Updates to WooCommerce, Storefront, WordPress, and your extensions and payment gateways are a fact of life. Our team of developers are hard at work releasing updates that add new features, fix issues, improve security and, in general, make your store better than ever. But how do you update WooCommerce without causing issues? We’ll cover a few of the common ways below, but first…
Backups
↑ Back to topAny store powered by WordPress and WooCommerce has two places where data and content are stored. One is your wp-content folder, where your themes, plugins, and uploaded content is located. Another is the database that organizes and stores your product, order, post, page, etc…. data.
With this precious data and content stored in a few different places, how do you safeguard it all and keep it backed up?
Automatic backups
↑ Back to topThe most efficient and reliable approach is to use an automated site backup service, which we, of course, recommend Jetpack. Besides not having to do anything manually, you benefit from:
- Unlimited storage space.
- Automated regular backups of your entire site including your database, all content, plugins & themes, settings, and more.
- Instant restores so you can revert to a previous version with one click.
- Direct access to 24/7 expert support.
Manual backups
↑ Back to topTo take a manual backup, there are two parts to backing up your store:
- Backup your database! There are multiple ways to do this, see the WordPress Codex for your options to back up your content. Both manual and plugin options exist.
- Using SFTP head to your
wp-contentfolder to backup your theme and plugin files. We strongly recommend making a backup of your theme files if you’ve made any customizations.
Testing Updates
↑ Back to topLet’s now talk about keeping your site updated and making you money with the latest and greatest features. Just fair warning, this can sound technical and complex but don’t let it get to you! Working with a developer who is familiar with these tasks for you is also an option. We highly recommend seeking assistance from a Certified WooExpert.
Terms To Know
First, let’s review a few terms we’ll be using. Some may use other terms like a dev environment, testing environment, and live environments, but we’ll stick to the basic three:
- Local – is on a personal computer, generally not accessible from the web.
- Staging – is where you test updates. Should replicate the same server setup as the live site.
- Production – is the live site. Where customers and users are visiting and purchasing.
Keep in mind this is a simplistic overview, and there are many tools and ways to do this. There aren’t absolutes in how you test updates, just as long as you generally do not test them on a live site. If you have a developer working on your site, ask them about their process for testing updates.
Local
↑ Back to topMost developers will start with a local install. Meaning WordPress is set up on their computer and it acts as a server. Using a preferred code editor, one can then build, update, and test updates on their own computer. While working on a local install we highly recommend you start using version control if you aren’t. Whether that is Git, SVN, or something else it comes in handy in case you need to revert back to something that works, and can even make it easier to deploy a site to staging and production.
Staging
↑ Back to topTo test an update beyond a local site, it’s best to create a second WordPress install with your host and restore a backup of your live site to it. Jetpack VaultPress Backup can do this for you, and WordPress hosts often offer tools to set up a staging environment. This is a replica of your production site and a safe place to test updates. A staging site can also be shared with others for their help testing. Makes sure to test on different devices, load time, and so on.
Production
↑ Back to topShould all go well during staging tests, then you are ready to update your live (production) site. You can do this however you prefer or arrange with your developer(s). One note: Put your site in maintenance mode to prevent people from checking out or making payments. If a transaction occurs during the update, orders may be lost. To update, some have Git set up to deploy from a master branch, or you yourself can click the Update button knowing you tested these updates and it’s safe for your site. Of course, your backups are on standby to restore in an instant if anything unexpected occurs. That way there’s no downtime or revenue lost. From here, figure out what tools and strategies work best for you and your team or developer(s), and put a good testing process in place. If you put the time upfront into testing updates, you save yourself both headaches and money in the end. Guaranteed!
Updating WooCommerce Video Guide
↑ Back to topUpdating Extensions and Payment Gateways
↑ Back to topFrom WooCommerce.com
↑ Back to topTo get updates on anything purchased from WooCommerce.com, go to WooCommerce > Extensions > WooCommerce.com Subscriptions and ensure that your store is connected to your WooCommerce.com account. More at: Managing WooCommerce.com subscriptions. Connecting your WooCommerce.com account to your WooCommerce site/store allows you to:
- View status of WooCommerce, plus your extensions and payment gateways
- Filter by Installed, Activated, Download, and Update Available
- Determine which extensions and payment gateways have compatibility with what version/release of WooCommerce
For example: In the Plugin and Tested up to WooCommerce version columns, respectively, it might show that WooCommerce Stripe is known to be compatible up to WooCommerce 5.0 If you have WooCommerce 5.1+ installed, take caution and test on a Staging site as instructed above in Testing Updates.
From third-party developers
↑ Back to topPlugins, extensions, payment gateways and themes not developed and maintained by our in-house WooCommerce team are from third-party developers. Third-party developers looking to add version check to their product can see: Adding Version Check Support to Your Plugin. Store/site owners must contact the third-party developer directly for support on updates and compatibility.
WooCommerce database update notice
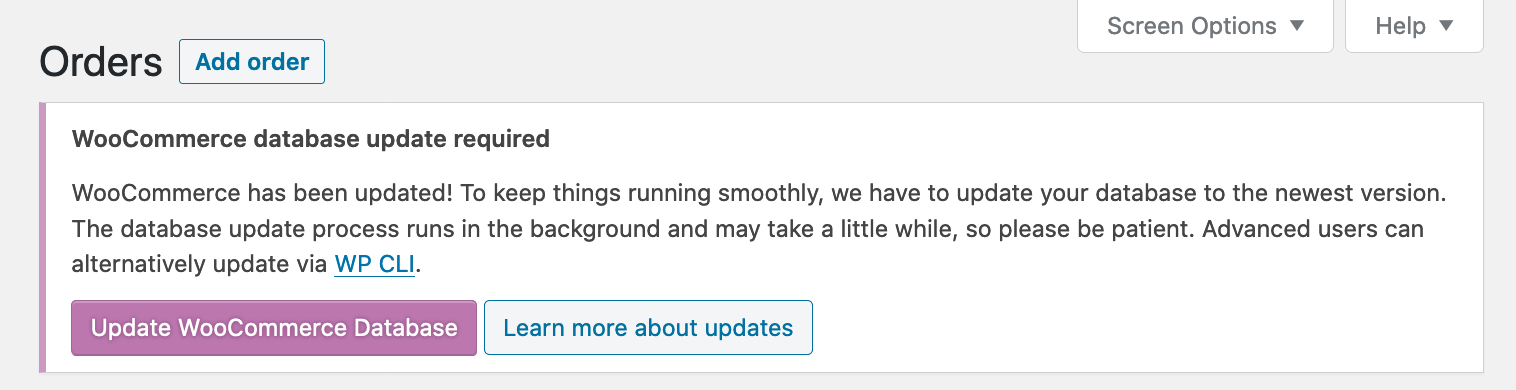
↑ Back to top- Update WooCommerce Database starts the process of updating your database to match the plugin version you installed or updated to. The database organizes, contains, and stores your products, orders, posts, and pages. It is an essential process.
- Learn more about updates will take you to this page to explain best practices pertaining to updating WooCommerce, extensions, and payment gateways, plus info on what is updated and in what order.
A WooCommerce Database Update notice will display when you have upgraded/updated to a new version of WooCommerce and a database update is needed:


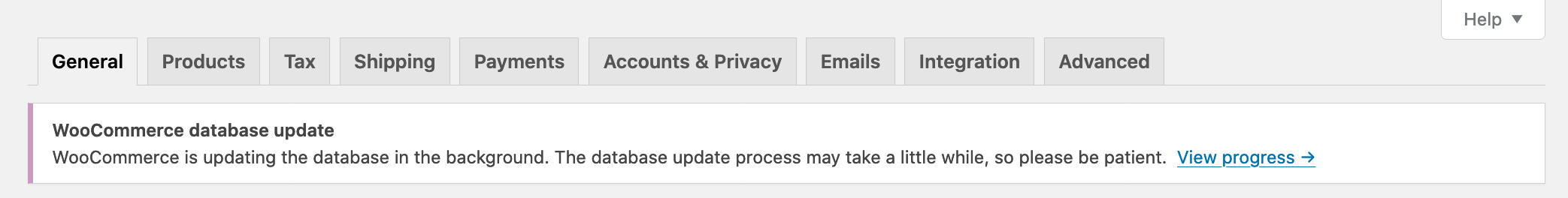
Ensure you have a backup in place and click the “Update WooCommerce Database” button. The update process will start: Selecting View progress will take you to the Scheduled Actions section and show the Pending actions for the update.
Once it is completed, the next time you view an admin page you will see the dismissable update complete banner:
Questions
↑ Back to topDo you still have questions and need assistance? Get in touch with a Happiness Engineer via our Help Desk. We provide expert priority support for WooCommerce.com and Jetpack customers but not other third-party plugins.
If you are not a customer, we recommend finding help on the WooCommerce Support Forum or hiring a WooExpert agency. They are trusted agencies with a proven track record of building highly customized, scalable online stores. Learn more about WooExpert agencies.
Learn more
↑ Back to top- WordPress backups from the WordPress Codex.
- Jetpack’s backup and security services.
- Managing plugins from the WordPress Codex.