New: Transform your website with the Elementor Connector – effortlessly integrate WooCommerce Bookings and other WooCommerce plugins to revolutionize your online presence!
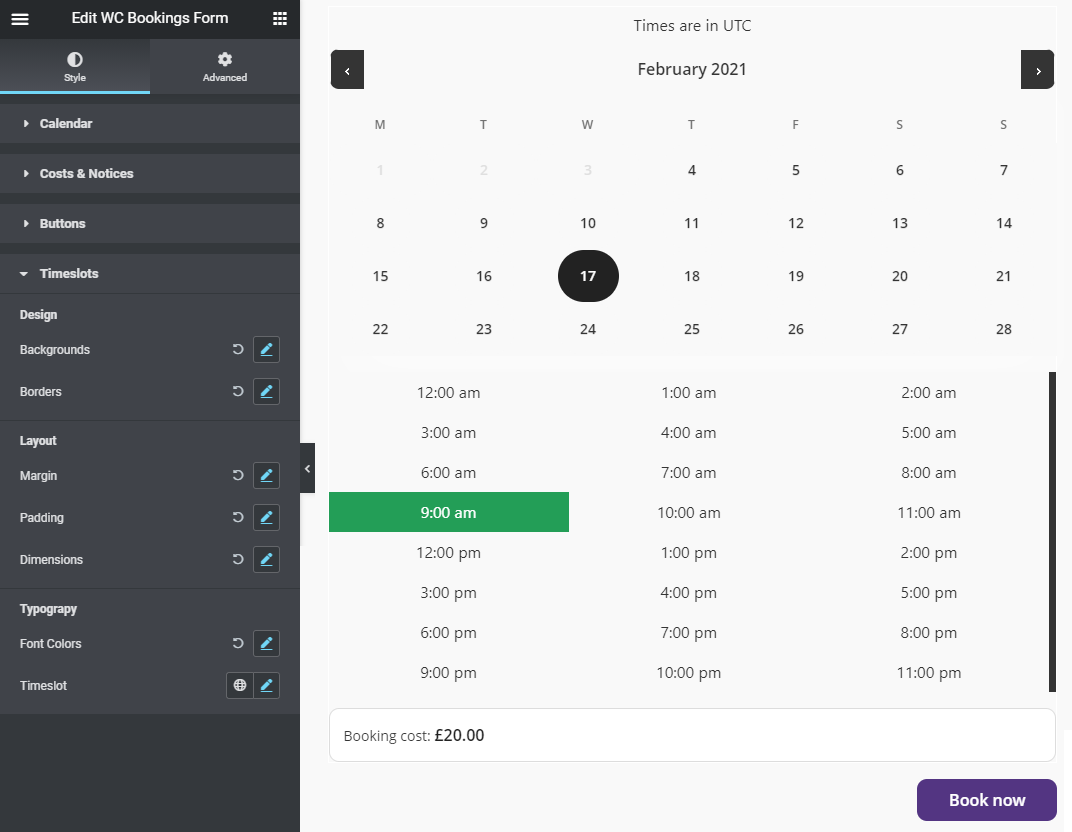
The Timeslots settings in Elementor Connector for WooCommerce Bookings allow shop owners to change the design of the Timeslots shown in the WooCommerce Bookings Form.
Settings Panel Availability
Note: Timeslots settings are only present if the bookable product’s duration is set to Month, Hour or Minute.
To access these settings, navigate to Templates > Theme Builder > Single Bookable Product Template > Edit with Elementor > WC Bookings Form > Timeslots.

Settings Overview
↑ Back to topThe available Timeslots settings include:
Design
↑ Back to top- Backgrounds (Includes states for: Normal and Hover)
- Section Background: The background for the timeslots section as a whole
- Timeslots Background: The alternate background for individual timeslots
- Borders (Includes states for: Normal, Hover and Focus)
- Border Type: Set the border type for the timeslots container
- Timeslots Border Radius (Includes border width options per device: Desktop, Table, Mobile): Radius of the individual timeslots
Layout
↑ Back to topIncludes options per device: Desktop, Table, Mobile
- Margin: The margin for the timeslot container as a whole
- Padding The padding for the timeslot container as a whole
- Dimensions
- Timeslot: The width for individual timeslots
Typography
↑ Back to top- Font Colors (Includes states for: Normal, Hover, Selected)
- Timeslot: The font color individual timeslots
- Timeslot Font: The font family, size, line-height, weight, style and spacing options for timeslots.
- Alignment: The alignment of text within the timeslot block – left, center and right.