Product Bundles are a great alternative to Grouped Products for selling products in bulk. In addition to setting min/max quantity rules, Product Bundles support bulk discount tiers, which allow you to offer higher discounts to customers who purchase more.
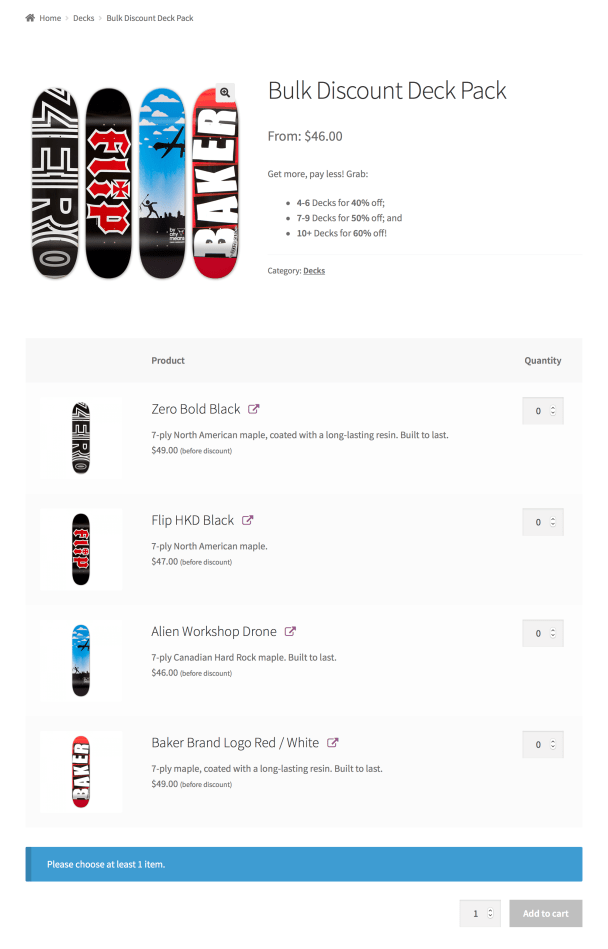
This guide shows you how to create the Bulk Discount Deck Pack bundle — a bundle that contains an assortment of skateboard decks and offers customers multiple discount tiers when purchasing decks in bulk. The following discount tiers are offered:
- 40% off when puchasing 4+ decks.
- 50% off when purchasing 7+ decks.
- 60% off when purchasing 10+ decks.
Plugins/Extensions Used
↑ Back to topConfiguration
↑ Back to topTo configure the Bulk Discount Deck Pack bundle:
- Create a Bundle
- Go to WooCommerce > Products and click Add Product.
- Enter a Title, Description and Short Description.
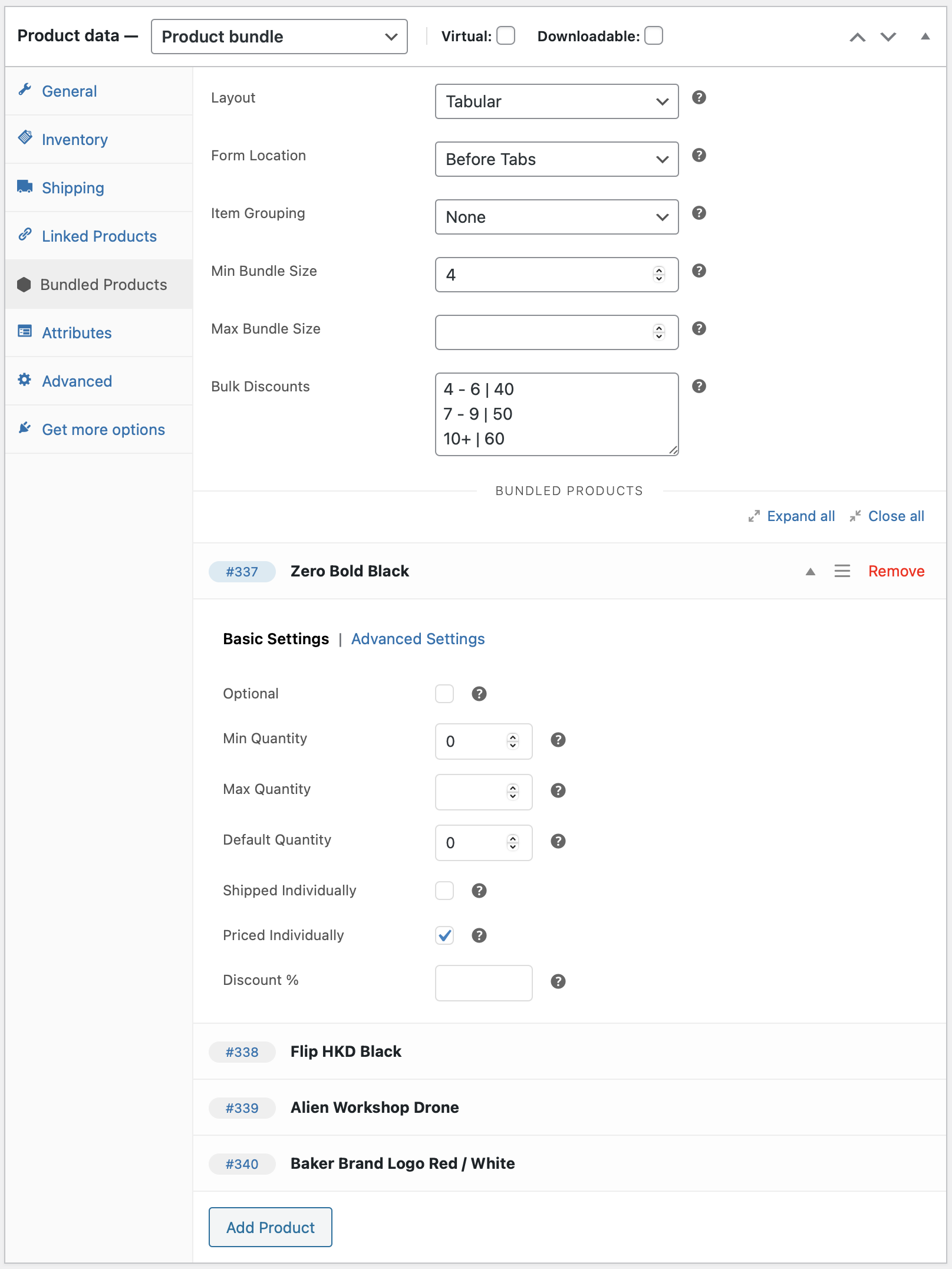
- Locate the Product Data panel and select the Product bundle type.
- Add Bundled Products
- Go to the Bundled Products tab in the left menu.
- Use the search field to find the Zero Bold Black deck.
- Click on its title to add it.
- Repeat the second and third steps to add the remaining decks.
This example assumes that all skateboard decks already exist in your store’s catalog.
- Configure Pricing Options
Customers may choose any combination and quantity of decks, and pay for each deck individually.
- Go to the General tab in the left menu and ensure that the Regular Price and Sale Price fields are blank.
- Go to the Bundled Products tab in the left menu. In the Basic Settings section of each bundled item, check the Priced Individually option.
To create the 3 discount tiers:
- Go to the Bundled Products tab in the left menu.
- Locate the Bulk Discounts textbox.
- Enter the following text to define the 3 discount tiers:
4 - 6 | 40 7 - 9 | 50 10 + | 60
Note that each discount rule must: a) occuppy one line; and b) consist of two parts, separated by a pipe | character:
- A quantity value or range of values, e.g.
1 - 5, - A discount value expressed in %, e.g.
10.
Quantities may be entered in:
- quantity range format – e.g.
1 - 5, - single quantity format – e.g.
6, or - “equal to or higher” format e.g.
7 +.
- Configure Shipping Options
The chosen decks are shipped individually — as if they were all purchased separately. From a shipping perspective, this is an unassembled bundle.
- Go to WooCommerce > Products and locate the Bulk Discount Deck Pack bundle.
- Go to the Shipping tab in the left menu and choose the Bundle Type > Unassembled option.
- Configure Bundled Product Options
- Go to the Bundled Products tab.
- Expand each bundled item and give Min Quantity a value of 0. Make sure Max Quantity is blank.

- Configure Item Grouping
Item Grouping allows you to change how a Bundle’s parent/child items appear in cart/order/e-mail templates.
The Bulk Discount Deck Pack bundle is an unassembled bundle. This makes it possible to choose the Item Grouping > None option to hide the container item in all customer-facing WooCommerce templates.
When Item Grouping > None is selected:
- At least one deck must be selected.
- The Bundle resembles a Grouped Product in all cart/order/e-mail templates.
- Add Finishing Touches
In the Bundled Products tab, locate the Layout field and choose the Tabular option, which makes it easier to compare and select bundled product quantities.
Choose a Product Image, add some Gallery items and – finally – tweak the layout of the Bulk Discount Deck Pack bundle page.
Layout Tweaks
Most WooCommerce-compatible WordPress themes default to a two-column product page layout: The first column contains the main product image and gallery, while the second one is reserved for product details and options. This space-conserving approach works well for Simple and Variable products, which usually contain only a few form elements.
In contrast, Product Bundles tend to have longer forms requiring multiple interactions to complete. Sometimes you may find that your theme’s two-column layout makes Bundles look space-constrained and hard to interact with. Some themes allow you to modify the layout of individual product pages to display product details and options in a single column. For example, if you are using Storefront, the Storefront Powerpack plugin includes options for:
- allocating more width to product form content, or
- stacking product form content below the main product image and gallery.
If you are experiencing layout issues with a Product Bundle and your theme does not provide any per-product layout options:
- Navigate to Product Data > Bundled Products.
- Locate the Form Location option.
- Choose Before Tabs to stack form content after the product image and summary.
In most cases, choosing Before Tabs will allocate the entire page width to the form contents of your Bundle. However, note that the Before Tabs option is not guaranteed to work reliably with all themes!
A similar result can be achieved with the free WooCommerce Stacked Product Layout plugin.
- Save
Click Publish or Update to save your changes.
Result
↑ Back to top

Questions & Support
↑ Back to topHave a question before you buy? Please fill out this pre-sales form.
Already purchased and need assistance? Get in touch with us via the Help Desk!
