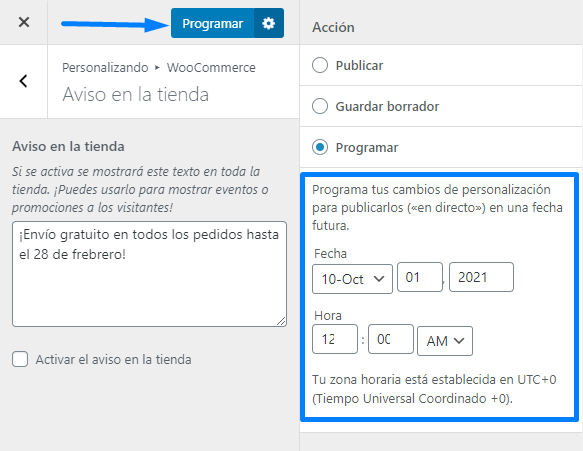
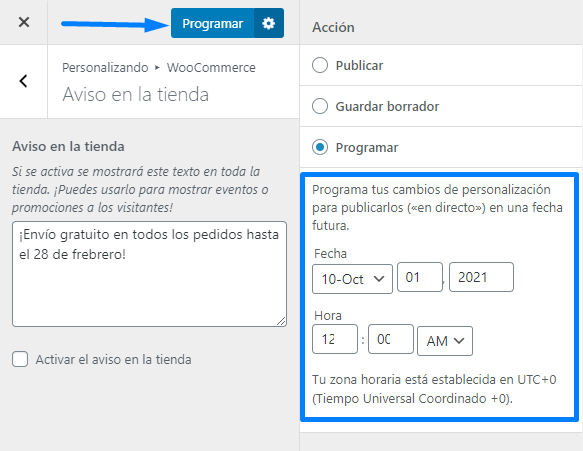
5 / Selecciona
Programar para realizar los cambios que ingresaste en la
fecha y hora futuras indicadas.

- Debes desactivar los descuentos de venta, los códigos de cupón u ofertas por tiempo limitado. Eliminar el aviso no detiene automáticamente la ejecución de la promoción.
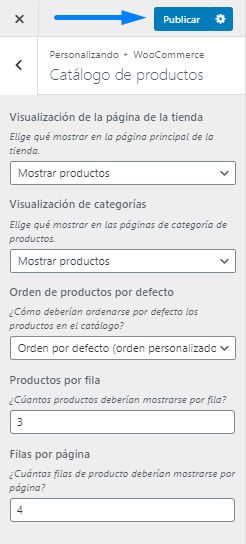
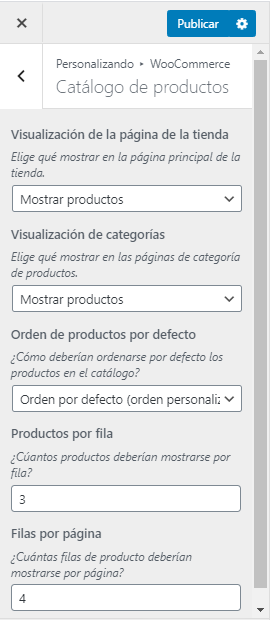
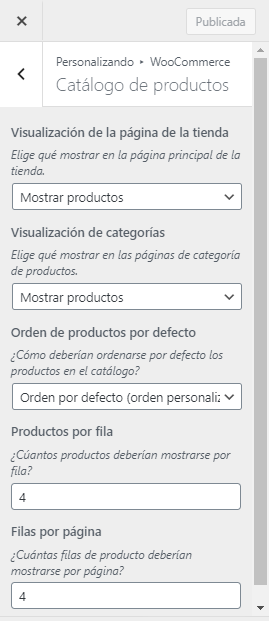
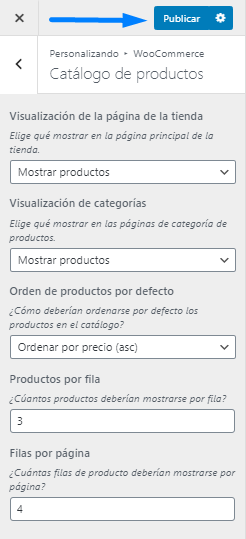
Todas las opciones para el catálogo de productos se pueden encontrar en:
Apariencia> Personalizar> WooCommerce> Catálogo de productos.

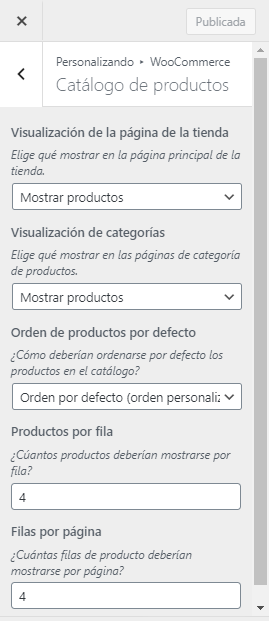
El
catálogo de productos te permite elegir:
- Qué mostrar en la página de la tienda
- Qué mostrar en las páginas de categorías
- Cómo ordenar productos en una categoría
- Cuántos productos mostrar en una sola fila
- Cuántas filas de productos mostrar en una página

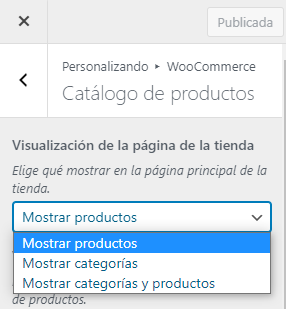
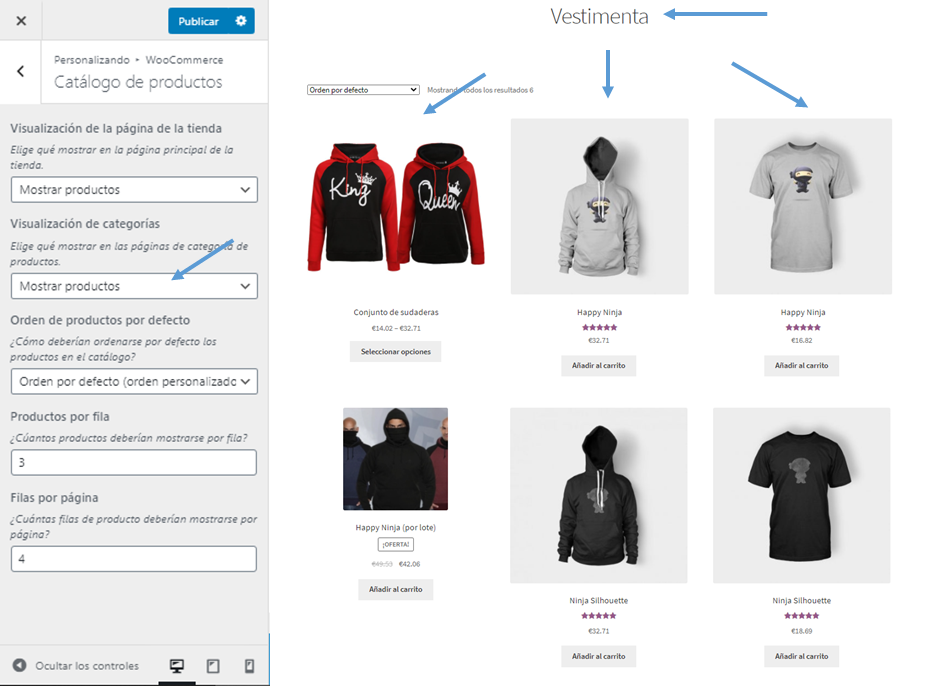
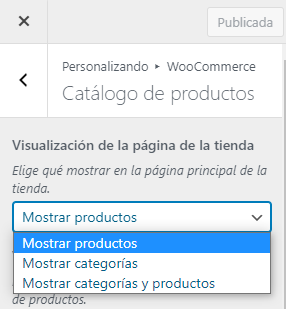
Tu página de la
tienda puede mostrar
productos, categorías o ambos. Recomendamos seleccionar uno para una apariencia limpia.
1 / Selecciona
Productos o
Categorías en el menú desplegable.

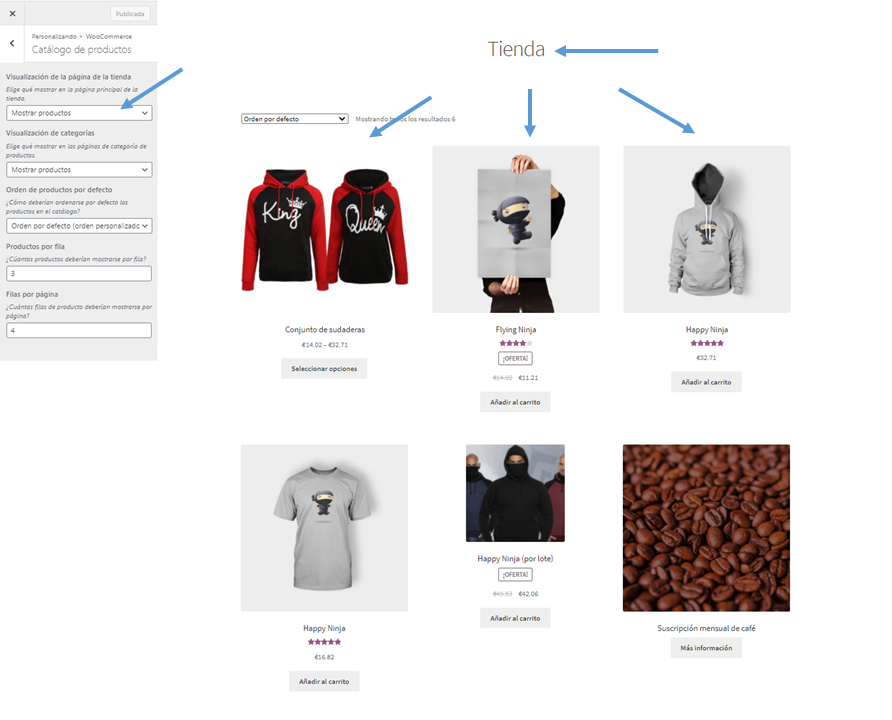
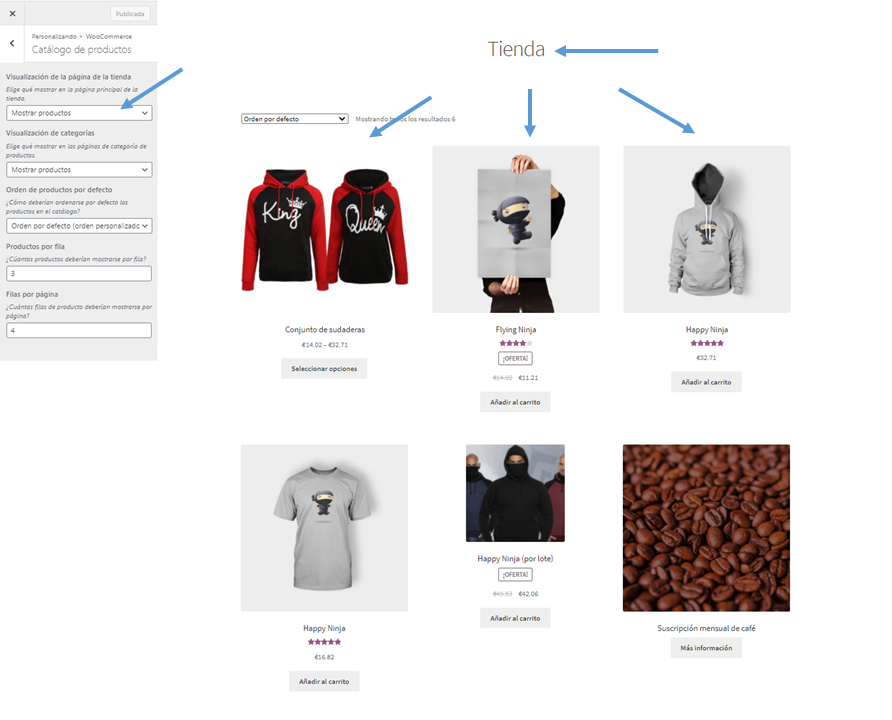
2 /
Obtén una
vista previa de su selección en vivo. Debes estar viendo la página de la
Tienda .

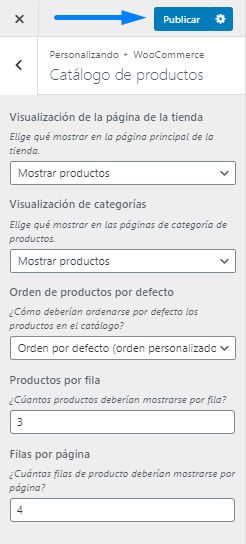
3 /
Publicar para guardar y
publicar.

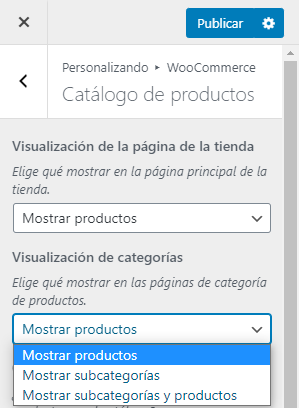
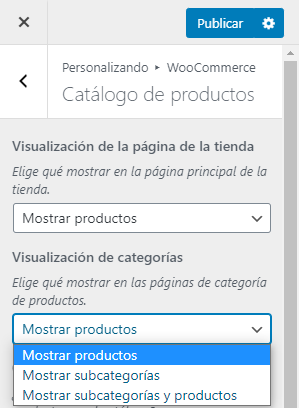
Tus páginas de
categorías pueden mostrar
productos o subcategorías dentro de una categoría, o ambos. Se recomienda seleccionar uno.
Si solo tienes unos pocos productos o no tienes subcategorías, es posible que no haya diferencias en la apariencia.
1 / Selecciona
Productos o
Subcategorías del menú desplegable.

2 /
Obtén una vista previa de tu selección en vivo. Debes estar viendo una página de
categoría.

3 /
Publicar para guardar y
publicar.
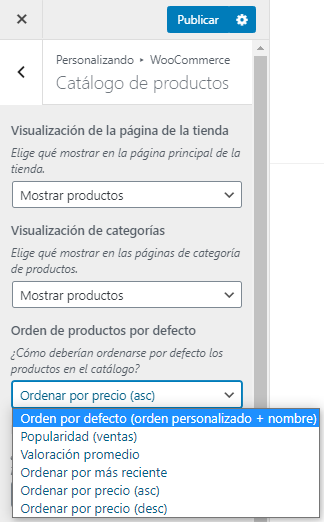
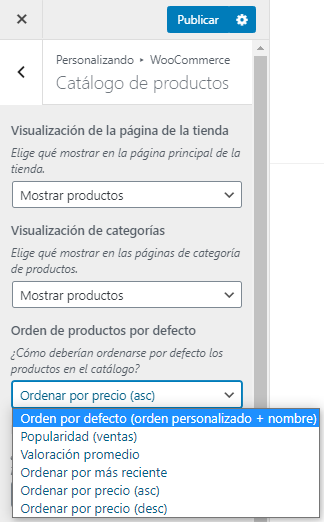
 La clasificación de productos por defecto
La clasificación de productos por defecto te permite controlar el orden en el que se muestran los productos, lo que influye en cómo se ven los productos de forma predeterminada en las páginas de la tienda y categoría. Los visitantes aún tienen la opción de ordenar los productos de una manera diferente, si lo desean.
Orden por defecto (orden personalizado + nombre): muestra los productos alfabéticamente por nombre. Cuando se ha
personalizado el orden de clasificación del producto, ese orden personalizado se considera primero y, en segundo lugar, alfabéticamente por nombre (si los productos comparten las mismas posiciones de pedido). En tu tienda, el cliente verá esto como
Orden por defecto.
Ordenar por popularidad (ventas): muestra los productos según las cantidades vendidas, de mayor a menor. Los clientes ven
Ordenar por popularidad.
Ordenar por valoración promedio: muestra los productos según las calificaciones medias de las reseñas, de mayor a menor.
Ordenar por más reciente: muestra los productos en el orden en que se añadieron a la tienda, del más nuevo al más antiguo. El cliente ve
Ordenar por las últimas.
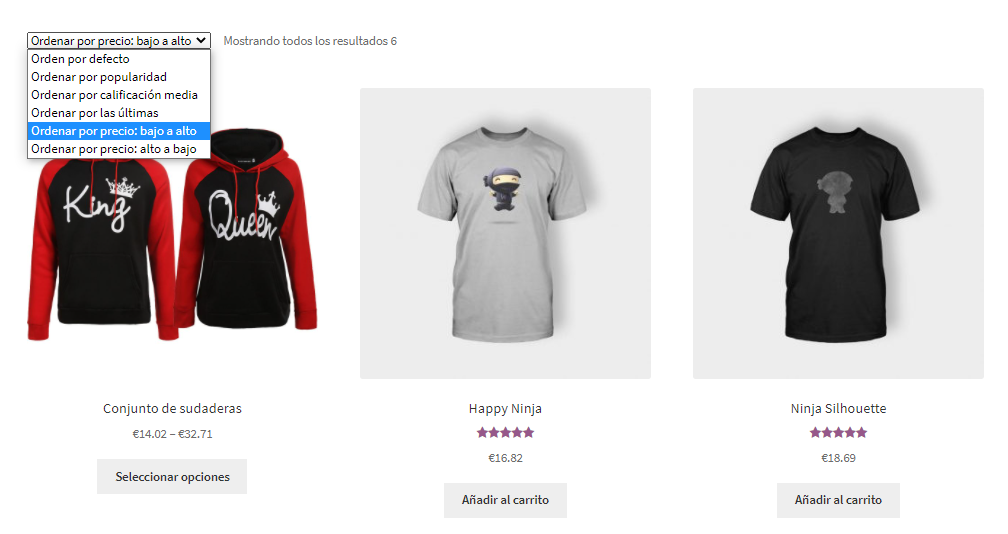
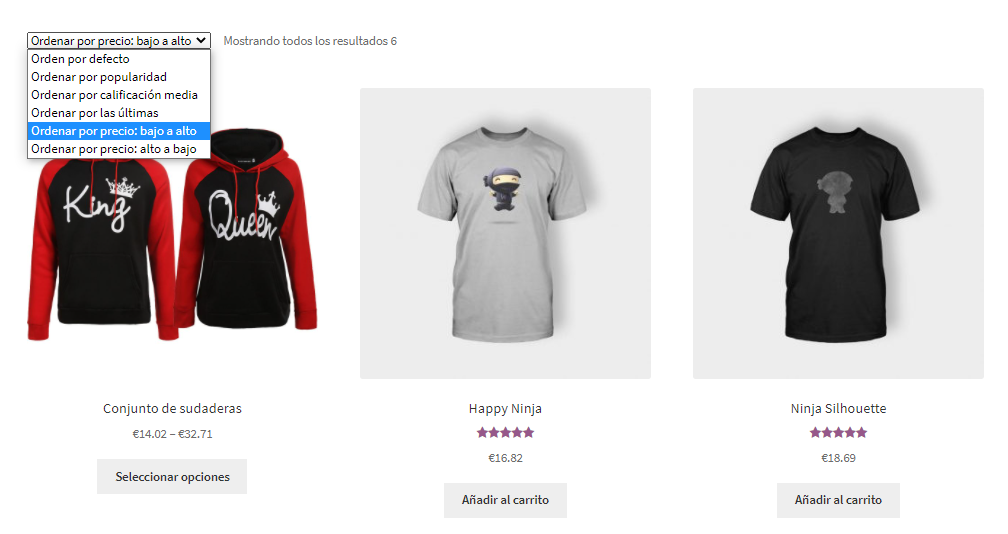
Ordenar por precio (asc / desc): ordena el producto por precio, ya sea de menor a mayor (asc) o de mayor a menor (desc). El cliente puede ver
Ordenar por precio: bajo a alto o
Ordenar por precio: alto a bajo.
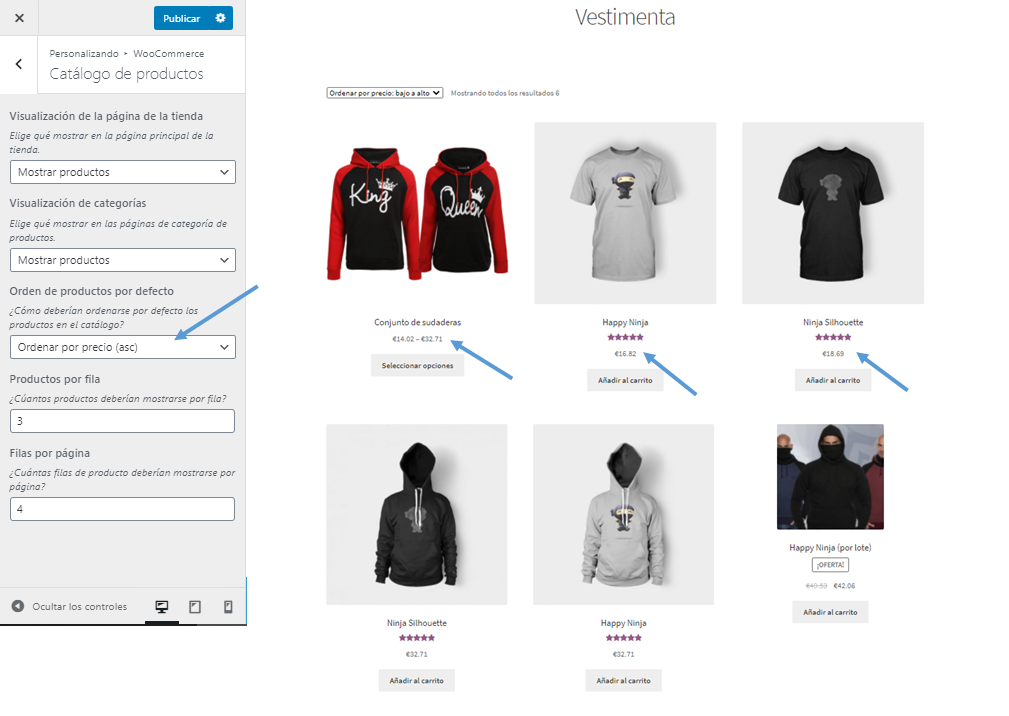
En este ejemplo, hemos elegido
Ordenar por precio (asc) (
Ordenar por precio: bajo a alto, resaltado en azul).

Para elegir un
orden por defecto:
1 /
Selecciona una opción del menú desplegable:

2 /
Obtén una vista previa de tu selección en vivo. Puedes estar viendo la página de la
tienda o una página de
categoría.

3 /
Publicar para guardar y publicar.
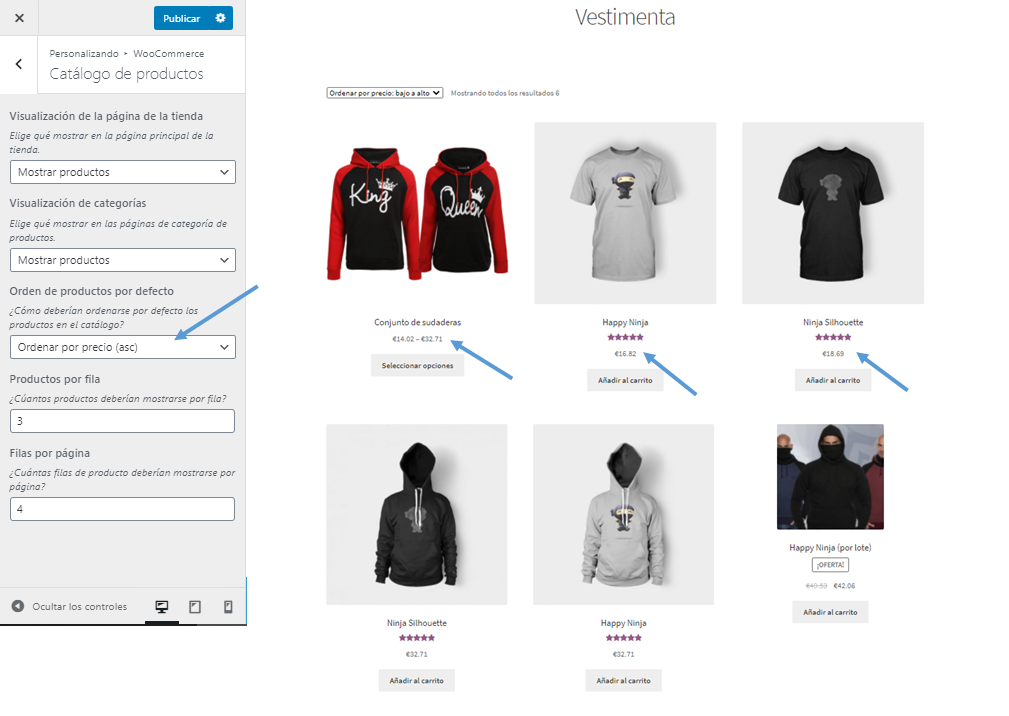
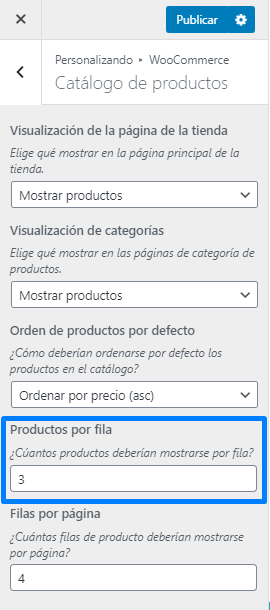
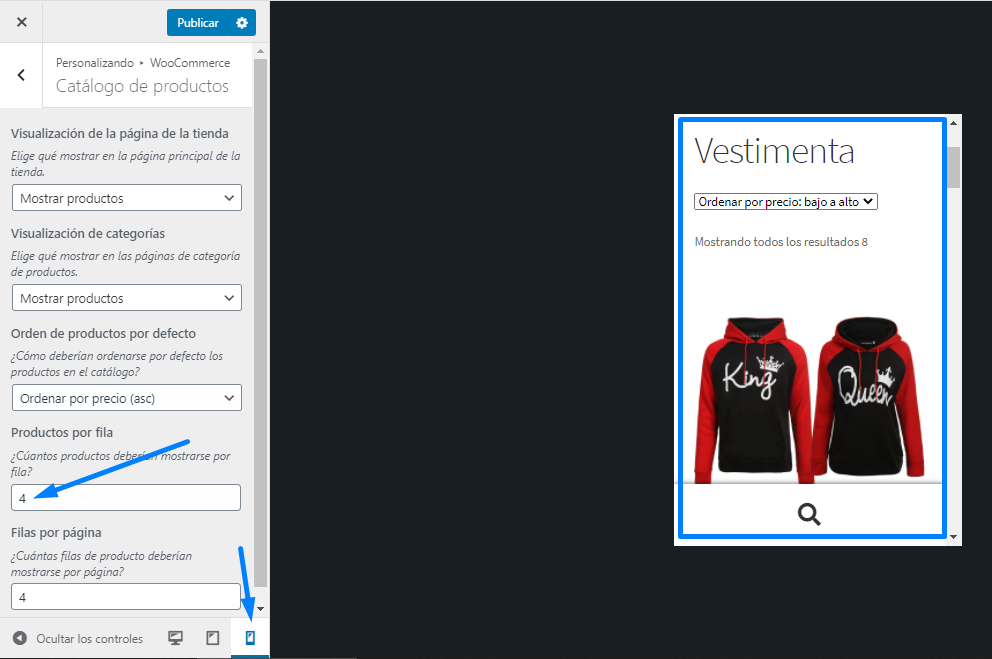
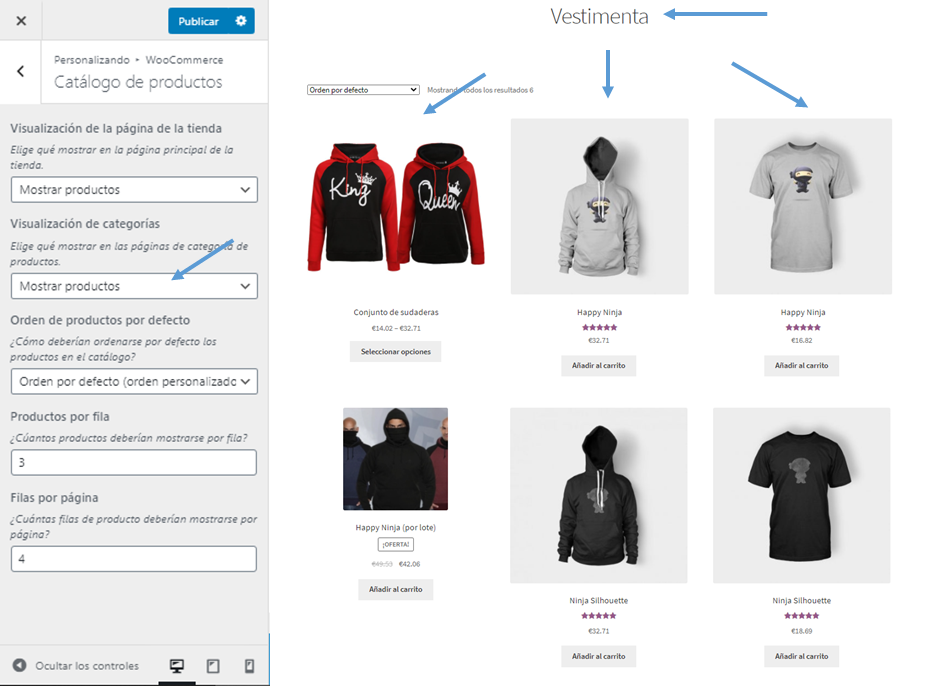
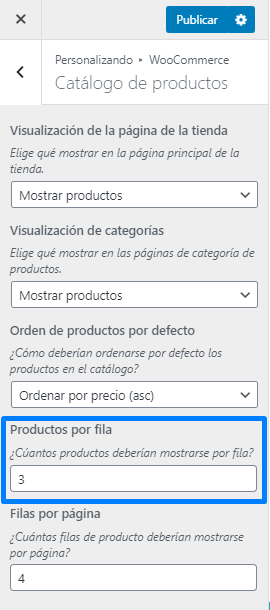
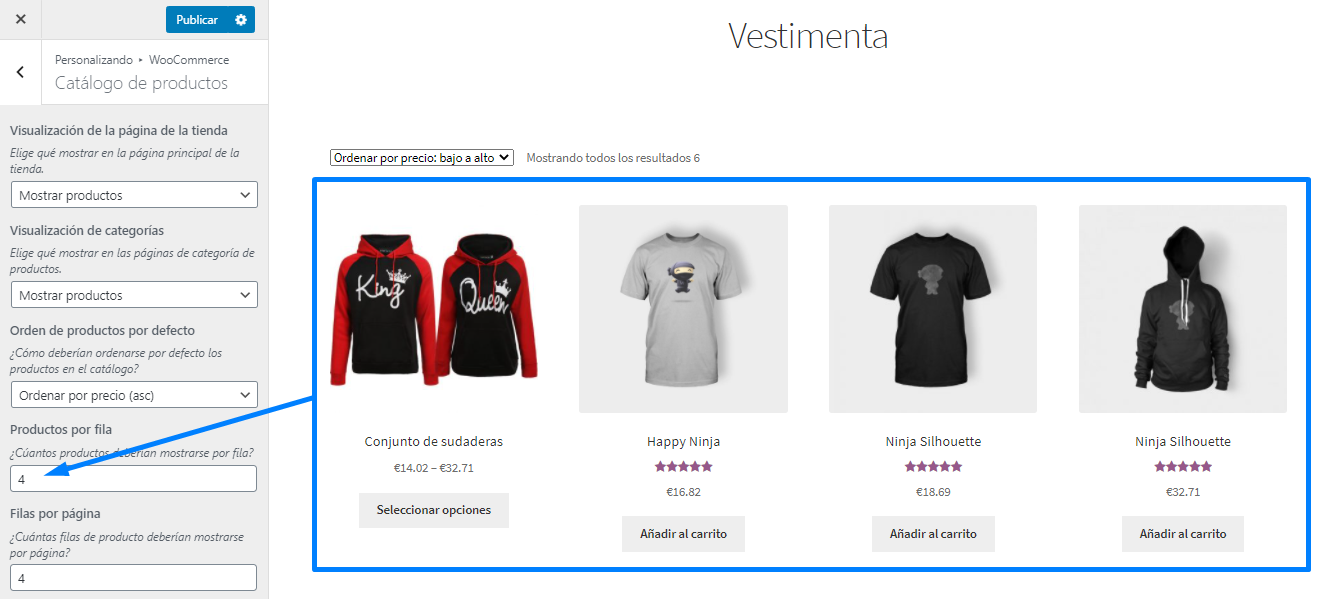
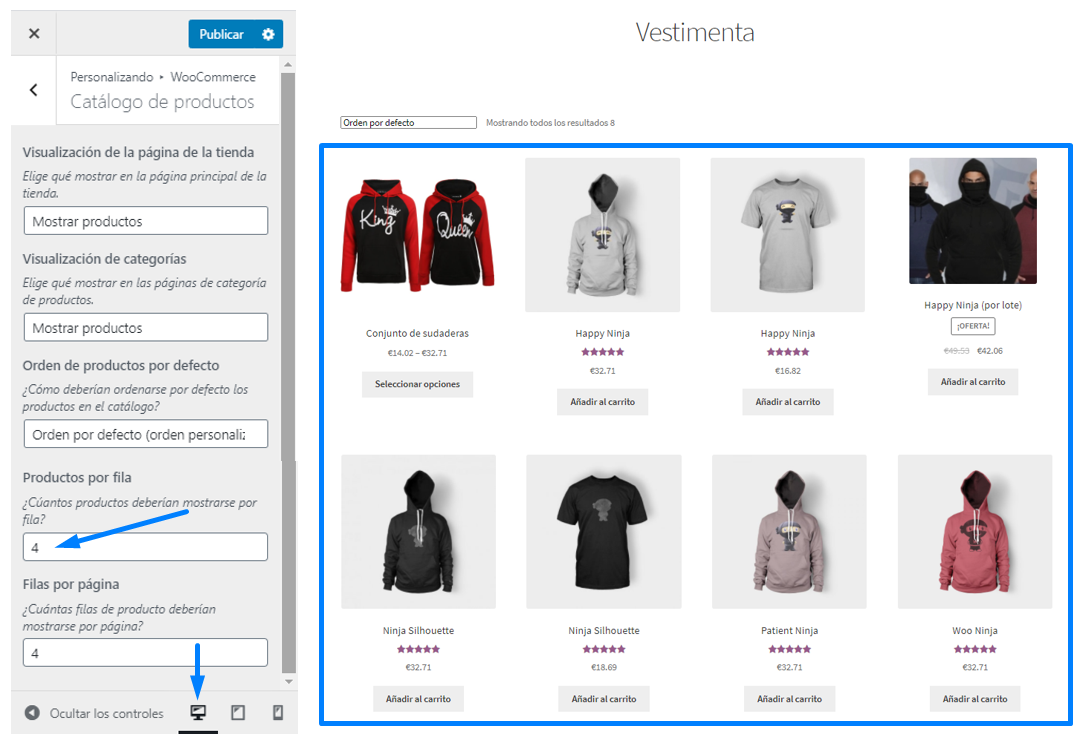
 Productos por fila
Productos por fila te permite elegir la cantidad de artículos que aparecen en una sola fila en las páginas de
tienda y
categoría.
Toma en cuenta:
- El tamaño de la imagen de un producto
- El espacio en una computadora / laptop, tableta o dispositivo móvil
- Una experiencia óptima para que un cliente vea y compre tus productos
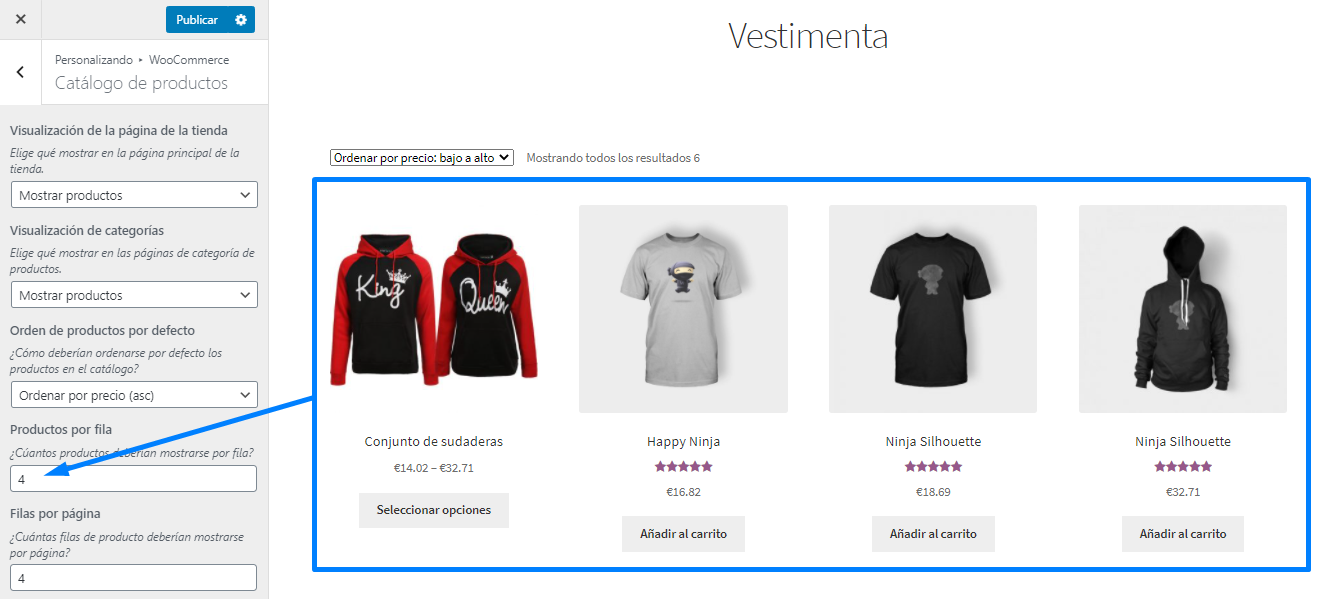
1 /
Utiliza las flechas para
aumentar / disminuir la cantidad de productos.

2 /
Obtén una vista previa de tu selección en vivo. Puedes estar viendo la página de la
tienda o una página de
categoría.

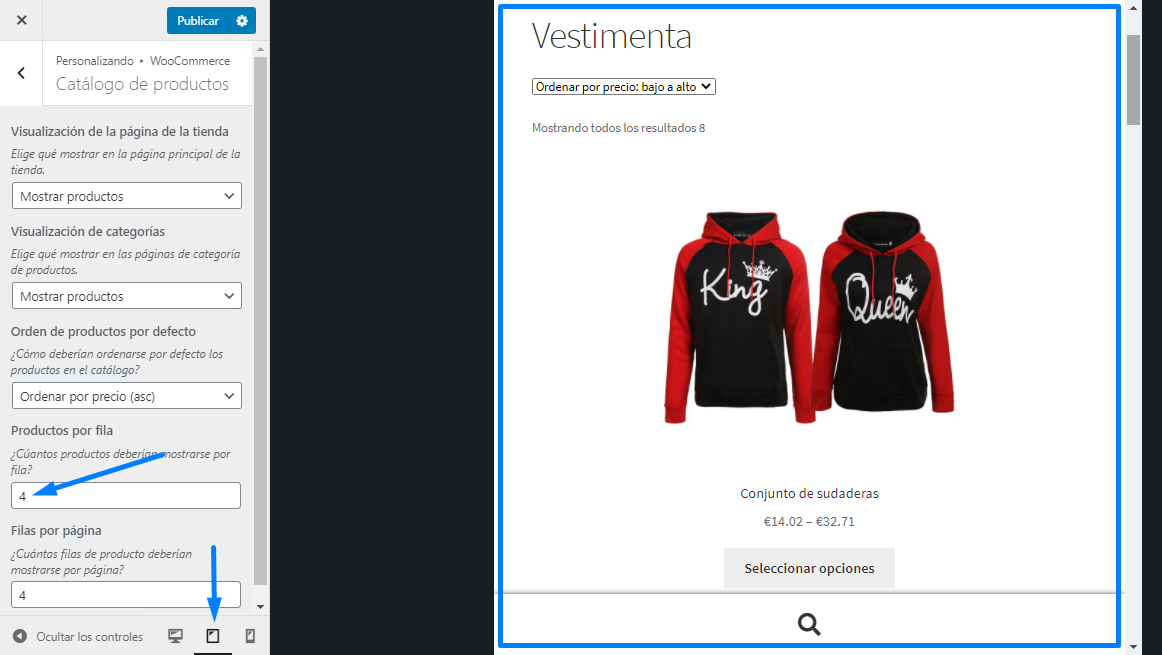
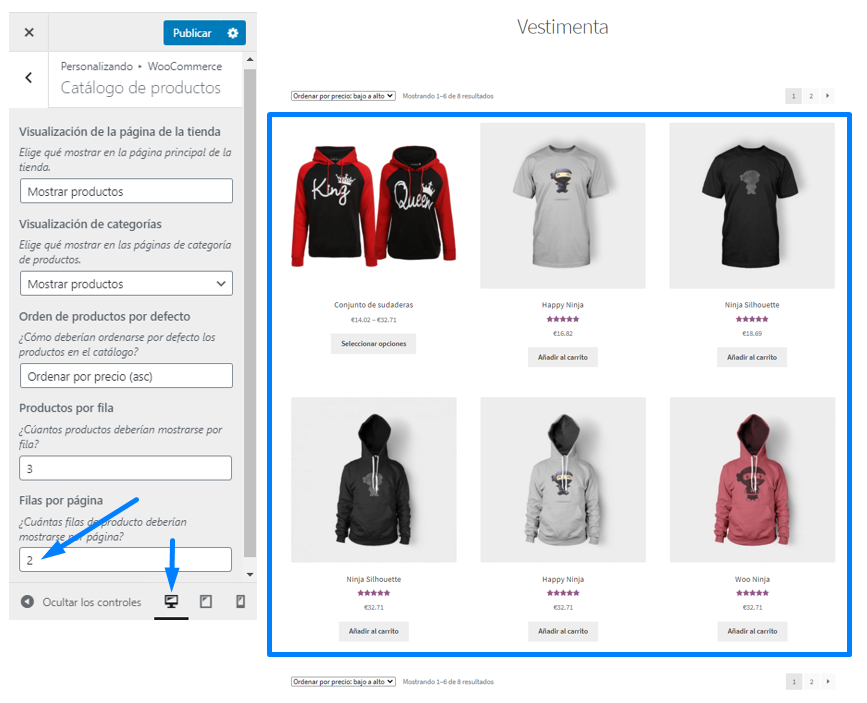
3 /
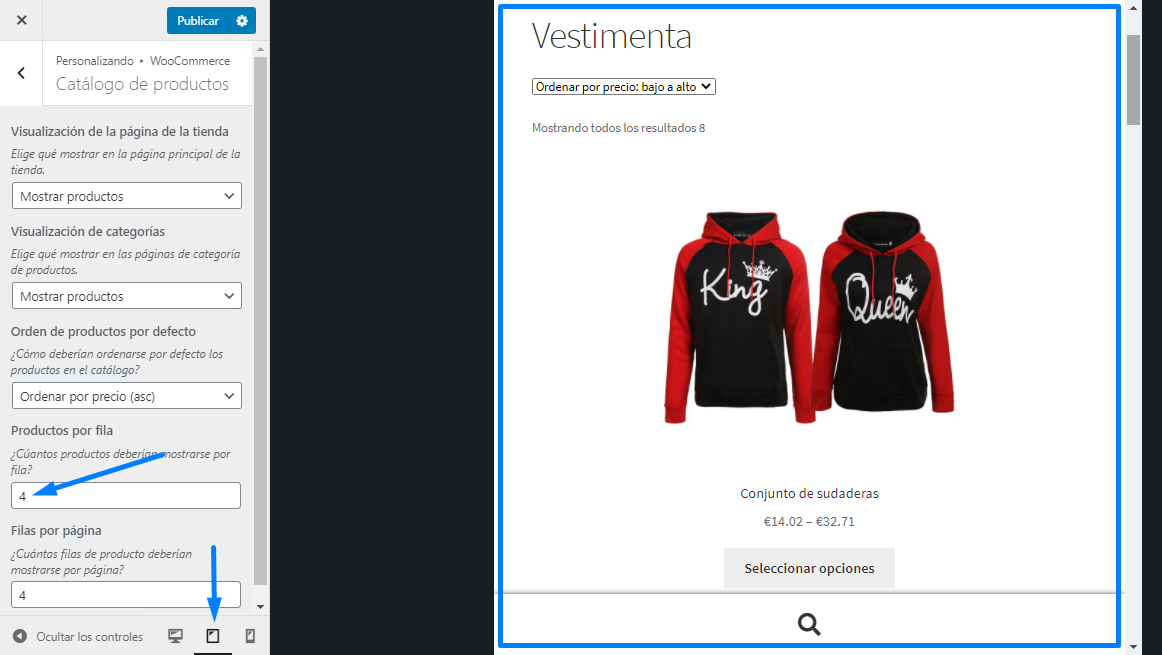
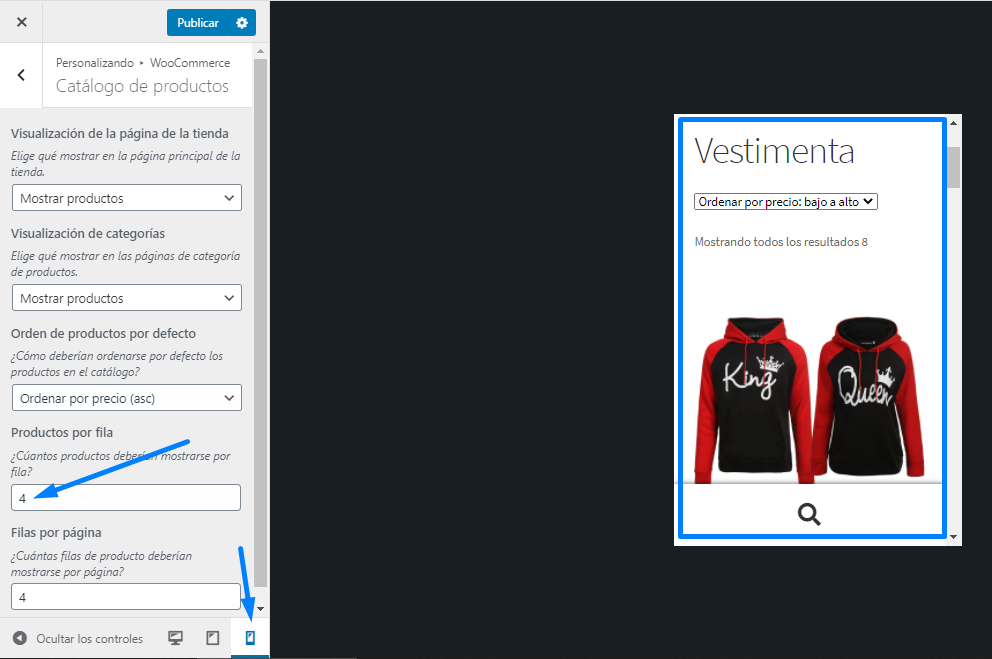
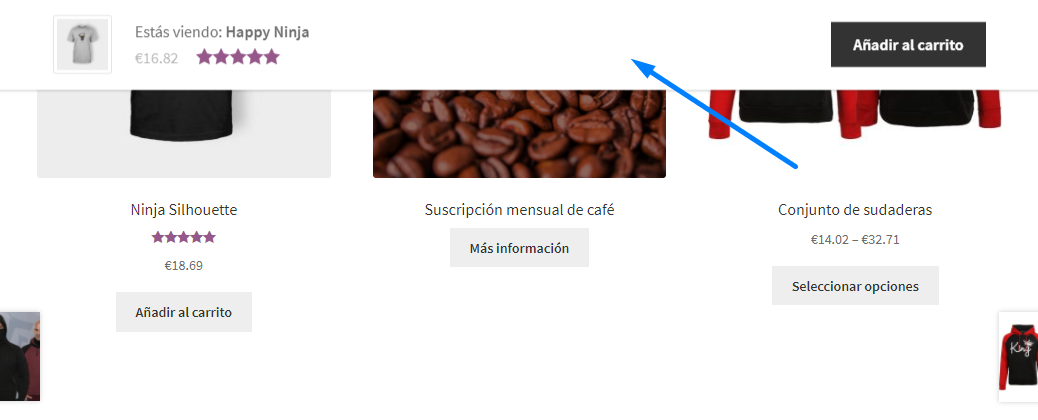
Prueba en
diferentes dispositivos. A continuación se muestra un ejemplo de diferentes vistas, utilizando los mismos ajustes.
- En una pantalla de computadora / laptop



- La escala del tamaño y la apariencia de la imagen variará, según el tema que estés utilizando. Las capturas de pantalla de arriba son con nuestro tema gratuito Storefront .
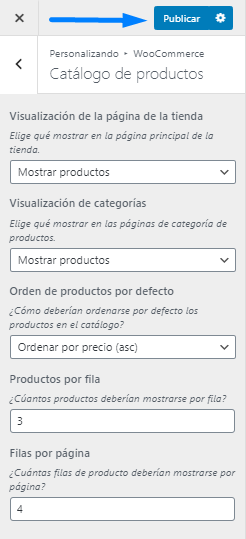
4 /
Publicar para guardar y publicar.
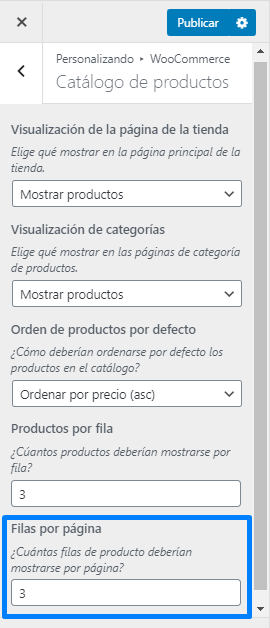
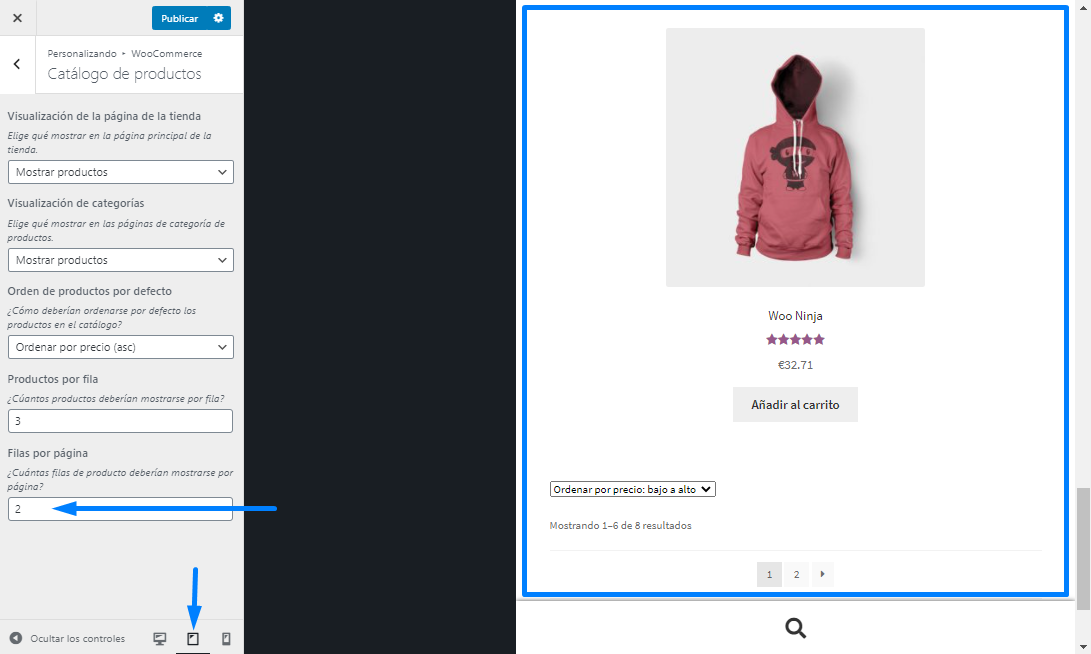
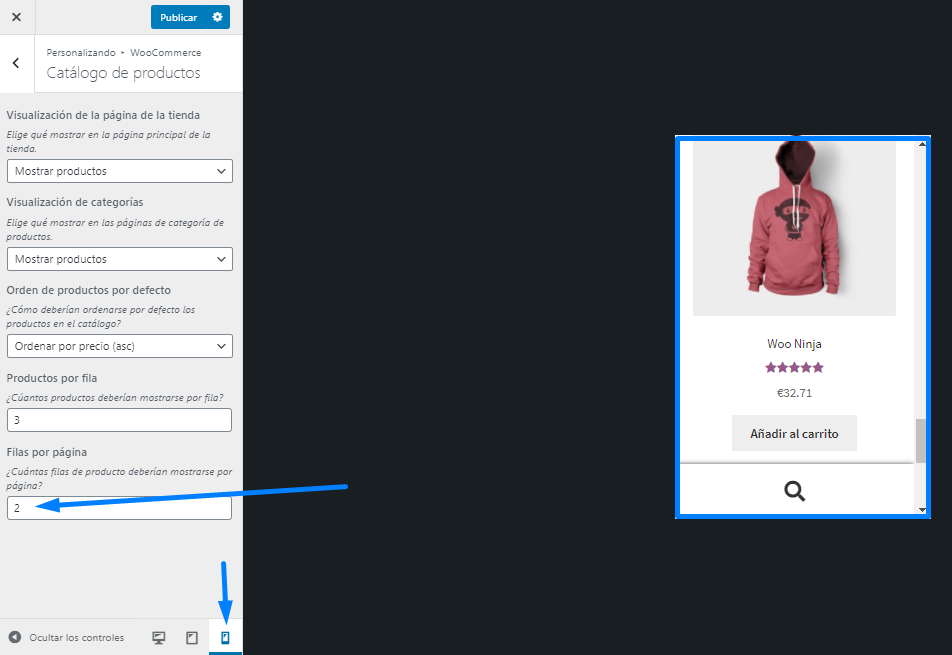
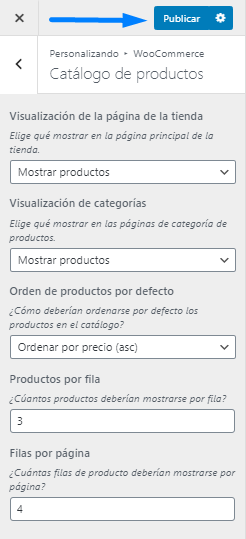
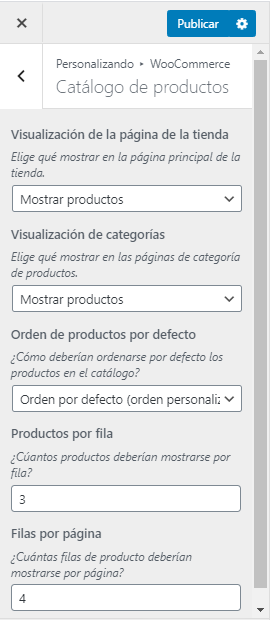
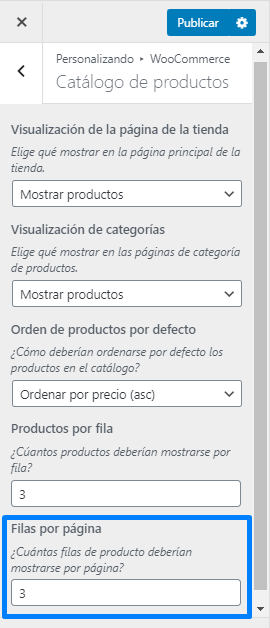
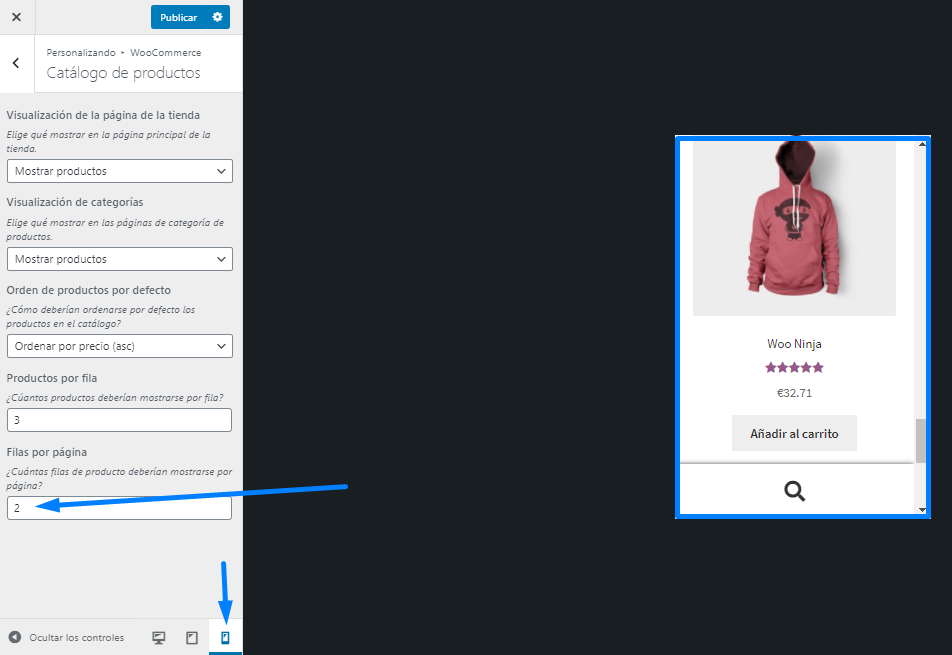
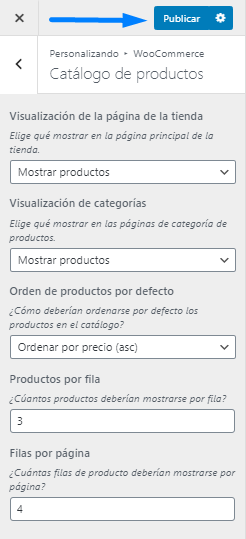
 Filas por página
Filas por página te permite elegir el número de filas que aparecen en las páginas de
tienda y
categoría.
Toma en cuenta:
- El tamaño de las imágenes del producto
- La cantidad de productos que vendes
- El espacio en una computadora / laptop, tableta o dispositivo móvil
- Una experiencia óptima para que el cliente vea y compre tus productos
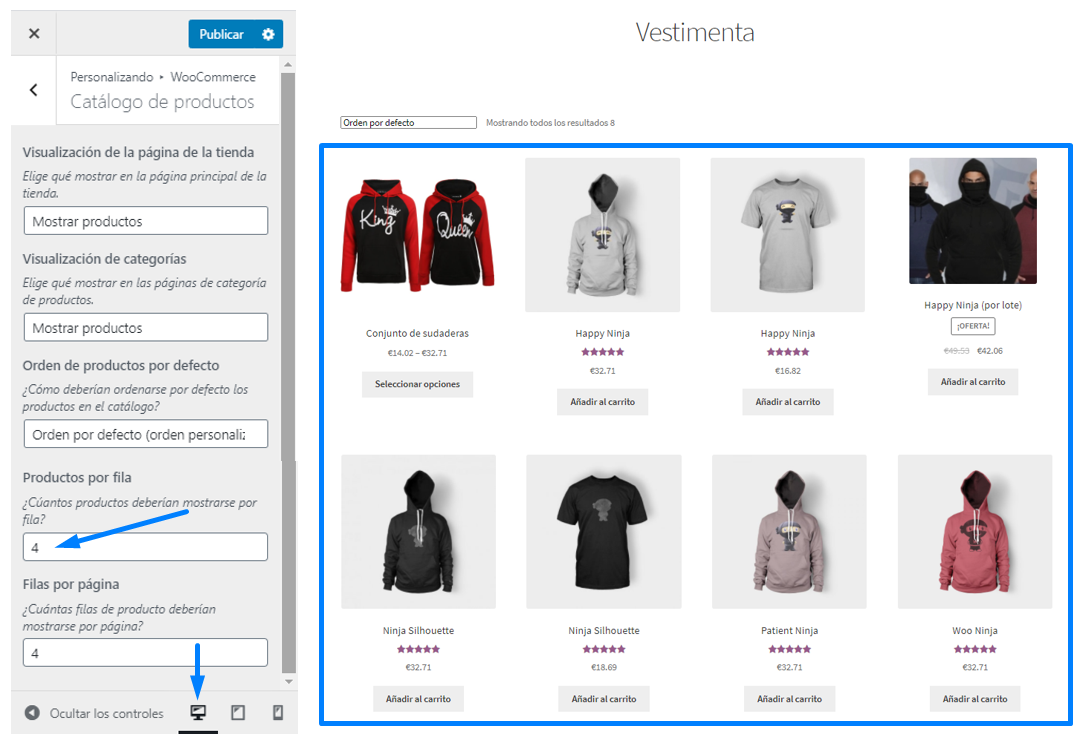
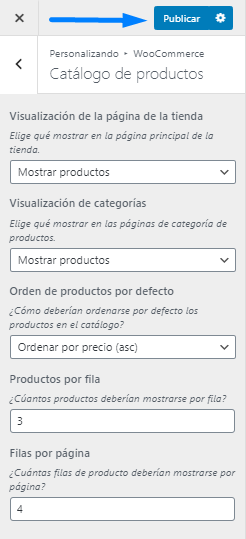
1 /
Utiliza las flechas para
aumentar / disminuir el número de filas.

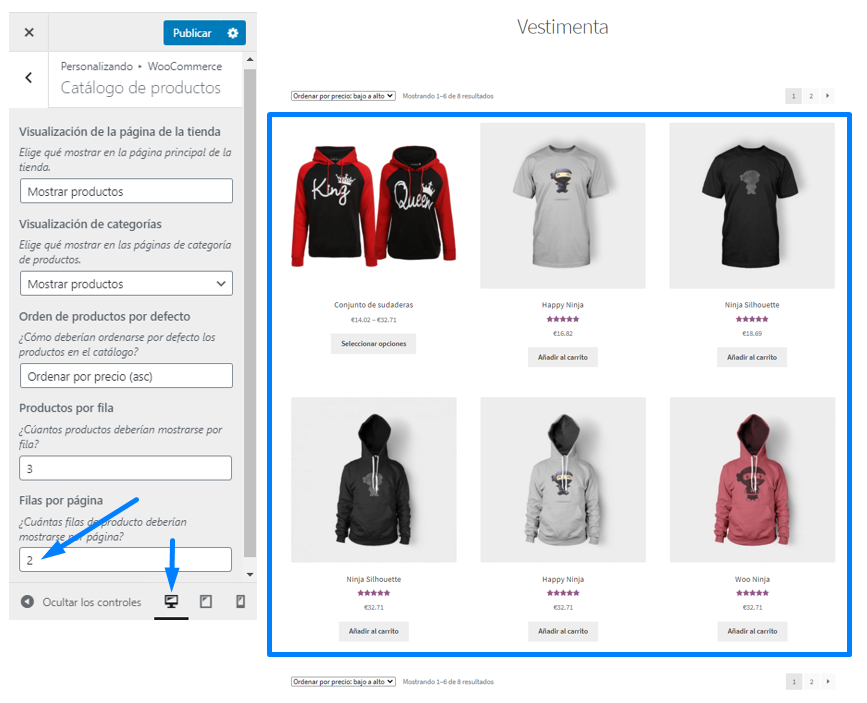
2 /
Obtén una vista previa de tu selección en vivo. Puedes estar viendo la página de la
tienda o una página de
categoría.

3 /
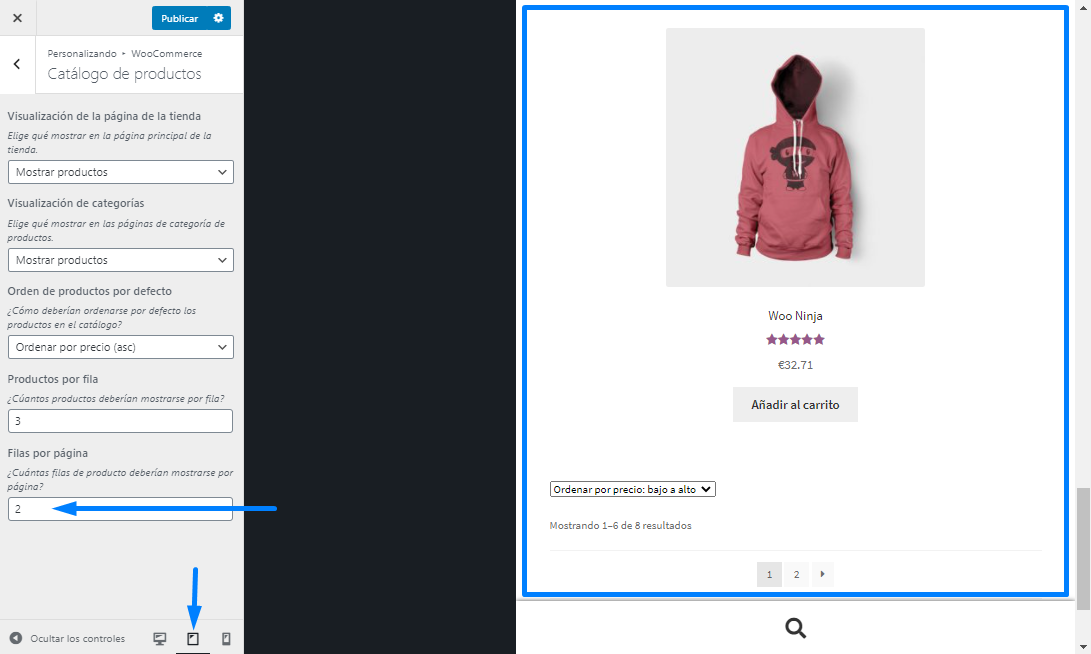
Prueba en
diferentes dispositivos. A continuación se muestra un ejemplo de diferentes vistas, utilizando los mismos ajustes.
- En una pantalla de computadora / laptop



- La escala del tamaño y la apariencia de la imagen variará, según el tema que estés utilizando. Las capturas de pantalla de arriba son con nuestro tema gratuito Storefront .
4 /
Publicar para guardar y publicar.
 La página de producto
La página de producto tiene dos opciones que se aplican a páginas de un solo producto:
- Añadir al carrito fijo: es una pequeña barra de contenido en la parte superior de la ventana del navegador que incluye información relevante del producto y un botón para añadir al carrito. Se desliza a la vista una vez que el botón estándar de añadir al carrito se ha desplazado fuera de la vista.

- Paginación de productos: muestra los enlaces siguientes y anteriores en las páginas del producto. Se muestra una miniatura del producto con el título revelado al pasar el mouse.
 Las imágenes de producto
Las imágenes de producto tienen dos características:
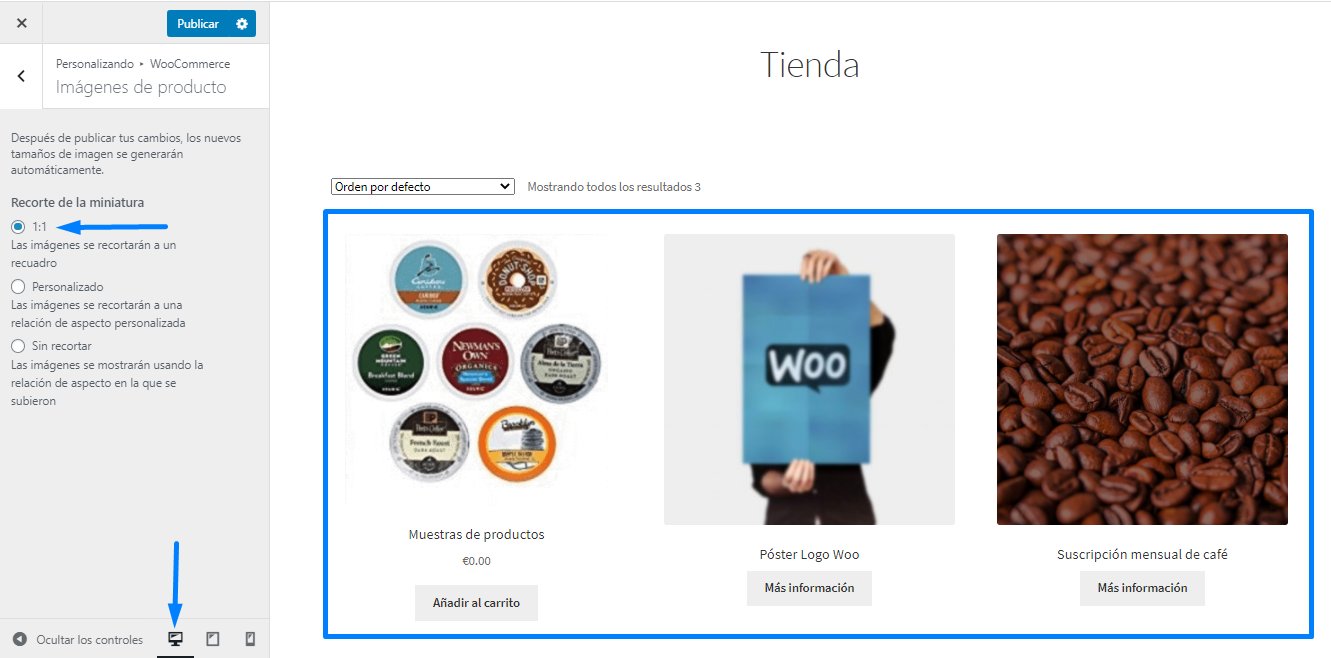
- Te permite seleccionar cómo se dimensionan y recortan las imágenes de catálogo y miniatura
- Cambia automáticamente el tamaño de las imágenes del catálogo y las miniaturas en toda tu tienda cuando se realiza un cambio publicado *
Esto te ahorra tiempo y energía al recortar y cambiar el tamaño de cada uno manualmente.
- Las imágenes de catálogo son imágenes de tamaño mediano que aparecen en la página de la tienda, las páginas de categoría y para productos relacionados, ventas dirigidas y ventas cruzadas.
- Las imágenes en miniatura son las imágenes más pequeñas que se utilizan en el carrito, los widgets y las imágenes de la galería (opcional) debajo de la imagen del individual del producto en las páginas de detalles individuales del producto.
- La imagen individual del producto es la imagen más grande y se refiere a la imagen principal / destacada. Los ajustes de imágenes de productos en el Personalizador de WooCommerce no se aplican a estas. Para añadir, editar o eliminar la imagen individual del producto o la galería de imágenes del producto, consulta: Añadir imágenes y galerías de productos.
- Anteriormente, las miniaturas debían regenerarse con un plugin de terceros. WooCommerce 3.3x ahora se encarga de esto por ti. La regeneración no se activará por los cambios realizados solo en el modo de vista previa.
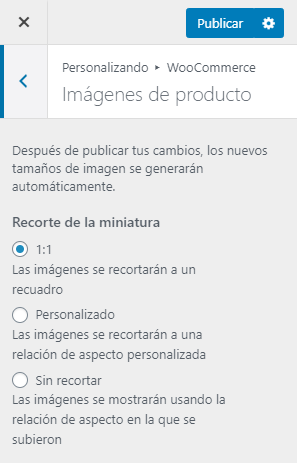
1 / Ve a:
Apariencia> Personalizar> WooCommerce> Imágenes de producto.

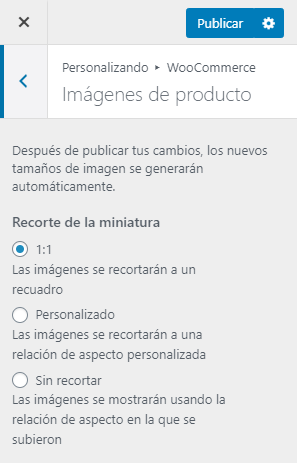
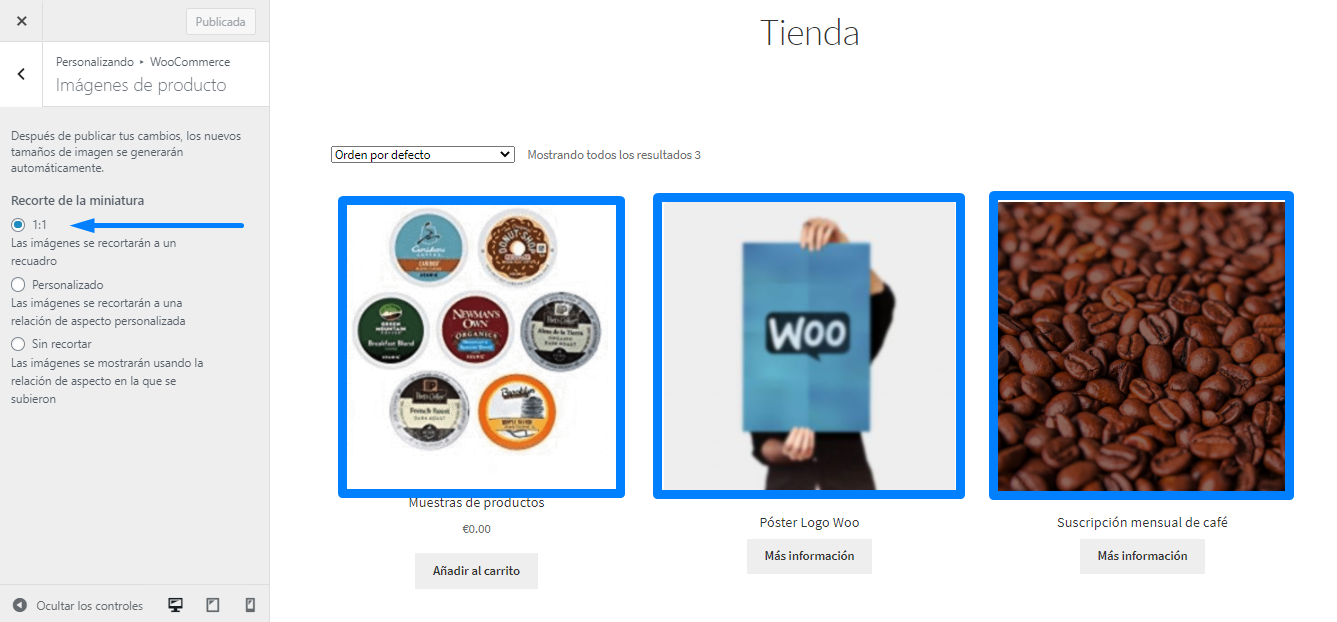
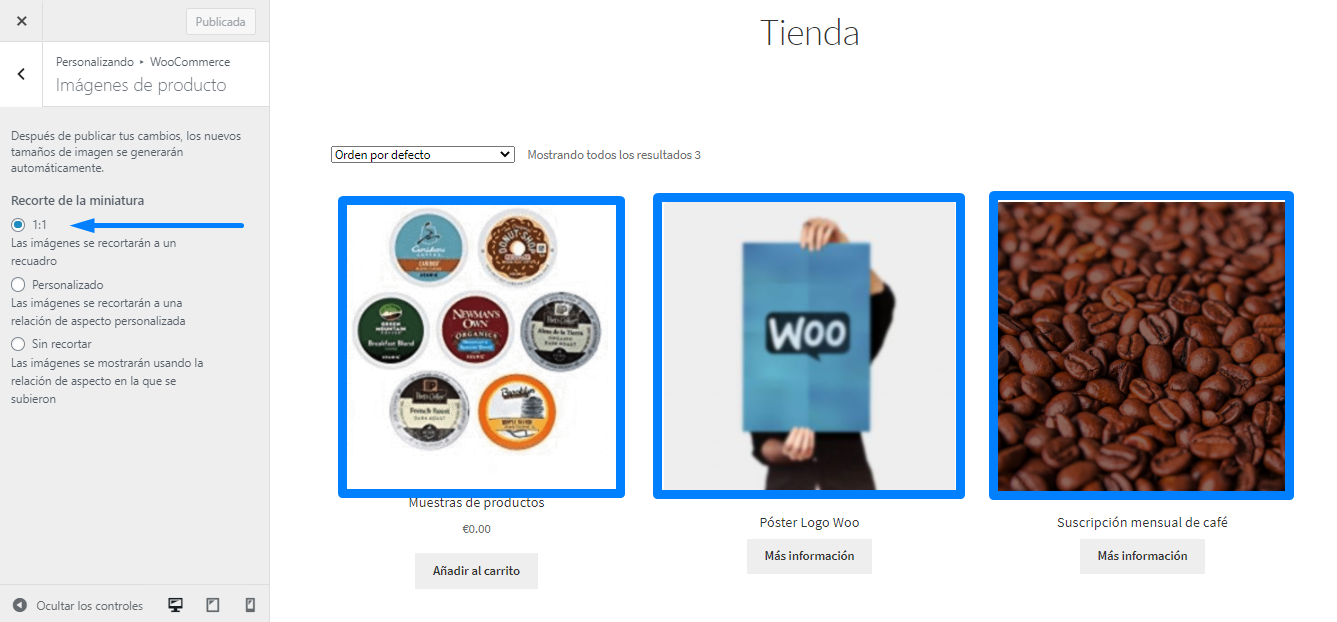
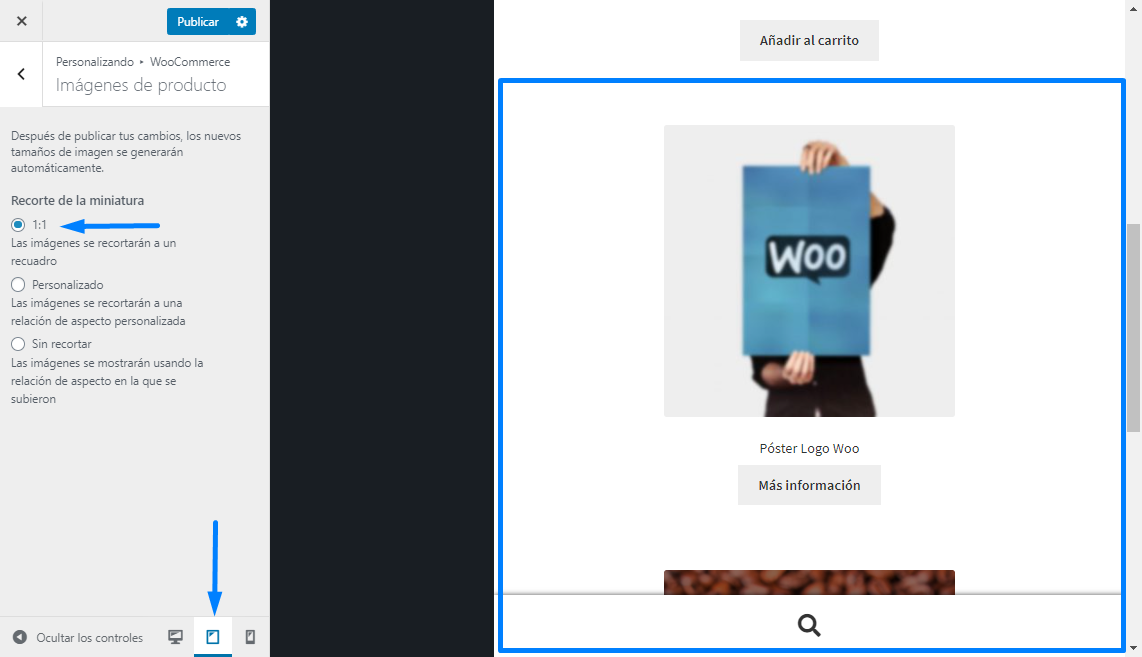
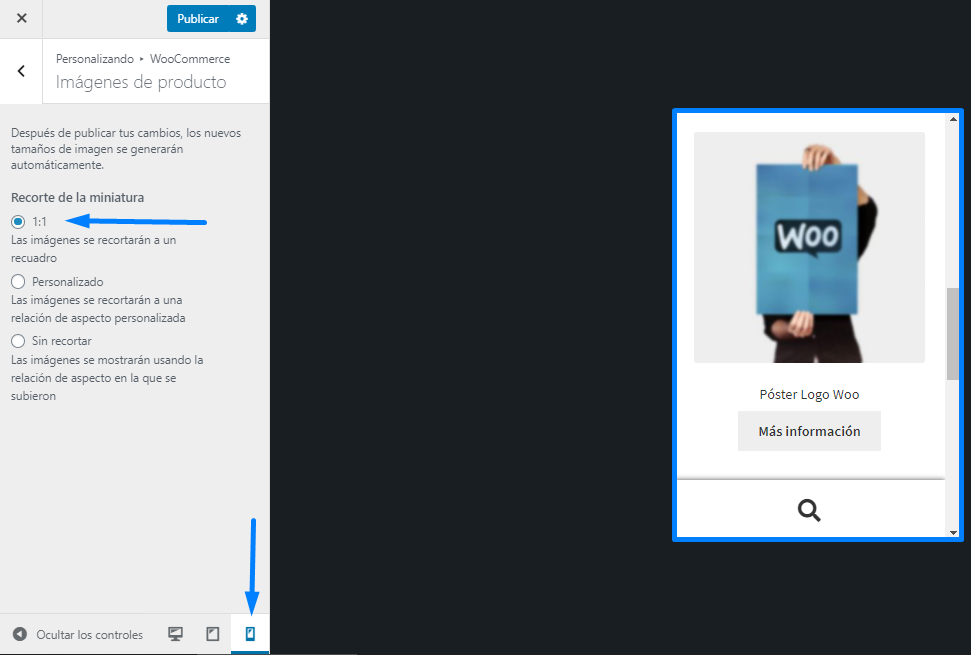
2 / Selecciona
uno :

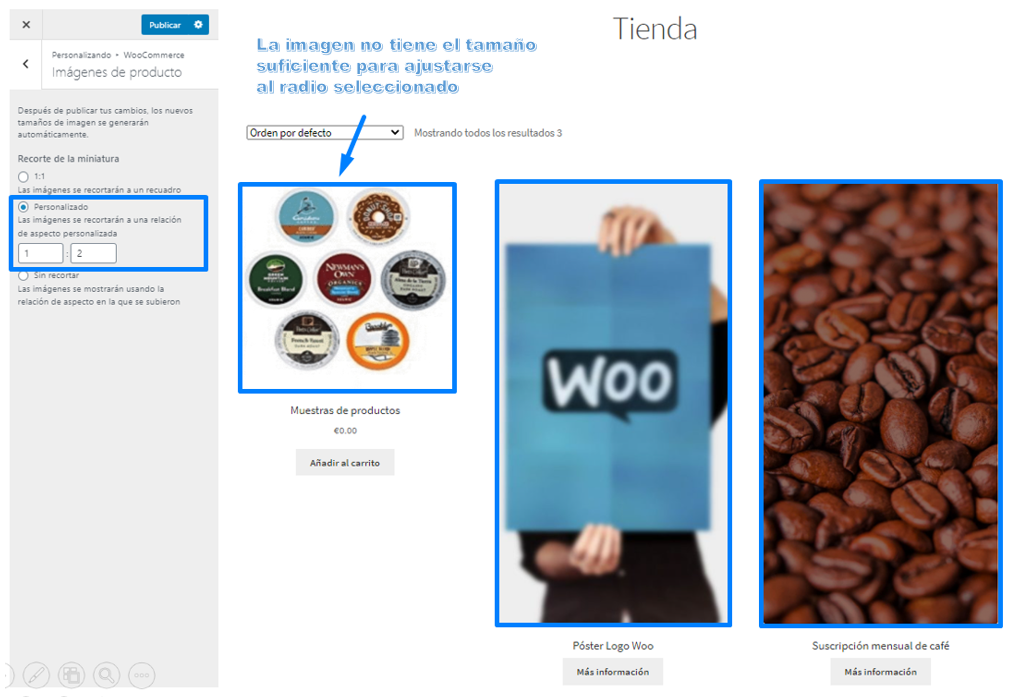
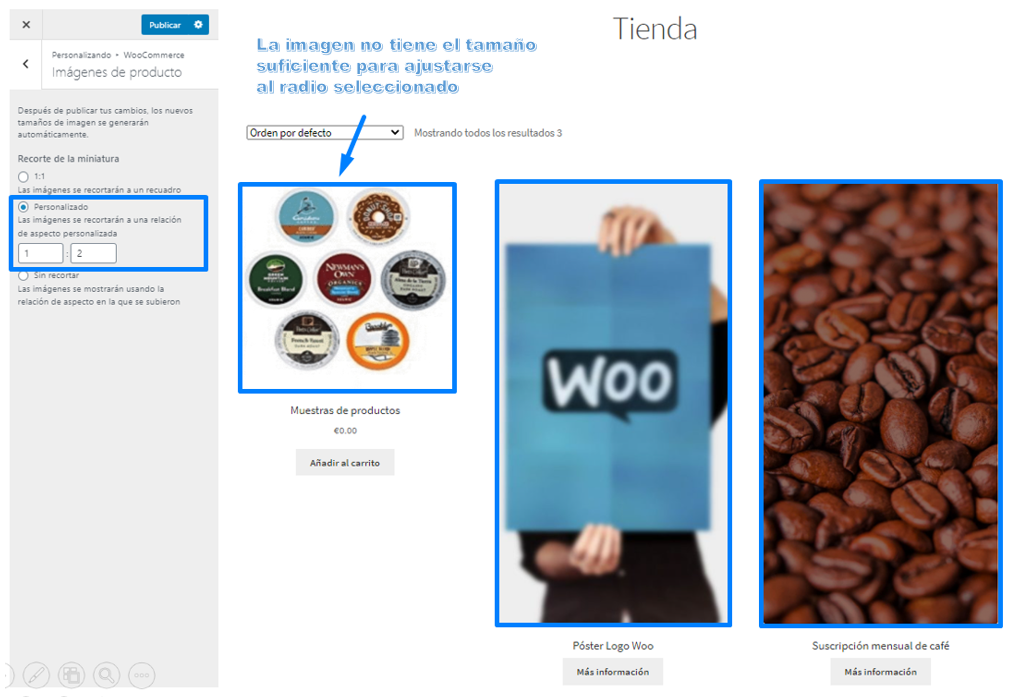
- Personalizado: seleccionas la proporción en la que se recortan las imágenes. En este ejemplo, se ingresa 1:2; y una imagen no se puede ampliar para cumplir con este requisito.

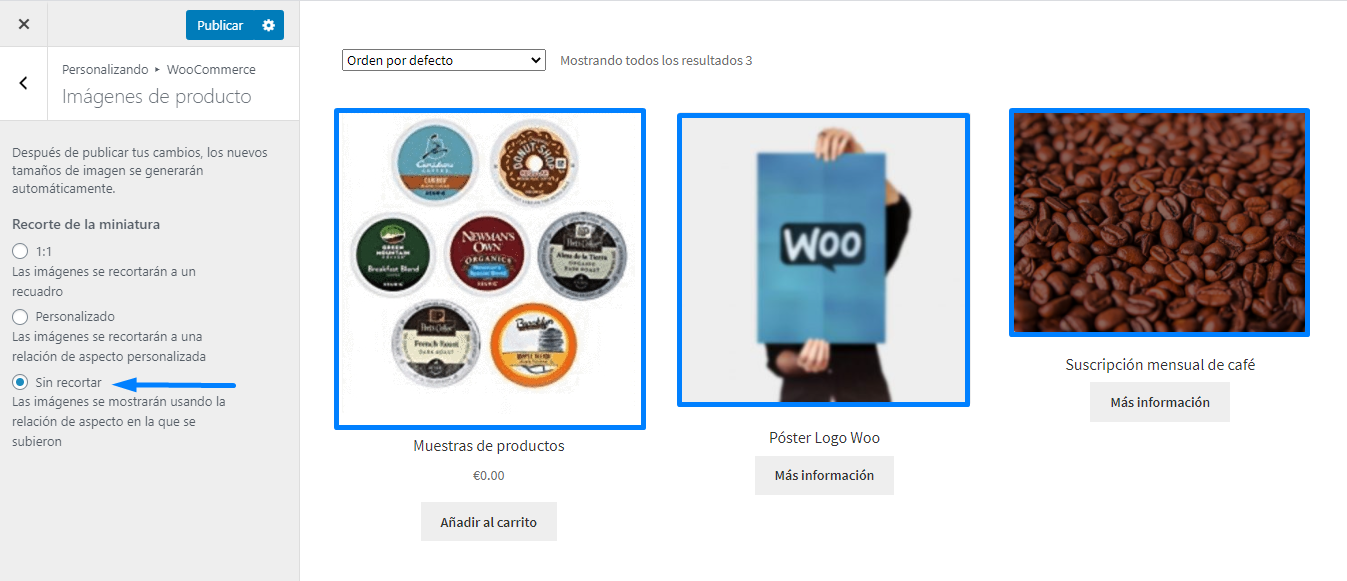
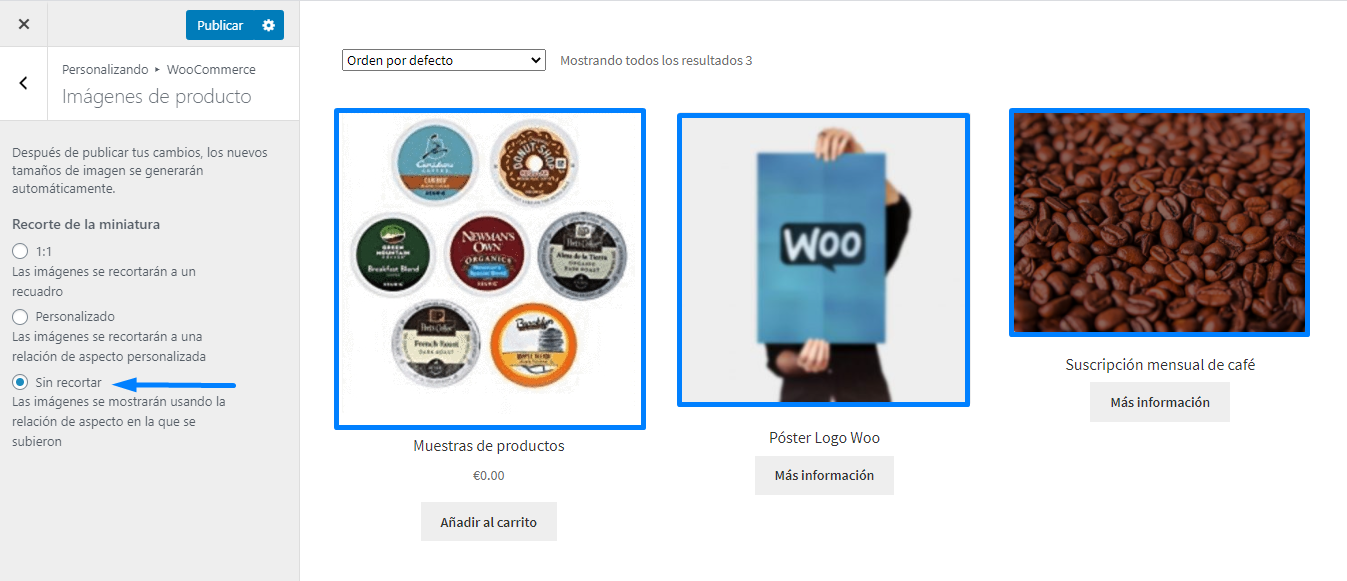
- Sin recortar: las imágenes aparecen como están, lo que puede resultar en que todas sean diferentes a menos que hayas utilizado fotos que sean uniformes en tamaño y resolución. La siguiente captura de pantalla es un ejemplo de esto: uno es perfectamente cuadrado, el siguiente es un cuadrado más pequeño y el último es un rectángulo.

3 /
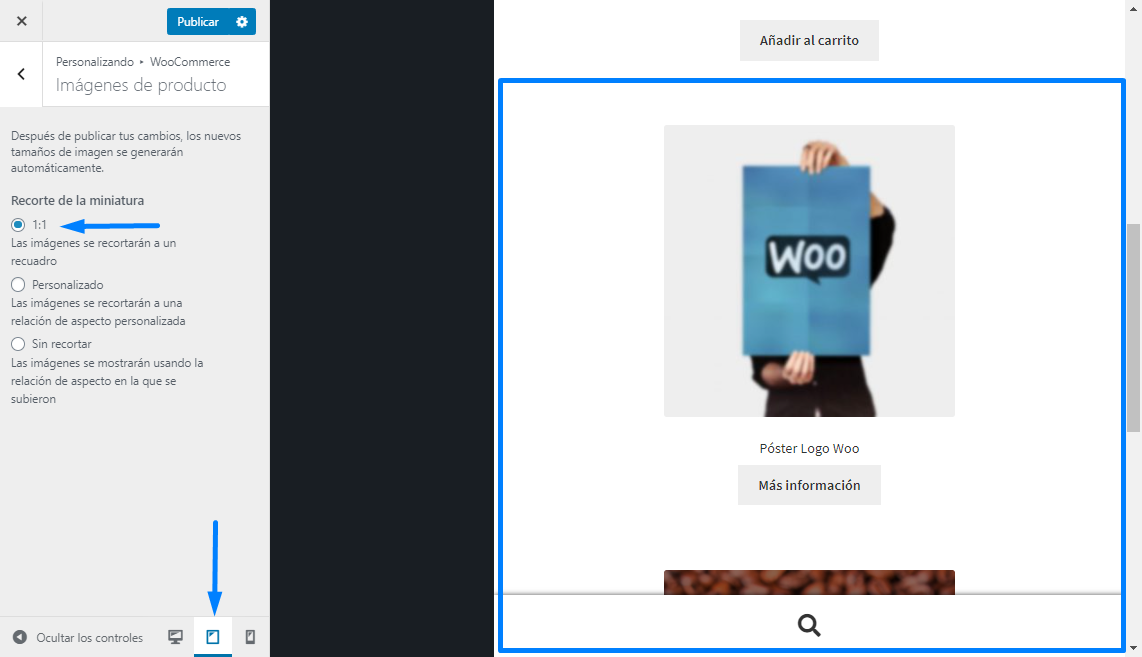
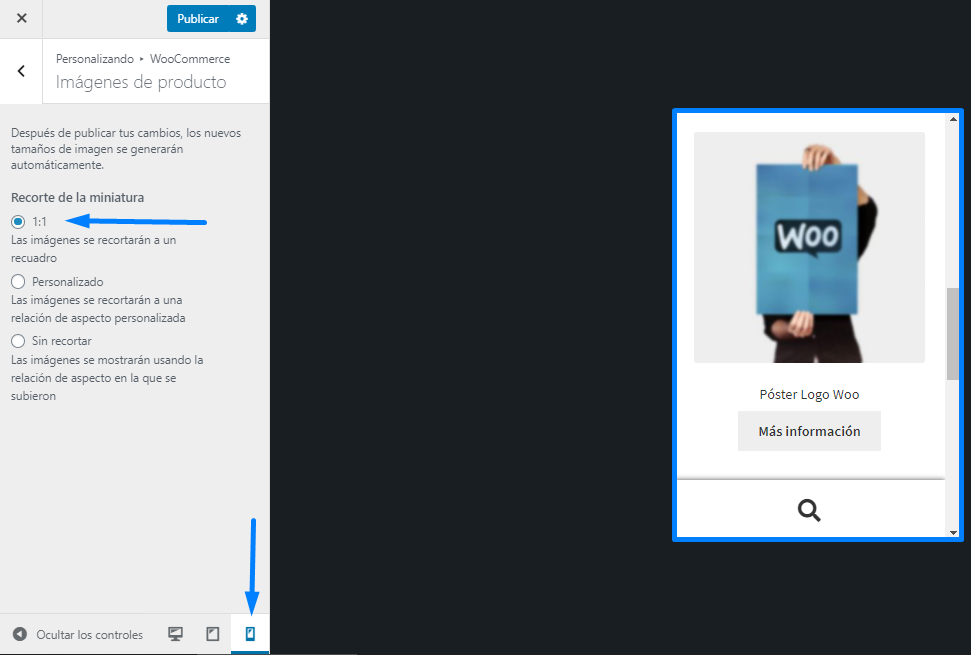
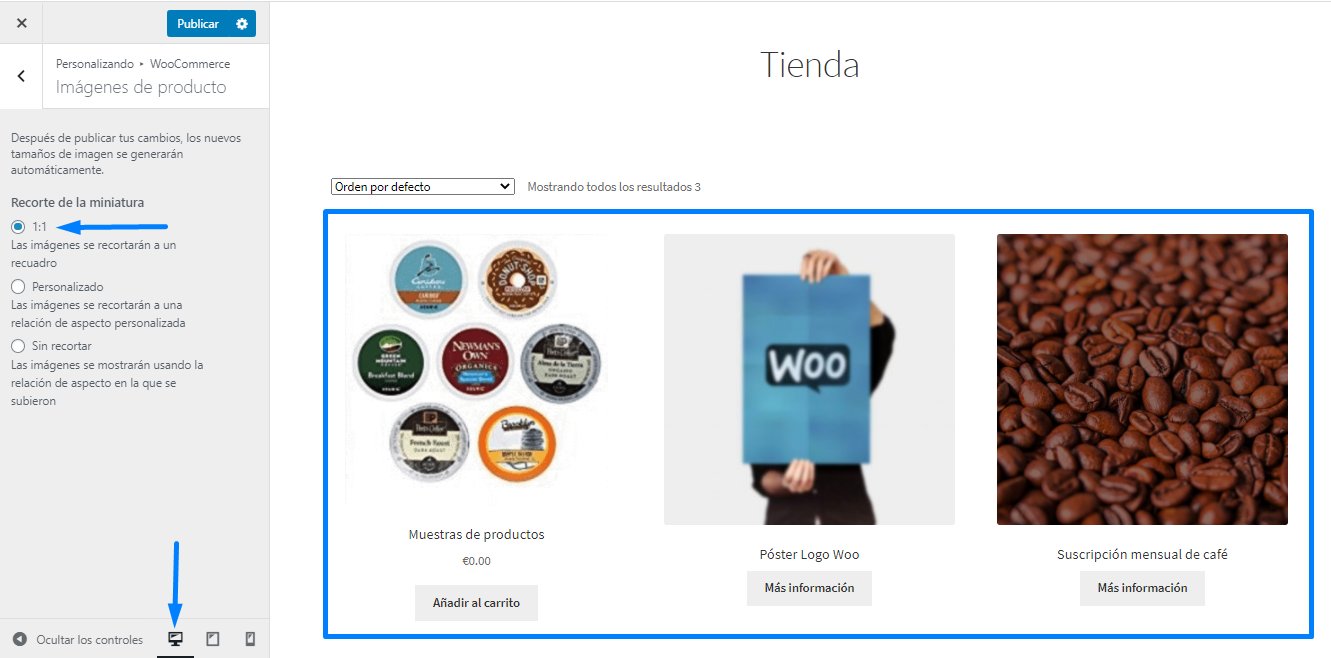
Prueba en
diferentes dispositivos. A continuación se muestra un ejemplo de diferentes vistas, utilizando los mismos ajustes.
- En una pantalla de computadora / laptop



4 /
Publicar para guardar y
publicar.

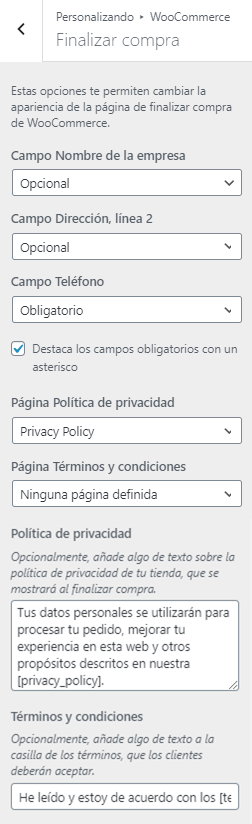
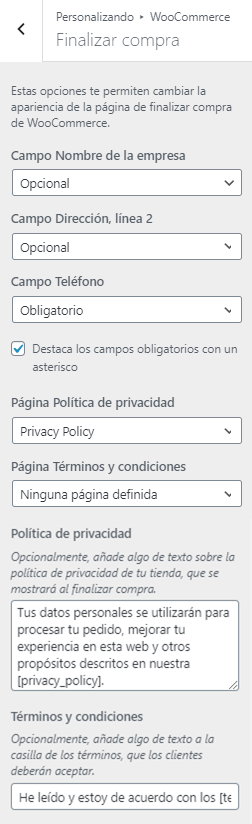
Todas las opciones para finalizar compra se pueden encontrar en:
Apariencia> Personalizar> WooCommerce> Finalizar compra.

Ahora puedes establecer si ciertos campos son obligatorios u opcionales, según los datos que desees recopilar. También puedes optar por resaltar los campos obligatorios con un asterisco, que es la configuración por defecto.
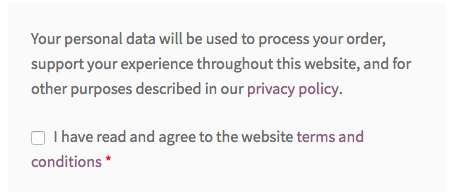
Se recomienda crear páginas de política de privacidad y términos y condiciones, y luego puedes establecerlas aquí. El conjunto de páginas está vinculado junto con el texto que ingresas y aparece en la página finalizar compra así:

El enlace «política de privacidad» abre la página en una nueva ventana, mientras que el enlace «términos y condiciones» abre un cuadro en la página que muestra el contenido de la página de términos y condiciones. No se puede realizar un pedido sin marcar la casilla obligatoria de términos y condiciones.
Las tiendas que usan WooCommerce 3.3x + tienen esta opción disponible en:
Apariencia> Personalizar> WooCommerce. Las tiendas que utilicen una versión de WooCommerce anterior a la 3.3.0 verán el aviso en la tienda y las imágenes de producto en:
WooCommerce> Ajustes> Productos> Mostrar; El catálogo de productos es nuevo.
Recomendamos actualizar a la última versión de WooCommerce para aprovechar las funciones y características nuevas y mejoradas. ¡Gracias!
Sí puedes. Pero es innecesario si usas WooCommerce 3.3.0 o superior porque un cambio a uno nuevo o diferente, o cualquier cambio en vivo en el catálogo de productos o imágenes de producto, hace que WooCommerce cambie el tamaño y actualice automáticamente las imágenes en miniatura y del catálogo de productos.
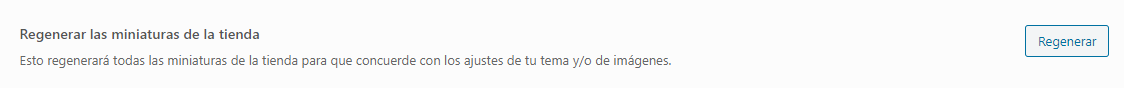
También puedes usar la opción regenerar las miniaturas de la tienda en:
WooCommerce> Estado> Herramientas.

 En el menú Personalizar, selecciona WooCommerce:
En el menú Personalizar, selecciona WooCommerce:
 Bajo WooCommerce hay cinco opciones:
Bajo WooCommerce hay cinco opciones:
 Cada uno está cubierto en detalle a continuación.
Cada uno está cubierto en detalle a continuación.
 2 / Ingresa un mensaje en el área de texto.
2 / Ingresa un mensaje en el área de texto.
 3 / Marca la casilla de Activar el aviso en la tienda.
3 / Marca la casilla de Activar el aviso en la tienda.
 4 / Obtén una vista previa de cómo se ve el aviso en la tienda en tu sitio / tienda.
4 / Obtén una vista previa de cómo se ve el aviso en la tienda en tu sitio / tienda.
 5 / Publica cuando estés satisfecho y listo para que tu aviso en la tienda se publique.
5 / Publica cuando estés satisfecho y listo para que tu aviso en la tienda se publique.

 *La ubicación y la apariencia del aviso en la tienda variarán, según el tema que estés utilizando. La captura de pantalla de arriba es con nuestro tema gratuito Storefront.
*La ubicación y la apariencia del aviso en la tienda variarán, según el tema que estés utilizando. La captura de pantalla de arriba es con nuestro tema gratuito Storefront.
 2 / Para modificar el aviso en la tienda:
2 / Para modificar el aviso en la tienda:

 3 / Publica para guardar los cambios.
3 / Publica para guardar los cambios.

 2 / Desmarca la casilla para Activar el aviso en la tienda.
2 / Desmarca la casilla para Activar el aviso en la tienda.
 3 / Selecciona la rueda de engranaje. Se abre un panel.
4 / Selecciona Programar en el menú de la derecha, luego ingresa la fecha y hora en que deseas que se aplique el cambio.
3 / Selecciona la rueda de engranaje. Se abre un panel.
4 / Selecciona Programar en el menú de la derecha, luego ingresa la fecha y hora en que deseas que se aplique el cambio.
 5 / Selecciona Programar para realizar los cambios que ingresaste en la fecha y hora futuras indicadas.
5 / Selecciona Programar para realizar los cambios que ingresaste en la fecha y hora futuras indicadas.

 El catálogo de productos te permite elegir:
El catálogo de productos te permite elegir:

 2 / Obtén una vista previa de su selección en vivo. Debes estar viendo la página de la Tienda .
2 / Obtén una vista previa de su selección en vivo. Debes estar viendo la página de la Tienda .
 3 / Publicar para guardar y publicar.
3 / Publicar para guardar y publicar.

 2 / Obtén una vista previa de tu selección en vivo. Debes estar viendo una página de categoría.
2 / Obtén una vista previa de tu selección en vivo. Debes estar viendo una página de categoría.
 3 / Publicar para guardar y publicar.
3 / Publicar para guardar y publicar.

 Para elegir un orden por defecto:
1 / Selecciona una opción del menú desplegable:
Para elegir un orden por defecto:
1 / Selecciona una opción del menú desplegable:
 2 / Obtén una vista previa de tu selección en vivo. Puedes estar viendo la página de la tienda o una página de categoría.
2 / Obtén una vista previa de tu selección en vivo. Puedes estar viendo la página de la tienda o una página de categoría.
 3 / Publicar para guardar y publicar.
3 / Publicar para guardar y publicar.

 2 / Obtén una vista previa de tu selección en vivo. Puedes estar viendo la página de la tienda o una página de categoría.
2 / Obtén una vista previa de tu selección en vivo. Puedes estar viendo la página de la tienda o una página de categoría.
 3 / Prueba en diferentes dispositivos. A continuación se muestra un ejemplo de diferentes vistas, utilizando los mismos ajustes.
3 / Prueba en diferentes dispositivos. A continuación se muestra un ejemplo de diferentes vistas, utilizando los mismos ajustes.




 2 / Obtén una vista previa de tu selección en vivo. Puedes estar viendo la página de la tienda o una página de categoría.
2 / Obtén una vista previa de tu selección en vivo. Puedes estar viendo la página de la tienda o una página de categoría.
 3 / Prueba en diferentes dispositivos. A continuación se muestra un ejemplo de diferentes vistas, utilizando los mismos ajustes.
3 / Prueba en diferentes dispositivos. A continuación se muestra un ejemplo de diferentes vistas, utilizando los mismos ajustes.






 2 / Selecciona uno :
2 / Selecciona uno :


 3 / Prueba en diferentes dispositivos. A continuación se muestra un ejemplo de diferentes vistas, utilizando los mismos ajustes.
3 / Prueba en diferentes dispositivos. A continuación se muestra un ejemplo de diferentes vistas, utilizando los mismos ajustes.


 4 / Publicar para guardar y publicar.
4 / Publicar para guardar y publicar.

 Ahora puedes establecer si ciertos campos son obligatorios u opcionales, según los datos que desees recopilar. También puedes optar por resaltar los campos obligatorios con un asterisco, que es la configuración por defecto.
Se recomienda crear páginas de política de privacidad y términos y condiciones, y luego puedes establecerlas aquí. El conjunto de páginas está vinculado junto con el texto que ingresas y aparece en la página finalizar compra así:
Ahora puedes establecer si ciertos campos son obligatorios u opcionales, según los datos que desees recopilar. También puedes optar por resaltar los campos obligatorios con un asterisco, que es la configuración por defecto.
Se recomienda crear páginas de política de privacidad y términos y condiciones, y luego puedes establecerlas aquí. El conjunto de páginas está vinculado junto con el texto que ingresas y aparece en la página finalizar compra así:
 El enlace «política de privacidad» abre la página en una nueva ventana, mientras que el enlace «términos y condiciones» abre un cuadro en la página que muestra el contenido de la página de términos y condiciones. No se puede realizar un pedido sin marcar la casilla obligatoria de términos y condiciones.
El enlace «política de privacidad» abre la página en una nueva ventana, mientras que el enlace «términos y condiciones» abre un cuadro en la página que muestra el contenido de la página de términos y condiciones. No se puede realizar un pedido sin marcar la casilla obligatoria de términos y condiciones.