Product images and galleries are used to showcase your products to customers. Images build customer confidence, make the product presentation visually appealing, and help to drive sales by enticing visitors in external locations like search engines and social media where the images are displayed.
On this page you’ll learn:
- About the different types of WooCommerce images.
- How to add product images and galleries.
- More about product images settings in the Customizer.
- How to add, reorder, and remove images from Product Galleries.
Types of product images
↑ Back to topImages are measured and set in pixels, for example, 800 x 800 pixels. That the first number is the width and the second is height. We recommend organizing your images in a folder offline and keeping backups, in case you need them in the future or mistakenly alter one and wish to revert to the original.
WooCommerce uses three types of product images for different locations and purposes:
- Single Product Image – the largest image and refers to the main or featured image on your individual product details page.
- Catalog Images – medium-sized images appearing in product loops, such as the Shop page, Product Category pages, Related Products, Up-sells, and Cross-sells.
- Product thumbnails – the smallest images used in the Cart, Widgets, and (optional) Gallery thumbnails underneath the Single Product Image.
Adding Product Images and Galleries
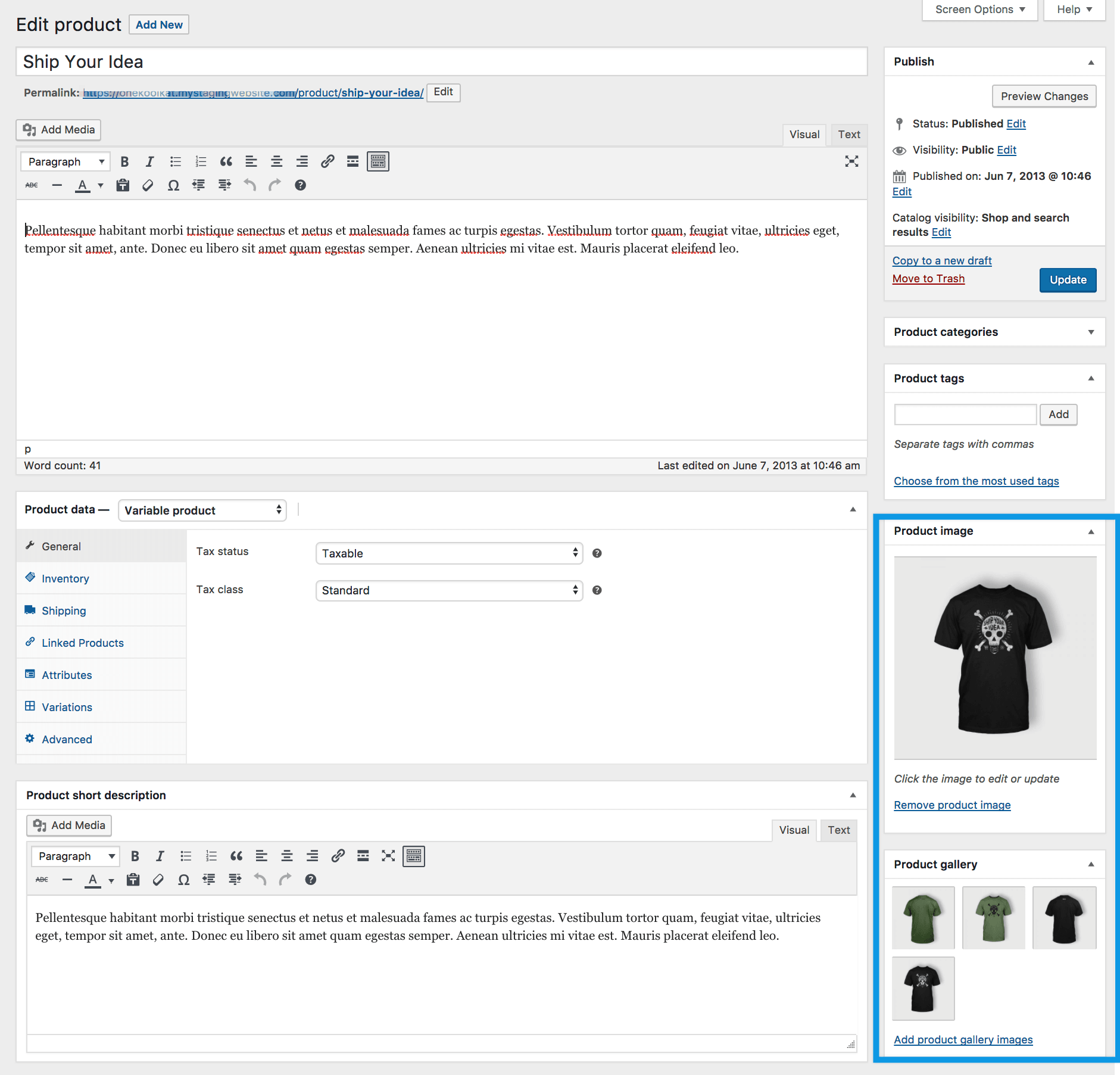
↑ Back to topAdding product images and galleries are options available on the right-hand side when adding or editing a product in your store from WooCommerce > Products.

Product Images settings in the Customizer
↑ Back to topClick here to read more about the impact of the settings found in Appearance > Customize > WooCommerce > Product Images.
Product image
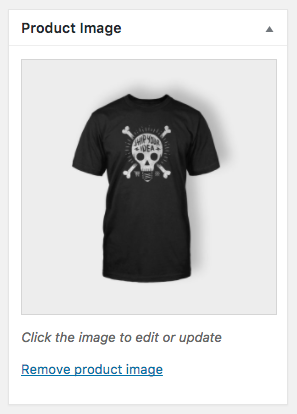
↑ Back to topThe Product Image is the main image for your product and is reused in different sizes across your store.
Select Set Product Image.

Select an existing image in your Media Library or Upload a new one.

Remove and Edit the product image if you’d like to change it, as needed.
Adding, removing and editing a product image is done in the same way as featured images for posts and pages.
Product Galleries
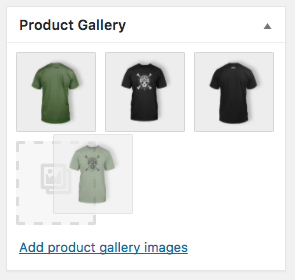
↑ Back to topAdd images to the Product Gallery
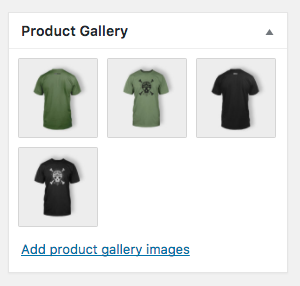
↑ Back to topProduct galleries display all images attached to a product through the Product Gallery meta box.
Create a Product Gallery using the same method as adding a Product Image, but using the Product Gallery meta box.

Reorder images in the product gallery
↑ Back to topImages in the product gallery can be re-ordered easily via drag and drop. Simply reorder your images by moving them around.

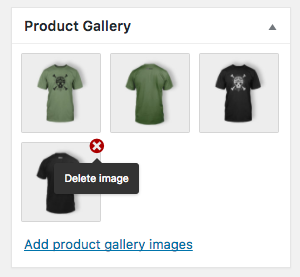
Remove images from the product gallery
↑ Back to topTo remove an image from the product gallery, hover over the image and click on the red “x.”

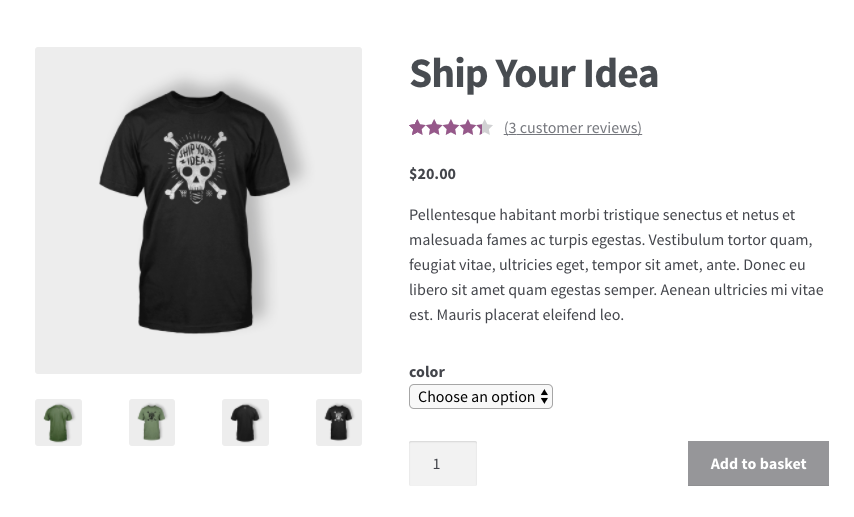
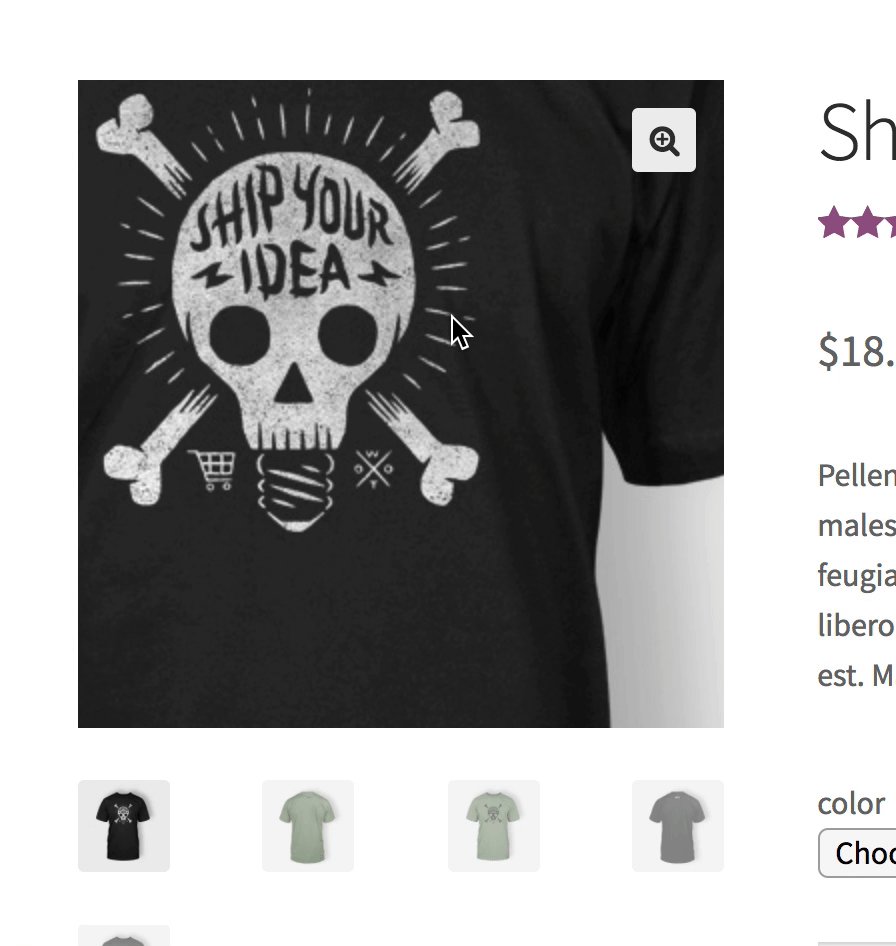
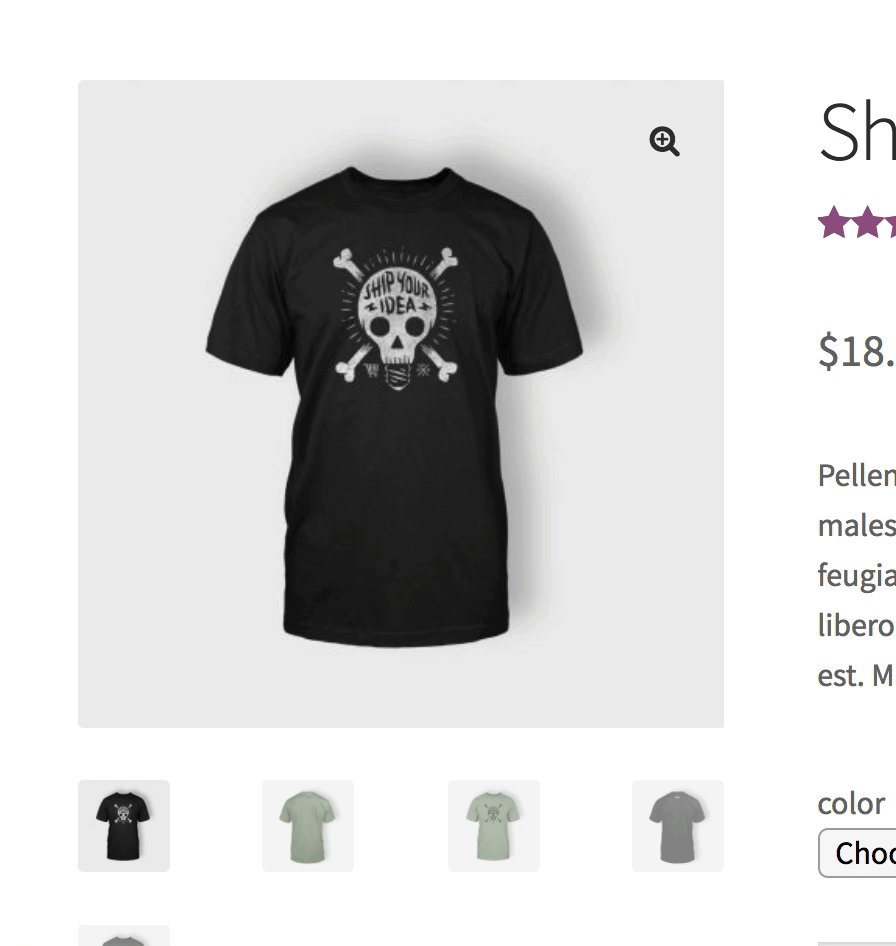
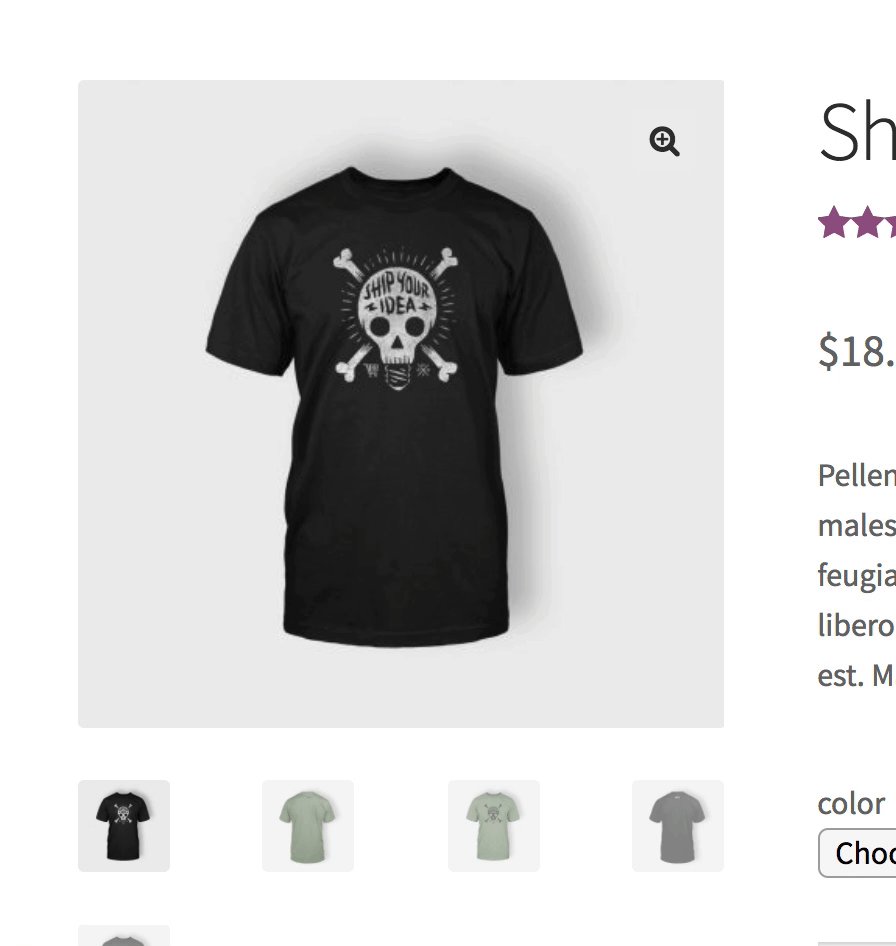
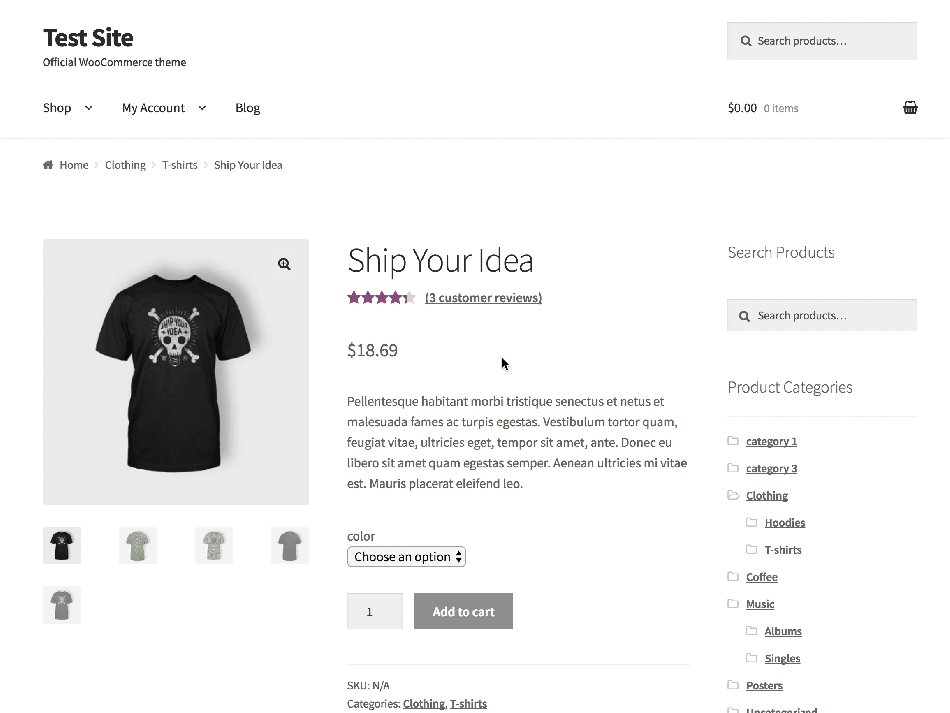
Customer view
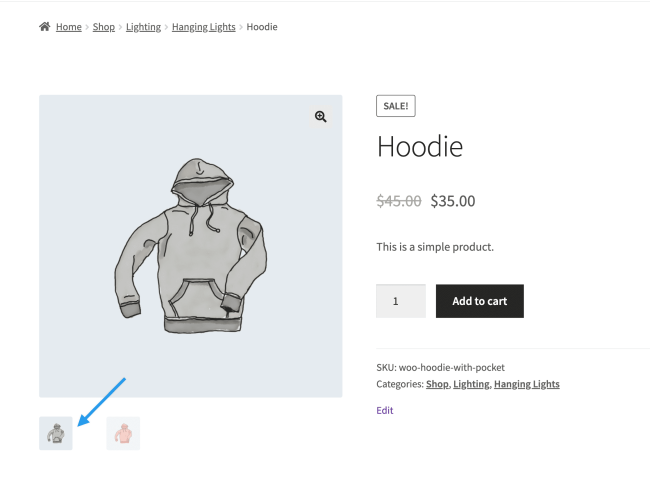
↑ Back to topOnce a product image and gallery have been added, customers can see them in your store.

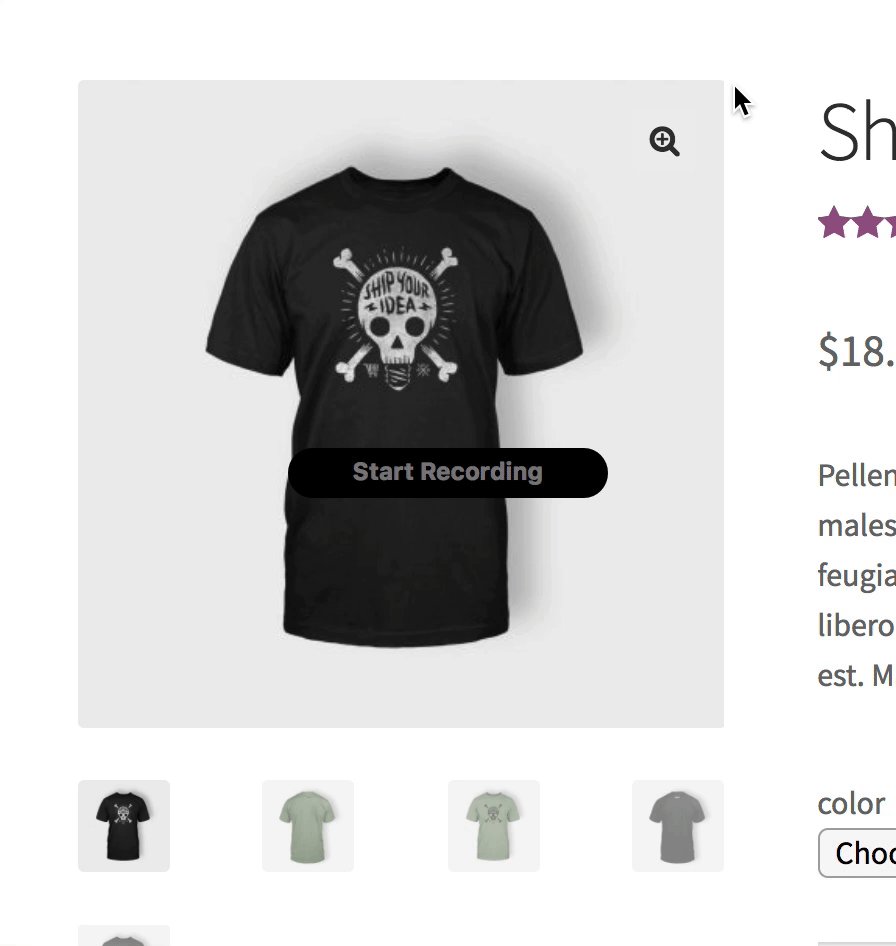
It’s also possible to zoom in and see a closeup of the image by hovering over it.

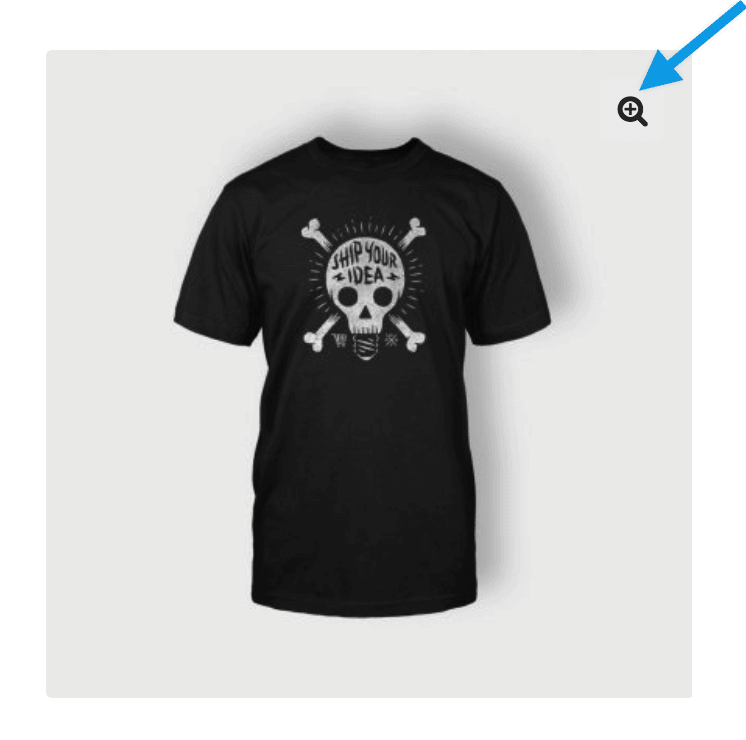
Or customers can click the magnifying glass option in the upper right corner.

And a lightbox pops up so customers can see a highlighted closeup of the image against a dark background and, if there is one, view the Gallery as a slideshow.

Touch gestures also work on mobile.
FAQ
↑ Back to topWhat is the ideal image size to use with WooCommerce?
↑ Back to topWe recommend a minimum size of 800 x 800 pixels, width, and height. This renders well for the main/featured image, catalog image, and thumbnail image. Images that are larger are even better, especially if you’re selling items with great detail.
It’s possible to use images of lower resolution. However, your images are a key tool in selling and promoting your products and services online, so they should be of high quality.
What happens if I forget to set an image size?
↑ Back to topWooCommerce automatically sets a size for you and generates images for customers to see on the front end.
My images are blurry/fuzzy, how do I fix them?
↑ Back to topHave a look at: Fixing blurry product images.
What is the Lightbox in WooCommerce?
↑ Back to topLightbox is a feature that opens your image or images against a dark backdrop, shining a light on them, similar to a real-life photo lightbox.
Can I turn off the Lightbox?
↑ Back to topYup, see: Disable WooCommerce 3.0x Lightbox. Be aware this is customization beyond what we can help with via our Support Policy.
What is the Image Zoom in WooCommerce?
↑ Back to top
If you’re looking at a product and hover over it you’ll notice the image zooms in where your cursor is on the image. This is helpful to get a closer and quick look at some products that might have intricate details that aren’t clear in their normal image in your store.
Can I turn off the Image Zoom functionality?
↑ Back to topYes, of course. Just know this is a customization, and we can’t offer help with this under our Support Policy. Nonetheless, see more on Disabling WooCommerce Zoom.
How do I set image dimensions in a custom theme?
↑ Back to topIf you’re building a custom theme, you may want to configure image settings automatically. Use the snippet from our developer blog here: Set Image Dimensions in a Custom Theme.
Why do I see a duplicate image of the product image in the gallery?
↑ Back to topThis is not a duplicate. The product image is also displayed as the first image in the gallery.


I don’t see the Product Images settings described in WooCommerce Customizer
↑ Back to topNote: We are unable to provide support for customizations under our Support Policy. If you need to further customize a snippet, or extend its functionality, we highly recommend Codeable, or a Certified WooExpert.
There might be two reasons why the Product Images setting in the Customizer are not visible:
- You’re using a version of WooCommerce lower than 3.3x.
- Your theme has declared support for a specific image size. This can be undone by using the code given under Theme Support at WooCommerce Image Improvements.
Questions and Support
↑ Back to topDo you still have questions and need assistance?
This documentation is about the free, core WooCommerce plugin for which support is provided in our community forums on WordPress.org. Searching there you’ll often find that your question has been asked and answered before.
If you haven’t created a WordPress.org account to use the forums, here’s how.
- If you’re looking to extend the core functionality shown here, we recommend reviewing available extensions in the Woo Marketplace.
- Need ongoing advanced support, or a customization built for WooCommerce? Hire a WooExpert agency.
- Are you a developer building your own WooCommerce integration or extension? Check our Developer Resources.
If you weren’t able to find the information you need, please use the feedback thumbs below to let us know! 🙏