Email Customizer for WooCommerce enables you to customize the WooCommerce email layouts, designs, and content. Plus, personalize email and add extra dynamic content in order to create a lasting impression for your brand.
This extension supports all WooCommerce’s core transactional emails.
Need help with WooCommerce email customization setup?
Please get in touch and let us know right away!
– Live Chat: 1-1 VIP Support at YayCommerce.com
– Email: help.yaycommerce@gmail.com
Installation
↑ Back to top- Download the extension from your WooCommerce dashboard.
- Go to Plugins → Add New → Upload and select the ZIP file you just downloaded.
- Click Install Now and then Activate.
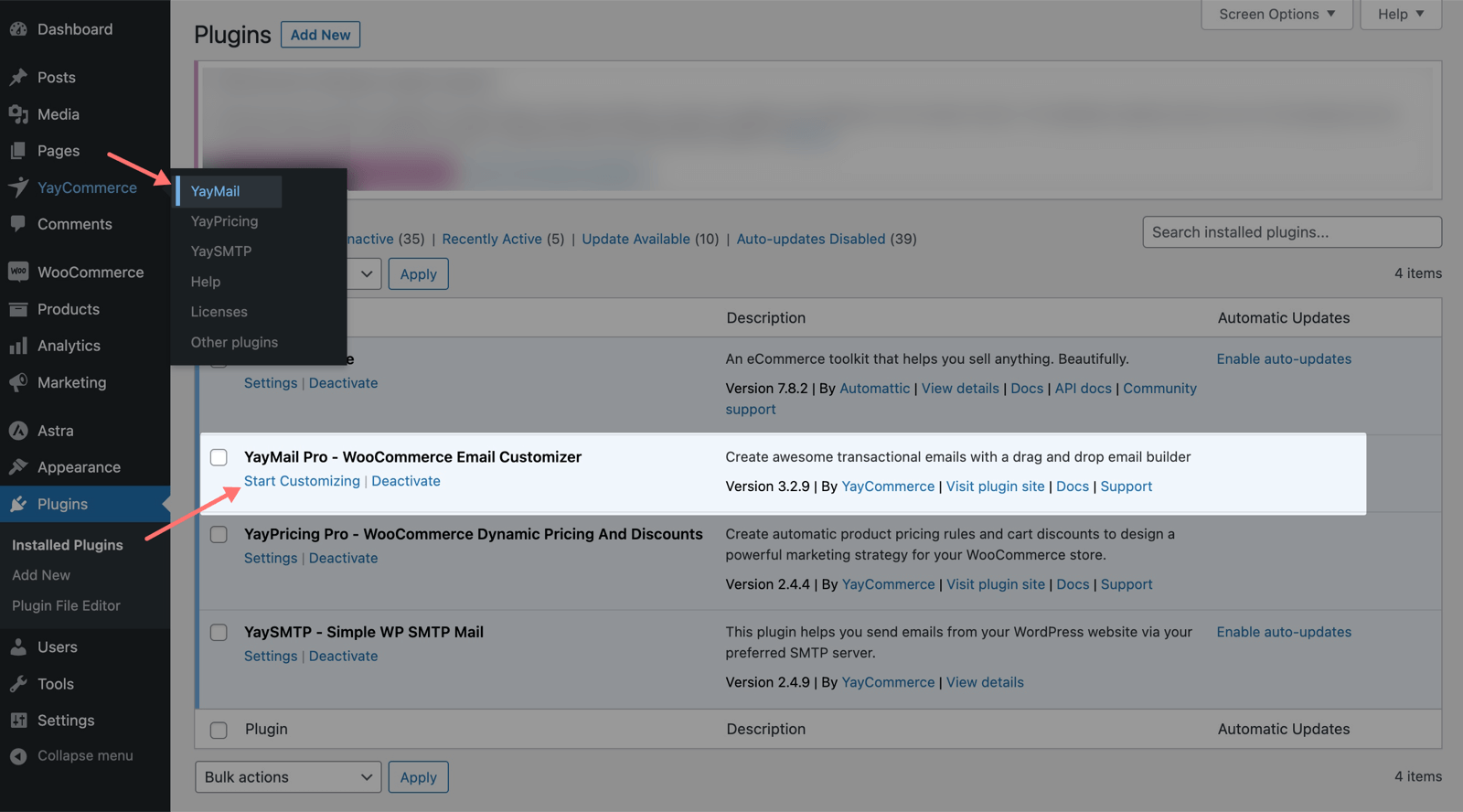
- Navigate to YayCommerce → YayMail, or just click Start Customizing to access the email builder.

How to Update
↑ Back to topYou have to connect your WooCommerce.com account to your site in order to get updates properly from your WordPress dashboard.
1. Connect your site & WooCommerce.com account
↑ Back to top- Logged into your site, head to WooCommerce > Extensions
- Select the WooCommerce.com Subscriptions tab
- Select the Connect button and log into your WordPress.com
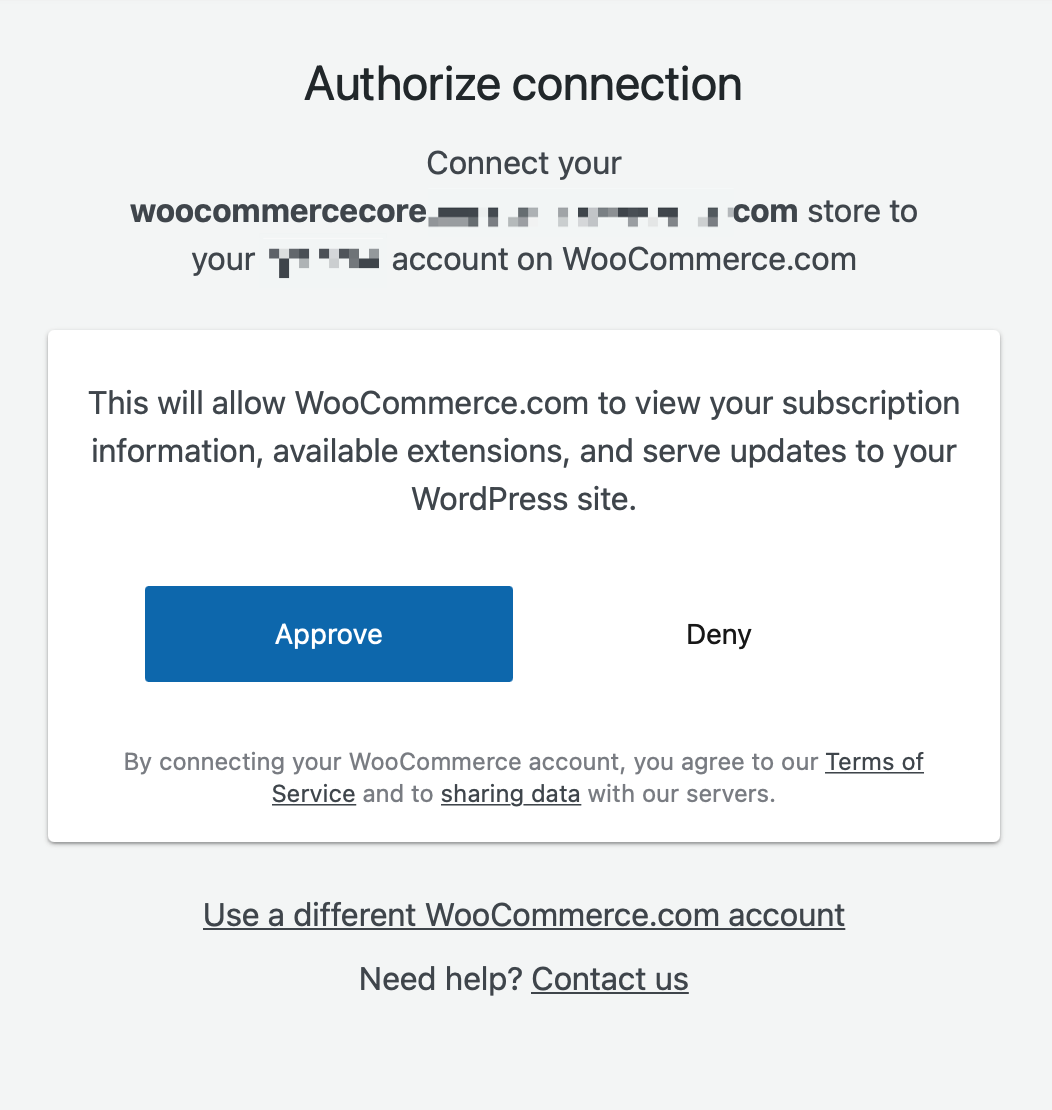
- Click the Approve button to connect your site to your WooCommerce.com account

This helps make sure all update checks will go directly to WooCommerce.com and there will be no glitches when updating the extension.
2. Install the update
↑ Back to topOnce your site is connected to your account, from this screen you can:
- Download product .zip files to manually install the new version on your site; OR
- Get updated by clicking on update now.

That’s it!
Be sure that you have checked our latest changelog and Woo banner in the View version x details link’s popup.

Please note: We don’t recommend enabling auto-updates for now.
Email Builder Overview
↑ Back to topThe email customizer user interface is composed of three main sections:
- Upper toolbar
- Left panel
- Live preview

Upper Toolbar
↑ Back to topFrom left to right, some of the main features in the horizontal tool section include:
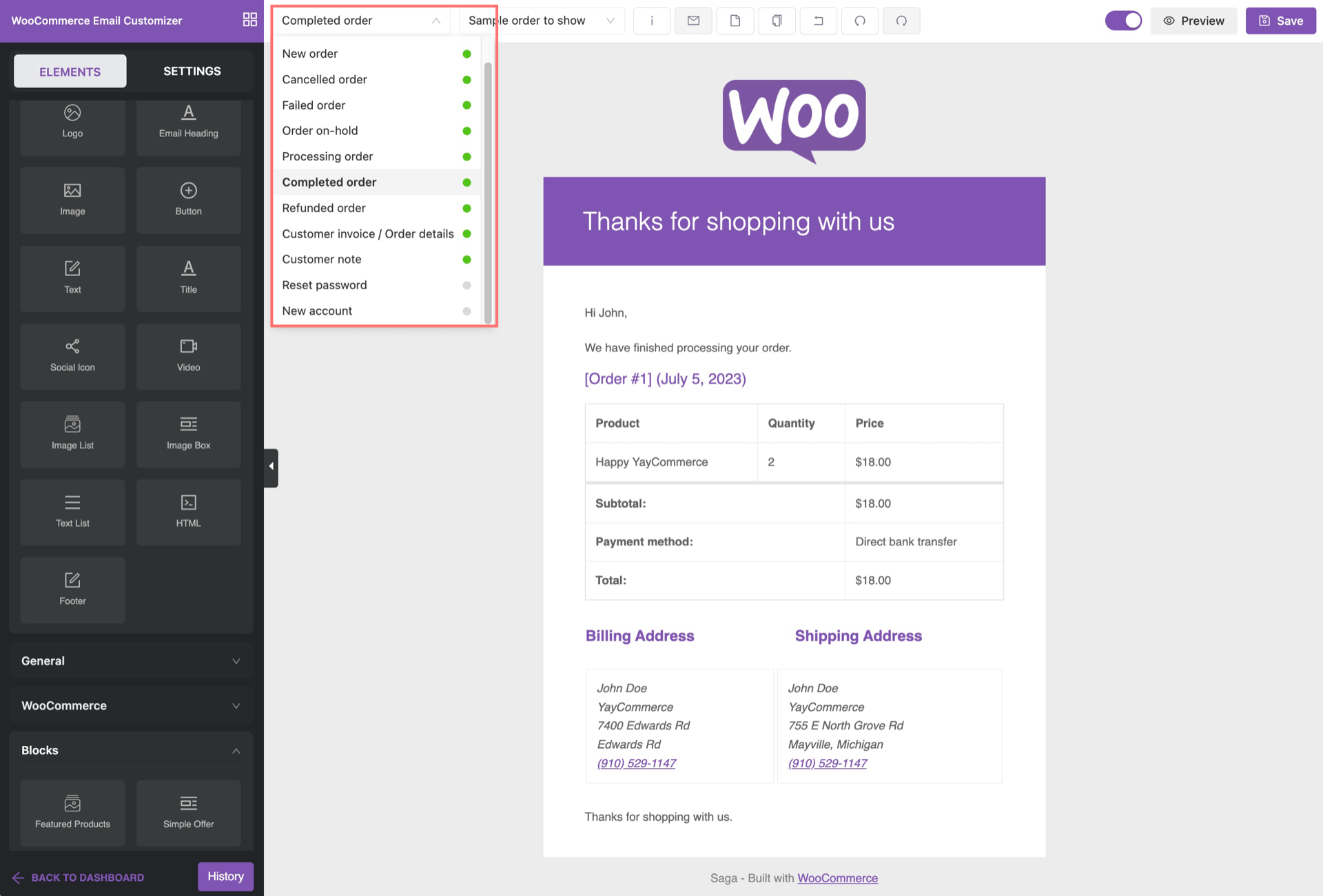
- Email to show: The dropdown that contains all the different WooCommerce Email templates to select and show in the editor screen.
- Sample order to show: This is another dropdown that allows you to select a specific customer’s order to use for designing.
- Shortcodes: Show all the WooCommerce shortcodes available for use in designing your messages. Copy a specific shortcode from here then paste it into the appropriate block of the email element.
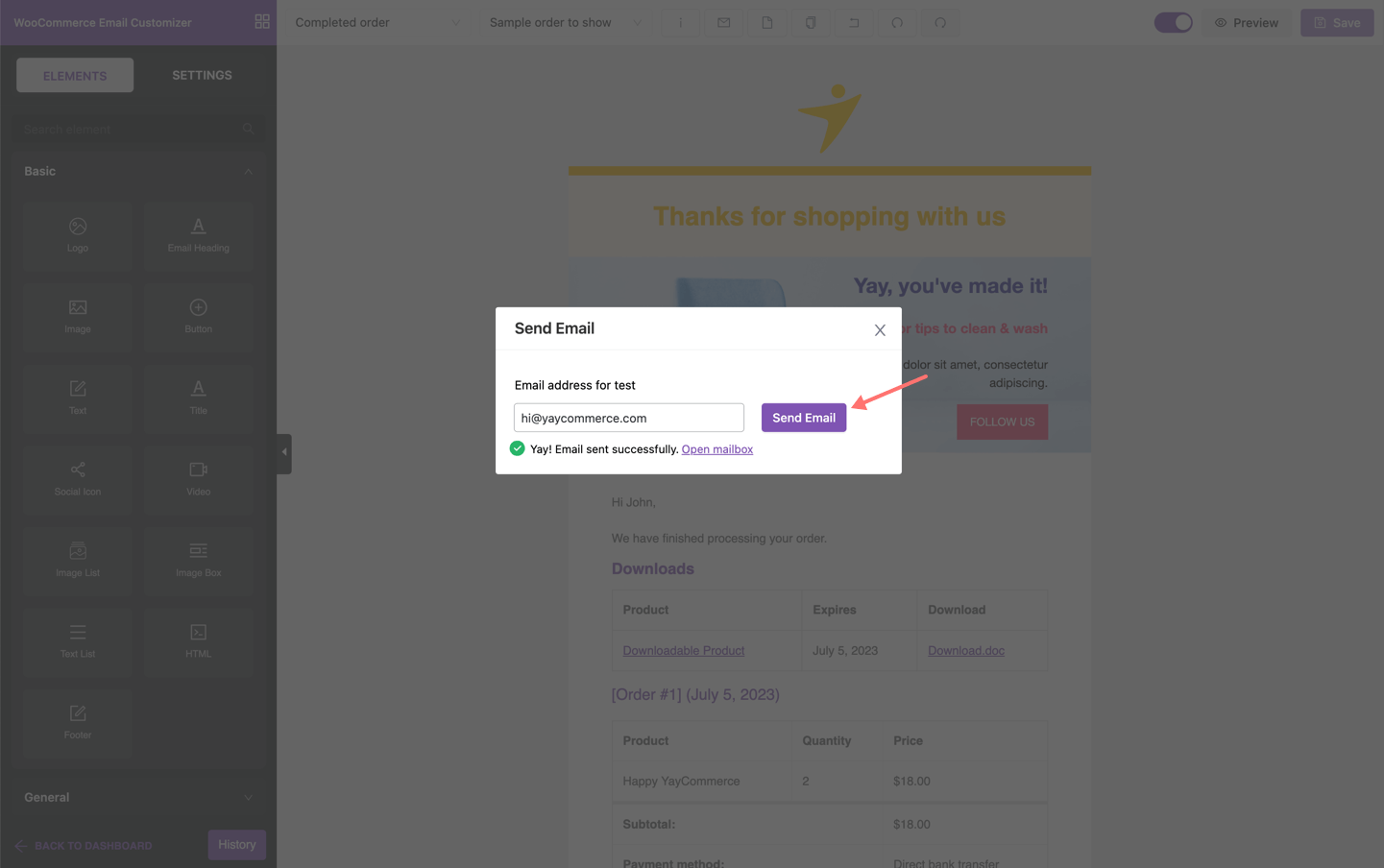
- Send test email: One-click to send a test message to any email address to see how your designed email would look like in the inbox.
- Blank: Clear all your customization so that you can have a blank space in the editor area. This option may be needed for some reasons, but please use it carefully and be sure you really would like to clear your designs and customizations. When it’s gone blank and saved, all the changes you made can’t be restored.
- Copy template: Clone another designed template and paste it into the current email body. Then you can make some little adjustments, so as to avoid starting from scratch.
- Reset template: This option resets your template to the default state. Please use it with caution because all your customizations would be lost and not recoverable.
- Undo/Redo: Go back/forth to the last unsaved edit.
- Preview: Instantly view your customized email in a pop-up at full-screen mode. You can see how it looks on desktop and mobile devices.
- Save: Save your edits at any point in time.
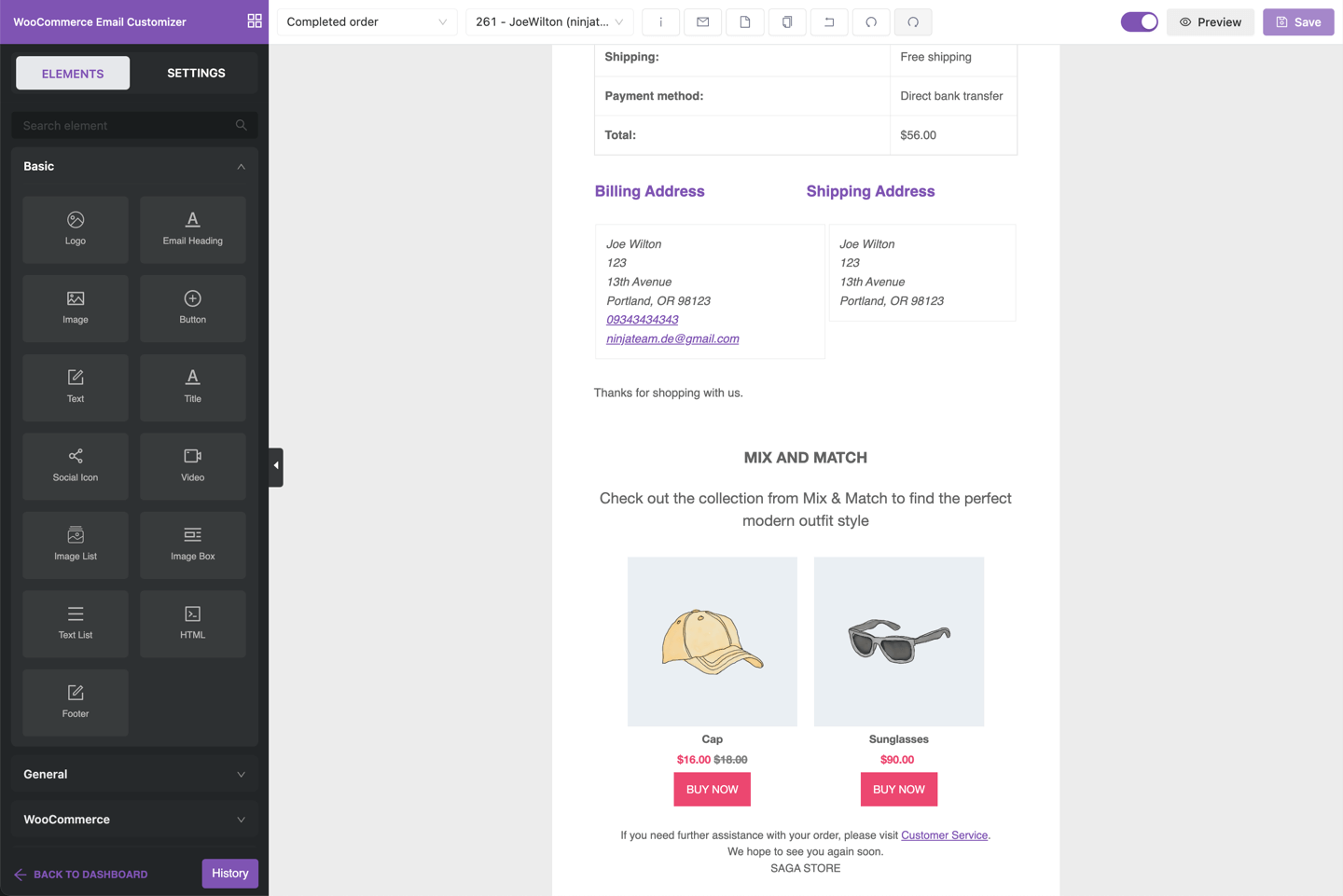
Left Panel
↑ Back to topAs a one-page email editor, you can easily switch between the element picker and global settings panel without leaving the page.

Elements Tab
↑ Back to topThere is a variety of draggable block-based elements that would help you spice up your Email templates.
- Basic elements: Logo, Image, Button, Social Icons, Videos, Image Box, HTML, and so on.
- General elements: Space, Divider, Multiple Columns
- WooCommerce elements: Email Heading, Footer, Shipping Address, Billing Address, Order Items, Hook, etc.
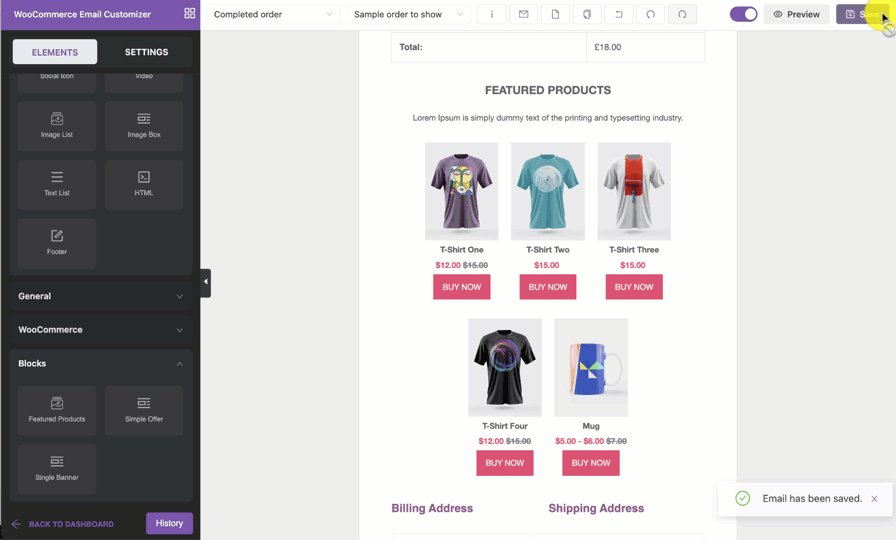
- Blocks: These are predesigned custom blocks to present a bespoke email section to your customers.
For the Heading element, you can also set it as default to apply the design of Heading to all other email templates.
WooCommerce Hooks element can support these hooks:
woocommerce_email_before_order_table
woocommerce_email_after_order_table
woocommerce_email_order_metaDepending on the active WooCommerce extensions on your site, you’ll have extended elements in this section as well.

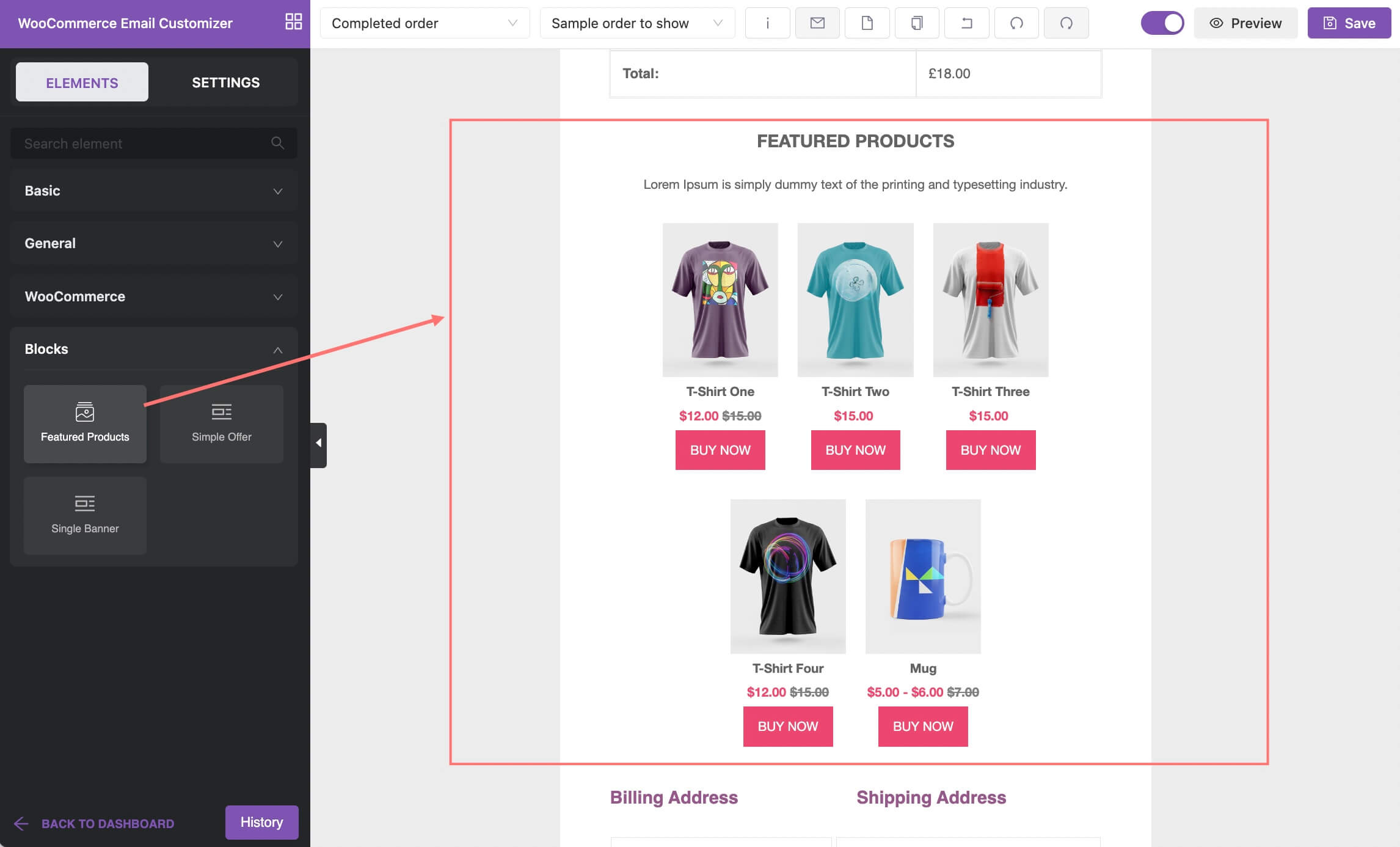
Blocks for WooCommerce custom emails
↑ Back to topBlocks are available in the YayMail Pro version 3.1.3 and newer.
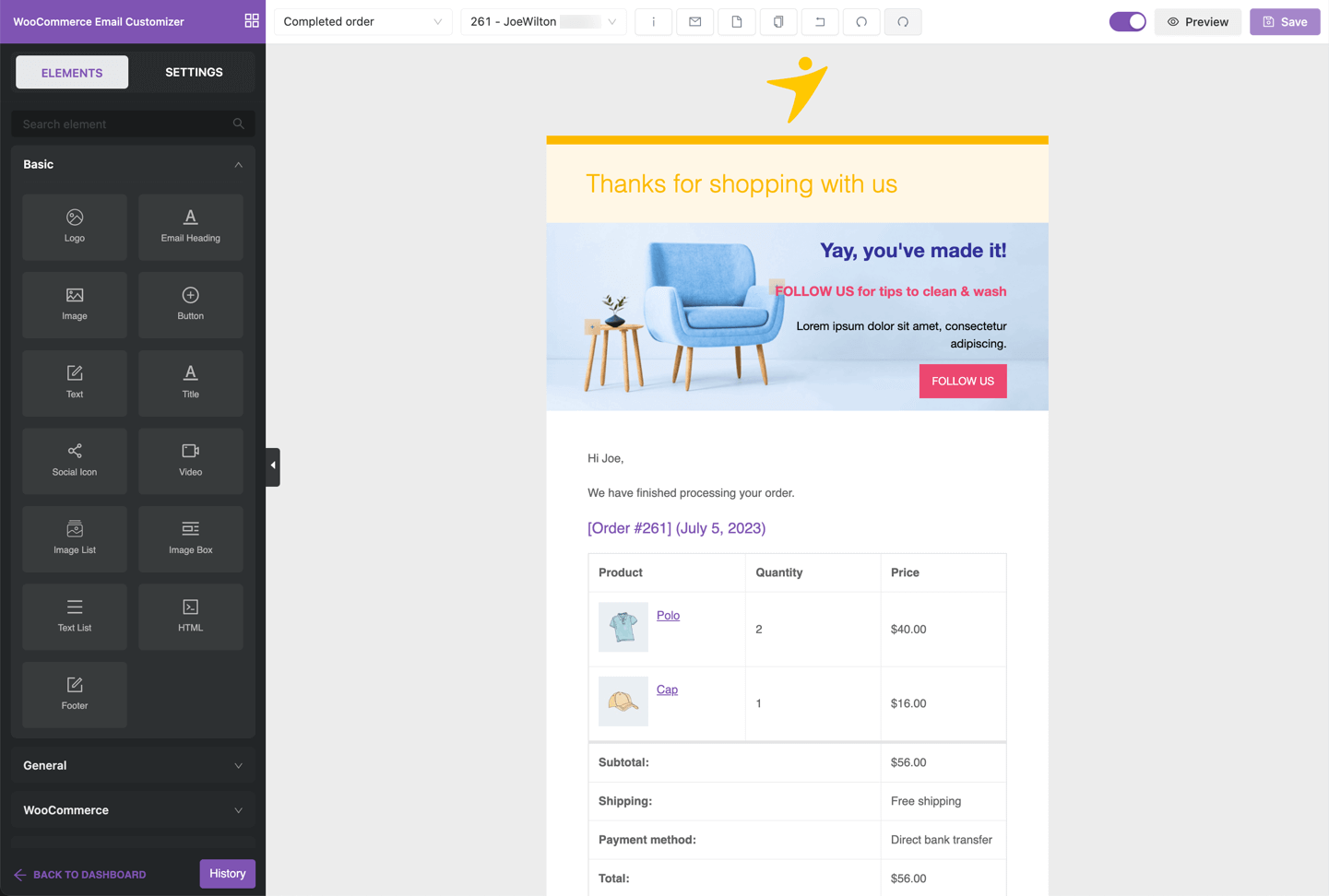
These are predesigned and dynamic blocks to help you upsell and cross-sell better.
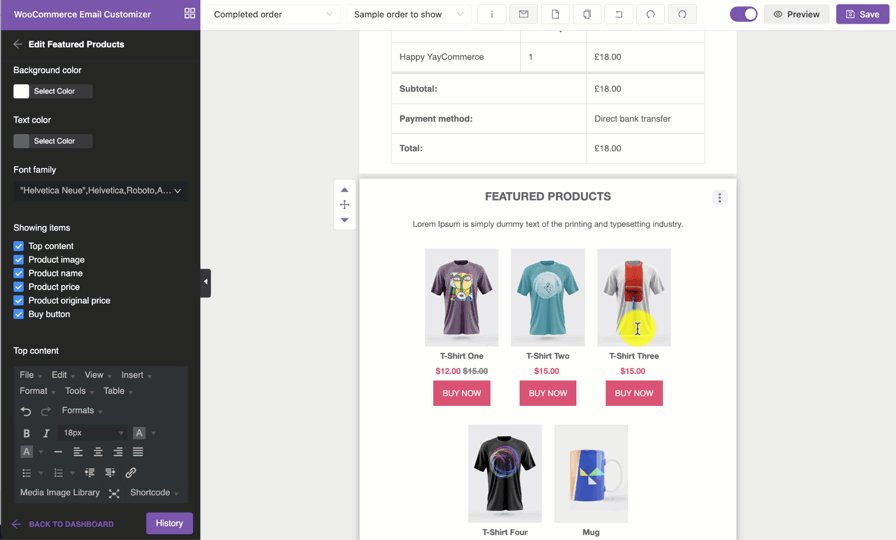
- Featured Products: List those products that you want to show to the customers such as related products, new arrivals, on-sale products, clearance sales, or those products in a specified category.
- Simple Offer: Show an appealing piece of content such as a coupon code, special discount link, reminder, and so on.
- Single Banner: Present a beautiful banner to introduce seasonal offers with call-to-action, and more.

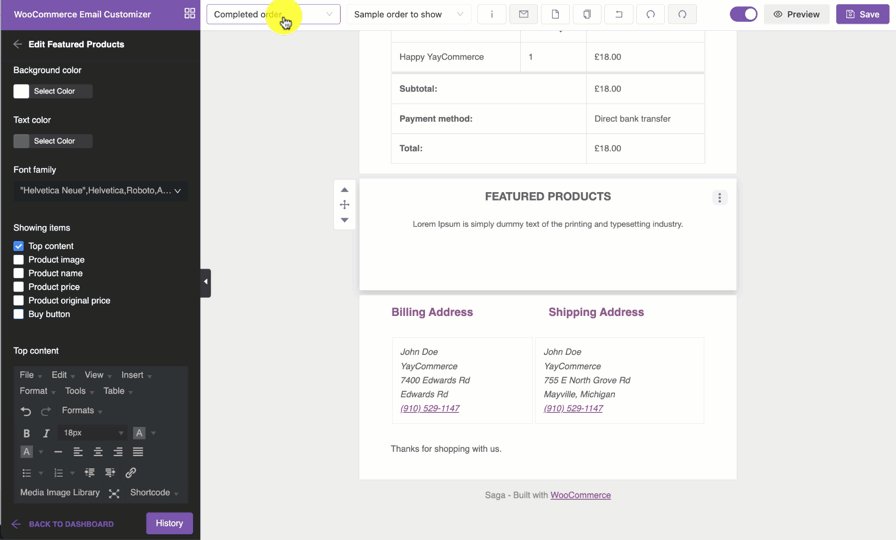
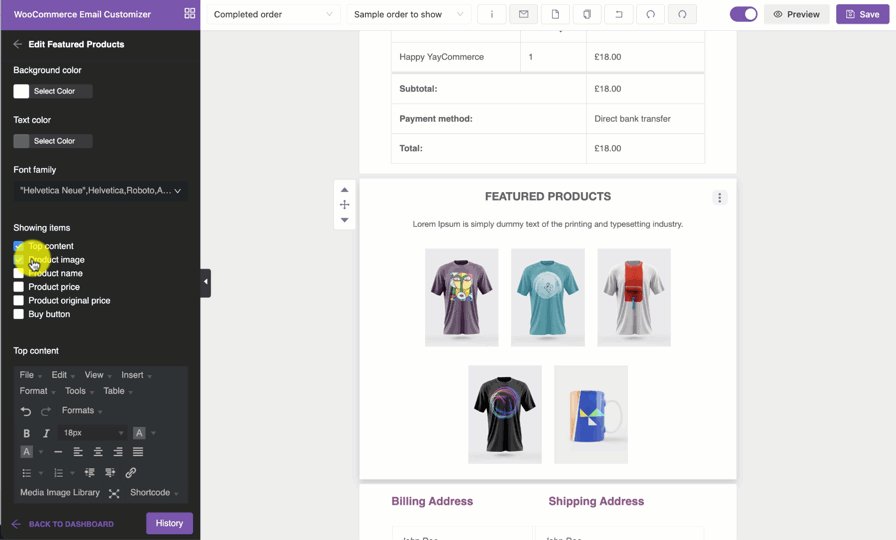
The Featured Products block comes with a variety of options to help you tweak the appearance of the section. Based on what you want to show, this block can display your dynamic list of products. This is an alternative to Woo custom emails per product.

You will be able to design many aspects of this Related products/Recommendations section like:
- Product images
- Product URLs
- Product prices
- Click-to-buy buttons
- Number of columns, number of products, and more.
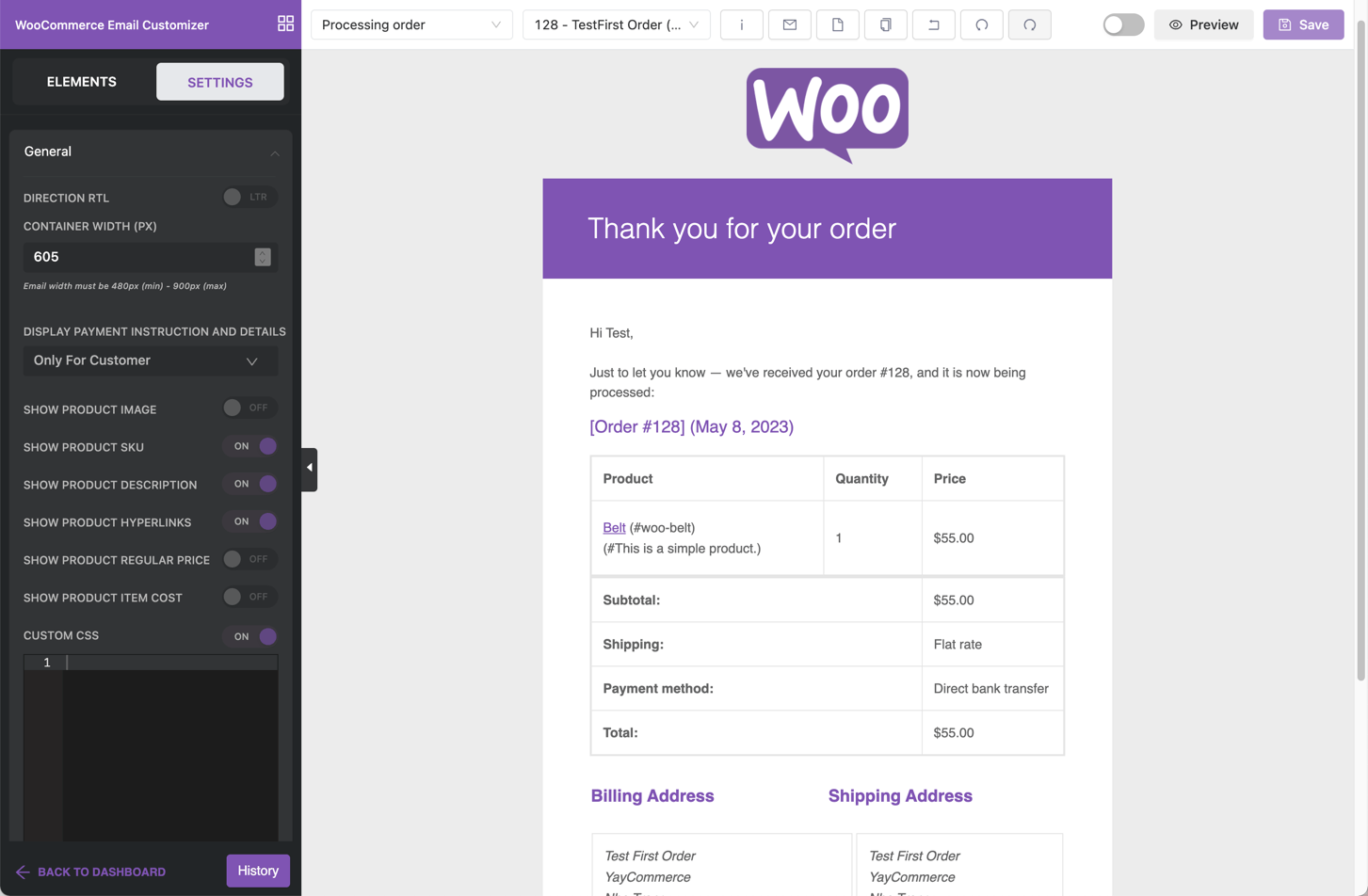
Settings Tab
↑ Back to topHere you can find all the options for the current email template, and also some centralized settings for all available templates.

- Direction RTL: Turn on to work with right-to-left languages.
- Template Container Width: This option allows you to set a specific width for the Email template and this must be between 480px (min) – 900px (max).
- Payment Instruction: This will allow you to choose whether you want to show payment instructions for customers and admin or not in the Email.
- Product Image: This toggle will allow you to show or hide product images in your template. You can customize how it appears and where it should appear by adjusting its position, size, height, and width.
- Product SKU: This toggle allows you to show or hide the stock-keeping unit in the Emails.
- Custom CSS: When this option is toggled ON, the field which allows input of CSS codes to further style and enhance the Emails will show up and you could input codes to style your Emails here.
- Enable/Disable a template.
- Reset all templates.
- Export/Import email templates. This option allows you to download a full backup of your customized email templates in different languages.
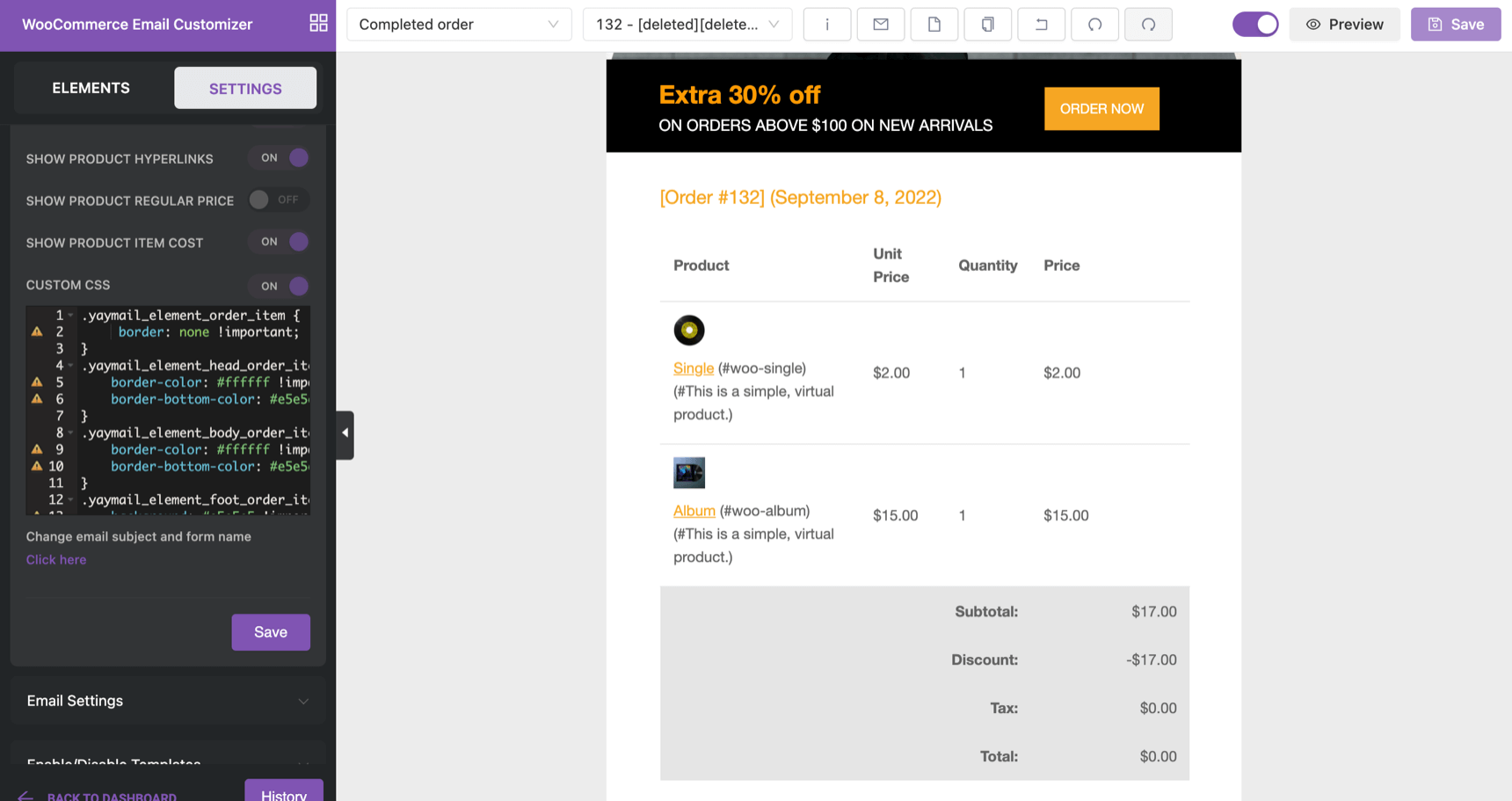
Customize email design with CSS
↑ Back to topUsing the Settings panel on the left and the live preview on the right, you can easily add CSS and see how it applies to your WooCommerce email.
For instance, here’s the CSS to customize WooCommerce email order details:
.yaymail_element_order_item {
border: none !important;
}
.yaymail_element_head_order_item tr th {
border-color: #ffffff !important;
border-bottom-color: #e5e5e5 !important;
}
.yaymail_element_body_order_item tr th {
border-color: #ffffff !important;
border-bottom-color: #e5e5e5 !important;
}
.yaymail_element_foot_order_item {
background: #e5e5e5 !important;
}
.yaymail_element_foot_order_item tr th {
border: none !important;
text-align: right !important;
}
Test WooCommerce emails
↑ Back to topWith YayMail Pro, it’s easy to test woocommerce new order email to admin, woocommerce new order email to customer, woocommerce automated emails, etc. After previewing the template, you can click on Send test email to start sending.
- To any email address: You can enter any email address from different suppliers to check the email display on different email clients.
- Sample order or actual order: You can pick the sample order or a specific order in your actual order history to view the order items and customer information.

WooCommerce Email Compatibility
↑ Back to topWhile YayMail – Email Customizer for WooCommerce provides full customizability for 11 default WooCommerce email templates, it also supports many 3rd party plugins. With this email customizer, you can add hooks, custom fields, attributes, and other values to your outgoing transactional emails. YayMail Pro and its third-party compatibility is including but not limited to:
- Shipment Tracking (by WooCommerce)
- Advanced Shipment Tracking (by Zorem)
- Shipment Tracking Pro (by PluginHive)
- YITH WooCommerce Order Tracking
- Parcel Panel Shipment Tracking and Order Tracking for WooCommerce (by ParcelPanel)
- TrackingMore Parcel Tracking plugin (by TrackingMore)
- Checkout Field Editor (by WooCommerce)
- WooCommerce Order Status Manager (by SkyVerge)
- Custom Order Statuses for WooCommerce (by Nuggethon)
- Admin Custom Order Fields (by SkyVerge)
- Custom Order Status (by Tyche Softwares)
- Custom Order Status Manager for WooCommerce (by Bright Plugins)
- Flexible Checkout Fields (by WPDesk)
- Checkout Field Editor (by ThemeHigh)
- WooCommerce Show Attributes (by Isabel Castillo)
- Back In Stock Notifier for WooCommerce (by codewoogeek)
- WPML
- Polylang
- TranslatePress
- Weglot
FAQs
Have pre-sale questions? Chat with us →