A WordPress child theme is a theme that inherits the functionality of another theme called the parent theme. Child themes allow you to modify, or add to the functionality of that parent theme. —WordPress Codex: Child Themes
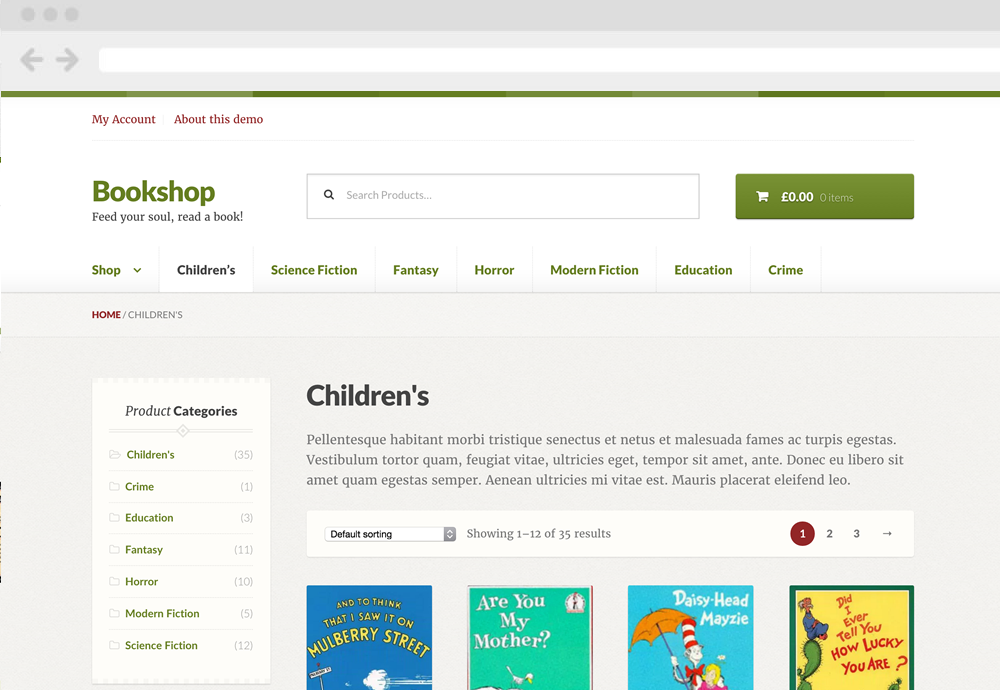
Bookshop is a child theme for Storefront, the official WooCommerce theme. It features a classic design that presents books and other collectible products, such as wine.

Installation
↑ Back to topBookshop is a Storefront child theme, so you first need to install and set up Storefront and then Bookshop.
- Download and Install Storefront for free via the Appearance > Themes in your WordPress Admin.
- Download Bookshop from your WooCommerce.com account at My Downloads.
- On your website, go to Appearance > Themes and click the Add New button.
- Click Upload to upload the Bookshop .zip file.
More information at: Installing and Configuring Storefront and Managing WooCommerce.com Subscriptions.
Setup and Configuration
↑ Back to topOnce the installation is complete and the subscription is activated for Bookshop, it’s time to configure and set up your themes.
More info at: Storefront theme documentation and WordPress child themes in the WordPress Codex.
Homepage Template
↑ Back to topTo set up the homepage, see Storefront Homepage Template.
Recommended Image Sizes
↑ Back to topTo account for high resolution (retina) displays, we recommend the following image dimensions for Bookshop as a minimum:
- Catalog images: 600 x 800
- Single product images: 600 x 800
- Product thumbnails: 180 x 180
WooCommerce Product Image settings are found at Appearance > Customize > WooCommerce > Product Images. More at: Managing Product Images.
More information on WooCommerce image sizes can be found at:
Author/Format
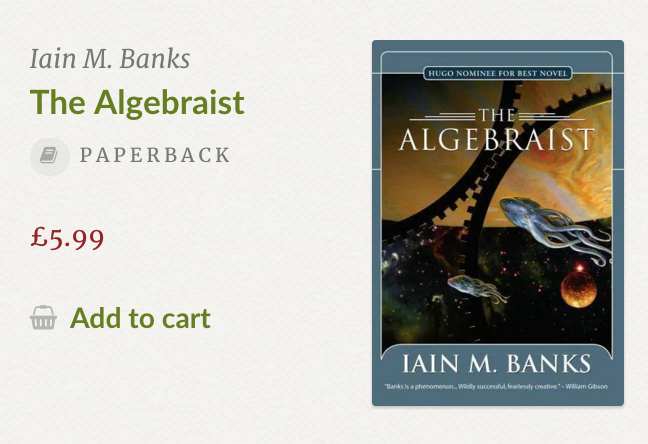
↑ Back to topOn the demo, the product archives display an author and a format.

To display on your store, you need to set up two attributes and apply them to products. The attributes are:
- Format – Displays paperback, hardcover, special edition, etc.
- Writer – Displays the author. The term ‘author’ is a protected value in WordPress core and cannot be used.
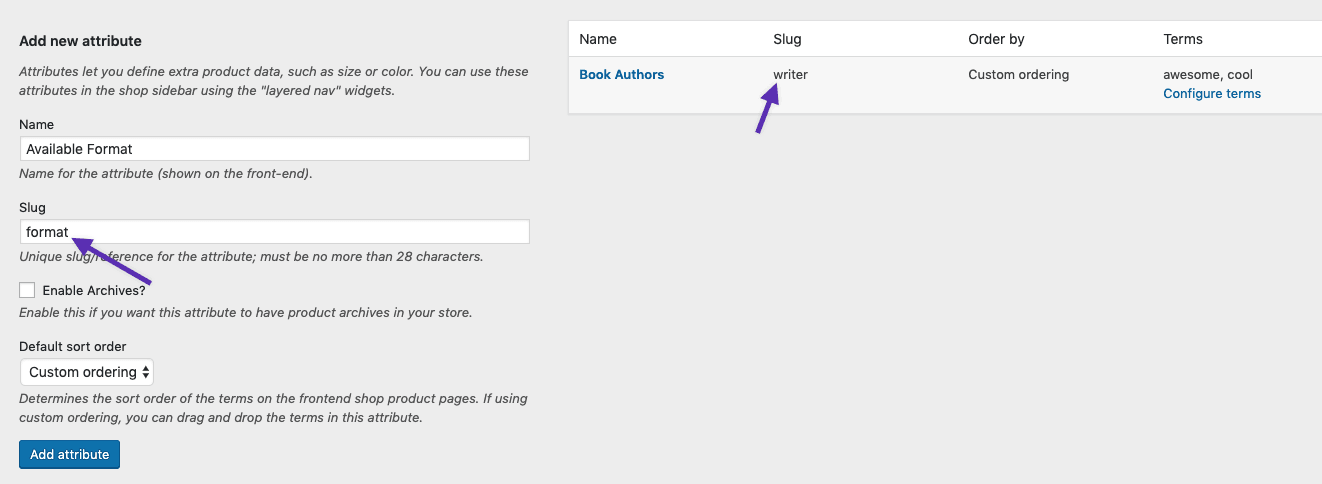
Once added, these attributes are displayed automatically. If your attributes do not display, then this because the theme looks for the slug terms:
formatwriter
Here is how it needs to be set:

More info at: Managing Product Taxonomies.
Demo Content
↑ Back to topIt’s possible to import WooCommerce Sample Data to populate your site with demo products as a starting point.
Note: We do not supply the exact images you see in our Bookshop demo due to copyright restrictions. Images used in this demo can be downloaded from the Open Library project.
FAQ
↑ Back to topCan I change the attributes that are displayed on product archives?
↑ Back to topYou can! By default, Bookshop will display the Author attribute (pa_author) and the Format attribute (pa_format). You can use the bookshop_author_attribute filter to change the which attribute is displayed above the product title and the bookshop_format_attribute filter to change which attribute is displayed beneath the product title.
Here’s an example of how you’d change the author attribute (the one displayed above the product title) to display the term from the ‘newattribute’ attribute. Obviously just change ‘newattribute’ to whatever you’d like to use.
I’m using the Storefront Designer extension but noticed some settings are missing.
↑ Back to topBookshop applies specific styles to elements such as buttons and the header, so these settings are removed from Storefront Designer to avoid confusion.
On the demo there are sharing buttons on single product pages, how do I enable that?
↑ Back to topInstall the Storefront Product Sharing plugin.
On the demo there is a large drop down menu, how do I enable that?
↑ Back to topThe demo uses the Storefront Mega Menu to create the large drop down menu.
I’m using the homepage template but don’t want to display the page title/content.
↑ Back to topIf you don’t want to display content, don’t add any. To hide the title, use Title Toggle for Storefront to hide the page title on any page across your site. Alternatively use Homepage Control to toggle the display of this component.
Can I customize the look and feel of blog pages?
↑ Back to topYes. Go to Storefront Blog Customizer to see what’s possible.
Can I customize the look and feel of WooCommerce pages?
↑ Back to topYes. Go to Storefront Powerpack to see what’s possible.
How can I customize my site when using a child theme?
↑ Back to topMany WordPress tutorials recommend inserting code snippets in a child theme’s functions.php file. This ensure that you’re always able to update the parent theme without losing changes.
Because Bookshop is already a child theme, you are unable to do this. Any changes added to the Bookshop functions.php file will be lost when updating. Instead, we recommended that you add code snippets to a customization plugin. We’ve created one to do just this. Download Theme Customizations for free.
Questions and Support
↑ Back to topSomething missing from this documentation? Do you still have questions and need assistance?
- Have a question before you buy this extension? Please fill out this pre-sales form – please include the name of this extension in your query.
- Already purchased and need some assistance? Get in touch with a Happiness Engineer via the WooCommerce.com Support page and choose this extension name from the “I need help with” dropdown