Note: We are unable to provide support for customizations under our Support Policy. If you need to further customize a snippet, or extend its functionality, we highly recommend Codeable, or a Certified WooExpert.
Add code to your child theme’s functions.php file or via a plugin that allows custom functions to be added, such as the Code snippets plugin. Avoid adding custom code directly to your parent theme’s functions.php file as this will be wiped entirely when you update the theme.
Defines where ‘first’ and ‘last’ classes are applied in product archives.
Please be aware that some third-party themes may be coded in a way that the snippets below have no effect on layout. In this case, we recommend you contact the theme author.
Custom theme
↑ Back to topIf you’re building a theme it may be useful to make this pluggable for other developers. When included in your theme, other developers will be able to customize this function.
Theme by Woo
↑ Back to topIf you’re using a WooTheme then this code may have been utilized in the theme. It will already be pluggable which means you’ll need to redefine the function in your functions.php file (preferably in a child theme) to overwrite the theme default.
WooCommerce Blocks
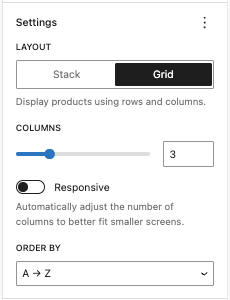
↑ Back to topThere are a number of blocks available to display products via the block editor in WooCommerce. Here’s an example of the settings available for adjusting the layout of products using the Product Collection Block. You can select the number of columns (i.e. Products per row) in the product collection via a slider, or by entering how many columns you’d like in the field.

For more about WooCommerce Blocks, check the WooCommerce Blocks Store Owner’s Guide.
Shortcode
↑ Back to topUse the WooCommerce shortcodes on your archive page.
[recent_products per_page="12" columns="5"] will display the products in rows of 5 columns.
Plugin
↑ Back to topAlternatively, you may want to try the WooCommerce Product Archive Customizer plugin, which includes an option to change the number of products displayed per row and more.