Thank your for choosing Block Shop and WooCommerce.
Installation
↑ Back to top
- Go to: Appearance > Themes > Add New / Upload Theme
- Upload the block-shop.zip file your’ve downloaded from WooCommerce.com
- Activate as you would any other WordPress theme then proceed with the Setup and Configuration.
- Download the latest version of Block Shop from WooCommerce.com
- Upload the extracted folder to the
/wp-content/themes/dir on your server via FTP. - Activate Block Shop from the Appearance > Themes screen in your dashboard.
Setup And Configuration
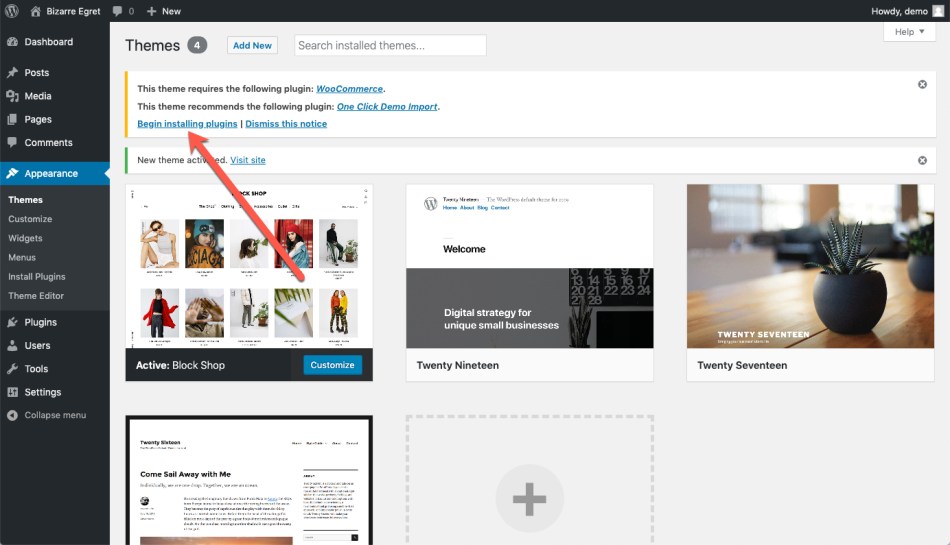
↑ Back to topInstall the Plugins
↑ Back to top- WooCommerce (required) — Since Block Shop is a WooCommerce based theme, having the plugin activate is a must.
- One Click Demo Import (recommended) — Help you import dummy content and replicate the live demo. The plugin can be deactivated and deleted after the demo content is imported.
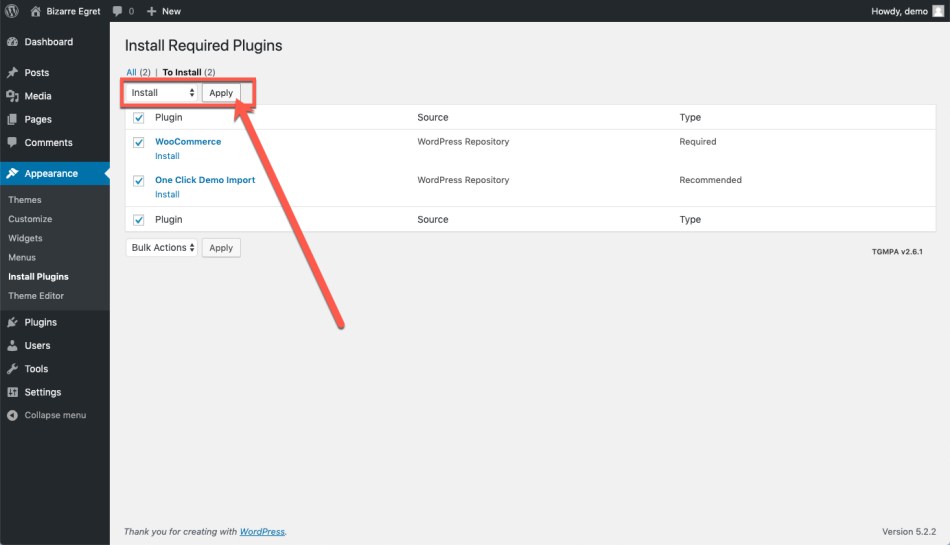
- Click Begin Installing Plugins

- Select the two plugins, choose the Install Option and click Apply.

- Return to dashboard and you’re ready to proceed with the Demo Content Import.
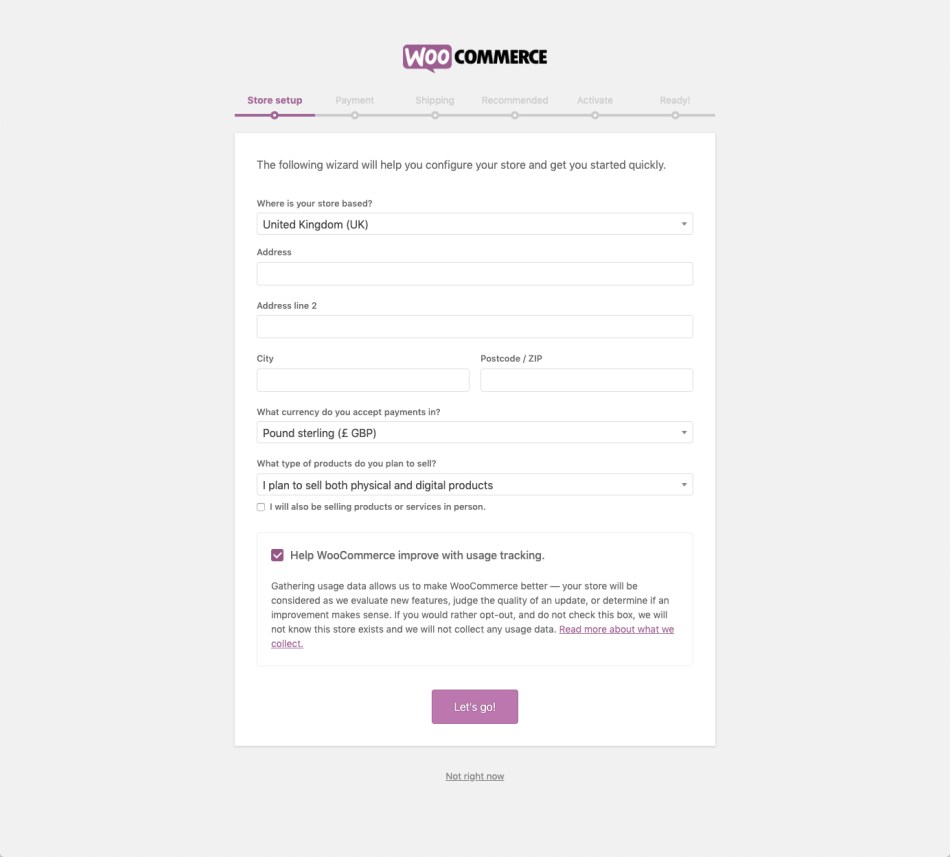
Since WooCommerce just got activated, you will be prompted to go through the WooCommerce Setup Wizard.

Demo Content Import
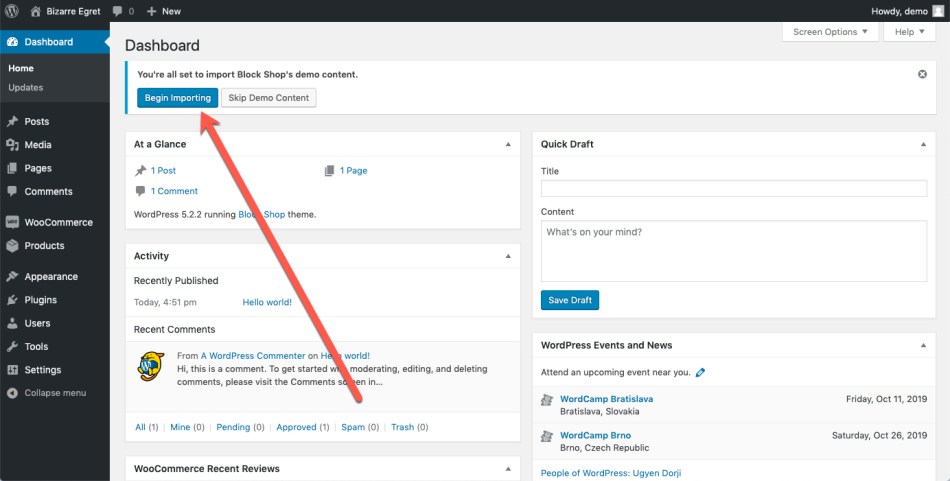
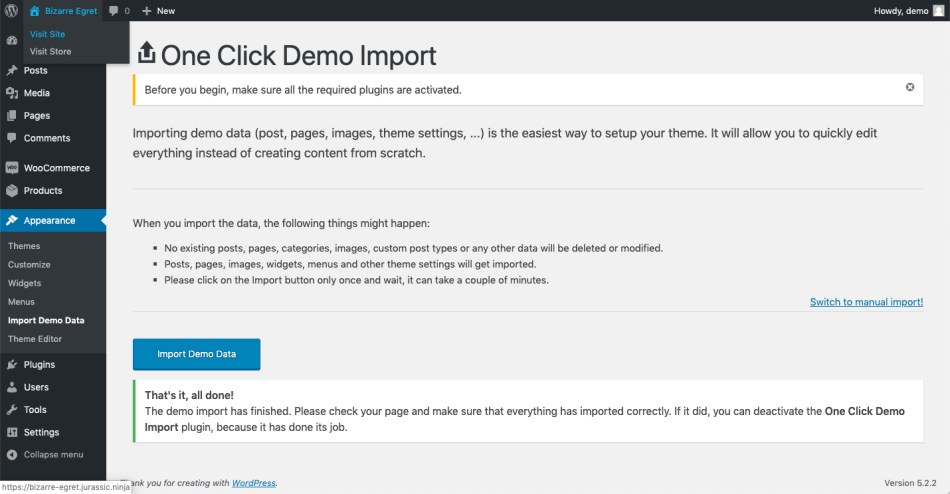
↑ Back to top- Click Begin Importing

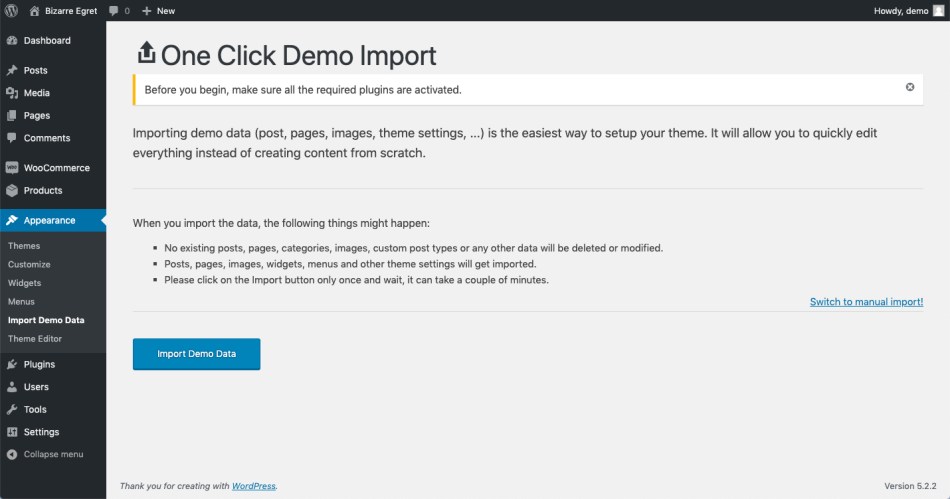
- Click Import Demo Data. The automatic process of importing the demo content will now start. The theme comes with the necessary content, so, there’s no need to find, upload, download any other files, just sit back and relax, it usually takes a minute or two.

- That’s it, all done! The ‘One Click Demo Import’ plugin can be deactivated now. It has done its job and it’s no longer needed. You should be able to start working on your site.

Customization
↑ Back to top
Header
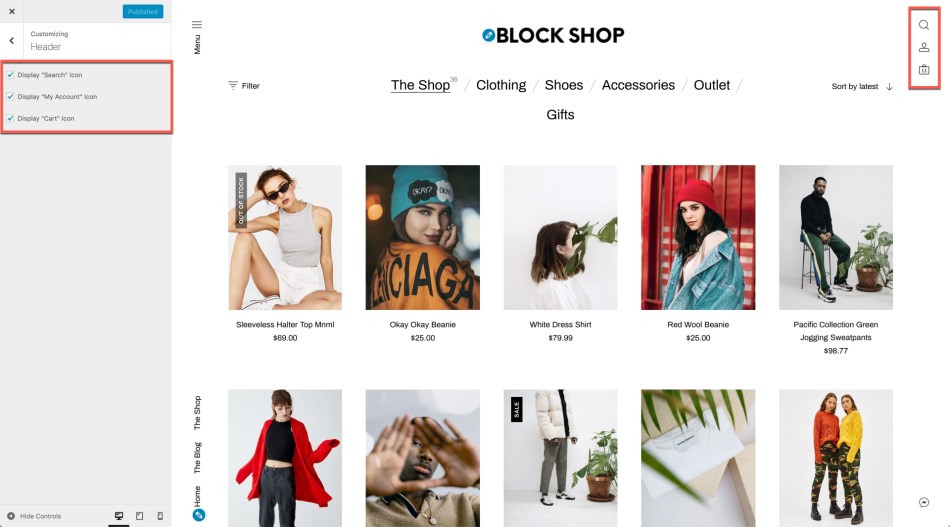
↑ Back to top Navigate to Appearance > Customize > Header to:
Navigate to Appearance > Customize > Header to:
- Enable / Disable the Search icon;
- Enable / Disable the My Account icon;
- Enable / Disable the Cart icon;
Footer
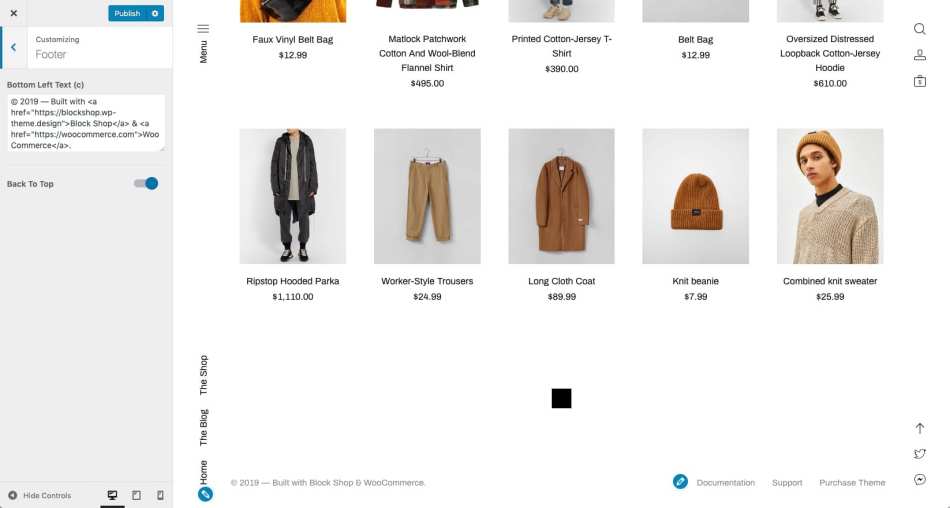
↑ Back to top Navigate to Appearance > Customize > Footer to:
Navigate to Appearance > Customize > Footer to:
- Edit the botton (C) text;
- Enable / Disable the “Back to Top” feature;
Fonts and Colors
↑ Back to top Navigate to Appearance > Customize > Fonts and Colors to:
Navigate to Appearance > Customize > Fonts and Colors to:
- Adjust font sizes;
- Set a different text color;
- Set a different font color;
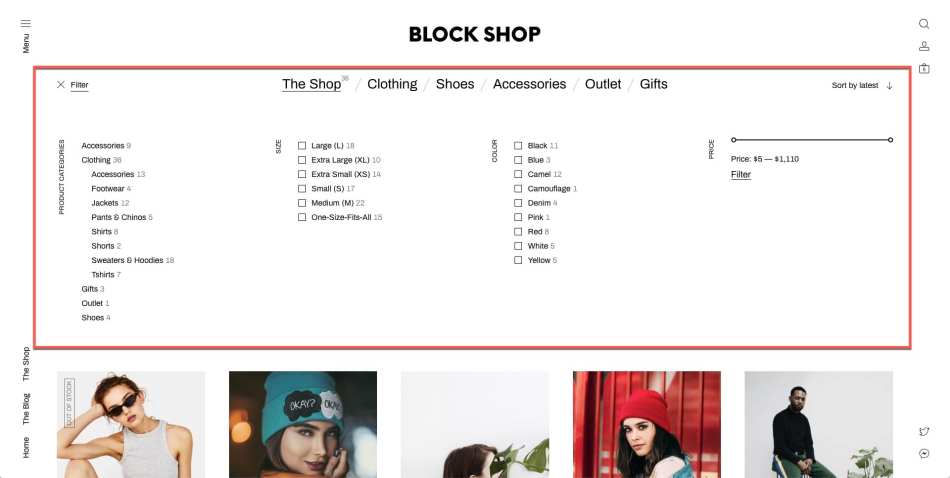
The Shop
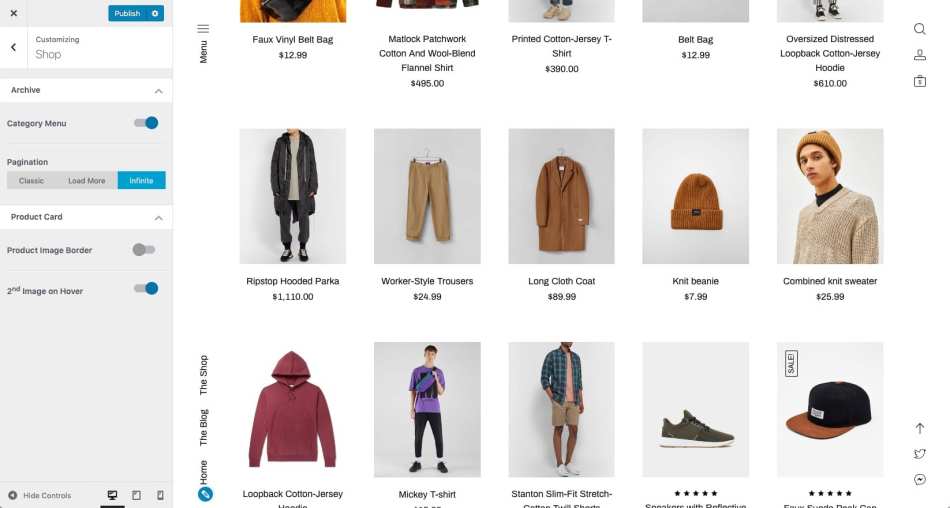
↑ Back to top Navigate to Appearance > Customize > Shop to:
Navigate to Appearance > Customize > Shop to:
- Turn the Product Category links at the top of the page ON and OFF;
- Set pagination style: Classic, Load More Button or Infinite;
- Enable a border for product images;
- Choose to display a 2nd product image when hovering a thumb;
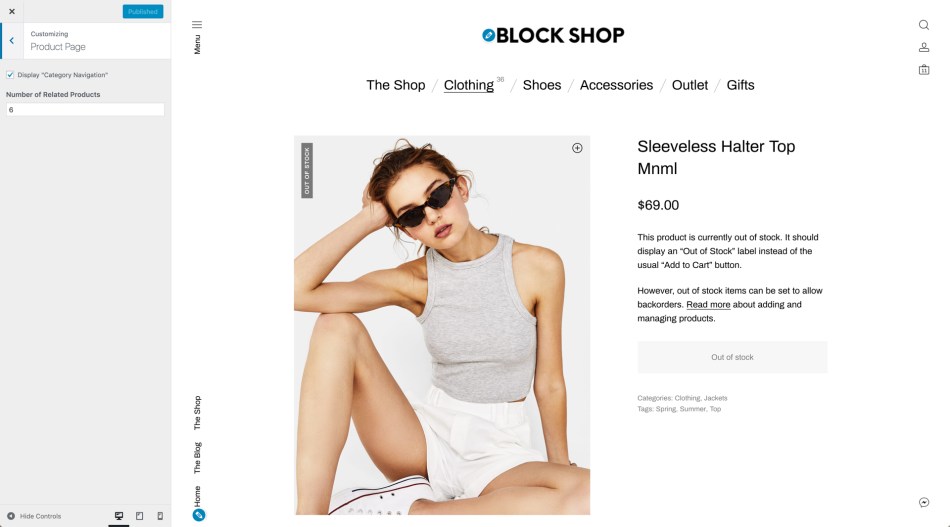
Product Page
↑ Back to top- Enable / Disable the ‘Categories Navigation’;
- Change the number of related products;
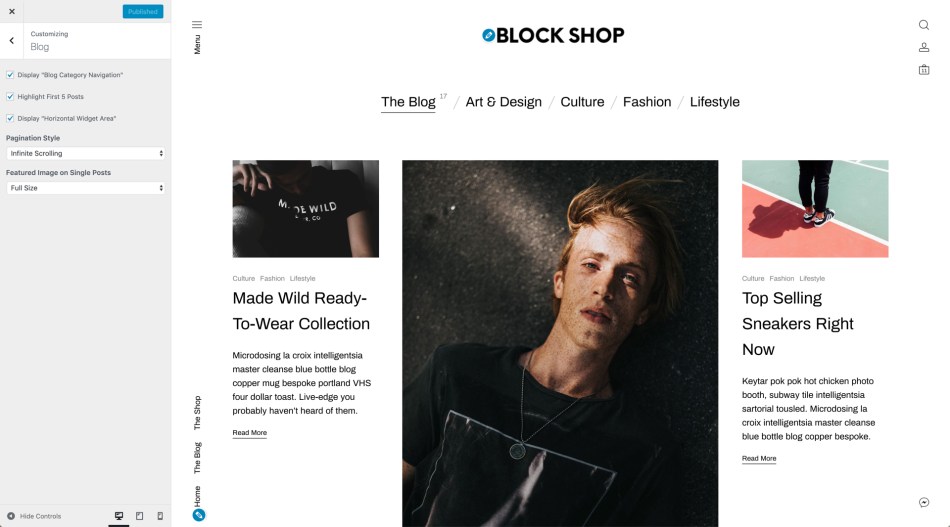
The Blog
↑ Back to top Navigate to Appearance > Customize > Blog to:
Navigate to Appearance > Customize > Blog to:
- Turn the post categories navigation at the top of the page ON / OFF;
- Highlight the fist 5 posts;
- Enable / Disable the Widget area;
- Set pagination style: Classic, Load More Button or Infinite;
- Turn the Featured Image ON / OFF;
- Set the size of the featured images to be displayed;
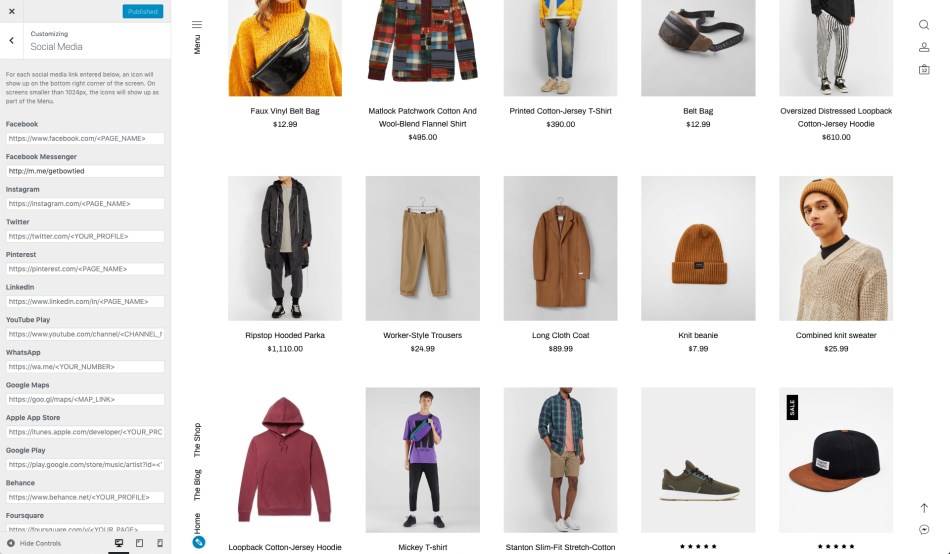
Social Media
↑ Back to top The Social Media section will allow you to add link to your social media profile that will be displayed as icons at the bottom-right part of the screen, at all times, on all pages.
The Social Media section will allow you to add link to your social media profile that will be displayed as icons at the bottom-right part of the screen, at all times, on all pages.
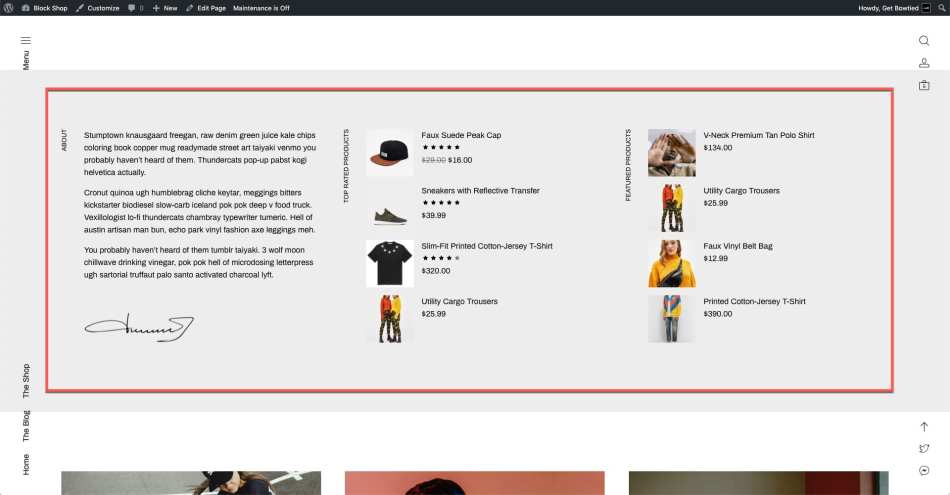
Creating Pages
↑ Back to top
Menus
↑ Back to top- Main Navigation
- Vertical Navigation
- Footer Menu

Widget Areas
↑ Back to top