Scenarios
↑ Back to topComposite Products provides a framework for implementing conditional logic based on product/variation selections: Scenarios. Scenarios make it possible to:
- Hide individual Component Options (products and variations) conditionally.
- Hide entire Components conditionally.
- Modify the main product image in response to product/variation selections.
- Trigger custom-coded actions while users choose products and variations.
How Scenarios Work
↑ Back to topEvery Scenario consists of some Conditions and at least one Action:
- Conditions determine when the specified Actions should be triggered.
- Actions determine what to do when the specified Conditions are satisfied.
Currently, it is only possible to create Conditions based on product/variation selections. Other parameters, such as Component quantities, or customer roles, are not supported.
Creating Scenarios
↑ Back to topTo create a Scenario:
- Go to Product Data > Scenarios.
- Click Add Scenario.
- Assign a Name and — optionally — a Description to the created Scenario. This information is only visible to store managers.
- Use Conditions to specify when this Scenario should be triggered: Add some Components and use the provided is, is not, or any modifiers to include or exclude products and variations.
- Choose an Action to trigger when the specified Conditions are met: Hide Components or Hide Component Options.
In addition to products and variations, every Component exposes a No Selection option that controls how the Scenario should behave while the Component is empty.
Hiding Component Options
↑ Back to topThe Hide Component Options Action can be used to conditionally disable or hide individual products or variations based on product/variation selections in previous Components.
Configuration
↑ Back to topTo conditionally hide Component Options:
- Create a new Scenario and specify matching Conditions by following the steps in the previous section.
- Tick the Hide Component Options Action.
- Add one or more Components and use the hide or hide all except modifiers to specify which products or variations to hide.
Hidden products and variations are removed by default. You can make them appear greyed-out, using this snippet.
In addition to disabling products and variations conditionally, it is also possible to turn Optional Components into mandatory ones, when specific conditions are satisfied. This is possible by excluding the No Selection option in the configuration of the Hide Component Options Action.
Example
↑ Back to topTo get a clearer idea of how you can use Scenarios to hide Component Options conditionally, consider the following example: The Full Frame DSLR Kit is a Composite product that consists of
- a Camera Body;
- a Lens; and
- a Memory Card.
To keep things simple, our Full Frame DSLR Kit only contains 2 Cameras, 6 Lenses and 2 Memory Cards.
To offer a streamlined user experience to our customers, we want to make sure that the Lenses and Memory Cards offered to them in the second and third steps are compatible with the Camera Body they have chosen in the first step. Here’s a quick summary of the business logic we would like to implement with Scenarios:
- Canon camera bodies are only compatible with Canon lenses and CompactFlash memory cards.
- Nikon camera bodies are only compatible with Nikon lenses and SDHC memory cards.
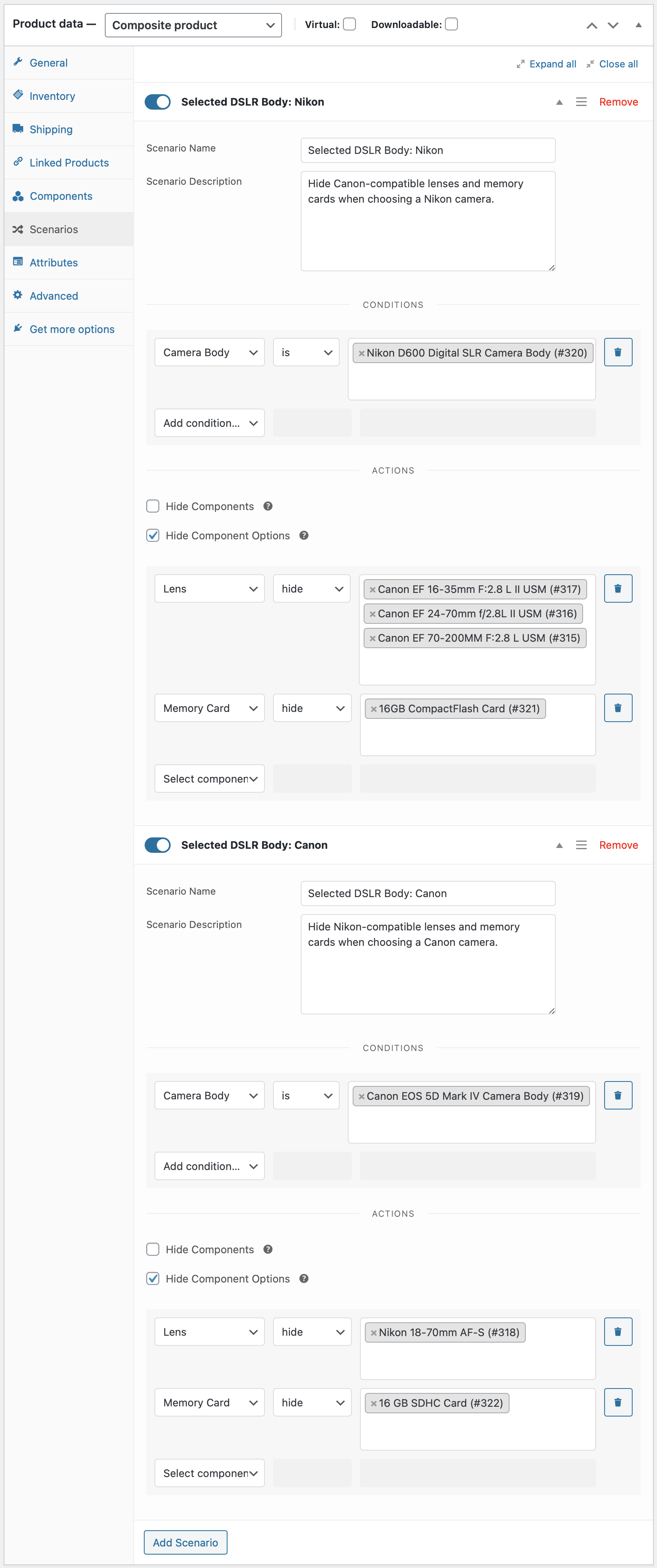
This translates into the following 2 Scenarios:

With these 2 Scenarios in place, customers who choose a Canon camera body in the first step will not see the Nikon lens in the second step, or the SDHC memory card in the third step. To see how the Full Frame DSLR Kit works from a customer’s perspective, check out this live demo.
Hiding Components
↑ Back to topThe Hide Components Action can be used to conditionally hide entire Components based on product/variation selections in previous Components.
This allows you to create conditional configuration flows by introducing new Components as product/variation selections are being made.
Configuration
↑ Back to topTo conditionally hide Components:
- Create a new Scenario and specify matching Conditions by following the steps in the previous section.
- Tick the Hide Components Action.
- Choose one or more Components to hide.
Choosing Multiple Component Options
↑ Back to topOut of the box, it is only possible to select one option under each Component.
However, it’s possible to choose multiple products under a single Component by using Product Bundles in combination with Composite Products.
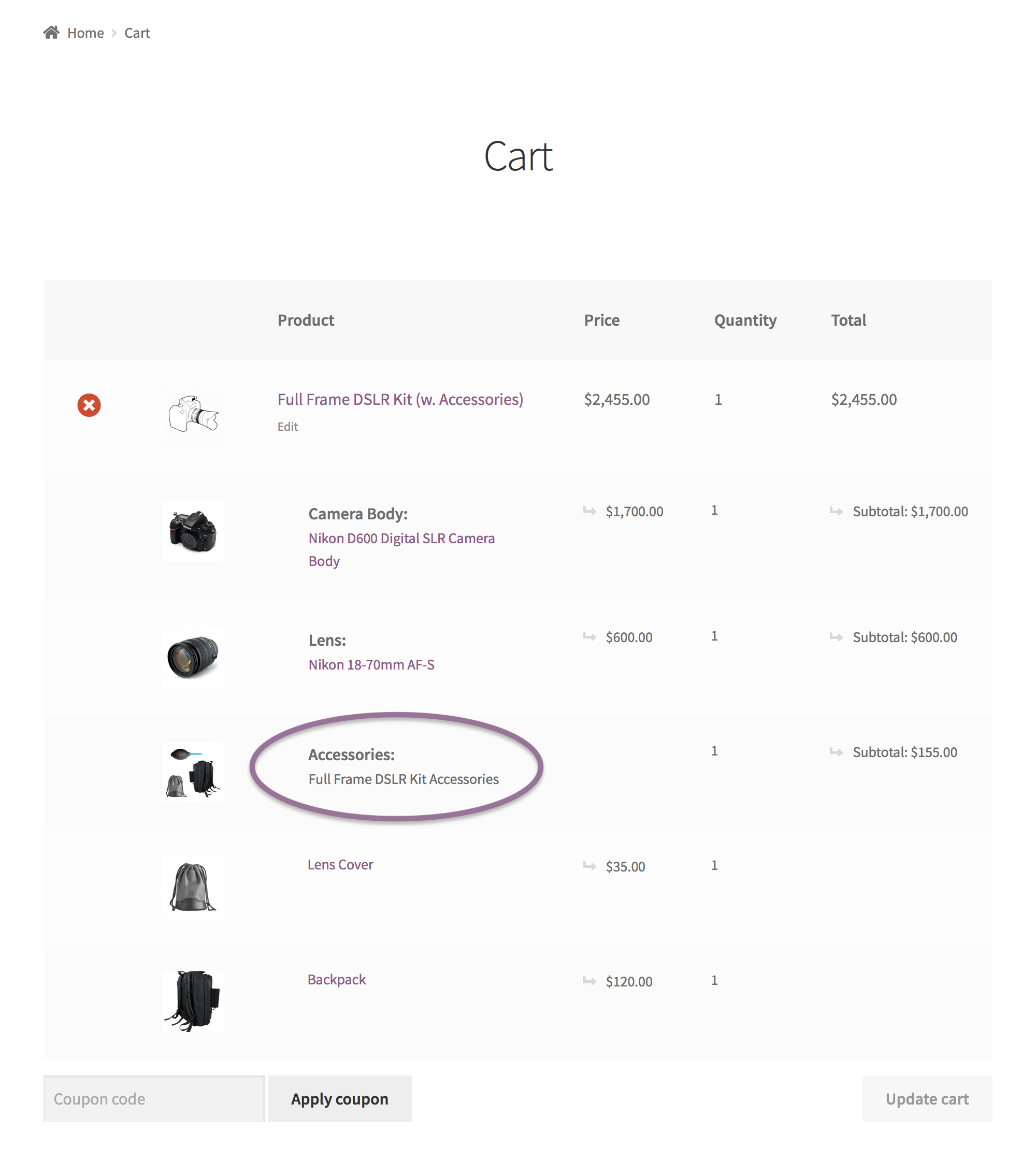
Here’s an example based on the Full Frame DSLR Kit. Our objective is to offer the following optional products in an additional Accessories Component:
- Backpack
- Lens Cover
- Dust
Customers will be able to choose any combination of accessories, without being limited to a single selection.

The Accessories component can be created by following these steps:
- Using the Product Bundles extension, create a new product bundle and add the products that you want to appear in the Accessories Component inside this bundle, ensuring they are all Optional. Then, set its Catalog visibility status to Hidden. For guidance, refer to the Product Bundles documentation.
- Create the Accessories Component and add this newly created bundle as its only Component Option.
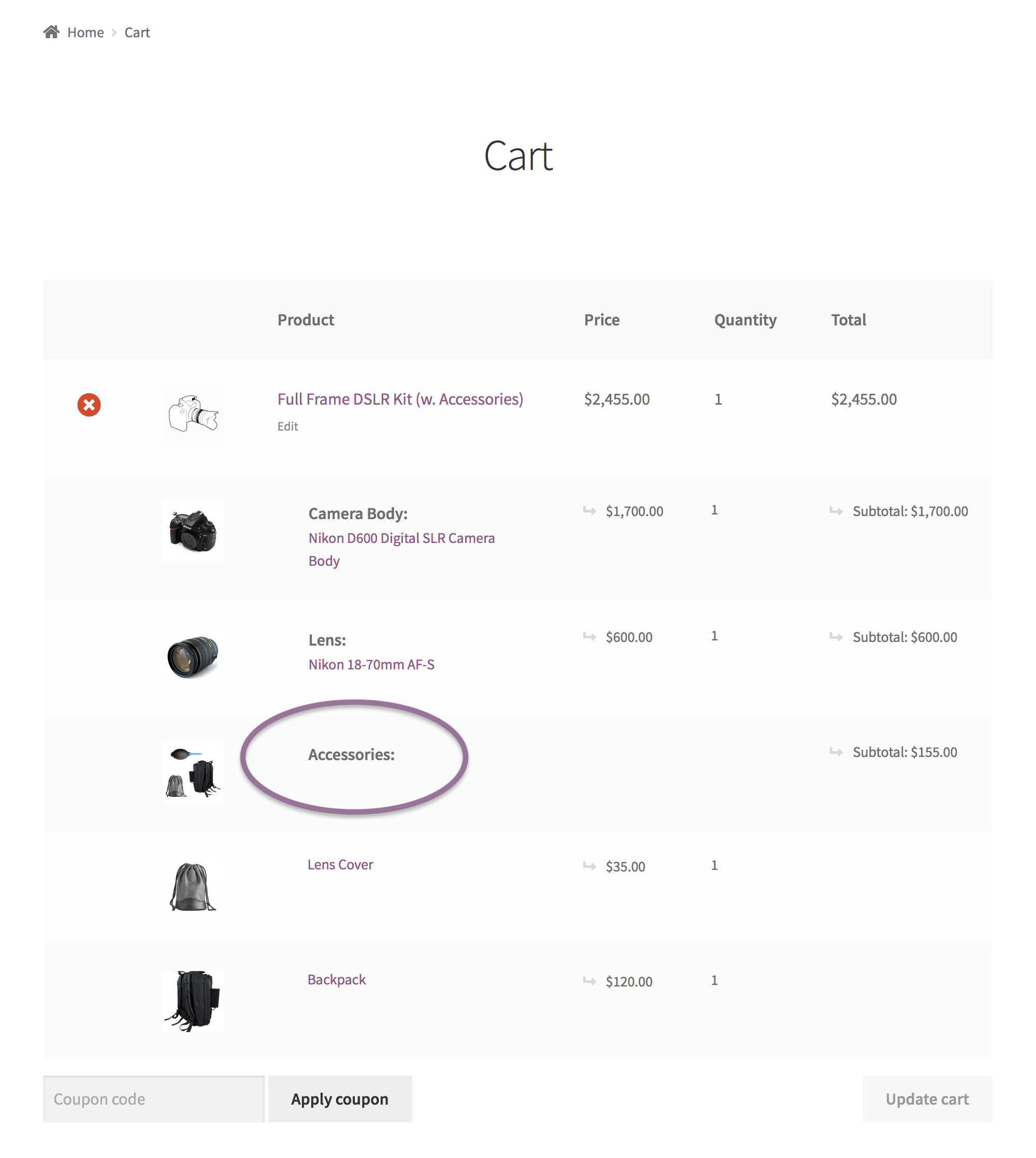
- In the Advanced Settings section of the Accessories Component, locate the Selected Option group and check the Hide Title and Hide Thumbnail options.
Remember that the visibility of Bundle container cart/order line items in WooCommerce templates is controlled by the Item Grouping option. When a Bundle is purchased in a Component and Item Grouping > None is selected, the cart/order item associated with the Component (which doubles as the parent cart/order item of the Bundle) remains visible. However, the title of the Product Bundle is hidden. The result — bundled products appear to be grouped by the Component and the existence of the Product Bundle is transparent to customers.
When using this technique to offer multiple optional products under a single Component, keep in mind that some Composite Products features will be unavailable. In the previous example: (i) the products listed under the Accessories Component cannot be paginated, sorted, or filtered, and (ii) you cannot use Scenarios to make the products listed under the Accessories Component conditionally available.
Questions & Support
↑ Back to topHave a question? Please fill out this pre-sales form.
Already purchased and need assistance? Get in touch with us via the Help Desk!