A WordPress child theme is a theme that inherits the functionality of another theme, called the parent theme. Child themes allow you to modify, or add to the functionality of that parent theme. —WordPress Codex: Child Themes
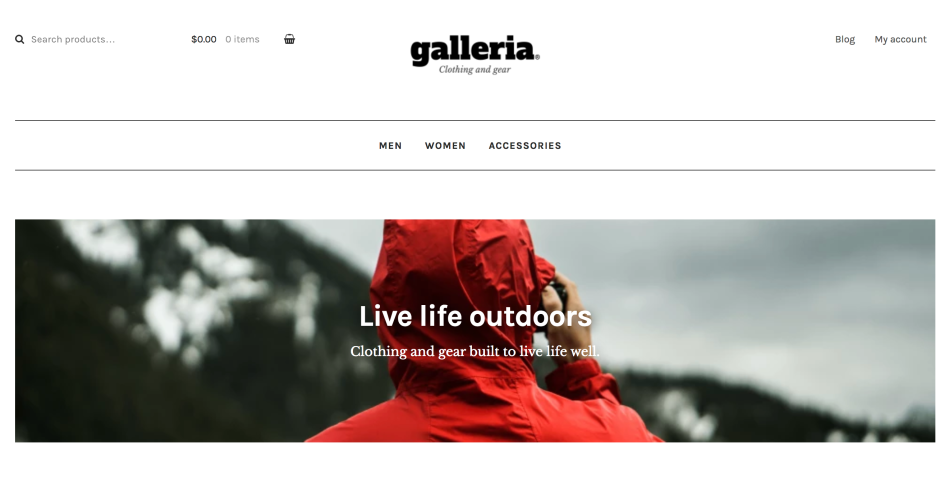
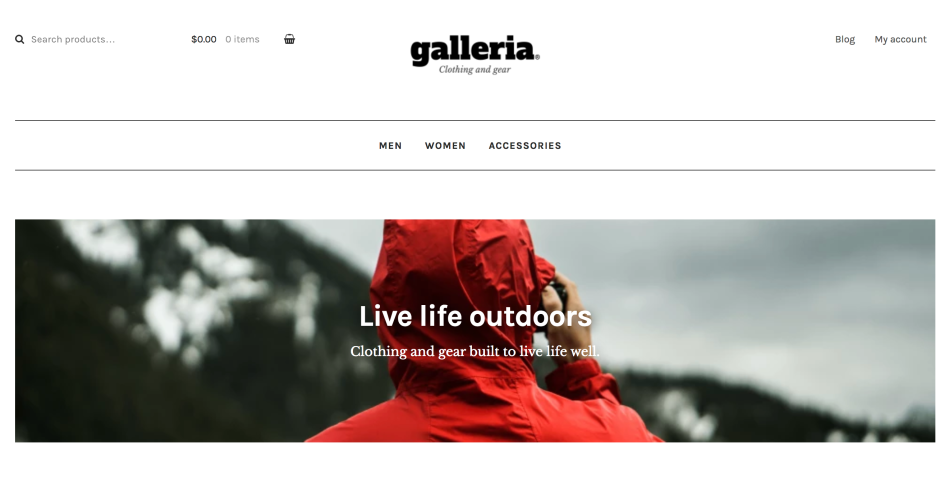
Galleria is a child theme for
Storefront, the official WooCommerce theme. If offers a clean cut, minimalist design that lends itself to high quality items and fashion.
We have two theme demos.

The
Galleria Lite theme demo uses:
- Storefront
- Galleria child theme

Our
Galleria Premium theme demo uses:
- Storefront
- Galleria child theme
These free extensions:
These premium (paid) extensions:
And one feature that is only available as part of the premium (paid)
Storefront PowerPack:
It is also possible to purchase the
Storefront Bundle, which includes all four premium (paid) extensions mentioned above and eight others, for a discounted price.
If you are looking to replicate all, many or certain elements of our demo, you will need to download and install the relevant plugin(s). More info on which does what in our FAQ section.
Galleria is a Storefront child theme, so you first need to install and set up Storefront and then Galleria afterwards.
- Download Storefront for free by at WordPress.org.
- Download Galleria from your WooCommerce.com account at My Downloads.
- On your website, go to Appearance > Themes and click the Add New button.
- Click Upload to upload the Storefront .zip file from step 1.
- Go to Appearance > Themes to Activate.
- Repeat steps 3-5 for the Galleria theme from step 2.
More information at:
Installing and Configuring Storefront and
Managing WooCommerce.com Subscriptions.
Once installation is complete and the subscription is activated for Galleria, it’s time to configure and set up your theme.
More info at:
Storefront theme documentation and
WordPress child themes in the WordPress Codex.
To set up the homepage, see
Storefront Homepage Template.
On product archives, Galleria reveals product details (price, title, ratings, add to cart button) on hover, so it’s highly recommended that you set catalog images to render in portrait orientation. Single Product Images and Thumbnail Images can be set to any dimension without negative affect.
We used these image dimensions for our Galleria demo.
- Catalog Images: 600 x 1200 px
- Single Product Image: 600 x 1200 px
- Product Thumbnails: 180 x 180 px
WooCommerce Product Image settings are found at
Appearance > Customize > WooCommerce > Product Images. More at:
Managing Product Images.
Additional information on WooCommerce image sizes can be found at:
By default, Galleria arranges products using a ‘Masonry’ layout. This means that products are laid out adjacently regardless of height.
Galleria also includes ‘product-focus’ styling that increases the size of products on the shop page to create a unique and engaging design. If you’re using the Storefront WooCommerce Customizer, the ‘product-focus’ styling is applied to 4 and 5 column layouts only because layouts with 3 or fewer columns do not work well with this style.
The Masonry and ‘product-focus’ layout might not be for every store and is ultimately dependent on the type of product imagery you have. As of Galleria 2.0, there’s an option to disable both the Masonry layout and the ‘product-focus’ styling.
To change the product layout:
- Go to: Dashboard > Appearance > Customize.
- Select Galleria in the customizer.
- Choose the preferred layout.
It’s possible to import
WooCommerce Dummy Data to populate your site with demo products as a starting point.
Note: We do not supply the exact images you see in our Galleria demo due to copyright restrictions. The WooCommerce Dummy Data instead comes with our own unique unrestricted images that we can redistribute within product import data.
Galleria applies some specific styles to elements like buttons, so these settings are removed from the designer to avoid confusion.
Install the
Storefront Product Sharing plugin.
Install the
Storefront Footer Bar plugin. Then add a text widget to the newly created widget region via Appearance > Widgets.
This is an instance of the
Storefront Product Hero extension added to the sidebar via shortcode inside a text widget.
This is an instance of the
Storefront Parallax Hero extension.
If you don’t want to display content simply don’t add any. To hide the title you can use
this plugin which gives you the ability to hide the page title on any page across your site. Alternatively use the
Homepage Control plugin to toggle the display of this component.
You sure can. Take a look at the
Storefront Blog Customizer extension to see what’s possible.
You sure can. Take a look at the
Storefront Checkout Customizer extension to see what’s possible.
You sure can. Take a look at the
Storefront WooCommerce Customizer extension to see what’s possible.
A lot of WordPress tutorials will recommend inserting code snippets into a child themes functions.php file. This is to ensure that you’re always able to update the parent theme without losing your changes. As Galleria is already a child theme, you aren’t able to do this. Any changes you add to Galleria’s functions.php file will be lost when you perform an update. Instead, it is recommended that you add any code snippets to a customization plugin. We’ve created a plugin you can use to do just this. Download
Theme Customizations.
Have a question before you buy? Please fill out this
pre-sales form.
Already purchased and need some assistance?
Get in touch with a Happiness Engineer via the Help Desk.
 The Galleria Lite theme demo uses:
The Galleria Lite theme demo uses:
 Our Galleria Premium theme demo uses:
Our Galleria Premium theme demo uses: