A WordPress child theme is a theme that inherits the functionality of another theme called the parent theme. Child themes allow you to modify, or add to the functionality of that parent theme. —WordPress Codex: Child Themes
Bistro is a child theme for
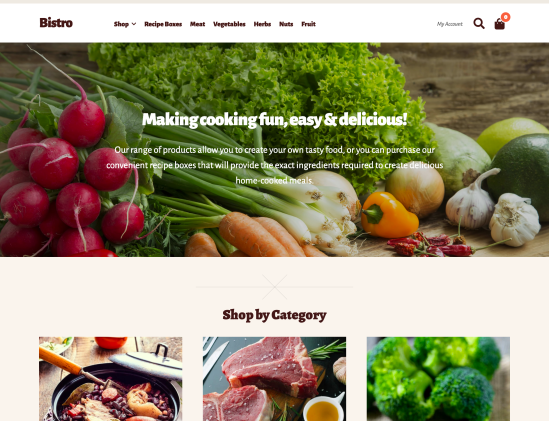
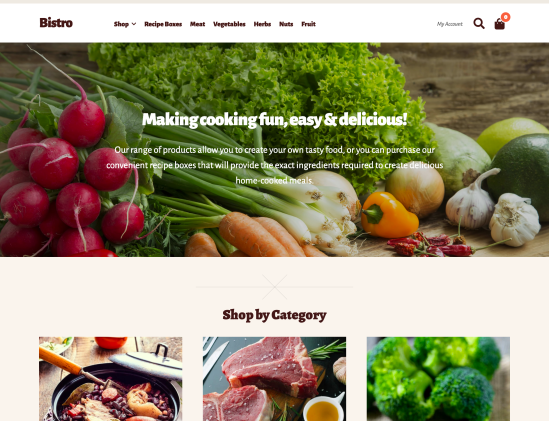
Storefront, the official WooCommerce theme. It features an organic and friendly design tailored to selling food and other consumables.

Bistro is a Storefront child theme, so you first need to install and set up Storefront and then Bistro afterwards.
- Download Storefront for free by at WordPress.org.
- Download Bistro from your WooCommerce.com account at My Downloads.
- On your website, go to Appearance > Themes and click the Add New button.
- Click Upload to upload the Storefront .zip file from step 1.
- Go to Appearance > Themes to Activate.
- Repeat steps 3-5 for the Bistro theme from step 2.
More information at:
Installing and Configuring Storefront and
Managing WooCommerce.com Subscriptions.
Once installation is complete and the subscription is activated for Bistro, it’s time to configure and set up your theme.
More info at:
Storefront theme documentation and
WordPress child themes in the WordPress Codex.
To set up the homepage, see
Storefront Homepage Template.
To account for high resolution (retina) displays, we recommend the following image dimensions as a minimum:
- Catalog images: 600 x 800
- Single product images: 600 x 800
- Product thumbnails: 180 x 180
WooCommerce Product Image settings are found at
Appearance > Customize > WooCommerce > Product Images. More at:
Managing Product Images.
More information on WooCommerce image sizes can be found at:
It’s possible to import
WooCommerce Sample Data to populate your site with demo products as a starting point.
Note: We do not supply the exact images you see in our Bistro demo due to copyright restrictions. The WooCommerce Dummy Data instead comes with our own unique unrestricted images that we can redistribute within product import data. Images used in this demo can be downloaded from the Open Library project.
Bistro applies specific styles to elements such as buttons and the header, so these settings are removed from Storefront Designer to avoid confusion.
Install the
Storefront Product Sharing plugin.
This is an instance of the
Storefront Parallax Hero extension.
If you don’t want to display content, don’t add any. To hide the title, use
Title Toggle for Storefront to hide the page title on any page across your site. Alternatively use
Homepage Control to toggle the display of this component.
Yes. Go to
Storefront Blog Customizer to see what’s possible.
Yes. Go to
Storefront Checkout Customizer to see what’s possible.
Yes. Go to
Storefront WooCommerce Customizer to see what’s possible.
Many WordPress tutorials recommend inserting code snippets in a child theme’s functions.php file. This ensure that you’re always able to update the parent theme without losing changes.
Because Bistro is already a child theme, you are unable to do this. Any changes added to the Bistro functions.php file will be lost when updating. Instead, we recommended that you add code snippets to a customization plugin. We’ve created one to do just this. Download
Theme Customizations for free.
Have a question before you buy? Please fill out this
pre-sales form.
Already purchased and need some assistance?
Get in touch with a Happiness Engineer via the Help Desk.