This extension allows a customer to load your product catalog without having to reload the entire page.
- Download the .zip file from your WooCommerce account.
- Go to: WordPress Admin > Plugins > Add New and Upload Plugin with the file you downloaded with Choose File.
- Install Now and Activate the extension.
More information at
Install and Activate Plugins/Extensions.
As soon as the plugin has been installed, you can view the plugin in
WordPress Admin Panel > WooCommerce > Infinite Scrolling. To customize plugin settings, click on
Infinite Scrolling
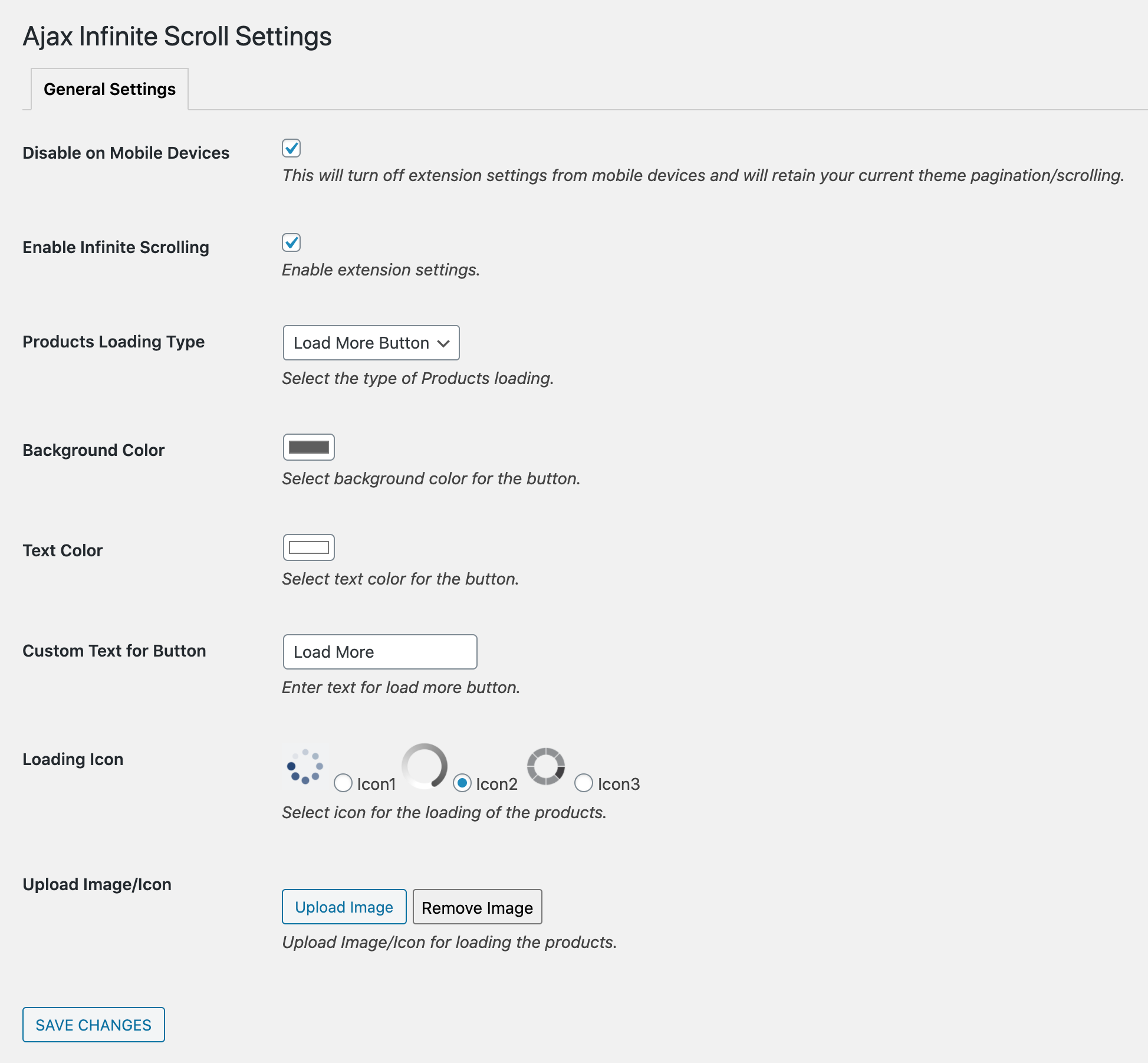
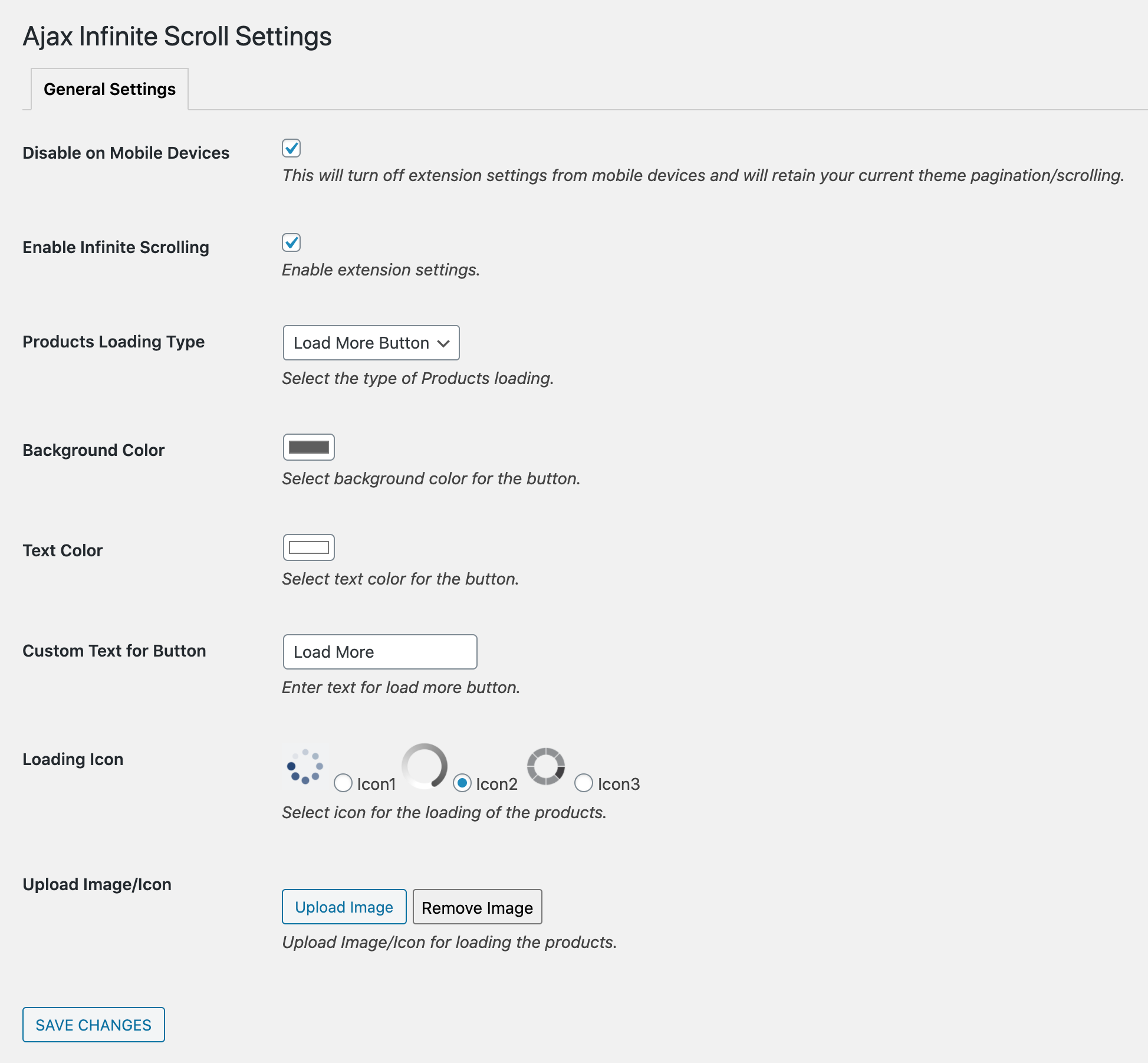
The general settings tab allows you to configure the extension from one place.

Make sure to click this box whenever you want to apply the plugin. If you need to deactivate the plugin but need to keep it for later use, uncheck the box to disable the plugin.

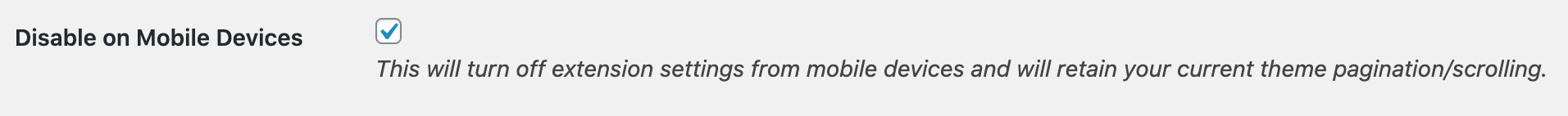
Click on this box to remove these settings for customer’s accessing your product catalog through a mobile device. If you choose to remove these settings, the scrolling or pagination settings already defined in your current selected theme will remain unchanged.

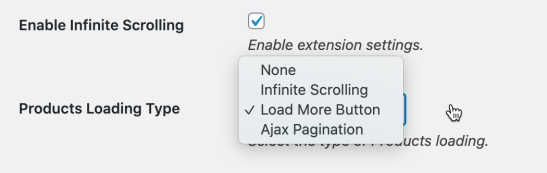
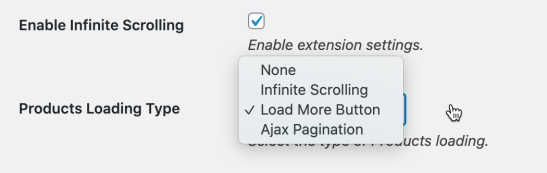
There are three specific styles to choose from.
- Infinite Scrolling is when you would like to enable automatic page load for the customer once they reach the end of the current page.
- Load More Button will show your customer a button they will have to click in order to view more products. If you choose this option you might want to look into Personalize Button.
- Ajax Pagination gives your customer the benefit of progressive loading of the next/ previous page on the same page without refreshing the entire page.
- None allows you to disable any loading type from applying.

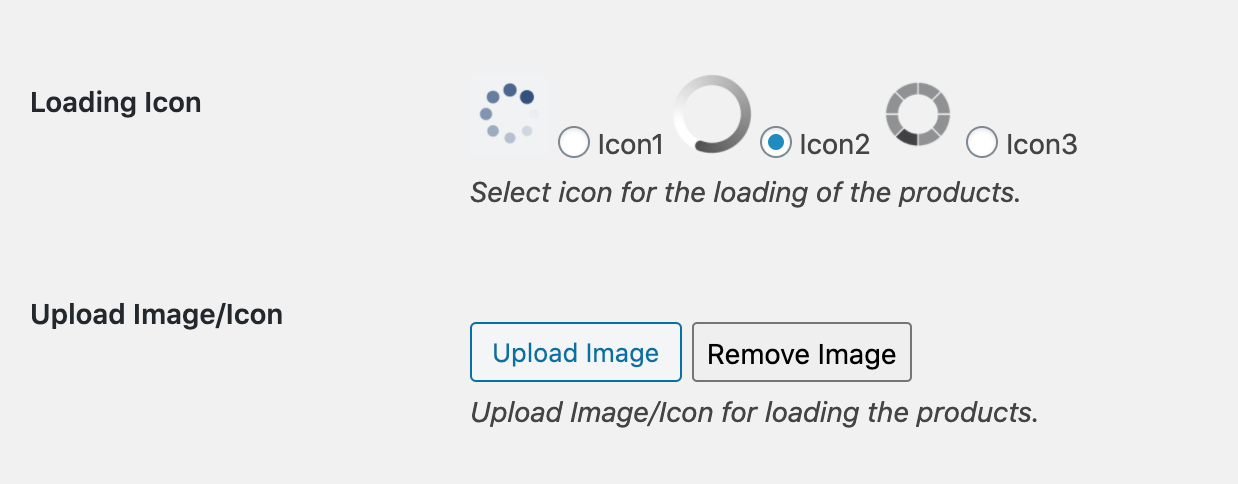
Choose an icon from three distinct styles to show the loading process on the frontend or upload your own.

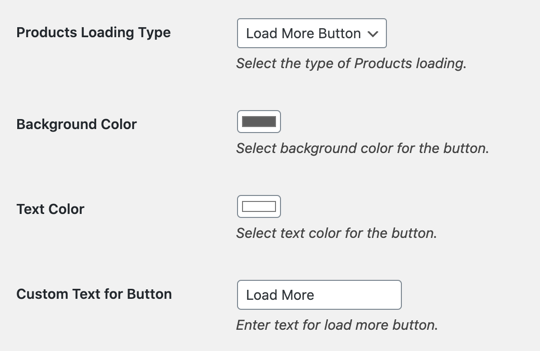
Once you select
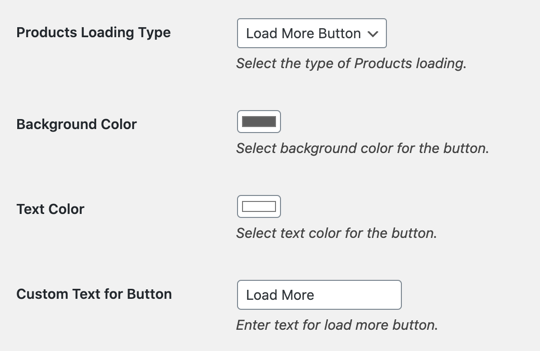
Load More Button as your product loading type, you will be shown three fields to personalize the load button.
- Click on Background Color to change the background color through RGB codes.
- Click on Text Color to modify the text color through RGB codes.
- Fill in the Custom Text for Button field with a customized command.

Hit
Save Changes to save any change before leaving the page.




 Hit Save Changes to save any change before leaving the page.
Hit Save Changes to save any change before leaving the page.