A maioria dos incidentes com imagens desfocadas é causada pelo estilo do tema, isto significa que o design do tema tem dimensões de imagem, em pixels, que podem ficar desfocadas e não serem exibidas com a melhor qualidade no WooCommerce.
Atualização a partir do WooCommerce 3.3
↑ Back to topO WooCommerce, versão 3.3 e superior, é instalado com suporte para tornar os temas compatíveis com o WooCommerce e melhorias para redimensionamento e renderização do tamanho da imagem (disponíveis somente em inglês). Estes novos recursos significam que:
- As imagens desfocadas causadas por incompatibilidade de tema ou código sobrepostos não devem mais ocorrer.
- Os proprietários de loja podem controlar a largura e a altura de suas imagens principais.
- O redimensionamento de miniaturas pode ser feito de maneira automática ou manualmente.
- As imagens exibidas aos clientes sempre têm, por padrão, uma aparência ótima, fazendo com que você venda, cada vez mais, os seus produtos!
Para saber mais sobre como usar estes novos recursos, consulte Como adicionar e gerenciar produtos e Como adicionar imagens e galerias dos produtos.
Outras soluções
↑ Back to topSe você estiver usando uma versão do WooCommerce anterior a versão 3.3, recomendamos que você atualize para a versão mais recente para aproveitar as vantagens dos recursos descritos acima.
Se, por algum motivo, não desejar usar a versão mais recente ou a atualização para a versão 3.3 não resolver o problema que você está enfrentando, isso pode ser:
- Suas configurações de tamanho da imagem são muito pequenas.
- As imagens originais precisam ter uma resolução mais alta.
Para resolver este problema:
- As dimensões da imagem devem corresponder ou serem maiores do que as dimensões da imagem do seu tema.
- As imagens originais enviadas devem ter pelo menos 800×800 px ou superior para funcionar com a maioria dos temas.
Abaixo, mostramos como encontrar o tamanho da imagem máximo recomendado pelo seu tema.

Tipos de imagem
↑ Back to top- Imagem de produto único: A maior imagem e está relacionada à imagem principal/em destaque na sua página de detalhes de produto individual.
- Imagens de catálogo: Imagem de tamanho médio usada na exibição de produtos, como a página da Loja, páginas de Categorias de produto, Produtos relacionados, Aumentar vendas e Vendas cruzadas.
- Imagens em miniaturas de produtos: A menor imagem, normalmente usadas no Carrinho, Widgets e nas miniaturas da Galeria (opcional), abaixo da Imagem de produto único.
Dimensões padrão da imagem
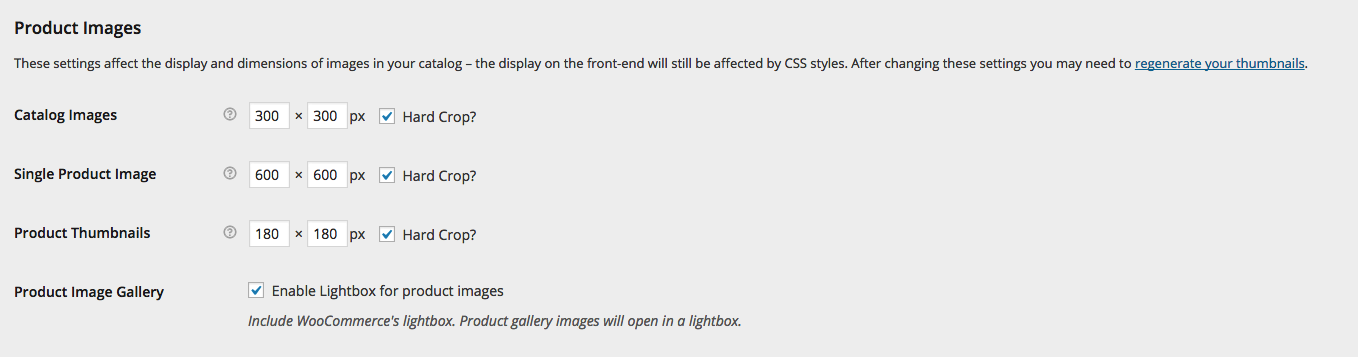
↑ Back to topNo WooCommerce versão 3.2x e anteriores, as configurações da Imagem do produto podem ser encontradas em WooCommerce > Configurações > Produtos > Exibição > Imagens do produto. Observe que o primeiro número é a largura e o segundo é a altura.

As imagens que você envia são redimensionadas para corresponder aos valores inseridos. Por exemplo, se suas configurações são 100×100 e você envia uma imagem de 300×600, esta imagem é redimensionada para 100×200. Você também pode optar por ‘forçar o recorte’ de suas imagens, forçando as imagens a terem o tamanho especificado nas configurações, independentemente da imagem Crua que você enviou, desta maneira, as imagens são recortadas em vez de serem distorcidas em escala.
Se você alterar as configurações após enviar as imagens do produto, será necessário gerar novamente as miniaturas no WordPress para que as alterações sejam aplicadas. Para fazer isso, nós recomendamos usar o plugin Regenerate Thumbnails.
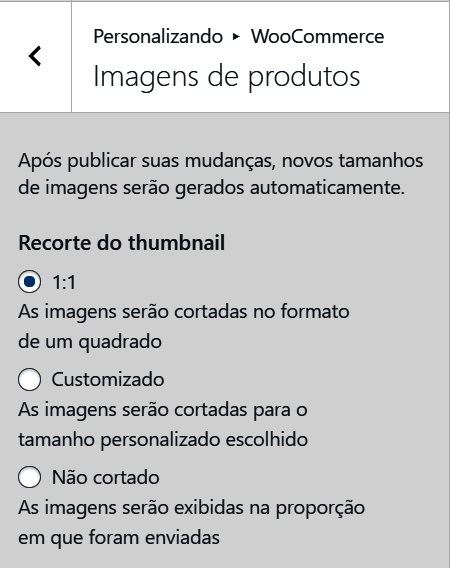
A partir do WooCommerce versão 3.3, as configurações da Imagem do produto podem ser encontradas no Personalizador, em WooCommerce > Imagens do produto:

Encontrar as dimensões da imagem do produto do tema
↑ Back to topO tema que você escolheu tem um tamanho máximo de uma imagem específico e, portanto, você precisa conhecer as dimensões nas quais seu tema renderiza as imagens para configurá-las no WooCommerce.
Imagens do catálogo
↑ Back to topDetermina onde seu tema renderiza as maiores miniaturas do catálogo. Em alguns casos, isto é na página da loja; no tema Twenty Eleven, é na exibição de produtos relacionados.
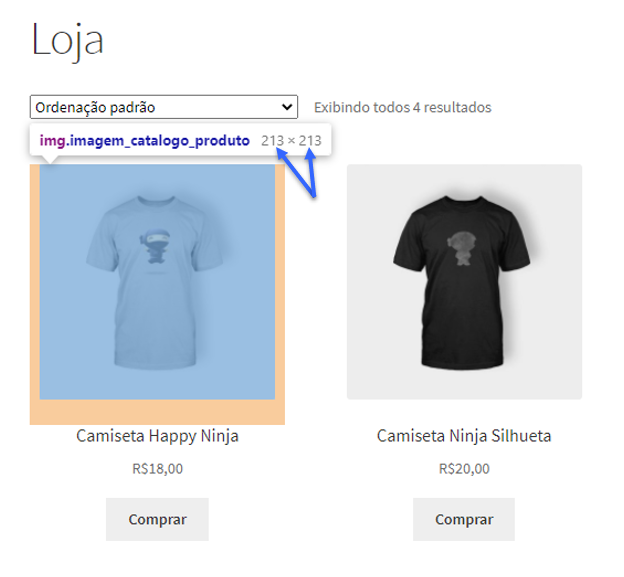
Com as ferramentas de desenvolvedor habilitadas em seu navegador, você pode clicar com o botão direito na imagem e selecionar “Inspecionar” ou “Inspecionar elemento”. Isto informará as dimensões da imagem para você. Anote estas dimensões, pois serão necessárias posteriormente.

No tema Storefront (acima), as maiores imagens do catálogo são renderizadas em 213×213 px.
Imagem de produto único
↑ Back to topRepita o processo para a imagem de produto único — a maior imagem em uma página de produto.

No tema Storefront, a maior Imagem de produto único é renderizada em 298×298 px.
Miniatura de produto
↑ Back to topA menor imagem é, provavelmente, a miniatura na galeria do produto. Repita o processo de inspeção para obter as dimensões da imagem.

No tema Storefront, a imagem de miniatura de produto é renderizada em 43×43 px.
Ajustar as dimensões da imagem e gerar novamente as miniaturas
↑ Back to topAgora que conhecemos todos os tamanhos de imagem em miniatura para o nosso tema específico, podemos adicionar estas novas dimensões ao WooCommerce para garantir que os futuros tamanhos de imagem sejam com este tamanho ou maiores.
Em WooCommerce > Configurações > Produtos > Exibição, certifique-se de que os tamanhos de imagem máximos sejam, pelo menos, tão grandes quanto as dimensões que seu tema está renderizando para estas miniaturas. Em seguida, clique em Salvar alterações.
Agora, todas as imagens de novos produtos enviadas terão miniaturas com estas configurações e devem ser exibidas sem estarem desfocadas ou distorcidas.
Suporte para retina
↑ Back to topOs monitores HiDPI, também chamados de monitores de retina, contém o dobro de pixels, ou mais, do que os monitores mais antigos. Para obter imagens com pixels perfeitos em monitores de retina, defina suas miniaturas para o dobro do tamanho renderizado pelo seu tema. Por exemplo, se um tema renderiza imagens em 80×80 px, você deve definir as imagens para 160×160 px.
Isto pode afetar o desempenho, pois imagens maiores demoram mais tempos para serem carregadas. Esta é uma preferência pessoal e você deve consultar seus analisadores antes de decidir por esta opção. Suas estatísticas devem informar quais dispositivos e quais são os tamanhos de tela que a maioria dos seus clientes usa.