Thank you for choosing Fifth Avenue and WooCommerce to power your E-Commerce store.
Installation
↑ Back to topThe fastest way to install Fifth Avenue is through the WordPress administration dashboard.

- Go to: Appearance > Themes > Add New / Upload Theme
- Upload the fifthavenue.zip file you have downloaded from WooCommerce.com
- Activate as you would any other WordPress theme then proceed with the Setup and Configuration.
To install Fifth Avenue manually:
- Download the latest version of Fifth Avenue from WooCommerce.com
- Upload the extracted folder to the
/wp-content/themes/dir on your server via FTP. - Activate Fifth Avenue from the Appearance > Themes screen in your dashboard.
More info at Using Themes.
Setup And Configuration
↑ Back to topBefore proceeding with the install process, please make sure that the WooCommerce plugin is installed & activate.d
After activating your theme, please navigate to Appearance > Fifth Avenue:

Afterward, please click on the Demo Content Import tab. Clicking on the “Import Options” will bring the import panel.

Customization
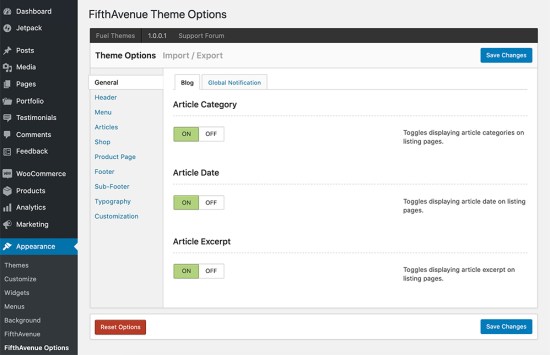
↑ Back to topYour customization settings are inside the 3rd tab, Theme Options. You’ll find various settings to customize the look of your page.

Logo & Favicon
↑ Back to topYou can change your logo from Appearance > Customize > Site Identity
Menus
↑ Back to topThere are 2 menu areas on Fifth Avenue. You can assign your menu from Appearance > Menus

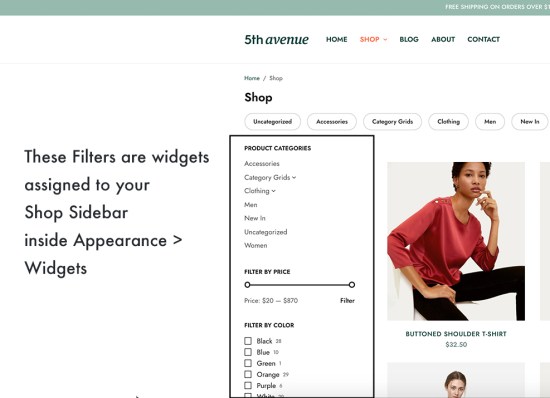
Shop Filters & Sidebar
↑ Back to topThe shop sidebar uses widgets assigned to the Shop Sidebar inside Appearance > Widgets.

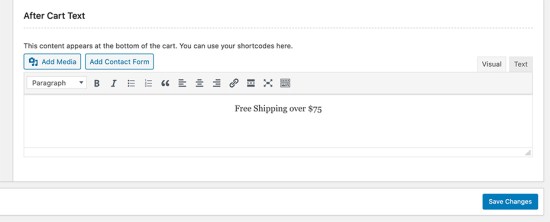
After Quick Cart Text
Fifth Avenue comes with a smart little feature that lets you add a small text at the end of your Quick Cart:

This text can be changed from Appearance > Theme Options > Menu > Secondary Area Settings: and among other settings.

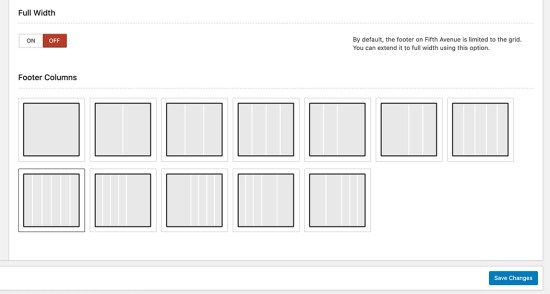
Footer
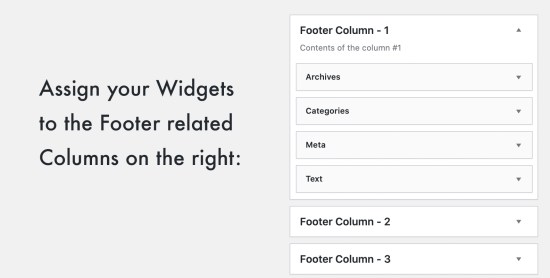
↑ Back to topYour footer is divided into columns. The number of columns can be adjusted from Appearance > Theme Options > Footer:

Each column gets its content from the same Footer Sidebars inside Appearance > Widgets:

Sub-Footer
↑ Back to topSub-Footer can be toggled and it’s content modified from Appearance > Theme Options > Sub-Footer:

Social Sharing in Blog Posts and Products
↑ Back to topSocial sharing in Fifth Avenue uses the JetPack plugin ‘s sharing features, which can be configured from the below screen:

Thanks for using Premium WordPress Themes by Fuel Themes.