To connect WooCommerce Bookings to your Google Calendar, you need:
- WooCommerce Bookings
- Google account – new or existing
Setup and Configuration
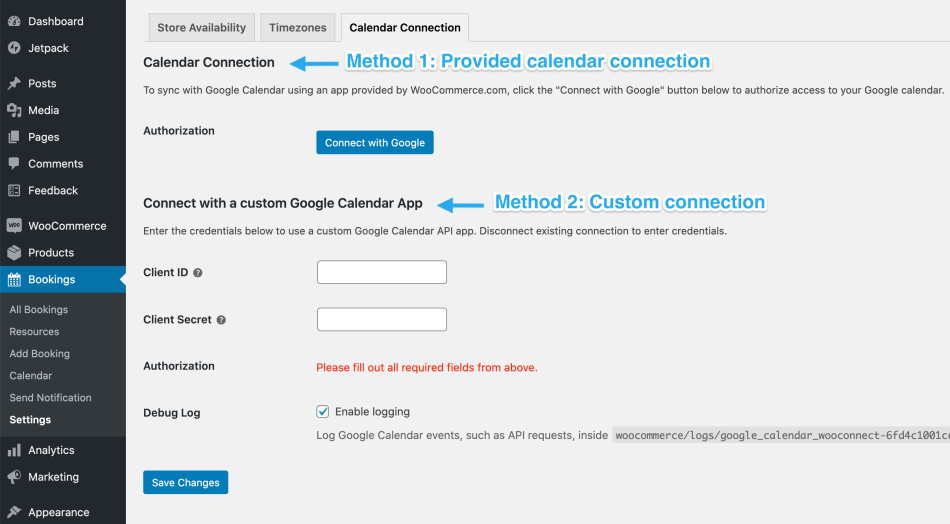
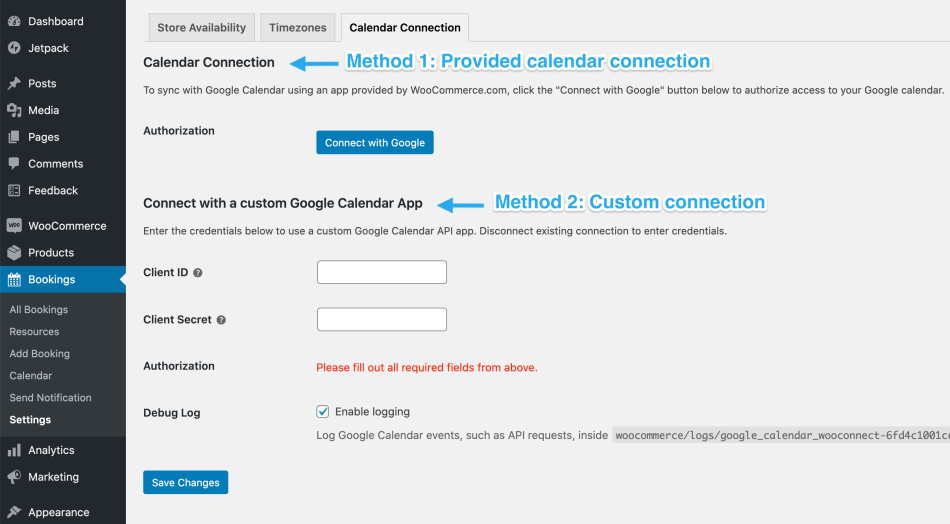
↑ Back to topWooCommerce Bookings provides two different methods that you can use to connect to your Google Calendar:
1) Connection method provided by WooCommerce.com. This requires the least amount of setup of the two steps.
2) Custom connection using your own Google app credentials. This method requires a few more steps to setup but offers more control.

1) Method 1: Connect your calendar
↑ Back to topTo connect your Google Calendar to Bookings using the provided connection method:

- Go to WooCommerce > Bookings > Settings.
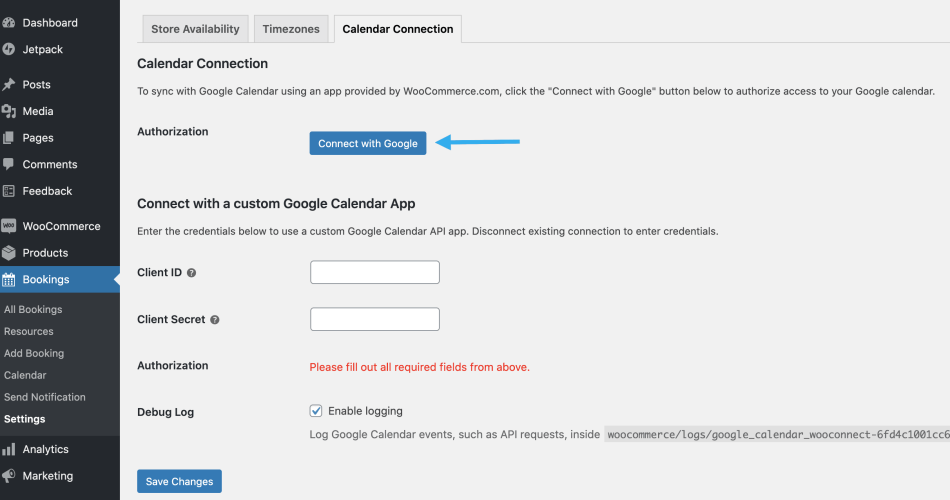
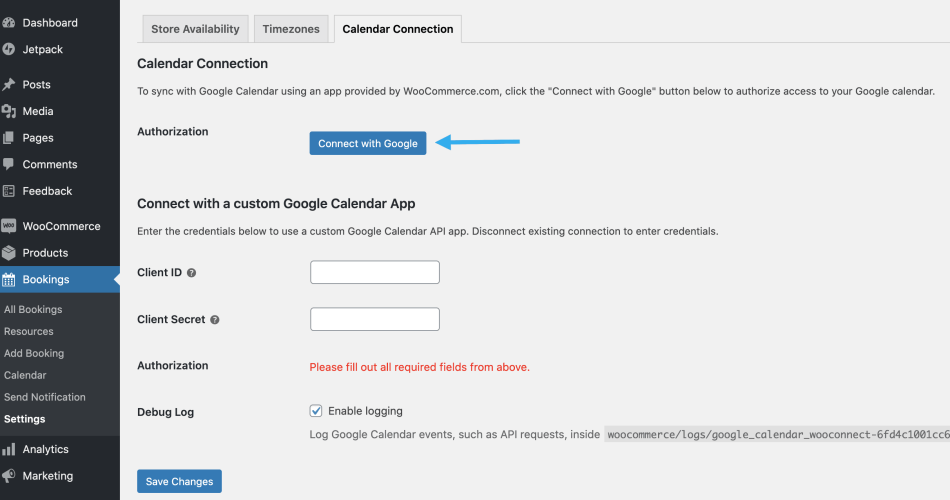
- Select the Calendar Connection tab.
- Click on Connect with Google under the Calendar Connection section. This takes you to a different screen to choose a Google account.

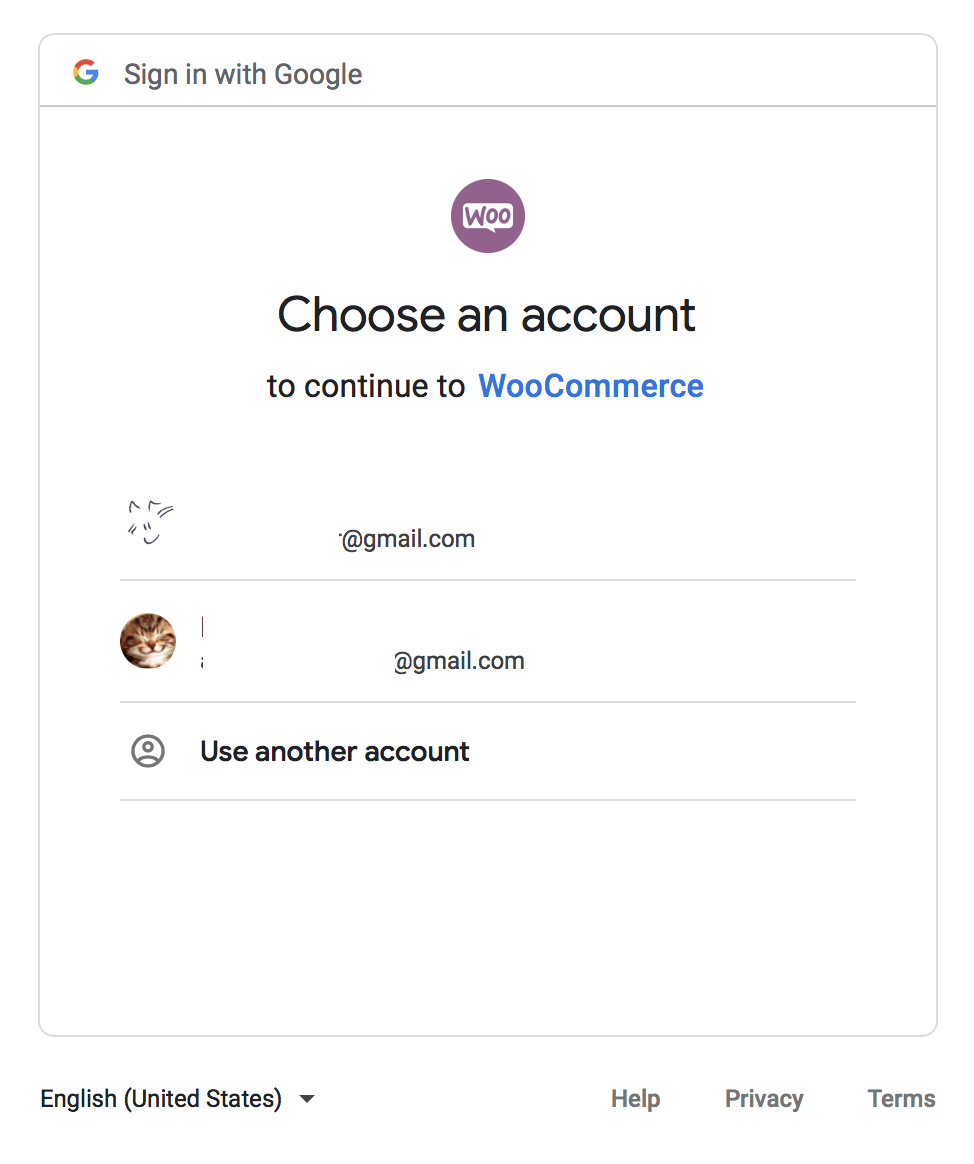
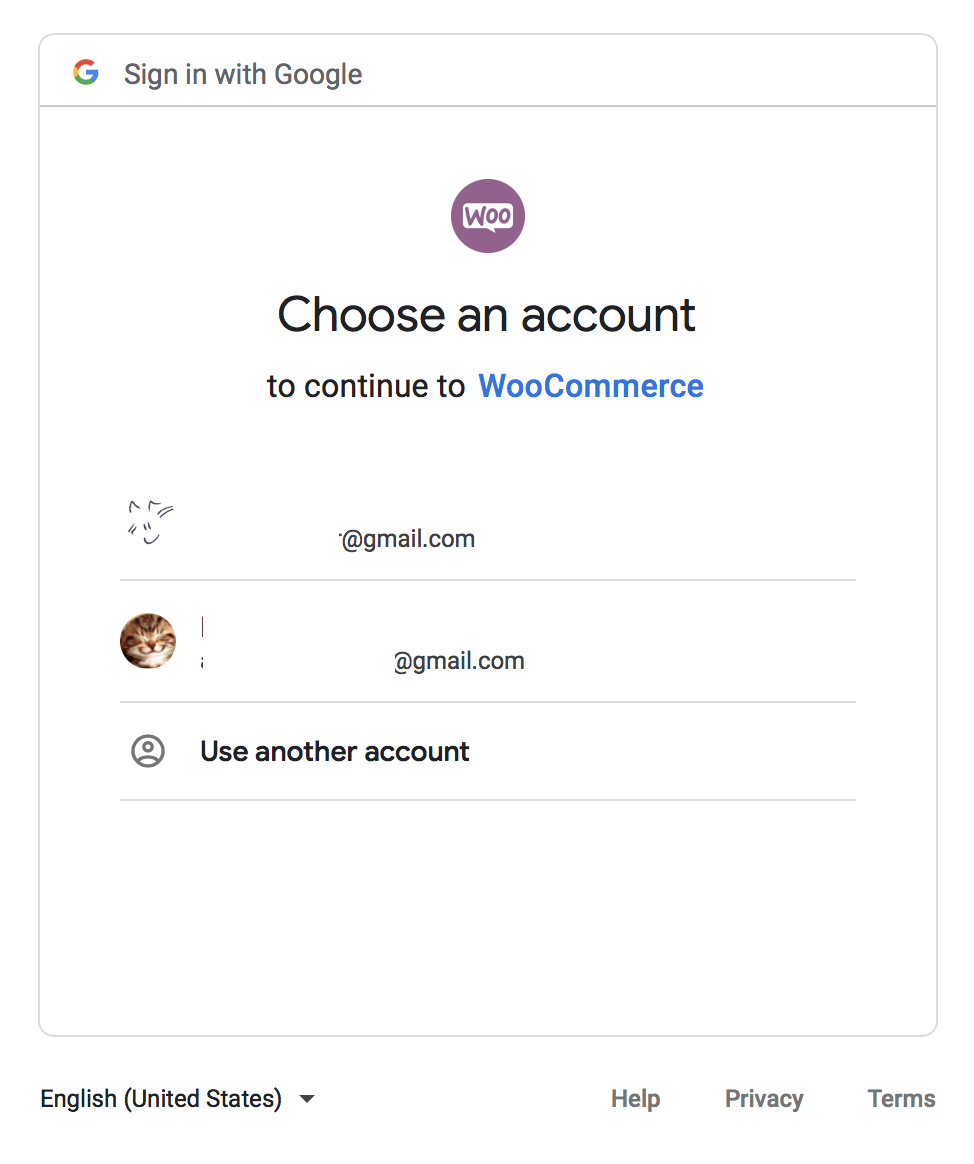
- Select an account or sign in to a different account to use.
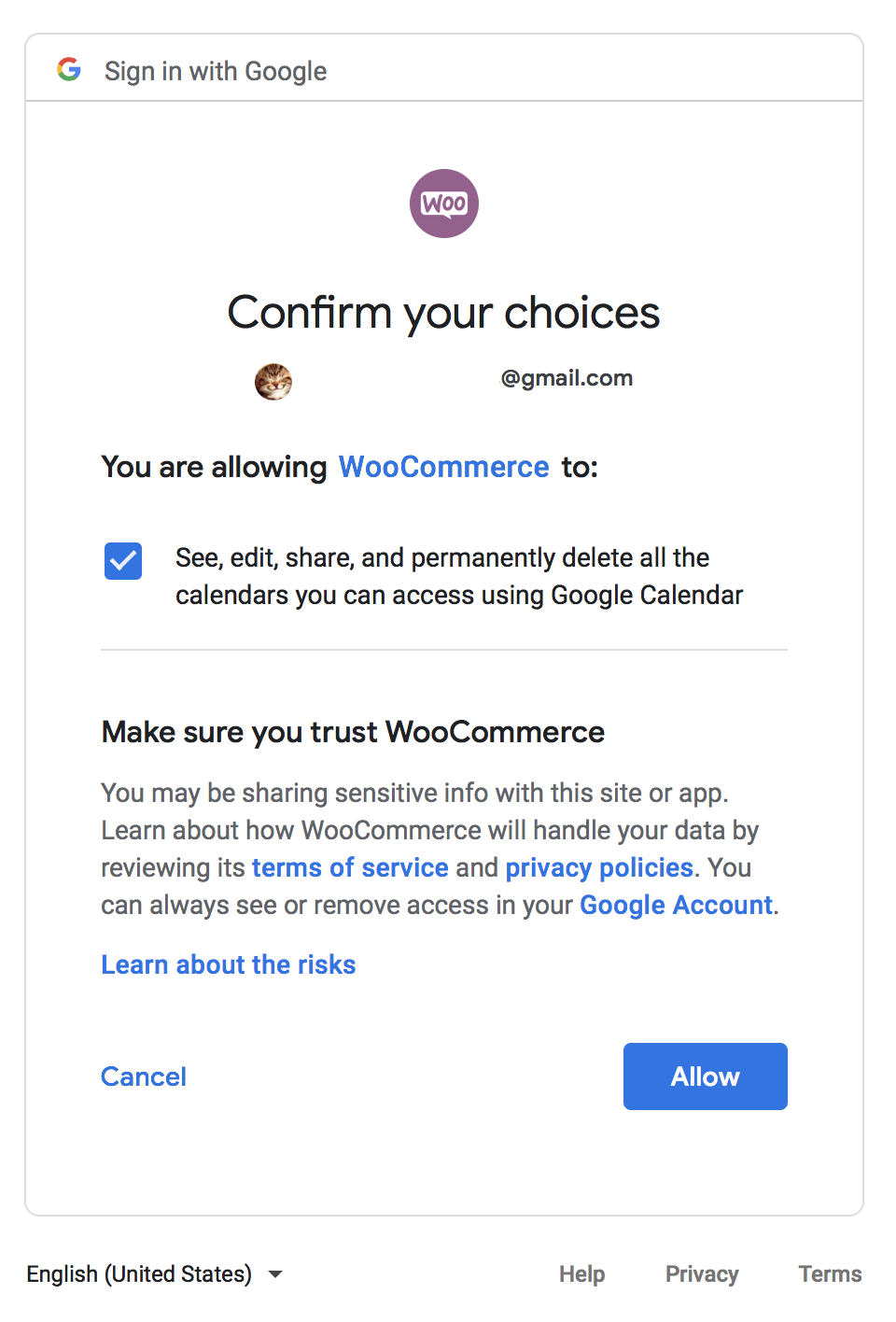
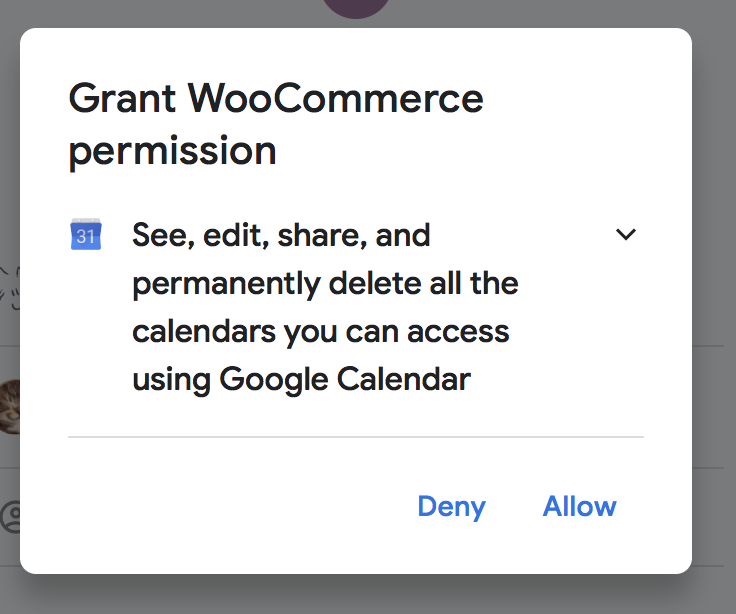
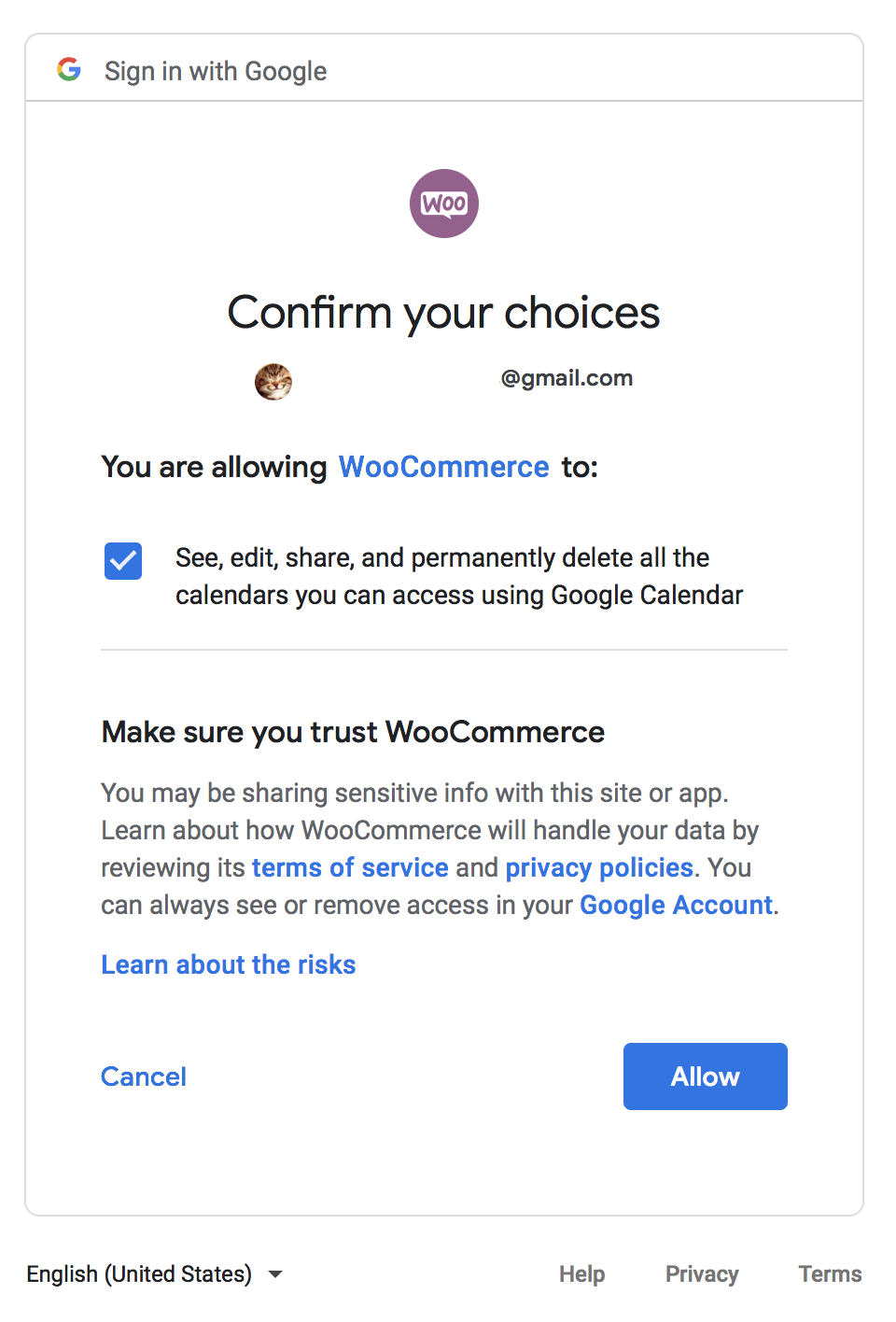
- Confirm the Gmail/Google account, review permissions, and Allow. WooCommerce needs access to your Google Calendar to sync existing events and to add bookings as new events.

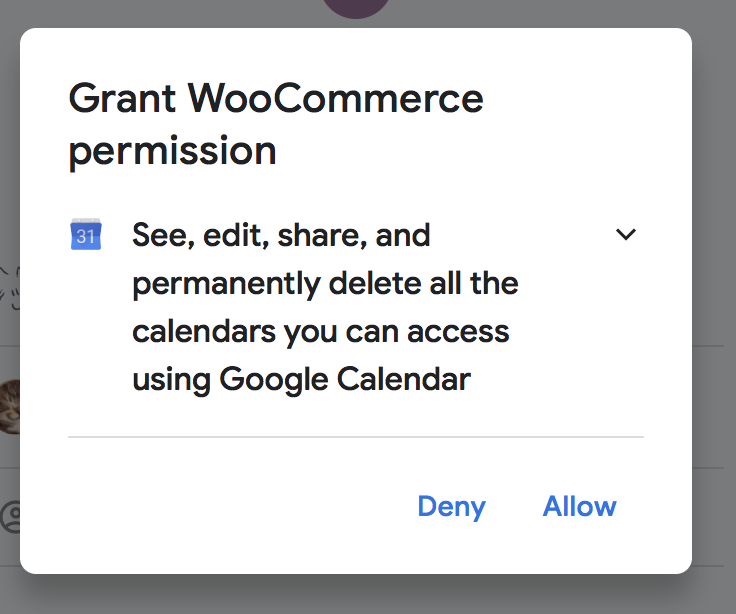
- Select Allow to give access to your calendar

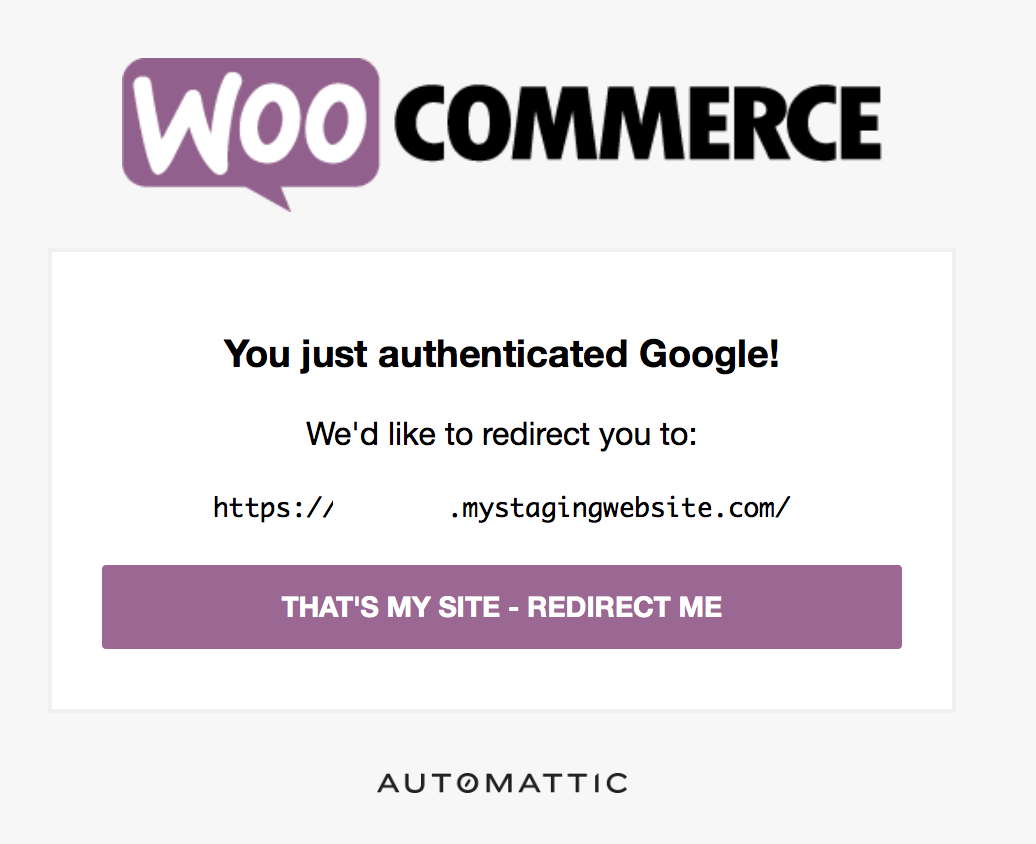
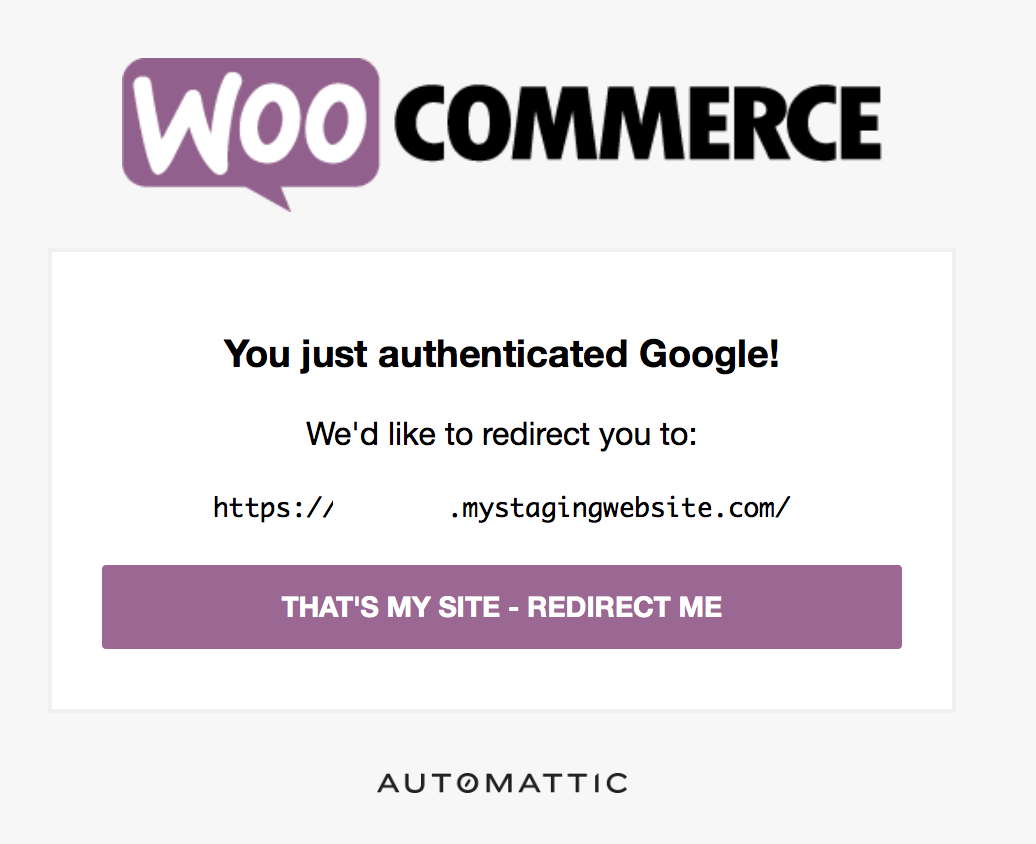
- Verify that the URL is correct, and Continue.

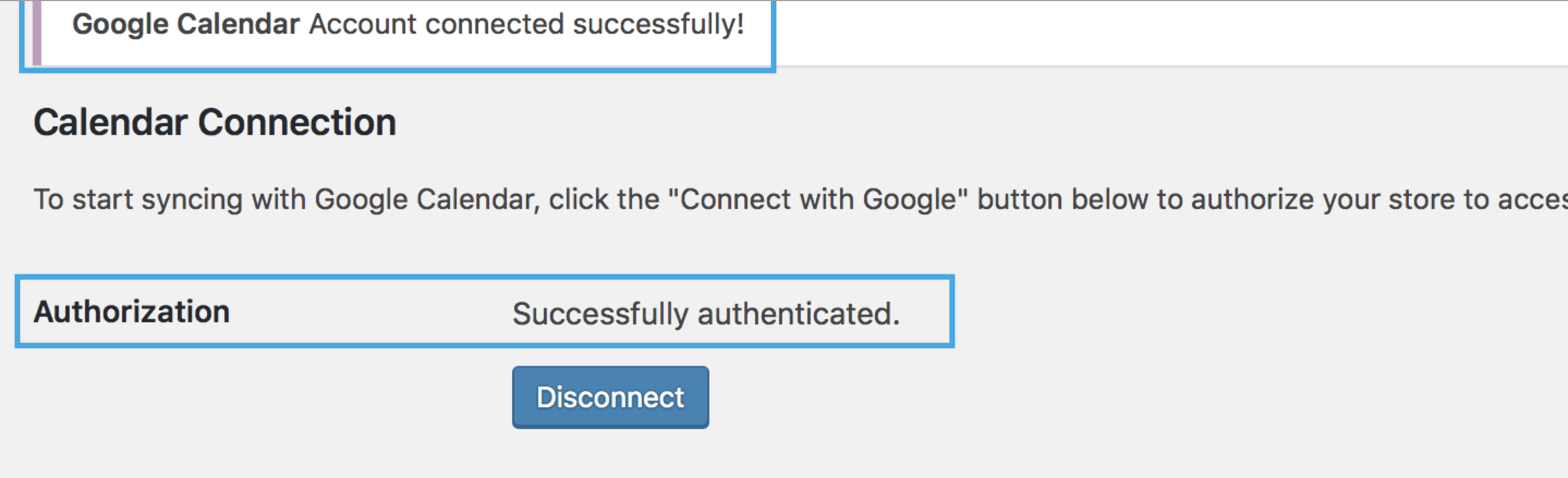
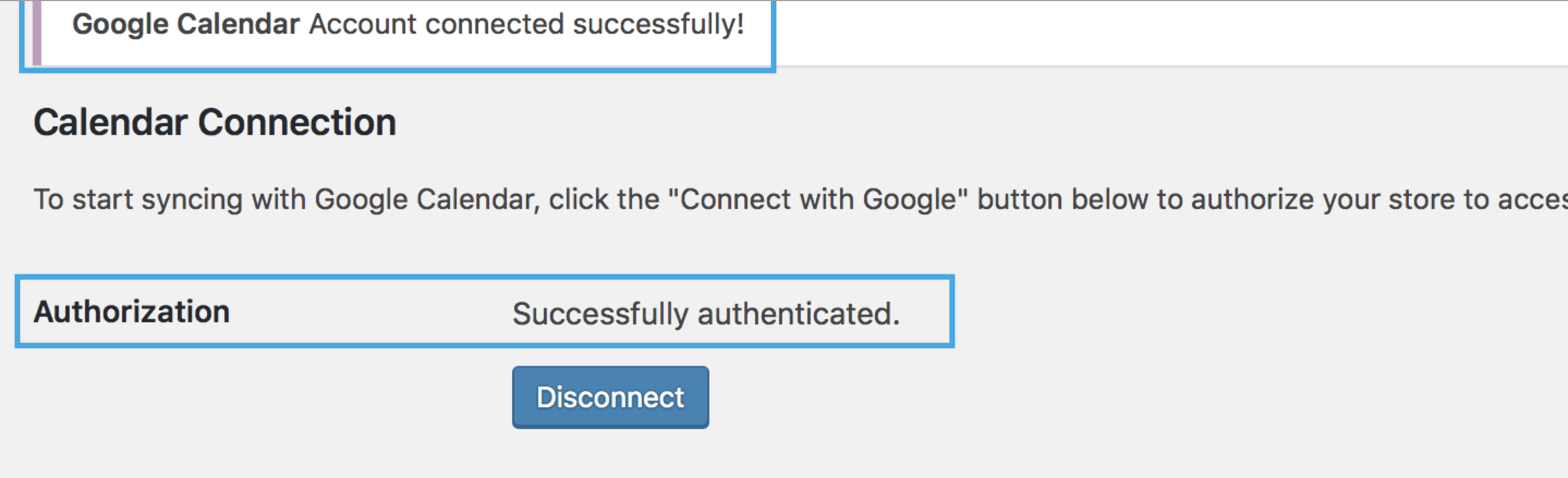
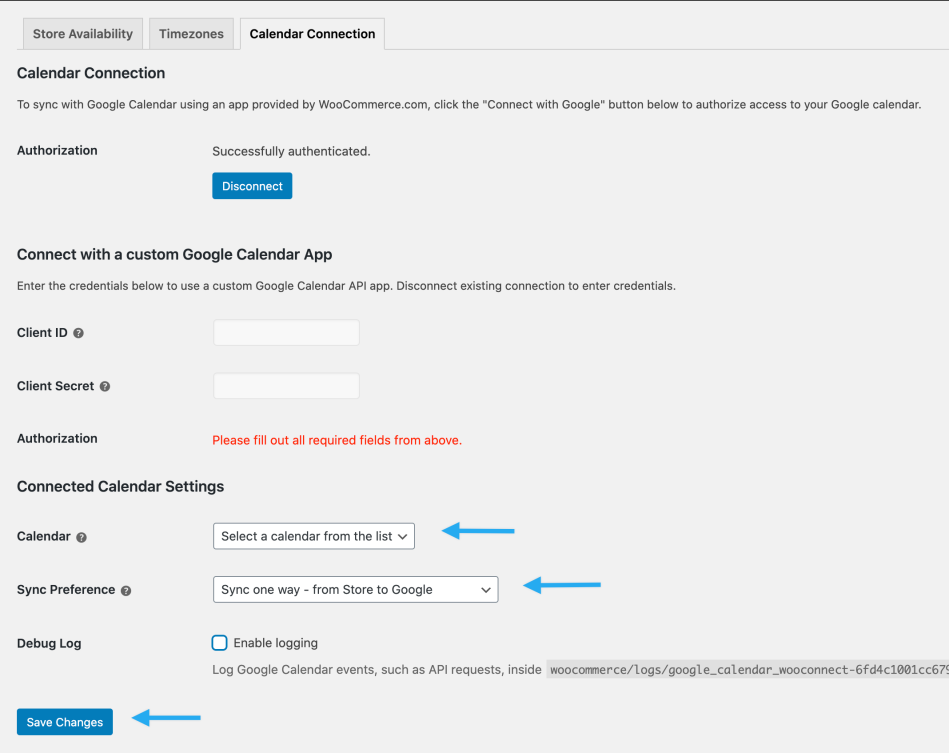
A message displays that a connection is made, and authentication was successful.
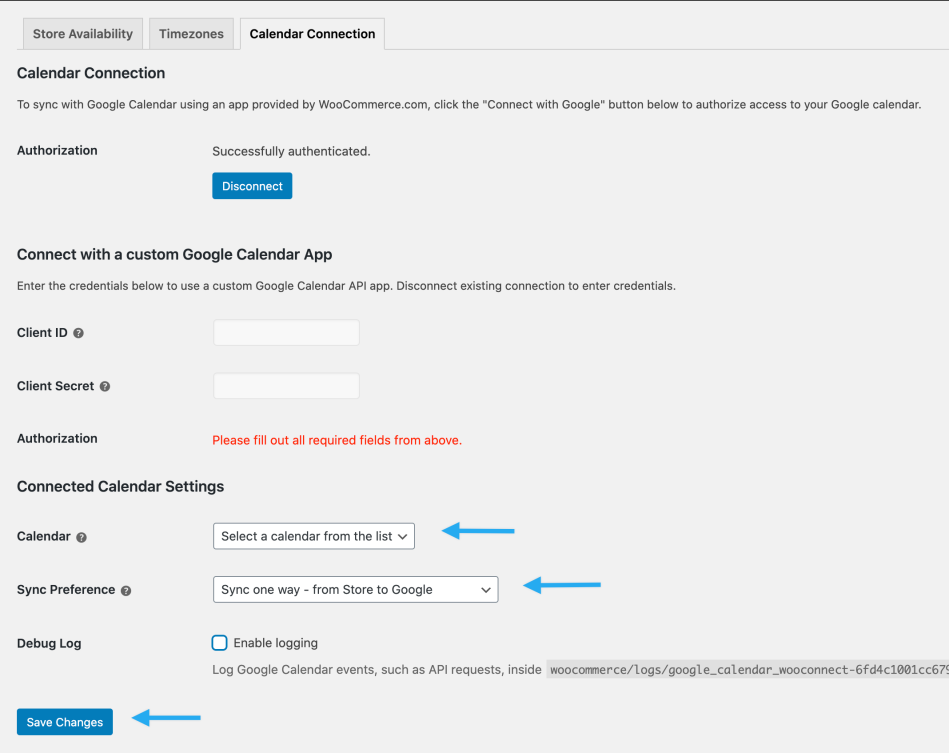
- Now that the connection is set up, you will see a new section with the calendar settings. Select a Calendar from the dropdown to sync Bookings to.
- Set Sync Preference. See the section Sync Preference below to learn the difference.
- Save changes.

The Google Calendar integration with Bookings is now set up.
2) Method 2: Connect your calendar using a custom connection
↑ Back to topPlease follow the steps on this guide to connect your calendar.
Disconnect your calendar
↑ Back to topIf you previously connected a Google calendar and wish to disconnect it:
- Go to WooCommerce > Bookings > Settings.
- Select Disconnect.
- Save changes.
Connect a different calendar
↑ Back to topIf you previously connected a calendar and wish to connect Bookings to a different calendar on the same Google account:
- Go to WooCommerce > Bookings > Settings.
- Select a Calendar from the dropdown.
- Save changes.
Should you wish to connect Bookings to a different Gmail/Google account, disconnect (in the above section) and go through the setup again to connect and authenticate.
Sync Preference
↑ Back to topCalendar synchronization can be set up to sync one way or to sync both ways between the store and Google Calendar.
Sync one way:
- Bookings created in the store will be pushed to the connected Google calendar, where they can be viewed.
Sync both ways:
- Bookings created in the store will be pushed to the connected Google calendar, where they can be viewed (just as they are with Sync one way selected).
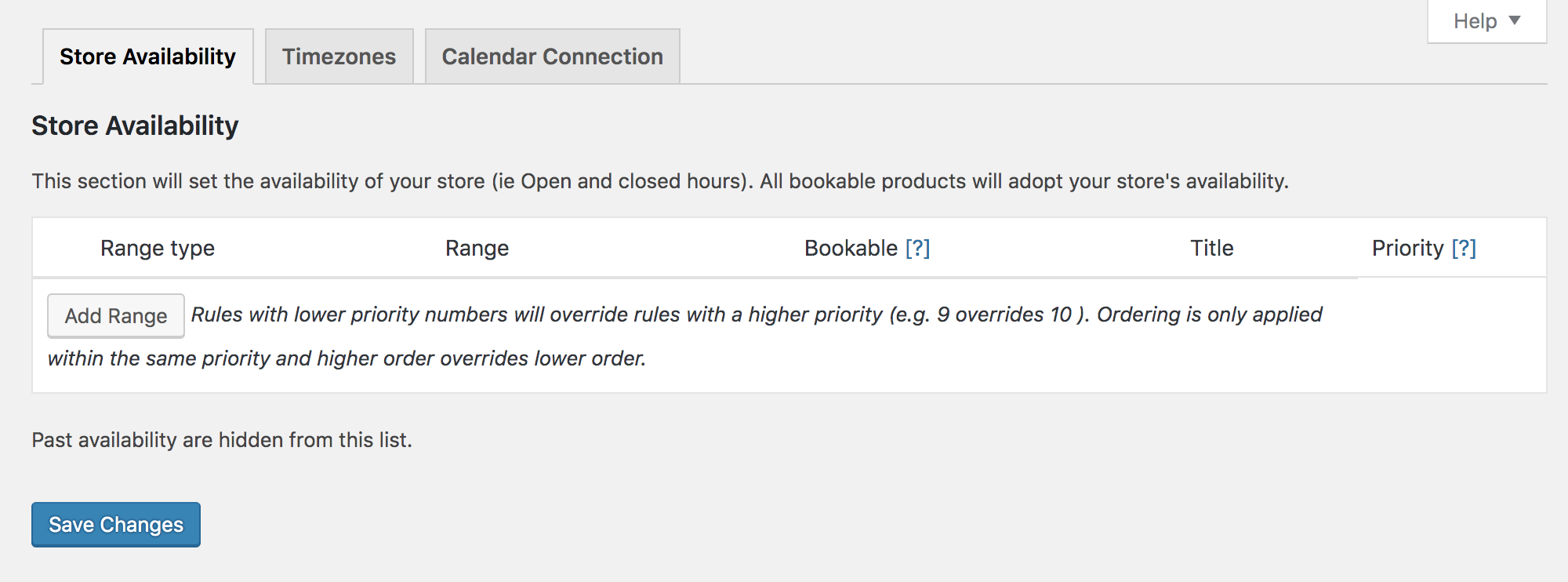
- Events created in the connected Google calendar will be pulled into the store’s Store Availability rules, where they will block the availability for all bookable products for the duration of the events. This is useful for when a store owner is not available (e.g., a dentist appointment) and wishes to create an event on the connected Google calendar, so no bookings can be made during that period.
- Events created in the connected Google Calendar will show up within the visual calendar found at Bookings->Calendar.
By default, Bookings are synced to the connected Google Calendar when they have the status: Complete, Confirmed, and Paid.
Sync Bookings
↑ Back to topThe calendar event details are also added to the Booking Notes. You can also re-trigger the sync by clicking on the Save Booking button.
Send Unpaid Bookings to your Google Calendar
↑ Back to topYou can use the following snippet to add the ‘unpaid’ order status to the ‘paid’ order status list that Bookings uses to sync to Google Calendar:
add_filter('woocommerce_booking_is_paid_statuses', 'woocommerce_booking_add_unpaid_to_is_paid_statuses');
function woocommerce_booking_add_unpaid_to_is_paid_statuses( $statuses ) {
$statuses[]= 'unpaid';
return $statuses;
}
This will sync Bookings which have the unpaid status to your Google Calendar. This may be useful, for instance, if you collect payment physically from the customer or after the booking is completed.
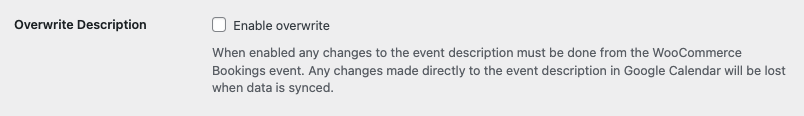
Overwrite Description
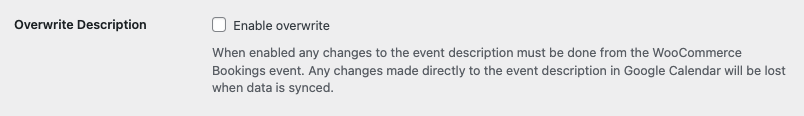
↑ Back to topAn “Overwrite Description” setting field is used to control Google event description coverage (disabled by default).
When enabled any changes to the event description must be done from the WooCommerce Bookings event. Any changes made directly to the event description in Google Calendar will be lost when data is synced.

View Bookings in your Google Calendar
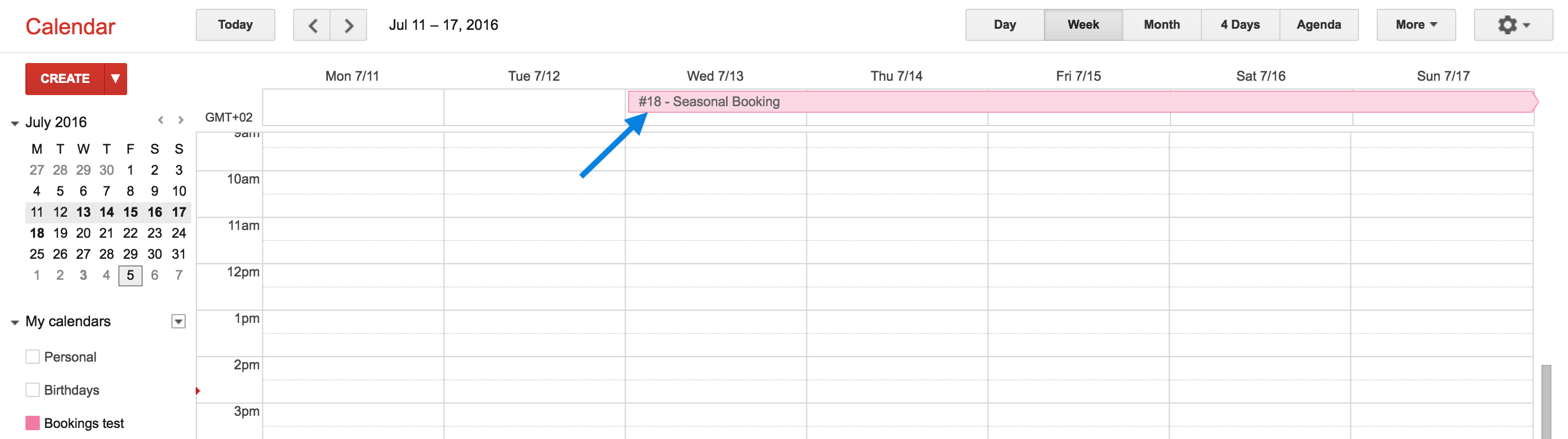
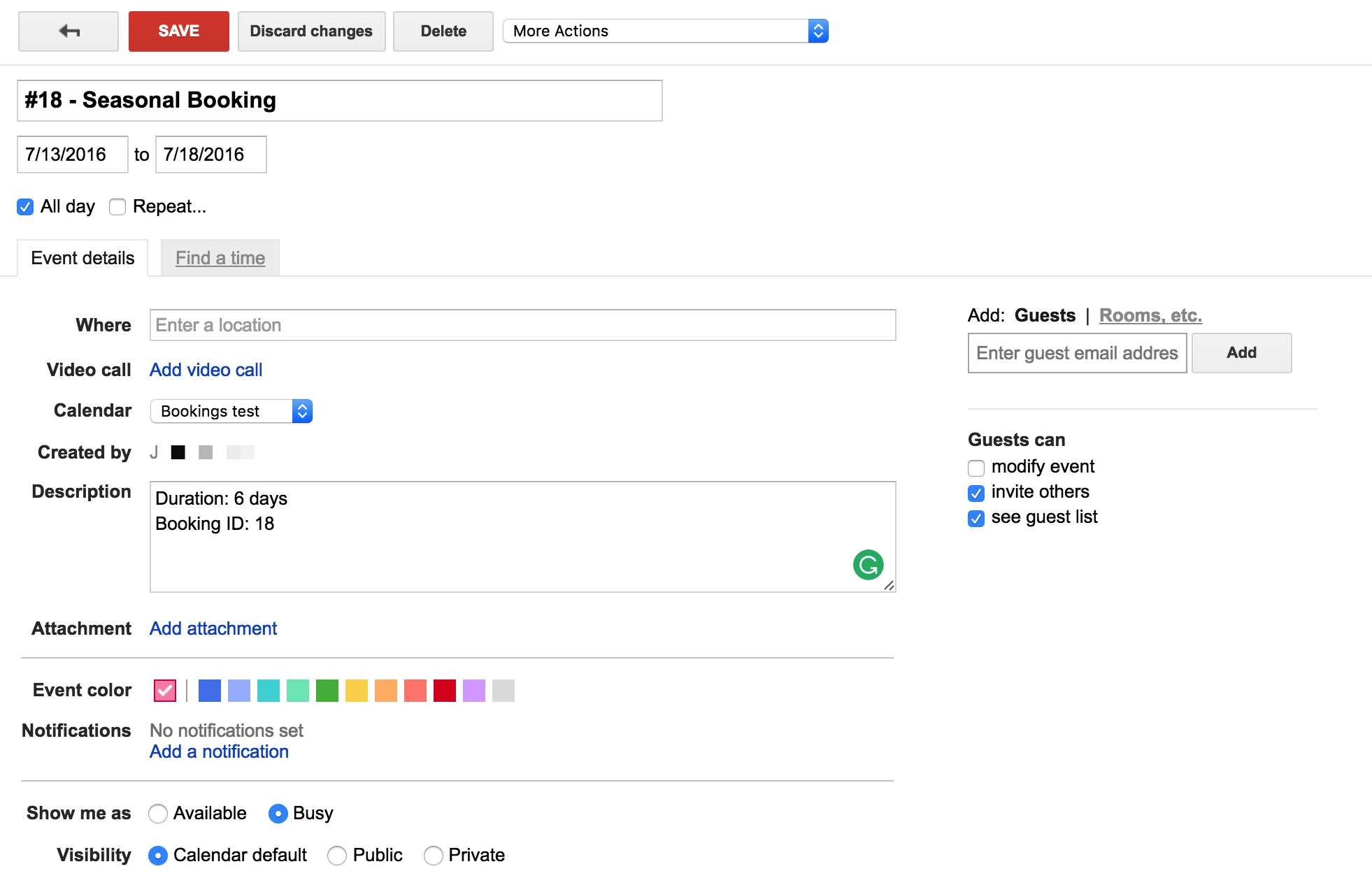
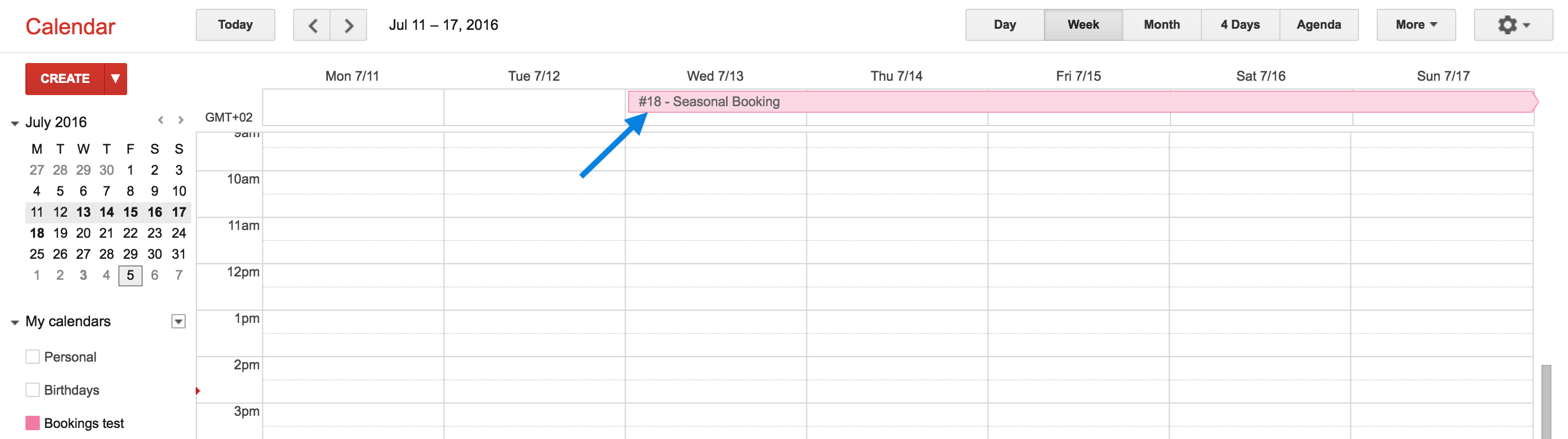
↑ Back to topNow that you’ve finished setup, you should see Bookings in your Google calendar.

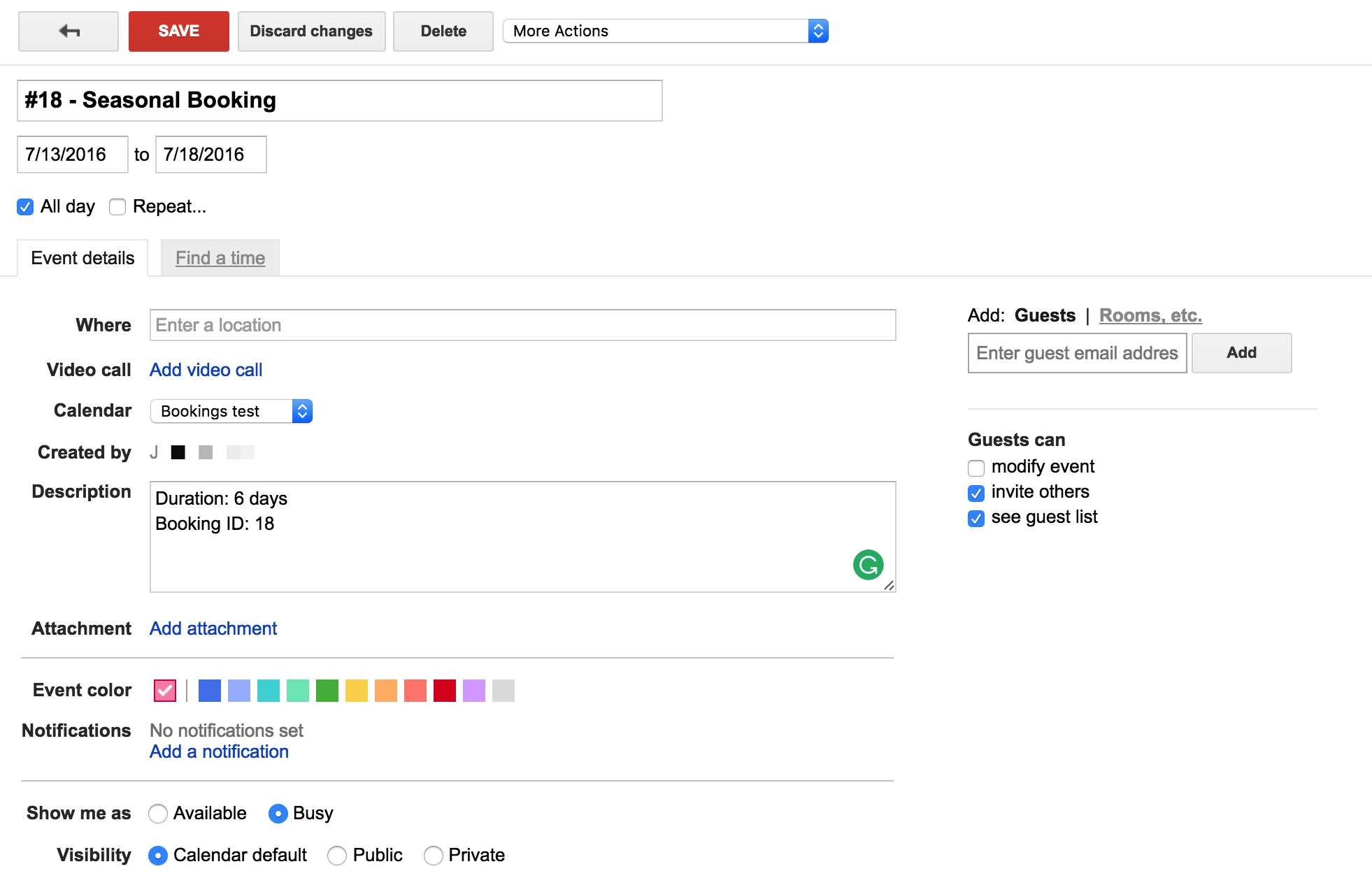
The individual booking displays the duration and order ID.

FAQ
↑ Back to topWhat information about a booking is sent to the Google Calendar?
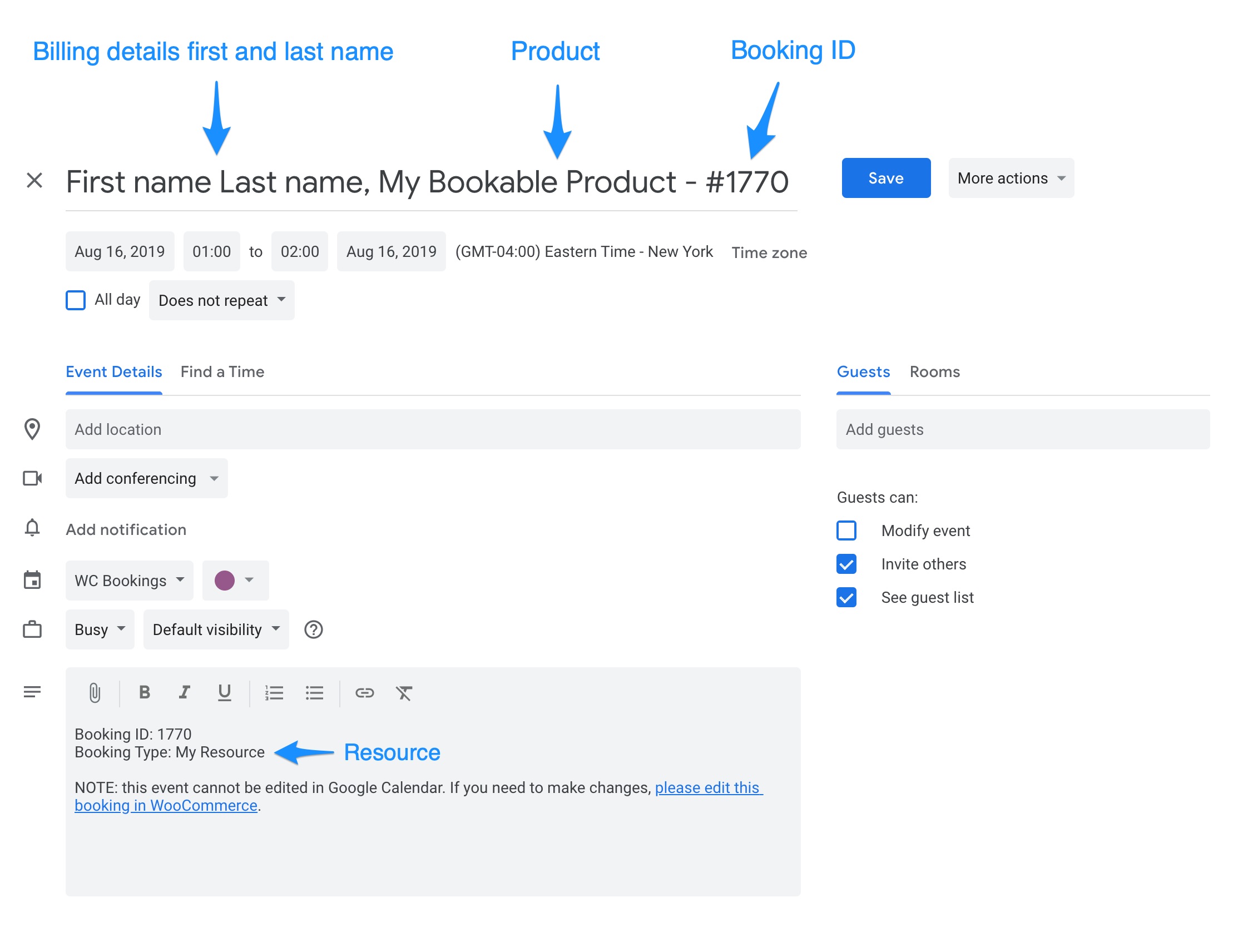
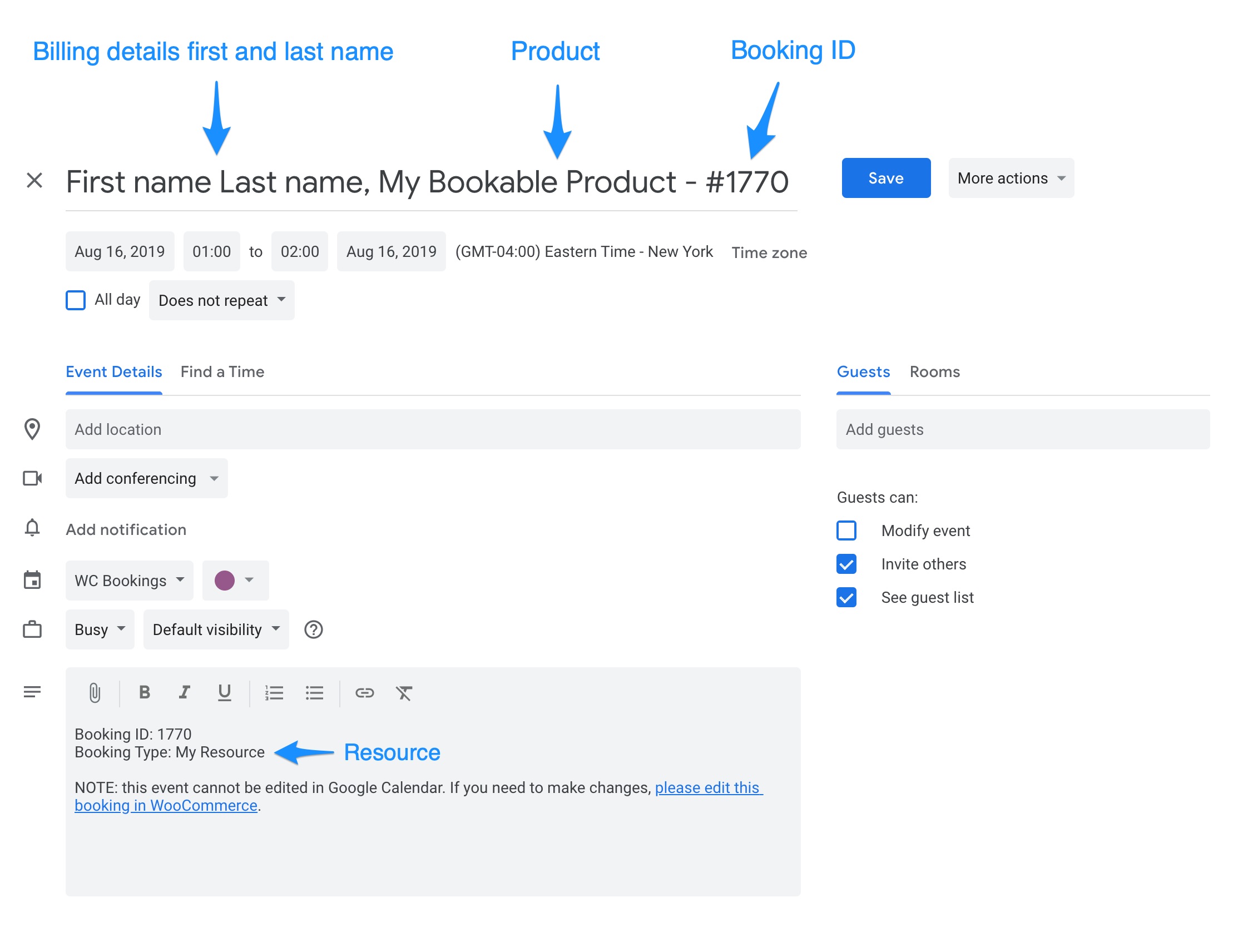
When a new booking has been made on your site, the billing details first and last name, the title of the bookable product, and the booking ID and are listed as the event title on your Google Calendar.
Information about the booking (e.g., number of people and Resource) is sent and saved in the description. If you are using multiple Person Types, the total number of persons for that booking is included, but the different types are not specified (e.g., a booking with 2 ‘Adults’ and 2 ‘Children’ will show as “Persons: 4”). However, options added via the Product Add-Ons extension are specifically listed in the description field and include the name and quantity for each add-on.

Are appointments added to the Google Calendar automatically synced to the calendar on my site?
↑ Back to topYes! With Sync Preference set to Sync both ways, any appointments created in the connected Google calendar will be pulled into the store’s Store Availability rules, so no bookings can be created for the duration of the appointment. The store will periodically check the connected Google calendar for updates: Any newly created appointments should appear in the store after a few minutes.

How can I modify appointments that have been synced from my Google Calendar?
↑ Back to topSince the appointments were created in Google Calendar, any necessary changes must be made from Google Calendar. After changes are made, the updates will be reflected in the store’s Store Availability within a few minutes.
Can I use Google Calendar to edit synced bookings?
↑ Back to topSince bookings originate from the store, they cannot be edited from the Google Calendar.
Bookings are pushed to the Google calendar for viewing purposes only. Any changes made to the associated events in the Google Calendar will not be synced back to the store. Bookings must be added, modified or deleted from the store’s admin interface so billing and availability can be managed correctly. This functionality is the same no matter if the store is set to sync one or both ways.
When are bookings synced to the Google Calendar?
↑ Back to topBookings are synced to the connected Google Calendar when they move to a status that is considered paid, which includes Complete, Confirmed, and Paid.
Do Product Vendors get their own Google Calendar integration?
↑ Back to topCurrently, Bookings only allows for Google Calendar integration for the main account, and not for Product Vendors with Bookings access. You can add your vote to the existing feature request for this functionality.
To connect WooCommerce Bookings to your Google Calendar, you need:
- WooCommerce Bookings
- Google account – new or existing
Setup and Configuration
↑ Back to topWooCommerce Bookings provides two different methods that you can use to connect to your Google Calendar:
1) Connection method provided by WooCommerce.com. This requires the least amount of setup of the two steps.
2) Custom connection using your own Google app credentials. This method requires a few more steps to setup but offers more control.

1) Method 1: Connect your calendar
↑ Back to topTo connect your Google Calendar to Bookings using the provided connection method:

- Go to WooCommerce > Bookings > Settings.
- Select the Calendar Connection tab.
- Click on Connect with Google under the Calendar Connection section. This takes you to a different screen to choose a Google account.

- Select an account or sign in to a different account to use.
- Confirm the Gmail/Google account, review permissions, and Allow. WooCommerce needs access to your Google Calendar to sync existing events and to add bookings as new events.

- Select Allow to give access to your calendar

- Verify that the URL is correct, and Continue.

A message displays that a connection is made, and authentication was successful.
- Now that the connection is set up, you will see a new section with the calendar settings. Select a Calendar from the dropdown to sync Bookings to.
- Set Sync Preference. See the section Sync Preference below to learn the difference.
- Save changes.

The Google Calendar integration with Bookings is now set up.
2) Method 2: Connect your calendar using a custom connection
↑ Back to topPlease follow the steps on this guide to connect your calendar.
Disconnect your calendar
↑ Back to topIf you previously connected a Google calendar and wish to disconnect it:
- Go to WooCommerce > Bookings > Settings.
- Select Disconnect.
- Save changes.
Connect a different calendar
↑ Back to topIf you previously connected a calendar and wish to connect Bookings to a different calendar on the same Google account:
- Go to WooCommerce > Bookings > Settings.
- Select a Calendar from the dropdown.
- Save changes.
Should you wish to connect Bookings to a different Gmail/Google account, disconnect (in the above section) and go through the setup again to connect and authenticate.
Sync Preference
↑ Back to topCalendar synchronization can be set up to sync one way or to sync both ways between the store and Google Calendar.
Sync one way:
- Bookings created in the store will be pushed to the connected Google calendar, where they can be viewed.
Sync both ways:
- Bookings created in the store will be pushed to the connected Google calendar, where they can be viewed (just as they are with Sync one way selected).
- Events created in the connected Google calendar will be pulled into the store’s Store Availability rules, where they will block the availability for all bookable products for the duration of the events. This is useful for when a store owner is not available (e.g., a dentist appointment) and wishes to create an event on the connected Google calendar, so no bookings can be made during that period.
- Events created in the connected Google Calendar will show up within the visual calendar found at Bookings->Calendar.
By default, Bookings are synced to the connected Google Calendar when they have the status: Complete, Confirmed, and Paid.
Send Unpaid Bookings to your Google Calendar
↑ Back to topYou can use the following snippet to add the ‘unpaid’ order status to the ‘paid’ order status list that Bookings uses to sync to Google Calendar:
add_filter('woocommerce_booking_is_paid_statuses', 'woocommerce_booking_add_unpaid_to_is_paid_statuses');
function woocommerce_booking_add_unpaid_to_is_paid_statuses( $statuses ) {
$statuses[]= 'unpaid';
return $statuses;
}
This will sync Bookings which have the unpaid status to your Google Calendar. This may be useful, for instance, if you collect payment physically from the customer or after the booking is completed.
Overwrite Description
↑ Back to topAn “Overwrite Description” setting field is used to control Google event description coverage (disabled by default).
When enabled any changes to the event description must be done from the WooCommerce Bookings event. Any changes made directly to the event description in Google Calendar will be lost when data is synced.

View Bookings in your Google Calendar
↑ Back to topNow that you’ve finished setup, you should see Bookings in your Google calendar.

The individual booking displays the duration and order ID.

FAQ
↑ Back to topWhat information about a booking is sent to the Google Calendar?
When a new booking has been made on your site, the billing details first and last name, the title of the bookable product, and the booking ID and are listed as the event title on your Google Calendar.
Information about the booking (e.g., number of people and Resource) is sent and saved in the description. If you are using multiple Person Types, the total number of persons for that booking is included, but the different types are not specified (e.g., a booking with 2 ‘Adults’ and 2 ‘Children’ will show as “Persons: 4”). However, options added via the Product Add-Ons extension are specifically listed in the description field and include the name and quantity for each add-on.

Are appointments added to the Google Calendar automatically synced to the calendar on my site?
↑ Back to topYes! With Sync Preference set to Sync both ways, any appointments created in the connected Google calendar will be pulled into the store’s Store Availability rules, so no bookings can be created for the duration of the appointment. The store will periodically check the connected Google calendar for updates: Any newly created appointments should appear in the store after a few minutes.

How can I modify appointments that have been synced from my Google Calendar?
↑ Back to topSince the appointments were created in Google Calendar, any necessary changes must be made from Google Calendar. After changes are made, the updates will be reflected in the store’s Store Availability within a few minutes.
Can I use Google Calendar to edit synced bookings?
↑ Back to topSince bookings originate from the store, they cannot be edited from the Google Calendar.
Bookings are pushed to the Google calendar for viewing purposes only. Any changes made to the associated events in the Google Calendar will not be synced back to the store. Bookings must be added, modified or deleted from the store’s admin interface so billing and availability can be managed correctly. This functionality is the same no matter if the store is set to sync one or both ways.
When are bookings synced to the Google Calendar?
↑ Back to topBookings are synced to the connected Google Calendar when they move to a status that is considered paid, which includes Complete, Confirmed, and Paid.
Do Product Vendors get their own Google Calendar integration?
↑ Back to topCurrently, Bookings only allows for Google Calendar integration for the main account, and not for Product Vendors with Bookings access. You can add your vote to the existing feature request for this functionality.