A simple and effective countdown timer plugin to boost your sales. Bulk schedule multiple products on sale and create limited time deals.
- Download the .zip file from your WooCommerce account.
- Go to: WordPress Admin > Plugins > Add New to upload the file you downloaded.
- Activate the extension.
- Go to: WordPress Admin > WooCommerce > Sale Countdown.
Please follow steps listed
here to enable plugin updates for Simple Sale Countdown Timer.
In the admin panel go to the
WooCommerce > Sale Countdown.
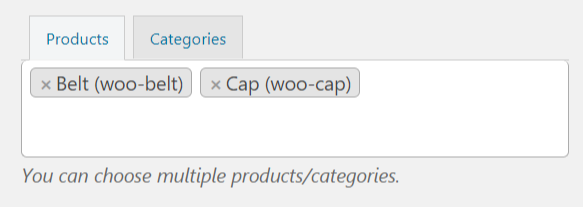
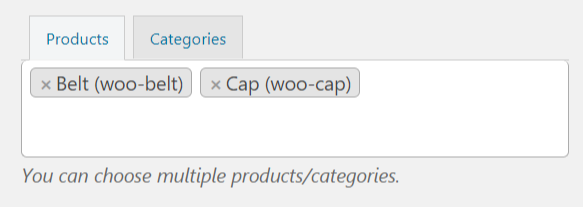
You can search & select from multiple products or product categories.

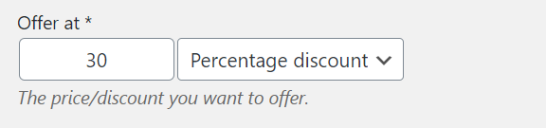
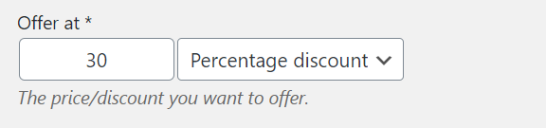
Enter offer price and select the discount type. Discount types are as follows: Percentage discount, Fixed price, Fixed discount.

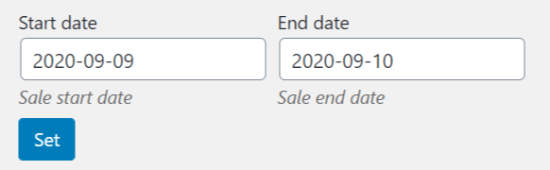
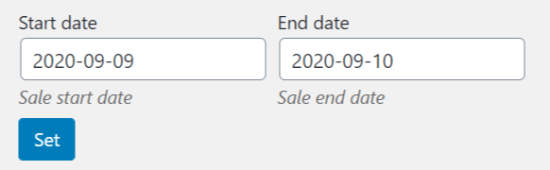
Start and end date is mandatory to show countdown timer on your store.

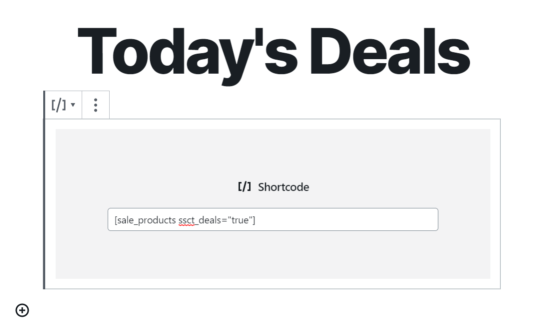
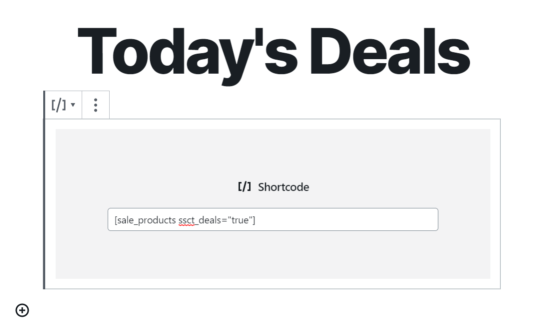
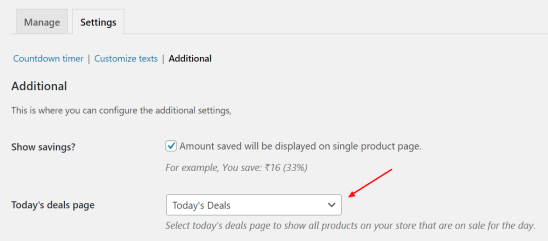
Today’s deals page can be used to show all of the products that are on
sale for the day. Following are the steps to setup a deals page:
Go to
WordPress Admin > Pages > Add New & paste this shortcode
[sale_products ssct_deals=”true”] into your page content.

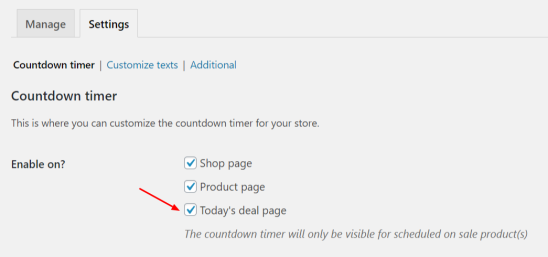
Go to
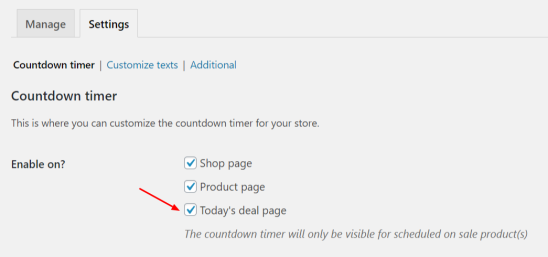
WooCommerce > Sale Countdown > Settings > Countdown timer and make sure the countdown timer is enable on “Today’s deals” page.

Go to
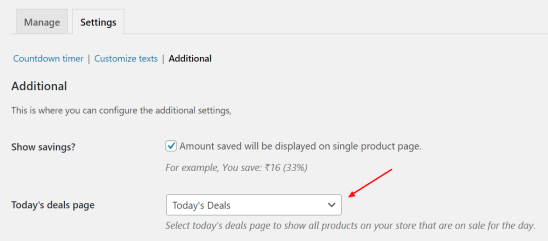
WooCommerce > Sale Countdown > Settings > Additional and select your “Today’s deals” page from the dropdown.

Go to
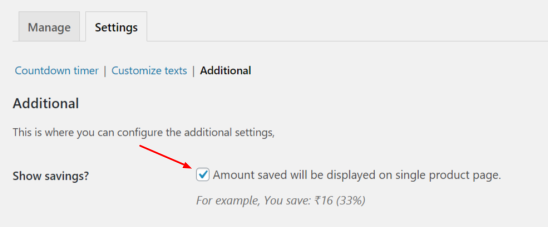
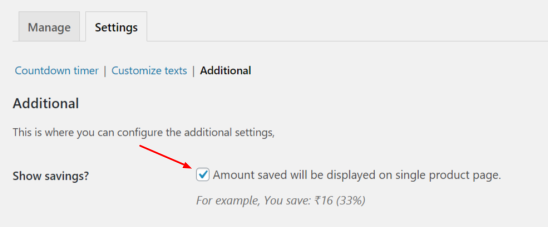
WooCommerce > Sale Countdown > Settings > Additional and enable the “Show savings?” option. This would show the amount saved on the product page.


Simple, External, Variable & Subscription.
Go to
WooCommerce > Sale Countdown > Settings > Countdown timer.
Go to
WooCommerce > Sale Countdown > Settings > Customize texts. Here you can customize all the necessary texts related to countdown timer.
Go to
WooCommerce > Sale Countdown > Settings > Additional. Here you can add your own custom css for the countdown timer.
Countdown timer is only displayed for the products that are on sale and has appropriate sale start and end date. By default countdown timer is shown when less than 24 hours is left for the sale to end. To modify the same go to
WooCommerce > Sale Countdown > Settings > Countdown timer and update the “
When to show?” value.