The Bulk Add to Cart plugin for WooCommerce is a sales-boosting solution which facilitates bulk purchases with the help of the product lists embedded into the content of a store page or blog post.
- Download the .zip file from your WooCommerce account.
- Go to: WordPress Admin > Plugins > Add New and Upload Plugin with the file you downloaded with Choose File.
- Install Now and Activate the extension.
More information at: Install and Activate Plugins/Extensions.
The extension comes ready-made and requires no initial setup or configuration.
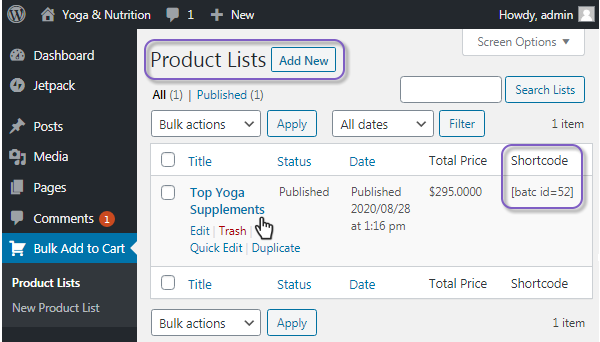
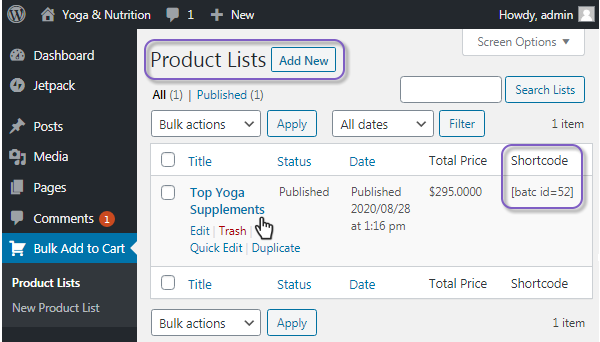
Backend functionality of the Bulk Add to Cart plugin can be reached via WordPress Admin > Bulk Add to Cart. This is where you get to the Product Lists page, the area to browse, monitor and manage product lists.
The Product Lists page contains the following major elements:
- Product Lists grid
- Grid search and filter
- Bulk actions selector
- Add New button
The Product Lists grid aggregates data about product lists into the following columns:
- Title – the title of a product list, active link to the Edit Product List page;
- Status – the status of a product list (Published, Unpublished);
- Date – the date of creation of a product list;
- Total Price – the total price of the products on a list;
- Shortcode – the shortcode to insert a list into the content of a page/post.
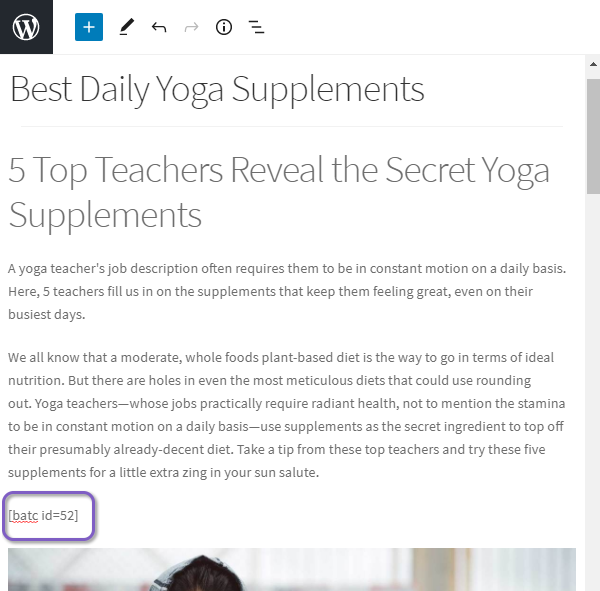
Shortcodes are generated for each newly created product list automatically. The Admin copies the shortcode from the Product List grid to insert the product list into the content of a page/post.
 Other elements of the Product Lists page are native to WooCommerce and behave accordingly.
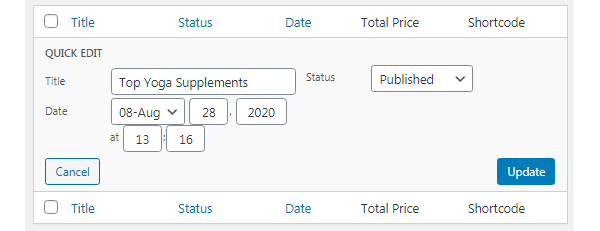
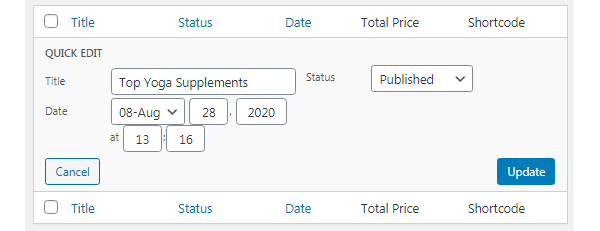
To quick-edit a product list, hover the cursor over the title of the list and click on Quick Edit. The row with the details on the product list will get substituted with the Quick Edit functionality. You can quick-edit the following parameters of a product list:
Other elements of the Product Lists page are native to WooCommerce and behave accordingly.
To quick-edit a product list, hover the cursor over the title of the list and click on Quick Edit. The row with the details on the product list will get substituted with the Quick Edit functionality. You can quick-edit the following parameters of a product list:
- Title
- Status
- Date and time of publication/creation
To save the updates, click on the Update button in the bottom right corner of the row, to cancel the updates click on Cancel in the opposite corner.
 To edit a product list, click on the title of the list or the Edit active link next to Quick Edit. Yet another alternative is to apply the Edit option in the Bulk Action selector to the selected list.
To create a list, click on the Add New button in the top right of the page. You will be redirected to the New Product List page. The New Product List page and Edit Product List page are similar.
The page contains the following elements:
To edit a product list, click on the title of the list or the Edit active link next to Quick Edit. Yet another alternative is to apply the Edit option in the Bulk Action selector to the selected list.
To create a list, click on the Add New button in the top right of the page. You will be redirected to the New Product List page. The New Product List page and Edit Product List page are similar.
The page contains the following elements:
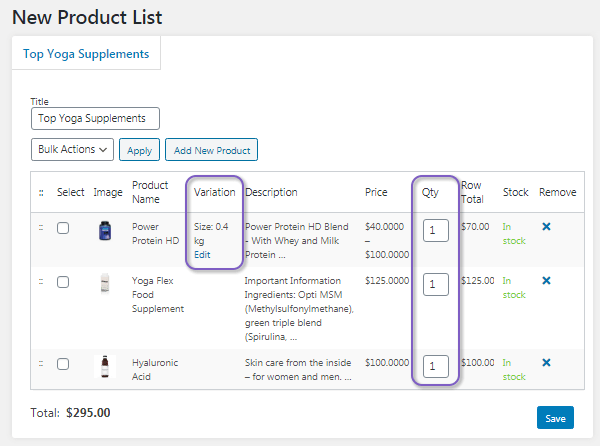
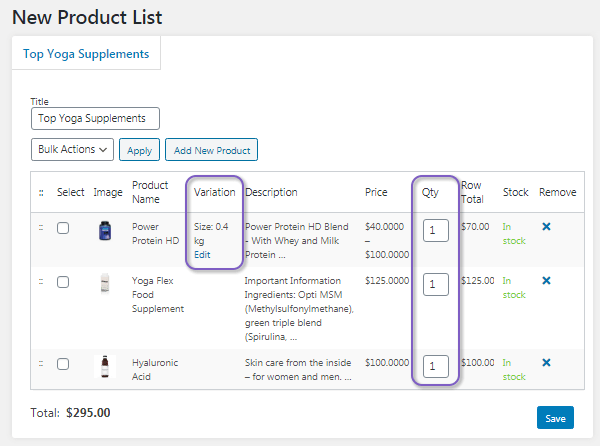
- Title text-field contains the title of the product list (“No Name” by default). The title of the product list is also featured in the top left corner of the page. It does not get automatically updated on entering data to the Title field, but gets updated on clicking the Save button.
- The Bulk Actions selector and Apply button allow removing selected products from the list.
- The Add New Product button calls for a popover, when clicked on, to select and add products to the list.
- The Product List grid area aggregates data on the products on the list, shows the overall total price of the list and the Save button.
The Product Lists grid comes with the following columns:
- Image – the thumbnail image of a product;
- Product Name – the title of a product;
- Variation – the variation of a product and the Edit active link;
- Description – the description of a product;
- Price – the price of a product (the range of prices for products with variations);
- Quantity – the text-field to contain the quantity of a product on the list (1 by default);
- Row total – product quantity multiplied to product price / price of selected variation;
- Stock – the status of product availability in the store;
- Remove – the X active element to remove the given row from the product list.
The order of the rows in a Product List grid can be altered with the help of the corresponding active icon to the left of the Select check-box within each row.
To alter the order, press on the icon, drag and drop the row to a new position.
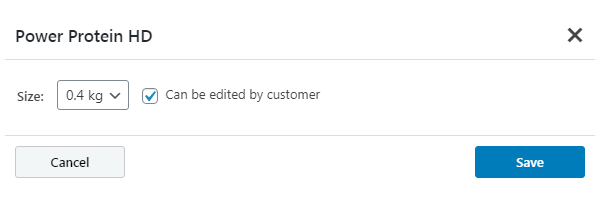
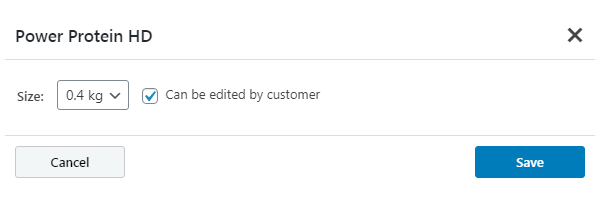
 To edit a product variation, click on the Edit active link in the corresponding cell. The Product Variation popup will emerge. The popup has two elements:
To edit a product variation, click on the Edit active link in the corresponding cell. The Product Variation popup will emerge. The popup has two elements:
- Variation selector allows selecting the variation to feature on the list
- Checkbox “Can be edited by customer”, when ticket, allows customers to update the variation of the product on the Storefront.
To confirm updates click on the Save button, otherwise click either on the Cancel button or the X icon in the top right corner of the popup.
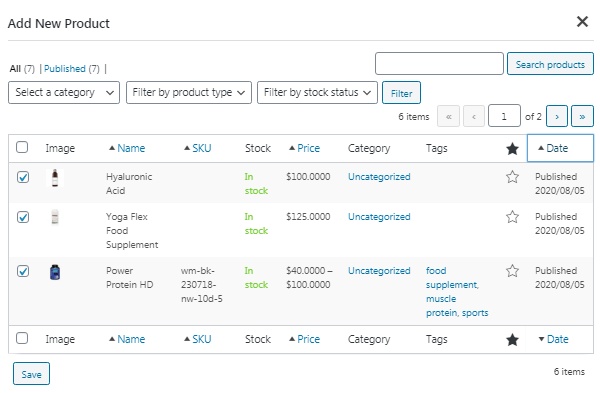
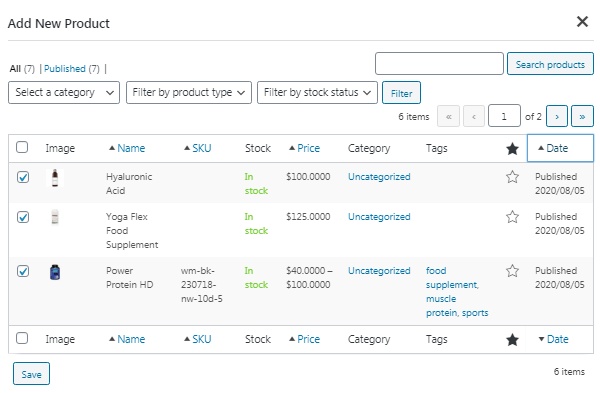
 To add items to a product list, click on the Add New Product button (see above). The Add New Product popup will emerge.
The Add New Product popup allows filtering and searching the catalog of products to make no mistake in populating the list with relevant items. The popup also shows a grid of products. The grid supports pagination and sorting by a column name. Most important data on products is presented in the grid, namely: image, name, SKU, stock status, price, category, tags, “Favourite” icon and date of publishing.
Tick the check-boxes next to the products and click on the Save button below the grid to populate the product list with items. To cancel the operation click on the X icon in the top right corner of the popup.
To add items to a product list, click on the Add New Product button (see above). The Add New Product popup will emerge.
The Add New Product popup allows filtering and searching the catalog of products to make no mistake in populating the list with relevant items. The popup also shows a grid of products. The grid supports pagination and sorting by a column name. Most important data on products is presented in the grid, namely: image, name, SKU, stock status, price, category, tags, “Favourite” icon and date of publishing.
Tick the check-boxes next to the products and click on the Save button below the grid to populate the product list with items. To cancel the operation click on the X icon in the top right corner of the popup.
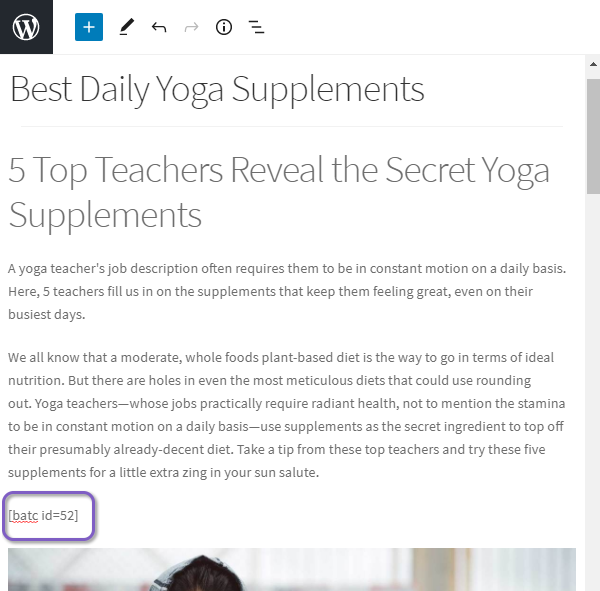
 To add a product list to a page/post, copy the shortcode in the Product Lists grid and paste it into the content of the page/post.
Multiple lists can be inserted into a page/post multiple times.
To add a product list to a page/post, copy the shortcode in the Product Lists grid and paste it into the content of the page/post.
Multiple lists can be inserted into a page/post multiple times.
 The Customer sees product list blocks within the content of a page/post. The block contains the following elements:
The Customer sees product list blocks within the content of a page/post. The block contains the following elements:
- Title of the product list
- Grid with products
- Overall total price of the list
- Add All Selected to Cart button.
The grid will show the image of the product, its name, description, price, product variation and quantity. The latter two are presented as selectors, and allow updating the two values. Updating either of the two will update both the price next to the product and the overall total price.
The Variation selector is present on the Storefront when the Admin enables it on the Backend.
The Customer is free to either add the whole list (by default) to Cart, or customize it before doing so. To add the list of products to Cart, the Customer clicks on the Add All Selected to Cart button.
Clicking on the Add All Selected to Cart button again will add the products to cart one more time.
Clicking on the Add All Selected to Cart button which belongs to other lists within the page, will add the given products to Cart and will not affect the previously added products.
The Customer is able to cut the list short by using the check-boxes next to the products on the list, and add to Cart only the selected ones.
 The logic of the present plugin presumes the Admin first adds the main product to the product list, and then configures its variation. The Edit active link is found in the Variation cell of the Product List grid.
The logic of the present plugin presumes the Admin first adds the main product to the product list, and then configures its variation. The Edit active link is found in the Variation cell of the Product List grid.
Can the Admin add a few variations of a product to one list?
No, the Admin is not able to add a few variations of the same product into one list. Two solutions are possible here:
- Create two or more lists featuring alternative variations of the product.
- Enclose a short note into the text of the page/post, explaining that the Customer is able to add the list of products to Cart, and then select an alternative variation of the product, tick this product and add it to Cart as an individual item. Make sure editing variations is enabled for the Customer.
Yes, the Admin is able to insert multiple product lists to one page. Use shortcodes to do so. It is also possible to insert one list multiple times into a page/post.
No, it is only possible to display the lists on the web-store where they were generated, and where they are stored in the database.
Have a question before you buy or need customization? Get in touch with us.
 Other elements of the Product Lists page are native to WooCommerce and behave accordingly.
Other elements of the Product Lists page are native to WooCommerce and behave accordingly.
 To edit a product list, click on the title of the list or the Edit active link next to Quick Edit. Yet another alternative is to apply the Edit option in the Bulk Action selector to the selected list.
To create a list, click on the Add New button in the top right of the page. You will be redirected to the New Product List page. The New Product List page and Edit Product List page are similar.
The page contains the following elements:
To edit a product list, click on the title of the list or the Edit active link next to Quick Edit. Yet another alternative is to apply the Edit option in the Bulk Action selector to the selected list.
To create a list, click on the Add New button in the top right of the page. You will be redirected to the New Product List page. The New Product List page and Edit Product List page are similar.
The page contains the following elements:
 To edit a product variation, click on the Edit active link in the corresponding cell. The Product Variation popup will emerge. The popup has two elements:
To edit a product variation, click on the Edit active link in the corresponding cell. The Product Variation popup will emerge. The popup has two elements: